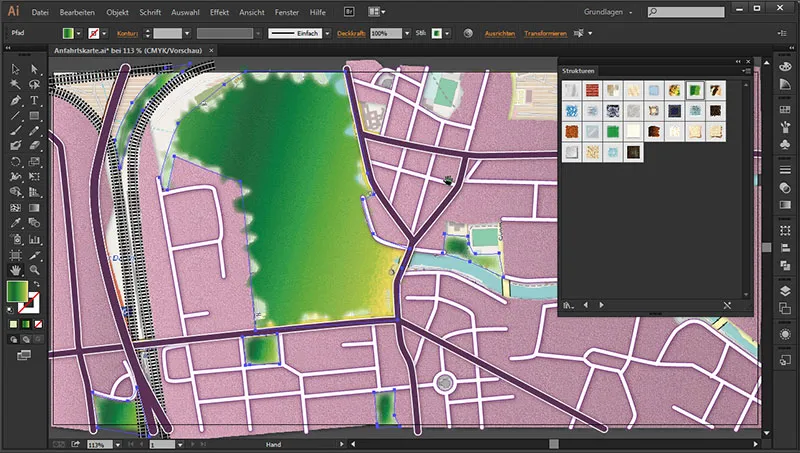
Kā paziņots iepriekšējā daļā, mēs te zīmēsim parku. Pēc tam izveidosim fonu un pēdējā kārtā izveidosim ūdeni. Šķiet, ka tas izskatās diezgan sarežģīts, domājot par katru detaļu pēc zīmēšanas ar ceļa rādiņu. Bet neuztraucieties, ir speciāla rīka, ar kuru tas ir diezgan vienkārši. Bet par to vēlāk.
Zīmēt parku
Sākumā mēs sākam ar parku. To mēs atveram sava Slāņu-panelī, atverot parku un bloķējot pārējo, lai mēs nejauši nestrādātu ar citiem slāņiem.

Mēs to atzīmējam un izvēlēsimies diezgan pamanāmu Kontūru. Tas nozīmē, krāsainu, ar 2 pt biezumu (manā gadījumā tā ir jebkura zaļa krāsa - precīzu zālāju krāsu mēs noteiksim vēlāk). Mēs atspēkojam laukumu. Mēs ņemam ceļa rādiņu un sākam atkārtot zālājus. Tas notiek diezgan ātri. Tas nav tik liels laukums. Mēs varam arī iet zem Spree, jo visi ceļi ir virs zālājuma. Ņemot vērā, ja mēs apskatām Slāņu-paneli, zīmējam virs dzīvojamās apbūves, mums vajadzētu pēc iespējas precīzāk izveidot zālieni.

Pēc tam laukums tiks atbilstoši aizpildīts:

Saliedēt zālieni
Pēc tam mēs vēlamies piešķirt zālieni krāsu. Dodamies uz Slāņu-paneli un sākumā atzīmējam visus slāņus. Pēc tam atspēkojam Kontūru, ar kuru iepriekš izveidojām kontūru, un dodamies uz gradienta laukumu. Tas atver Gradienta-paneli. Dubultklikšķiniet uz kreisā slīdētāja, tad klikšķiniet uz labās bultiņas. Izvēlnē to pārslēdzam uz RGB, ...

... jo tikai pēc tam mēs varam ievadīt šādu hexādesimālo vērtību: Krāsa: #cbcc98.

Uzklikšķiniet dubultā arī uz labā slīdētāja, pārslēdziet arī to uz RGB ...

... un dodiet tam krāsu: #dbe6b6 ...,

... pēc tam nospiediet Enter-taustiņu un jums būs skaists zaļš laukums.

Lai mūsu laukums nebūtu tik gluds no tumša uz gaišu, gradienta panelī dodam tai Leņķi: 94°. Tādējādi mums ir skaists dabīgs Gradienta efekts, kas neizskatās pārāk mākslīgi.

Zāliena struktūra
Nākamais solis būtu piešķirt zālieni vēl kādu izskatu, šajā gadījumā - Struktūru. Dodamies uz sadaļu Parasts-Logs un ejam uz ...
fx>(Fotošop Effekti) Strukturēšanas filtrs>Piešķirt struktūru.

• Struktūra: Sablūdis
• Mērogs: 200 %
• Reljefs Augstums: 3
• Gaisma: Augšējā labajā pusē
Reljefa Augstumu 3 reljefs ir mazāk izteikts nekā mūsu dzīvojamā zona un tāpēc ideāli piemērots zālājam.

Noklikšķiniet uz Labi, un mūsu filtrs ir veiksmīgi pielietots.

Mēs negribētu piešķirt zāliena apgaisuma ēnu. Jo laukums vienmēr ir ļoti plakans un attiecīgi nav nepieciešams izteikts reljefs, kā tas būtu, piemēram, augstā ēkā.
Pļaujas iespējas
Iespēja 1
Vēl vienu iespēju pļauju izveidei es vēlos jums parādīt, un tā ir dublēšana nozarē un apakšējo zaļo zonu mēs izslēdzam.

Ja tagad dodamies uz Grafikstiļu-paneļa un noklikšķinot uz apakšējās kreisās ikonas, ar kuru mēs varam atvērt bibliotēkas, redzam, ka tur pat var ielādēt vēl citas struktūras.

Tikai turp dodamies...

... un aplūkojam, ko tur atradīsim... Tur mēs atradīsim simbolu, ko pārbraucot nosaukumu RGB kartogrāfija - Zeme.

Ja tur reizi klikšķiniet, šī struktūra tūlīt tiek piemērota un mēs ar to iegūstam pļaujas struktūru. Kā redzat, ar izliektiem malām, kas ļoti plūstami pāriet uz dzīvojamo rajonu vai zemi. Tas izskatās ļoti jauki.

Iespēja 2
Šeit mums ir vēl viena iespēja, kas saucas RGB zāle, un ja es tagad šeit pārvēlos, es varēšu arī aktivizēt šo struktūru.

Šie elementi vajadzētu tikai parādīt papildus iespējas, uz ko var atsaukties, ja nav vēlmes izveidot savas struktūras dzīvojamo rajonu, pļavu, apakšzemju u.c. attēlošanai.

Pamatne
Turpmāk mums beidzot nepieciešama atbilstoša fona pamatne papildus ūdenim. Dodamies uz Fona-slāni un atslēdzam to. Tagad varam droši nobloķēt zaļo zonu.

Tad dodamies uz krāsu lauku, kur izvēlamies piemērotu smilšu krāsu.
Krāsa: #f1efd8

Vienreiz spiediet Enter, un jums ir piemērota smilšu krāsa. Pēc tam ņemam Taisnstūra rīku un uzzīmējam skaisti lielu taisnstūri pār visu kartes laukumu, kas parādās arī pareizajā krāsā.

Tai vajadzētu saņemt nedaudz struktūras. Jo šādu pamatu parasti salīdzina ar smilšu un tas tāpēc nav pilnīgi bezstrukturāls. Tāpēc atkal dodamies uz izskats-paneļa ...
Izskats>efekti>(Fotošopas efekti) Strukturēšanas filtrs>Apzīmogots ar struktūru.

Atveras dialoglodziņš.
• Struktūra: Petras
• Mērogs: 100 %
• Reljefas augstums: 4
• Gaisma: Augšējais labajā pusē
Tā kā tas ir ļoti smalks pamats, mēs iestatām mērogu uz 100 % un reljefa augstumu uz 4, lai tas būtu nedaudz izteikts. Tādējādi mums ir ļoti skaists akmeņa tekstūra.

Vienreiz noklikšķiniet uz Labi, un filtrs tiks piemērots. Un jau mums atkal ir uzlikta burvīga tekstūra.

Tas vienmēr izskatās daudz dabiskāk nekā vienkārši gludas virsmas. Jo neviena virsma nav tiešām gluda un tas parasti izskatās ļoti mākslīgi.
Ūdeņi
Un tad mēs varam uzreiz sākt ar ūdeņiem. Lai to paveiktu, dodamies uz Plaknes-izvēlni un sākumā nolaižam visu, kas pazemina karti. Mēs gribam redzēt ūdeni. Tad mēs dodamies uz Ūdeņu plakni, atslēgjam to un, nospiežot uz brīvā rūtiņa, ieviešam to, kur uzreiz parādās acs simbols.

Un ja mēs tagad ļoti rūpīgi aplūkojam ūdeni un kā tas ir veidots šeit, tad redzam, ka šeit jau ir daudz virzienmaiņu un mazu atzarojumu. Dažreiz līnija arī kļūst plānāka pie ļoti šauriem atzarojumiem. Un mums šeit patiešām ir daudz dažādu veidu un virzieni, kā mums vajadzētu veidot kontūras šeit. Tas nozīmē, ka, ja mēs šeit ar Ceļu rīku iet cauri katrai atsevišķai posmai, mēs patiešām varam tur ilgi sēdēt. Bet ir vēl viena iespēja šīs platības salīdzinoši ātri aizpildīt. Un to mēs darām ar Pilienu otiņu Rīku.
Ar Pilienu otiņu Rīku mēs zīmējam platības, neuzstādot atsevišķus punktus. Mēs vienkārši krāsojam šajā platībā un kad esam ar to gatavi, ...

... redzam, ka mums ir viena ceļa platība, neuzstādījuši atsevišķus ķepas punktus iepriekš.

Ja mēs dubultklikšķinām uz Pilienu otiņu Rīka, mēs jau tagad varam iestatīt Izmēru:
Izmērs: 5 Pt

Pēc tam mēs tuvojamies kartē un izvēlamies piemērotu krāsu, lai sākumā redzētu kaut ko saprotamu. Pienācīgi būs arī diezgan tumša zilā krāsa. Un mēs ņemam Izmēru, kas šobrīd vislabāk piemērots. Tāpēc mēs varam to atkal iestatīt uz 1 Pt. Visvienkāršākais veids ir iespējams, ja sākumā ņemat mazāku Izmēru un tad vispirms apiet robežas. Tad, kad mums ir ārējās kontūras, mēs vienkārši varēsim to iekšpusi krāsot. Un ja šeit kontūras ir nedaudz par šaurām - sākumā tas nekas. Jo varam tās vēlāk izlīdzināt. To parādīšu jums vēlākā solī.

Izlīdzināšana
Un ja mēs tagad aplūkojam mūsu uzlīmēto kontūru, redzam, ka tā nav pilnīgi optimāla.

Šeit ir stūrītis un šeit atkal stūriņš. Ūdens nestrūkā pa stūriem. :) Un tam ir brīnišķīgs risinājums, proti, tagad vienkārši nospiest Ctrl taustiņu un noklikšķināt uz Ceļš. Tad mēs redzam visus ceļa punktus, kas ir radušies. Un mēs redzam, ka ir pārāk daudz. Lai tos izlīdzinātu, mēs vienkārši turpinām piespiest Alt-taustiņu un īslaicīgi pārslēdzamies uz Izlīdzināšanas Rīku. Un ja tagad vairākas reizes ejam cauri kontūrām, tiek izdzēsti liekie ceļa punkti un ceļš izlīdzināts. Ar to mēs varam brīnišķīgi panākt, lai plūst plūst. :D
Alt (turēt nospiestu): (īslaicīgi uz) Izlīdzināšanas Rīku (pārslēgties).

Un šeit mums ir patiešām brīnišķīgs rezultāts.

Vienreiz nospiest Ctrl taustiņu un atspiest, lai precīzāk novērtētu rezultātu. Un tas ir tiešām ļoti pārliecinošs straumes gaitas veids. To mēs tagad darīsim ar atlikušajiem ūdeņiem.
Pietiekami vienmērīgā plūsmas gaitā ir nepieciešams tikai piemērots kontūrs, ar kuru var pārplūst upi vienā vilcienā. Tagad redzat, ka mēs esam zīmējuši ūdenstilpnību pa ceļiem.

Taču tas nav problēma, jo mūsu ūdens slānis atrodas zem ceļu līmeņa. Ja mēs iedarbinām visus līmeņus, redzēsim, ka tas šeit ļoti labi sadzīvojas.

Un ar atlikušo jau redzam mūsu starpposma rezultātu:

Nākamajā daļā mēs piemēroti noslēgsim ūdens reģionu un, iedomāsimies, ka mums tur būtu mežs publiskajā teritorijā, mēs izveidosim atbilstošus meža simbolus. Papildus tam mēs izveidosim galveno ceļu nosaukumus.


