Tā izskatīsies. Tagad pietiekami runāts. Sāksim tieši ar Illustrator ...

Solis 1: Izveidojam fonu
Pirms sākam darbu, ir jāizveido jauna darbvirsmas platība. To var izdarīt, izmantojot FileNew vai saīsni Command/Strg+N. Izvēlieties formātu DIN A3 ainavas formātā un tad apstipriniet ar OK.

Tagad mēs varam sākt darbu.
Nopērciet Taisnstūra rīku un izveidojiet ar to Taisnstūri, kas izstiepjas pa visu darbvirsmu.
Šo taisnstūri tagad ir jāaizpilda ar pāreju. Parādiet pārejas paleti un tad noklikšķiniet uz noklusētā melns/balts pārejas (skatiet attēlu 03):
(Ja nevarat atrast pārejas paleti savā darba vidē, varat to parādīt, izmantojot LogiPāreja):

Nu mums vajag apļveida pāreju, jums ir jāpārslēdzas no Lineārās uz Apļveida.
Tagad ir laiks ievest nedaudz krāsas. Šim pamācību esmu sagatavojis divas CMYK krāsu vērtības.
• gaiši oranža: CMYK - 0/35/95/0
• tumši oranža: CMYK - 0/50/100/20
pārejas krāsu laukiem ar dubultklikšķi, jūs varat piešķirt divas krāsas šai pārejai. Pēc tam tas jums visiem vajadzētu izskatīties aptuveni tā (skatiet attēlu 04):

Lai pāreja nebūtu pārāk precīzi vidū, tagad jums ir nepieciešams pārejas rīks no rīku paletes (skatiet attēlu 05):

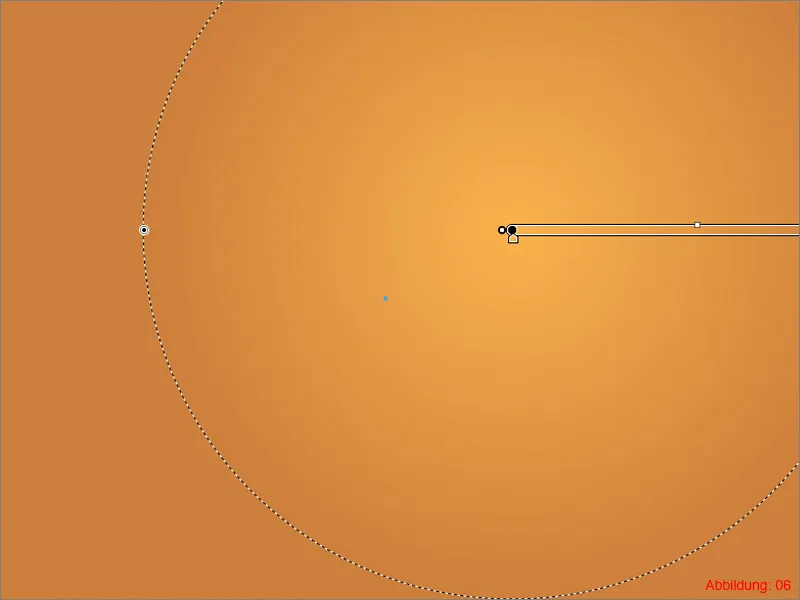
pārejas saņems šāda veida pārejas līniju. Pārvietojiet šo līniju nedaudz pa labi augšējā stūrī (skatiet attēlu 06), līdz viduspunkts vairs nav pilnīgi centrā.
Beidzot ir gatavs fons-pāreja.

Tagad mēs piesakāmies pilienam, kas arī kalpos kā fona elements.
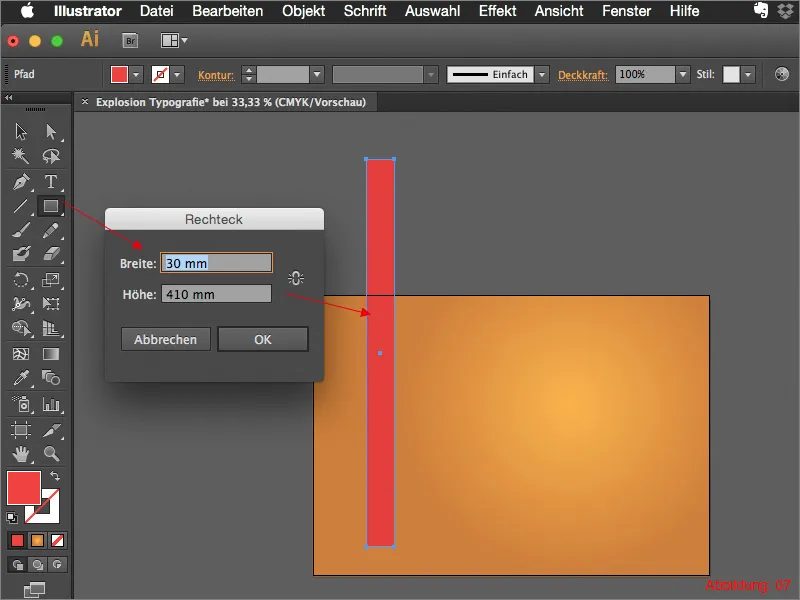
Nopērciet Taisnstūra rīku un izveidojiet ar to Taisnstūri ar izmēriem 30x410mm.

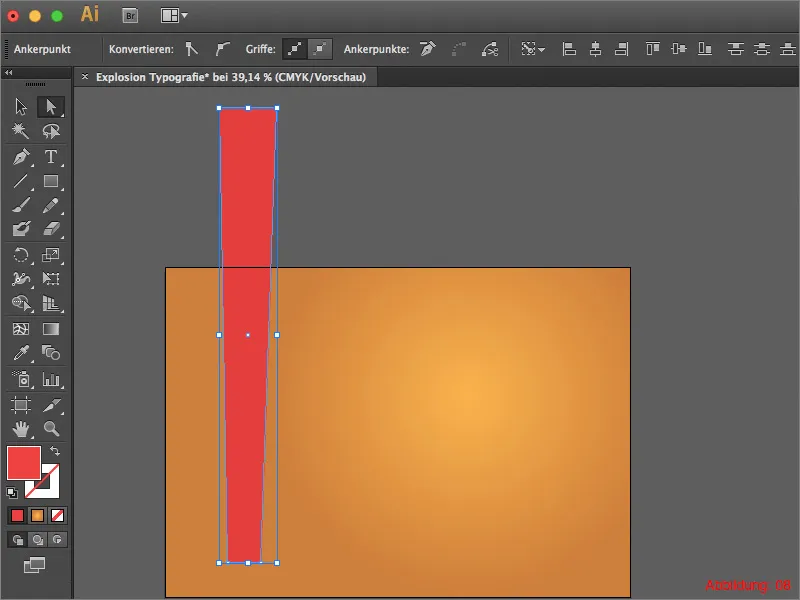
Pēc tam ņemiet Tieša atlasīšanas rīku (baltais peles rādītājs) un pārvietojiet Taisnstūra stūrnīšus tā, lai apakšējā daļā tas būtu nedaudz šaurāks nekā augšpusē (skatiet attēlu 08):

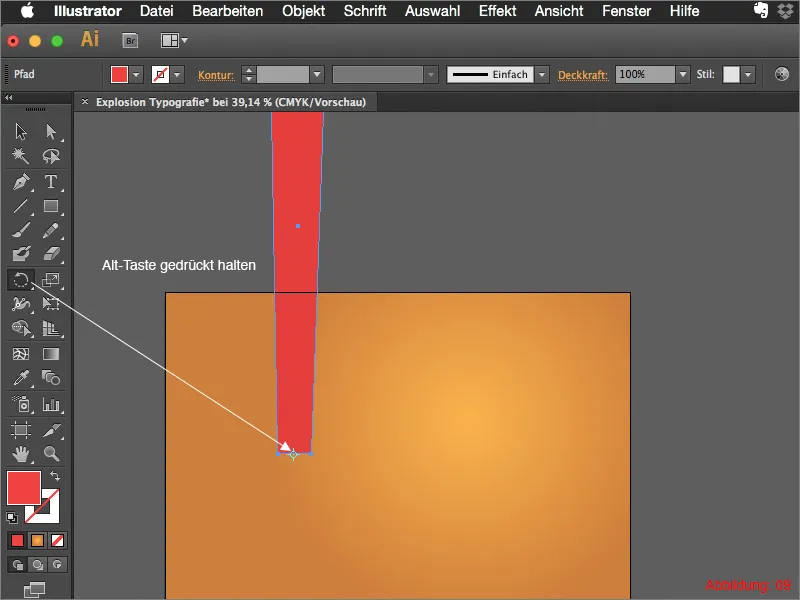
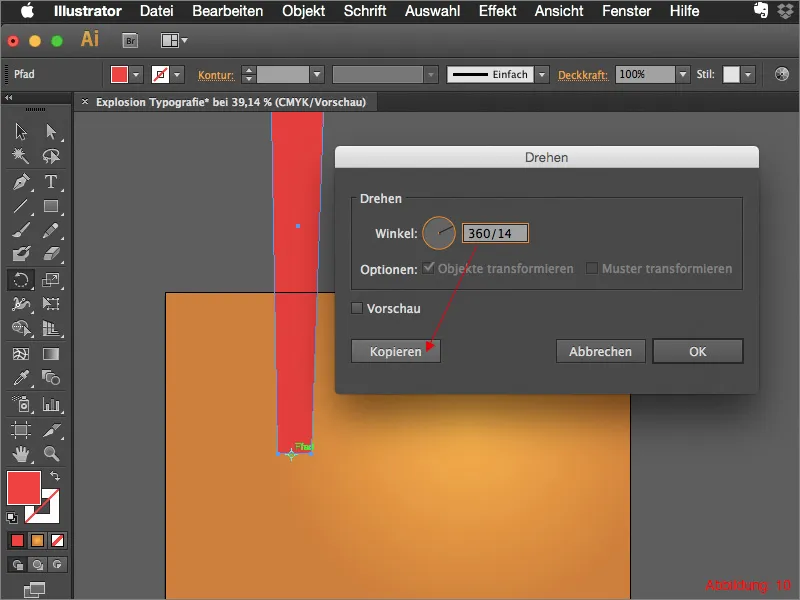
Pagriešanas rīks no rīku paletes. Noklikšķiniet uz apakšējās Taisnstūra viduspunkta, kas nesen izveidots saglabājot Alt taustiņu (skatiet attēlu 09):

Pēc tam parādās jauns dialoglodziņš, kurā jūs varat ievadīt pagriešanas leņķi.
Kopumā jums vajag 14 kopijas no šī Taisnstūra. Šīs kopijas jāpagriež vienādā attālumā viena no otras. Tā kā Illustrator šādos jautājumos ir diezgan gudrs, pietiek, ja ievadiet 360/14 un apstiprināt ar klikšķi uz Reprodukt.

Pēc tam atkārtojiet šo procesu vēl 13 reizes. Bet nebaidieties, jums nav jādara tas vienmēr ar Pagriešanas rīku. Šobrīd pietiek, ja 13 reizes nospiežat saīsni Command/Strg+D.
(Command/Strg+D vienmēr atkārto pēdējo darbību, ko esat veicis Illustrator).
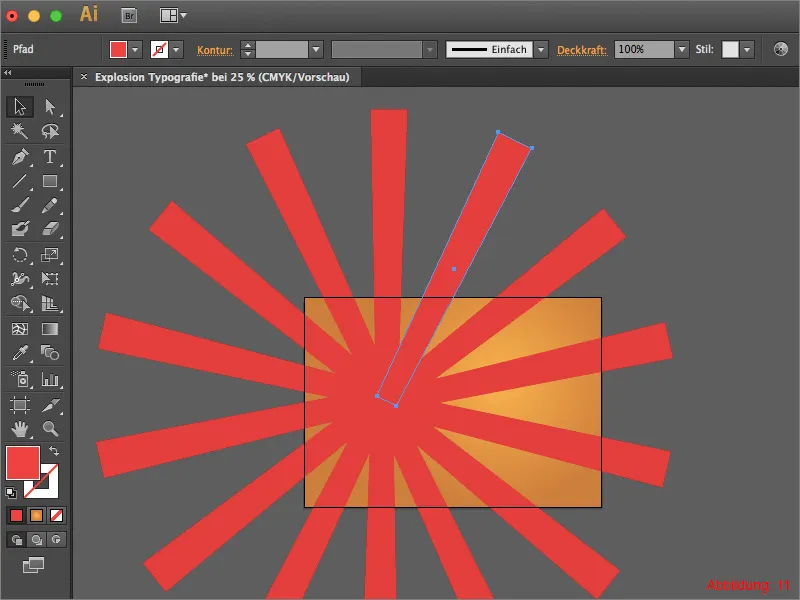
Pēc tam jums vajadzētu izskatīties apmēram tā (skatiet attēlu 11):

Apgrieziet visus taisnstūrus ar Command/Strg+G un tad dodieties uz Effect>Vāķa filtrs>Vibrācijas... (attēls 12):

Nākamajā logā jūs varat iestatīt Locīšanu uz 40% un tad apstiprināt ar OK (attēls 13):

Tagad ņemiet visu grupu un pārvietojiet centru aptuveni līdz tam pašam punktam kā Virziena-centrs. Pārliecinieties, ka jūsu darbvirsmu pilnībā apklāj jūsu virpurves burbulis (attēls 14):

Lai virpuļa neiznīcinātu jūsu darbvirsmu, tagad izveidojiet vēlreiz jaunu Taisnstūri, kas ir tikpat liels kā jūsu darbvirsmas platums.
Tad atzīmējiet virpuli un tikko izveidoto Taisnstūri un uz tā veiciet pelēkā klikšķi. Nākamajā izvēlnē jums būs jāspiež uz Izgriezuma masīvs izveidot (skatiet attēlu 15):

Lai virpuļa nebūtu tik intensīvs pret oranžo Virziena viļņus, es ierosinu to apvienot ar Pildījuma metodi. Dodieties uz caurspīdīgums-Lieldrže un mainiet režīmu no Normālais uz Apvienot vai uz Mīkstā gaisma. Šeit jūs varat paši izvēlēties, kas jums labāk patīk.
Jūsu fons ir gatavs. Lai nekas tur vairs netiktu pārvietots, ieteiktu jums šo slāni aizslēgt ar aizslēdzeni.

2. solis: Sprādzienbīstama tipogrāfija
Tagad, kad mēs esam pabeiguši fonu, varam sākt strādāt ar sprādzienbīstamu vai šķelts tipogrāfiju. Izveidojiet jaunu slāni rakstam un nosaukt to par "Teksts" jeb "Tipogrāfija".
Paņemiet Teksta rīku un ierakstiet vārdu "Boom!" vai kaut ko līdzīgu savā darbvirsmā. Fonta stilam es ieteiktu fontu, kas izskatās diezgan resns un stabilas izskata. Šim pamācījumam es izvēlējos fontu Impact ar fonta lielumu 310 punkti. Teksta krāsu varat atstāt balta (skatiet attēlu 17):

Lai mēs varētu sadalīt tekstus, jums jāpārveido rakstu uz Celiņiem. Dodieties uz RakstsPārveidot uz ceļiem. Kā alternatīvu varat vienkārši izmantot saīsni Command+Shift+O (uz datora: Strg+Shift+O) (attēls 18):

Tagad ir laiks izveidot sadalījumu, kur mūsu tekstam vēlāk jāsadarbojas. Šim nolūkam ņemiet Līniju segmenta rīku no Darbarīku paletes un uzzīmējiet vairākas līnijas no burtiņa "O" vidus. Tas visu jums vajadzētu izskatīties aptuveni šādi (skatiet attēlu 19):

Lai sprādziena izskats nebūtu tik vienmērīgs, tagad varat vilkt vairākas citas līnijas cauri savam tekstam (skatiet attēlu 20). Turpiniet, līdz esat apmierināts. Jo nekontrolētāk, jo vēl jo vērienīgāk sadalīsies jūsu teksti vēlāk.

Kad esat pabeidzis ar līnijām, jums jāatzīmē visas līnijas un teksts. (Ja, kā 2. solī aprakstīts, esat izveidojis jaunu slāni, pietiks, ja vienkārši atlasīsit visu slāni).
Pēc tam mums ir nepieciešams Ceļvedis. Ja jūs vēl neesat to attēlojis, jūs varat atrast to LogsCeļvedis (skatiet attēlu 21):

Uzklikšķiniet Celu sadalīt ceļvedī (attēls 22):

Tagad, ja paskatīsieties uz savu Slāņu paletes, jūs redzēsiet, ka tur radusies jauna grupa (skatiet attēlu 23):

Šo grupu tagad ir jāatšķaida. Izmantot saīsni Komanda/Strg+Shift+G.
Tagad jums būtu jāredz daudz, daudz daļu jūsu Slāņu paneļā (skatīt attēlu 24):

Tagad beidzot ir pienācis laiks ... Viss ir sagatavots lielai eksplozijai ... :-)
Dodieties uz ObjektsTransformētAtsevišķi transformēt ...

Nākamajā logā tagad varat kontrolēt savu eksploziju. Lai viss darbotos pareizi, ir ļoti svarīgi, lai jūs atzīmētu rūtiņu pie Nejaušais vērtība un Objekti transformēt.
Attiecībā uz Leņķis es jums iesaku 1°-5°. Manā gadījumā izvēlējos 3°. Bet, tā kā šeit strādājam ar nejaušām vērtībām, jums jāizmēģina dažas kombinācijas, līdz tas izskatās pareizi.
Horizontālā un Vertikālā vadīklā ir iespējams kontrolēt jūsu eksplozijas izkliedējumu pie Pārvietot. Šeit es izmantoju vērtības -4 un 3 (skatīt attēlu 26):

Kad esat apmierināts ar saviem iestatījumiem, varat apstiprināt šo dialoglodziņu, nospiežot Labi.
Pašlaik jūs varat redzēt, ka teksts ir sadalīts, bet tomēr palicis diezgan plakans. Bet ar to es jums esmu gatavojis risinājumu.
Atzīmējiet visus teksta splīšanas elementus, izmantojot Izvēles rīku (melns peles rādītājs) un pēc tam dodies uz EfektsStilizēšanas filtrsĒnas;. Tad atvērsies jauns dialoglodziņš, kurā varat kontrolēt Tēnu iestatījumus. Mūsu gadījumā tur nav nepieciešams veikt nekādas izmaiņas un varat tūlīt apstiprināt ar Labi (skatiet attēlu 27):
Jūsu sadalītais fonts ir gatavs.

Solis 3: Pēdējais viedoklis
Kā varam padarīt tikko izveidoto fontu vēl labāku? Ļoti vienkārši ... Piegādātajos darba failos es jums ievietoju veidu, kādu es saucu par komisku bombo.
Izvietojiet to, izmantojot FailaIzvietot savā darba platībā. Fails ir nosaukts "ComicBomb.ai" (skatiet attēlu 28). Jūs varat brīvi pielāgot to izmēram.

Manā gadījumā es novietoju bombeņu apakšējā labajā daļā darba platībā un nedaudz pagriezu tekstu uz augšu (skatiet attēlu 29). Tagad izskatās tā, it kā šis "Boom" būtu kāda sprādziena skaņa no bombas. Ņemot vērā, ka šāda eksplozija rada siltumu un ar siltumu parasti asociē siltas krāsas, oranži sarkanie fons lieliski iederas kopējā kompozīcijā, manuprāt.

Pēdējās frāzes:
Tagad esam nonākuši līdz šī pamācības beigām. Ceru, ka jums bija jautri un tagad varat paši sprāgt fontus, tos sadalīt vai plīst. Ja jums ir jautājumi par šo tēmu, droši rakstiet tos zem šīs pamācības komentāros. Es cenšos atbildēt uz tiem pēc iespējas ātrāk. Šajā garā ...


