Waar is jouw bedrijf gevestigd en actief? Als je zulke en soortgelijke vragen visueel wilt beantwoorden, breng dan de antwoorden eenvoudig in kaart! We laten je zien hoe je met onze op vector gebaseerde sjablonen eigen landkaarten in de gewenste kleuren en met de juiste lettertypen kunt maken en individueel vormgeven. Een stapsgewijze handleiding, inclusief video en gratis sjabloon om na te maken.
Snelmenu
- Video ter inspiratie en met handleiding: Bedrijven die hun ontwerp op onze kaarten toepassen
- Stap voor stap: Landkaarten in Photoshop zelf maken en ontwerpen (aan de hand van het sjabloon voor Hessen)
- Uitweiding: Bedrijfslocaties op landkaarten weergeven
- Uitweiding: Bedrijfslocaties op landkaarten weergeven
- Gratis landkaartsjabloon voor Photoshop om te downloaden
TutKit in actie: Bedrijven die hun ontwerp volledig op onze kaarten toepassen!
We zijn echt verheugd de assets en sjablonen van TutKit.com in echte praktijksituaties te zien - zoals onze landkaarten. In de video laat Matthias Petri je enkele voorbeelden van bedrijven zien, die hun ontwerp volledig op onze kaarten toepassen. Daarnaast krijg je een handleiding hoe je de landkaarten in Photoshop zelf kunt vormgeven ...


Stap 1: Kies jouw landkaart-sjabloon
Voor het impressum of de "Over ons"-sectie van jouw website - voor informatieflyers, imagebrochures of de afsluitende dia van jouw volgende presentatie: Als je de locatie of het werkgebied van jouw bedrijf wilt weergeven, raden we onze landkaart-sjablonen voor Duitsland, Oostenrijk en Zwitserland en de 16 Duitse deelstaten aan.
De kaarten van de deelstaten kunnen worden bewerkt in Adobe Illustrator en Adobe Photoshop. Daarnaast zijn ze beschikbaar als PNG-, SVG- en EPS-bestanden.
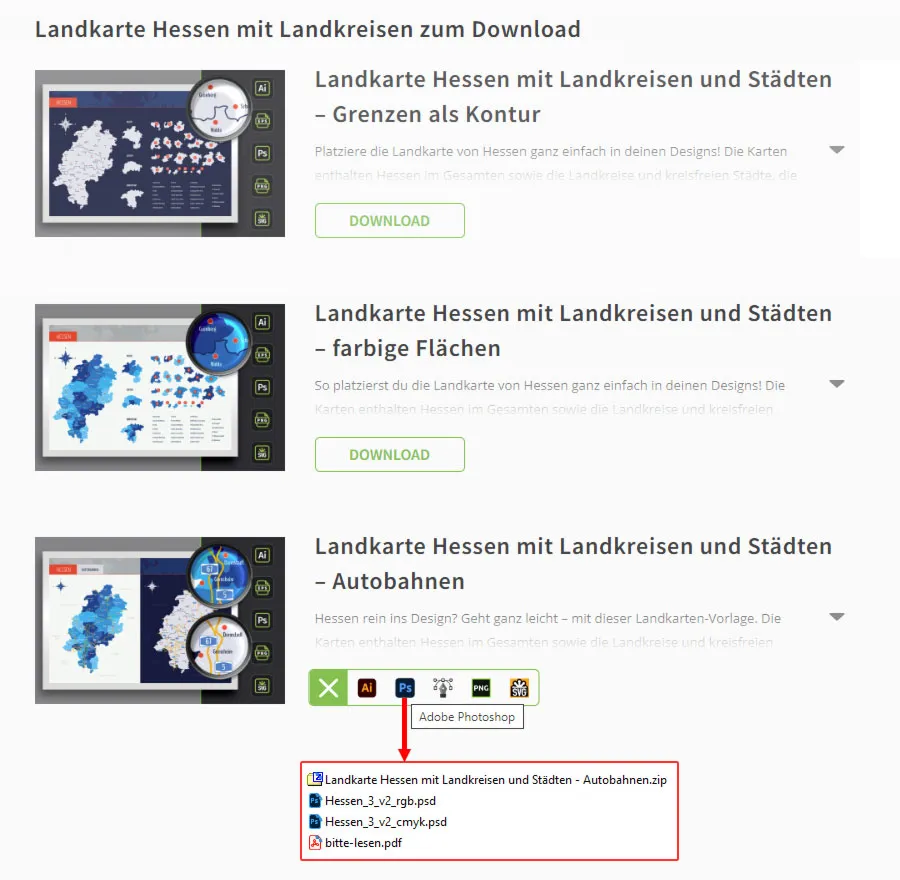
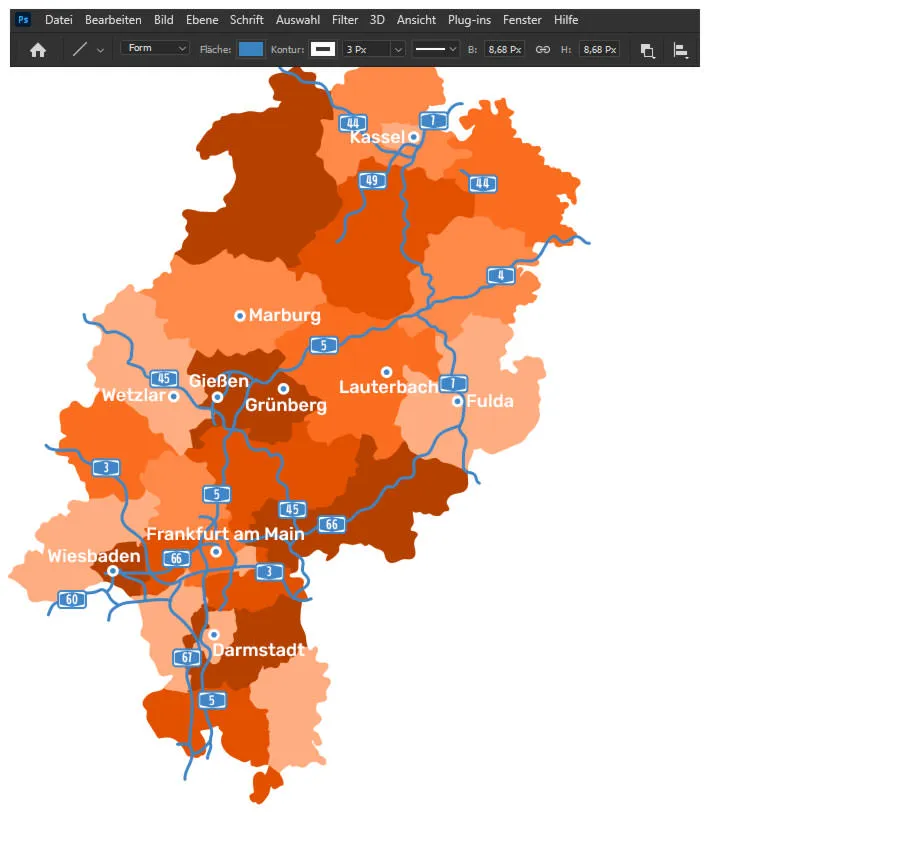
Voor de volgende handleiding selecteren we de landkaart van Hessen. Hier kiezen we voor het Photoshop-sjabloon, dat de snelwegen van Hessen bevat. Na het downloaden en uitpakken van het ZIP-bestand openen we de RGB-versie, omdat de kaart uiteindelijk op het web zal worden gebruikt. Als je de kaart later in drukwerk wilt gebruiken, dien je de CMYK-versie te gebruiken.

Stap 2: Welk ontwerp wil je?
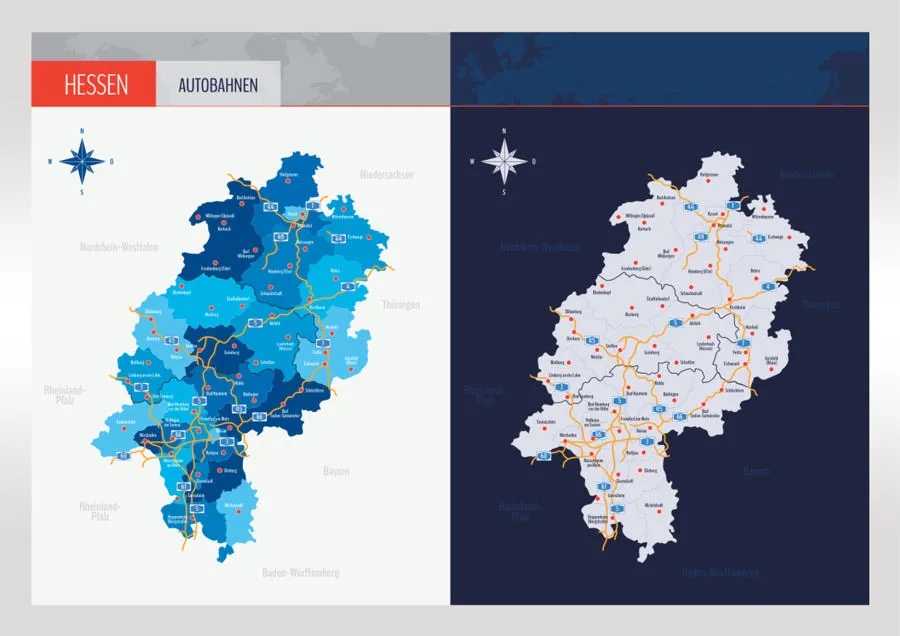
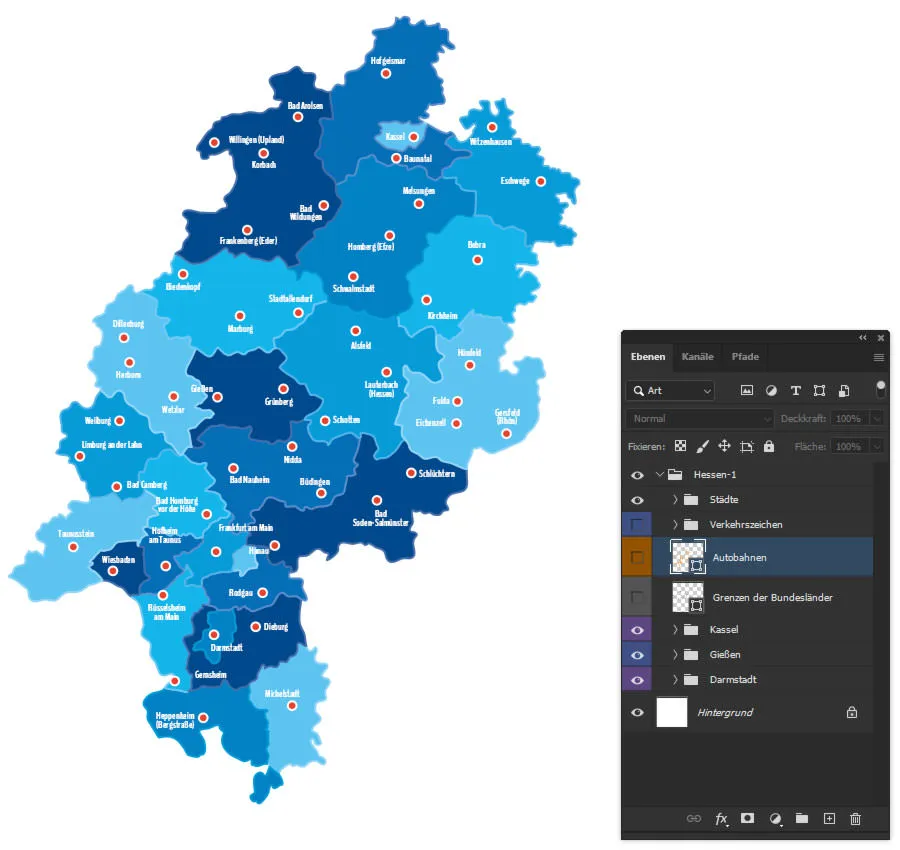
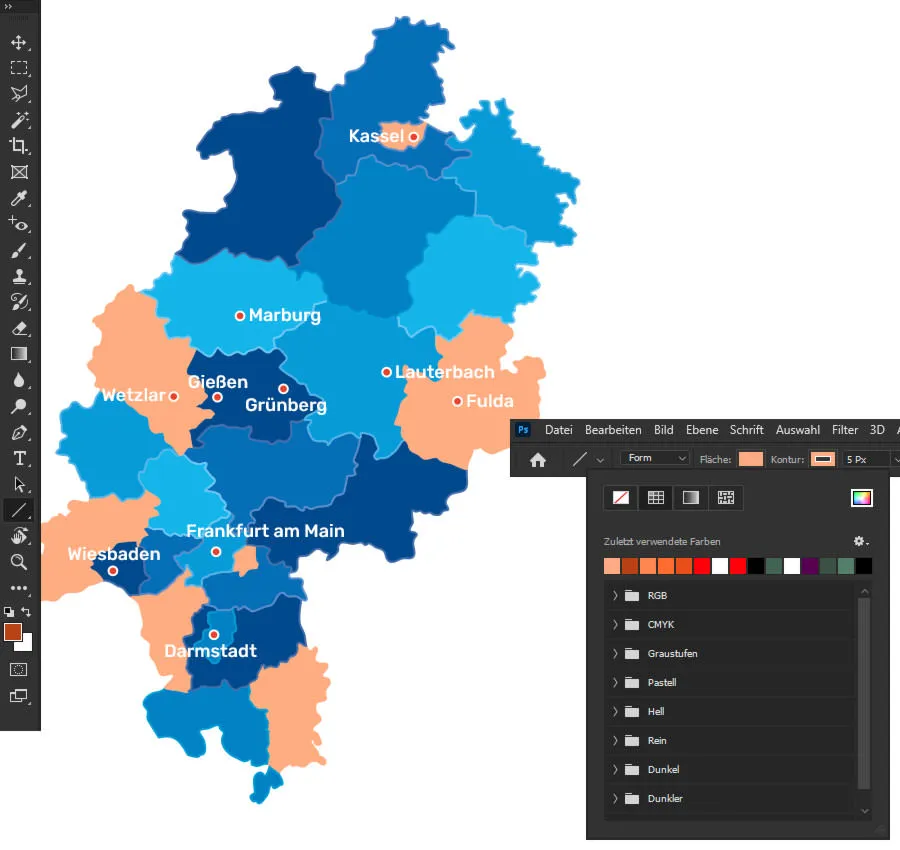
Als je ook voor een landkaart met snelwegen hebt gekozen, ligt de kaart na het openen in Photoshop klaar in twee ontwerpen: Links zie je de gebieden van de districten in verschillende kleuren, van lichtblauw tot donkerblauw. Rechts is er een eenvoudige variant waarbij de districtgebieden van elkaar worden gescheiden door contouren.
In principe maakt het niet uit met welke variant je doorgaat, aangezien je uiteindelijk de gekleurde variant ook eenvoudig kunt aanpassen naar een eenvoudige variant en vice versa. Maar het gaat sneller als je nu al weet hoe je jouw kaart wilt weergeven en kiest voor de bijbehorende variant.

Stap 3: Verplaats de kaart naar een apart bestand
Vervolgens maken we in Photoshop een nieuw bestand met de waarden die we nodig hebben voor het weergeven van de kaart. In ons geval zou dit een werkruimte van 900 bij 900 pixels zijn met een resolutie van 72 dpi. Je kunt vrij kiezen hoe je instellingen zijn. De kaarten zijn gebaseerd op vectorvormen en behouden hun scherpe kwaliteit, zowel bij kleine als grote weergaven.
In het masker van de sjabloondocument markeren we vervolgens de map met het gewenste kaartontwerp. Met ingedrukte Ctrl-toets klikken we op de kaart en slepen we deze uit het sjabloondocument naar het nieuwe bestand. Daar passen we de grootte van de kaart aan door te transformeren (Ctrl + T). Het sjabloondocument kunnen we sluiten. Zo blijft het onaangeroerd en kunnen we later altijd terugvallen op het oorspronkelijke ontwerp.
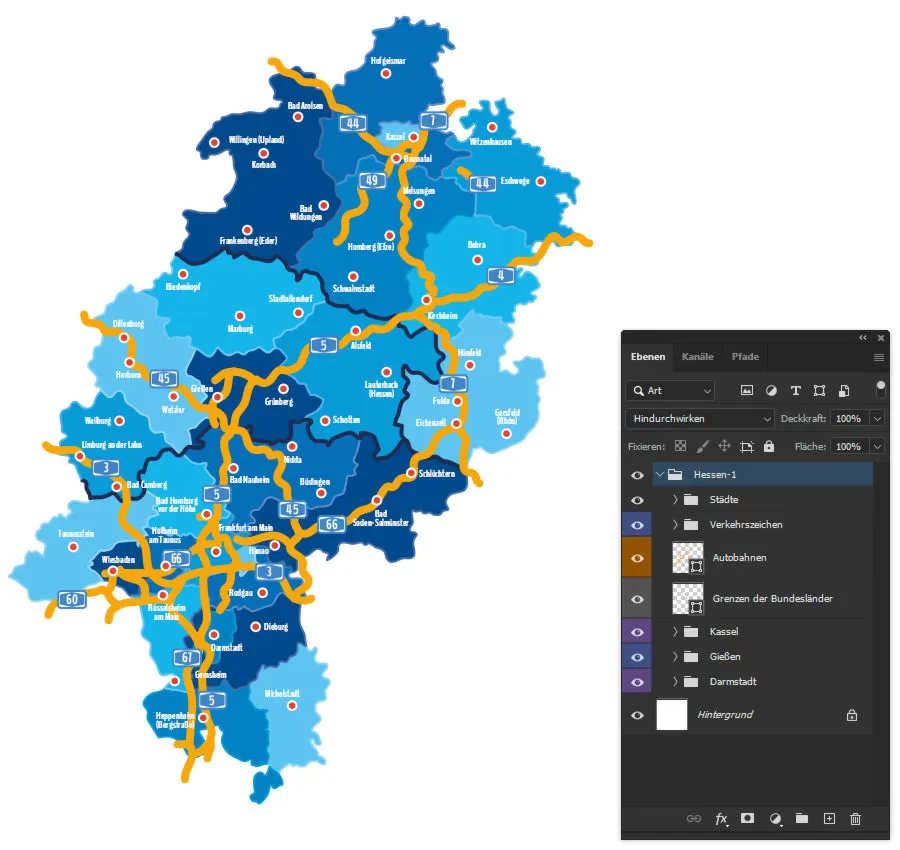
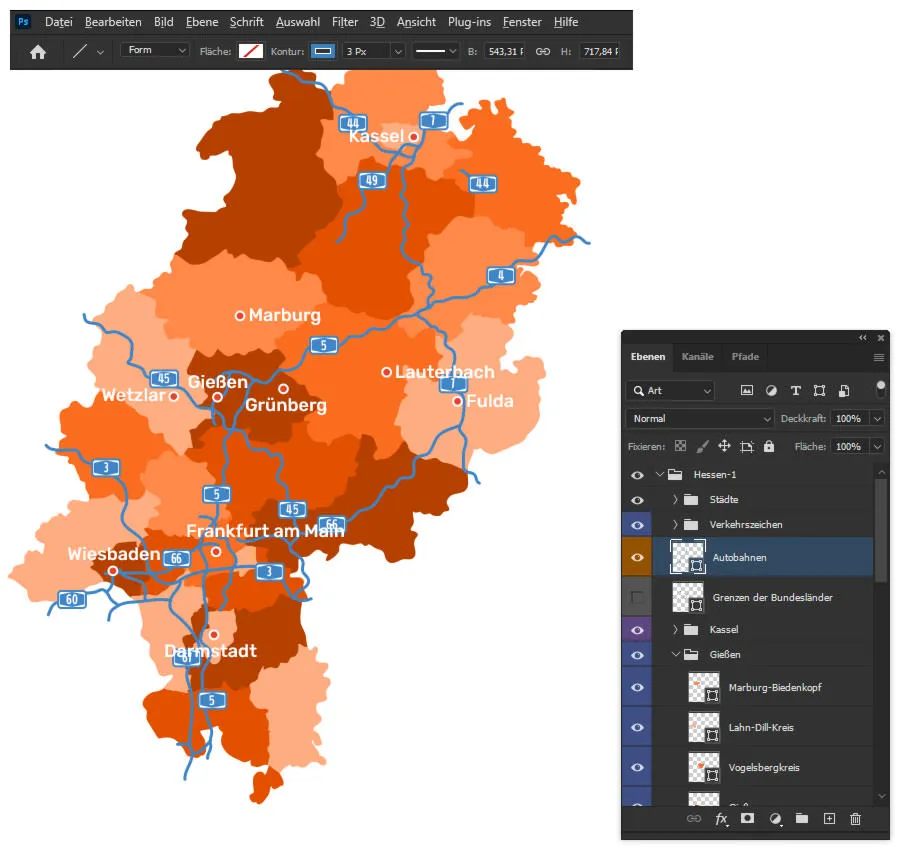
Voordat we aan de bewerking beginnen, werpen we een korte blik op de lagen: In de kaartsjablonen voor de Duitse deelstaten kun je alle weergegeven steden, districten, snelwegen en hun nummering tonen of verbergen. Dus als je in het gegeven voorbeeld alleen Kassel, Fulda en Frankfurt am Main wilt tonen, verberg je de andere steden eenvoudig. Maar daar komen we zo meteen op terug. Blader gerust eerst door de beschikbare mappen en lagen om een overzicht te krijgen.

Stap 4: Verberg wat je niet nodig hebt.
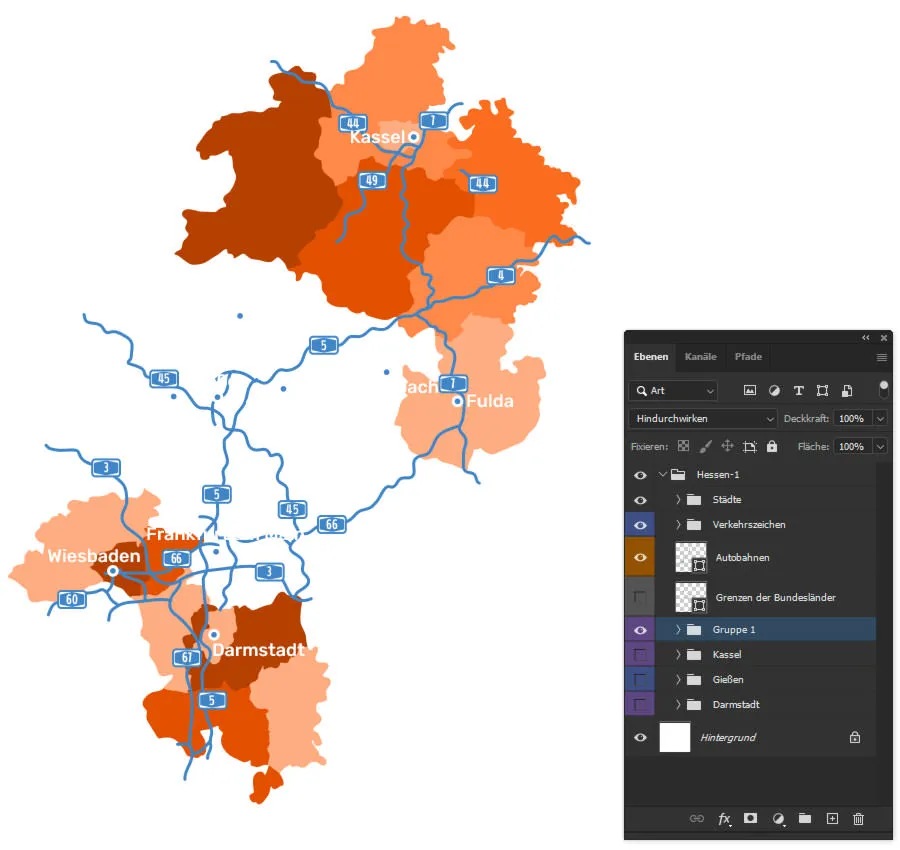
En laten we dan beginnen met het eigenlijke ontwerpen van de kaarten: Laten we eerst alles verbergen wat te maken heeft met snelwegen, want daar zullen we later naar kijken. Klik dus vóór de map "Verkeersborden" en de laag "Snelwegen" op het oogpictogram. Ook de laag "Grenzen van de deelstaten" kun je verbergen.

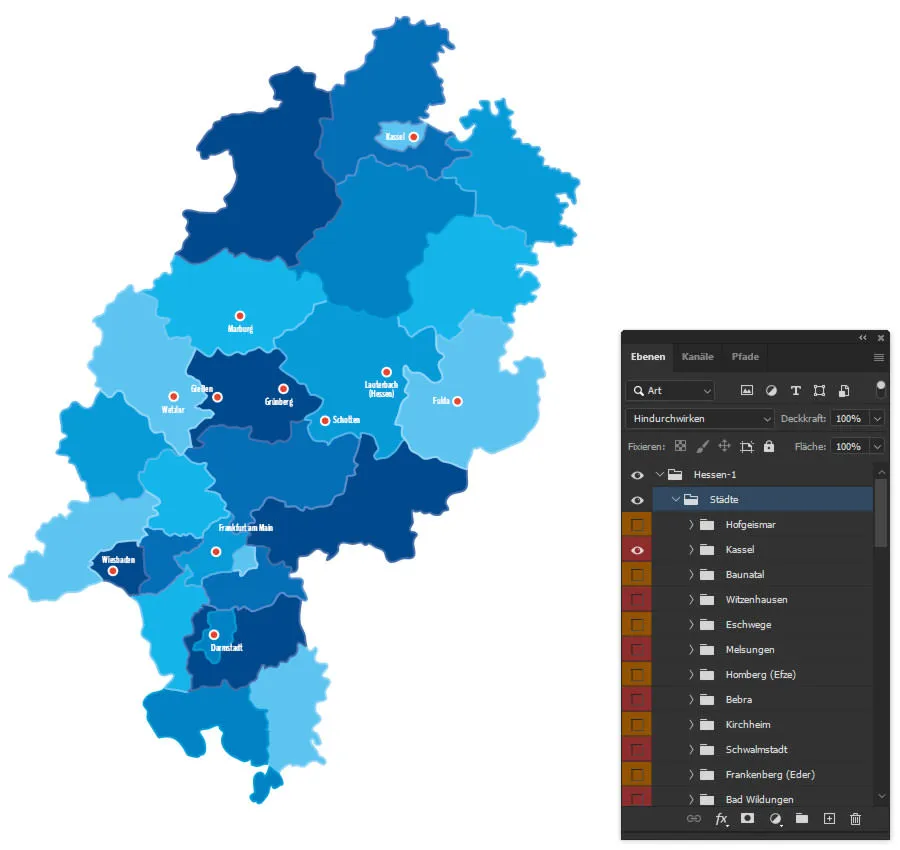
In de kaarten van de deelstaten hebben we de posities van zoveel mogelijk steden getekend voor je. Zo kun je eenvoudig beslissen welke je wilt tonen en welke niet.
Voor ons voorbeeld stellen we ons een fictief bedrijf voor dat gevestigd is in Grünberg, Hessen en voornamelijk actief is in de middelste districten. Daarom tonen we daar meer steden dan in andere regio's. Grotere steden zoals Kassel, Wiesbaden, Darmstadt en Frankfurt am Main blijven behouden ter oriëntatie.
Om steden te tonen of te verbergen, open je de map "Steden" en klik je ook daar weer op de oogsymbolen voor de mappen.

Stap 5: Kaarten in jouw huisstijl
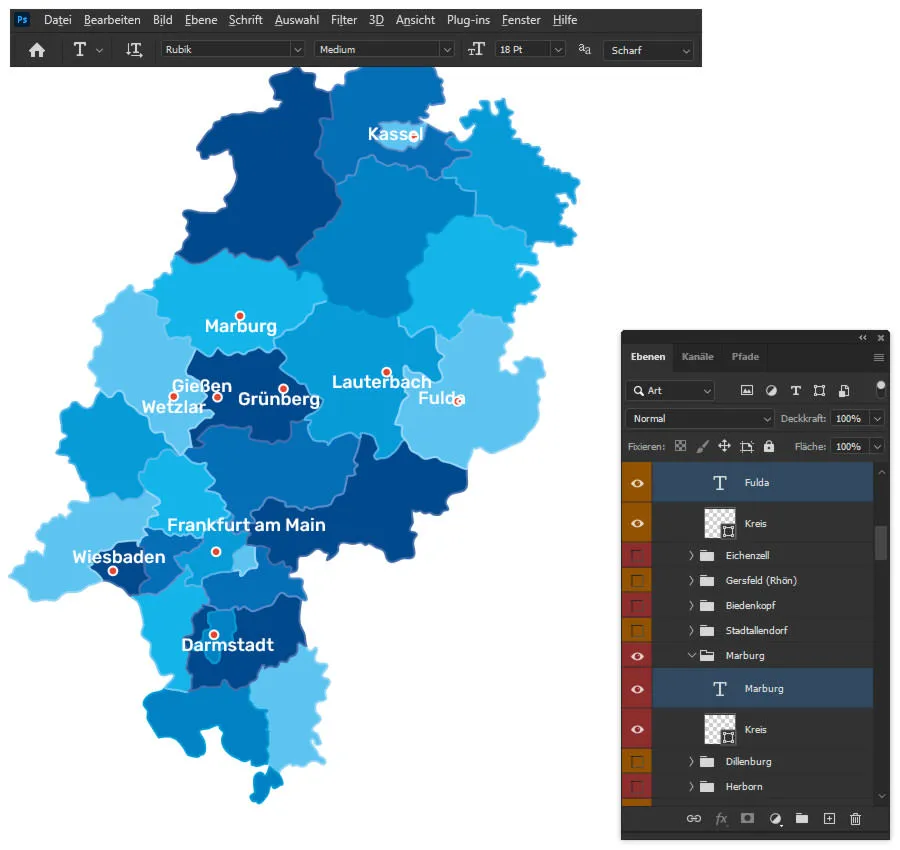
Als je om je huisstijl geeft, zul je zeker ook je eigen lettertype willen gebruiken op je eigen kaart. Om alle stadsnamen in één keer aan te passen, kun je het beste als volgt te werk gaan: Activeer het Verplaatsen gereedschap (Sneltoets V), houd de Shift-toets ingedrukt en klik op elke stadsnaam. Zo selecteer je alle tekstlagen met stadsnamen.
Schakel dan over naar de Text gereedschap (Sneltoets T) en stel in de menubalk het lettertype, de stijl en de grootte van de tekst in. In ons voorbeeld kiezen we voor de Rubik in Medium met een grootte van 18 punt.
Door het wijzigen van het lettertype zullen de stadsnamen op de kaart een beetje verschuiven. Kleine tip hierbij: Je kunt de namen grof opnieuw uitlijnen met het Verplaatsen gereedschap. De definitieve positionering moet je echter helemaal aan het einde uitvoeren, wanneer je bezig bent met de finishing touch van je kaart.

Stap 6: Kaarten in je huisstijlkleuren
Net zoals met het lettertype, geldt waarschijnlijk ook voor je kleuren: Ze moeten passen bij de huisstijl! Misschien bevalt het blauw dat wij hebben voorbereid je wel helemaal niet en wil je gewoon een compleet andere kleur voor de kaarten. Als je dus de kleuren wilt aanpassen, kun je bijvoorbeeld overlays en maskers gebruiken. Hoe dit werkt, laat Matthias Petri je zien in de video aan het begin van de blogpost.

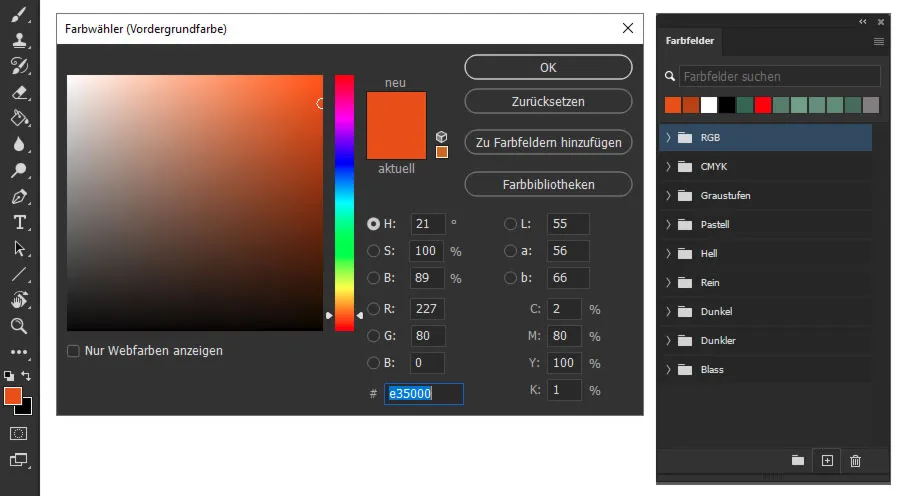
Een andere mogelijke manier om de kleuren aan te passen beschrijven we hieronder: Bereid vier of vijf varianten van je gewenste kleur voor met verschillende helderheden. Het beste is om hiervoor je eigen kleurvelden aan te maken. Klik hiervoor in het gereedschapsmenu onderaan links op het vierkant voor de voorgrondkleur en open het venster voor Kleurenkiezer (Voorgrondkleur). Stel hier de kleuren in en klik telkens op Aan kleurvelden toevoegen. Na het toewijzen van de naam aan het kleurveld, kun je de nieuwe kleurvelden nog sorteren indien nodig in het bijbehorende menu (Venster > Kleurvelden).

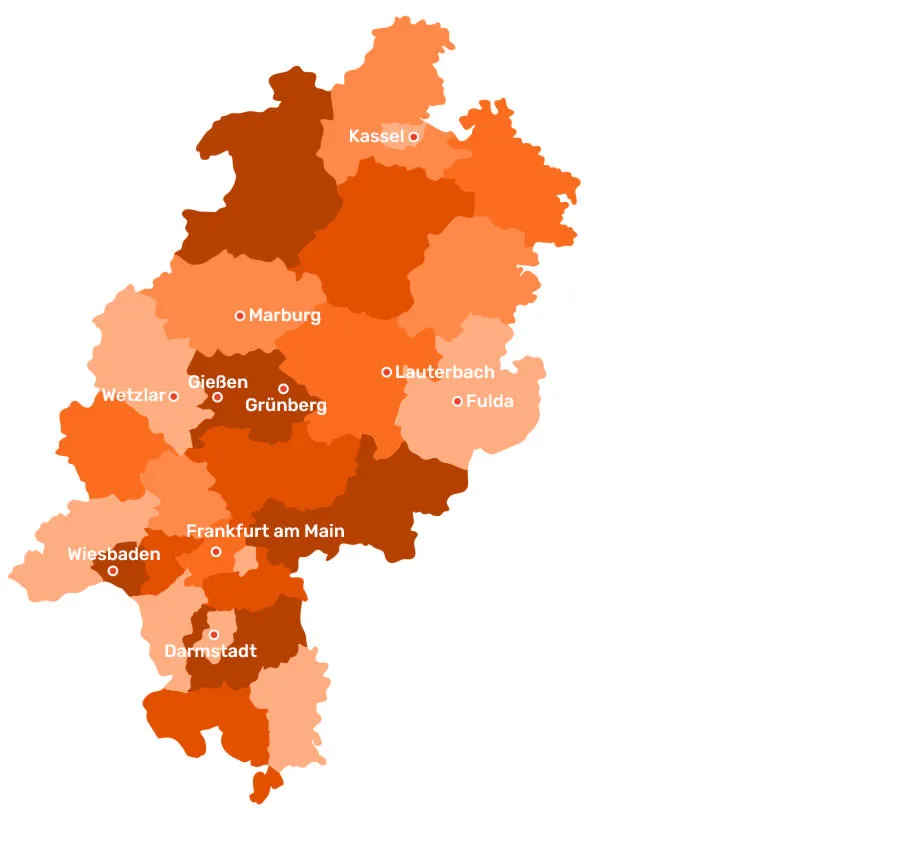
Heb je de juiste tinten gekozen? Terug naar de kaart: Net zoals eerder bij het aanpassen van de teksten voor de stadsnamen, selecteer je nu alle districten die je in een bepaalde kleurvariant wilt zien. Houd dus opnieuw Shift ingedrukt en klik op de kaart op de bijbehorende districten.
Activeer nu een van de vormgereedschappen met de sneltoets U. In het bovenliggende contextmenu kun je nu de kleur voor de vlakken en de contouren van de geselecteerde districten wijzigen. Klik achter Vlak respectievelijk Contour op de iconen en kies de gewenste kleur uit je voorbereide kleurvelden. Als je geen contouren wilt weergeven, gebruik dan dezelfde kleur als voor het vlak.

Herhaal vervolgens hetzelfde met de andere districten, totdat je je kaart een volledig nieuwe uitstraling hebt gegeven...

Stap 7: Snelwegen razendsnel aanpassen
Kun je je nog herinneren de laag met de snelwegen en de map met de verkeersborden die we helemaal aan het begin hebben verborgen? Die laten we nu precies weer zien. Selecteer de laag met de snelwegen en activeer opnieuw een vormgereedschap met een druk op de knop U. Via het contextmenu kun je door de instellingen achter Contour de kleur, lijndikte en zelfs de lijnstructuur aanpassen.

Stap 8: Laatste aanpassingen
Tot slot raden we aan om nog eens goed te kijken naar de posities van de stadsnamen. Zo hebben we bijvoorbeeld de naam van Frankfurt am Main hier nog een beetje verplaatst. Ben je hiermee klaar, dan kun je de gepersonaliseerde kaart exporteren en opslaan.

Uitstapje: Weergave van toepassingsgebieden
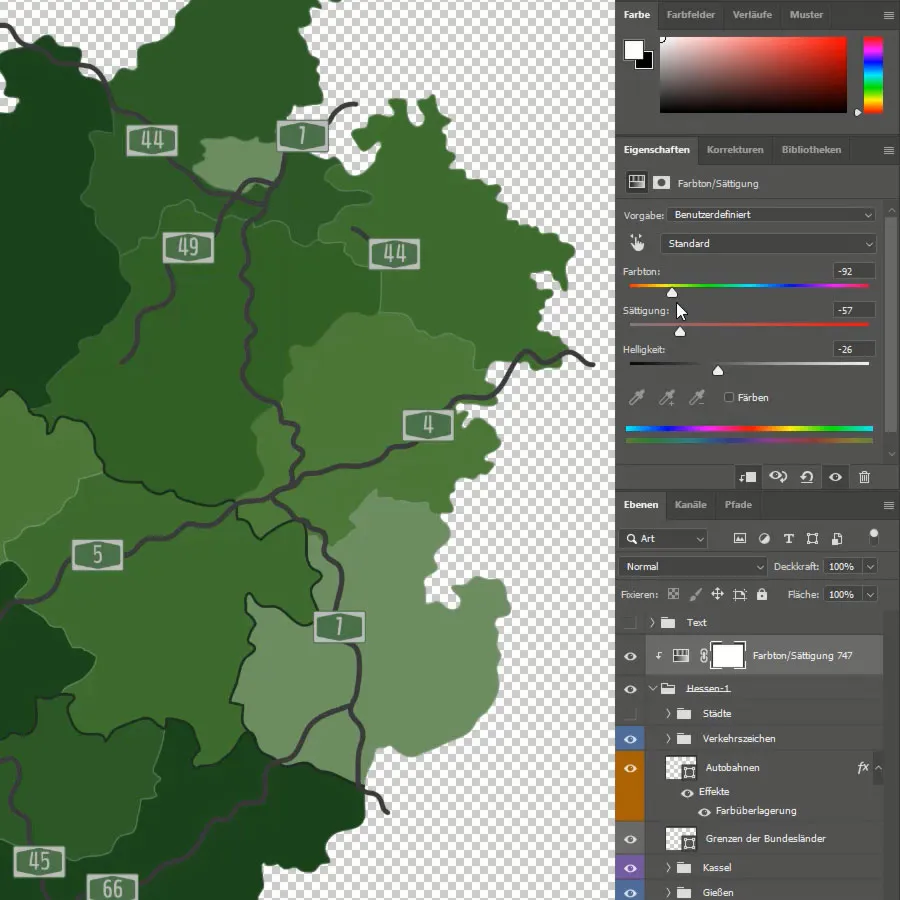
Als je met behulp van een kaart wilt laten zien waar jouw bedrijf actief is en waar minder, hier is een idee daarvoor: Maak de regio's donker waarin je niet actief bent.
Om dit te bereiken, kun je bijvoorbeeld als volgt te werk gaan: Selecteer met Shift en meerdere klikken opnieuw alle districten die je donkerder wilt maken. Maak er kopieën van door op Ctrl + J te drukken, en voeg deze kopieën samen met Ctrl + G in een eigen groep. Let er nu op dat de groep met de kopieën in het lagenvenster boven de lagen met de andere districten staat.

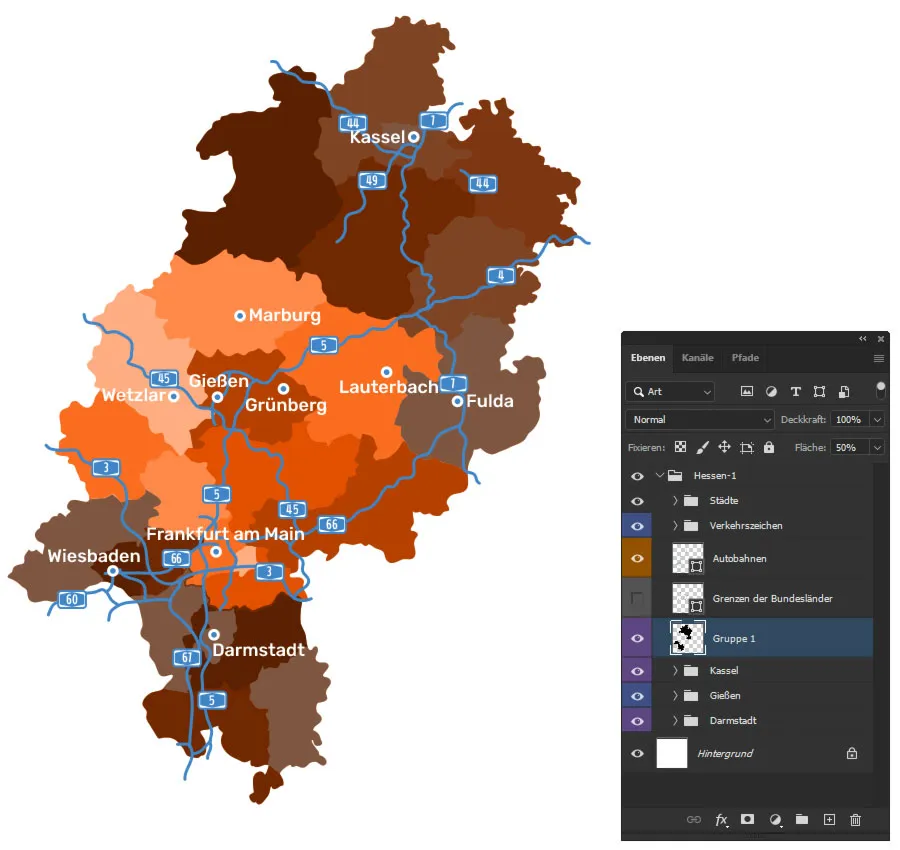
Nu gaat het snel: Druk op Ctrl + E om de gekopieerde districten samen te voegen in één laag. Houd Ctrl ingedrukt en klik op de miniatuur van de zojuist aangemaakte laag, zodat je de vlakken van de districten selecteert. Vul deze vlakken nu in met zwart (dit kan bijvoorbeeld door de voorgrondkleur op zwart te zetten en vervolgens op de Alt- en Delete- toetsen te drukken). Verminder tot slot de waarde bij Dekking of Opvulling, totdat je de intensiteit van het donkerder maken mooi vindt.
Tip: Je kunt natuurlijk ook voor dit proces alternatief werken met kleuroverlays (zie hiervoor de video aan het begin van de blogpost).

Uitstapje: Locaties op kaarten weergeven
Je wilt waarschijnlijk ook meteen laten zien waar jouw bedrijf gevestigd is of waar er mogelijk filialen zijn. Hiervoor kun je bijvoorbeeld de lettergrootte van de stadsnamen iets vergroten en daar je logo plaatsen. Of je neemt een locatiepictogram en plaatst dat. Het goede nieuws: In onze kaartenvoorbeelden voor de Duitse deelstaten heb je altijd meteen een passende set pictogrammen tot je beschikking.
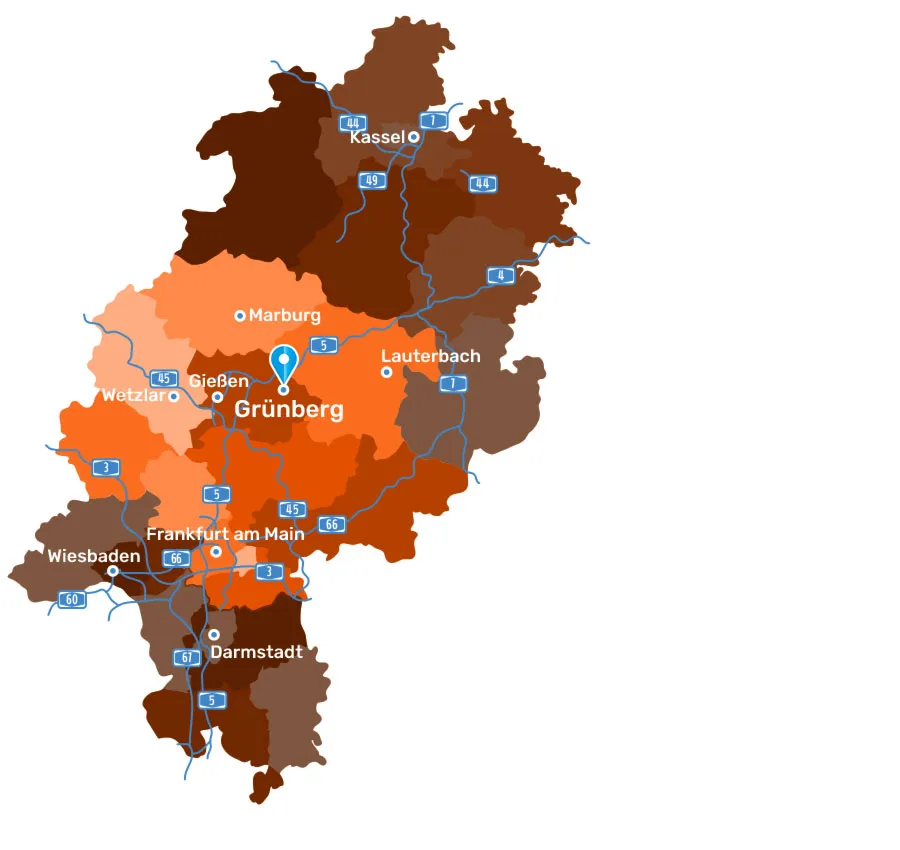
In ons voorbeeld plaatsen we ons fictieve bedrijf simpelweg in het Hessian Grünberg en gebruiken daarvoor een blauw locatiepictogram:

Gratis kaart downloaden en zelf uitproberen
Zoals het spreekwoord zegt: Er zijn vele wegen naar een individuele kaart. De hierboven beschreven is er slechts één van. Als je die wilt volgen of je eigen paden wilt bewandelen: Download nu gratis het kaartenvoorbeeld van Hessen voor Photoshop en probeer het uit. De download omvat de kaart van Hessen met districten in verschillende kleurtinten, zonder snelwegen en voorbereid in RGB.
En nogmaals ter herinnering: Al onze kaartenvoorbeelden zijn niet alleen beschikbaar voor Photoshop, maar ook voor Illustrator, Affinity Designer enz. Bezoek onze kaartencategorie en kies de kaart die je nodig hebt:

We wensen je een goede bewerkingsreis met je persoonlijke kaarten!

