In deze post wil ik een overzicht geven van gangbare Linter- & Analyse-tools voor verschillende gebieden, waarvan ook wij een deel gebruiken ter verbetering en validatie van code. Na de herlancering van TutKit.com in november 2021 waren we ongeveer 1,5 jaar bezig met bugfixing en refactoring, en op de een of andere manier lijkt het alsof het gewoon niet stopt. TutKit.com is een individuele ontwikkeling gebaseerd op het PHP-framework Laravel en het JavaScript-framework vue.js. Wie professioneel een portaal of software beheert, zal vroeg of laat niet kunnen ontkomen aan het gebruik van dergelijke Linter- en Analyse-tools. Zelfs voor kleinere websites of specifieke vereisten zijn deze codecheckers en validatoren handig, omdat ze een snelle manier bieden om fouten en problemen aan te duiden.
Inhoudsopgave
- Wat zijn Linter-meldingen (Linter-berichten)?
- Waarom ontwikkelaars Linter-tools zouden moeten gebruiken?
- Linter- en analyse-tools voor HTML
- Linter-tools voor JavaScript
- Linter-tools voor PHP
- Linter-Tools voor Python
- Linter-Tools voor Laravel
- Linter-Tools voor MySQL
- Linter-tool voor XML-bestanden
- Linter-tools voor de validatie van sitemap.xml
- Linter-tool voor gestructureerde gegevens
- Linter-uitbreidingen voor editors en ontwikkelomgevingen
- Helpen linter-tools ook bij SEO-maatregelen?
Wat zijn Linter-meldingen (Linter-berichten)?
Linter-meldingen (Linter-berichten) verwijzen naar foutmeldingen, waarschuwingen of meldingen die worden gegenereerd door een Linter-tool. Een Linter is een analyseprogramma of -software dat de broncode analyseert om potentiële fouten, stijlproblemen, ongeldige syntaxis, mogelijke beveiligingslekken of andere problemen in de code op te sporen. Het wordt vaak gebruikt in app-, website- en softwareontwikkeling om ervoor te zorgen dat de code voldoet aan specifieke standaarden en goed geschreven is.
Linter-berichten kunnen worden weergegeven in verschillende formaten, zoals tekst, XML of JSON. Ze kunnen ook verschillende ernstgraden hebben, zoals fouten, waarschuwingen of meldingen.
Hier zijn enkele veelvoorkomende soorten Linter-meldingen:
Foutmeldingen: Deze meldingen duiden op ernstige problemen in de code die ervoor kunnen zorgen dat het programma niet correct werkt of crasht. Deze fouten zijn zo ernstig dat ze de code ongeldig maken of tot onverwacht gedrag kunnen leiden. Fouten moeten worden opgelost voordat de code kan worden gecompileerd of uitgevoerd. Voorbeelden van fouten zijn syntaxisfouten, ongedefinieerde variabelen of ongeldige functies.
Zo zou een Linter-foutmelding eruit kunnen zien:
Fout: Variabele 'undefined' is niet gedefinieerd
Deze foutmelding geeft aan dat een variabele wordt gebruikt die nog niet is gedefinieerd.
Waarschuwingen: Waarschuwingen wijzen op mogelijke problemen die niet onmiddellijk tot fouten leiden, maar toch ongewenst gedrag of inefficiënte code kunnen veroorzaken. Zo zouden waarschuwingen kunnen duiden op ongebruikte variabelen of niet-gebruikte imports. Waarschuwingen kunnen genegeerd worden, maar moeten over het algemeen worden opgelost om de codekwaliteit te verbeteren.
Zo zou een Linter-waarschuwing eruit kunnen zien:
Waarschuwing: Gebruik van verouderde functie 'foo()'
Deze waarschuwing geeft aan dat een functie wordt gebruikt die verouderd is en in toekomstige versies van de programmeertaal kan worden verwijderd.
Aanwijzingen of aanbevelingen: Dit type meldingen wijst op verbeteringen of best practices die de code leesbaarder, onderhoudbaarder of efficiënter kunnen maken. Ze zijn minder kritiek dan fouten of waarschuwingen en dienen vaak om de codekwaliteitsstandaard te verhogen.
Zo zou een Linter-aanwijzing eruit kunnen zien:
Opmerking: De code zou efficiënter kunnen zijn
Deze aanwijzing geeft aan dat de code verbeterd kan worden, bijvoorbeeld door het gebruik van efficiëntere algoritmes.
Waarom ontwikkelaars Linter-tools zouden moeten gebruiken?
Ontwikkelaars zouden Linter-tools moeten gebruiken om verschillende redenen, omdat ze een aantal voordelen bieden die de codekwaliteit helpen verbeteren, de productiviteit verhogen en de fouten verminderen. Hier zijn enkele van de belangrijkste redenen waarom ontwikkelaars Linter-tools & Code-checkers zouden moeten gebruiken:
- Foutdetectie: Linter-tools kunnen potentiële fouten in de code identificeren voordat ze tot runtime-fouten leiden. Dit stelt ontwikkelaars in staat om fouten vroegtijdig op te lossen, wat tijd en moeite bij het debuggen bespaart.
- Naleving van codestandaarden: Linter-tools kunnen ervoor zorgen dat de code voldoet aan de vastgestelde codestandaarden en stijlrichtlijnen. Dit vergemakkelijkt het onderhoud van de code en de samenwerking in het team, omdat de code consistenter wordt.
- Leesbaarheid en onderhoudbaarheid: Linter-tools kunnen letten op de leesbaarheid en onderhoudbaarheid van de code. Dit leidt tot een begrijpelijker en gemakkelijker te onderhouden code, die zowel voor de ontwikkelaar als voor andere teamleden toegankelijker is.
- Best practices: De meeste Linter-tools kunnen best practices en ontwerppatronen controleren en ervoor zorgen dat deze in de code worden gebruikt. Dit draagt bij aan de ontwikkeling van kwalitatief hoogstaande code.
- Efficiëntie: Door het identificeren van inefficiënte codegedeelten kunnen Linter-tools helpen om de prestaties van de code te verbeteren door inefficiënte algoritmen of verspilling van middelen aan het licht te brengen.
- Automatisering: Linter-tools automatiseren het proces van codecontrole, wat ontwikkelaars tijd en moeite bespaart. Ze kunnen worden geïntegreerd in ontwikkelingsworkflows en continu draaien om de code op de achtergrond te controleren.
- Vermijden van beveiligingslekken: Sommige Linter-tools kunnen potentiële beveiligingslekken in de code identificeren, wat helpt om veiligheidsrisico's te minimaliseren.
- Teamconsistentie: Linter-tools bevorderen de naleving van gemeenschappelijke conventies en standaarden in het team, wat de codebasis homogener maakt en discussies over codeerstijlen vermindert.
- Documentatie en training: Linter-tools kunnen ontwikkelaars aanwijzingen en advies geven om hun code te verbeteren, wat bijdraagt aan het vergroten van kennis en vaardigheden in het team.
In totaal kunnen Linter-tools bijdragen aan het verbeteren van de kwaliteit en betrouwbaarheid van software- en webprojecten en het ontwikkelingsproces efficiënter en minder foutgevoelig maken. Ze vormen een belangrijk onderdeel van het moderne ontwikkelingsproces en worden gebruikt in een verscheidenheid aan programmeertalen en ontwikkelingsplatforms.
Linter- en analyse-tools voor HTML
Er zijn meerdere Linter-tools en code-reviewtools voor HTML die helpen bij het identificeren van fouten en opmaakproblemen in HTML-code en het verbeteren van de codekwaliteit. Deze Linter-tools kunnen ontwikkelaars helpen bij het controleren van HTML-code op verschillende soorten fouten, zoals:
- Ontbrekende of verkeerd geneste HTML-tags.
- Ongeldige attributen of waarden.
- Niet-gesloten HTML-tags.
- Ontbrekende verplichte HTML-elementen.
- Opmaakrichtlijnen en best practices voor HTML.
Hier zijn twee van de meest bekende Linter-tools voor HTML:
De Nu HTML Checker, een online HTML-validatiedienst van W3C, controleert HTML-documenten op conformiteit met de HTML5-standaarden. Het is gratis en online beschikbaar. Vul eenvoudigweg je URL in en ontvang het controleresultaat - activeer ook de opties om direct in de code de opvallendheden te zien:

HTMLHint: HTMLHint is een veelgebruikte Linter-tool voor HTML die is gebaseerd op Node.js. Het controleert HTML-bestanden op fouten en waarschuwt voor best practices en coderingsstandaarden. Je kunt het als online tool gebruiken, installeren als CLI-tool (Command Line Interface) of activeren als IDE-extensie voor Visual Code Studio, Atom, Sublime Text of andere editors. In de online tool voer je je code in en krijg je aanwijzingen aan het begin van de regels met een kruis - beweeg je muis erover om te zien wat niet klopt.

Er zijn ook HTML-plugins beschikbaar voor andere Linters die zich focussen op bijvoorbeeld JavaScript. Ook zijn er passende extensies beschikbaar voor de meeste editors zoals hieronder beschreven. Het gebruik van een HTML-Linter helpt je ervoor te zorgen dat je HTML-documenten voldoen aan gangbare normen, correct gevalideerd zijn en goed geschreven zijn, wat de leesbaarheid en het onderhoud van je website verbetert.
Linter-tools voor CSS
Wat geldt voor HTML, geldt natuurlijk ook voor CSS (Cascading Style Sheets). Linter-tools voor CSS helpen ontwikkelaars om verschillende soorten fouten en opmaakproblemen te herkennen, waaronder:
- Ontbrekende of onjuiste CSS-selectoren.
- Ongeldige CSS-eigenschappen of waarden.
- Niet-gebruikte CSS-regels of selectoren.
- Opmaakrichtlijnen en best practices voor CSS en CSS-preprocessors zoals SCSS of LESS.
- Consistente opmaak en inspringing.
Hier zijn twee Linter-tools voor CSS voor jou:
stylelint: stylelint is een van de meest gebruikte Linter-tools voor CSS en SCSS. Het controleert CSS-bestanden op fouten en opmaakrichtlijnen en maakt uitgebreide aanpassing van regels en configuraties mogelijk. Stylelint zorgt ervoor dat CSS-stijlrichtlijnen en best practices worden nageleefd.

Prettier: Hoewel Prettier in de eerste plaats een codeformatter is, kan het ook worden gebruikt om CSS-code te controleren en te formatteren om consistente opmaak en inspringing te garanderen.

Het gebruik van een CSS-Linter zorgt ervoor dat de CSS-code leesbaarder, beter onderhoudbaar en foutloos is, wat leidt tot een betere kwaliteit van websites en webapplicaties. Het vergemakkelijkt ook de samenwerking in teams, omdat consistente en goed geschreven CSS-code gemakkelijker te begrijpen en te onderhouden is.
Linter-tools voor JavaScript
Er zijn Linter-tools voor JavaScript, maar ook specifiek voor JavaScript-frameworks zoals vue.js, die wij hier op TutKit.com gebruiken. Ze helpen je bij het herkennen van verschillende soorten fouten en opmaakproblemen, waaronder:
- Syntaxisfouten en logische fouten.
- Ongebruikte variabelen of functies.
- Ongeldige of niet-gedeclareerde variabelen en objecten.
- Naleving van codeerstandaarden en opmaakrichtlijnen.
- Mogelijk foutgevoelige constructies en best practices.
ESLint is een van de meest gebruikte Linter-tools voor JavaScript. Het biedt uitgebreide controle van JavaScript-code op fouten en opmaakrichtlijnen. ESLint is zeer configureerbaar en stelt je in staat om je eigen regels en conventies vast te stellen. Ook kun je ESLint uitbreiden met plugins voor het Linten van HTML & CSS, om HTML-gegevens en CSS-bestanden op fouten te controleren.

JSHint is een eenvoudigere JavaScript-Linter die de code controleert op fouten en stijlrichtlijnen. Het is minder configureerbaar dan ESLint, maar toch handig voor basisbehoeften aan linting.
Flow is een typoplossing voor JavaScript die kan worden gebruikt om fouten in de code te vinden die worden veroorzaakt door ontbrekende of incorrecte typen.

StandardJS is een relatief eenvoudige Linter-tool voor JavaScript die is gebaseerd op het idee van het bevorderen van een uniforme codeerstijl voor JavaScript. Het dwingt een specifieke reeks regels en conventies af zonder configuratie.
Linter-tools voor PHP
Er zijn meerdere Linter-tools voor PHP (Hypertext Preprocessor) die backendontwikkelaars helpen bij het identificeren van fouten, stijlproblemen en best practices in hun PHP-code om de codekwaliteit te verbeteren, waaronder:
- Syntaxisfouten en logische fouten.
- Naleving van codeerstandaarden en stijlrichtlijnen.
- Typfouten en mogelijke beveiligingslekken.
- Code-metrieken en best practices voor codekwaliteit.
Bekijk een van deze Linter-tools voor PHP om je backendprojecten te verbeteren:
PHPStan is een statische analyserende Linter voor PHP die de code controleert op type-aanwijzingen, mogelijke fouten en beveiligingsproblemen. Het biedt een hoge nauwkeurigheid bij het opsporen van fouten en kan bijdragen aan het verbeteren van de codekwaliteit. Je kunt het ook online gebruiken. Mooi is dat het enerzijds vriendelijk is voor verouderde legacy-code. Aan de andere kant is het ook zeer nuttig bij het gebruik voor PHP-frameworks zoals Laravel, waarop ook TutKit.com is gebaseerd, of Symfony.

We gebruiken ook de betaalde tool SymfonyInsight (bij ons Laravel-project). Het is niet gratis, maar werkt met gamification en scores, zodat de ontwikkelaars gemotiveerd blijven en gestimuleerd worden om bepaalde codeverbeteringen voor meer veiligheid aan te brengen.

Andere PHP-Linters die je zou moeten bekijken zijn:
- PHP_CodeSniffer: PHP_CodeSniffer is een van de meest gebruikte Linter-tools voor PHP. Het controleert PHP-code op naleving van codeerstandaarden en biedt een verscheidenheid aan vooraf gedefinieerde of aanpasbare codeerstandaarden, inclusief PSR-standaarden (PHP-FIG). PHP_CodeSniffer bestaat uit twee PHP-scripts: het hoofdscript phpcs dat PHP-, JavaScript- en CSS-bestanden tokeniseert om overtredingen van een gedefinieerde codeerstandaard te detecteren, en een tweede script phpcbf dat overtredingen van de codeerstandaard automatisch corrigeert. PHP_CodeSniffer is een onmisbaar ontwikkelingsinstrument dat ervoor zorgt dat je code schoon en consistent blijft.
- Psalm: Psalm is een andere statische analyserende Linter voor PHP die gespecialiseerd is in typen en beveiliging. Het biedt een krachtige statische analyse van de code en kan ook worden gebruikt om typische problemen te identificeren.
- PHPMD (PHP Mess Detector): PHPMD controleert PHP-code op code-metrieken, DRY-schendingen (Don't Repeat Yourself), koppeling en cohesie, evenals andere mogelijke problemen in de code.
- PHPLint: PHPLint is een eenvoudige PHP-Linter die syntaxisfouten en basiscodeerproblemen controleert.
- Xdebug: Hoewel Xdebug meestal wordt gebruikt voor debugging, kan het ook worden gebruikt voor het controleren van PHP-code om code-dekking en run-time informatie te verzamelen.
- PHP-CS-Fixer: PHP-CS-Fixer is in de eerste plaats een code-formatter, maar kan ook worden gebruikt om codeerstandaarden te controleren en aan te passen om PHP-code te verbeteren.
Onze ontwikkelaars in het team gebruiken PhpStorm voor backend-ontwikkeling. De integratie van externe PHP-Linters is daar eenvoudig mogelijk.
Ook handig is dit overzicht van andere tools voor kwaliteitsborging van PHP-projecten.
Linter-Tools voor Python
Python is de meest populaire programmeertaal ooit met 28 procent gebruikersinteresse gemeten naar het zoekvolume op Google voor tutorials volgens de PYPL-index (PopularitY of Programming Language).
Dus er zijn ook een hele reeks Linter-Tools voor Python, waarmee je je Python-code kunt controleren op
- Syntaxisfouten en logische fouten.
- Ongebruikte variabelen of functies.
- Naleving van coderingsstandaarden en stijlrichtlijnen.
- Typecontrole en statische typenanalyse (in projecten met type-annotaties).
Controleer gewoon een van de volgende Linter-Tools voor Python, die je, afhankelijk van de focus, kunt gebruiken om je projecten te verbeteren:
- pylint: pylint is een veelgebruikte Linter-Tool voor Python. Het controleert de Python-code op fouten, stijlrichtlijnen en codeerstandaarden. Pylint is zeer configureerbaar en kan worden aangepast aan de specifieke vereisten van een project.
- pyflakes: pyflakes is een eenvoudige en lichtgewicht Linter-Tool die de Python-code controleert op fouten en potentiële problemen. Het richt zich voornamelijk op statische codeanalyse.
- Black: Black is hoofdzakelijk een Code Formatter, maar kan ook worden gebruikt als Linter-Tool om ervoor te zorgen dat de Python-code consistente opmaak en inspringing heeft.

Andere Python-Linters zijn mypy, isort, Prospector en ook Bandit, dat speciaal is ontworpen om beveiligingslekken in Python te identificeren.
Linter-Tools voor Laravel
Er zijn Linter-Tools en codecontroletools die speciaal zijn ontwikkeld voor het Laravel PHP-framework om Laravel-toepassingen te controleren op fouten en stijlproblemen. Daar zijn we erg dankbaar voor, omdat we ons hebben gespecialiseerd als Bureau voor Laravel.
Larastan: Larastan is een statische analyse-Linter voor Laravel-toepassingen, gebaseerd op PHPStan. Het maakt de statische typecontrole van Laravel-specifieke code mogelijk om fouten en problemen met betrekking tot Laravel te identificeren.
Laravel Shift: Laravel Shift is een dienst die Laravel-toepassingen controleert op updates, beveiligingslekken en verouderde pakketten en aanbeveelt hoe deze kunnen worden bijgewerkt of opgelost.
PHP Insights: PHP Insights is een codeanalysehulpmiddel dat speciaal is ontwikkeld voor Laravel. Het controleert Laravel-toepassingen op codeerstandaarden, prestatieproblemen, codecomplexiteit en andere codekwaliteitsmetrieken.
Laravel Shift Linter: Dit is een speciale Linter van Laravel Shift die gespecialiseerd is in stijlrichtlijnen en best practices voor Laravel-ontwikkeling. Het controleert de code op conformiteit met Laravel-conventies.
Laravel IDE Helper: Hoewel Laravel IDE Helper geen directe Linter is, is het een handig hulpmiddel dat Laravel-specifieke code in uw ontwikkelomgeving zoals PhpStorm zichtbaar maakt, waardoor de ontwikkeling en het begrip van Laravel-code worden vergemakkelijkt.
Laravel Debugbar: Dit pakket is geen Linter, maar het is nuttig om ontwikkelaars te helpen bij het controleren en optimaliseren van de prestaties van Laravel-toepassingen. Het geeft gedetailleerde informatie over aanvraag- en responstijden en database query-prestaties weer.
Hier zijn nog meer hulpmiddelen speciaal voor het Laravel-ecosysteem: https://madewithlaravel.com/
Linter-Tools voor MySQL
Vergeleken met andere programmeertalen zijn er minder traditionele Linter-Tools voor MySQL en SQL in het algemeen die op dezelfde manier worden gebruikt als voor broncode in programmeertalen. SQL is een querytaal voor database manipulatie, en de manier waarop SQL queries worden geschreven en geoptimaliseerd is anders dan bij andere talen.
Niettemin zijn er hulpmiddelen en benaderingen om SQL-code te controleren op prestaties en veiligheid:
MySQL Shell (mysqlsh): De MySQL Shell biedt enkele controlefuncties die kunnen helpen bij het controleren van SQL queries op syntaxisfouten en enkele basisproblemen.
MySQL Query Analyzer: MySQL heeft een ingebouwde query analyzer die kan worden gebruikt om langzame of inefficiënte queries te identificeren en de prestaties van queries te analyseren.
Code Reviews: Een bewezen methode om SQL-code te controleren is het uitvoeren van code-reviews door andere ontwikkelaars of databasebeheerders. Dit kan helpen om potentiële problemen en verbeteringsmogelijkheden in de SQL-code aan het licht te brengen.
SQL Performance Tuning Tools: Er zijn tools en services van derden die gespecialiseerd zijn in het optimaliseren van SQL queries en het identificeren van prestatieproblemen. Voorbeelden hiervan zijn Percona Toolkit en Query Analyzer services.
SQL Linter-plugins: Sommige ontwikkelaars-IDE's en databasebeheertools bieden Linter-plugins aan die SQL queries kunnen controleren op syntaxisfouten en enkele algemene problemen.
Terwijl er geen specifieke Linter-tools zijn voor MySQL die overeenkomen met het traditionele begrip van Linting-tools, zijn de bovengenoemde benaderingen en tools nuttig om SQL-code te controleren op prestatieproblemen, beveiligingsproblemen en syntaxisfouten. Het identificeren en oplossen van problemen in SQL-query's is belangrijk om de prestaties van de database te optimaliseren en ervoor te zorgen dat databasebewerkingen efficiënt en veilig worden uitgevoerd.
Linter-tool voor CSV
Er zijn ook Linter-tools en validatietools die speciaal zijn ontwikkeld voor CSV (Comma-Separated Values)-bestanden om ervoor te zorgen dat de gegevens in de CSV-bestanden correct zijn geformatteerd en geldig zijn. Hier zijn enkele voorbeelden van Linter-tools en validatietools voor CSV-bestanden:
- csvlint is een opdrachtregeltool en een online platform dat kan worden gebruikt om CSV-bestanden te controleren op syntaxisfouten en geldigheid. Het toont fouten en waarschuwingen in CSV-formaat en stelt gebruikers in staat om het bestand te valideren en te analyseren.
- csvkit is een suite van opdrachtregelhulpprogramma's voor het werken met CSV-bestanden in Python. Het bevat het hulpprogramma csvclean om CSV-bestanden te controleren op dubbele vermeldingen en inconsistente gegevens.
- OpenRefine is opensourcesoftware die wordt gebruikt voor gegevensopschoning en -transformatie. Het biedt ook functies voor validatie en controle van CSV-bestanden op inconsistente gegevens.
- CSVLint is een online dienst voor de validatie van CSV-bestanden. U kunt een CSV-bestand uploaden en de tool controleert het op syntaxisfouten en inconsistenties.
Deze tools kunnen nuttig zijn om ervoor te zorgen dat CSV-bestanden correct zijn geformatteerd en geldig zijn, vooral wanneer u CSV-bestanden gebruikt voor gegevensuitwisseling of gegevensverwerking.
Linter-tool voor XML-bestanden
Er zijn Linter-tools en validatietools die speciaal zijn ontwikkeld voor XML (eXtensible Markup Language) om ervoor te zorgen dat XML-documenten correct gestructureerd en geldig zijn. Hier zijn enkele voorbeelden van Linter-tools en validatietools voor XML:
XMLLint is een opdrachtregeltool die deel uitmaakt van het libxml2-pakket en wordt gebruikt om XML-documenten te controleren op syntaxisfouten en geldigheid. Het is wijdverbreid en kan op verschillende platforms worden gebruikt.
Er zijn veel online XML-validatiediensten die kunnen worden gebruikt om XML-documenten te uploaden en op geldigheid te controleren. Een voorbeeld hiervan is deze Online XML Validator.
Bovendien bieden ook typische editors uitbreidingen voor de XML-validatie.
Linter-tools voor de validatie van sitemap.xml
Er zijn ook Linter-tools en validatietools die speciaal zijn ontwikkeld voor sitemap.xml-bestanden om ervoor te zorgen dat ze voldoen aan de Sitemaps-protocolnormen en correct zijn opgemaakt. Hier zijn enkele voorbeelden van Linter-tools en validatietools voor sitemap.xml-bestanden:
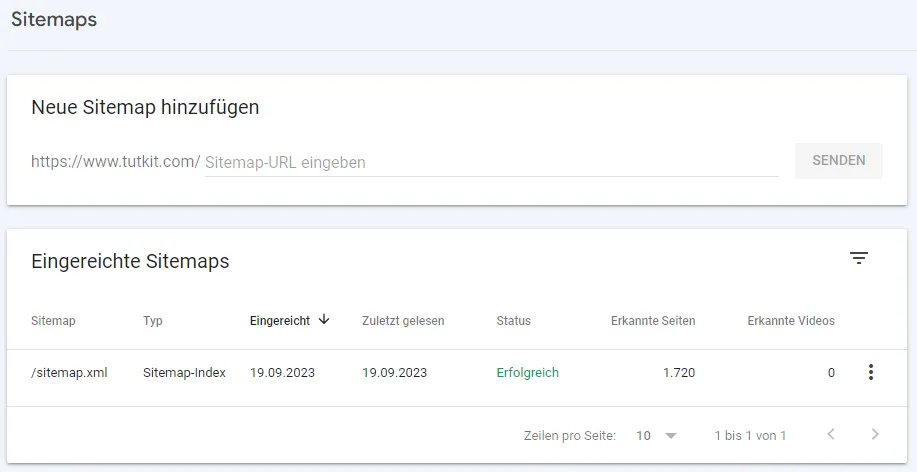
Google Search Console: Google biedt in de Search Console een geïntegreerde tool voor het valideren van Sitemaps aan. U kunt uw sitemap.xml-bestand uploaden en laten controleren op fouten of problemen. De indiening is dan altijd gekoppeld aan het verzoek om indexering bij Google.

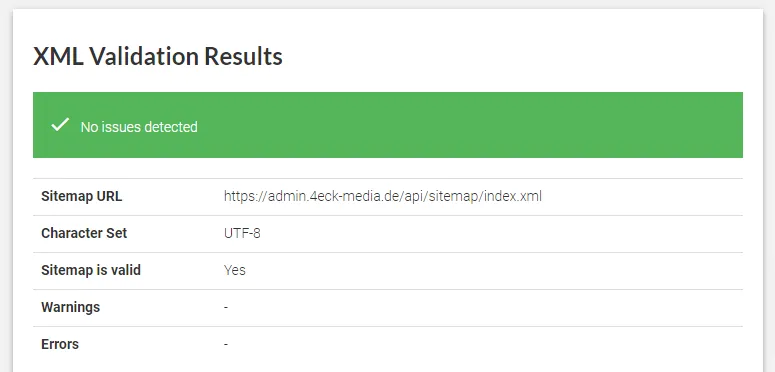
Er zijn verschillende online XML-Sitemap-validatiediensten die kunnen worden gebruikt om sitemap.xml-bestanden te controleren op syntaxisfouten en geldigheid. Onder andere de XML-Sitemap Validator (online tool). Hier geeft u een URL naar uw Sitemap op en ontdekt u of deze geldig is of waar er fouten zijn.

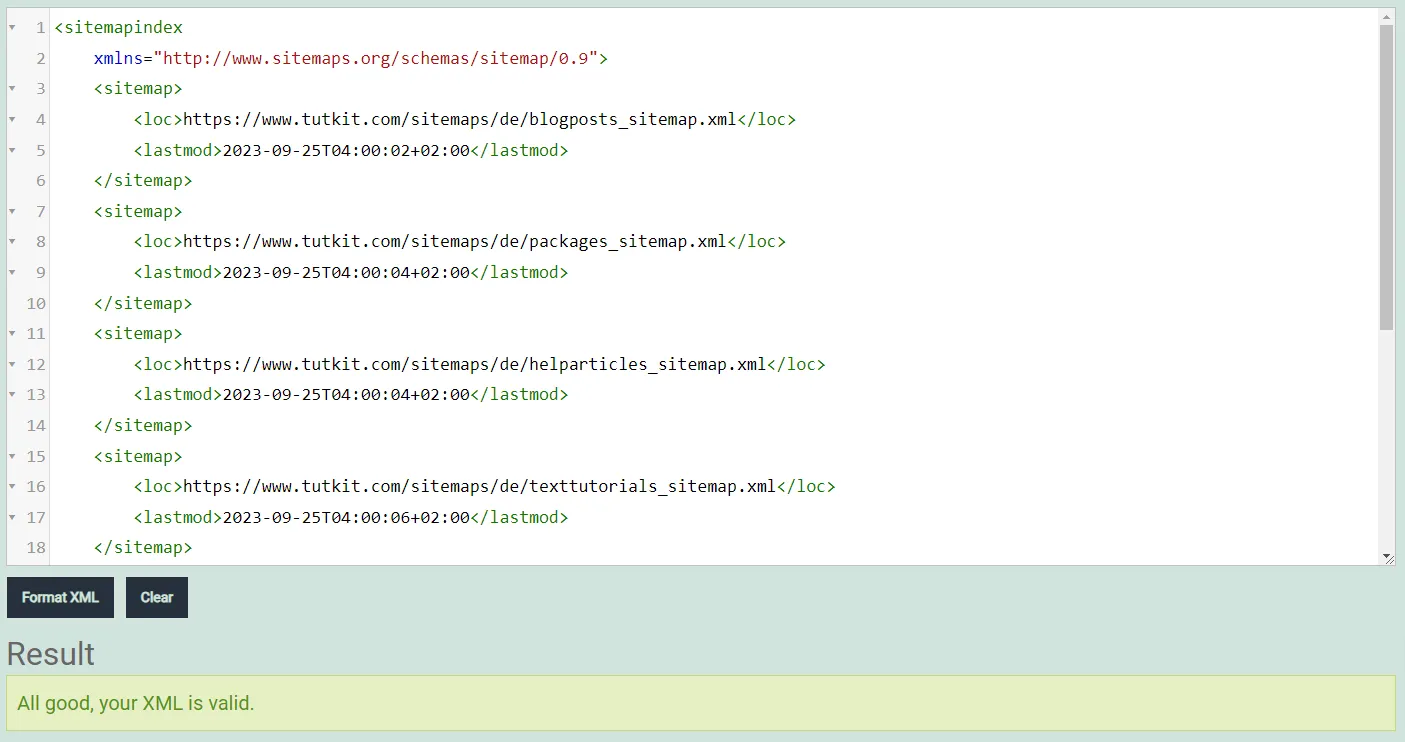
Bij XMLLint, dat ik eerder al heb genoemd, kunt u eenvoudig de code van uw sitemap.xml-bestand plakken en zo direct de geldigheid controleren.

Screaming Frog SEO Spider: Deze betaalde SEO-tool biedt een functie voor het valideren van Sitemaps. U kunt uw sitemap.xml-bestand in de tool importeren en laten controleren op fouten.
Het gebruik van sitemap.xml-validatietools is belangrijk om ervoor te zorgen dat zoekmachines zoals Google en Bing uw Sitemap correct kunnen interpreteren. Ongeldige of foutieve Sitemaps kunnen leiden tot problemen bij het crawlen en indexeren van uw website door zoekmachines. Het is daarom aan te raden om uw sitemap.xml-bestand te controleren voordat u het gebruikt of bij wijzigingen om ervoor te zorgen dat het voldoet aan de Sitemaps-protocolnormen.
Linter-tool voor gestructureerde gegevens
Er zijn linter-tools en validatietools die speciaal zijn ontwikkeld voor gestructureerde gegevens. Gestriuctureerde gegevens zijn informatie die in een gestandaardiseerd formaat wordt gepresenteerd en worden gebruikt om zoekmachines en andere toepassingen te helpen de inhoud van een website beter te begrijpen. Hier zijn enkele voorbeelden van linter-tools en validatietools voor gestructureerde gegevens:
Google Structured Data-testtool: Met deze tool van Google kunt u gestructureerde gegevens op een website controleren. Het helpt ervoor te zorgen dat de gestructureerde gegevens voldoen aan de door Google aanbevolen normen.

Structured Data-linttool: Met deze online tool kunt u gestructureerde gegevens controleren in verschillende formaten, waaronder JSON-LD, Microdata en RDFa. Het toont waarschuwingen en fouten in de gestructureerde gegevens-markup.

Schema.org-generator: Met deze tool kunt u gestructureerde gegevens in JSON-LD-formaat genereren door u te helpen bij het selecteren van schema's en het maken van markupcode. Het is handig om gestructureerde gegevens voor specifieke inhoud te genereren. Hier is een voorbeeld waaruit direct blijkt dat isbn als eigenschap niet wordt herkend. Na onderzoek blijkt dat de juiste markering gtin13 in plaats van isbn is.

Deze linter-tools en validatietools zijn nuttig om ervoor te zorgen dat gestructureerde gegevens op uw website correct zijn opgemaakt en conform de normen en aanbevelingen van zoekmachines en Schema.org-richtlijnen worden aangemaakt. Dit draagt bij aan het verbeteren van de zichtbaarheid en het begrip van de inhoud door zoekmachines en het optimaliseren van de Rich Snippets in de zoekresultaten. Dus maak er gebruik van!
Linter-uitbreidingen voor editors en ontwikkelomgevingen
Voor de meeste editors en ontwikkelomgevingen zijn er ook manieren om de bovengenoemde linter-tools te activeren. Hier zijn de belangrijkste links:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:
https://marketplace.visualstudio.com/search?term=lint&target=VS&category=All%20categories&vsVersion=&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

Helpen linter-tools ook bij SEO-maatregelen?
Het gebruik van linter-tools en zoekmachineoptimalisatie (SEO) staan meestal niet direct met elkaar in verband. Linter-tools zijn ontwikkelings- en codecontroletools die bedoeld zijn om fouten en stijlproblemen in de broncode te identificeren, terwijl SEO zich richt op het optimaliseren van websites en inhoud voor zoekmachines zoals Google om de zichtbaarheid en de ranking in zoekresultaten te verbeteren.
Niettemin kunnen gebrekkige of inefficiënte codepraktijken op een website indirecte gevolgen hebben voor de SEO:
- Laadtijden: Slecht geoptimaliseerde code kan de laadtijden van een website verhogen, wat op zijn beurt de gebruikerservaring negatief beïnvloedt. Trage laadtijden kunnen van invloed zijn op de SEO, aangezien zoekmachines zoals Google websites met snellere laadtijden verkiezen.
- Optimalisatie voor mobiel: Mobiele optimalisatie is een belangrijke factor voor SEO. Als de code niet responsief is of problemen heeft met de weergave op mobiele apparaten, kan dit een negatieve invloed hebben op de SEO-ranking.
- Inhoud en structuur: Hoewel linter-tools zich voornamelijk richten op de code zelf, kunnen ze ook wijzen op structuurproblemen of ontbrekende metadata die van invloed kunnen zijn op de SEO. Zo kunnen ze aangeven wanneer belangrijke metatags zoals de titel of meta-beschrijving ontbreken.
- Gebruiksvriendelijkheid: Een schone en efficiënte code kan de gebruiksvriendelijkheid van een website verbeteren. Als gebruikers een website positief ervaren, kan dit indirect leiden tot een lager bouncepercentage en een langere verblijfstijd op de website, wat op zijn beurt de SEO kan verbeteren.
In totaal zijn Linter-tools en SEO verschillende aspecten van website-ontwikkeling en -optimalisatie, maar ze kunnen elkaar beïnvloeden wanneer inefficiënte code of structurele problemen de prestaties of gebruikerservaring van een website beïnvloeden. Het is daarom belangrijk om zowel te letten op de codekwaliteit als op SEO-optimalisatiefactoren, om een goed functionerende en goed zichtbare website te creëren.
Mijn conclusie:
Ontwikkelaars gebruiken Linter-tools om ervoor te zorgen dat hun code voldoet aan de vastgestelde kwaliteitsnormen en conventies die gelden in een project of in de ontwikkelaarsgemeenschap. Als jouw programmeertaal of framework niet bovenaan de lijst van Linter-tools stond, doe dan gewoon wat onderzoek. Er is zeker ook voor jouw voorkeursprogrammeertaal de juiste tool voor linting.
Het gebruik van Linter-tools draagt uiteindelijk bij aan het vroegtijdig herkennen van fouten, het leesbaarder en beter maken van de code, en het waarborgen van de codekwaliteit, betrouwbaarheid en onderhoudbaarheid van software- en webprojecten in het algemeen. Lintermeldingen zijn daarom een belangrijk onderdeel van het ontwikkelingsproces en dragen bij aan het waarborgen van de betrouwbaarheid en onderhoudbaarheid van softwareprojecten.

