De noodzaak van een visitekaartje lijkt misschien onbelangrijk, maar dat is het niet. In een competitieve wereld telt elk detail, en een visitekaartje laat een potentiële klant zien dat je georganiseerd en betrouwbaar bent. Het bevat contactinformatie over jou of jouw bedrijf. Je kunt een potentiële klant je telefoonnummer dicteren, maar daar is niet altijd tijd of ruimte voor. En welke indruk krijgt een potentiële klant van jouw bedrijf?
Nu leer je hoe je met Adobe Photoshop jouw eigen visitekaartje ontwerpt. Wat erop moet staan en waar je het kunt plaatsen. In dit artikel leer je ook alle details en handige tips over hoe je een kwalitatief hoogwaardig visitekaartje maakt.
Klaar en aan de slag!
Inhoudsopgave
- Wat je nodig hebt voordat je een visitekaartje ontwerpt
- Creëren van een project in Adobe Photoshop
- Creëren van twee werkgebieden
- Visitekaartachtergrond maken in Adobe Photoshop
- Plaatsing van tekst op visitekaarten
- Laatste elementen van een visitekaart Visitekaartontwerp
- Opslaan van een bestand voor het afdrukken van een visitekaart
- Vooraf ontworpen visitekaart-sjablonen
- Visitekaart-sjablonen op Tutkit.com
Wat je nodig hebt voordat je een visitekaartje ontwerpt
Voordat je aan de slag gaat in Photoshop, moet je:
- Informatie voorbereiden.
- Kies basiskleuren en lettertypen.
- Bekijk vergelijkbare werken ter inspiratie en om interessante oplossingen te vinden.
Creëren van een project in Adobe Photoshop
Laten we het programma starten en de eenvoudige stappen volgen om een project in Photoshop aan te maken.
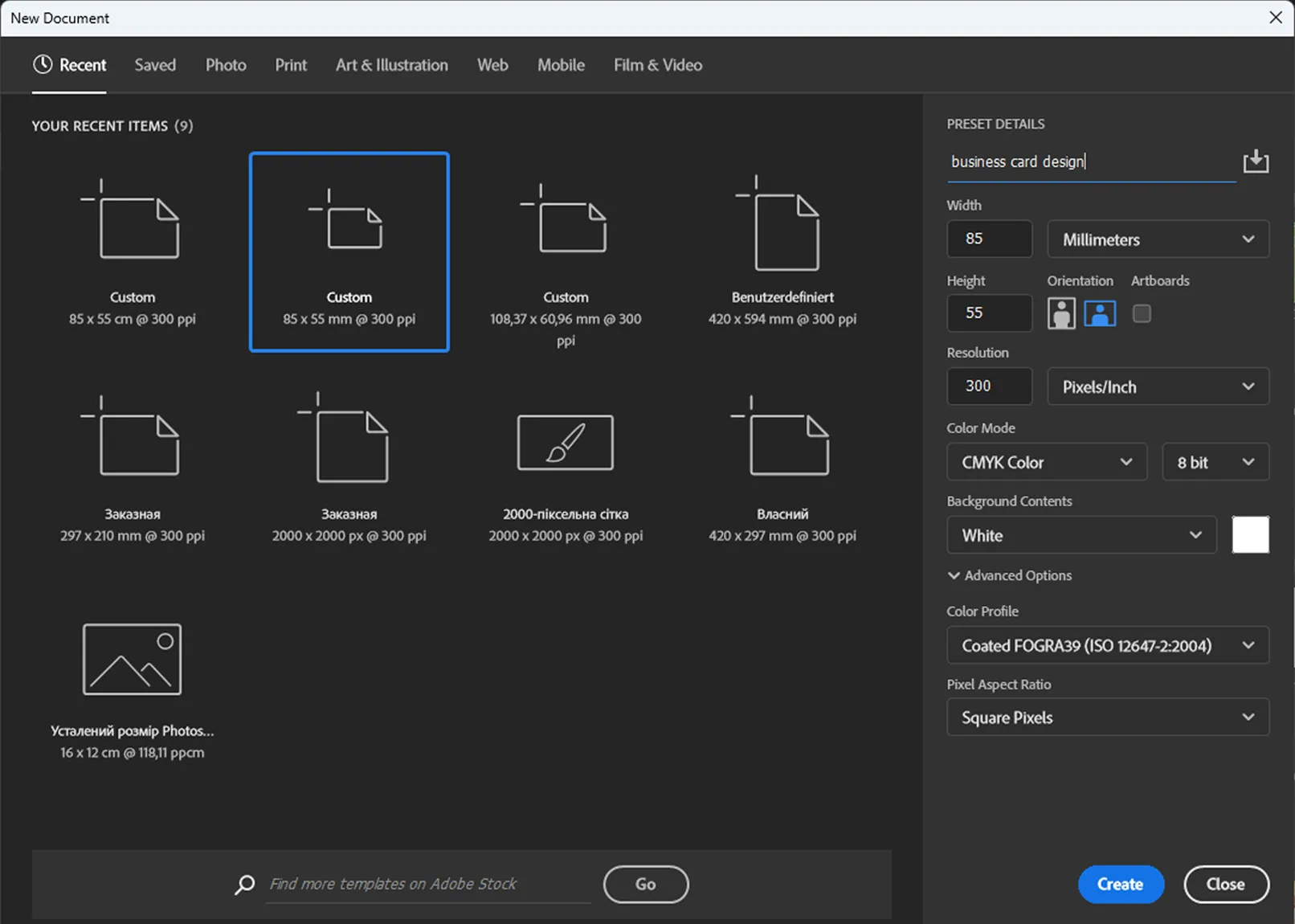
- In het venster dat verschijnt, klik op Nieuw bestand.
- In het venster genaamd Nieuw document ga je naar de sectie Printen.
- Kies hier een willekeurig formaat en configureer het.
- Beginnen we stap voor stap. Naam, grootte (85 x 55) standaardgrootte in Europa, belangrijk is de CMYK-kleurmodus en een resolutie van 300. Zo wordt het document hier aangemaakt omdat het op de kantoorprinter wordt afgedrukt. Als je het document professioneel via een drukkerij wilt laten afdrukken, moet je de bijsnijdtekens nog toevoegen. Dit is meestal 2 of 3 mm. De website van de drukkerij wijst je in de meeste gevallen op de bijsnijdtekens. In dit geval maak - bij 3 mm bijsnijdtekens - het document aan met 91 x 61 mm.
De oriëntatie van het visitekaartje (horizontaal of verticaal) is afhankelijk van de voorkeuren en het ontwerp. De horizontale oriëntatie wordt gebruikt wanneer brede grafische elementen en meer tekst worden gebruikt. Verticale oriëntatie bij portretformaat of verticale elementen.
Zodra je alles hebt ingesteld, klik je op Maken.

Creëren van twee werkgebieden
In het verschenen venster moeten we het tweede werkgebied aanmaken en de kaders voor het afdrukken en snijden instellen.
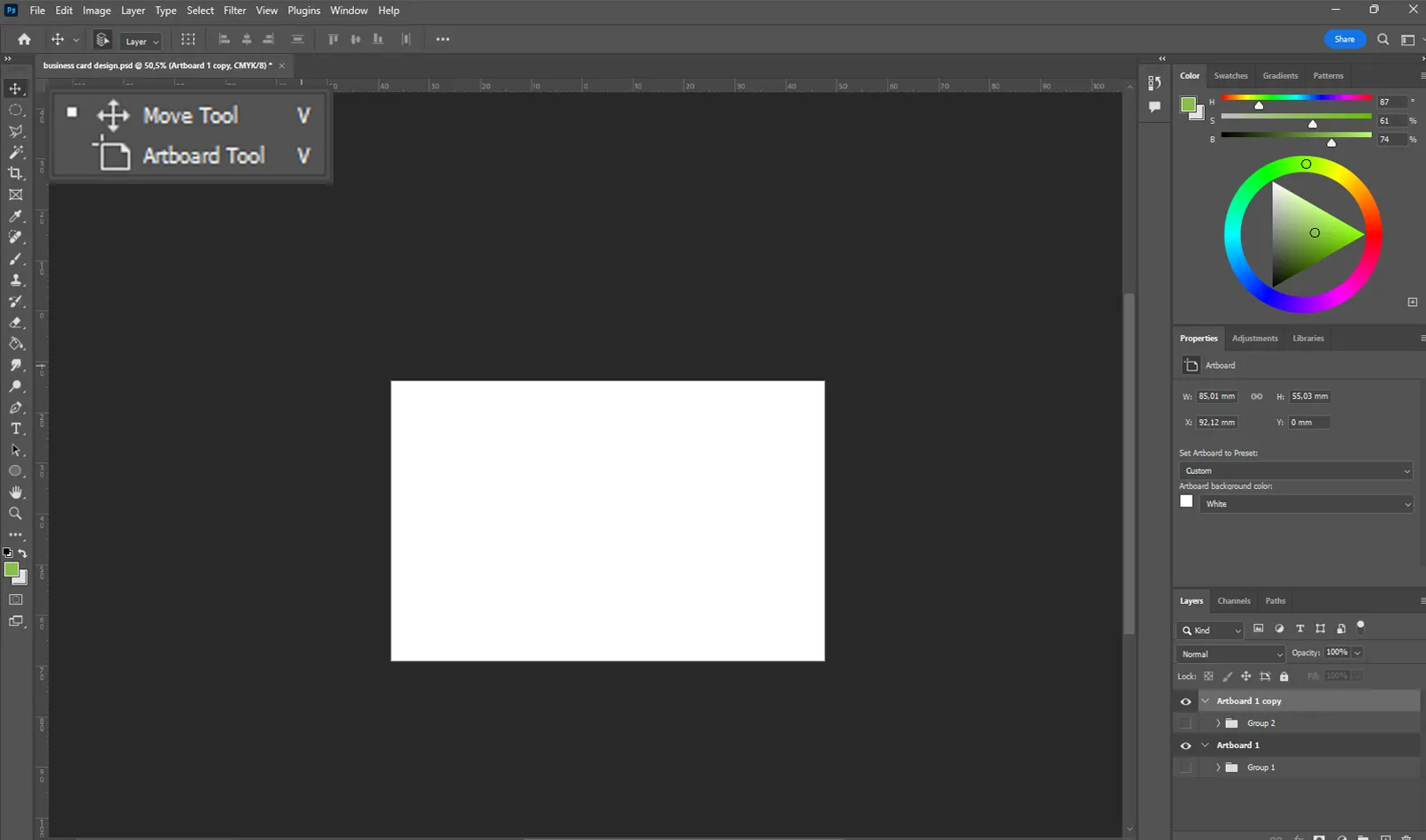
Laten we beginnen met het maken van het tweede werkgebied. Kies het Artboard-gereedschap met de toetscombinatie Shift + V.

Klik met de linkermuisknop op het werkgebied. Houd de linkermuisknop ingedrukt en sleep met ingedrukte Alt-toets naar rechts.

Je hebt twee werkgebieden voor de voor- en achterkant van het visitekaartje gecreëerd. In de volgende stap creëer je met hulplijnen een kader.
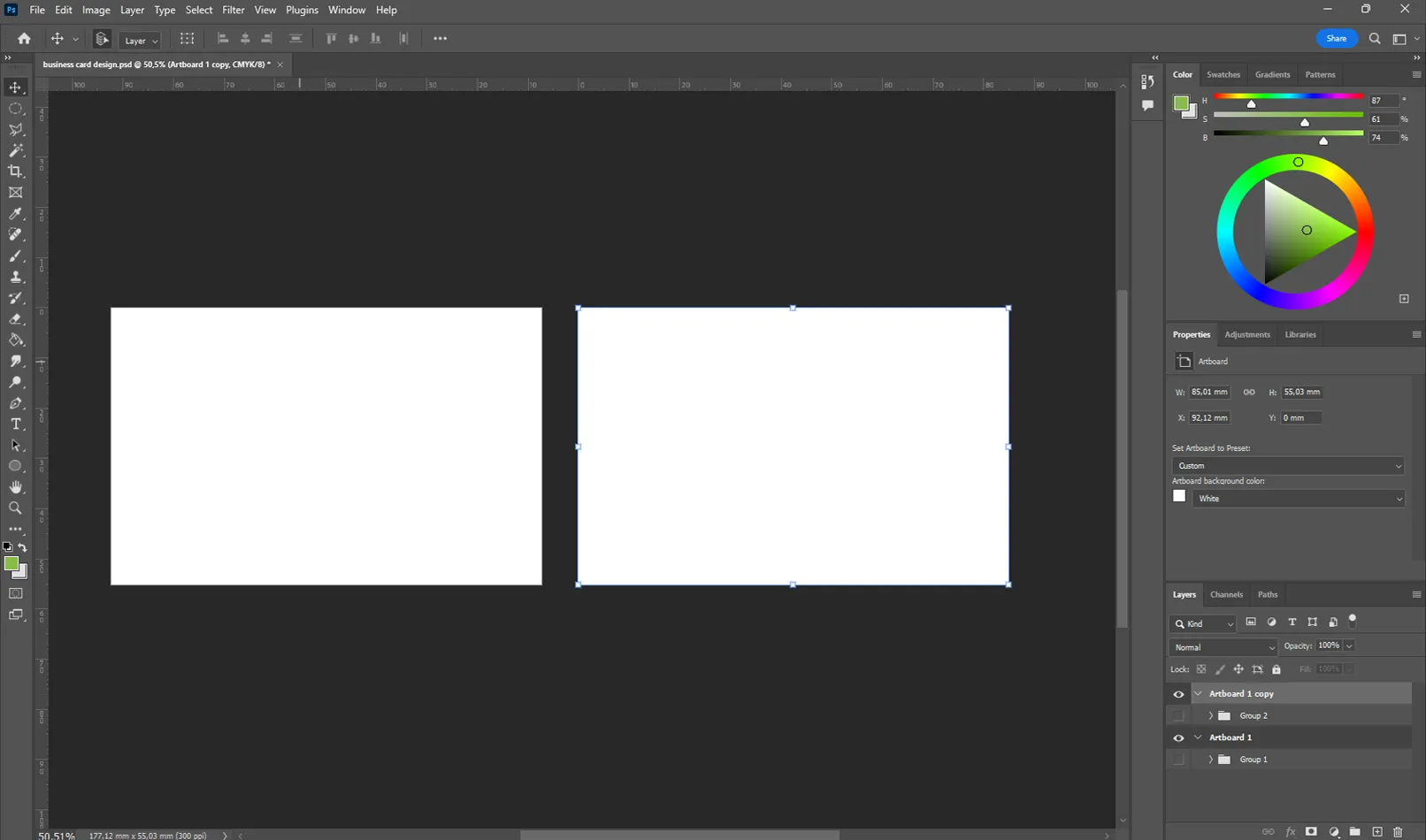
- Gebruik de toetscombinatie Ctrl + R om de linialen in het werkvenster van het project weer te geven.
- Klik met de linkermuisknop op deze liniaal en sleep deze tot op een afstand van 2 mm van de rand van het werkgebied. Hierdoor wordt een marge gecreëerd die niet mag worden overschreden bij het plaatsen van tekst en belangrijke elementen.
- Herhaal deze stap voor de andere zijden om de vereiste marge zoals in het voorbeeld te verkrijgen.

Visitekaartachtergrond maken in Adobe Photoshop
Je moet eenvoudige geometrische vormen of afbeeldingen gebruiken om een hoogwaardige achtergrond te creëren. Onthoud dat het visitekaartje, ongeacht hoe je beslist, de basisprincipes van de huisstijl moet volgen.
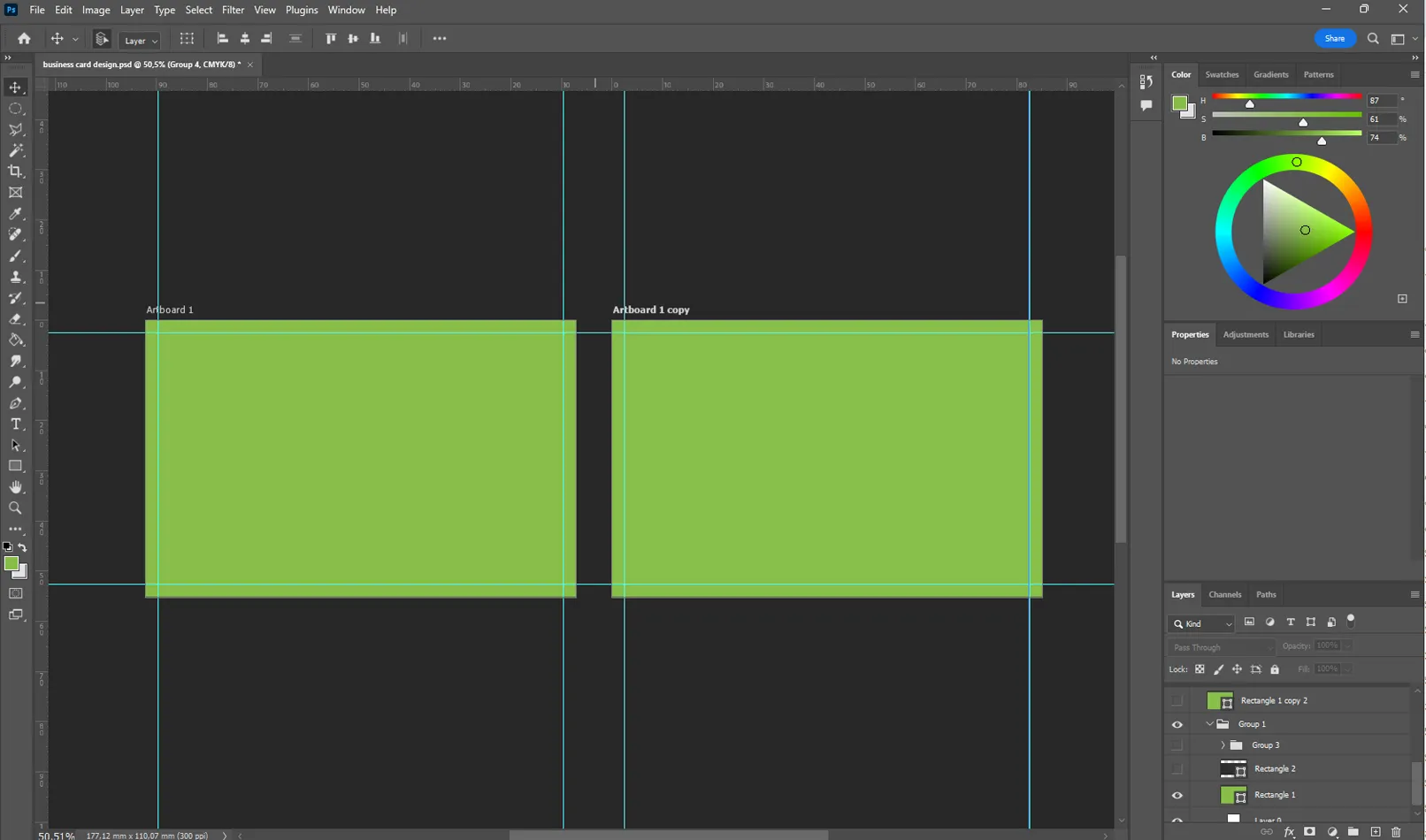
Ik gebruik de basiskleuren van het TutKit.com-portaal voor de achtergrond, om de bedrijfsstijl te benadrukken.
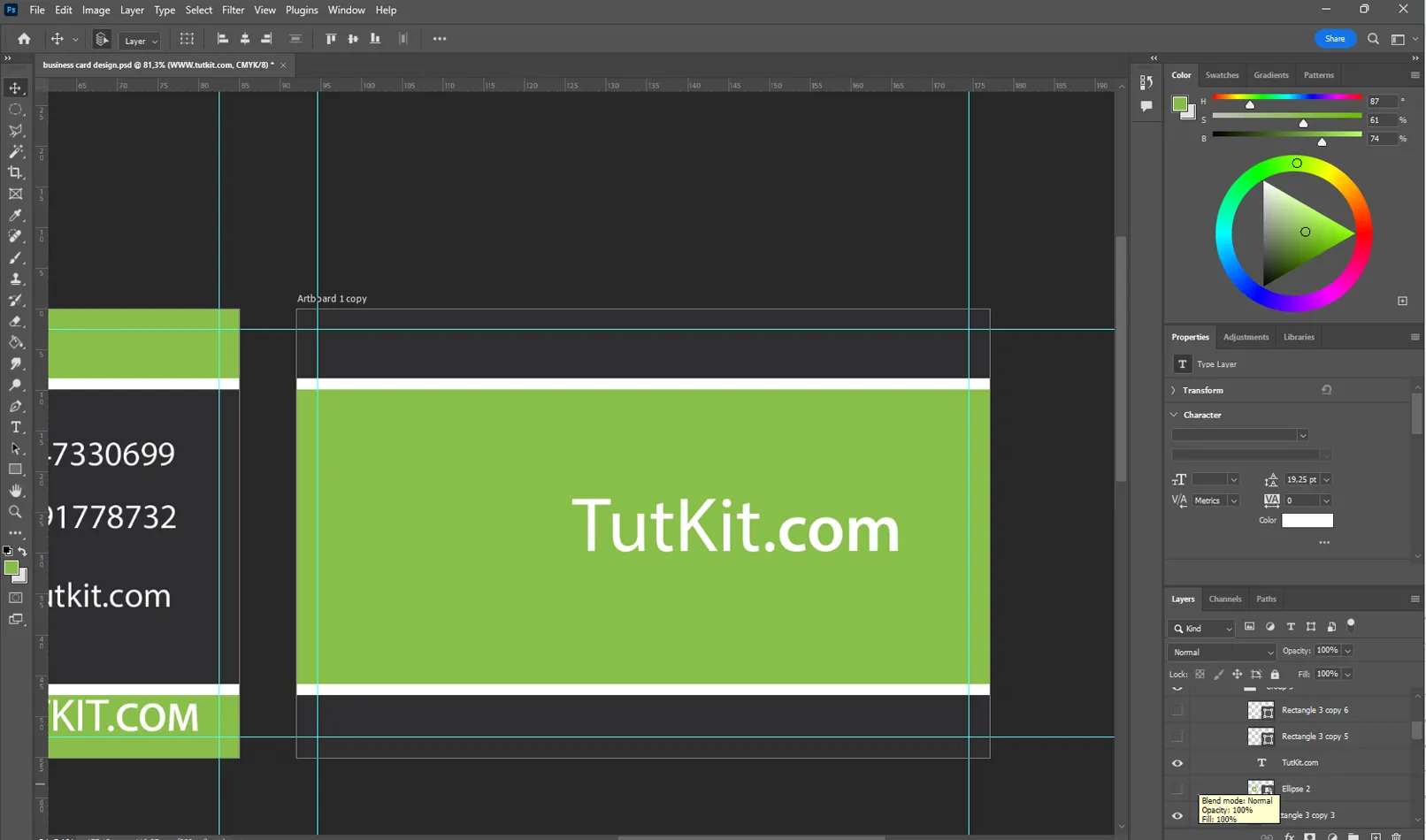
Het eerste element zal een lichtgroene achtergrond zijn aan beide zijden. Deze wordt gemaakt met het rechthoekgereedschap.

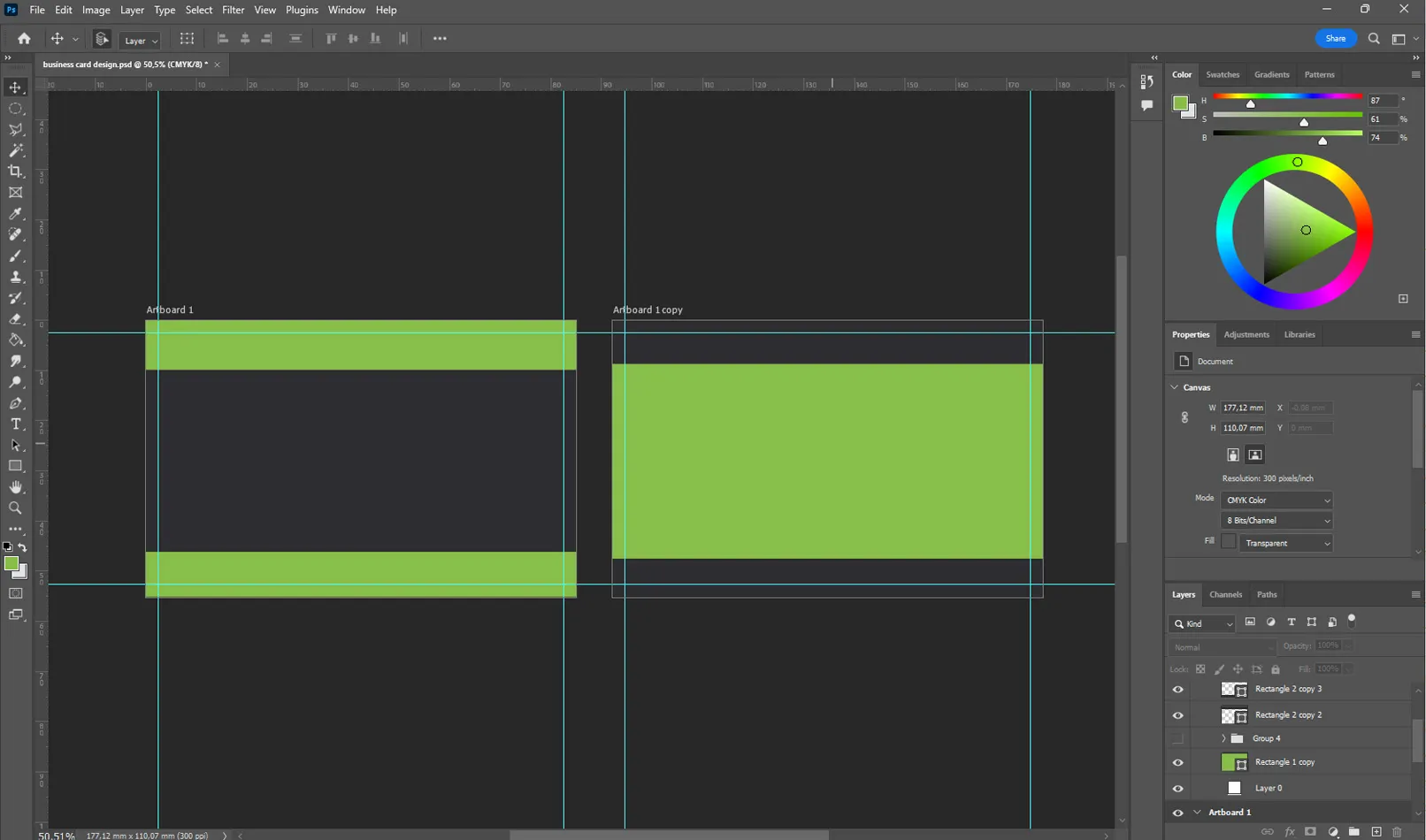
Voeg de donkere rechthoeken toe.

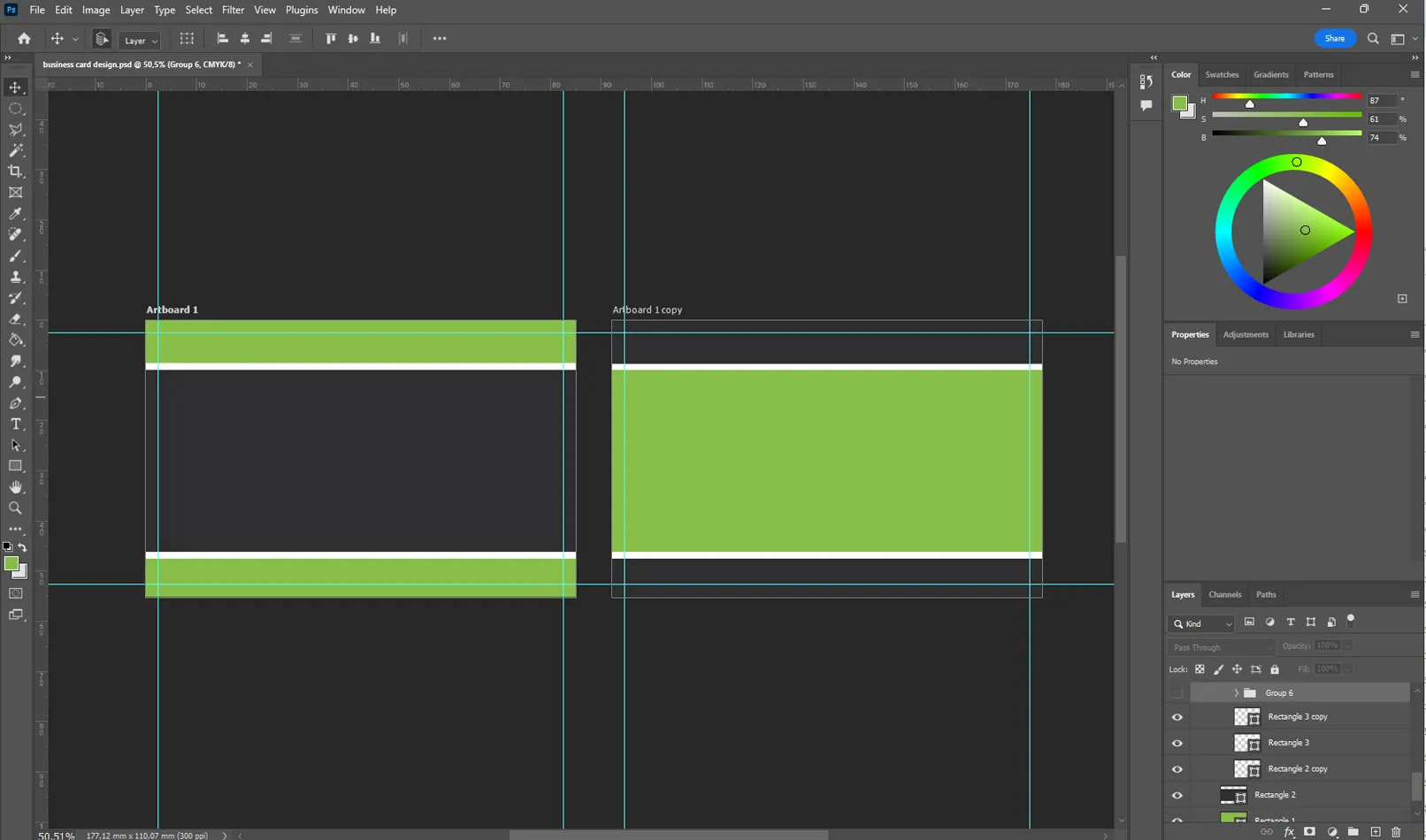
Voeg een beetje wit toe met dezelfde rechthoek-tool.

We hebben alleen rechthoeken gebruikt om een hoogwaardige visitekaartachtergrond te creëren die het bedrijfsontwerp door kleur overbrengt. Met deze benadering kunnen we een stijlvol en professioneel ontwerp maken dat eenvoudig en beknopt is.
Plaatsing van tekst op visitekaarten
Laten we nu naar het belangrijkste element van een visitekaart gaan. Tekst speelt een belangrijke rol bij het ontwerpen van visitekaarten, omdat het informatie over het bedrijf of de persoon bevat. Een verkeerde lettertypekeuze of te kleine grootte kan een visitekaartje onaantrekkelijk en moeilijk leesbaar maken, waardoor het onbruikbaar wordt. Het juiste lettertype, grootte en plaatsing van de tekst kunnen helpen bij het creëren van een esthetisch aantrekkelijke en informatieve visitekaart.
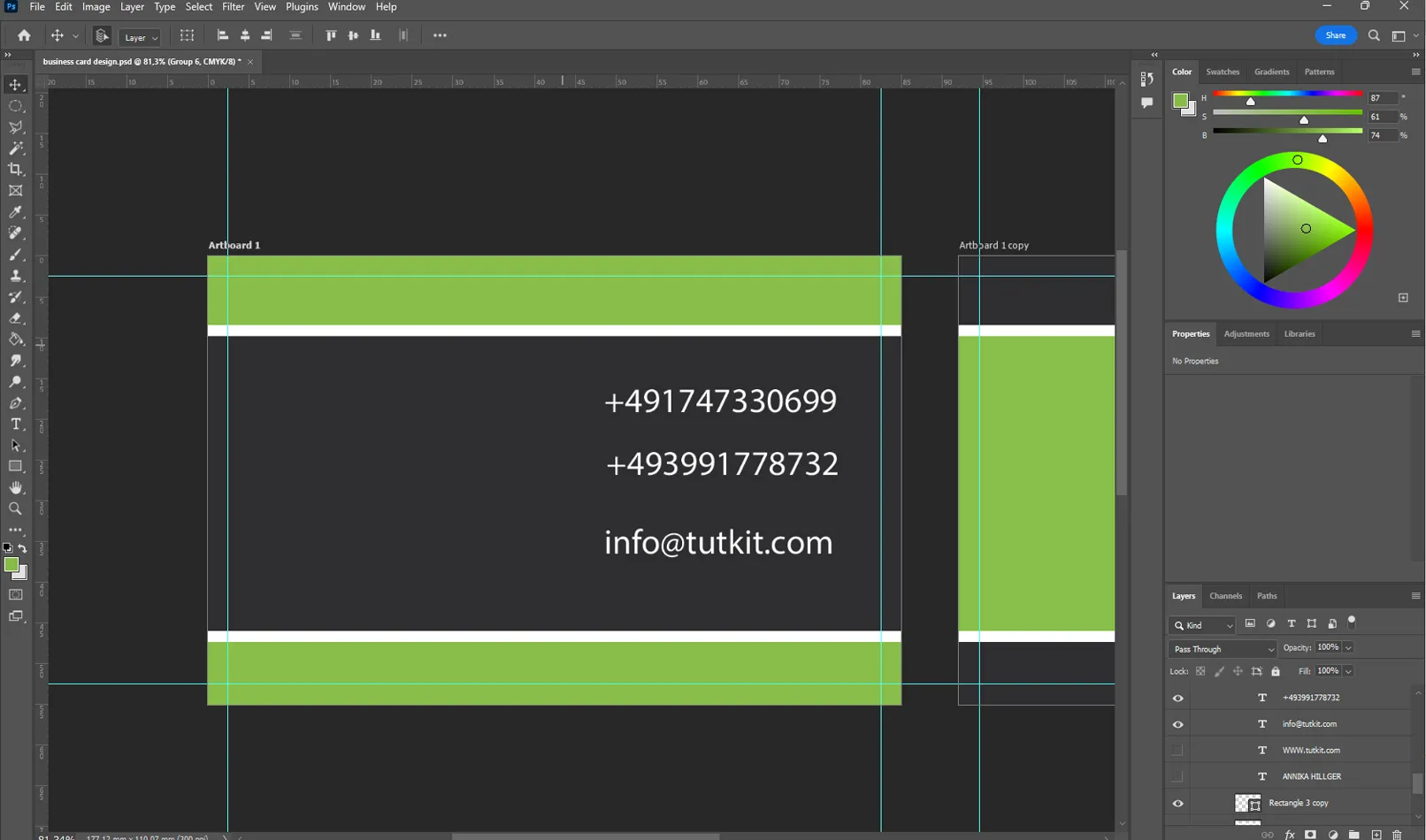
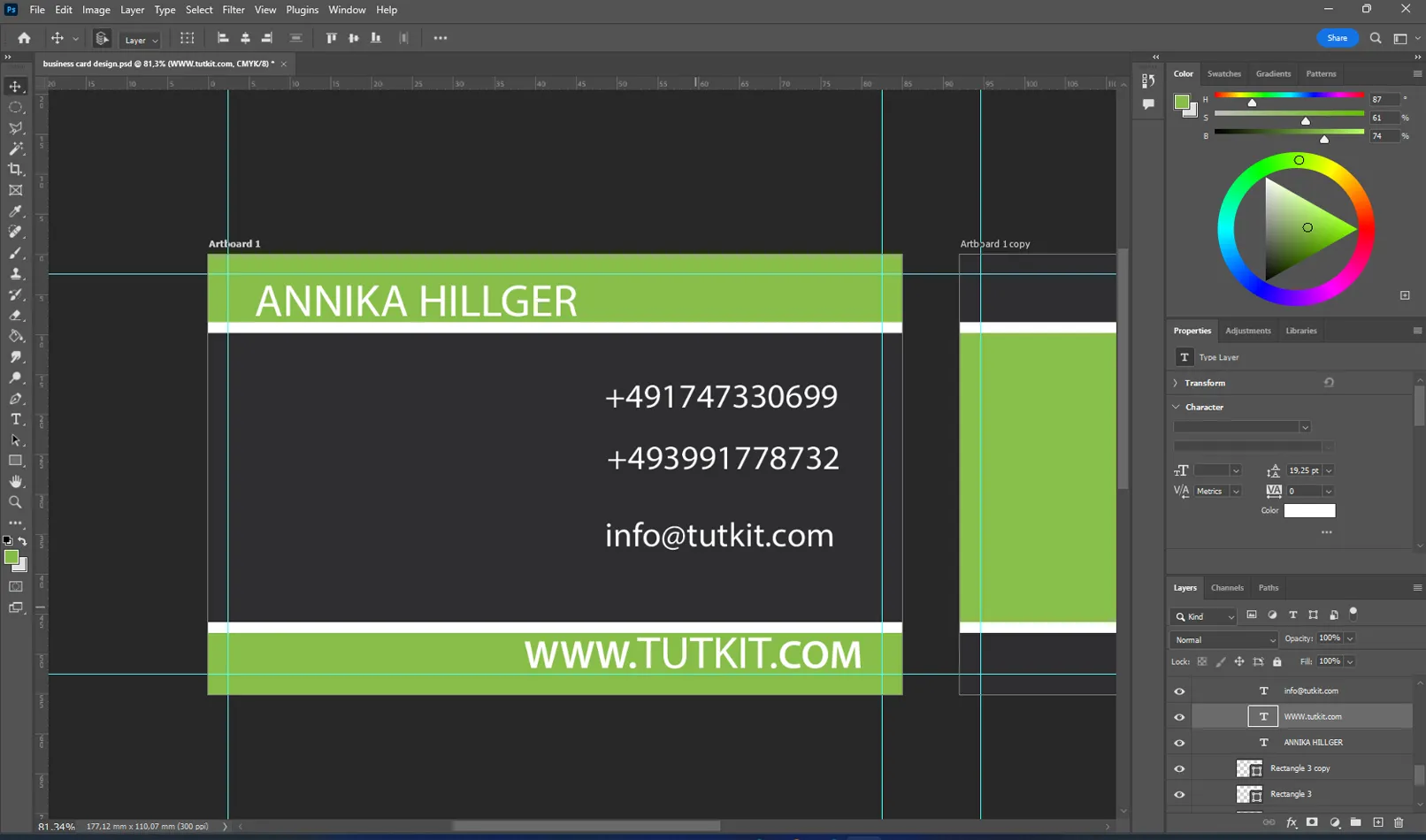
We voegen de voorbereide tekst toe met het tekstgereedschap.
De belangrijkste informatie moet in het midden van de visitekaart worden geplaatst.

Geef ook de naam en het logo aan (in ons geval zijn het logo en de naam van de website identiek).

Plaats de naam op de voorkant van de visitekaart.

De opmaak van de tekst op de visitekaart is cruciaal. Kies een lettergrootte waarbij alles nog goed leesbaar is. Goed geplaatste en leesbare tekst geeft informatie over een bedrijf of persoon en maakt de visitekaart tot een effectief werkinstrument.
Laatste elementen van een visitekaart Visitekaartontwerp
De informatie op een visitekaart is belangrijk, maar esthetiek en stijl zijn ook van belang. Je kunt de visuele indruk op verschillende manieren verbeteren.
- Verandering van de lettergrootte van het logo
- Toevoegen van grafische elementen
- Gebruik van verschillende kleurencombinaties
- Toevoegen van een afbeelding
Deze elementen geven je visitekaartje persoonlijkheid en helpen ervoor te zorgen dat het opvalt tussen de rest.
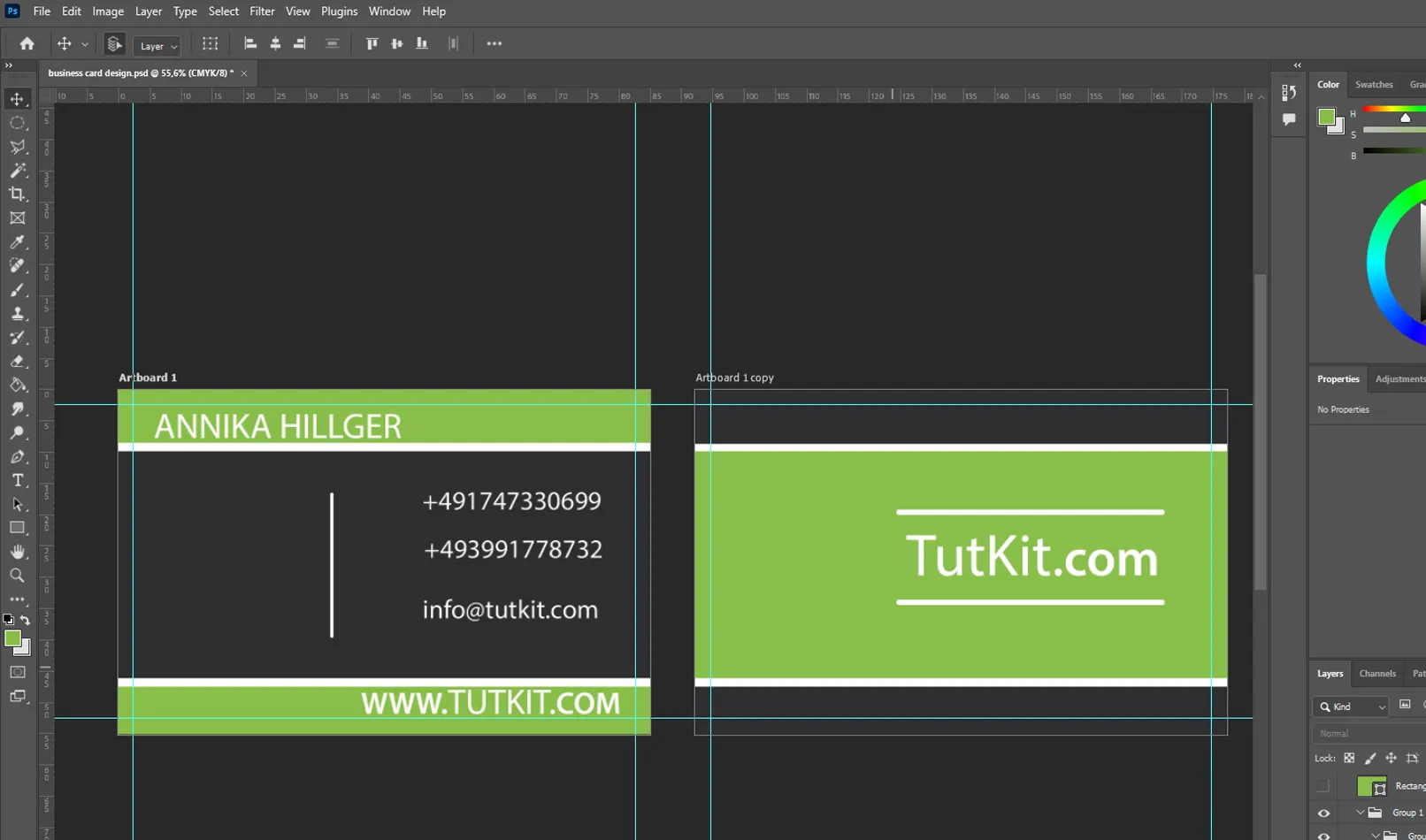
Maak een paar regels om de ordening te benadrukken.

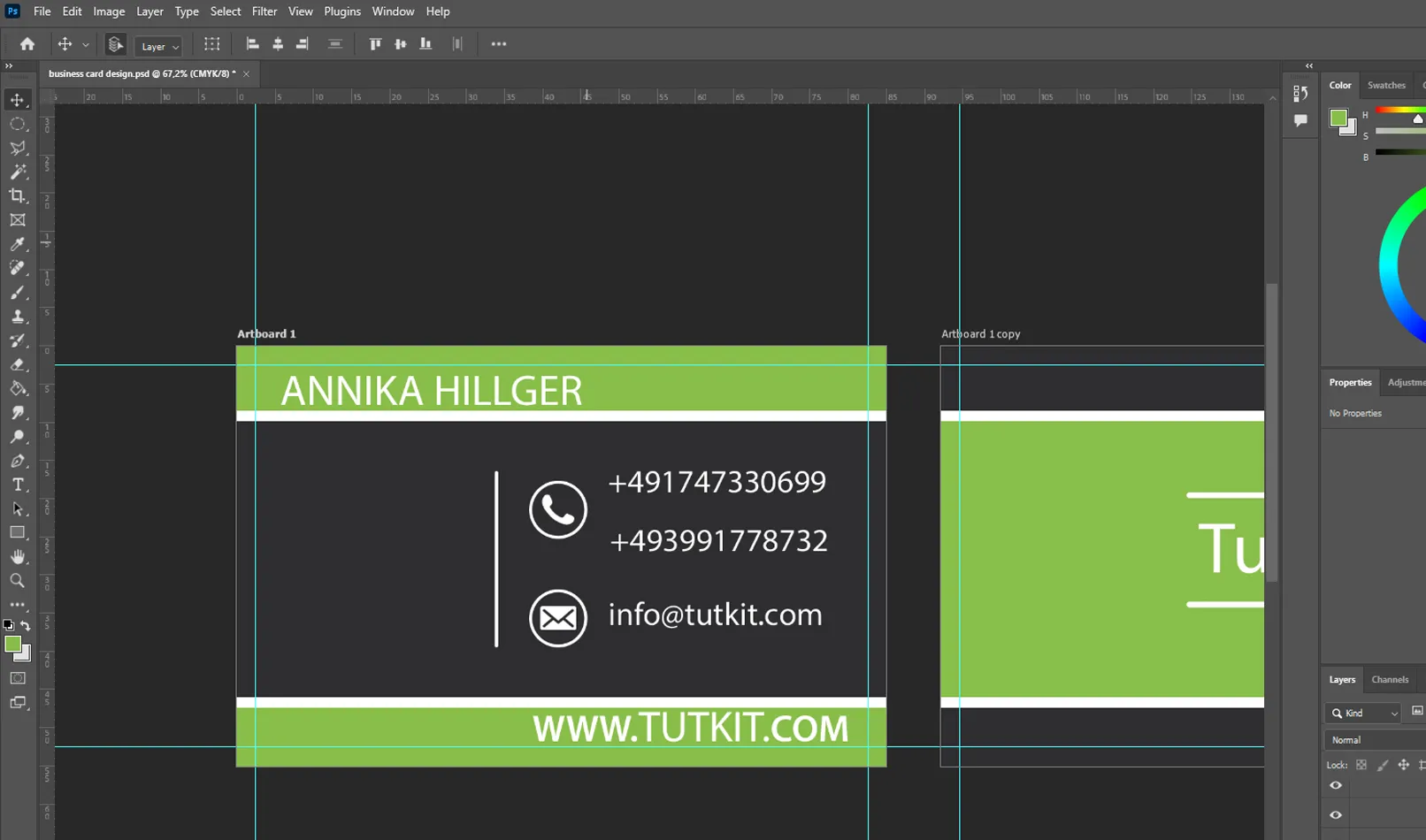
Voeg een paar pictogrammen toe naast het nummer en de e-mail. Informatie kan niet alleen worden overgebracht via tekst, maar ook via andere elementen zoals pictogrammen.

Op de visitekaart zijn enkele lege velden die via slepen en neerzetten uit de voorbereide mapbestanden (logo en QR-code site) kunnen worden toegevoegd.

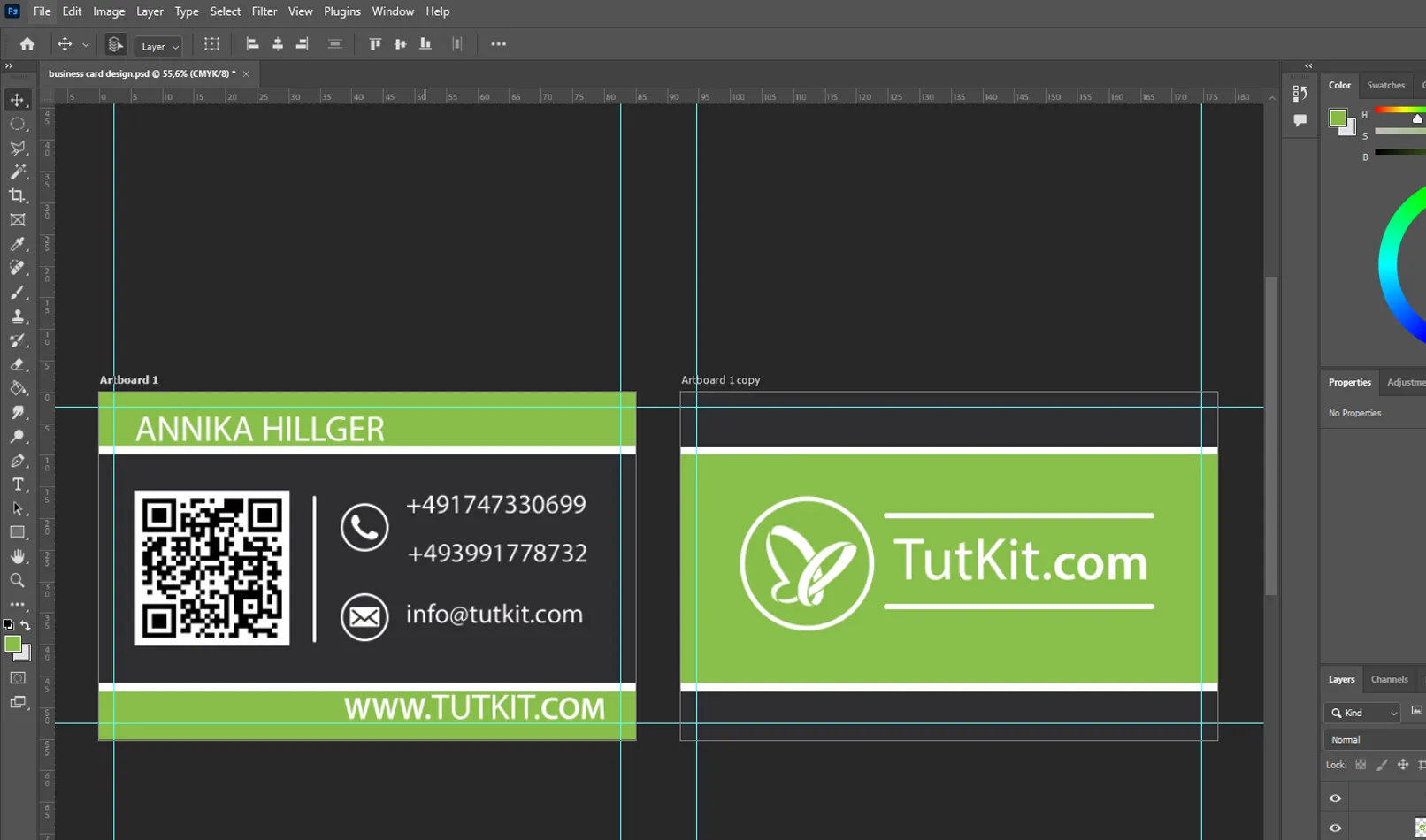
De visitekaart is klaar, we hebben alle informatie geplaatst en een hoogwaardige visitekaart in de huisstijl gemaakt. Nu kan deze worden gebruikt om je bedrijf te presenteren en contact te leggen met klanten.
Opslaan van een bestand voor het afdrukken van een visitekaart
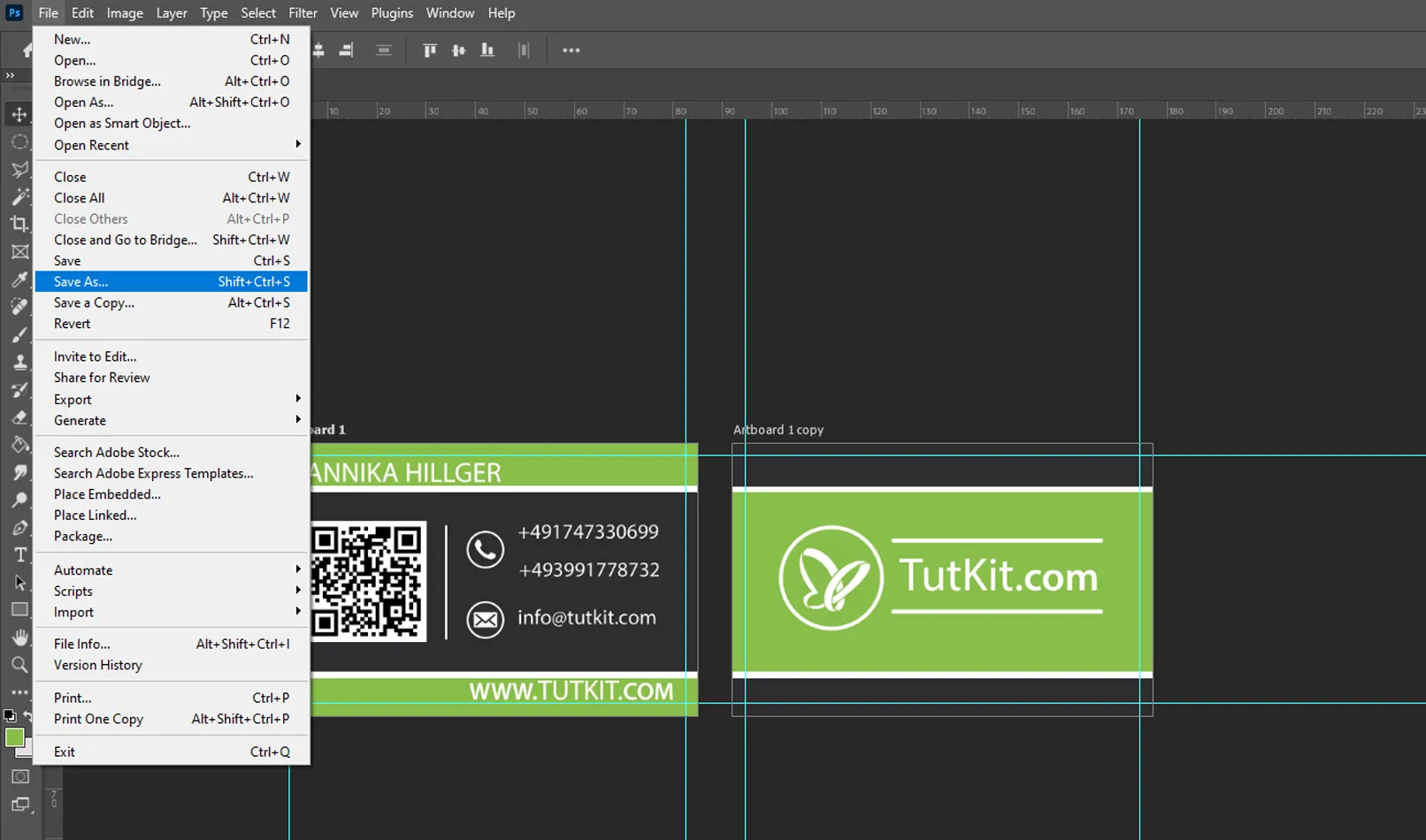
Als je het document correct instelt en de juiste opties selecteert, bespaar je tijd en zorg je voor hoogwaardige resultaten. Om het bestand op te slaan, klik je op "Bestand", vervolgens op "Opslaan als..." en kies je het PDF-formaat om je visitekaart op te slaan. Zo'n bestand is eenvoudig te delen en klaar om af te drukken in elk formaat.

Vooraf ontworpen visitekaart-sjablonen
Er valt veel te zeggen over een goed visitekaartje: het stijlvolle en harmonieuze uiterlijk, de verscheidenheid aan ontwerpoplossingen die zijn gebruikt bij de productie ervan. Men mag echter niet vergeten dat een visitekaartje in de eerste plaats dient om informatie over te brengen. Haar belangrijkste taak is om gegevens op te slaan en hun beschikbaarheid voor potentiële klanten te waarborgen.
Vooraf ontworpen visitekaart-sjablonen zijn ideaal voor het overbrengen van informatie. Ze bieden een breed scala aan ontwerpen, zodat je de door jou gekozen optie voor het presenteren van je zakelijke of persoonlijke informatie kunt kiezen. Een van de grootste voordelen van sjablonen is de mogelijkheid om snel en eenvoudig het juiste ontwerp te kiezen, zonder alles helemaal opnieuw te hoeven ontwerpen.
Als je gebruikmaakt van vooraf ontworpen visitekaart-sjablonen, hoef je alleen nog maar je eigen informatie zoals je naam, contactgegevens en bedrijfslogo in te voeren. Dit bespaart veel tijd en geld die je normaal gesproken zou moeten besteden aan het inhuren van een ontwerper of het ontwikkelen van een ontwerp.
Een ander voordeel van vooraf ontworpen sjablonen is hun flexibiliteit. Je kunt het sjabloon eenvoudig aanpassen aan je behoeften door kleuren, lettertypen, de positie van elementen en nog veel meer te wijzigen. Op deze manier kun je een uniek visitekaart-ontwerp creëren dat jouw persoonlijkheid en stijl weerspiegelt.
Visitekaart-sjablonen op Tutkit.com
Ons pluspunt is ons brede scala aan visitekaart-sjablonen voor verschillende stijlen en voorkeuren. Het grote team van professionele ontwerpers bij Tutkit.com creëert een groot aantal hoogwaardige en moderne ontwerpen.

Of je nu op zoek bent naar een klassiek en elegant ontwerp of een modern en kleurrijk design, wij hebben een sjabloon dat bij je past. Met ons grote team van professionele ontwerpers vind je eenvoudig de perfecte oplossing voor zakelijk of persoonlijk gebruik.

De visitekaarten zijn zeer eenvoudig aan te passen. We bieden verschillende bestandsformaten, zodat je de visitekaart-sjablonen ook met je software kunt bewerken: kleuren wisselen, teksten aanpassen, logo vervangen.

Hier vind je meer producten met onze visitekaarten. Neem een kijkje!

