Objecten vrijstaand maken in Affinity Photo - dit lukte met behulp van de QuickMask en de Penseel bij de danseres. In delen 6-8/14 van onze tutorialserie leer je nu een andere methode: ga aan de slag met het Pennengereedschap en geef de engel zijn welverdiende vleugels via paden.
Deel 6: Vleugels vrijstaand maken - Pad maken met het Pennengereedschap
Begin met het tweede motief dat je nodig hebt voor de compositie. Voordat je de vleugels vrijmaakt, legt Marco Kolditz je uit hoe je de Vrijstelling door middel van het Pennengereedschap in Affinity Photo fundamenteel aanpakt. Na te hebben gewerkt met Penseel en QuickMask leer je een tweede techniek voor het vrijstaand maken. Aan het einde staat een padgebaseerde selectie, die in de volgende tutorial verder wordt verfijnd.

Dit leer je in Deel 6 van de Affinity Photo-tutorial
- Met behulp van het Pennengereedschap een pad maken ter voorbereiding van het vrijstaand maken
- Basics van het Pennengereedschap en concrete toepassing
- Ankerpunten uitwisselen om rondingen en hoeken te creëren
Vrijstaand maken met het Pennengereedschap - de basisprincipes uitgelegd
Laten we ons bezighouden met de vleugels. Hiervoor heb ik deze afbeelding uitgekozen en in Affinity Photo in de achtergrondlaag geladen. We zouden opnieuw de Vrijstaand-modus kunnen activeren en met behulp van het Penseel de vleugel selecteren.
In dit geval geef ik echter de voorkeur aan het Pennengereedschap of het werken met paden, omdat we hier mooie rondingen hebben die zich goed laten selecteren met paden. Ik pak het Pennengereedschap. Dat zit verborgen achter dit icoon en kan ook worden geactiveerd met P:

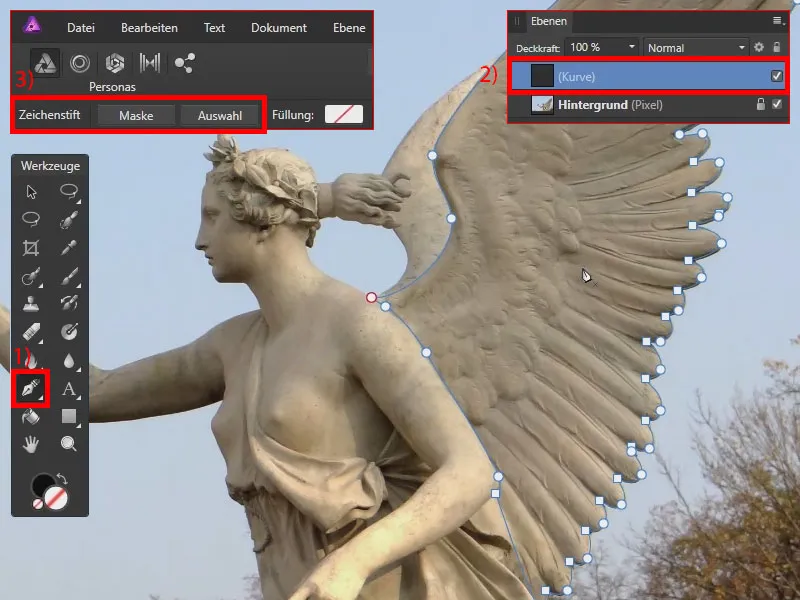
Ik zoom in op de afbeelding. Als ik met het Pennengereedschap op een punt in de afbeelding klik, verschijnt dit kleine vierkantje (1). In het lagenvenster zie je nog niets bijzonders. Zodra ik een tweede punt plaats, heb ik twee verankeringspunten en daartussen een lijn (2). Er bevindt zich nu een Krommenlaag in het lagenvenster, dus eigenlijk een Padlaag. Als ik meer verankeringspunten plaats en het geheel sluit, heb ik een gesloten pad gecreëerd (3).

De verankeringspunten zijn hoekig. Als ik een Afronding, dus rondingen, wil, moet ik bij het volgende ankerpunt klikken en slepen (1). Zo kan ik een kromming bereiken. Er komen kleine armpjes uit het verankeringspunt. Bovendien is het verankeringspunt niet meer vierkant maar cirkelvormig.
Klik en sleep ik opnieuw (2), dan zie je mooie rondingen die overgaan in andere rondingen. Je ziet dus geen hoeken, en elk van deze verankeringspunten heeft twee armpjes.
Als ik deze individuele verankeringspunten, of het nu ronde of hoekige zijn, wil verplaatsen, houd ik de Ctrl-toets ingedrukt. Het muisaanwijzer verandert dienovereenkomstig (3) - ik klik op een verankeringspunt en sleep. Zo kan ik de verankeringspunten plaatsen waar ik ze wil hebben.
Dit geldt ook voor de armpjes bij dergelijke rondingen. Als ik met ingedrukte Ctrl-toets op een arm klik en sleep (4), kan ik de kromming veranderen. Beide armpjes bewegen naar elkaar toe, zodat er geen lelijke rand ontstaat.

Wil ik dat dit een kromming is en dat het geheel overgaat in een rand, moet ik de Alt-toets ingedrukt houden, klikken en slepen (1). Zo creëer ik een rand. De armpjes bewegen onafhankelijk van elkaar (2). Met ingedrukte Ctrl-toets kan ik de armpjes aanpassen. Nu hebben we een kromming, een rand en opnieuw een kromming (3). Aan het vierkant zie je dat hier een rand is.

Pad maken met de pen
Zo kun je makkelijk met paden werken. Met behulp van de techniek selecteren we de vleugel. Ik verwijder de vorige padlaag. Het eerste ankerpunt plaats ik hier (vierkantige punt bij 1), het tweede op deze plek, terwijl ik direct trek om een bocht te maken (ronde punt bij 1). Ik zorg ervoor dat de curve langs de vleugel wordt geplaatst. Als deze uitsteekt boven de vleugel, houd ik de Ctrl-toets ingedrukt, klik op het ankerpunt en kan het zo een beetje corrigeren.
Hier plaats ik het derde ankerpunt (2). Met de pen moet je een beetje oefenen – hoe meer je met het gereedschap hebt gewerkt, hoe beter je ook weet waar je in de afbeelding moet klikken. Je hoeft dus niet millimeter voor millimeter een ankerpunt te plaatsen, maar je kan meer afstand houden en eerder met deze curves werken.
Hier zien we dat de arm waarschijnlijk te lang is. Dus corrigeer ik dit met ingedrukte Ctrl-toets (van 2 naar 3). Over het algemeen werk ik zo dat het pad eerder iets binnenin de vleugel ligt dan erbuiten.

Ook hier voer ik verdere aanpassingen door totdat alles past. Zo werk je stap voor stap door de afbeelding.

In de volgende afbeelding zien we dat we een licht gebogen lijn voor ons hebben. Daarom is het waarschijnlijk voldoende om hoog boven het volgende ankerpunt te plaatsen. Ik klik en trek – en we hebben weer een curve, maar deze volgt niet de bocht van onze vleugel. Dus pas ik dat ook aan door de arm te verlengen.
Zoals gezegd, moet je even de tijd nemen totdat je letterlijk de slag te pakken hebt. De pen-tool is zeer aan te bevelen wanneer je objecten zoals glazen of technische apparaten moet vrijstellen. Bij objecten met bochten en ook rechte lijnen is werken met paden gewoon efficiënter dan bijvoorbeeld vrijstellen met de Snelmasker.

Nu komen we in een complexer gebied. Hier hebben we een bocht en dan een rand. Ik plaats het ankerpunt en pas de curve aan (1 naar 2).
Als ik nu het volgende ankerpunt plaats en trek, hebben we weliswaar een curve (3), maar hier beneden ook nog steeds (pijl bij 3). Om de rand te behouden, houd ik de Alt-toets ingedrukt, klik op het ankerpunt en trek. Zo heb ik van het ronde ankerpunt weer een hoekige gemaakt (4). Met ingedrukte Ctrl-toets beweeg ik de armen los van elkaar.
Boven hebben we een gebied waar de vleugel niet doorlopend is (5). Dit kunnen we later corrigeren met een masker.

Zo kun je door de afbeelding werken. Het mooie is: Met een pad bereiken we zeer fijne contouren, dat wil zeggen, niet zo pixelige of oneffen gebieden, zoals die kunnen ontstaan wanneer we bijvoorbeeld met het Penseel-gereedschap zouden werken.

De huidige resultaten: Ik heb de hele vleugel geselecteerd met behulp van het pen-gereedschap.

Pad maken met de pen - Samenvatting Deel 6
- Met de pen maak je een curvenvlak op basis van paden.
- De pen is aan te raden bij objecten met rechte en gebogen randen.
- De pen activeer je via het pictogram of met de sneltoets P.
- Met een klik plaats je een hoekig ankerpunt voor hoeken.
- Door te klikken en te slepen maak je een rond ankerpunt voor krommingen.
- Geplaatste ankerpunten (en armen) verplaats je met ingedrukte Ctrl-toets.
- Met de Alt-toets verander je een rond ankerpunt in een hoekig ankerpunt.
- Tenslotte geldt: Oefening baart kunst! Probeer het pen-gereedschap uit op verschillende vormen.
Deel 7: Vleugel vrijstaand maken, masker maken en inkepingen maken
Nu is het tijd om na de danseres de vleugels vrij te stellen. Je kunt het pad ofwel omzetten via de functie masker of via selectie. Hoe je te werk gaat, lees je in de zevende tutorial van de kerstserie. Tegelijkertijd maak je een paar inkepingen in de randen van de vleugels, zodat er aan het eind een volledig vrijstaand en nog realistischer, deels versleten motief staat.

Dit leer je in Deel 7 van de Affinity Photo-Tutorial
- Hoe je van een pad een masker maakt
- Maken van pad- en pixelmaskers
- Pen - Functies selectie en masker
- Verdere optimalisaties uitvoeren met de penseel
- In Affinity Photo zichtbare lagen samenvoegen
Van een pad een masker maken
Nadat we in de vorige tutorial het pad voor de vleugel hebben gemaakt, bevinden zich nu in het lagenpalet de afbeelding als achtergrondlaag en het curvenvlak, dus ons pad. Hoe kunnen we daar een masker van maken? – Er zijn twee manieren...
Bij geactiveerd pen-gereedschap (1) en actief curvenvlak (2) is het pad zichtbaar. Bovendien zien we bovenaan de Opties masker en selectie (3). Laten we de functie masker bekijken.

Bij geactiveerd curvenvlak (1) met daaronder de afbeelding die ik wil maskeren, klik ik op masker (2). Nu heb ik de vleugel gemaskeerd en geselecteerd. De rest is transparant (3). In het lagenpalet ligt de afbeelding met een masker (4) – met een nog steeds aanpasbaar padmasker.
Ik kan nu niet het penseel-gereedschap pakken en met zwarte voorgrondkleur schilderen om dit gebied transparant te maken – dat werkt niet, omdat we een padmasker hebben. Maar als ik onze achtergrondlaag selecteer en op het maskerpictogram klik (5), kan ik een nieuw masker maken (6). Deze kan ik vervolgens aanklikken en naar de achtergrondlaag slepen (7). Nu heb ik een pixemasker en een padmasker (8).

Een tip: Je kunt via de knop Assistentinstellingen activeren, dat er automatisch een masker op de geselecteerde laag wordt toegepast. Ik heb de assistent meestal uitgeschakeld, omdat het enerzijds voordelen biedt, maar anderzijds ook nadelen kan hebben.

Ik laat je zien wat er gebeurt als het is geactiveerd: ik heb de achtergrondlaag opnieuw geactiveerd (1), klik op dit maskersymbool (2). In dit geval weet Affinity Photo dat ik een masker op deze laag wil toepassen (3). Dus de assistent is hier handig. Maar soms zijn er ook situaties waarin de assistent ingrijpt en dingen doet die je eigenlijk niet zo gepland had. Daarom had ik hem ook gedeactiveerd.

We hebben dus de padmasker en de pixelmasker. Als ik de pixelmasker (1) en de penseel-tool (2) met zwarte voorgrondkleur (3) activeer, kan ik transparante gebieden schilderen (4).
Zo kunnen we werken met een combinatie van padmasker en pixelmasker. De padmasker passen we aan met behulp van de pen-tool - de pixelmasker met de penseel.

Van een pad een selectie maken
Als je alleen met een pixelmasker wilt werken, ga je als volgt te werk: we hebben weer onze oorspronkelijke achtergrond en de curve-laag. De pen-tool is actief (1). Ik bevind me op de curve-laag (2). Deze keer kies ik voor Selecteren (3). Zo hebben we het pad geconverteerd naar een pixelselectie (4).

Met behulp van de selectie kunnen we een pixelmasker maken. Hiervoor activeer ik de achtergrond (1), ook de assistentinstellingen (2), en ik klik op het masker (3), zodat er een pixelmasker aan de geselecteerde laag wordt toegevoegd (4). Met Ctrl+D annuleer ik de huidige selectie.

De masker van de vleugel bewerken
We kunnen de masker verder bewerken en optimaliseren. Ik zoom in op de afbeelding. Ik pas de randgebieden aan. Op dit moment is alles nog steeds erg glad. Ik pak de penseel (1) met zwarte voorgrondkleur (2) en schilder op de masker (3), om kleine inkepingen toe te voegen, die uiteindelijk zorgen voor een realistischer effect (4).

Dus werk ik rond de hele selectie. Omdat ik met een grafisch tablet werk, kan ik met de stylus de dikte van de penseel variëren door verschillende druk uit te oefenen.

We kunnen de gebieden volledig negeren, omdat die later achter het model liggen:

Zichtbare lagen samenvoegen
We zouden deze laag, de afbeelding met de masker, in onze compositie kunnen plaatsen. Ik wil je echter laten zien hoe je een aparte laag kan maken waarop alleen deze vleugel ligt, geheel zonder masker. Selecteer hiervoor de huidige laag (1) en ga naar Laag en dan naar Zichtbaar samenvoegen (2). Dit kan ook met Ctrl+Alt+Shift+E. Hierdoor worden de daaronder liggende lagen samengevoegd (3).

Dat betekent dat ik de vleugel op een aparte laag met een transparante achtergrond heb, helemaal zonder masker. En die kunnen we nu in de compositie plaatsen.

Maskers aanmaken in Affinity Photo - Samenvatting Deel 7
- Om van een pad een masker te maken, staan in de Pen gereedschap de functies Masker en Selectie ter beschikking.
- Pixelmaskers kunnen achteraf verder bewerkt worden met behulp van de Penseel.
- Gebruik indien nodig de Assistent.
- Zichtbare lagen kunnen samengevoegd worden met Ctrl+Alt+Shift+E.
Deel 8: Vleugel positioneren en transformeren
We hebben de kerstengel en de bijbehorende vleugel vrijstaand gemaakt in de vorige delen van de tutorial. Nu is het tijd om de motieven met elkaar te combineren. Ontdek waar je op moet letten bij het invoegen van een afbeelding in een andere afbeelding en hoe je elementen kunt transformeren. Gebruik rotatie, horizontale spiegeling en proportionele of niet-proportionele vergroting en verkleining om de engel te laten vliegen.

Dit leer je in Deel 8 van de Affinity Photo-tutorial
- Hoe je afbeeldingen invoegt in andere afbeeldingen en waar je op moet letten
- Documentgrootte en de canvasgrootte veranderen
- Motieven positioneren en transformeren: horizontaal spiegelen, verslepen, roteren, (proportioneel) vergroten en verkleinen
Afbeelding uit een bestand kopiëren en in een ander bestand plakken
We hebben de vleugel vrijstaand gemaakt en plaatsen deze nu achter de kerstengel. Hiervoor heb ik de bestanden met de vleugel (1) en de kerstengel (2) geopend. In het Lagen-paneel zien we de vrijstaande vleugel, die zich op een pixellaag bevindt (3).
Ik zou deze graag willen selecteren en naar het andere bestand willen slepen, maar dit werkt niet in Affinity Photo (versie 1.6). Ik kan ook niet eenvoudig op de vleugel klikken en naar het andere bestand slepen. We moeten dus een andere weg inslaan, via Kopiëren en Plakken: Ik selecteer de laag die ik wil kopiëren en druk op Ctrl+C om te kopiëren. Ik ga naar het andere bestand.

Nu kan ik op Ctrl+V drukken om de vleugel in te voegen. We moeten echter oppassen: In het Lagen-paneel is de groep momenteel niet geselecteerd (1). Als ik nu gewoon Ctrl+V indruk, gebeurt er niets. Waar is de vleugel? Die is ergens binnen de groep geplaatst (2).
Ik verwijder de laag, sluit de groep en zorg er deze keer voor dat de groep eerst geactiveerd is (3). Als ik nu Ctrl+V indruk, wordt de gekopieerde inhoud boven de eerder geselecteerde groep of laag geplaatst (4). Dat is precies wat we wilden bereiken.

Documentgrootte en canvasgrootte wijzigen
Nu moeten we ervoor zorgen dat de vleugel achter onze kerstengel komt te staan. Dat kan meestal eenvoudig door de laag onder de "Danseres"-laag te plaatsen.
We zien echter in ons document dat er niet veel ruimte beschikbaar is. Die moeten we eerst creëren. We moeten het document vergroten of, zoals het in Affinity heet, de canvas vergroten. Dit kan via Document, waar twee opties zijn: Documentgrootte wijzigen… (1) en Canvasgrootte wijzigen… (2).
Waar ligt het verschil? Met Afmetingen van document wijzigen (3) vergroot of verkleint men de afbeelding, dat wil zeggen, de pixels in de afbeelding worden opnieuw berekend en de inhoud wordt dus vergroot of verkleind. Dat is in dit geval niet wat we willen.
In plaats daarvan kiezen we voor Afmetingen van doek wijzigen (4). Nu kan ik bepalen hoe groot het doek of het document moet zijn. Als anker kies ik het midden (5), zodat de afbeelding vanuit het midden wordt vergroot. Ik stel de grootte in op 8.000 px (6). Door het slot-symbool wordt de andere waarde proportioneel aangepast. Daarom ontgrendel ik het slot-symbool (7) en voer ik ook 8.000 px in voor de tweede waarde. Dit bevestig ik door op Afmetingen wijzigen te klikken.

Opmerking: Weergavefouten in Affinity Photo
Vergis je niet in deze streep (1), dit is een weergavefout. Als ik inzoom op de afbeelding, verdwijnt hij (2). Blijkbaar een weergaveprobleem in Affinity Photo (versie 1.6) - wanneer je de afbeelding opslaat, wordt de streep niet mee opgeslagen, omdat deze feitelijk niet bestaat.

Vleugels achter het standbeeld plaatsen
Ik hernoem het pixelelement naar "Rechtervleugel" (1). Daarvoor maak ik ook een nieuwe groep aan: Het element is geselecteerd en ik klik op het map-symbool (2) of druk op Ctrl+G. Ik noem de groep om in "Vleugels" (3). Vervolgens sleep ik de groep helemaal naar beneden (4) om de vleugel achter het standbeeld te plaatsen (5).

Vleugels horizontaal spiegelen
Ik maak een kopie van de vleugel. Ik selecteer "Rechtervleugel" en druk op Ctrl+J (1). Ik hernoem deze kopie naar "Linkervleugel" (2). Ik sleep deze naar links (3), vervolgens spiegel ik deze: Klik met de rechtermuisknop op de vleugel en kies Transformeren>Horizontaal spiegelen (4). Hierdoor wordt de vleugel als gespiegeld weergegeven (5).

Motieven verplaatsen en roteren
Laten we eerst eens kijken naar de rechtervleugel: Als ik erop klik, kan ik deze verplaatsen (1).
Om te roteren beweeg ik de muisaanwijzer naar de hoek bovenin (2). Niet direct op het ankerpunt, maar iets verder naar buiten, dan verschijnt de dubbele pijl. Door te klikken en te slepen, draait de vleugel.

Als ik echter op een van de ankerpunten klik (1) en sleep, verandert de grootte proportioneel (2 en 3). Als je niet proportioneel wilt vergroten of verkleinen (4), houd dan tijdens het slepen van het ankerpunt de Shift-toets ingedrukt.

Ik positioneer de vleugel nu zoals ik hem wil hebben, waarbij ik hem ook draai en een beetje uitrek. Onderaan moet ik ervoor zorgen dat het vrije gebied niet zichtbaar is (1). Ook mag de vleugel niet achter de nek beginnen (2). Zo is het prima zo (3).

Voor de linker vleugel: die draai ik sterker zodat beide vleugels de armen volgen. Ook hier stel ik de grootte in, soms werk ik niet proportioneel. De vleugel moet ongeveer bij de knie beginnen (1) en ook achter de schouder (2).

Bij minder zoom valt op dat de rechtervleugel iets groter lijkt dan de linker (1). De rechter moet iets naar achteren gaan en de linker eerder opzij. Dat pas ik nogmaals aan (2).

Daarmee hebben we beide vleugels achter het standbeeld geplaatst.

Beelden positioneren en transformeren in Affinity Photo - Samenvatting Deel 8
- Voeg afbeeldingen in andere toe door te kopiëren en plakken met Ctrl+C en Ctrl+V.
- Let bij het plakken op welk element geselecteerd is in het lagenvenster.
- Gebruik de documentgrootte om de grootte van je afbeelding aan te passen.
- Gebruik de doekgrootte om het beschikbare werkgebied aan te passen.
- Door met de rechtermuisknop te klikken, kun je een afbeelding horizontaal of verticaal spiegelen onder transformeren.
- Verplaats afbeeldingen door erop te klikken en te slepen.
- Gebruik transformaties zoals spiegeling, rotatie en (proportioneel) vergroten en verkleinen om afbeeldingselementen aan te passen zoals gewenst.
- Als je op het handvat van een afbeelding klikt, kun je deze proportioneel vergroten en verkleinen. Als je de Shift-toets ingedrukt houdt, schakel je naar niet-proportionele grootteverandering.
> Naar de volgende delen 9 en 10

De inhoud van dit bericht is gebaseerd op een video-tutorial van onze trainer Marco Kolditz:

