Basiscursus HTML, CSS en JavaScript
De drie belangrijkste pijlers van het web - HTML, CSS en JavaScript. Leer in de tutorial van Jan Brinkmann de basisprincipes en pas ze direct toe. Hiermee kun je dynamische webpagina's maken, ze overzichtelijk verdelen, afbeeldingen invoegen, tekst opmaken en verschillende elementen positioneren. Wat is HTML? Wat is CSS? En wat is JavaScript - na de tutorial geen vragen meer voor jou!
- 62 lessen in een meer dan 8 uur durende videotutorial om te beginnen met HTML, CSS en JavaScript.
- Gewoon basisvaardigheden verwerven en deze onmiddellijk uitproberen in inclusieve oefeningen.
- Van Jan Brinkmann, een gepassioneerde webontwikkelaar met meer dan 15 jaar ervaring.
Een begin dat de moeite waard is in jouw dagelijkse omgang met het internet. Voeg de basis van webontwikkeling toe aan jouw kennisrepertoire!
- Bruikbaar met:
- Inhoud:
8 h Videotraining
- Licentie: privé en commercieel Gebruiksrechten
- Bonus: inclusief werkmaterialen
Invoering
HTML: Basisprincipes
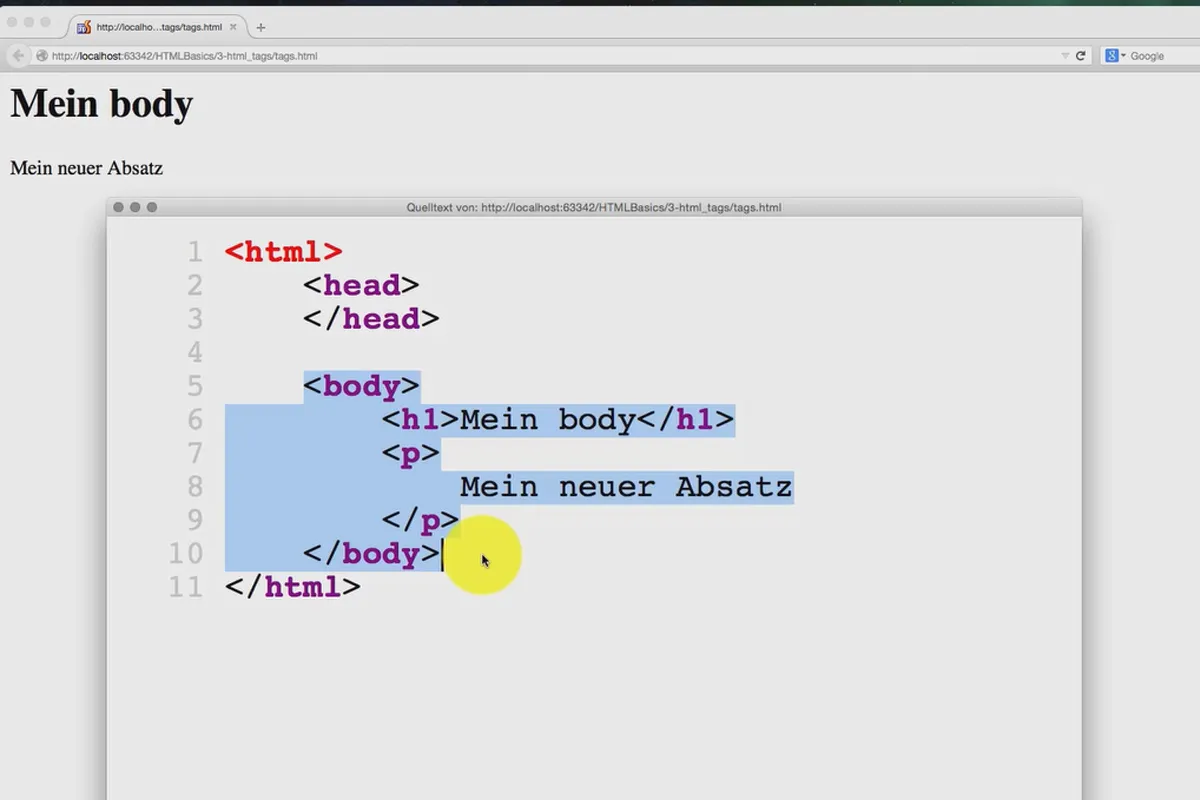
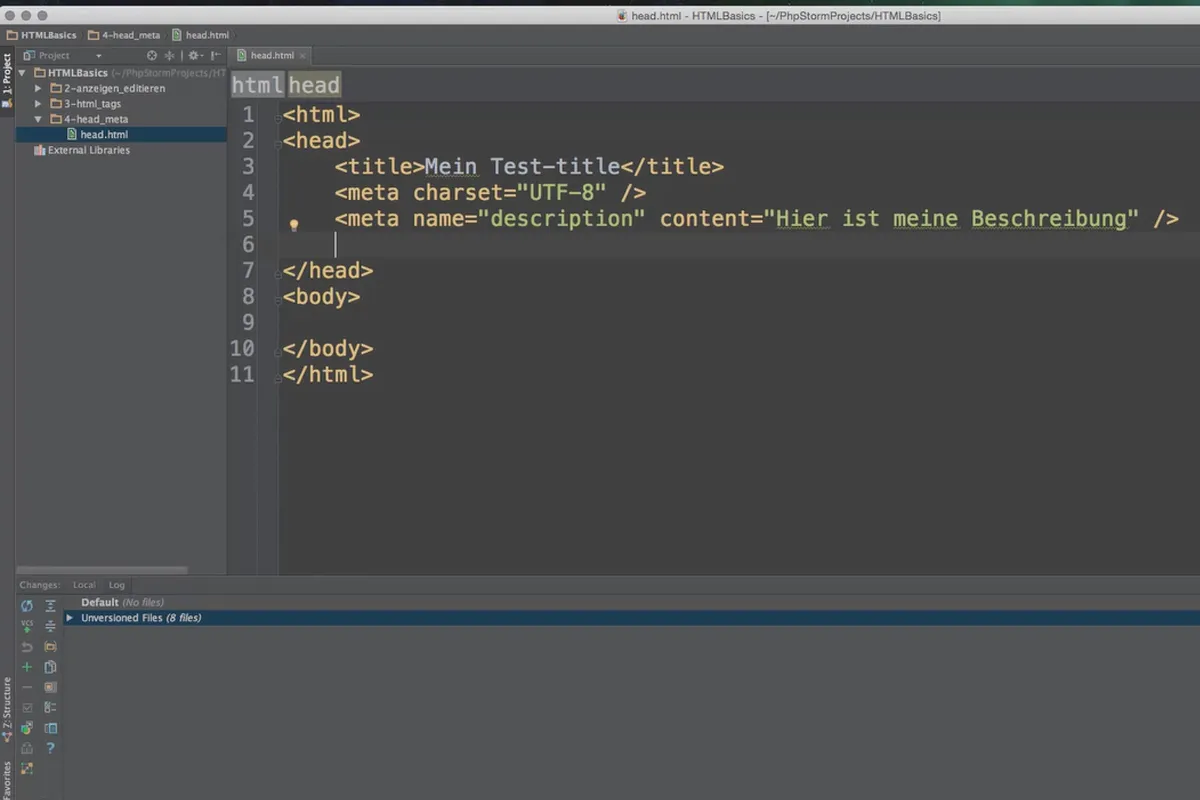
HTML: Structuur van HTML-documenten
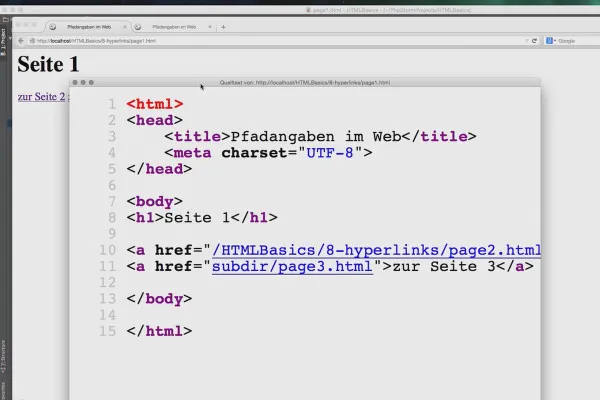
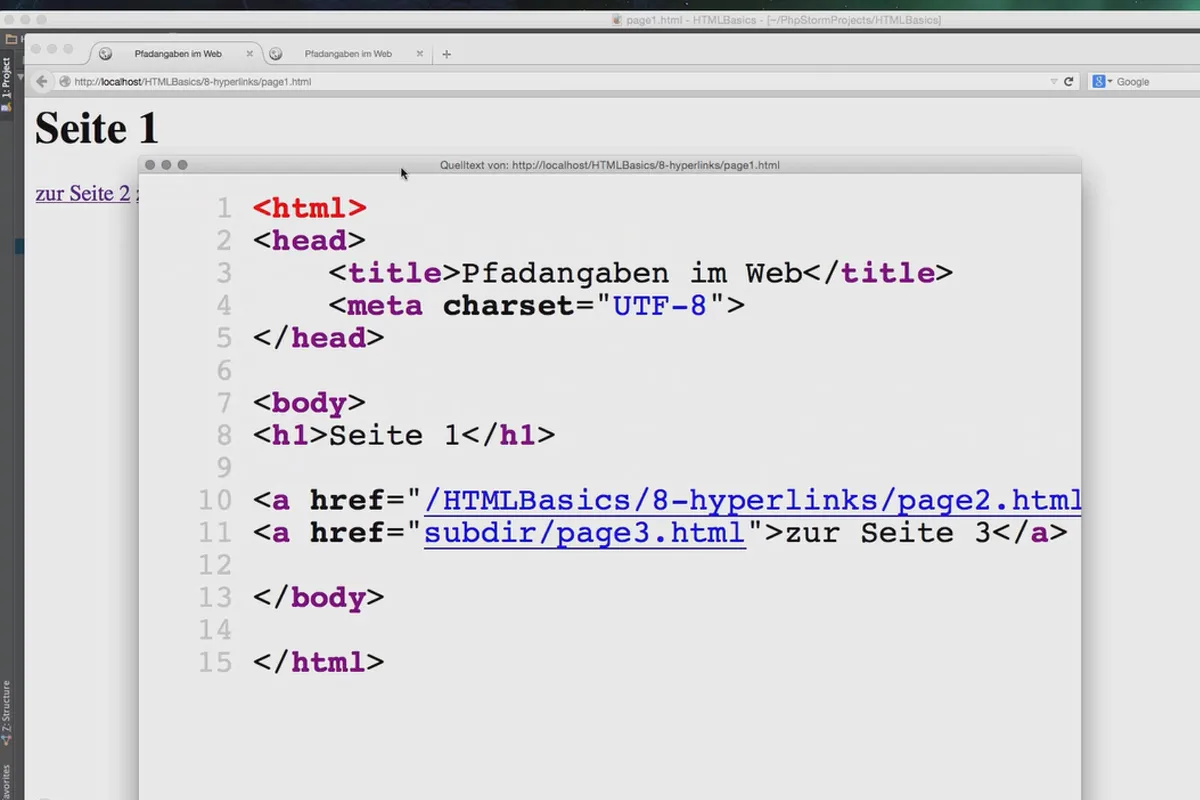
HTML: Hyperlinks
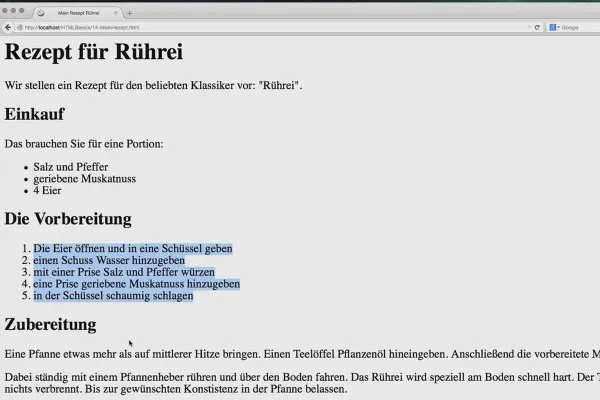
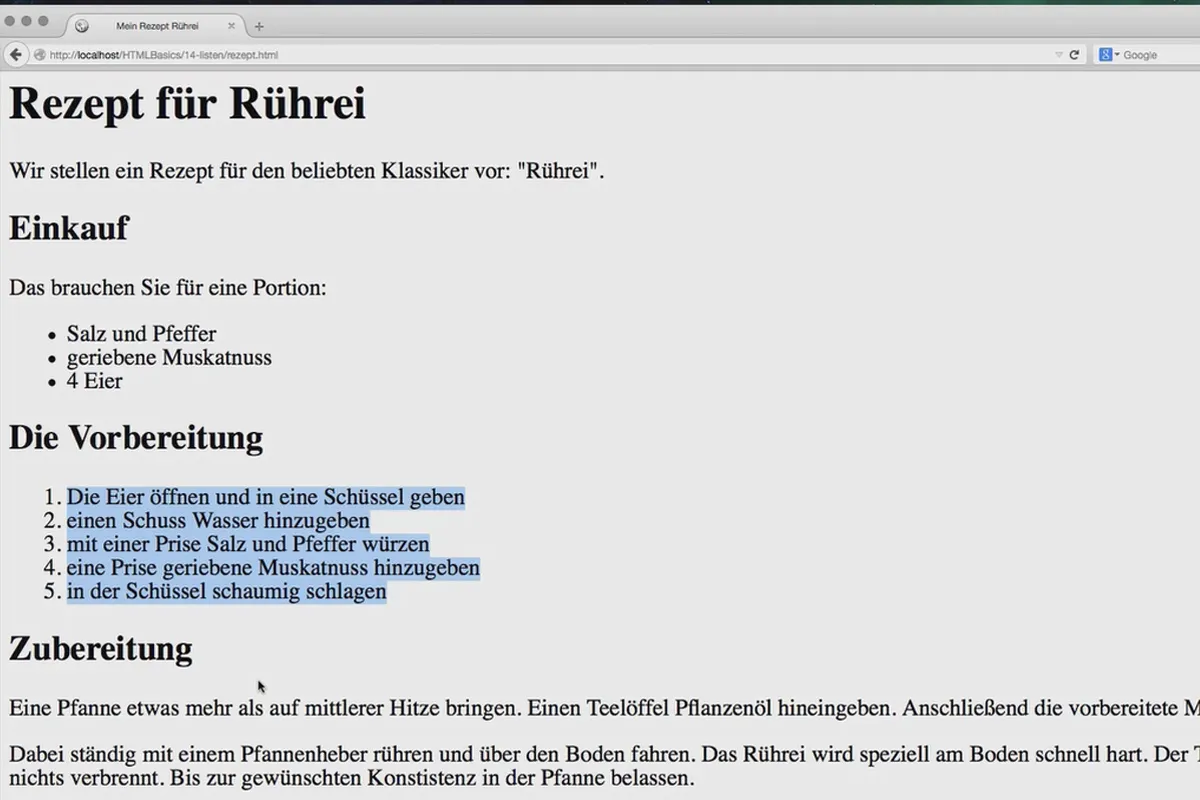
HTML: documenten onderverdelen
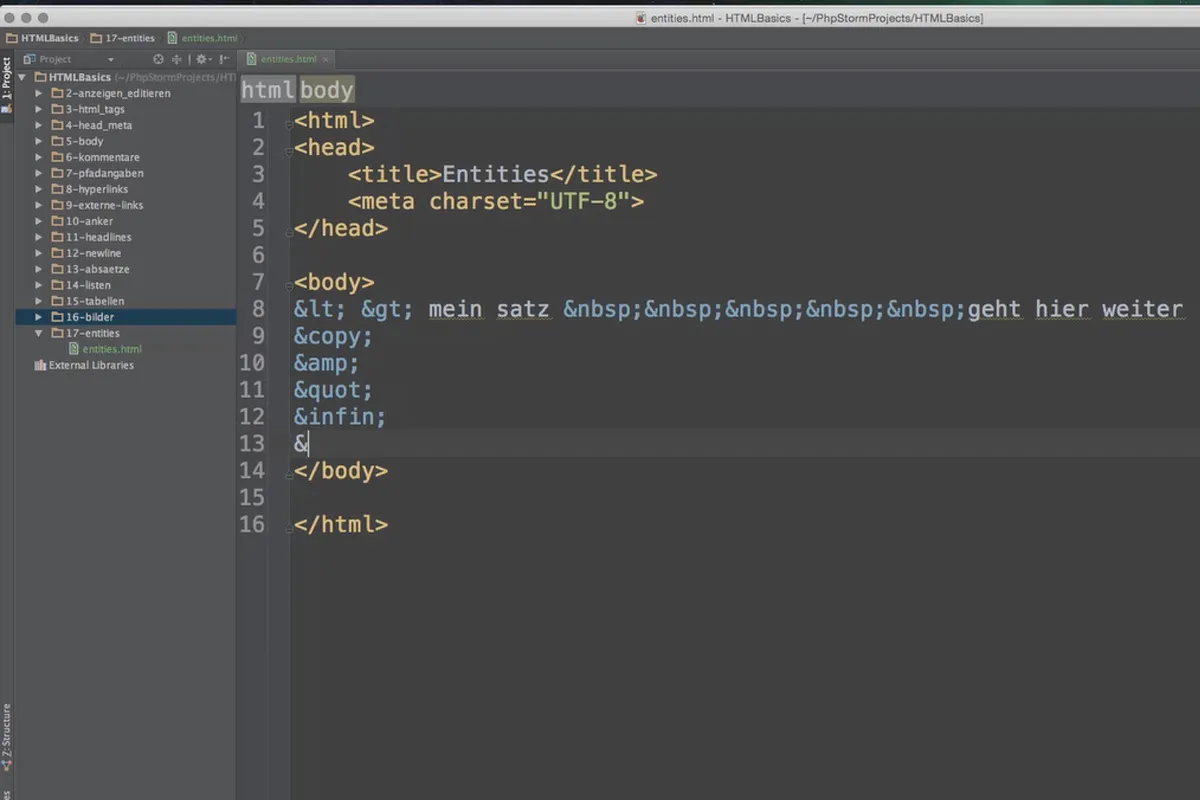
HTML: Overige elementen
HTML: Oefeningen
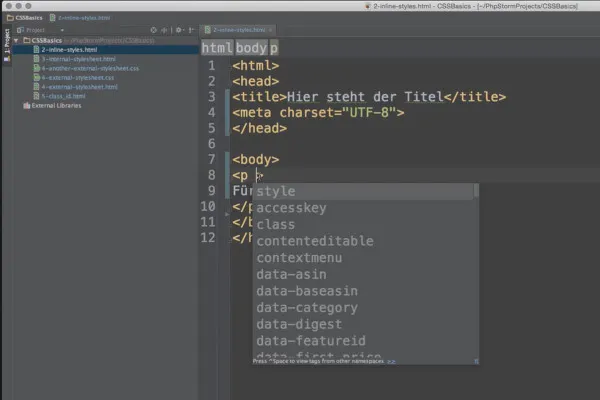
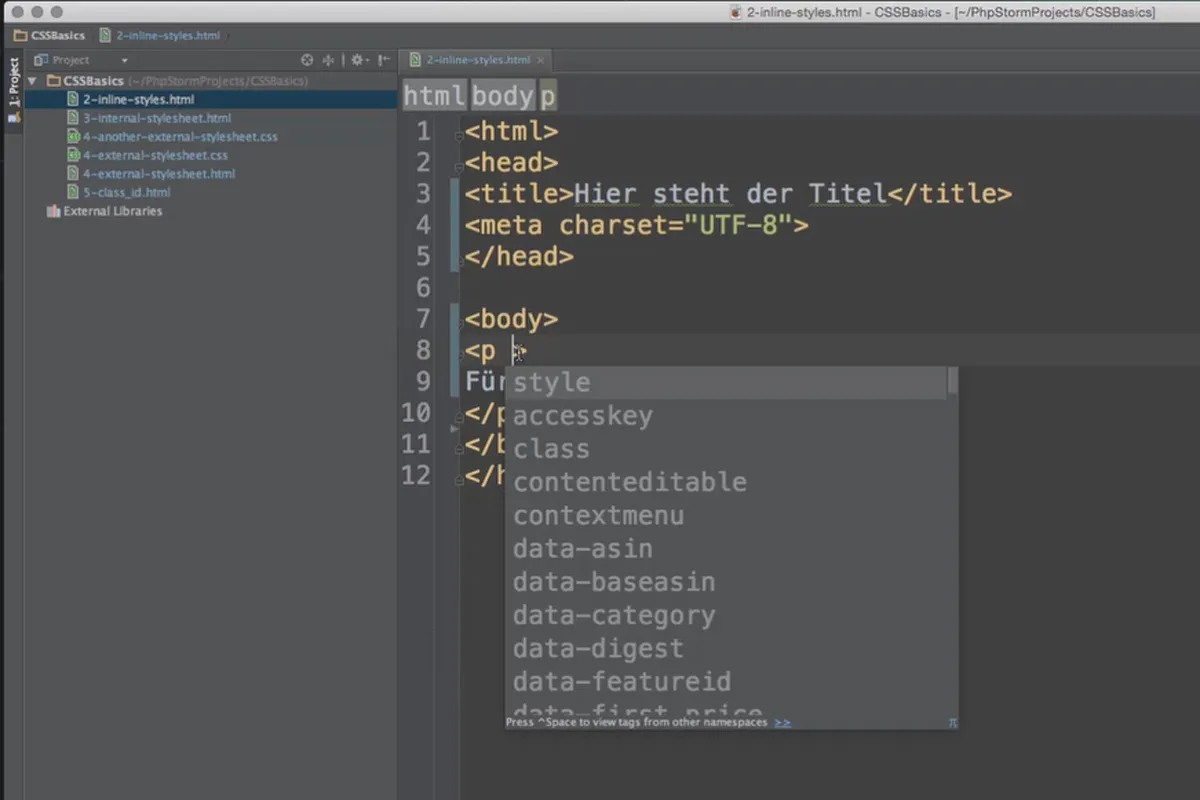
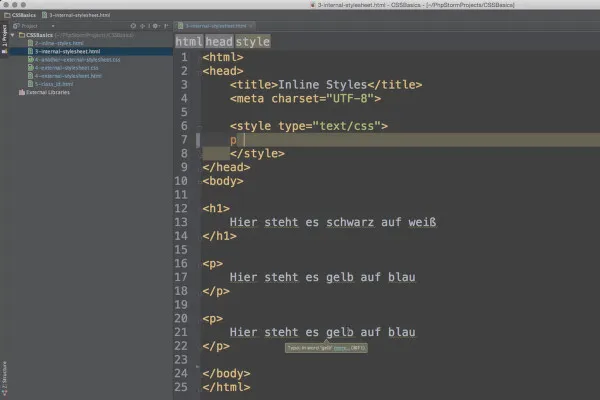
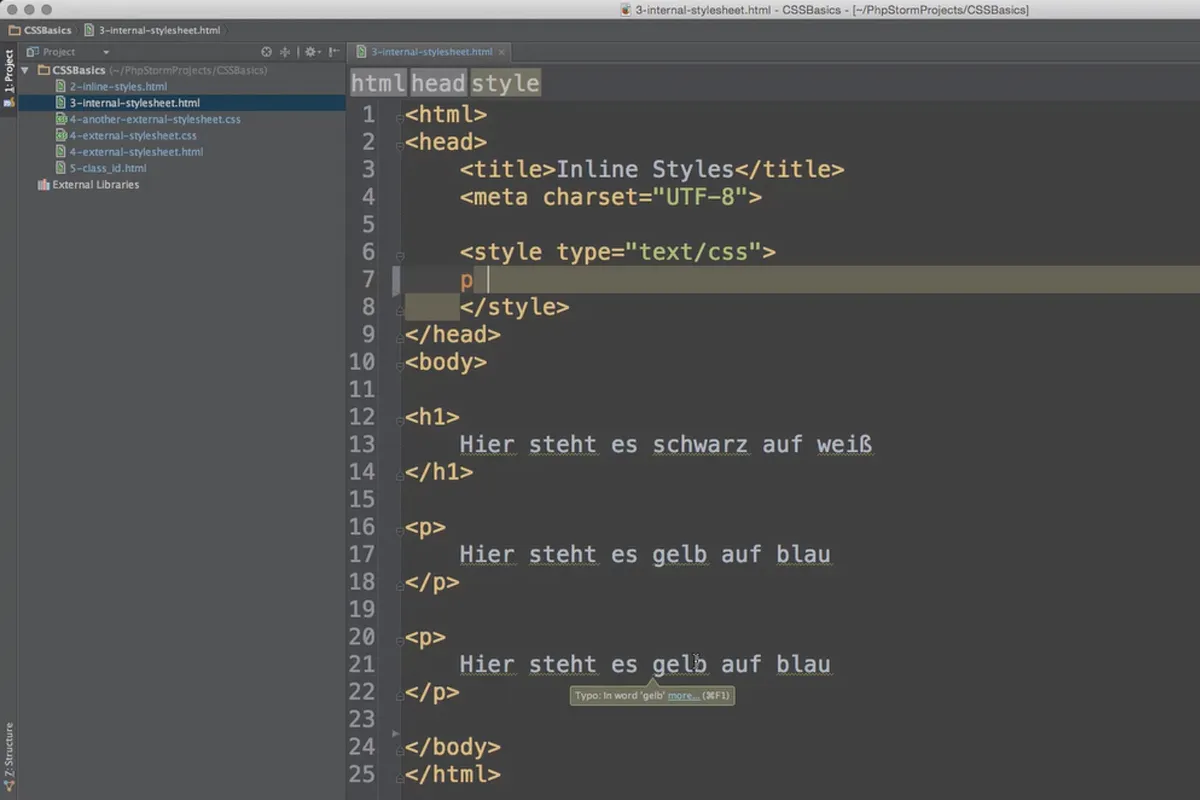
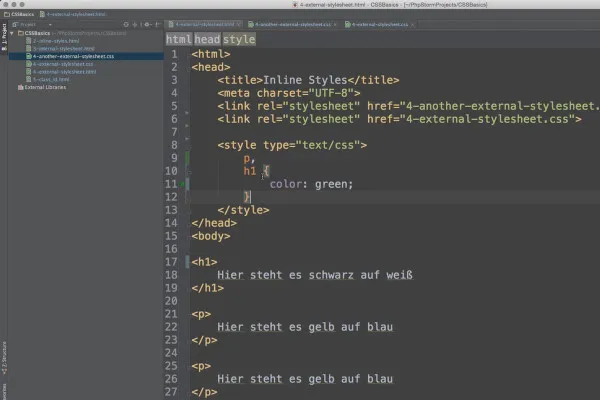
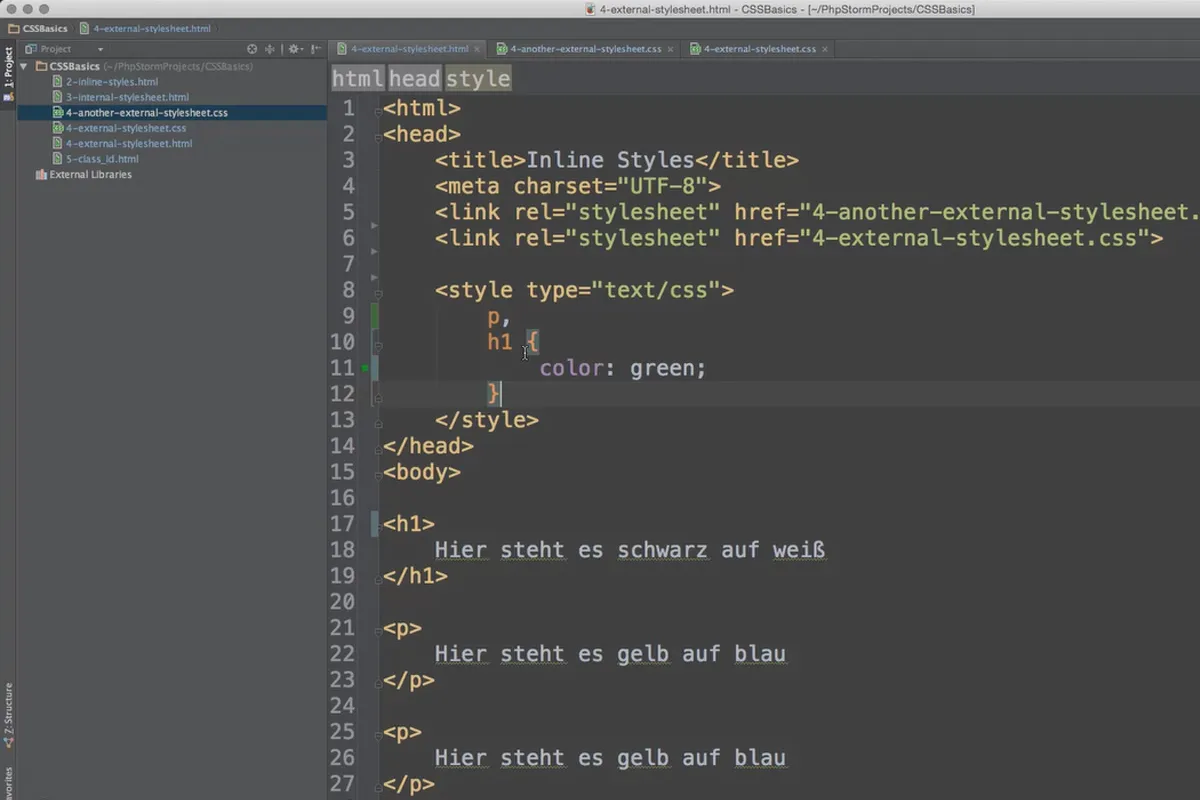
CSS: Inleiding
CSS: Fundamenten
JavaScript: Een inleiding
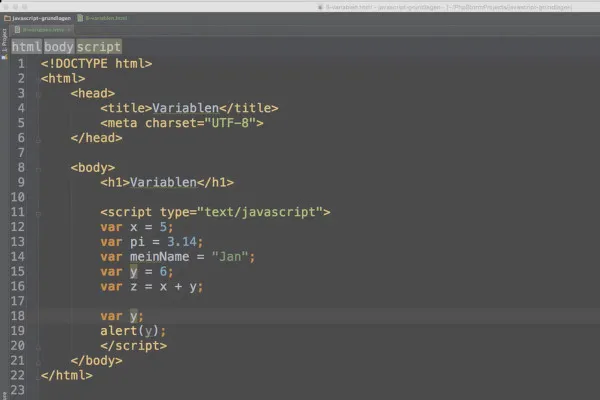
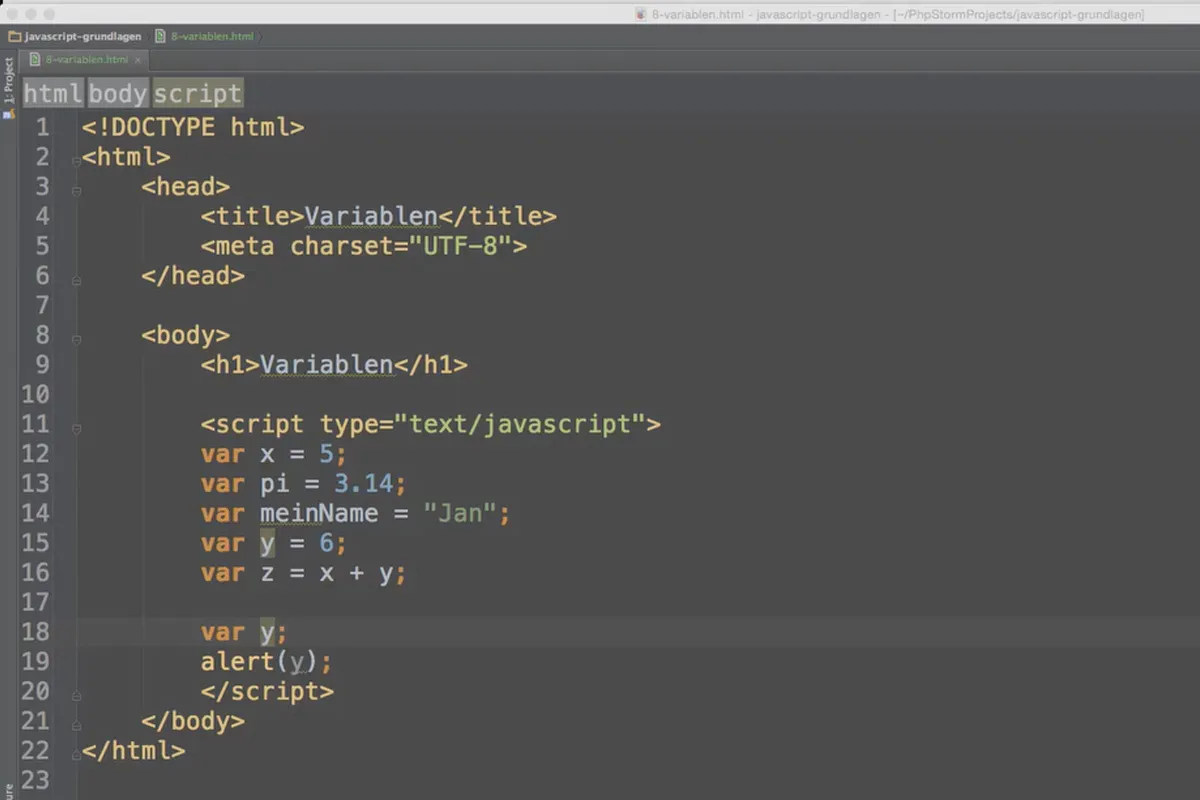
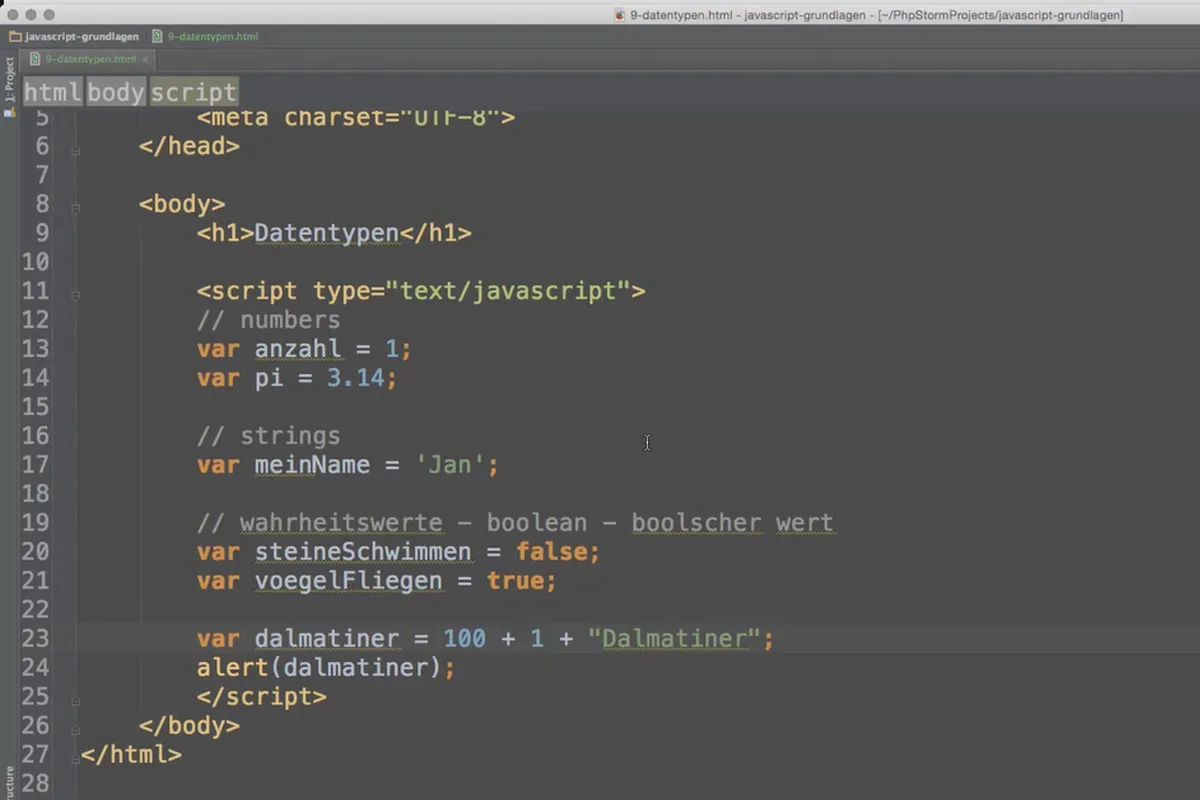
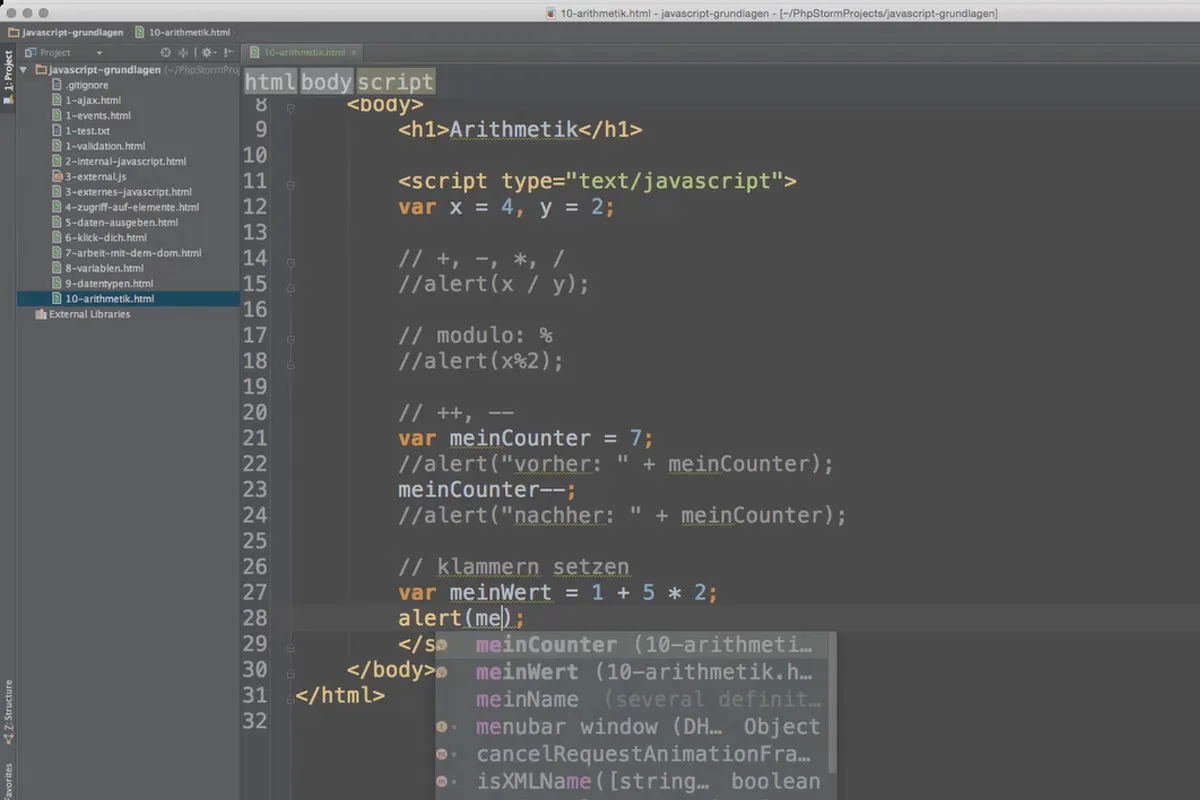
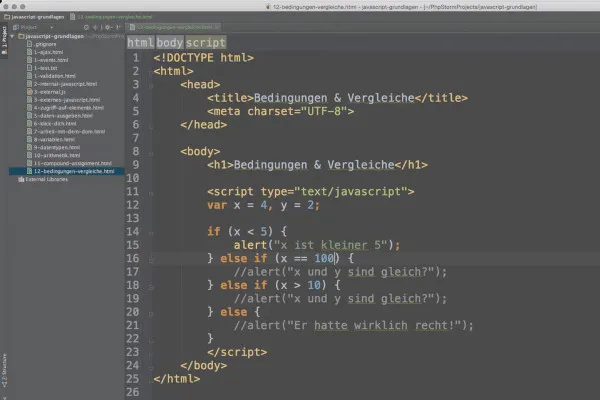
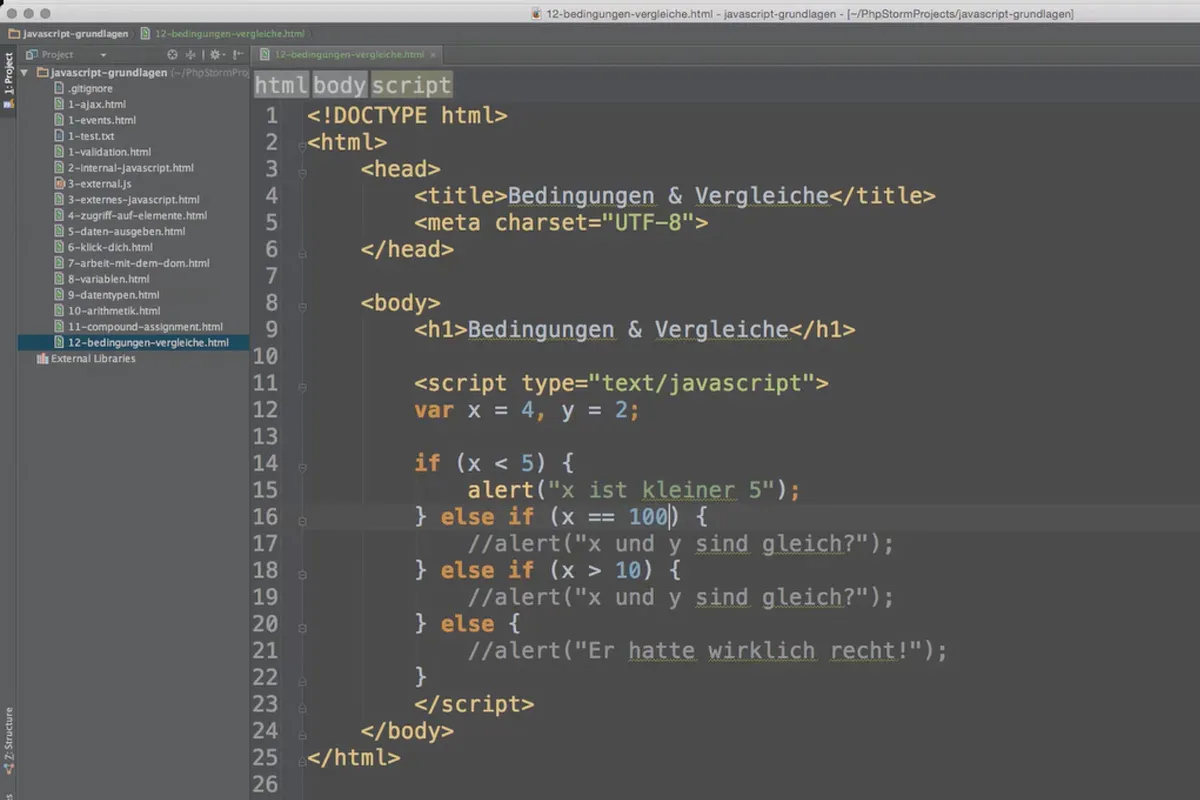
JavaScript: Basisprincipes
JavaScript: Geavanceerde concepten
JavaScript: Objectgeoriënteerdheid
Details over de inhoud
HTML, CSS, JavaScript - leer de basis en pas ze meteen toe
In veel gebieden is het werken met het internet inmiddels onderdeel van het dagelijks leven. Of je nu een blogger, copywriter of online marketeer bent, een ontwikkelaar, redacteur of journalist - een basisbegrip van HTML, CSS en JavaScript vergemakkelijkt het webwerk en opent tal van mogelijkheden om zelfstandig de regels achter de websites in te duiken.
Vooral het integreren van tekst- en beeldinhoud en de opmaak en positionering ervan zijn vaak handige technieken die snel en gemakkelijk onder de knie zijn te krijgen. Jouw trainer Jan Brinkmann geeft je in een meer dan acht uur durende zelfstudie alle relevante aspecten in theorie en praktijk. De inhoud in het kort:
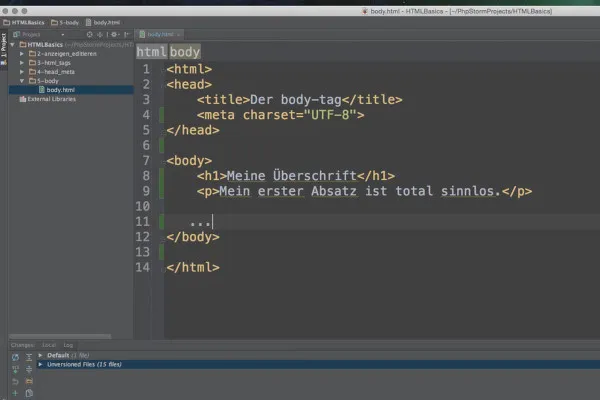
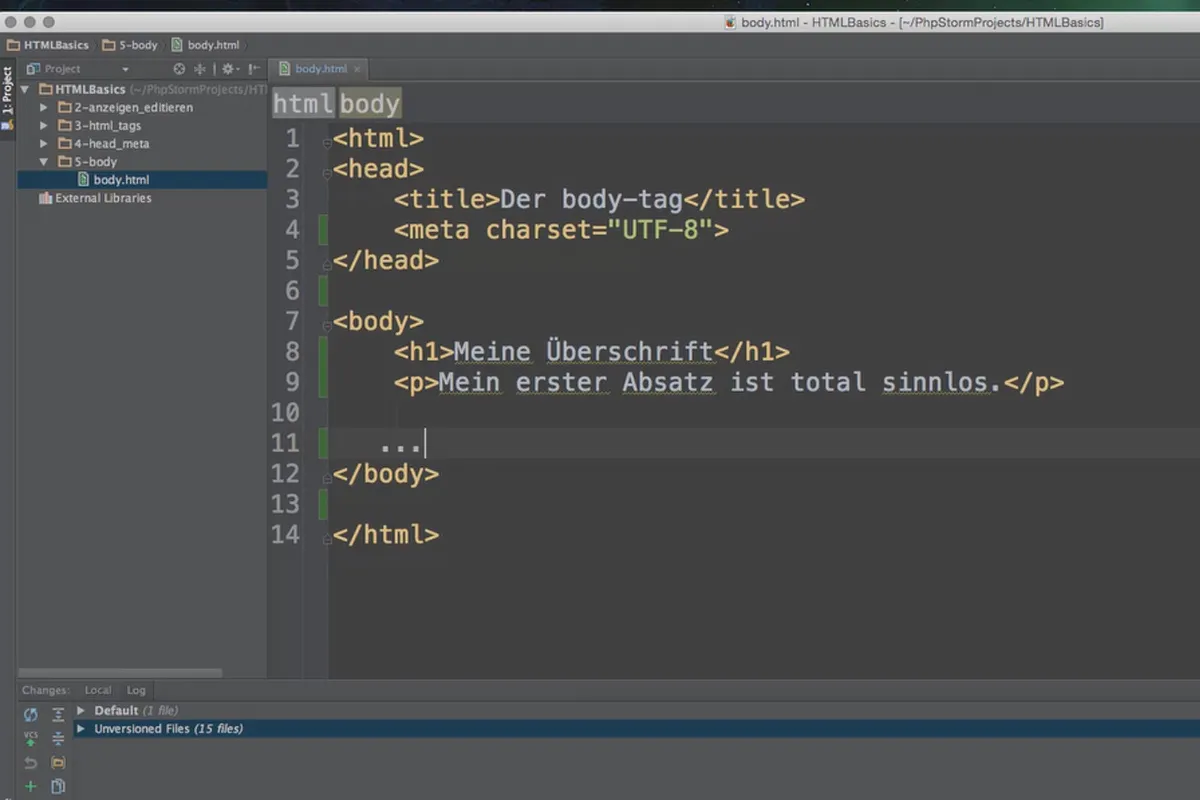
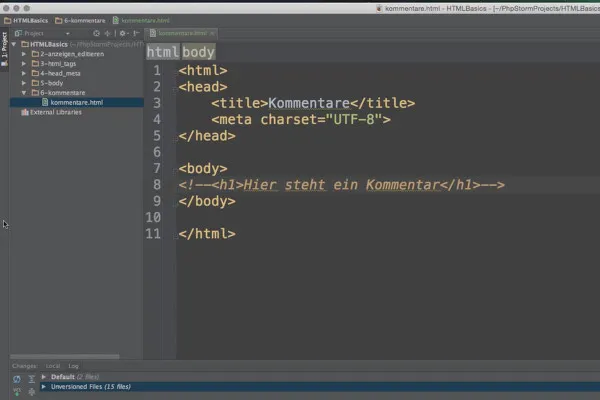
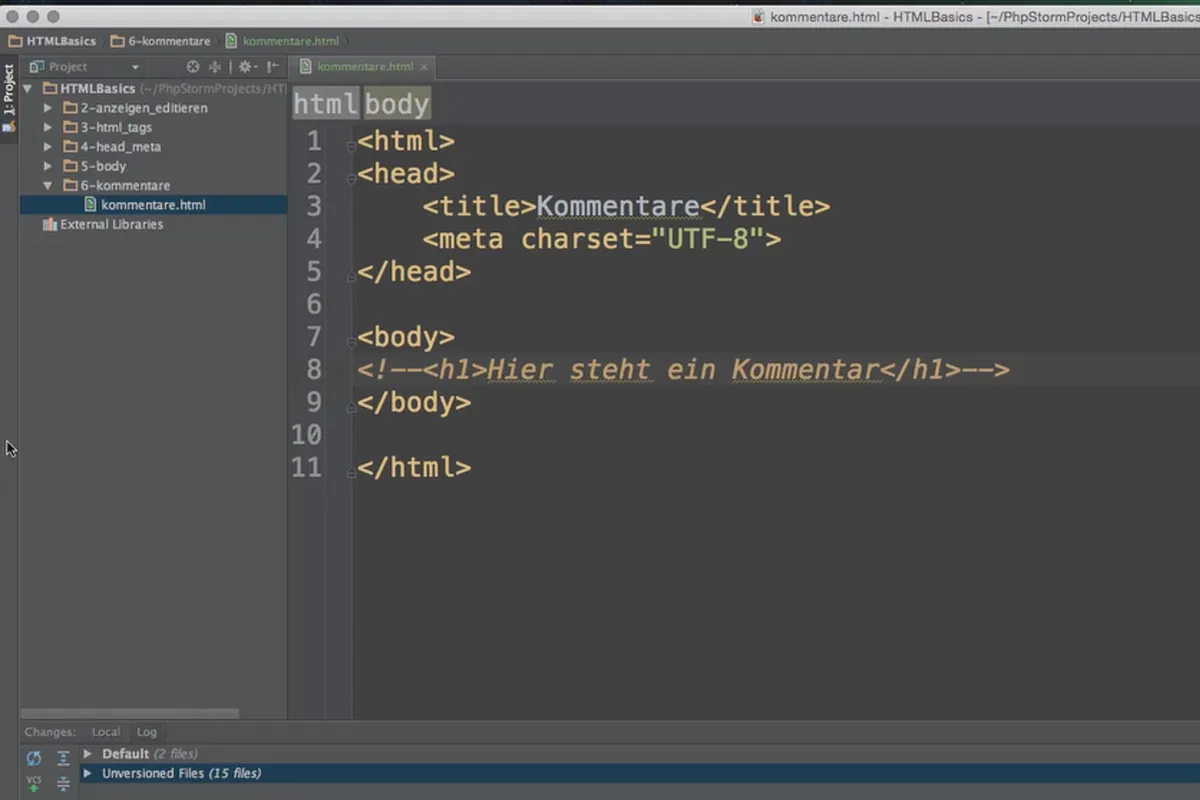
HTML - de basis voor jouw webpagina's
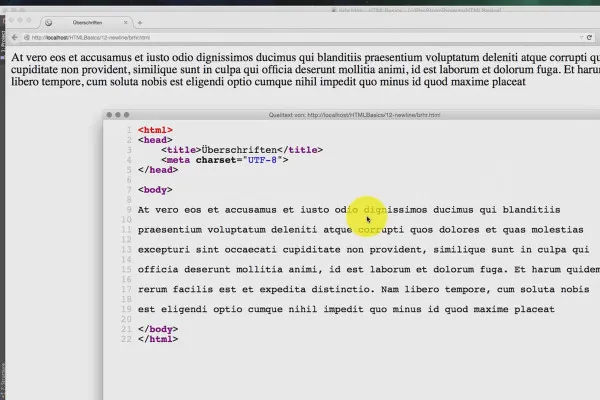
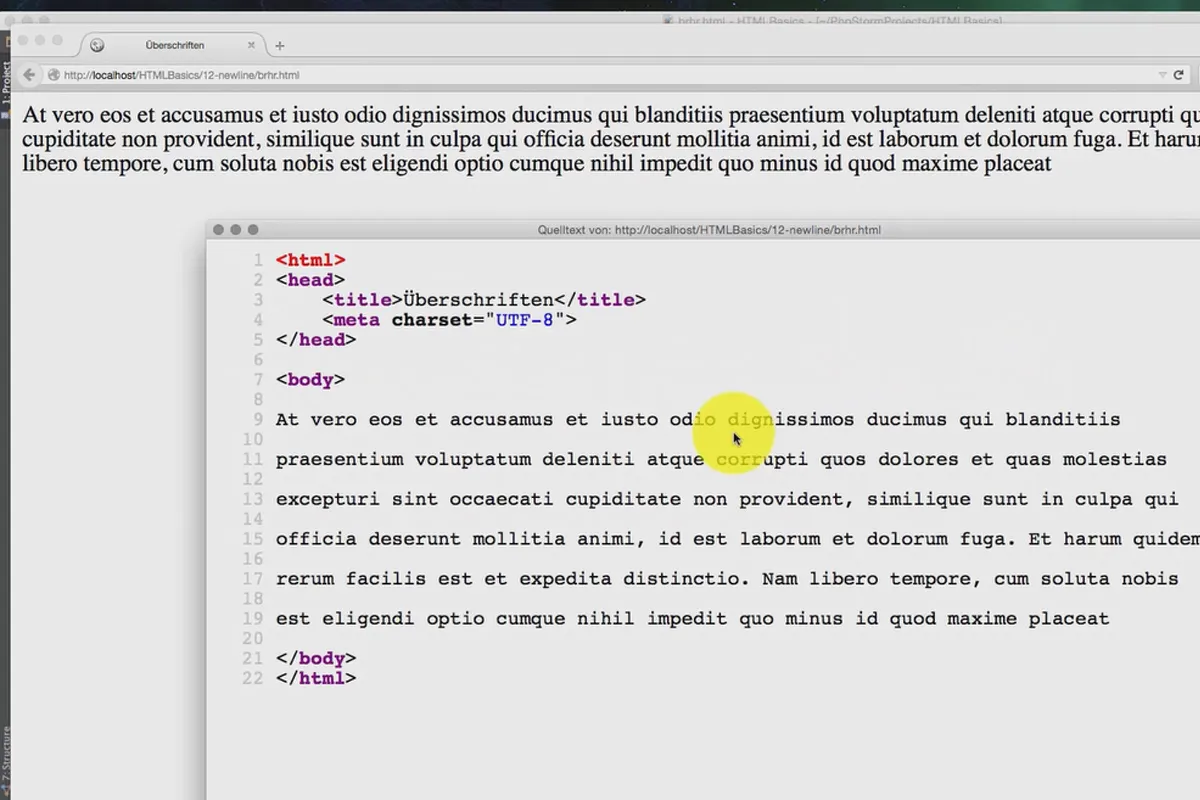
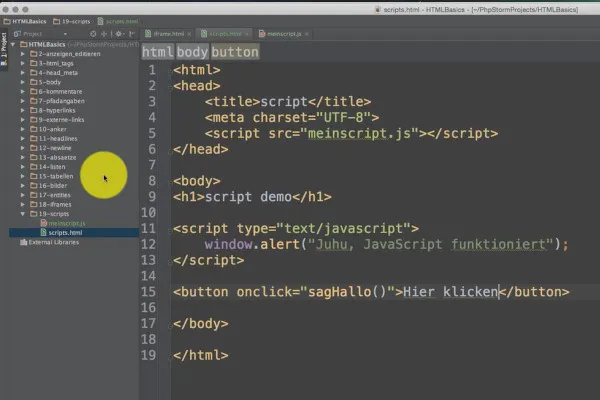
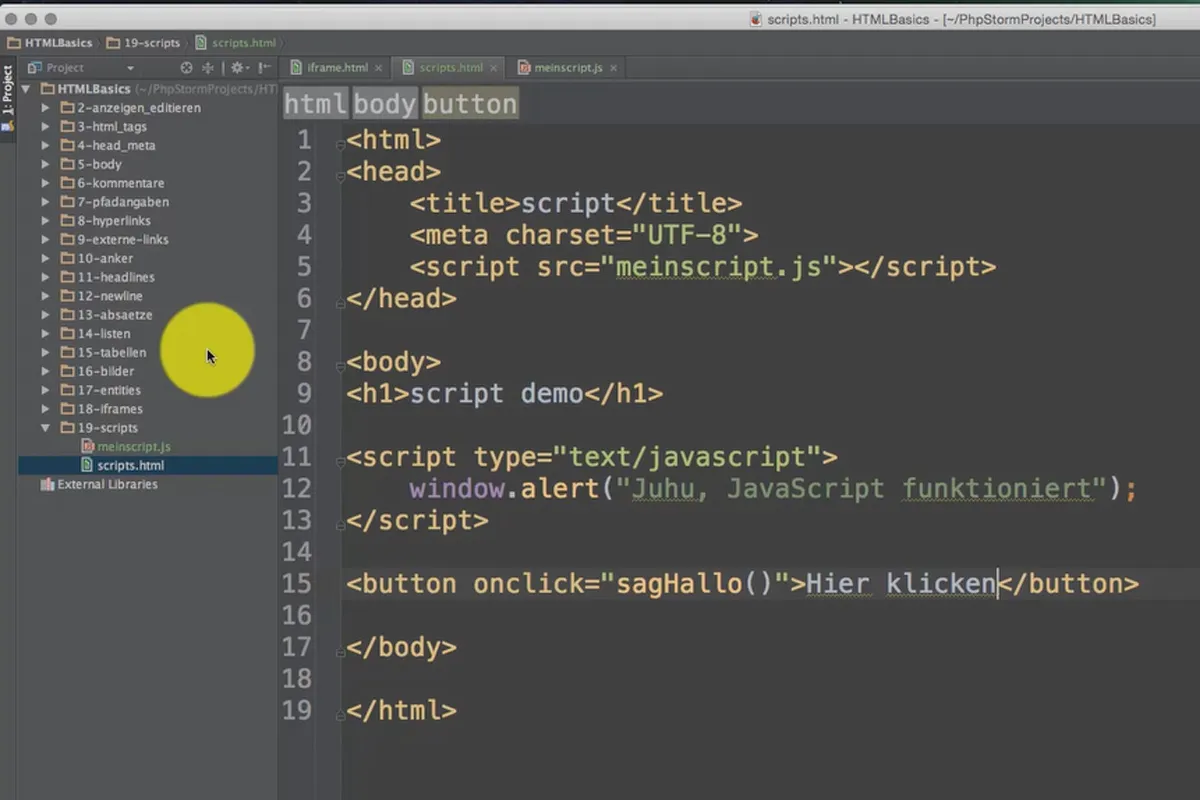
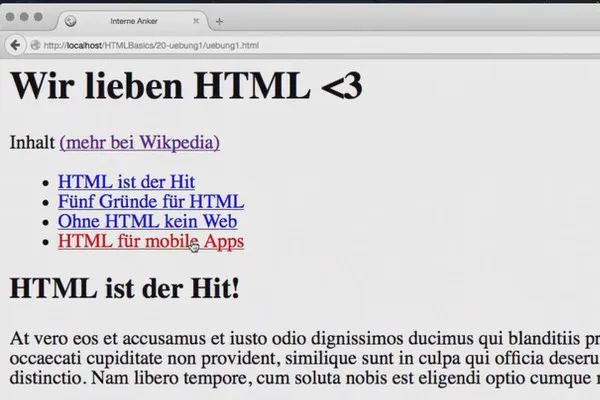
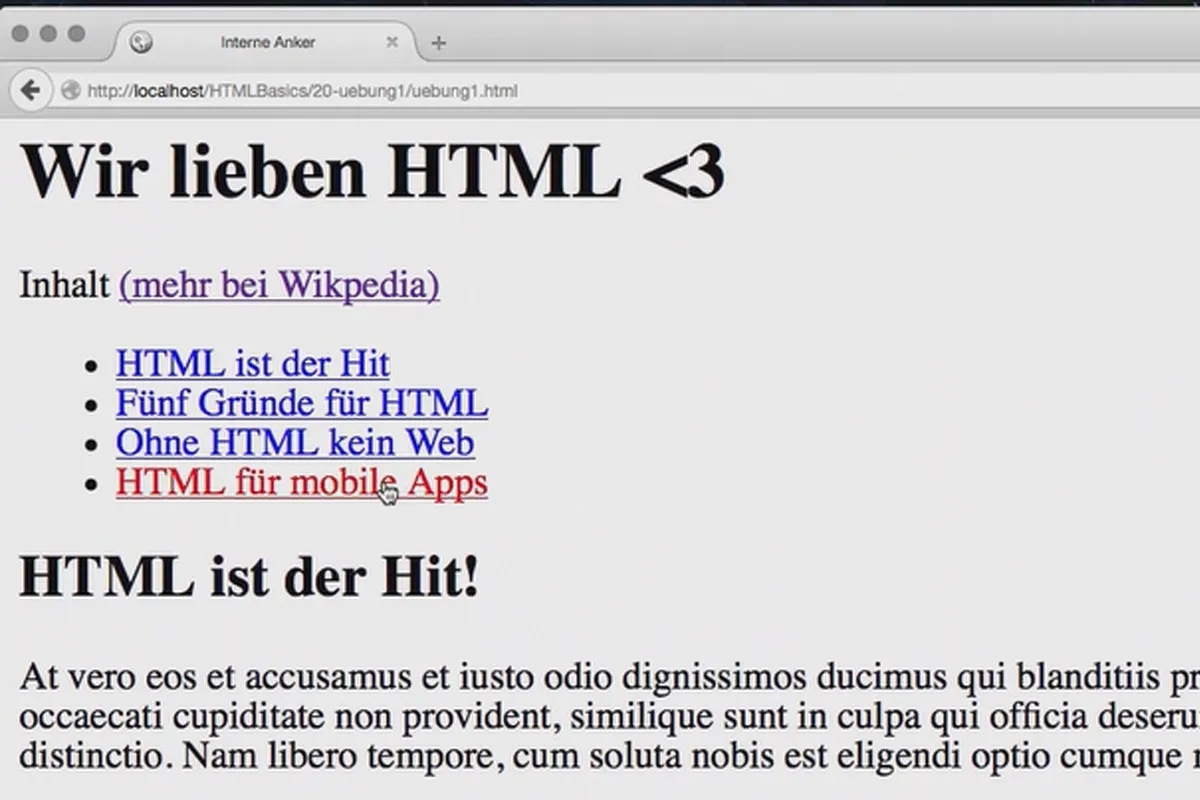
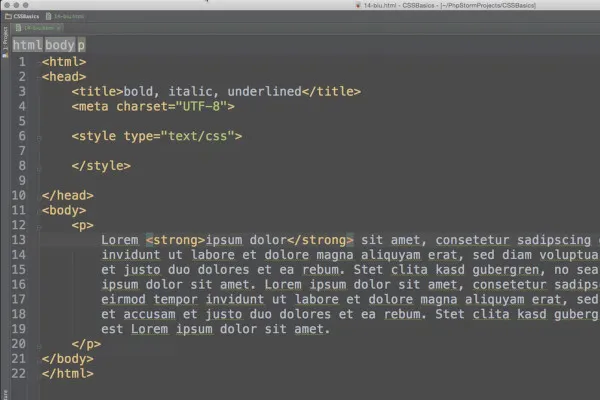
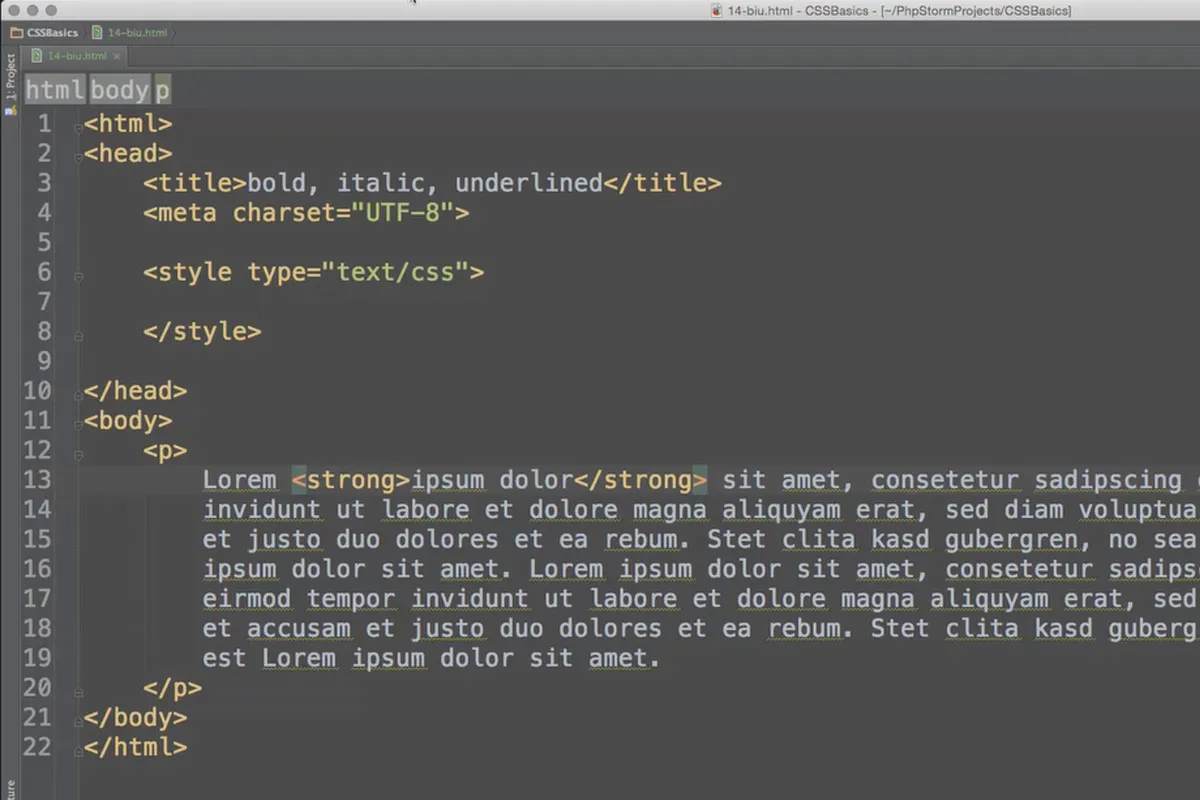
De cursus is verdeeld in de drie grote blokken HTML, CSS en JavaScript. Elk blok bevat verschillende hoofdstukken die zich richten op een specifiek thema. Nadat je hebt geleerd wat HTML eigenlijk inhoudt, leer je de structuur van HTML-documenten kennen, plaats je hyperlinks, verdeel je jouw documenten door het gebruik van koppen, regelafbrekingen, alinea's, lijsten en tabellen, en word je uiteindelijk in staat gesteld om andere elementen zoals afbeeldingen, iframes of JavaScript in te voegen.
CSS - de opmaak voor jouw pagina's
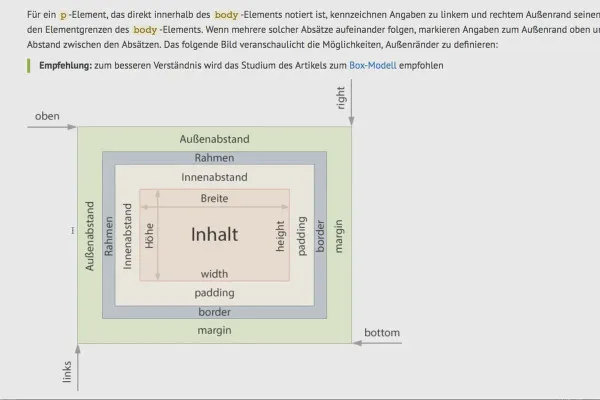
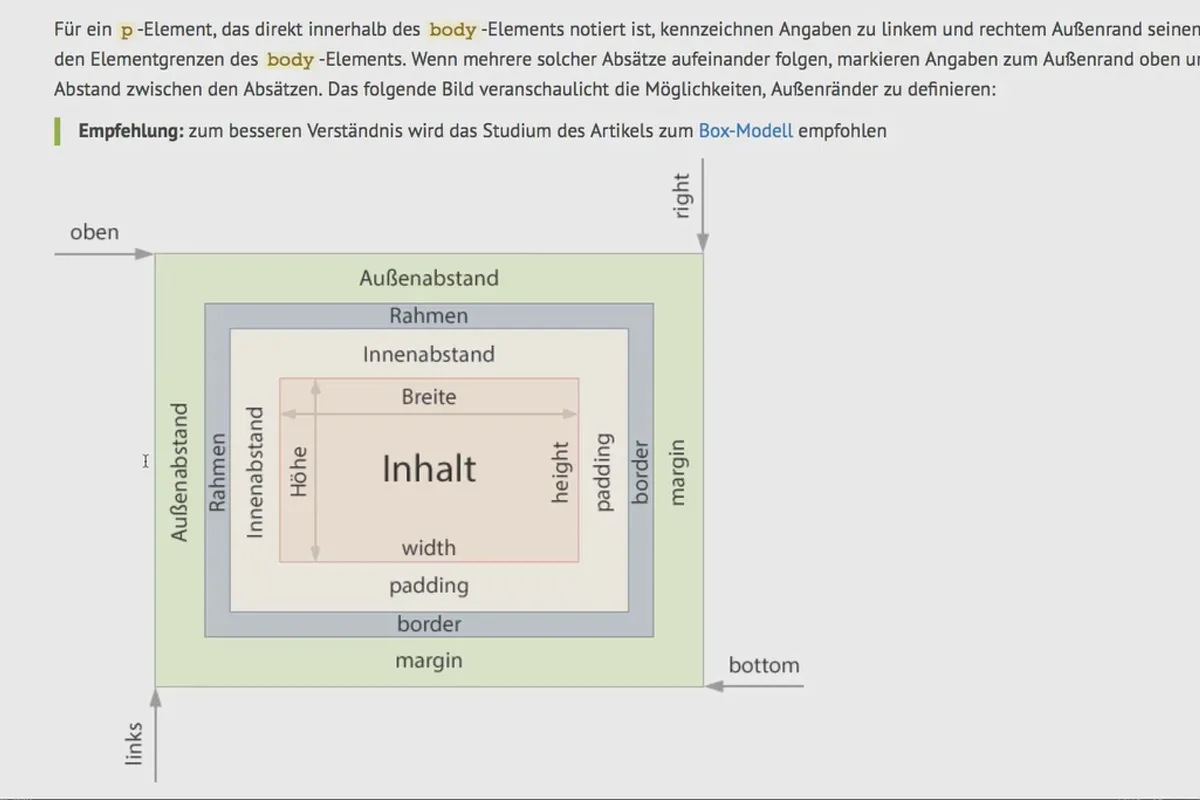
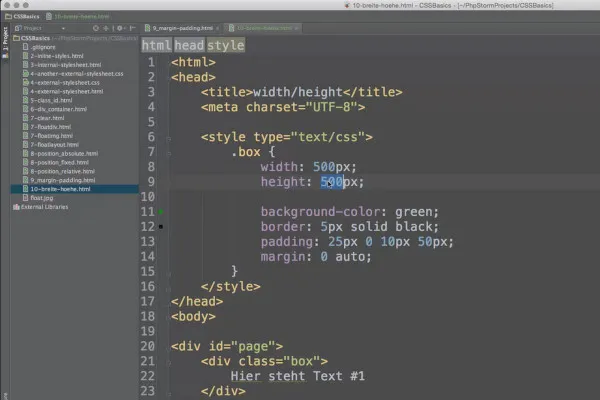
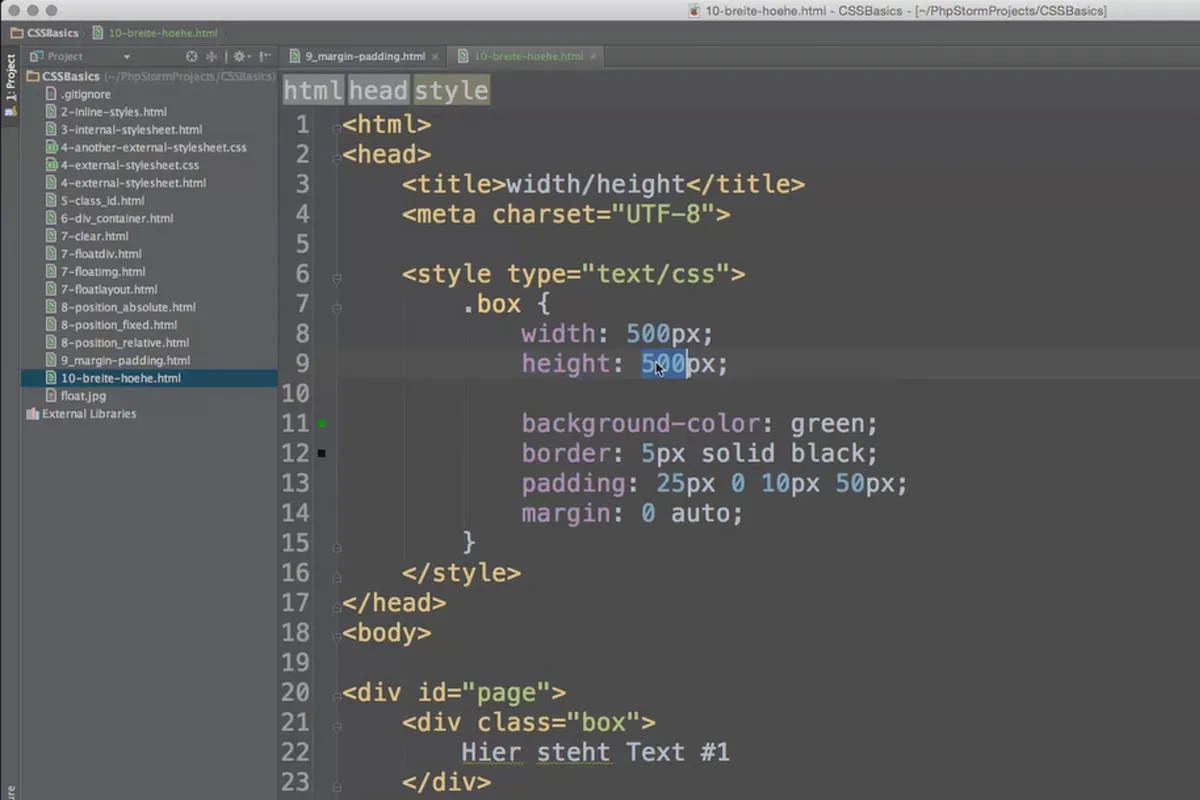
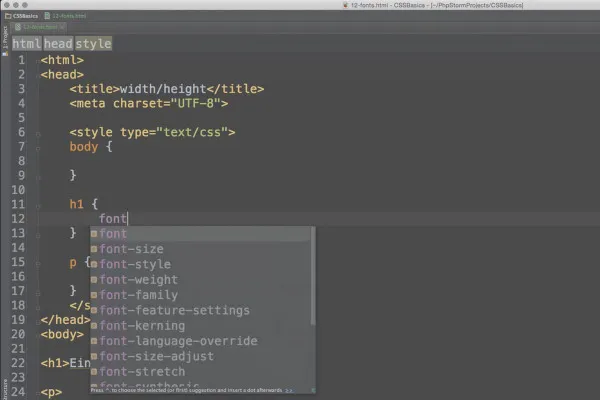
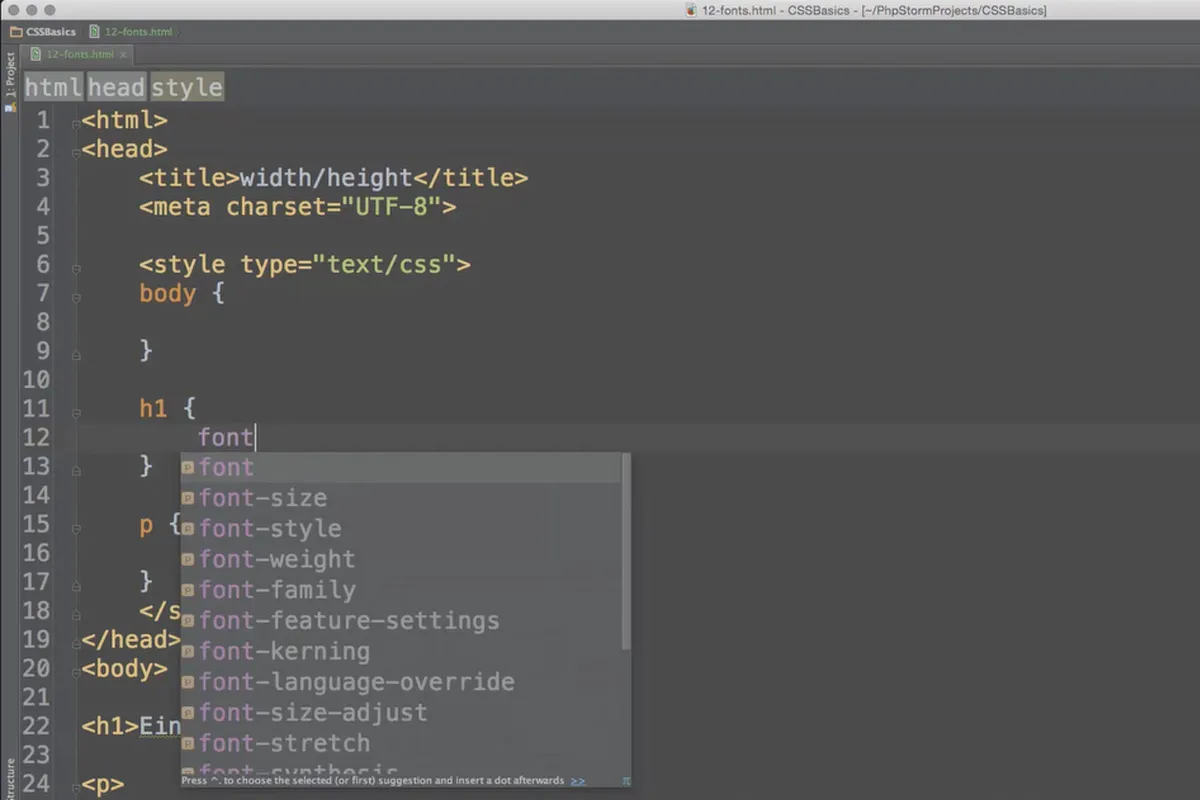
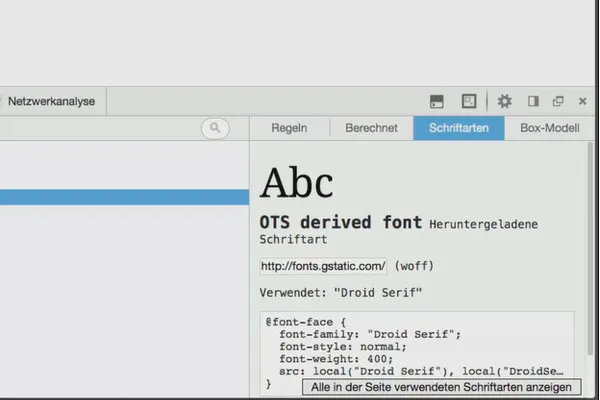
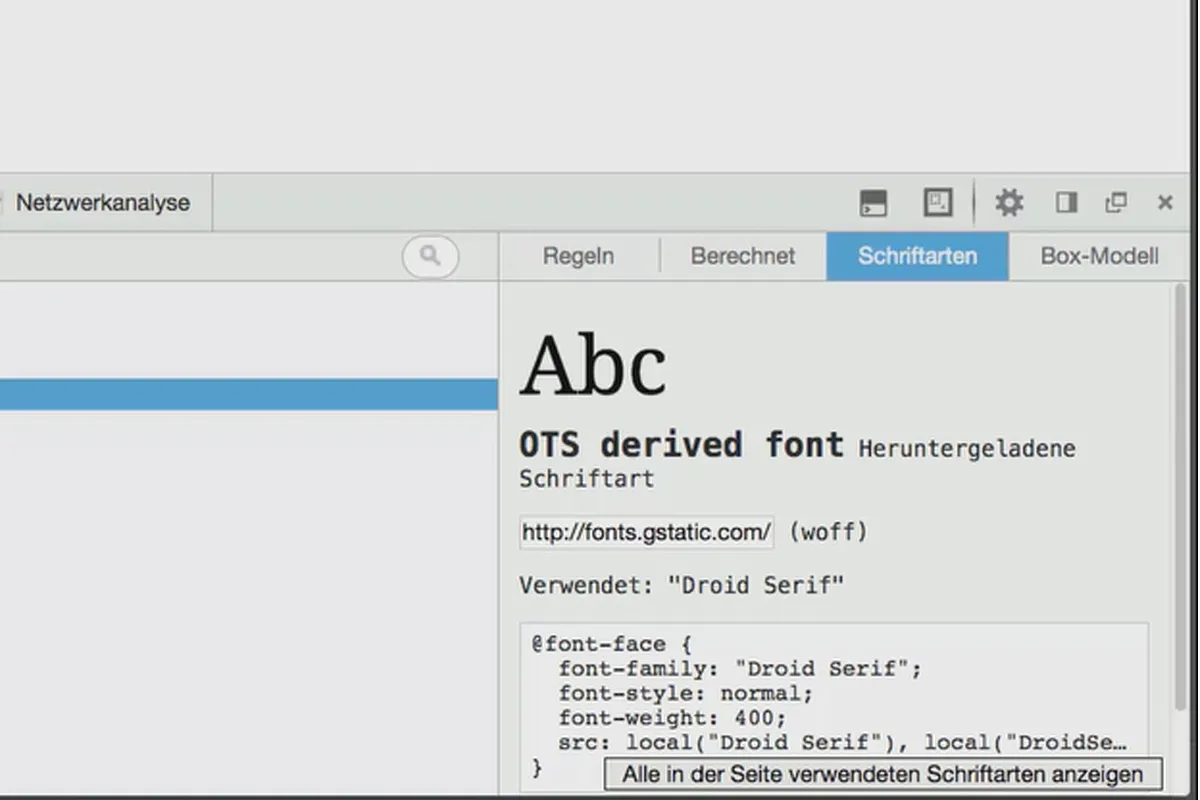
Met het CSS-leerblok geef je structuur, overzicht en opmaak aan jouw websites. Als je eenmaal begrijpt wat het doel is van de zogenaamde Cascading Style Sheets, zul je in volgende lessen elementen positioneren, afstanden definiëren, lettergroottes en lettertypes instellen en tal van andere opmaakmogelijkheden toepassen.
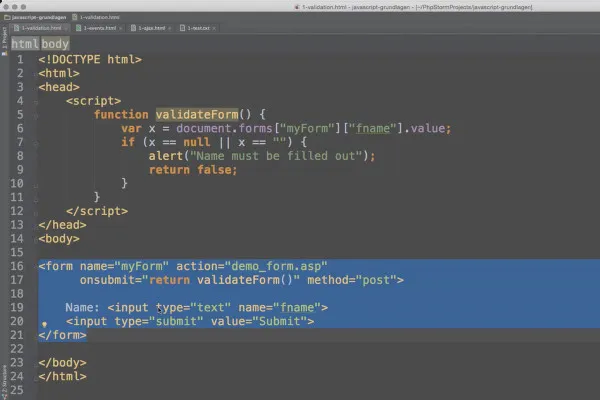
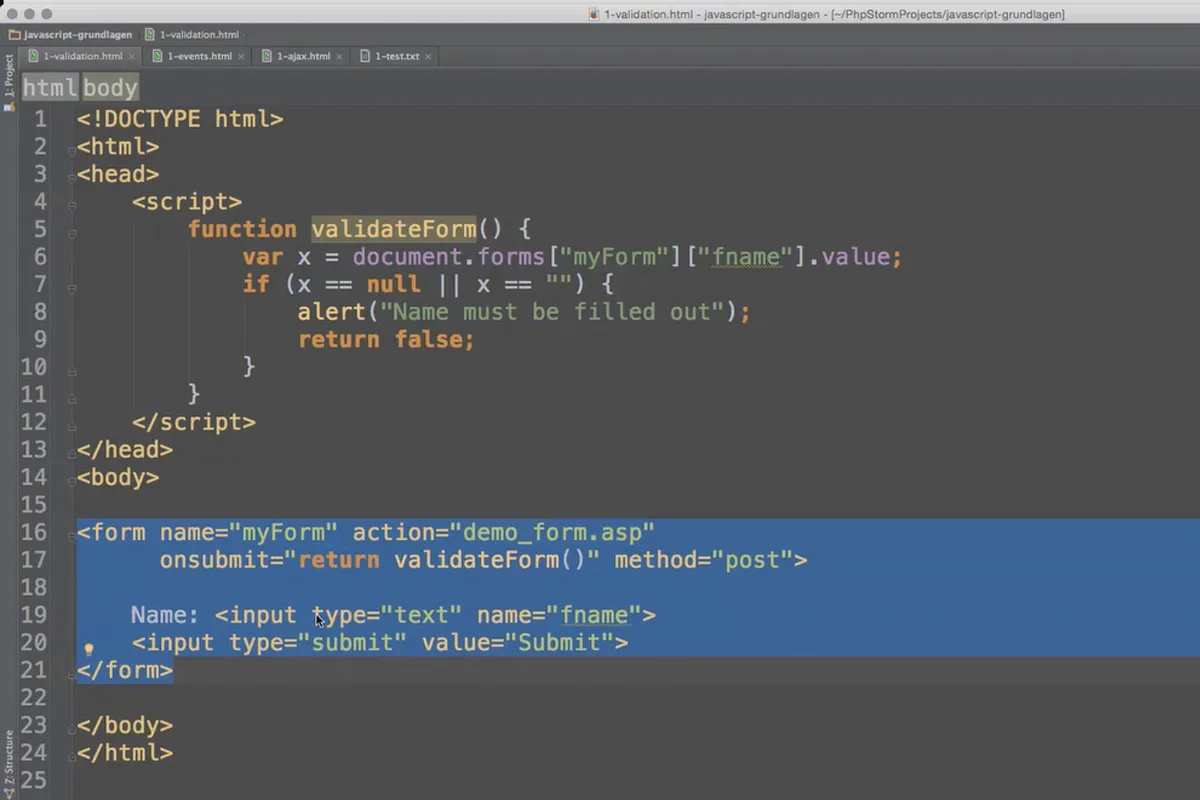
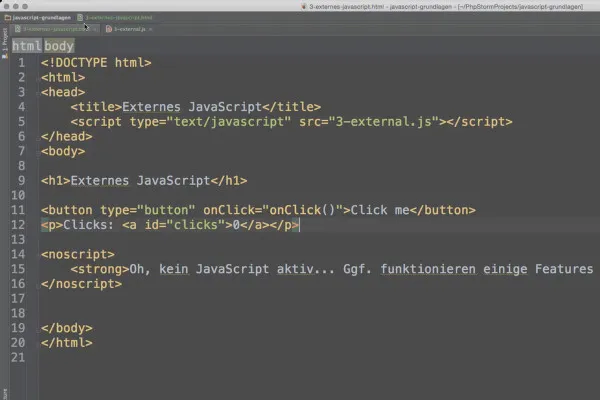
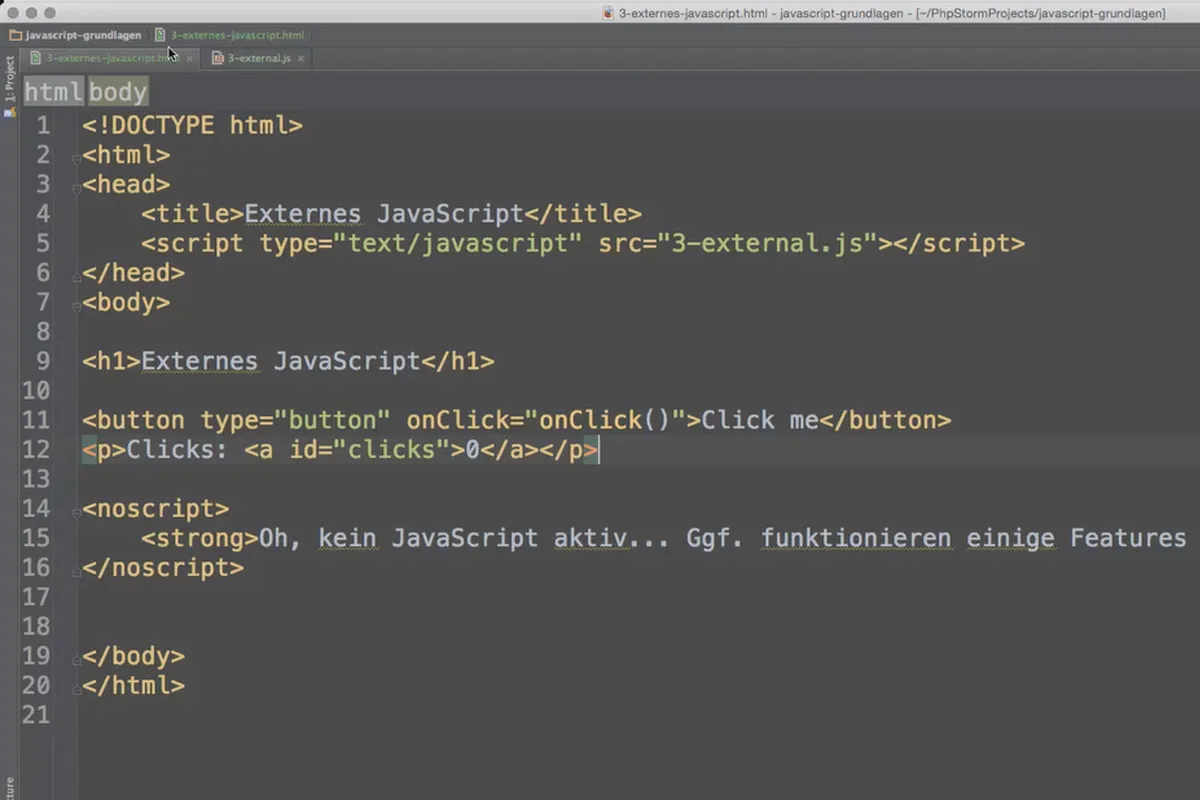
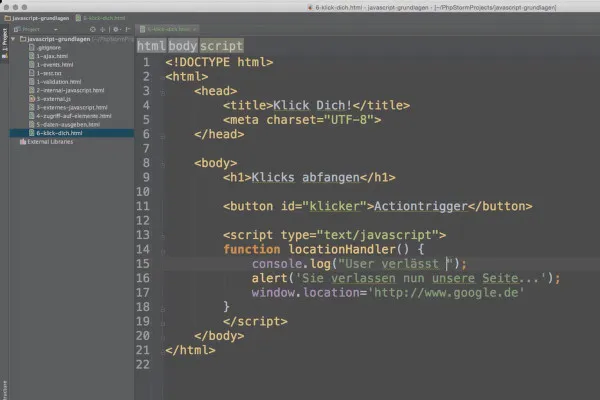
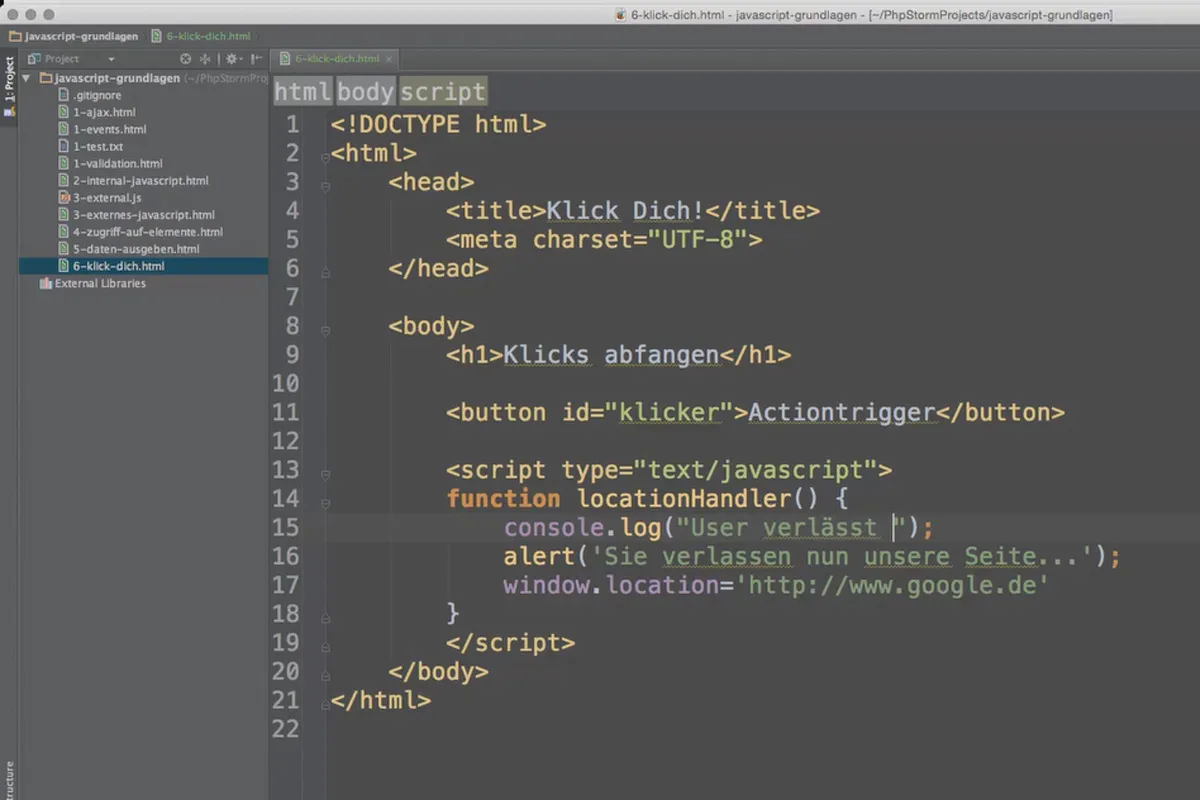
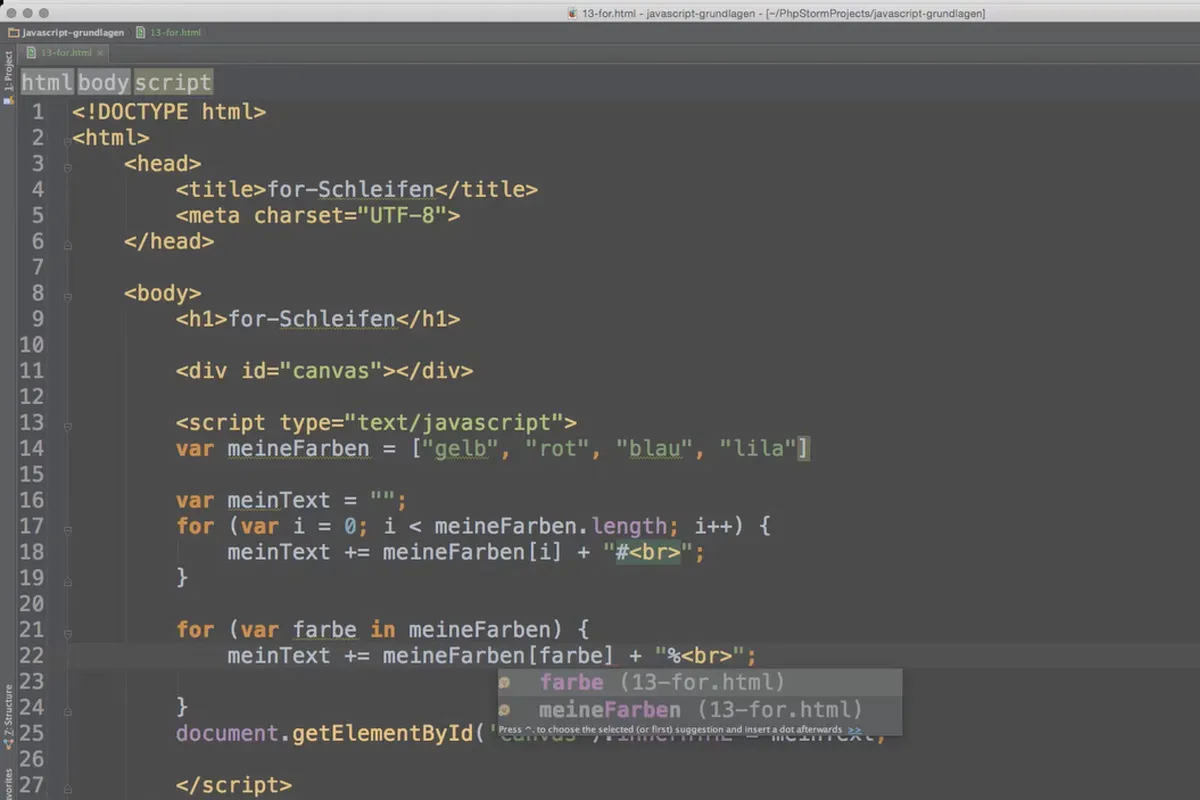
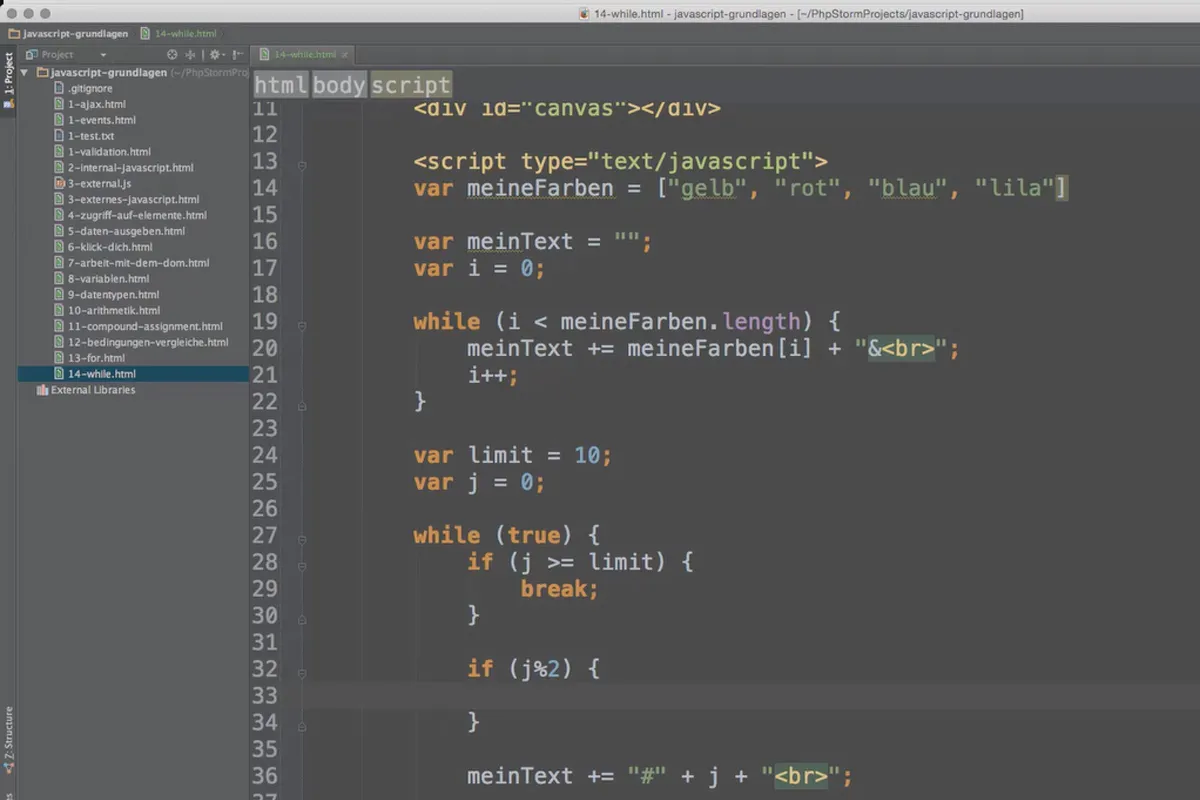
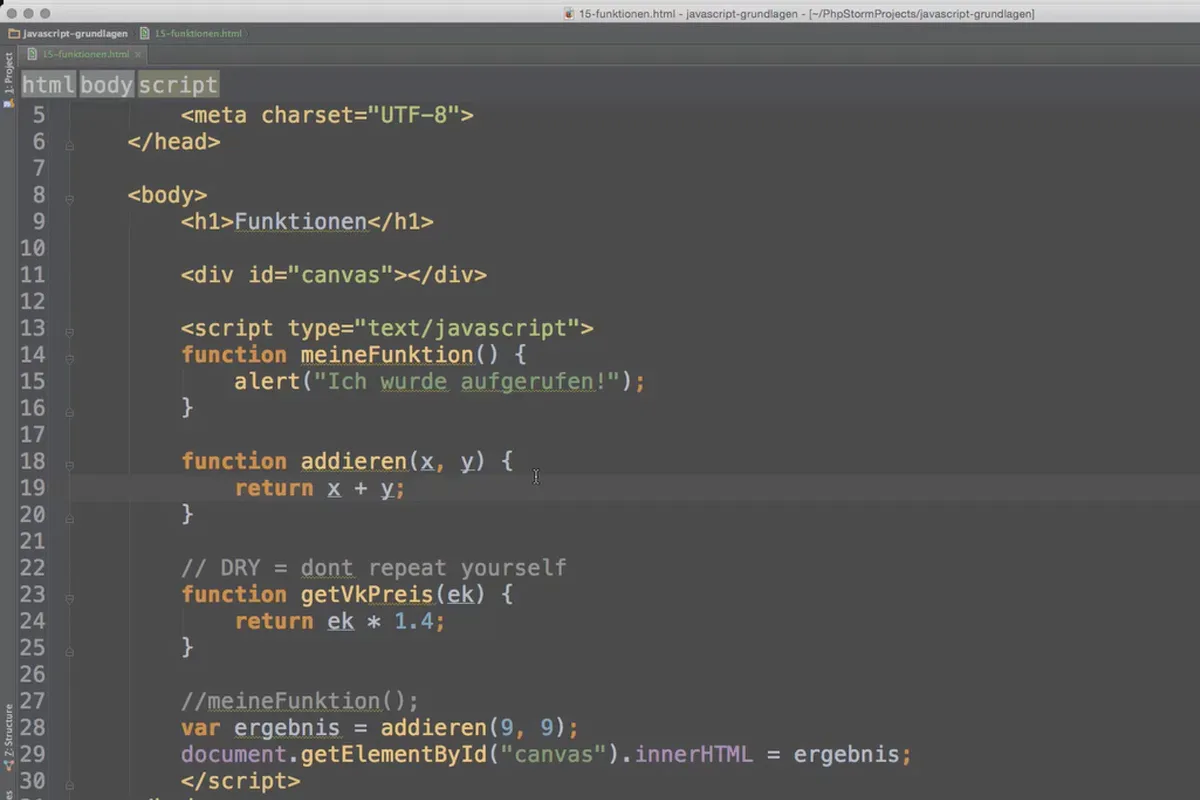
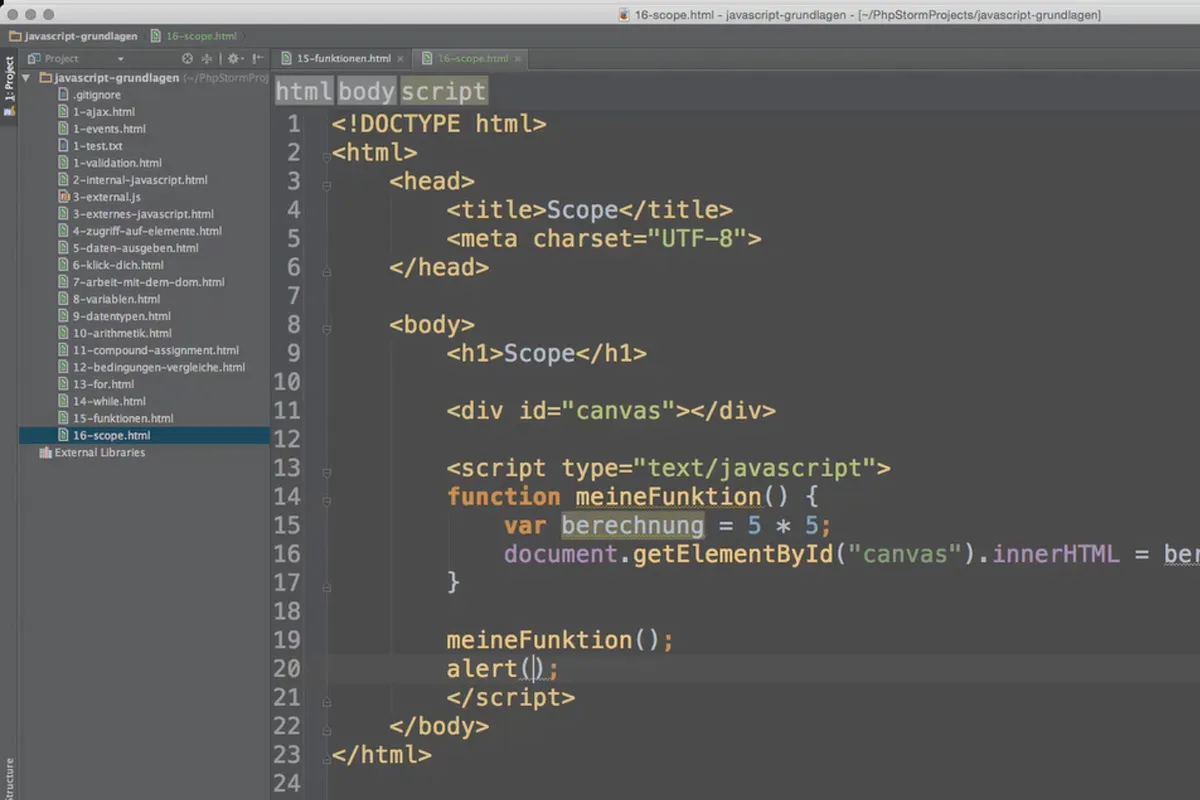
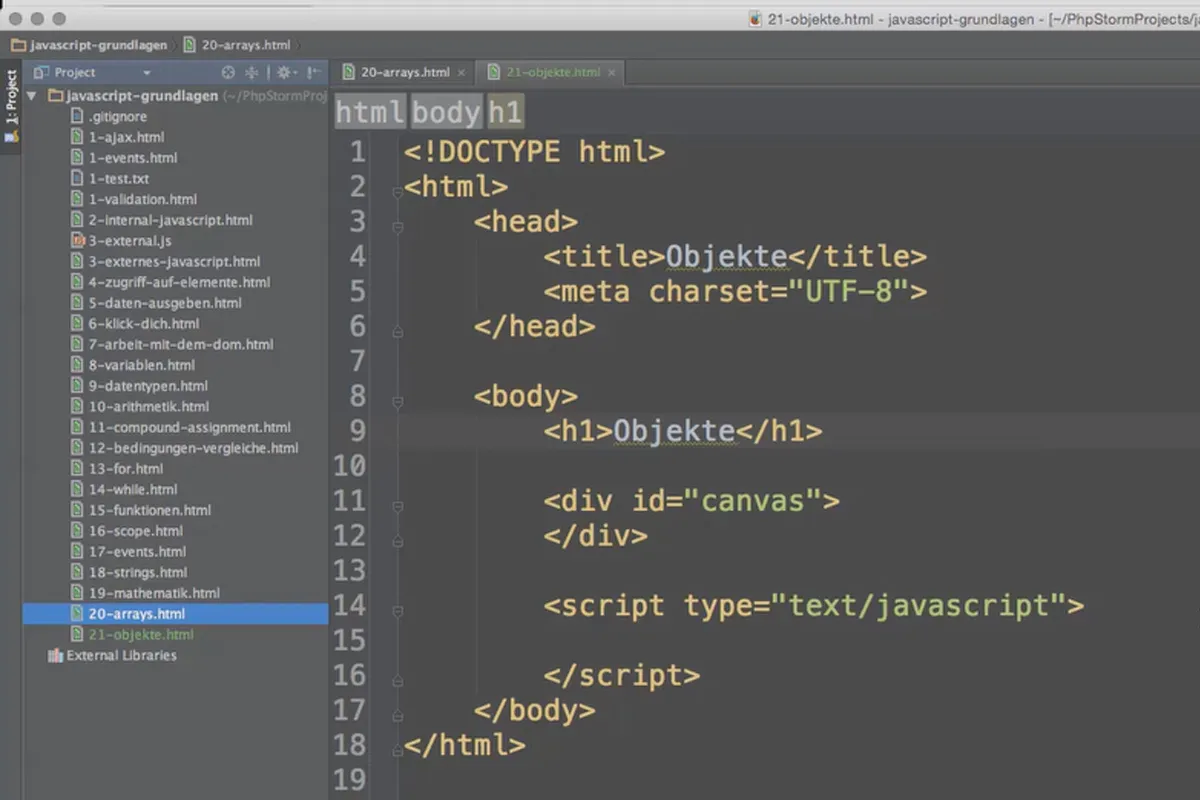
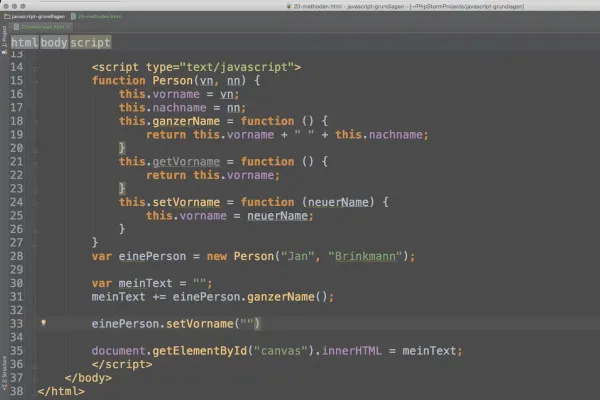
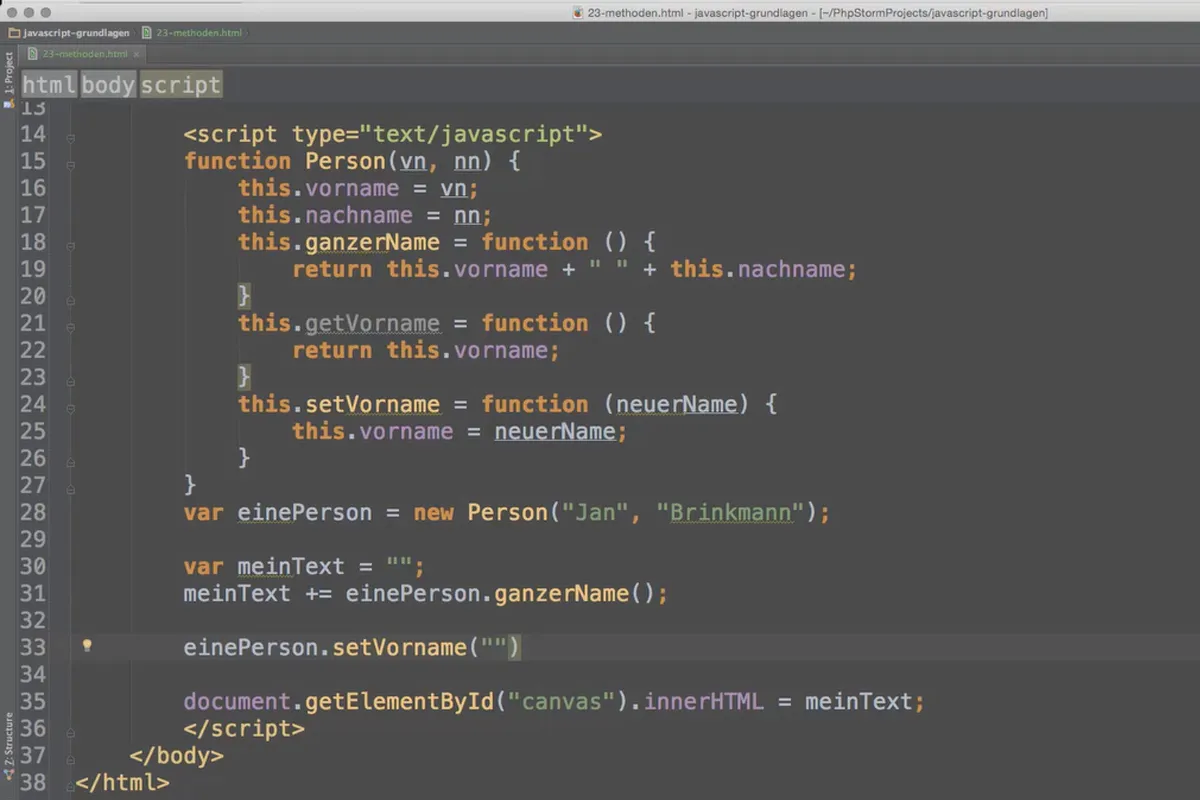
JavaScript - Dynamiek voor jouw webprojecten
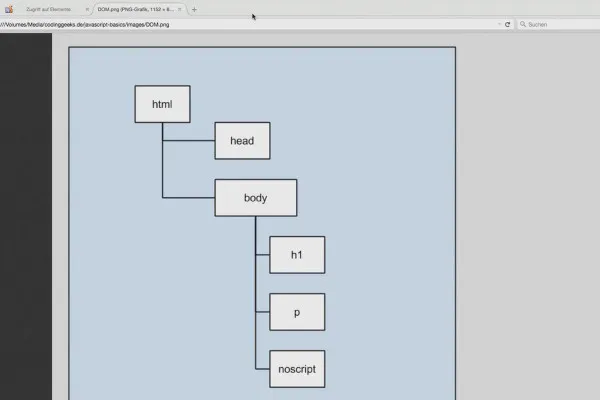
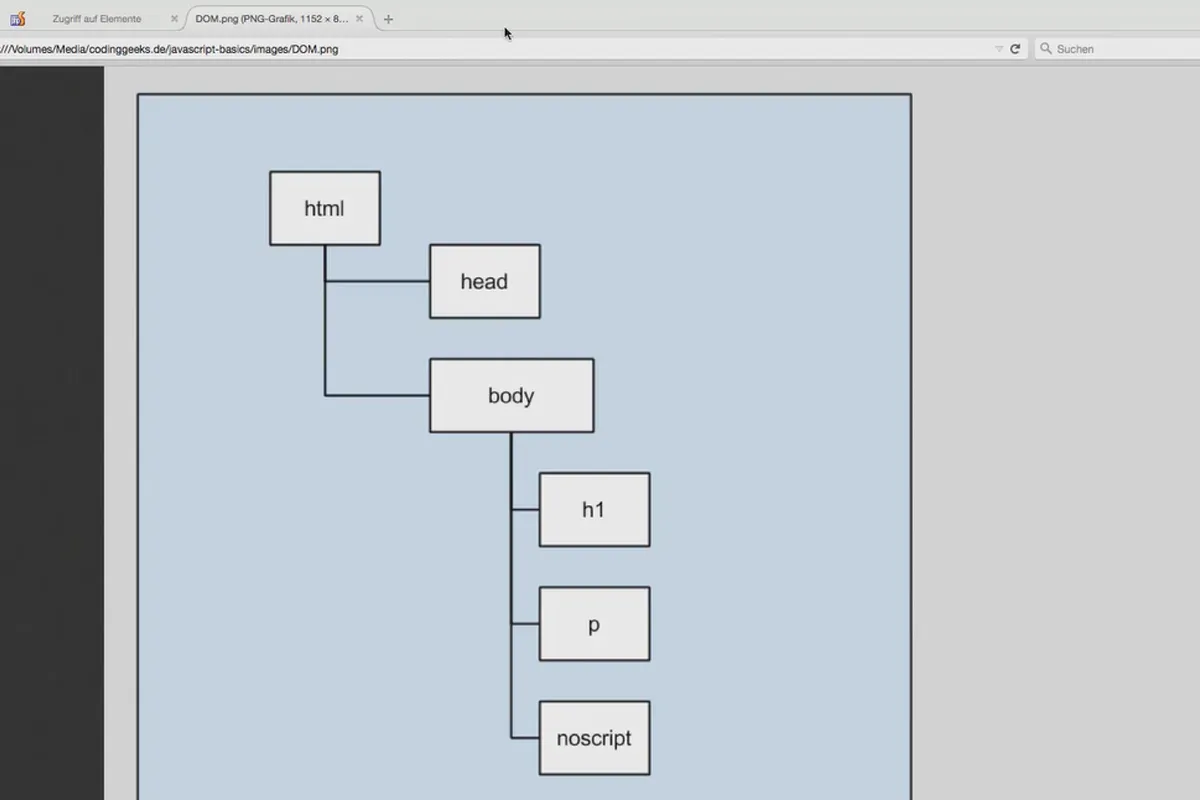
JavaScript stelt je uiteindelijk in staat om jouw statische HTML-documenten te dynamiseren. Je verdiept je nogmaals in de integratie van JavaScript-elementen en behandelt onderwerpen zoals het Document Object Model of geavanceerde concepten zoals strings, events of arrays.
Dit leer je in de zelfstudie over HTML, CSS en JavaScript
Enerzijds begrijp je de basiswerking van het web, anderzijds ben je na de videotraining in staat om zelf HTML-documenten in een duidelijke en leesbare programmastuctuur te maken, websites vorm te geven met CSS en meer dynamiek toe te voegen met JavaScript. Je verwerft vaardigheden die je keer op keer in jouw dagelijkse werk kunt toepassen en gebruiken, of zelfs voor persoonlijke projecten kunt gebruiken. Je webreis zou dan bijvoorbeeld verder kunnen gaan met PHP of CSS en Sass.
Andere gebruikers zijn ook geïnteresseerd

Alle relevante functies in detail uitgelegd

Schrijf je eigen regels!

Zo praten jouw websites en apps zoals ChatGPT.

Alle belangrijke modules uitgelegd!

Voor moderne websites & apps

Stap voor stap naar eigen functionele formulieren

Voor foutloze, snelle websites met geoptimaliseerde lay-outs

Websites en apps zelf ontwikkelen