Video-Tutorial: JavaScript & jQuery leren
Je app, jouw spel, jouw website! Mogelijk gemaakt met JavaScript en jQuery - mogelijk gemaakt met deze video-tutorial! In meer dan 10,5 uur zul je leren hoe je alle variabelen, lussen, functies en operatoren kunt hanteren. Plus: jQuery - de bibliotheek die wordt gebruikt op meer dan 75% van 's werelds meest succesvolle websites. Oefen direct in de tutorial met behulp van praktijkvoorbeelden.
- 52 lessen in een meer dan 10,5 uur durende videohandleiding over JavaScript en jQuery
- Leer de basis, ga verder en schrijf vervolgens je eigen programma's.
- Inclusief praktijkuitdagingen: programmeer een quiz, een spel, een FAQ-pagina en app.
- Van programmeerkunstenaar en professionele trainer Denis Panjuta
Zet om wat je in gedachten hebt! Met middelen die meer dan geschikt zijn, en met vakbekwaamheid van topniveau! Wat JavaScript en jQuery je bieden, zul je na deze tutorial volledig kunnen benutten.
- Inhoud:
11 h Videotraining
- Licentie: privé en commercieel Gebruiksrechten
JavaScript-basisprincipes: Deel 1
JavaScript-basisprincipes: Deel 2
Objectgeoriënteerde programmering in JavaScript
jQuery-basisprincipes
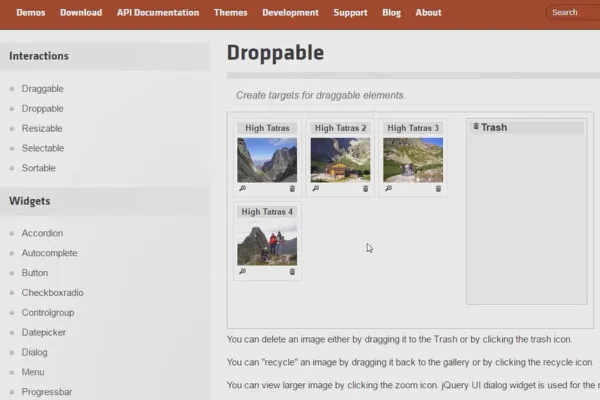
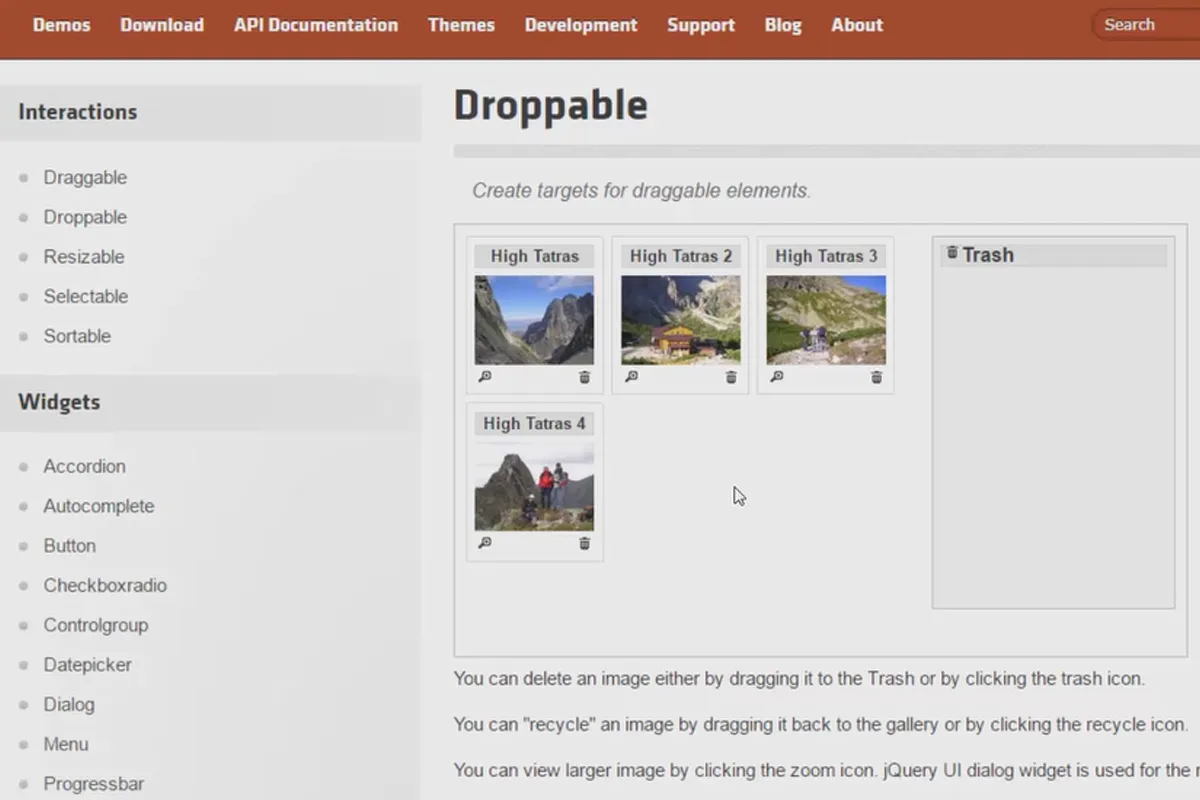
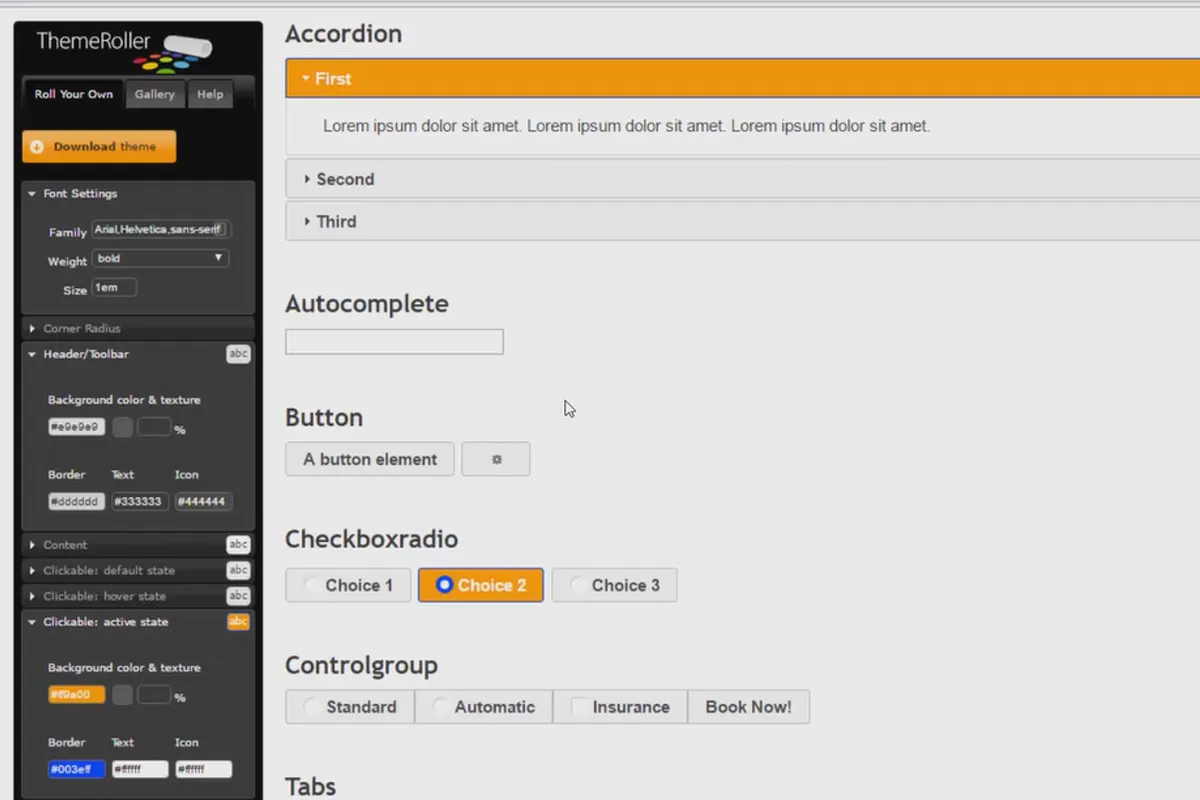
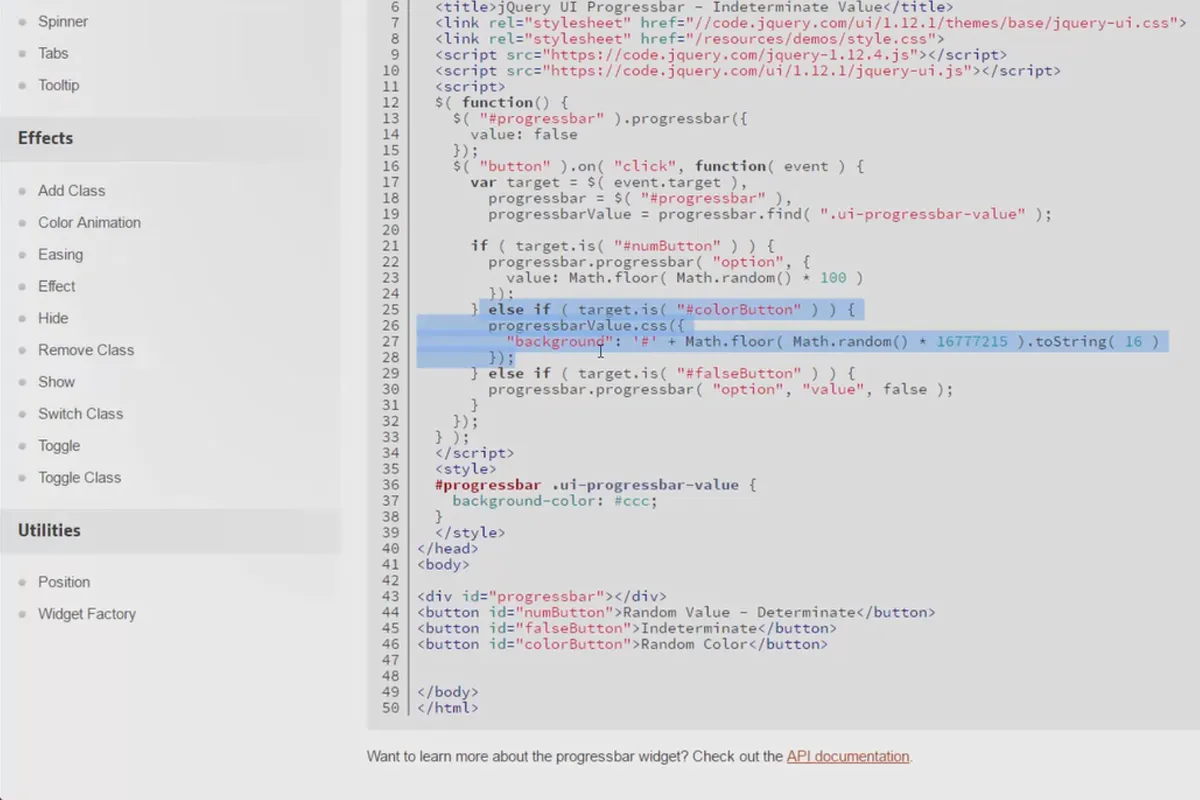
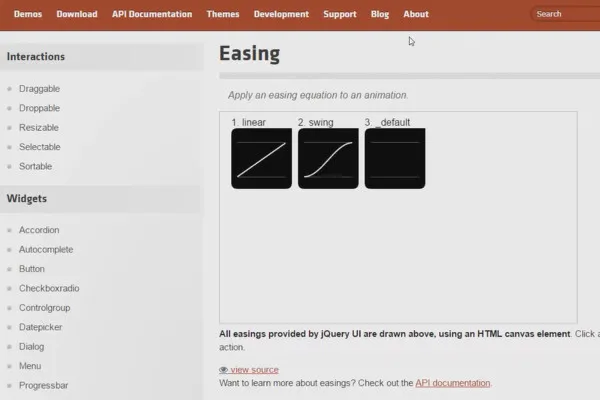
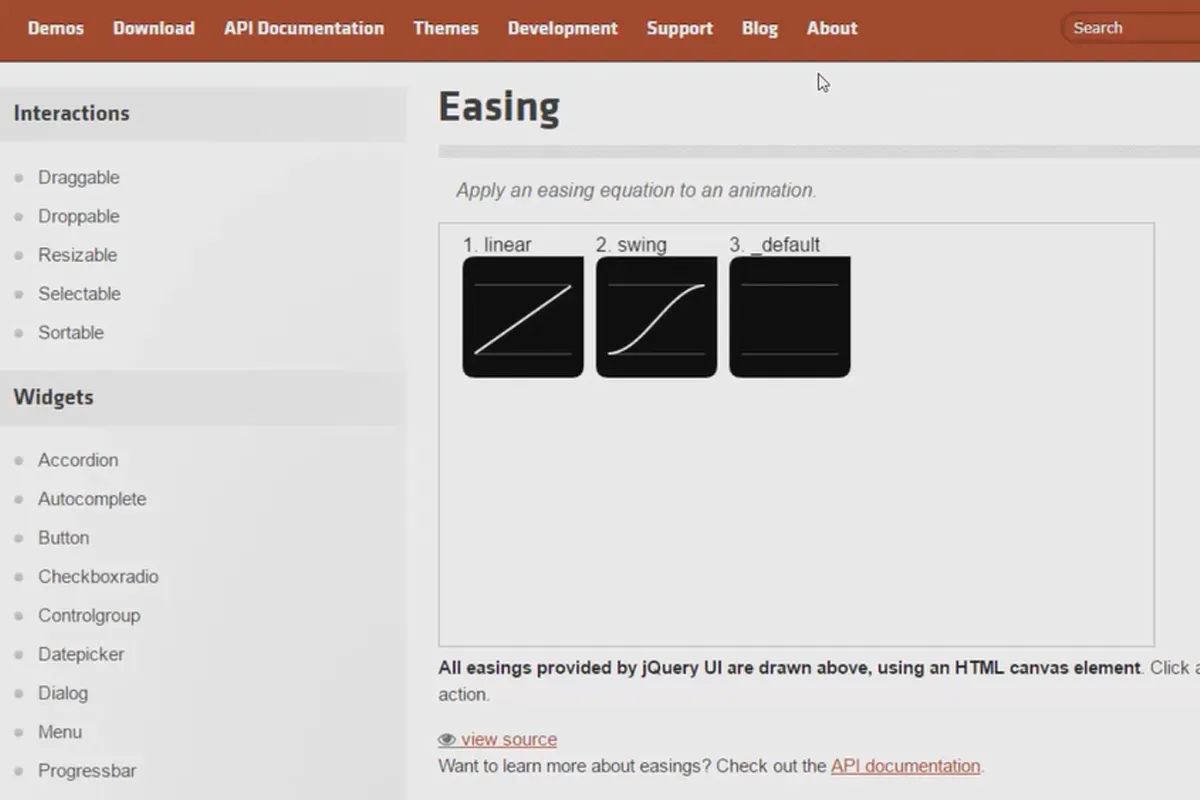
jQuery UI
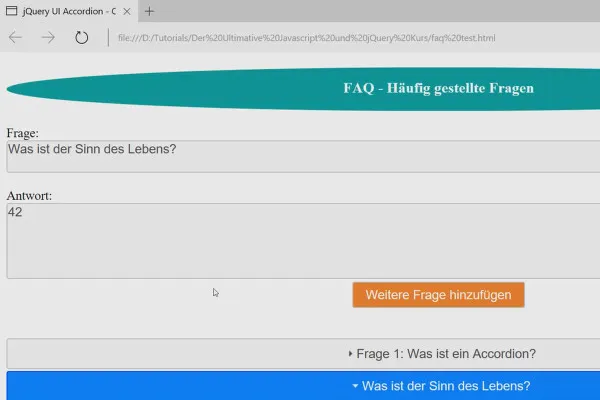
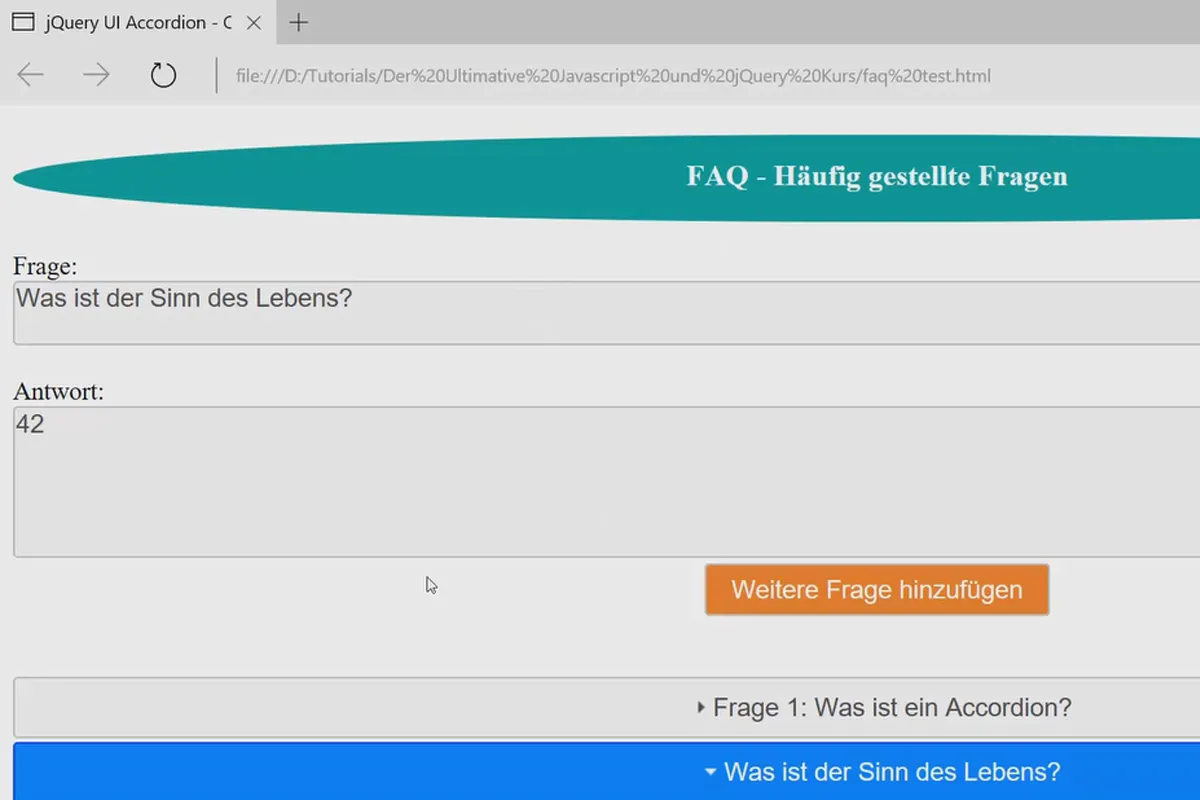
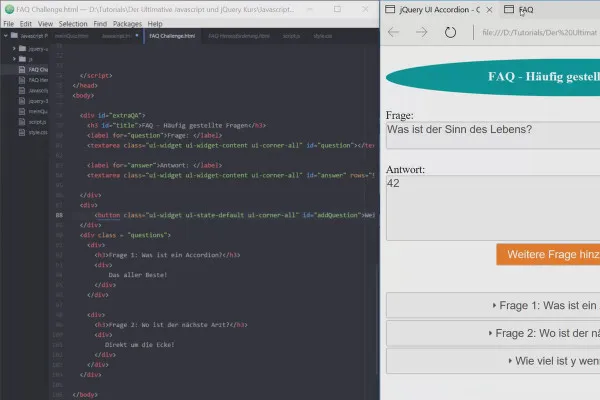
Training: FAQ-pagina
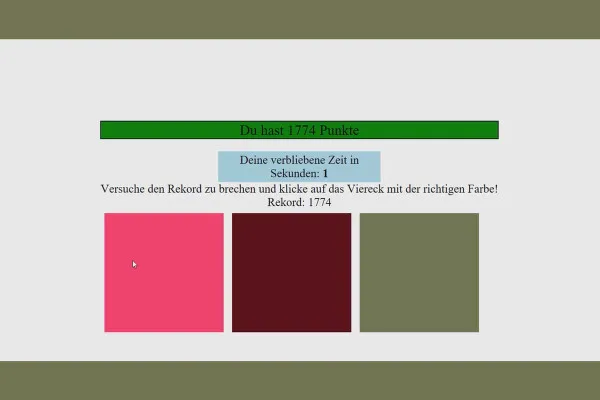
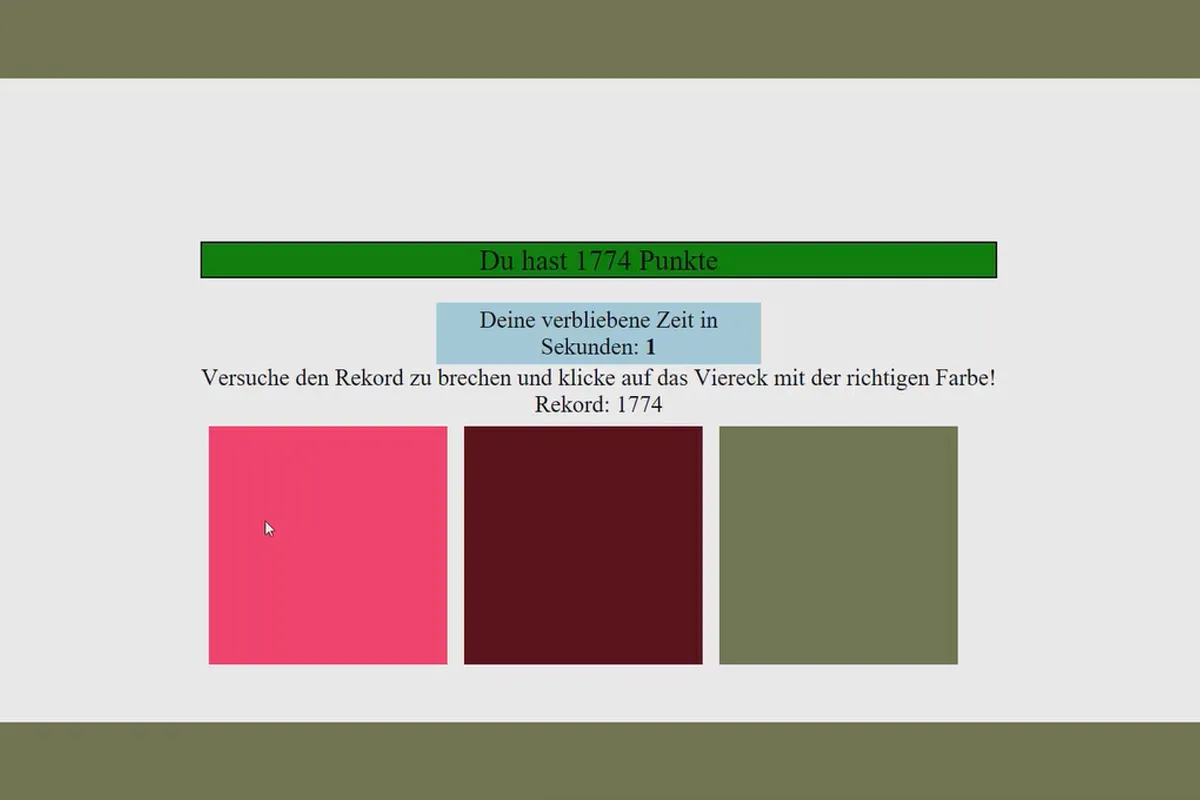
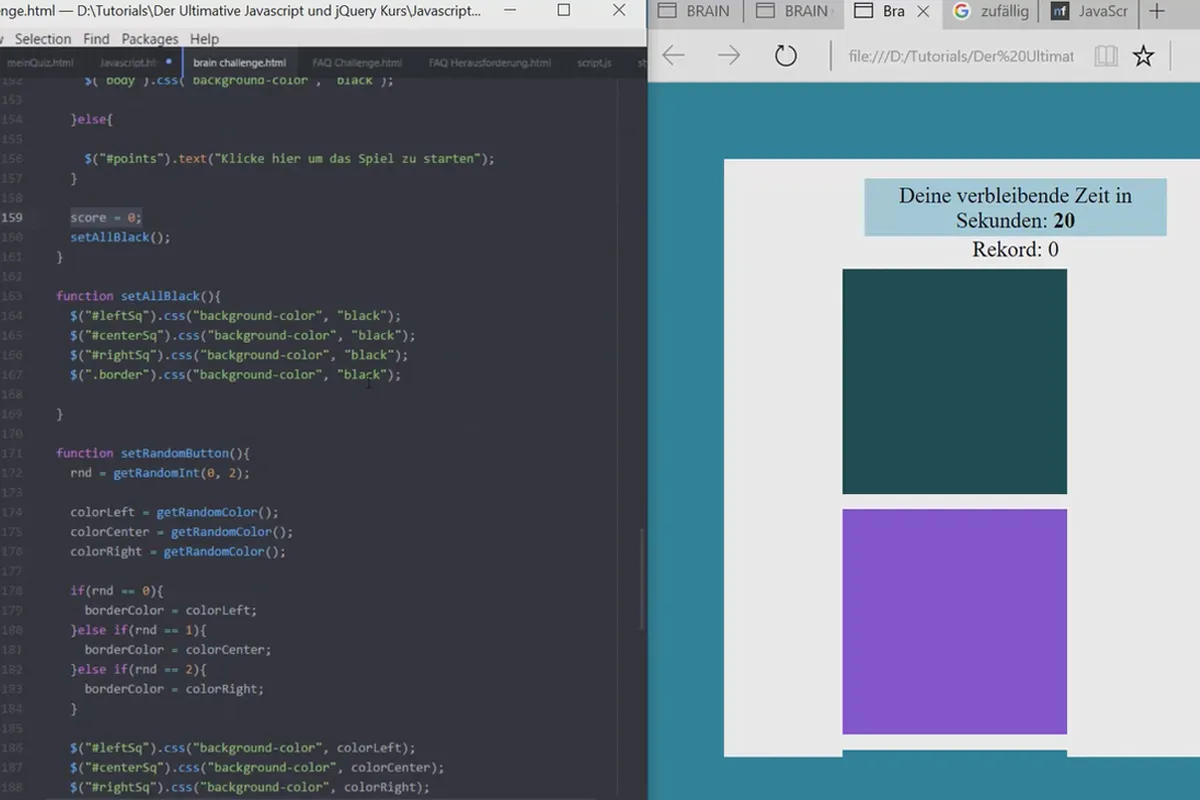
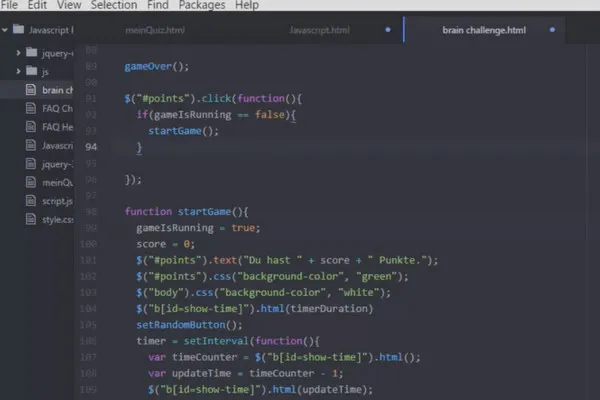
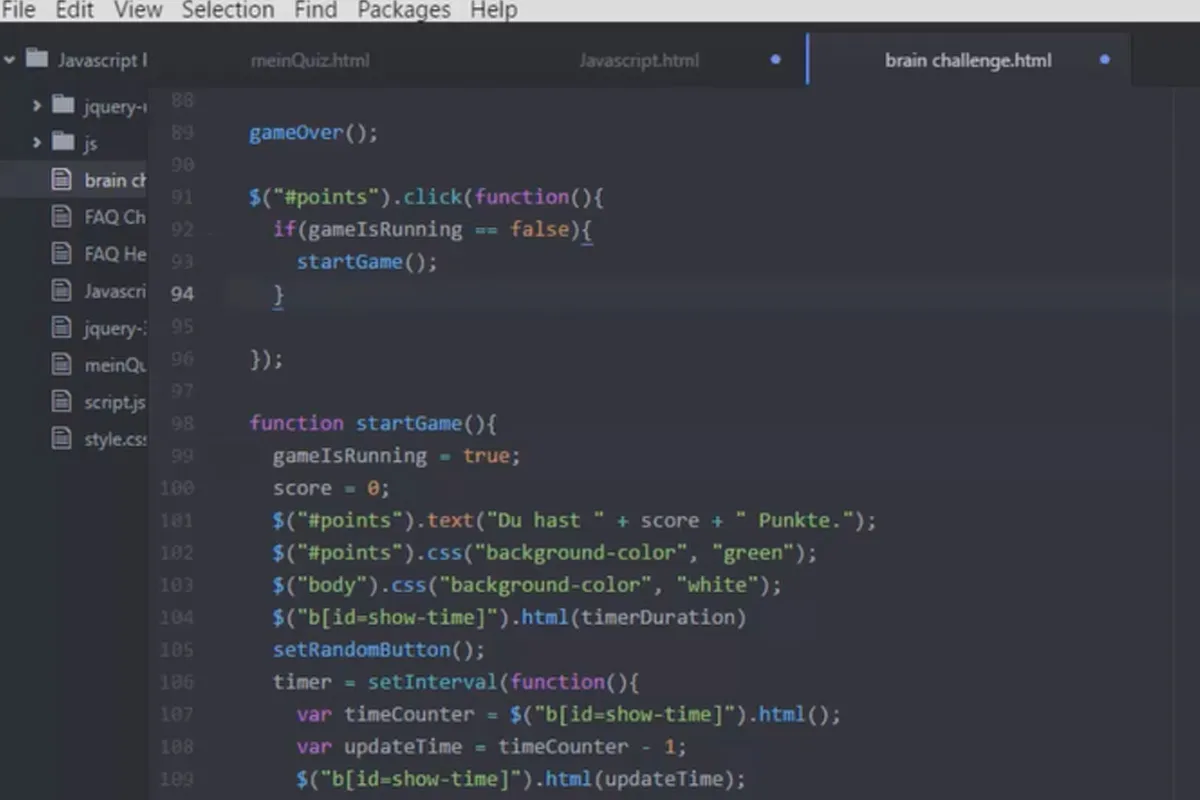
Oefening: Vaardigheidsspel Brain-Game
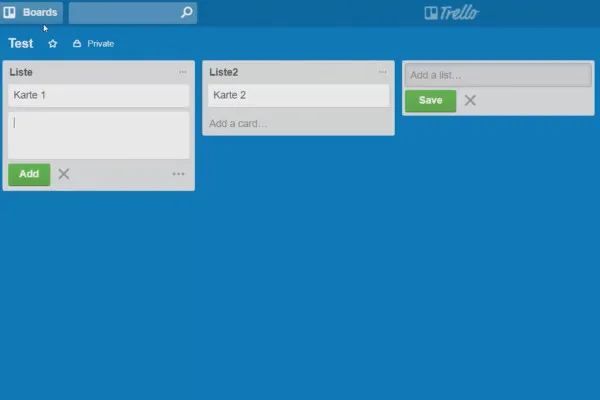
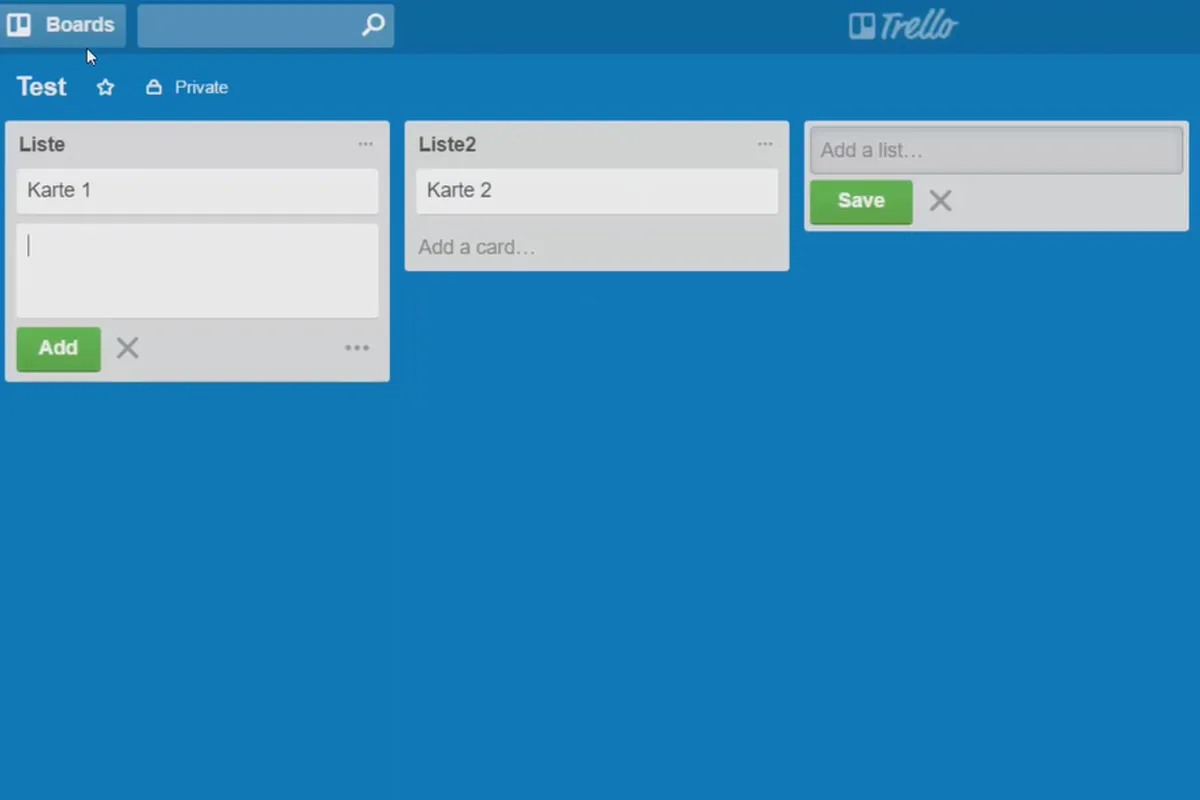
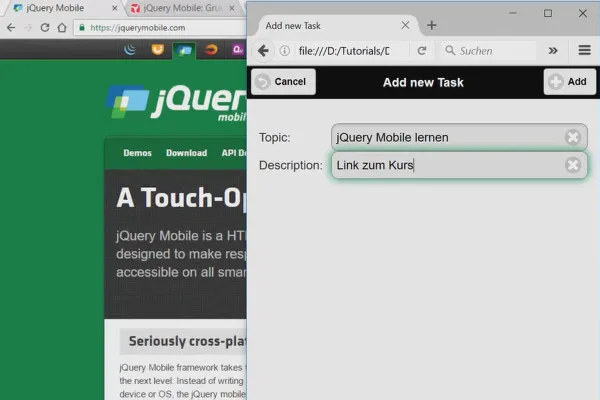
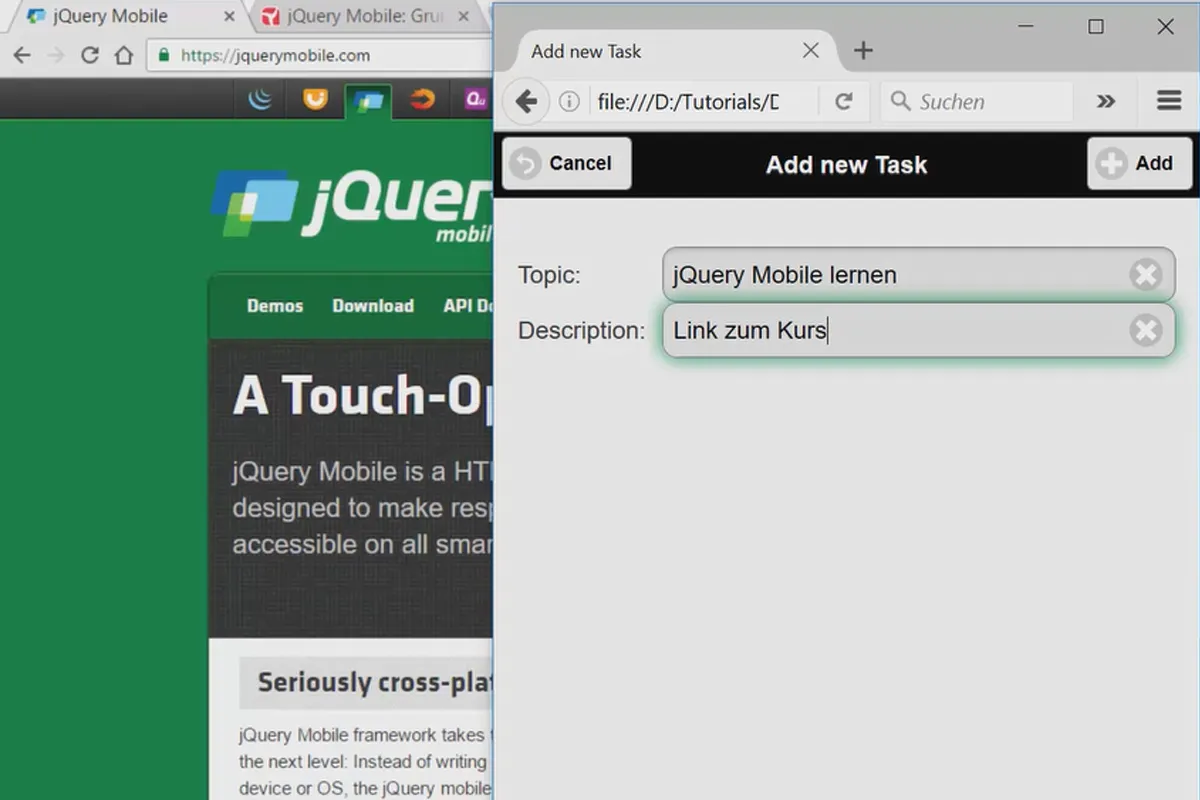
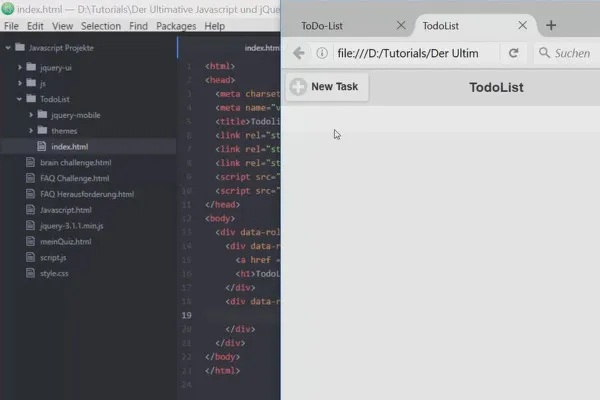
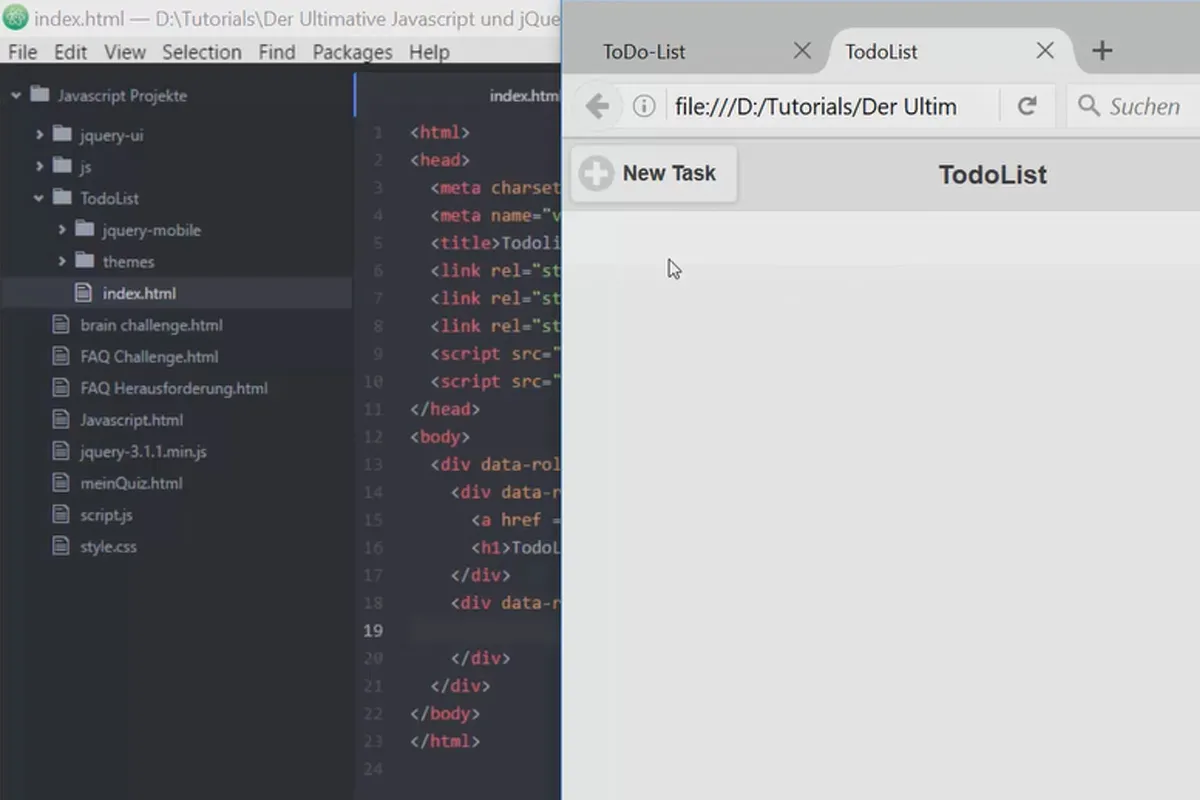
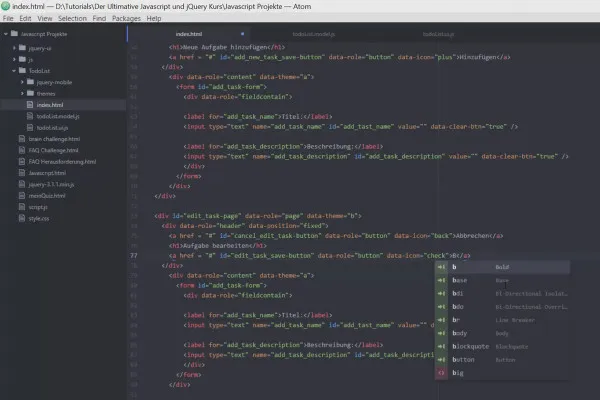
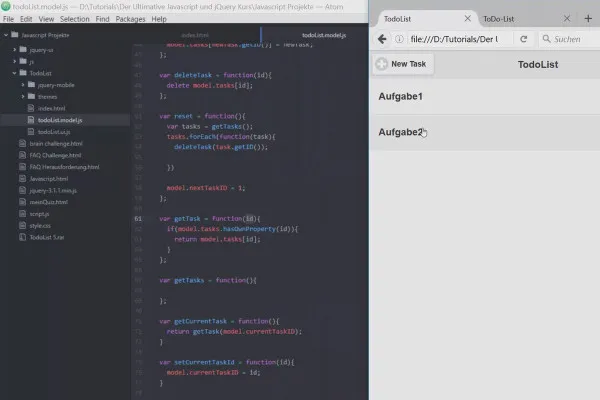
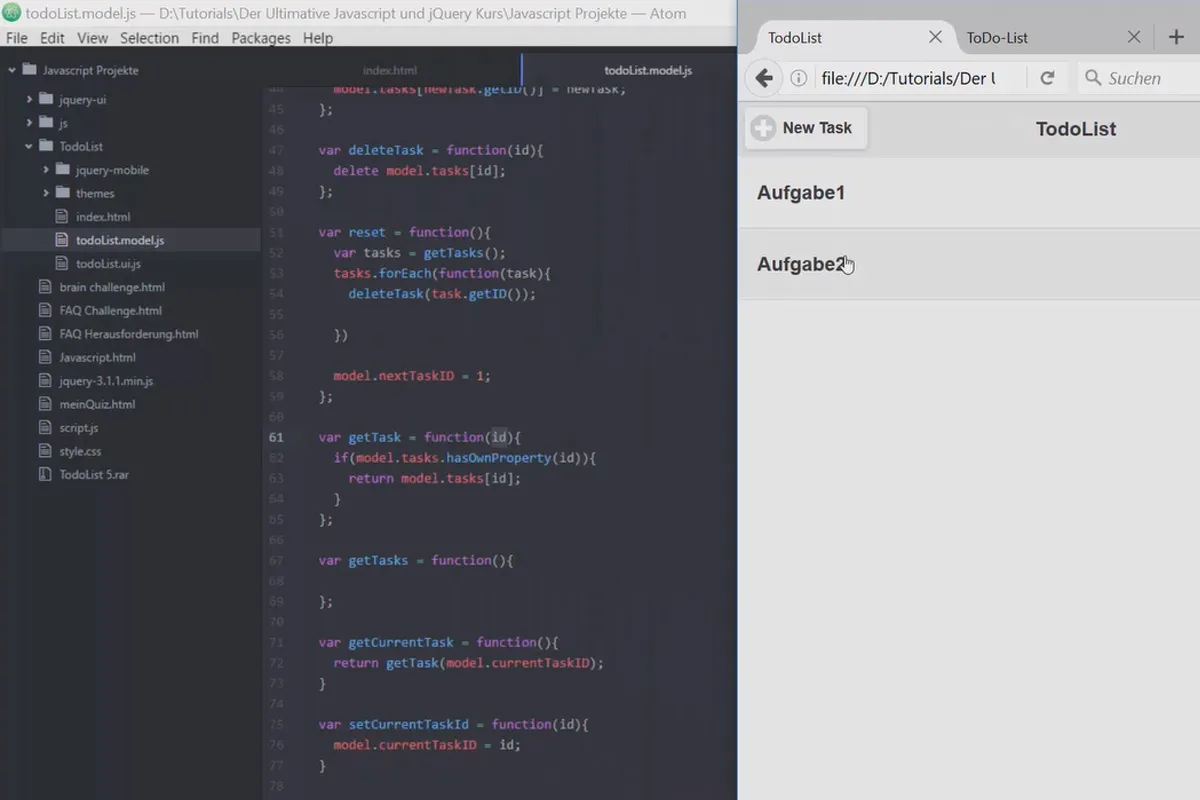
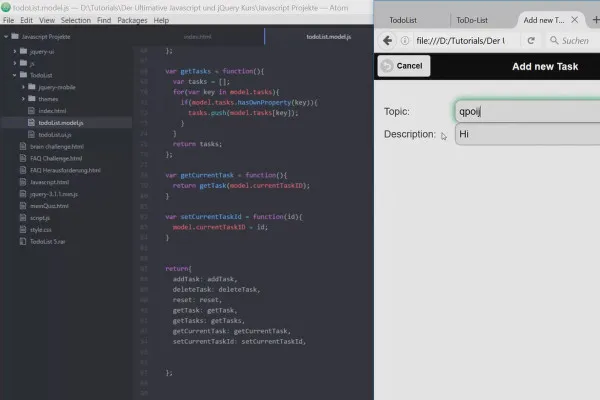
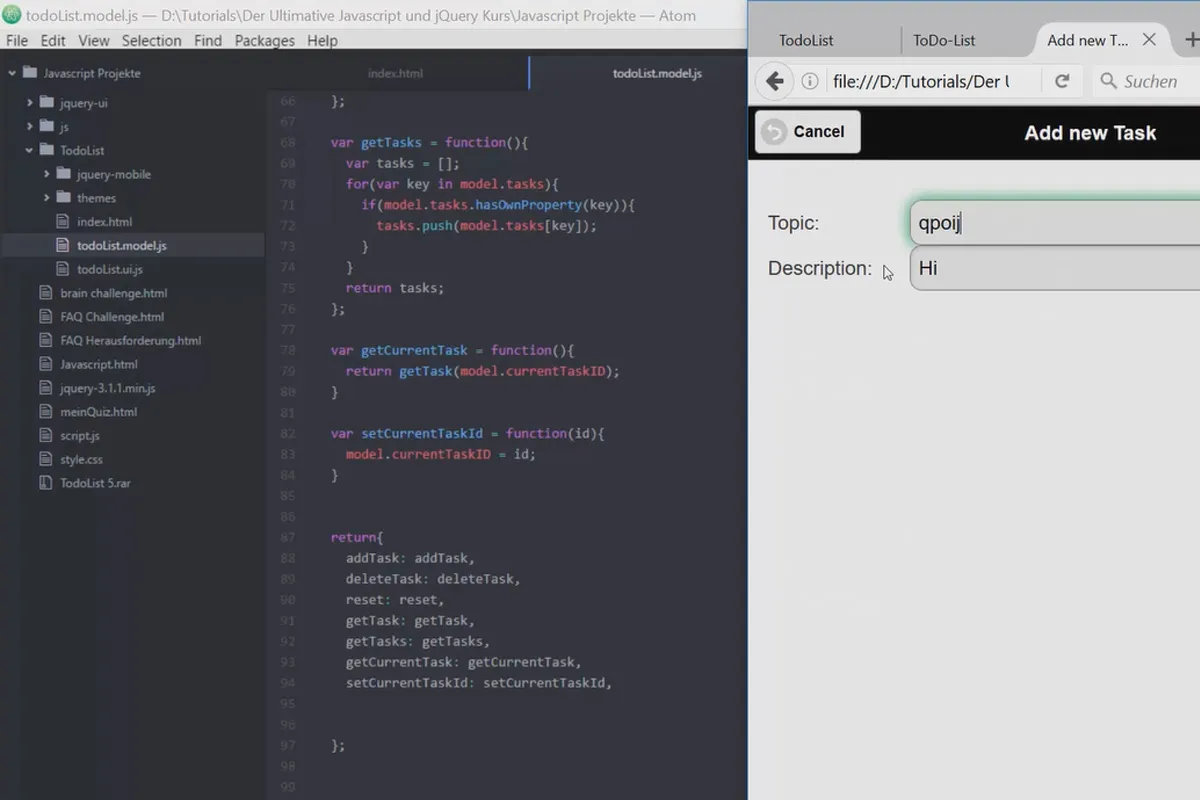
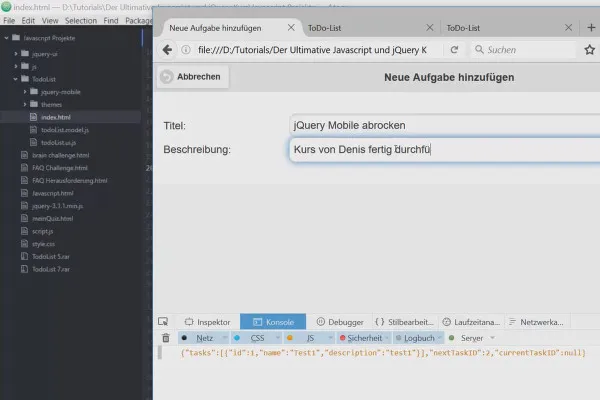
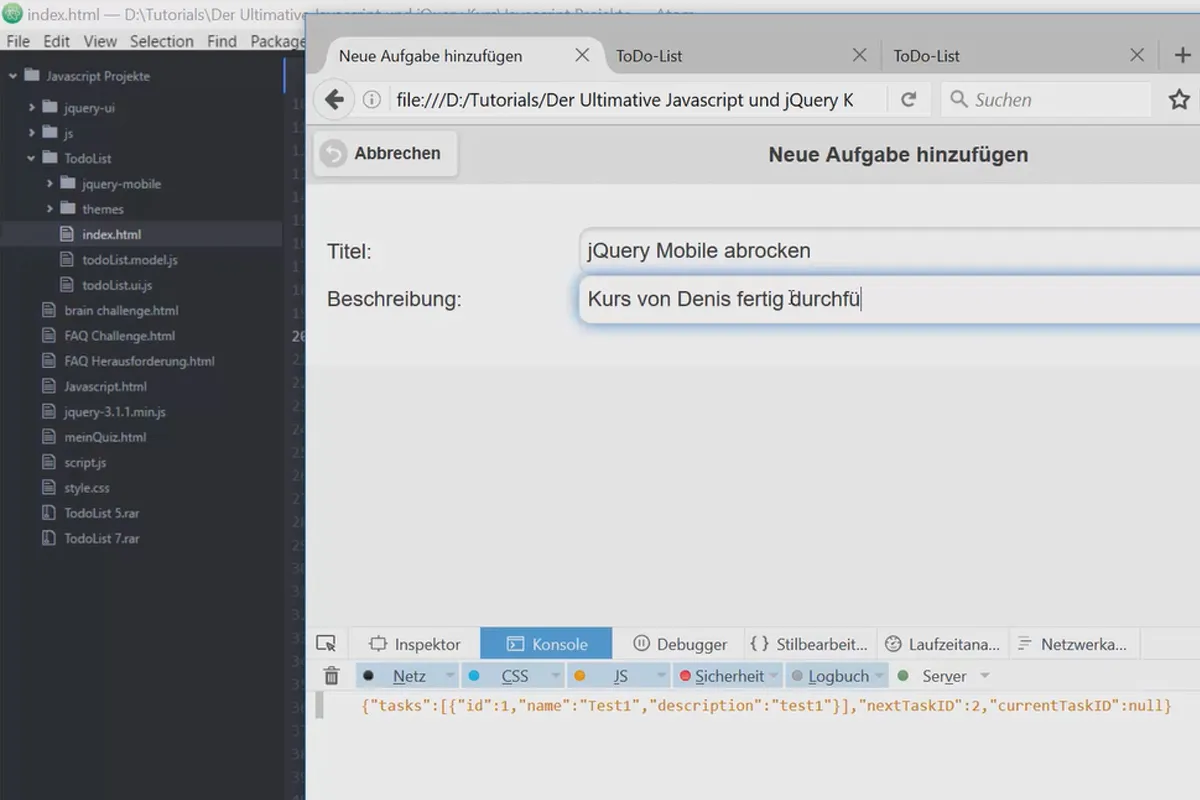
Training: To-do-lijst - het jQuery Mobile-programma
Details over de inhoud
De ultieme JavaScript-handleiding: JS en jQuery leren
JavaScript is een scripttaal, die alle mogelijkheden voor je open houdt. Zo kun je bijvoorbeeld apps ontwikkelen die op verschillende apparaten werken, of je eigen gamewerelden ontwikkelen in combinatie met de game-engine Unity. Met de JavaScript-bibliotheek jQuery voeg je uiteindelijk ook een uitbreidende kroon toe aan je websites.
Denis Panjuta, zelf een enthousiaste en ervaren programmeur, deelt zijn uitgebreide kennis in deze handleiding met jou. Het doel: of je nu "vanaf nul" begint of al voorkennis hebt – aan het einde kun je meteen je ideeën realiseren.
Grondslagen van JavaScript en objectgeoriënteerd programmeren
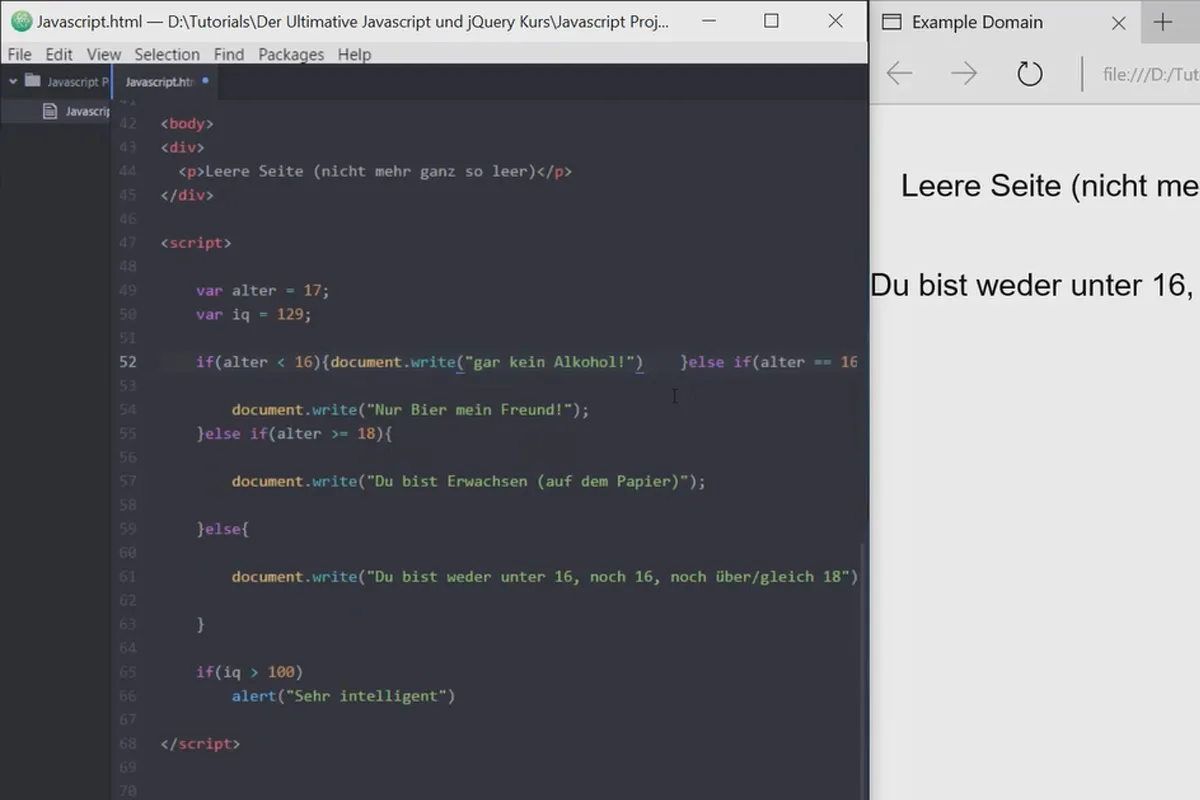
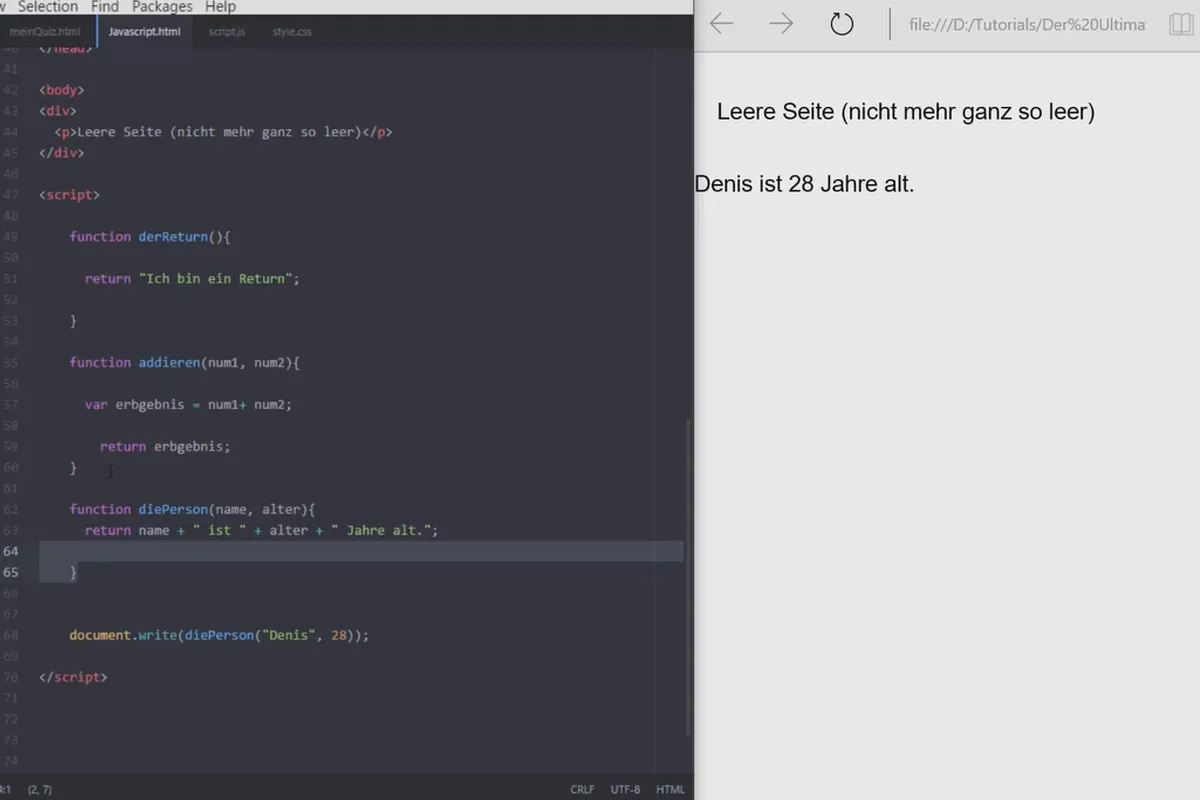
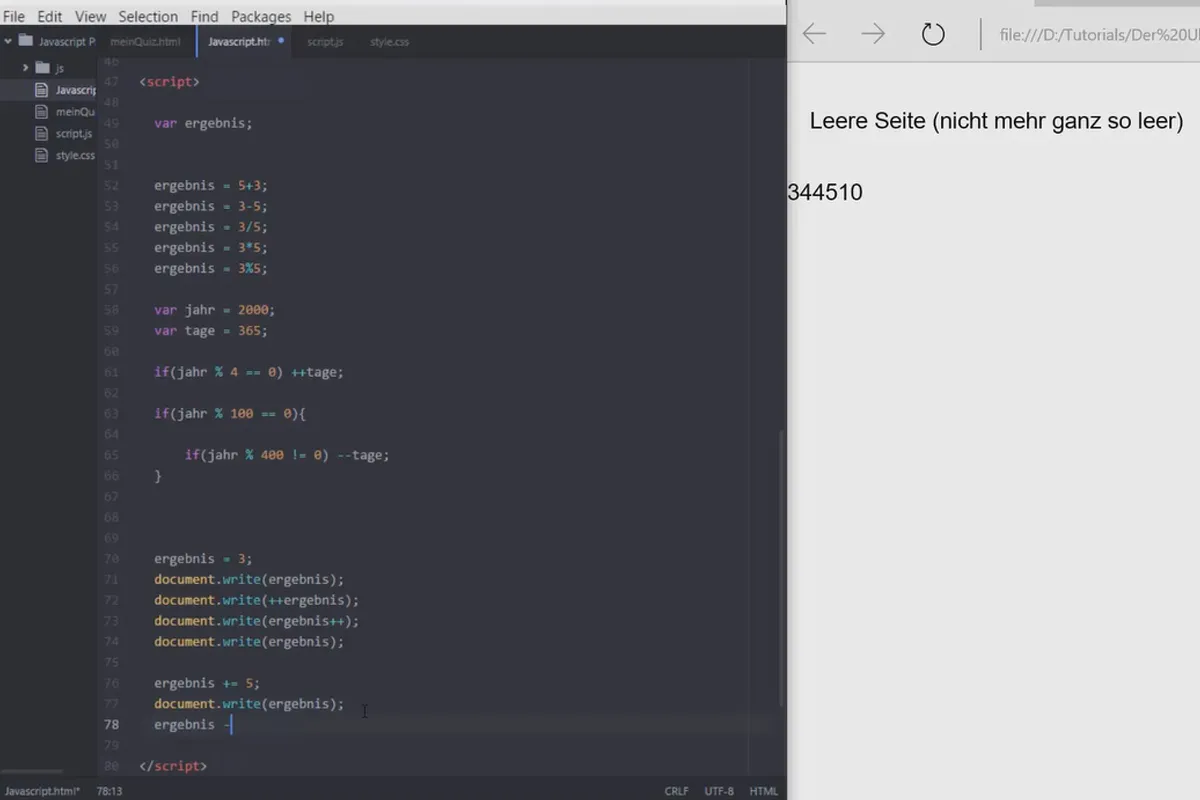
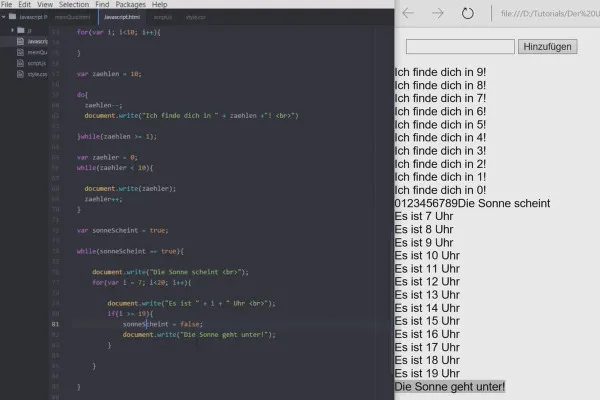
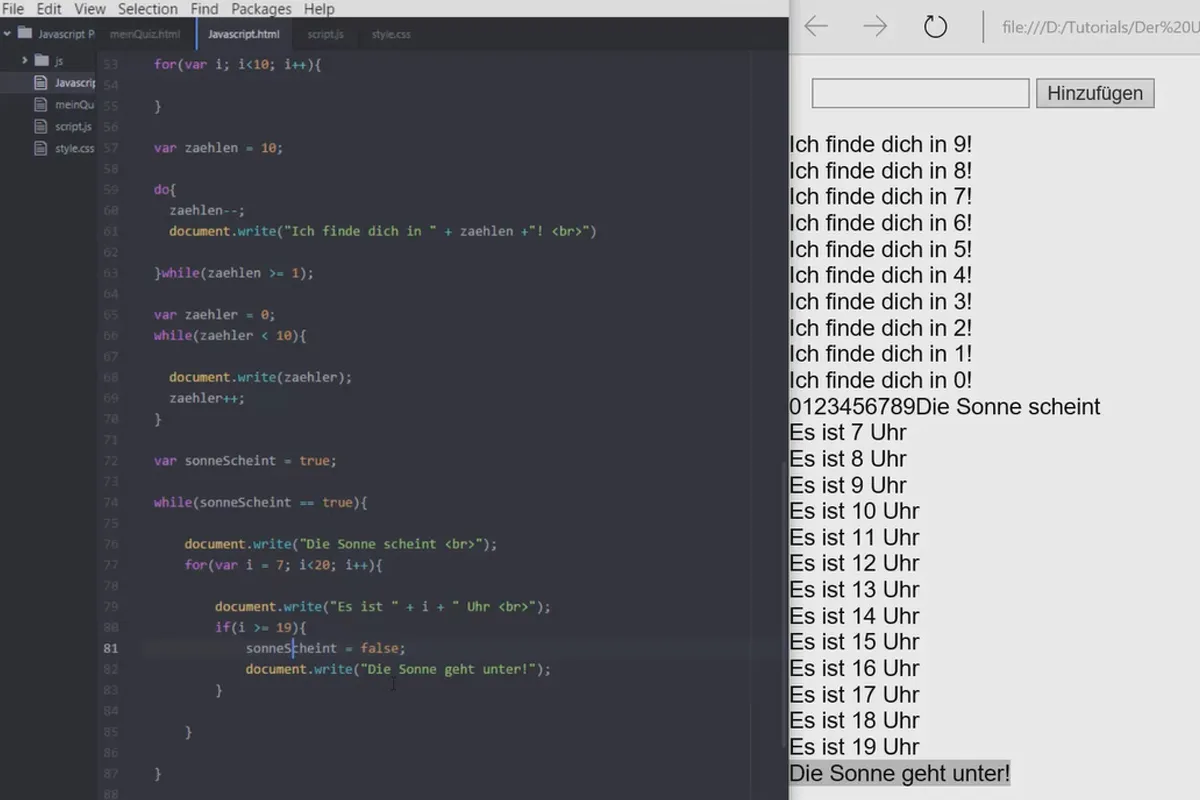
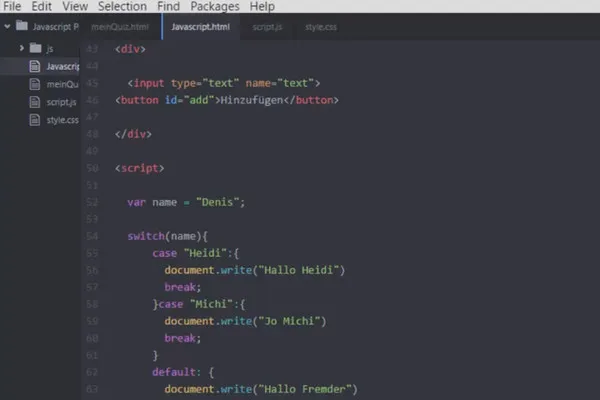
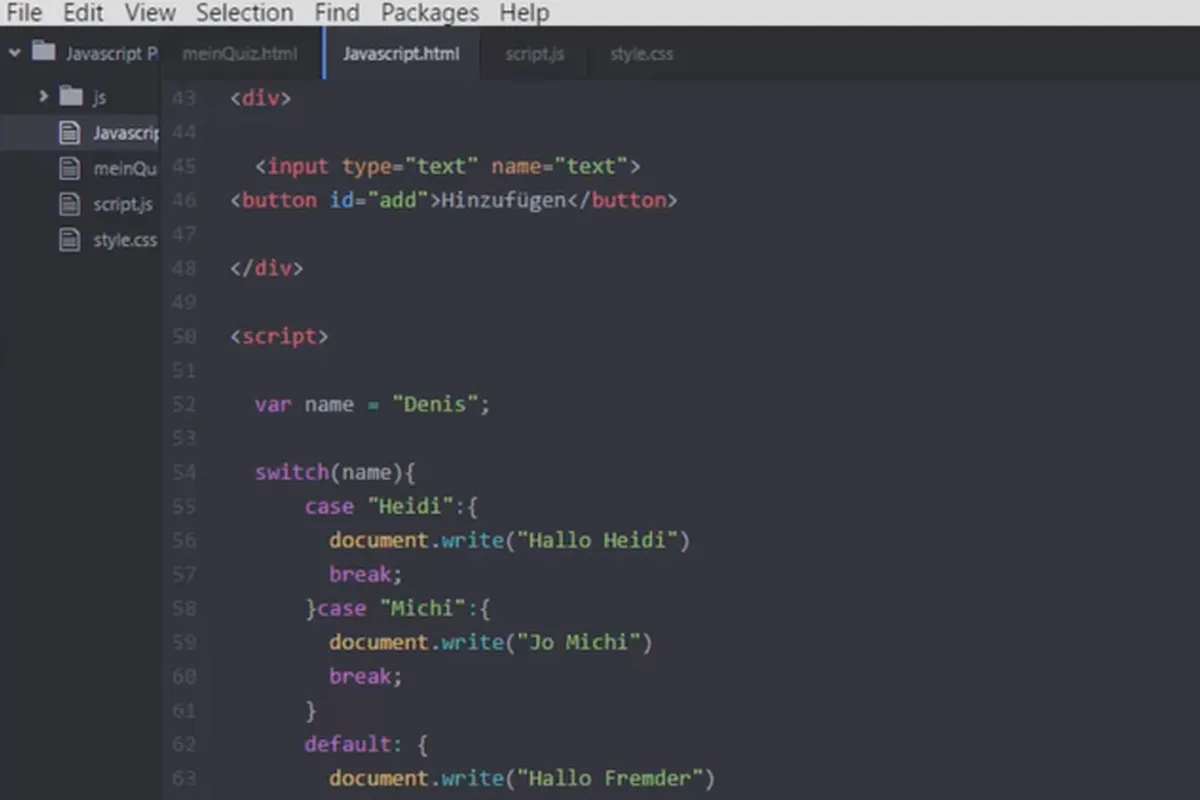
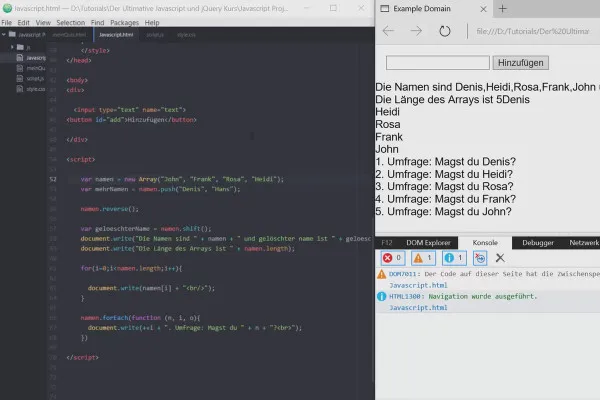
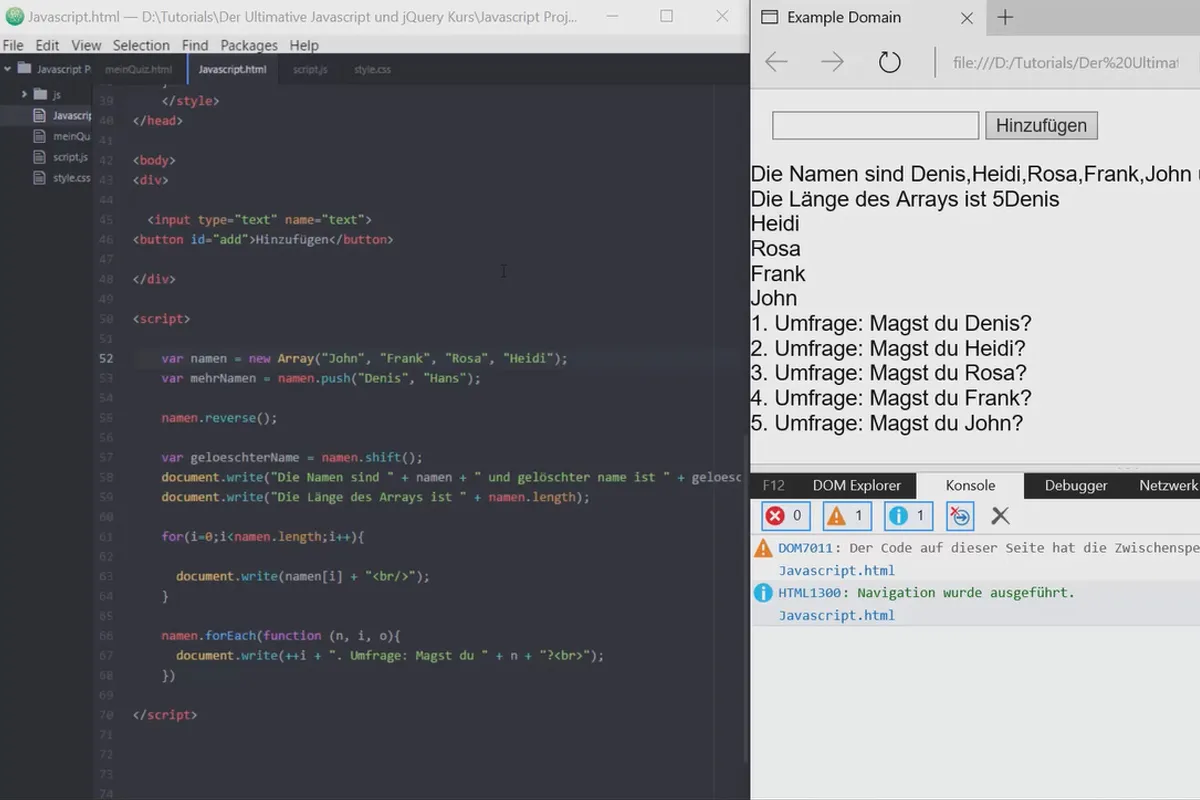
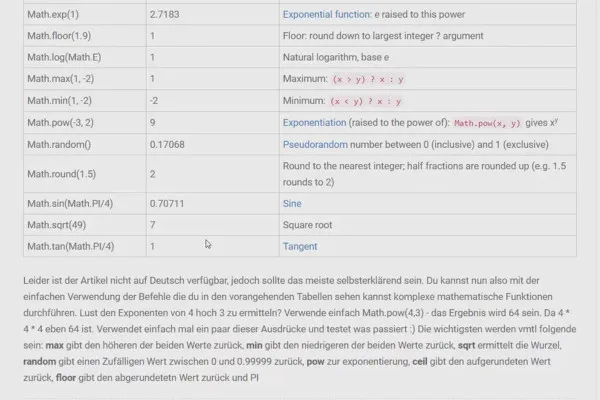
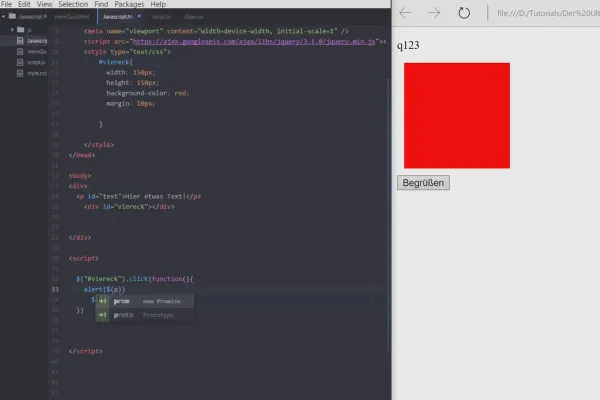
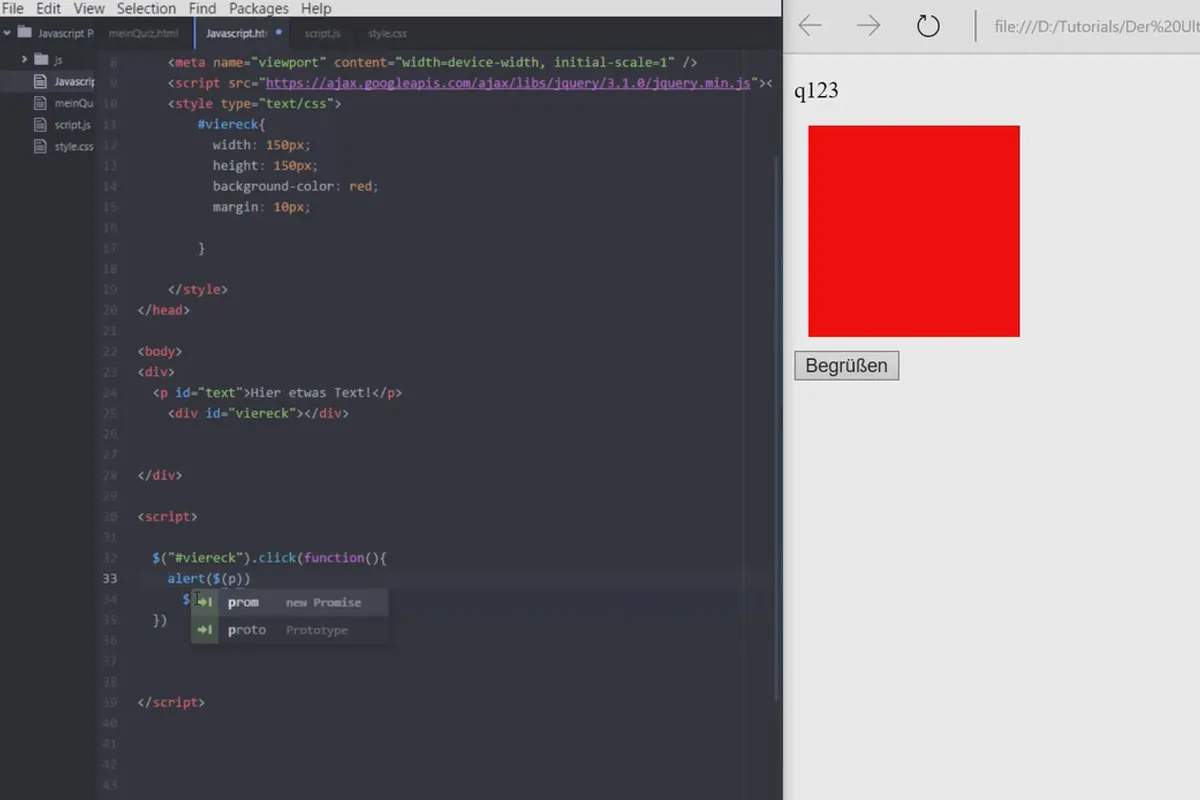
In totaal omvat de training meer dan 10,5 uur en bevat 52 videolessen. In twee introductiehoofdstukken leer je eerst de grondslagen van JavaScript, zodat je bijvoorbeeld lussen, voorwaarden, arrays of statements goed kunt gebruiken.
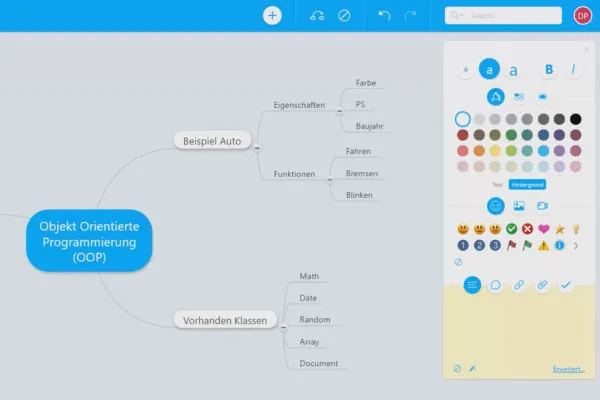
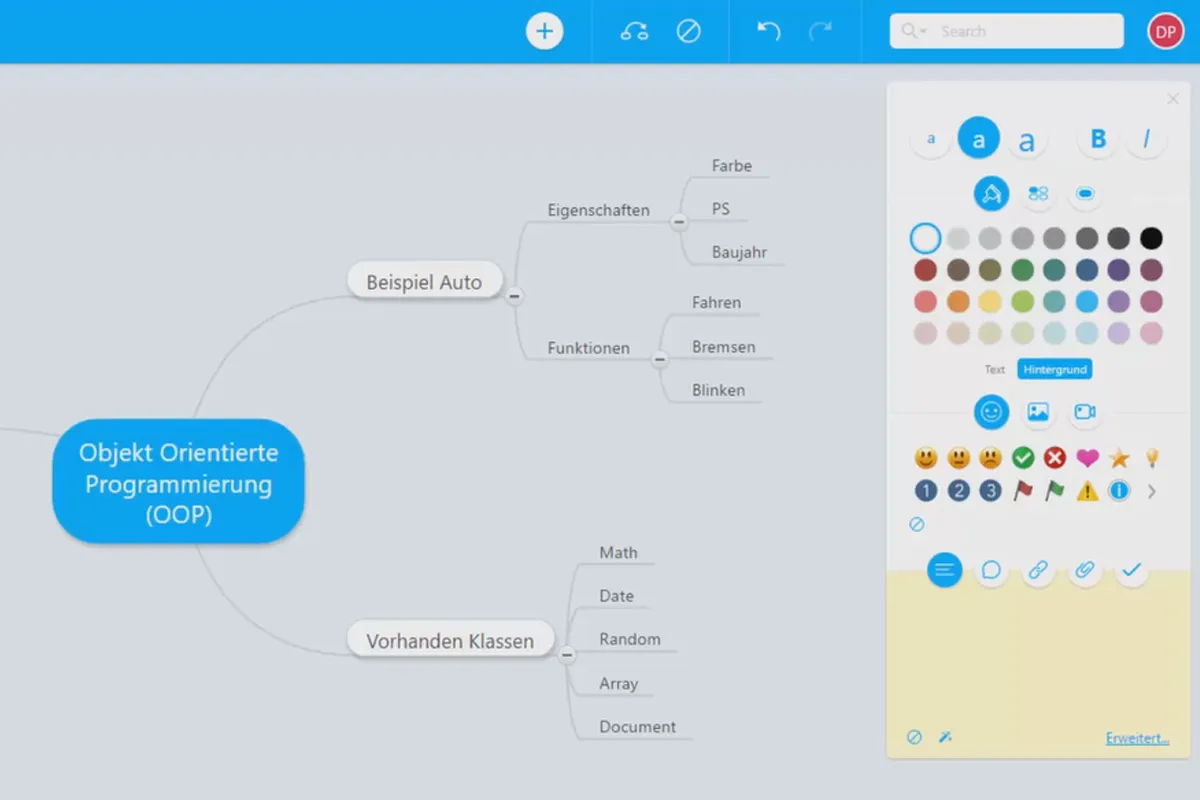
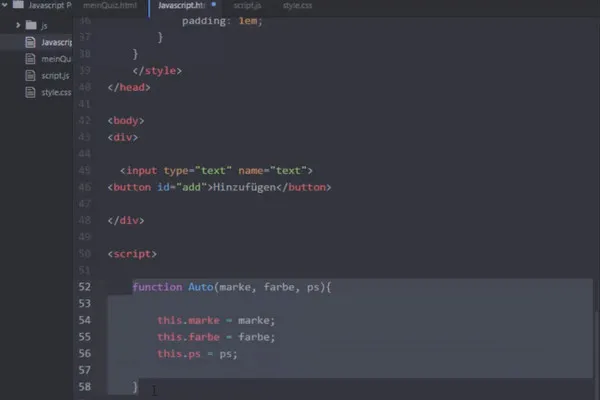
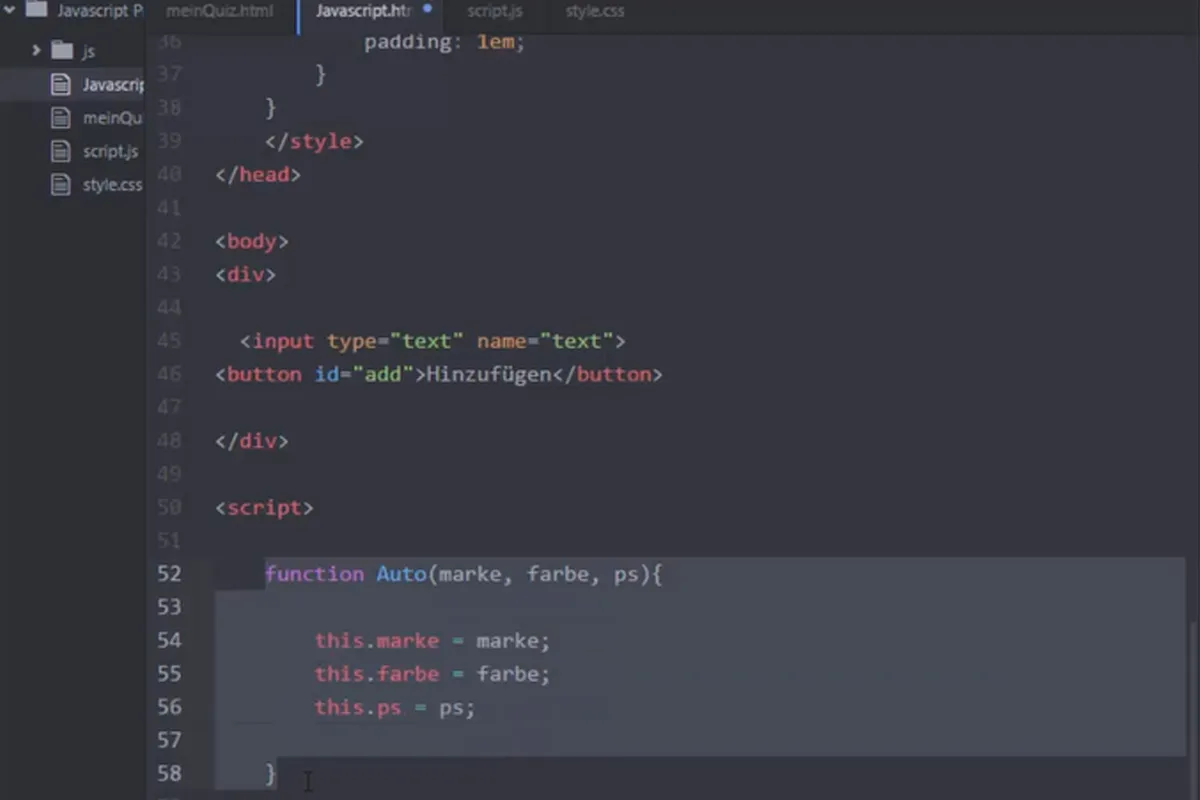
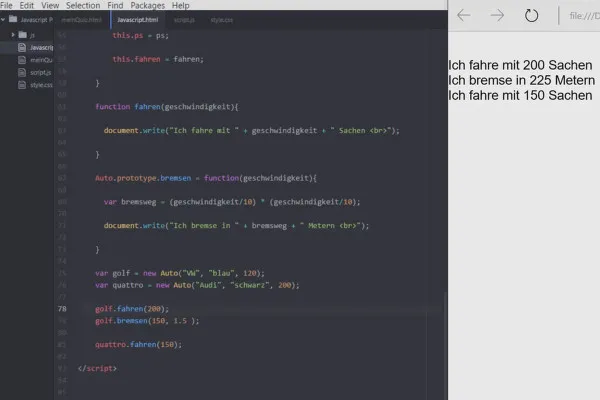
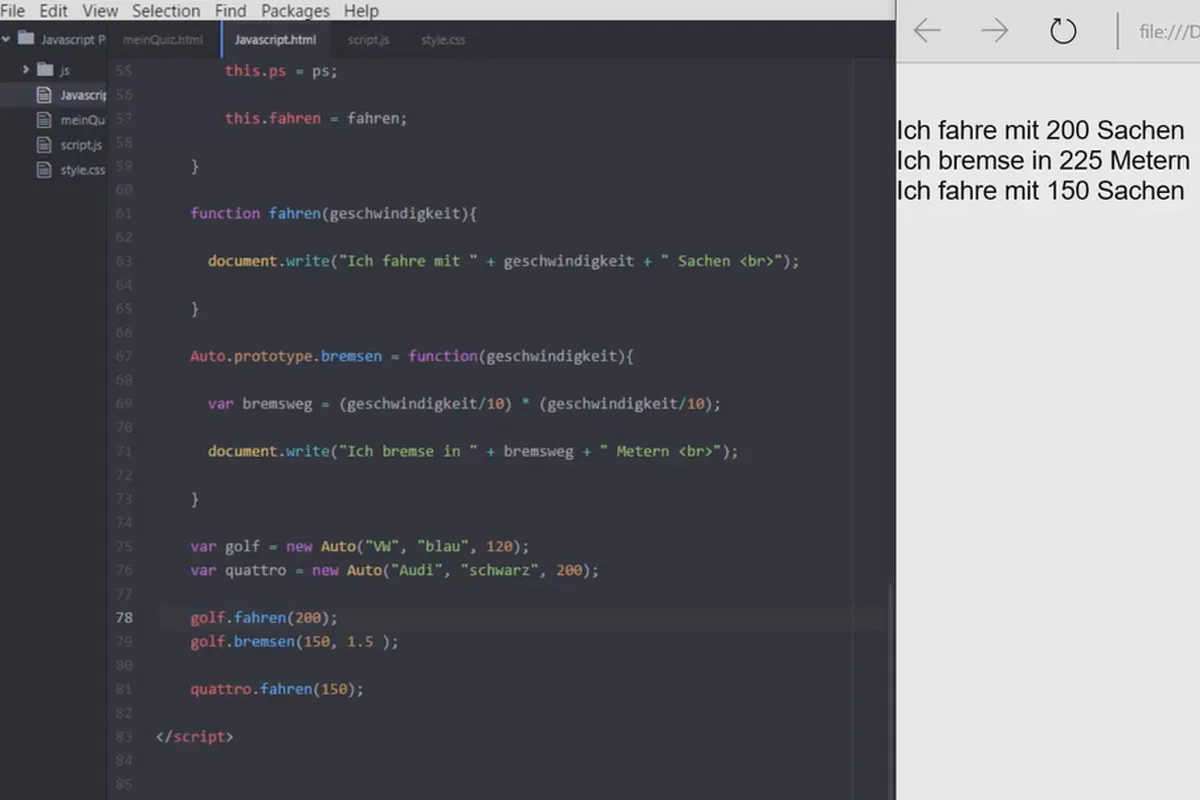
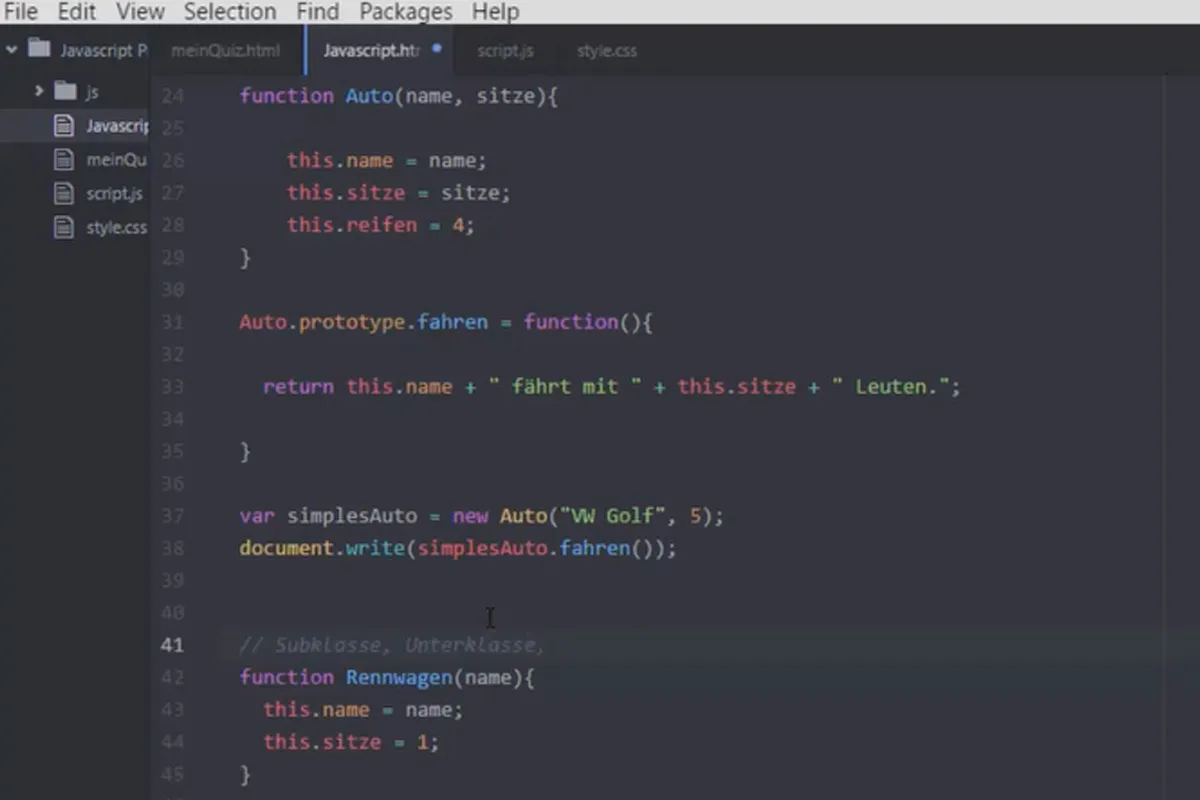
Om het volledige potentieel van de scripttaal te benutten, gaat je trainer ook uitgebreid in op de objectgeoriënteerd programmeren. Wat zijn objecten? Hoe maak je ze aan? Welke functies zijn mogelijk? Na de training heb je de antwoorden en noodzakelijke knowhow tot je beschikking.
iQuery en jQuery UI
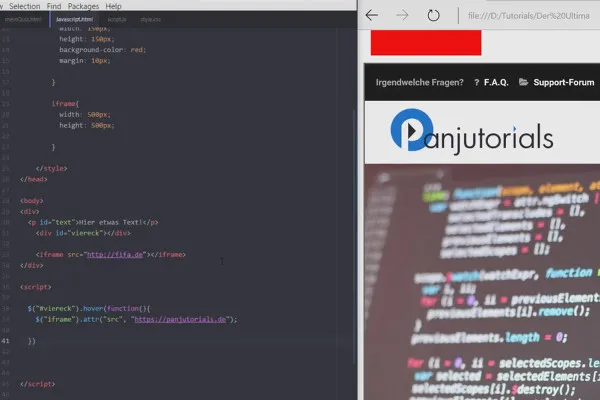
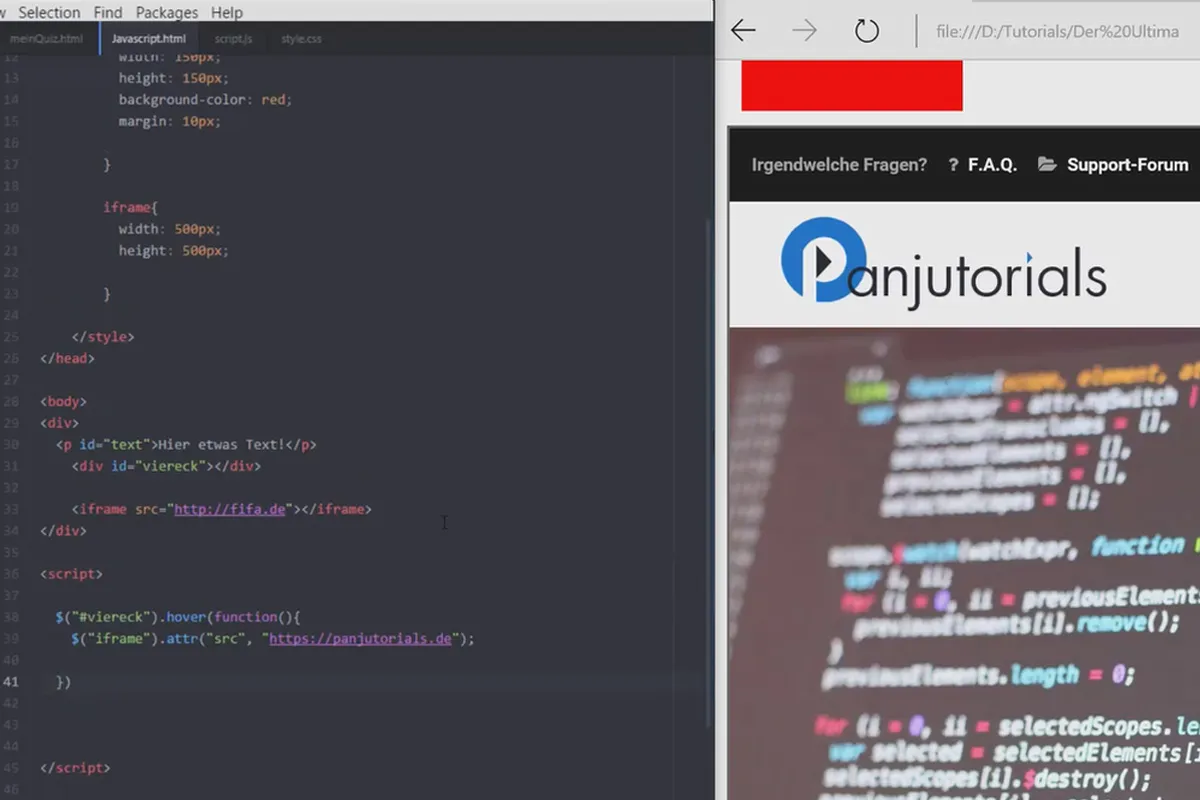
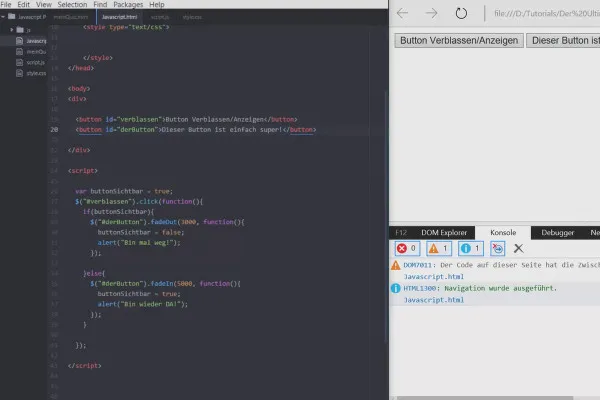
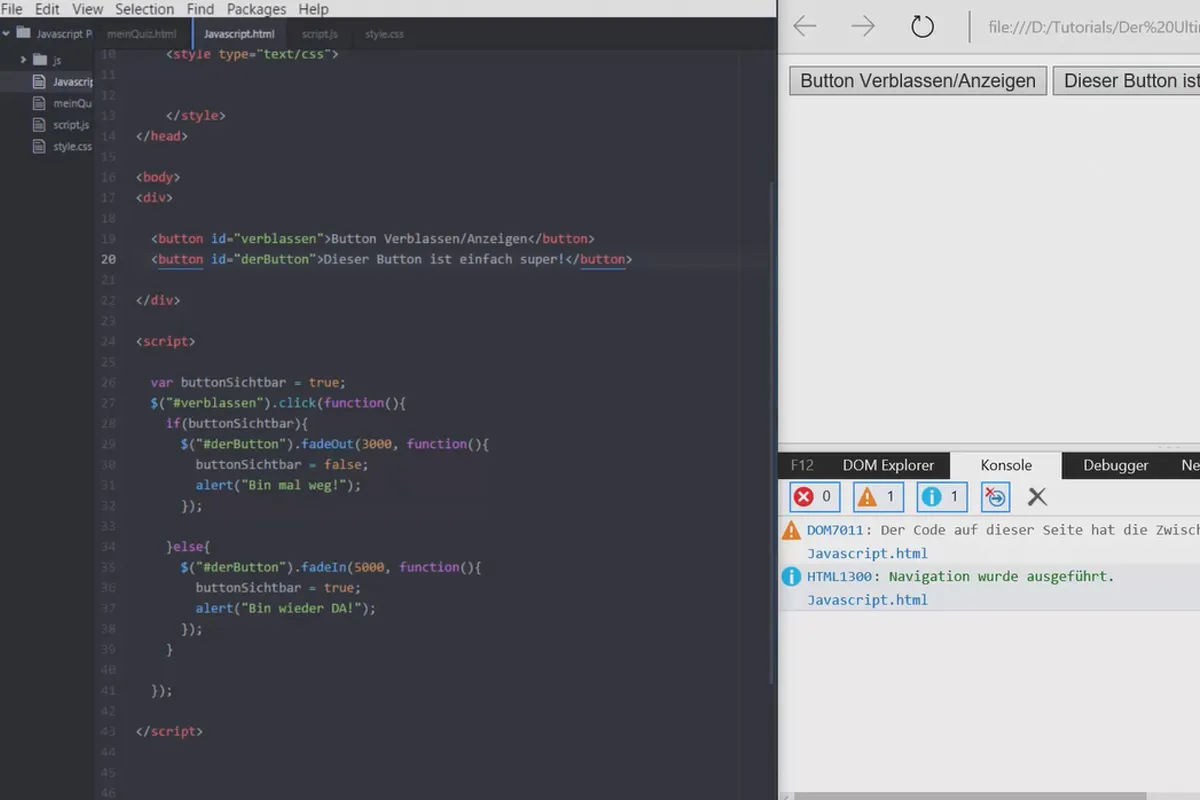
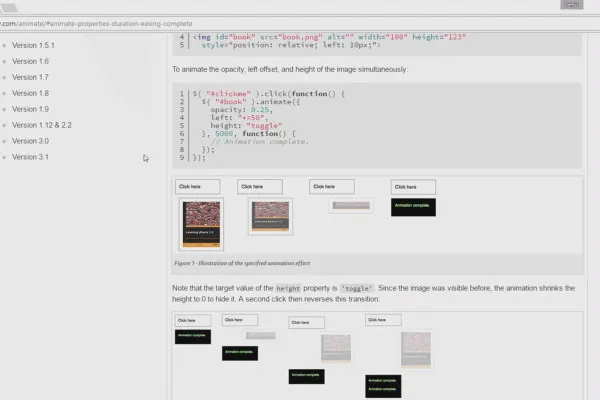
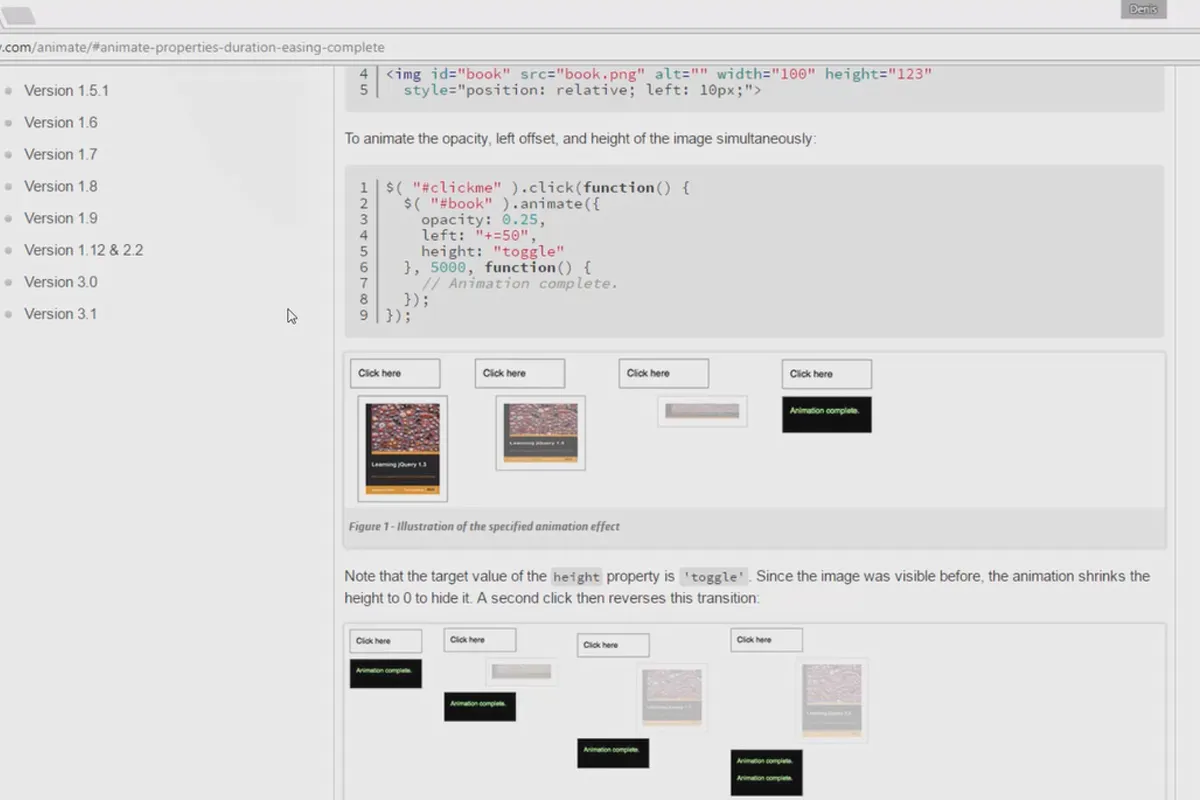
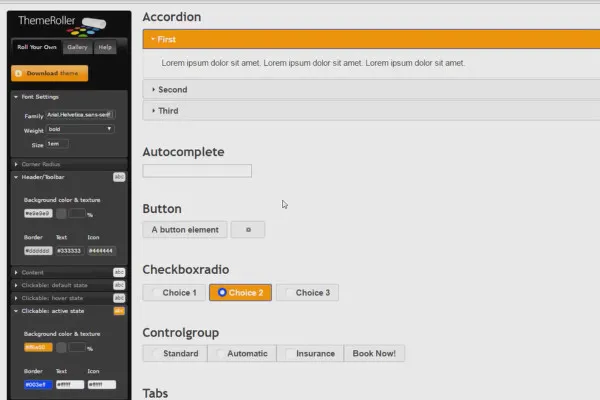
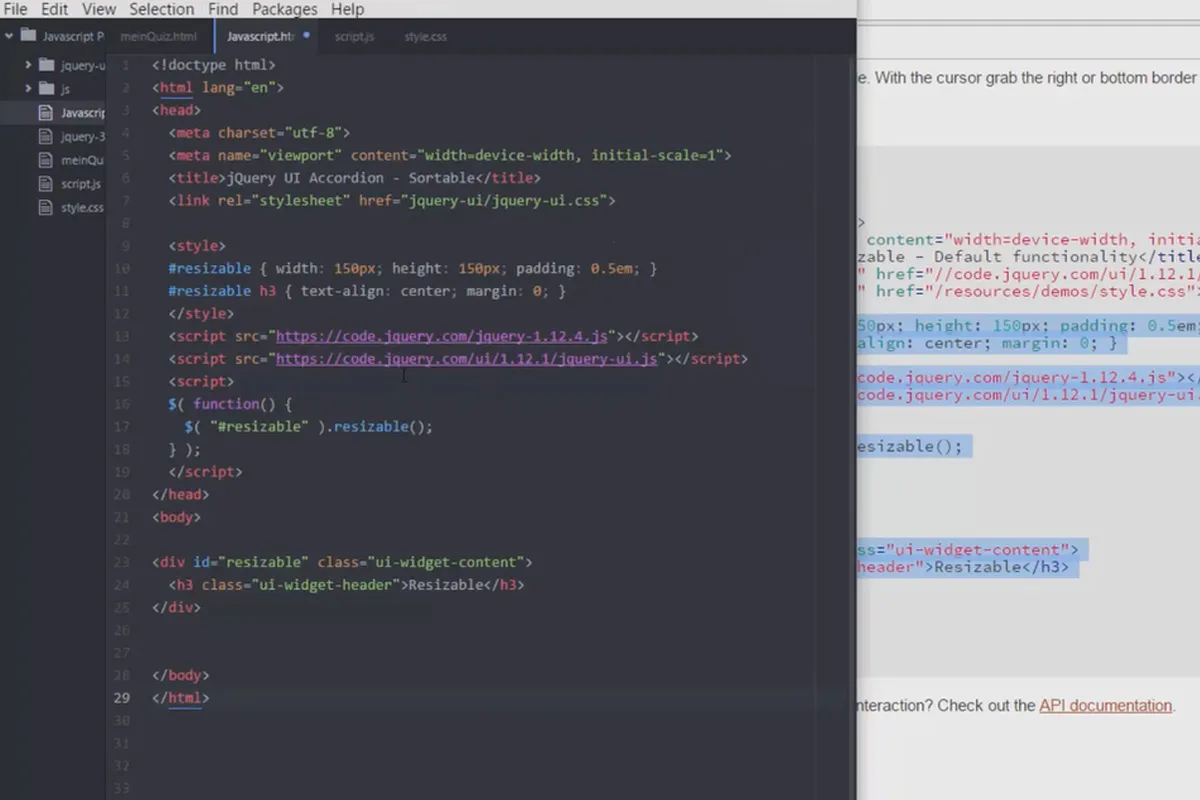
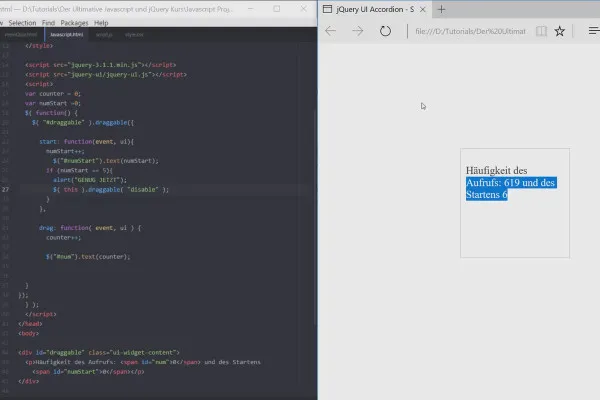
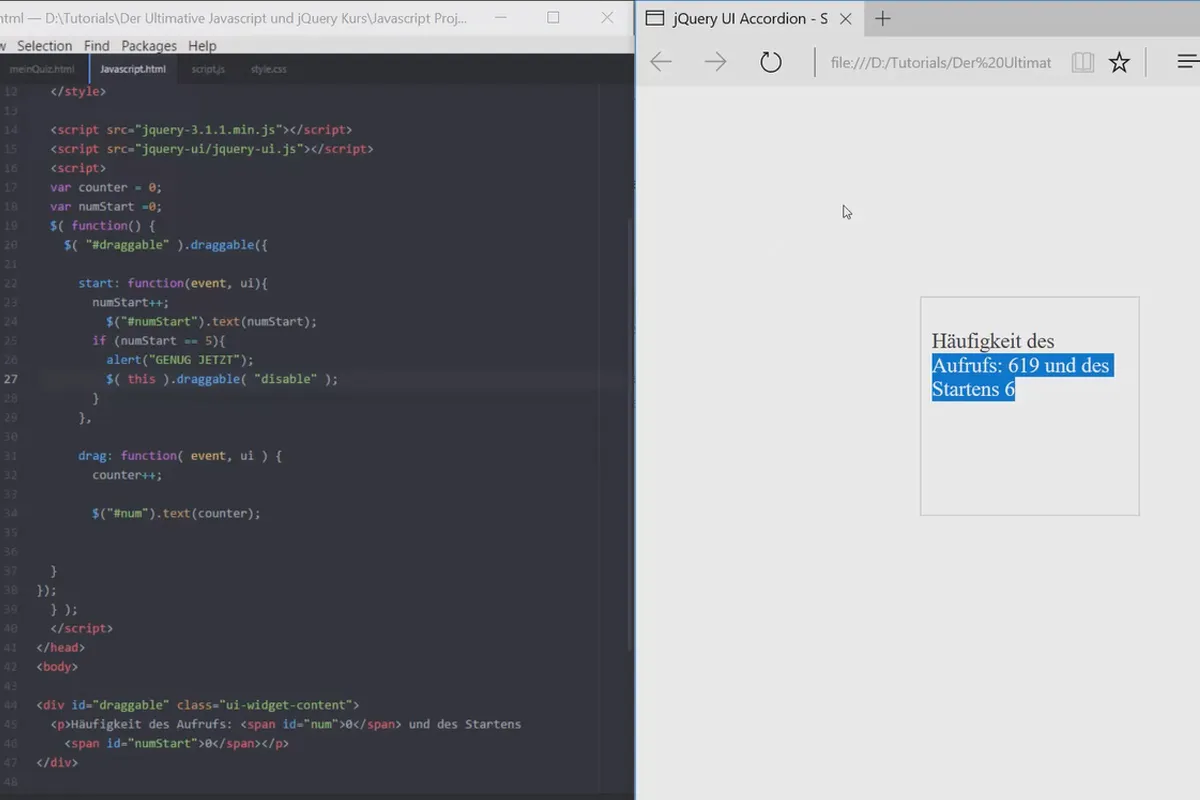
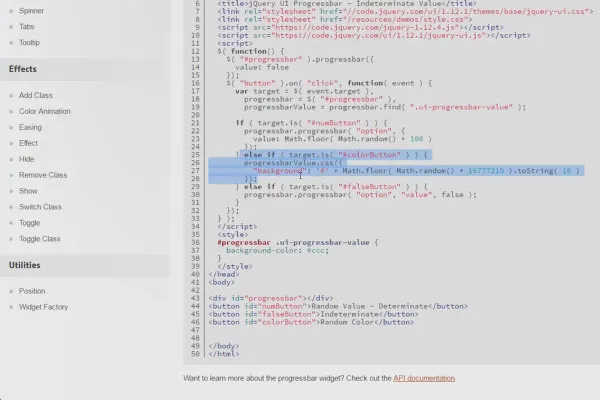
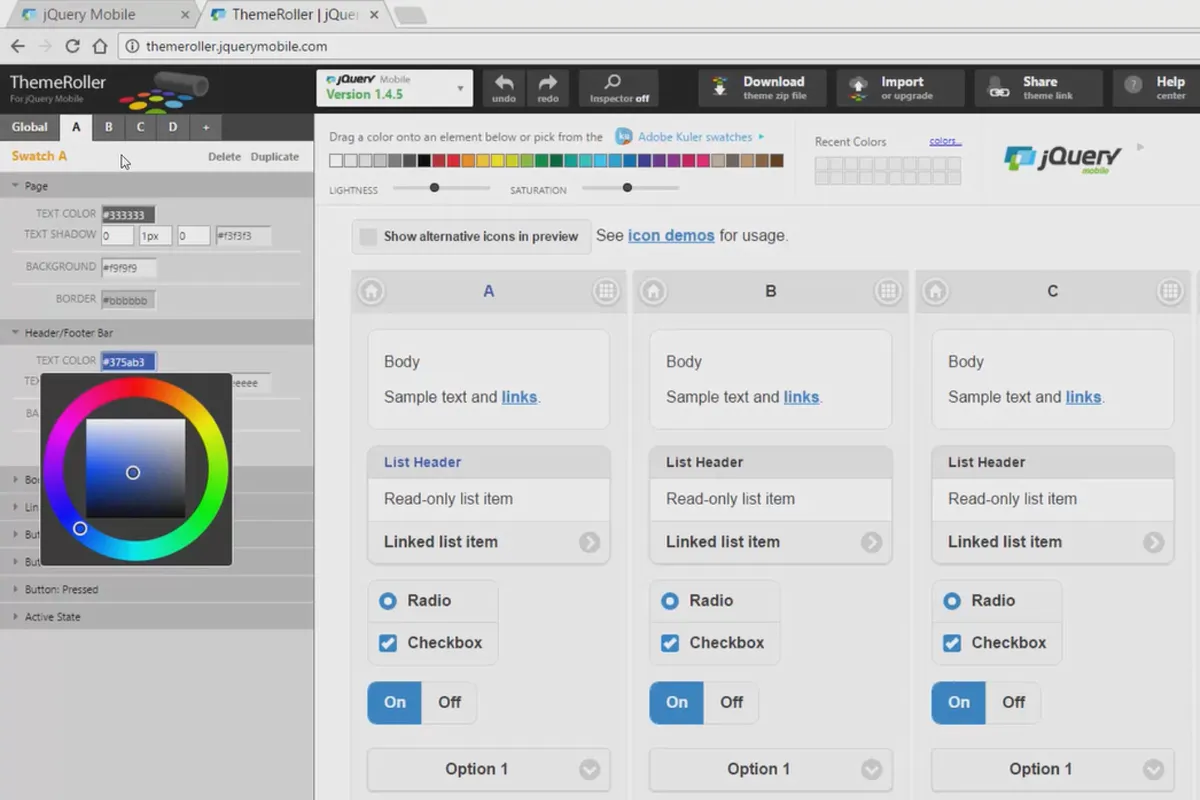
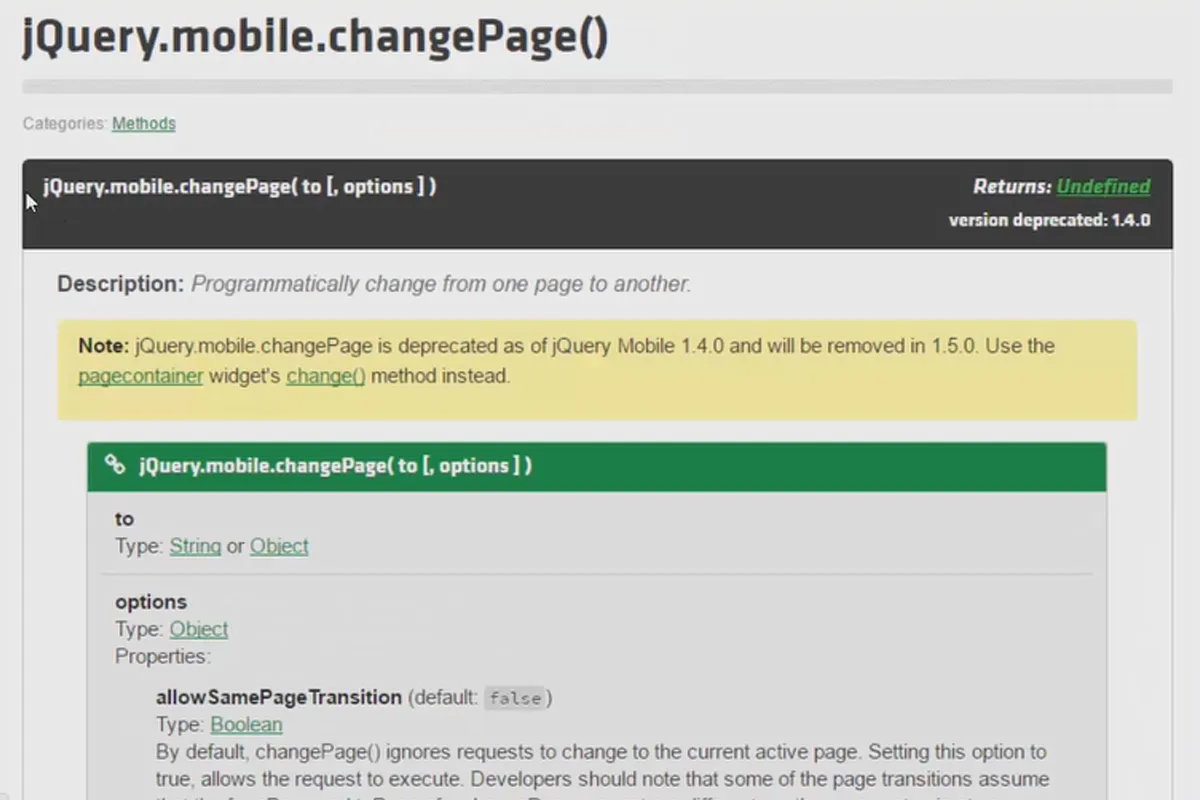
Vervolgens maak je gebruik van de mogelijkheden van jQuery en jQuery UI. Beide stellen je onder andere in staat om de vormgeving van websites te verbeteren, knoppen in en uit te schakelen, animaties te maken of voortgangsbalken toe te voegen waarmee gebruikers van je website kunnen zien in welke stap van een proces ze zich bevinden.
Een praktische videohandleiding
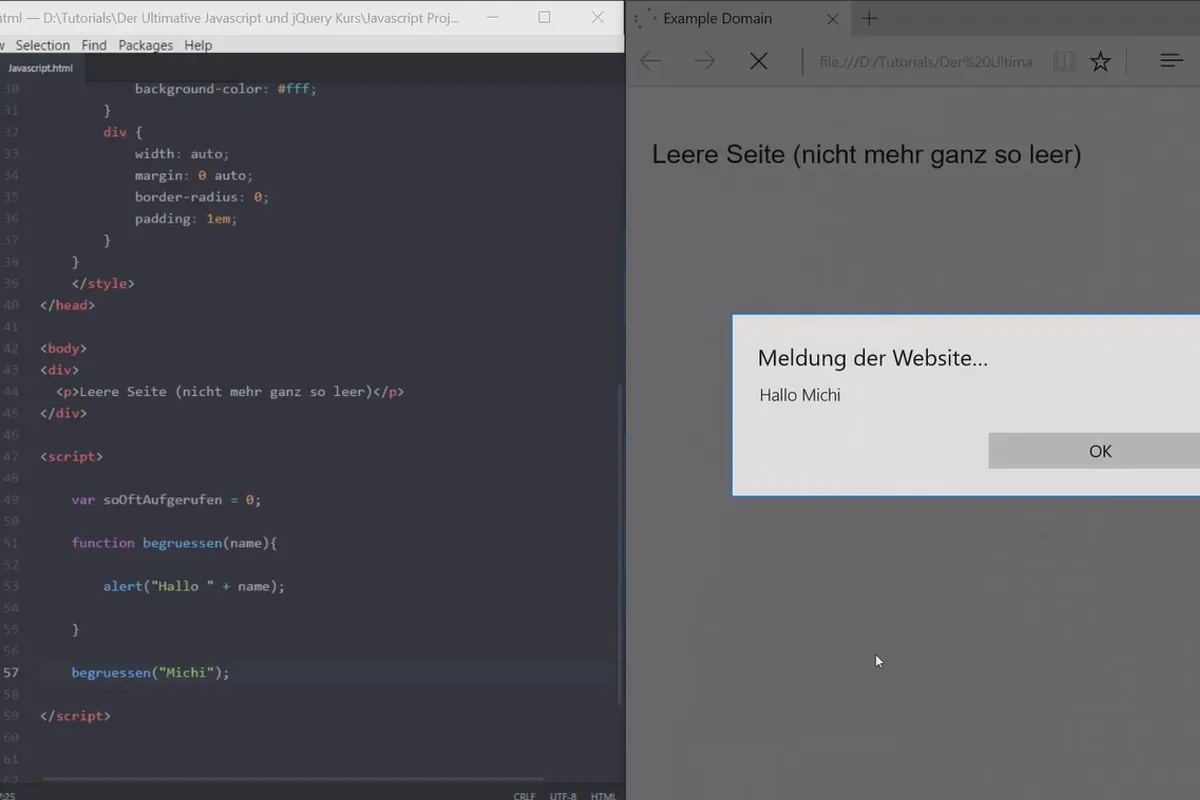
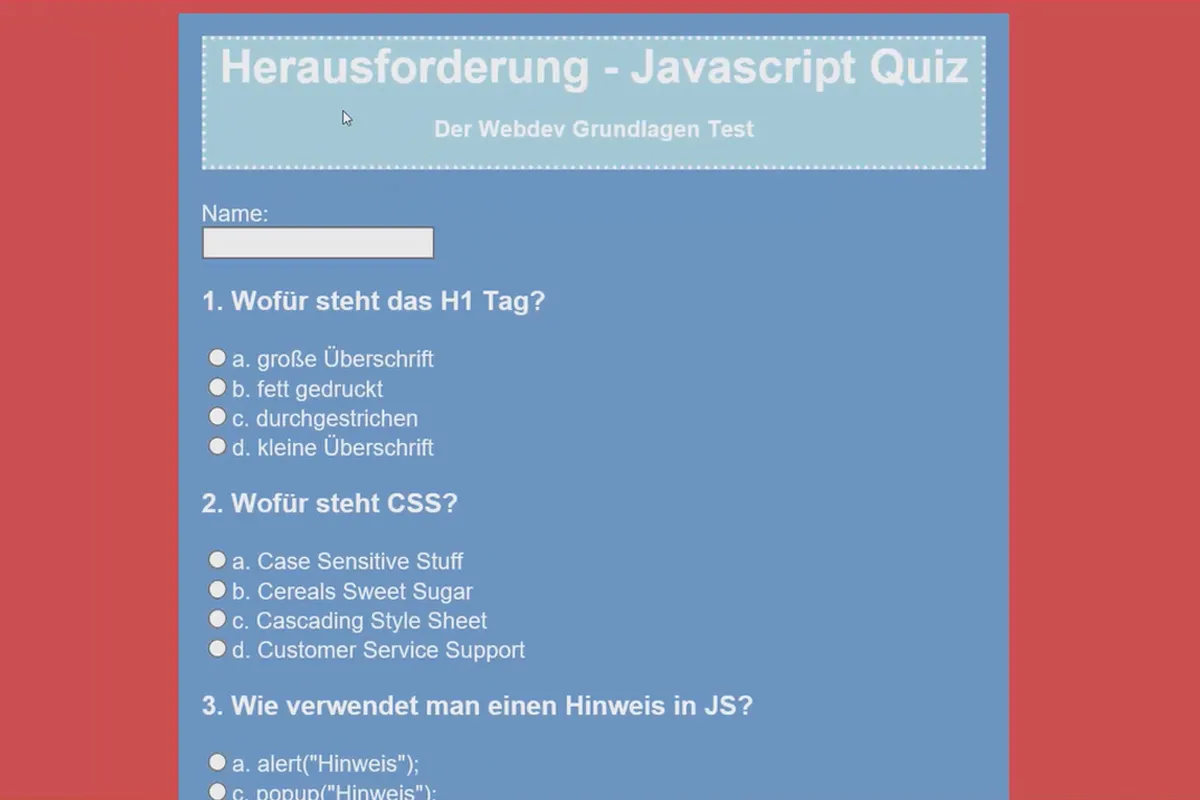
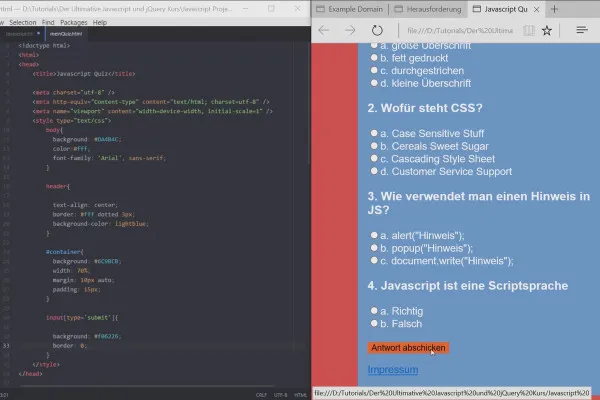
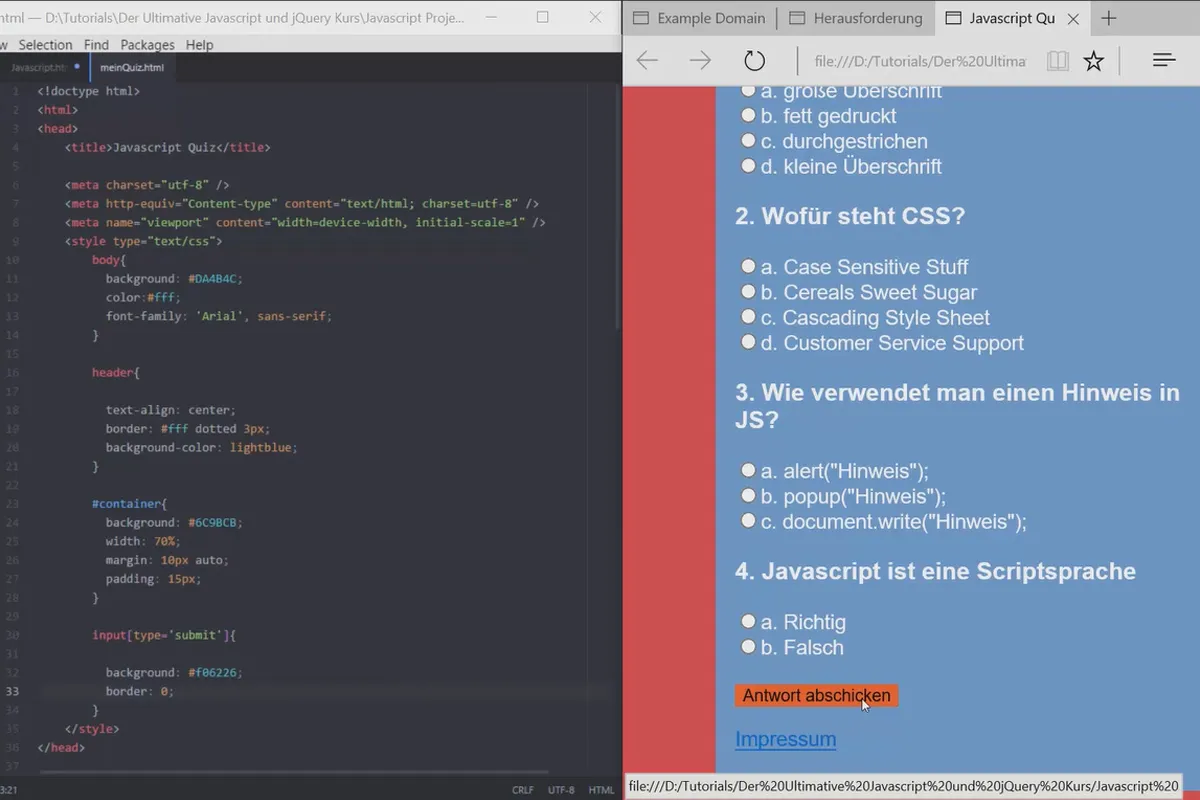
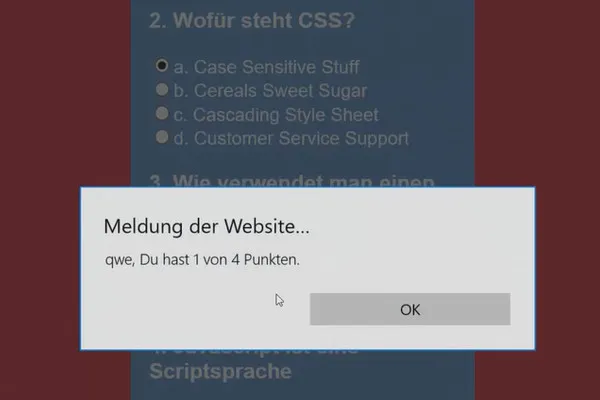
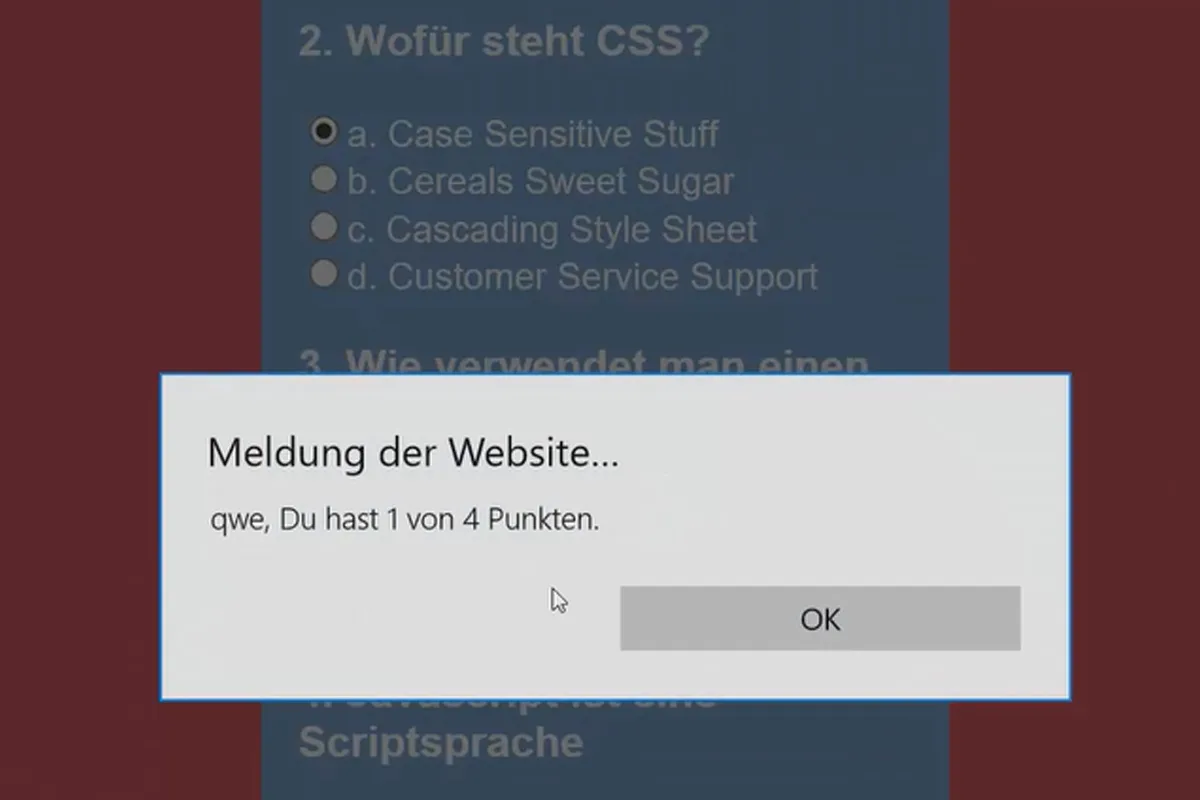
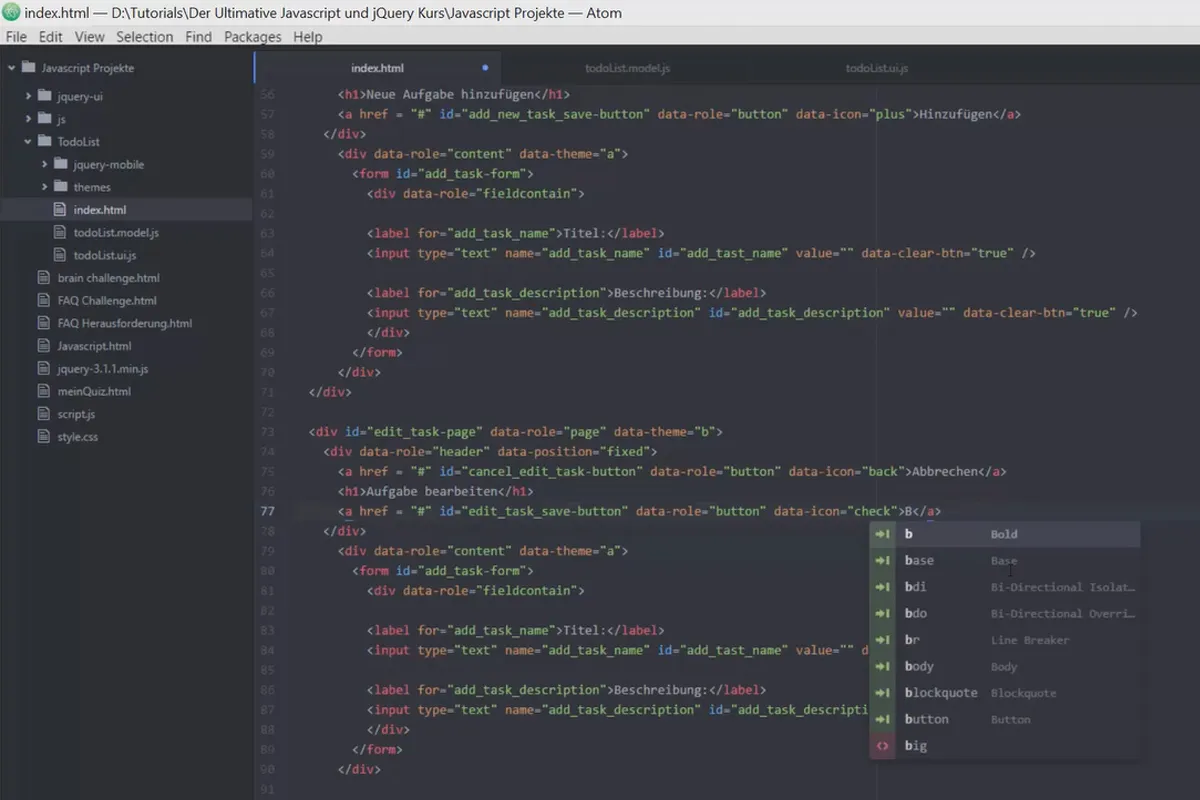
Theoretisch geleerd – versterkt door praktische toepassing – wordt de videohandleiding aangevuld met oefeningen, waarin je voor verschillende uitdagingen komt te staan: programmeer een quiz, ontwikkel een behendigheidsspel en maak een app voor een takenlijst. Hoe je dat doet, probeer je eerst zelf – en daarna leer je het in de verklarende video's.
Dit leer je in de JavaScript-handleiding
Als je nog geen enkele programmeerkennis hebt of andere programmeertalen beheerst, leer je een krachtige en tegelijk overzichtelijke scripttaal kennen. De uitleg gaat zo diep in op details dat zelfs degenen die al kennis hebben van JavaScript hun kennis kunnen verdiepen. Aan het einde van de handleiding ben je in staat om je ideeën uit te voeren. En tegelijkertijd verrijk je je cv met extra knowhow.
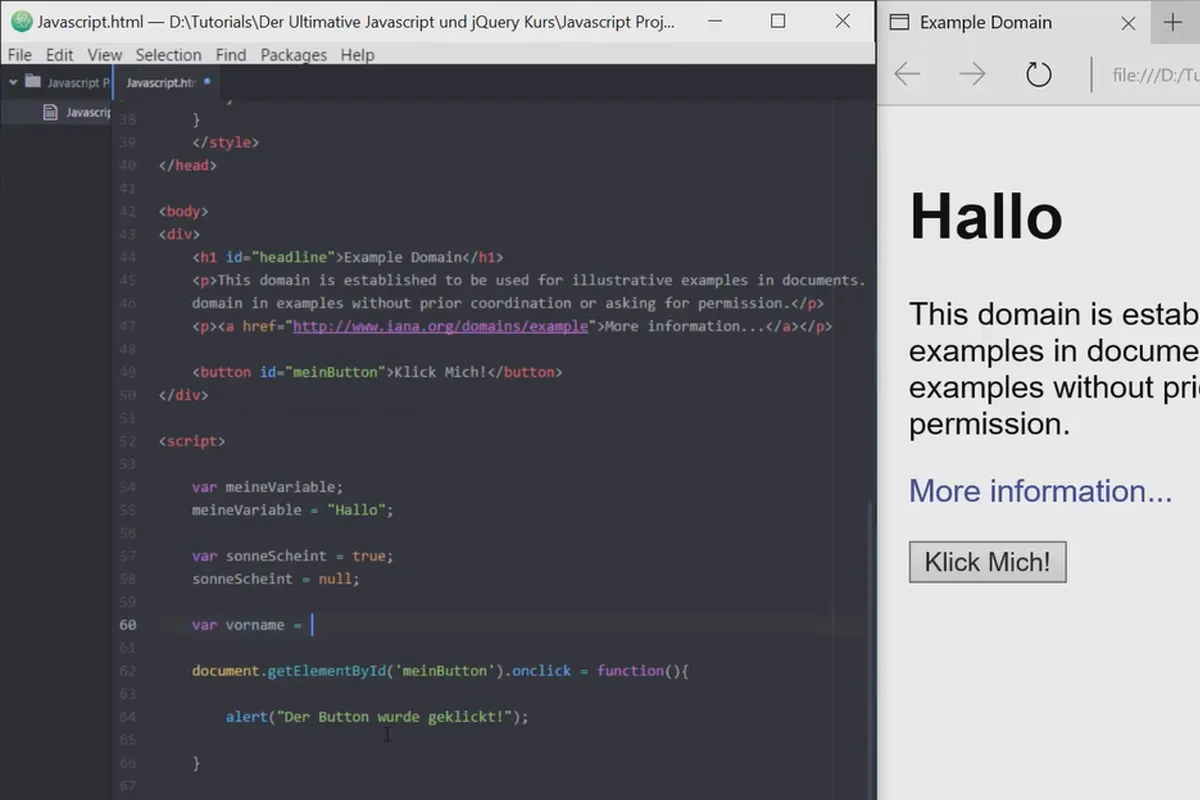
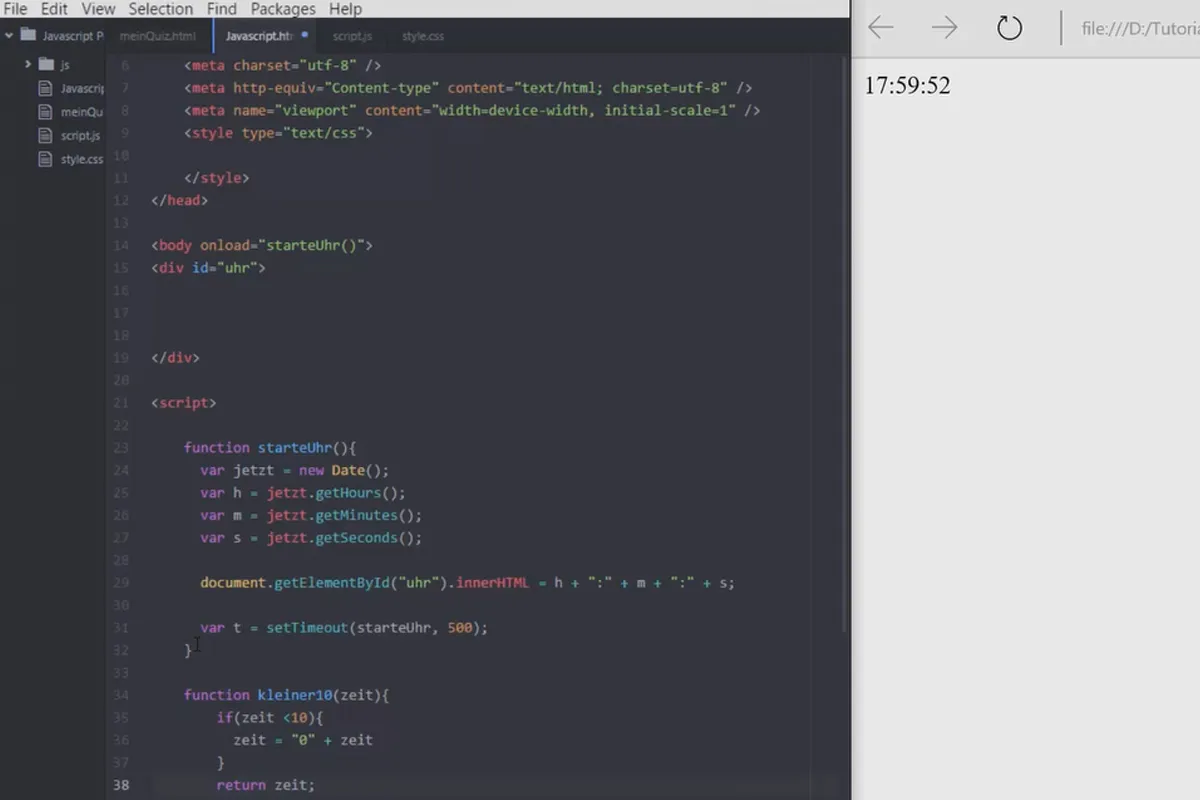
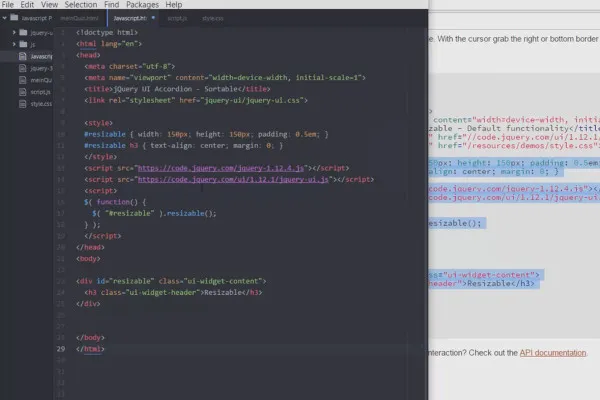
Compatibiliteitsopmerking: De videohandleiding kun je volgen met een teksteditor. Je trainer gebruikt hiervoor specifiek de editor ATOM. Als je het programma nog niet hebt – aan het begin laat Denis Panjuta je zien hoe je de software installeert.
Andere gebruikers zijn ook geïnteresseerd

Voor foutloze, snelle websites met geoptimaliseerde lay-outs

Stap voor stap naar eigen functionele formulieren

Schrijf je eigen regels!

Voor moderne websites & apps

Alle belangrijke modules uitgelegd!

Alle relevante functies in detail uitgelegd

Websites en apps zelf ontwikkelen

Zo praten jouw websites en apps zoals ChatGPT.