De begrippen User Interface (UI), User Experience (UX) en Usability zijn met elkaar verbonden, hebben echter verschillende inhoudelijke focusgebieden. Hier zijn de fundamentele verschillen:
- User Interface (UI):
- De UI verwijst naar de visuele elementen en interactiemogelijkheden die een gebruiker direct op een scherm ziet en gebruikt in de app of op de website. Dit omvat lay-outs, kleuren, lettertypen, afbeeldingen, knoppen, pictogrammen en andere grafische elementen, maar ook merk- en vertrouwenselementen en het interactieontwerp.
- Het belangrijkste doel van het User Interface-ontwerp is om een aantrekkelijke, effectieve en intuïtieve gebruikersinterface te creëren die de interactie tussen de gebruiker en het digitale product vergemakkelijkt.
- User Experience (UX):
- De UX omvat de gehele ervaring die een gebruiker heeft met een product. Het verwijst niet alleen naar het visuele ontwerp (UI), maar ook naar het geheel van gebruikersinteracties, emoties, verwachtingen en percepties gedurende het hele proces van de gebruikerservaring - ook de percepties voor en na het daadwerkelijke gebruik zijn hierin opgenomen.
- Het hoofddoel van de UX is ervoor te zorgen dat het product voldoet aan de behoeften en verwachtingen van de gebruikers en een positieve, bevredigende en efficiënte ervaring biedt - en frustratie op elk punt van de Customer Journey wordt vermeden.
- Usability:
- Usability heeft betrekking op de gebruiksvriendelijkheid van een product en hoe gemakkelijk gebruikers bepaalde taken op de website of in de applicatie kunnen uitvoeren.
- Het richt zich op de efficiëntie, effectiviteit en tevredenheid van de gebruikers bij het gebruik van het product. Voorspelbaarheid maakt ook deel uit van de Usability, zodat gebruikers vertrouwde patronen vinden (zoekbalk is bovenaan of rechtsboven), navigatie is bovenaan of links, enzovoort.
- Usability is een onderdeel van de gehele UX, namelijk precies het gebied dat plaatsvindt tijdens het gebruik door de gebruiker. Een gebruiksvriendelijke UI is een belangrijk onderdeel van de Usability.
Vooral het tijdsaspect is belangrijk. De User Experience begint nog voor het gebruik met de ideeën, verwachtingen en zelfs vooroordelen van de gebruiker. De User Experience doorloopt dan het gebruik - dit temporele aspect wordt weerspiegeld in de Usability met de tevredenheid, effectiviteit en efficiëntie in het gebruik. Uiteindelijk sluit de User Experience af met de opgedane ervaringen en emotionele verbindingen na gebruik.
Terwijl het User Interface Design zich voornamelijk richt op lettertypen, kleuren, knoppen, afbeeldingen, pictogrammen en dergelijke, begint het User Experience Design in een bredere context: de UX-ontwerper neemt de doelgroepen en persona's in overweging, definieert de informatiearchitectuur, werkt met wireframes en prototypes, ontwerpt interactiepaden langs de Customer Journey en ontwikkelt scenario's en interactie-elementen. Zelfs Story Telling maakt deel uit van de User Experience.
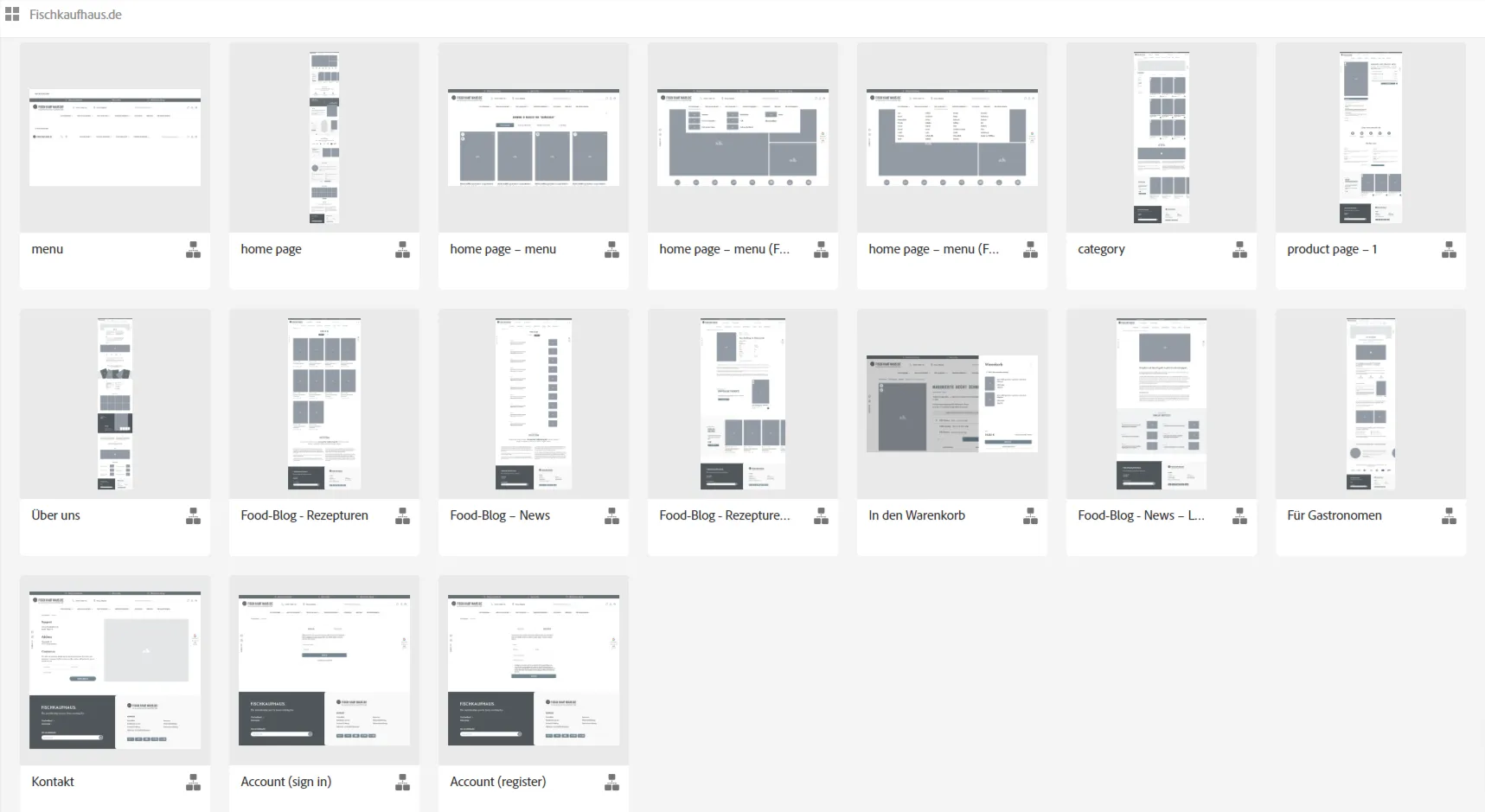
Dus de UX-ontwerper ontwerpt een klikbaar wireframe-concept als vroeg prototype om de informatiearchitectuur en interactiepaden te visualiseren:

Hier is bijvoorbeeld een voorbeeld van een mobiel User Interface Design met klikpaden, gemaakt met Adobe XD:

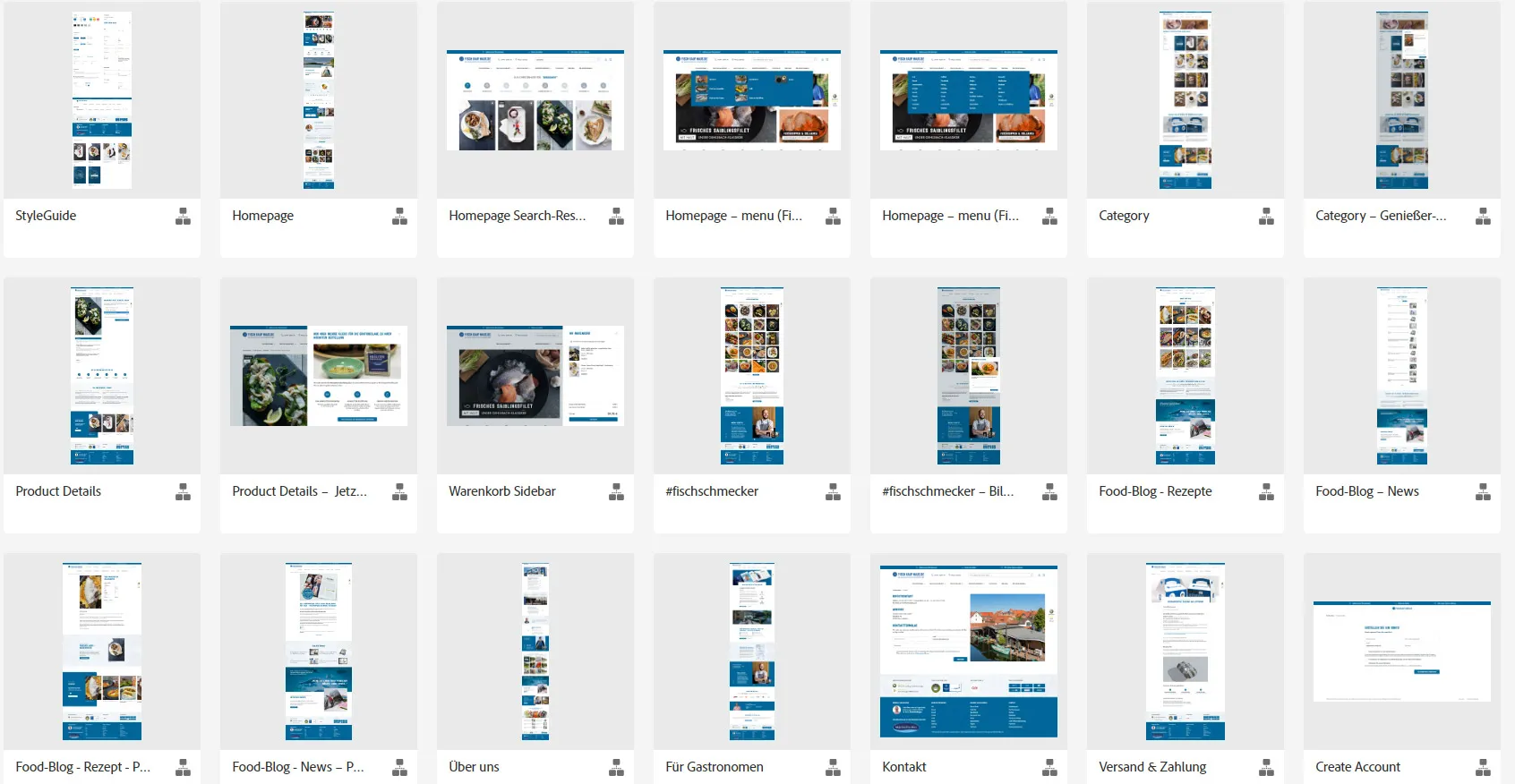
De daadwerkelijke vormgeving van de secties van een website heeft betrekking op het User Interface. Hier is het voorbeeld van het vormgegeven User Interface Design uit het bovenstaande wireframe-concept:

In samenvatting: UI richt zich op het visuele ontwerp en de interactie-elementen, UX betreft de gehele gebruikerservaring, en Usability richt zich op de gebruiksvriendelijkheid en de gemak van het gebruik van een product. Alle drie aspecten zijn belangrijk om een digitaal product te creëren dat zowel esthetisch aantrekkelijk als functioneel is en een positieve gebruikerservaring biedt, met gelijktijdige vermindering van potentiële frustraties.
Gebruikerservaring vs. Gebruikersinterface vs. Gebruiksvriendelijkheid: ken het verschil.
Van Matthias Petri
