Als je echt niet honderd procent het type bent voor niet-destructieve beeldbewerking, dan laat ik je in deze tutorial zien hoe je ook destructief met laagmodi heel snel en heel goed vooruit kunt komen.
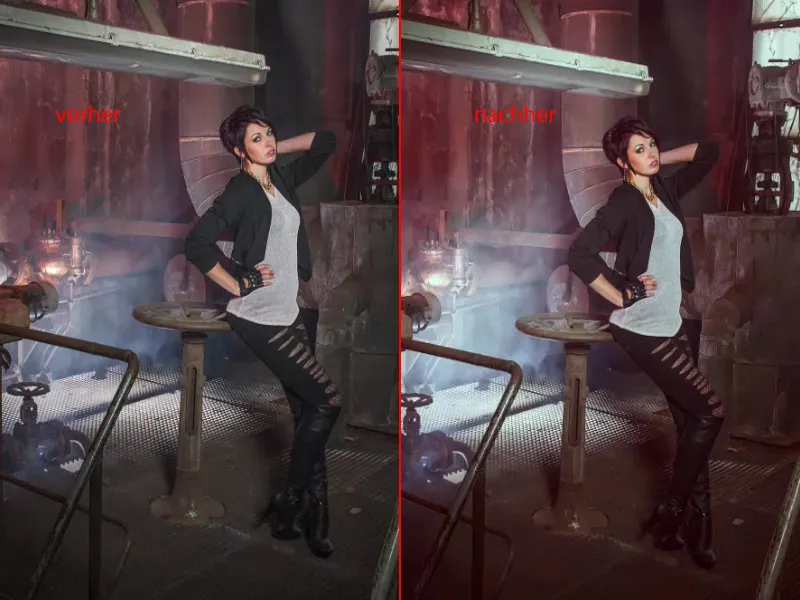
Ik geef hier een voorbeeld van: Dit is hoe het eruit ziet als het klaar is. Dat is een heel gaaf resultaat, vind ik.
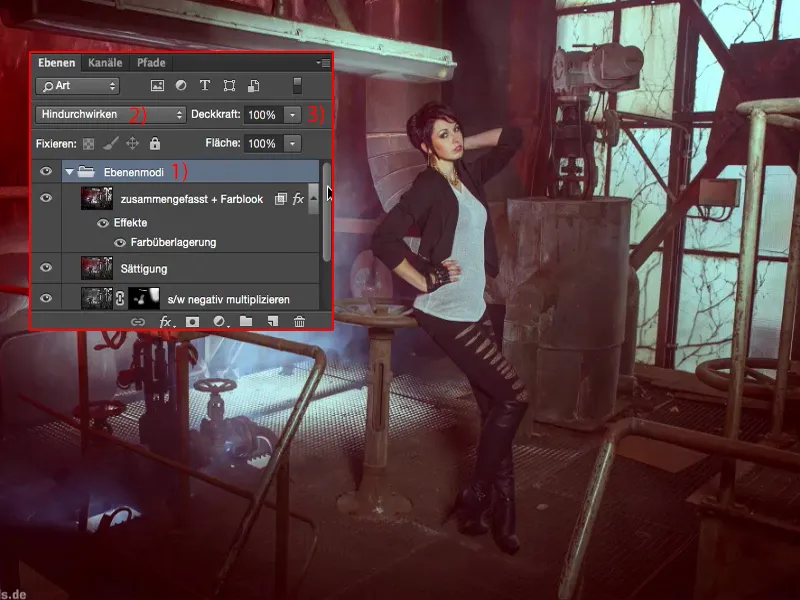
Echter: Op het moment dat je begint te spelen met de dekking (3) op alle lagen, kom je helaas heel snel weer bij het startbeeld terecht. En dat is natuurlijk niet de bedoeling.

Of als je zegt: Hierboven heb ik een kleuruitstraling toegevoegd en ik wil nu deze laag (1) onderaan veranderen - als je hier nu de dekking (2) verandert, dan gebeurt er wel iets, maar wat er precies uitkomt, dat kun je uiteindelijk niet meer goed zeggen.
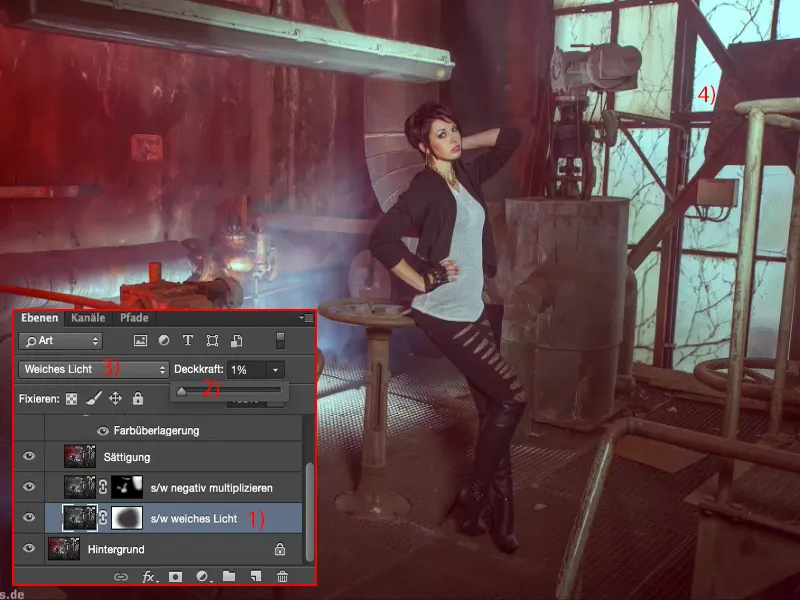
Hier is een zwart-wit laag (1), modus Zacht licht (3), die waarschijnlijk het contrast verhoogt - maar is het echt alleen het contrast? - want de kleuren en de helderheid, alles verandert. Je krijgt rare blauwachtige raamelementen (4) achteraan, het ziet er allemaal heel vreemd uit. En dat is dus het nadeel van destructieve bewerking.
Contrast bewerken
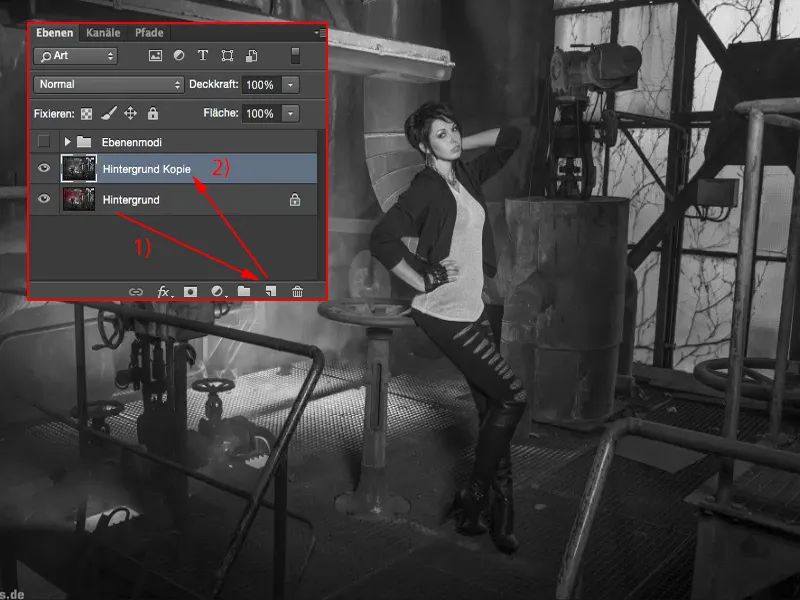
Niettemin, fris en helemaal vrij, laten we hier nog wat destructiefs doen. Je kunt het eigenlijk combineren zoals je wilt. Je moet gewoon weten welke effecten elke laagmodus heeft. Allereerst maak ik altijd een laagkopie (1), verzadig deze dan via Shift + Cmd + U of via Afbeelding>Bewerkingen>Verminder verzadiging (2). Ik doe dit omdat ik nu als eerste het contrast wil optimaliseren.
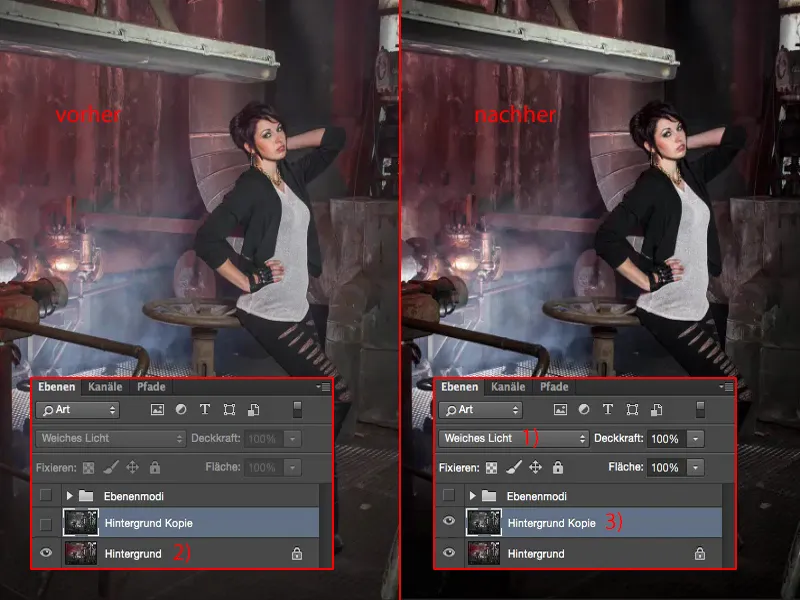
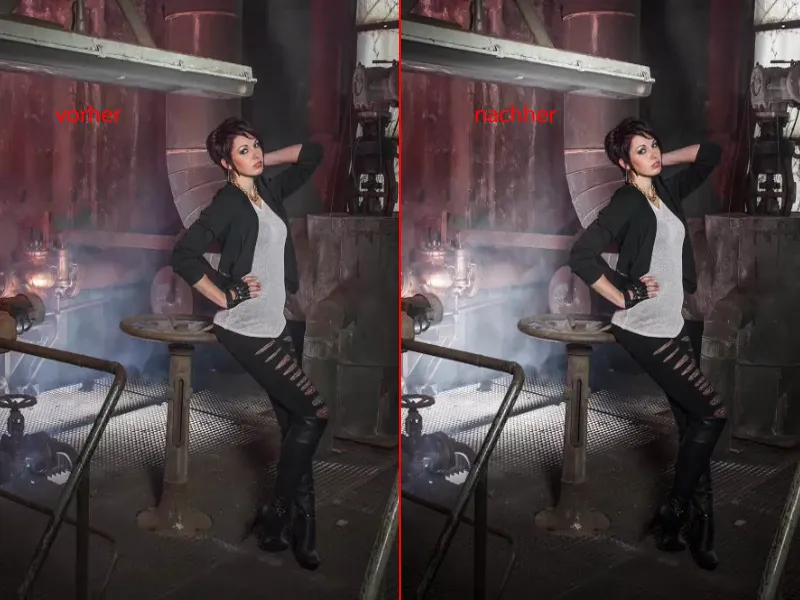
En daarom zet ik dit op Zacht licht (1). Dus de hooglichten worden helderder, de schaduwen worden donkerder, het midden wordt ook contrastrijker. Dit is het voor (2) en dit is het na (3).
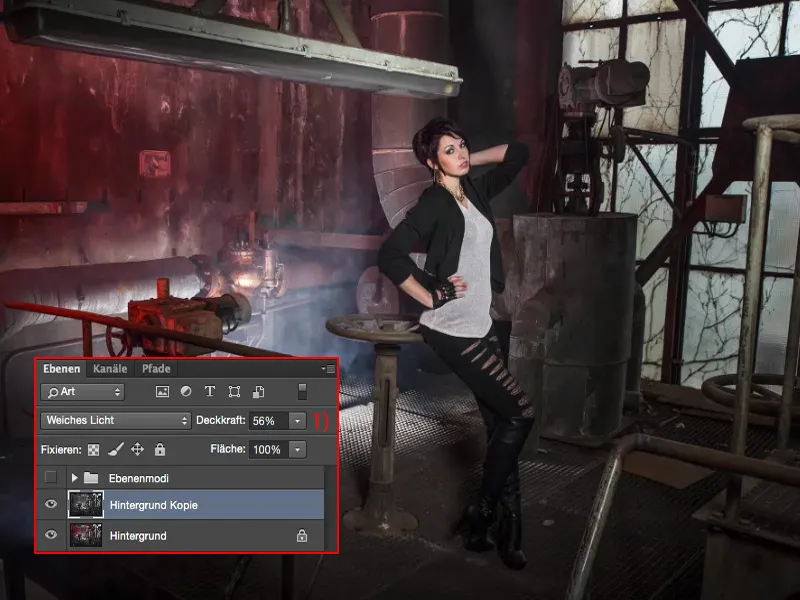
De schoenen verdwijnen bijna in het niets, dus ik ga hier met de dekking (1) ongeveer zo ver terug tot ik zeg: Oké, ik heb het contrast toch een beetje geoptimaliseerd. Alles heeft nog detail, alles is nog mooi zichtbaar.
Dit zou de eerste destructieve stap zijn.
Benadrukken van hooglichten
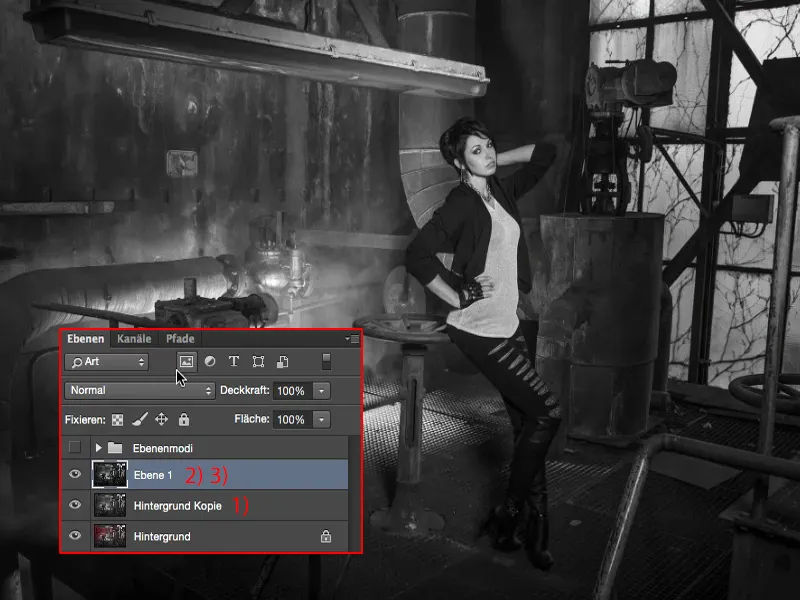
Daarna voeg ik deze laag (1) samen via Shift + Alt + Cmd + E. Nu heb ik hier zo'n samengevoegde samenstel-laag (2), zoals je het ook maar wilt noemen, en deze verzadig ik (Shift + Cmd + U) nu eerst (3).
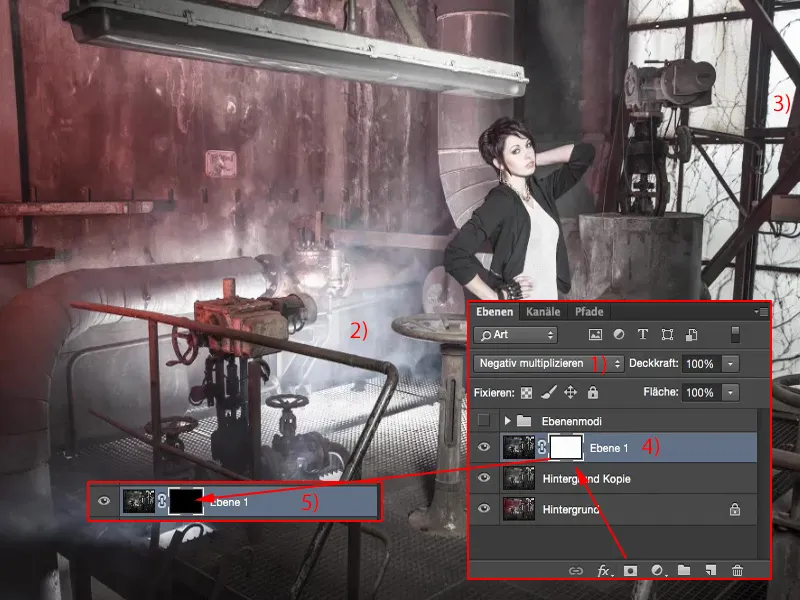
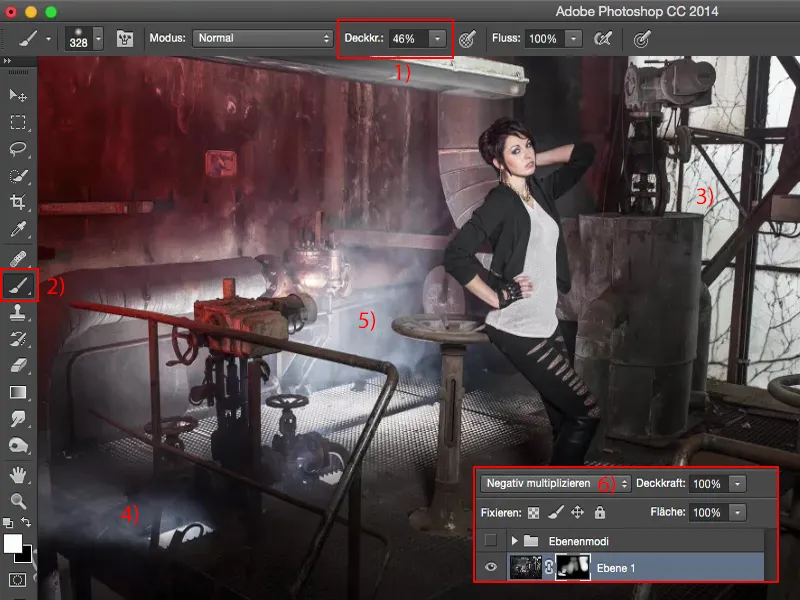
Bij de laag gebruik ik nu de modus Negatief vermenigvuldigen (1), want ik wil deze mooie hooglichten benadrukken, waar de mist hier door het rooster opstijgt (2), en bij het raam (3). Dus ik maak hier een masker (4) aan en keer het masker (5) meteen weer om.
Nu heb ik 46% dekking (1) van de verfkwast (2). Laten we eens kijken - ja, dat past eigenlijk best goed. En ik kan deze hooglichten hier in het beeld schilderen. En ook daarachter ga ik er mooi overheen, want zo precies kon ik dat in de opname met alle flitsers eigenlijk niet sturen, dat het raam ook nog licht wordt (3). Daar voren heb ik nog iets over het hoofd gezien, daar is ook nog een mooie lichtspleet (4), en daar kan ik nu de mist iets beter in beeld brengen (5). Dus dit is ook echt een coole manier om via Negatief vermenigvuldigen (6) voor wat licht te zorgen, zelfs bij het model, indien nodig.
Ziet er cool uit, in vergelijking met het startbeeld in ieder geval veel, veel spannender, veel, veel mooier, veel dramatischer, want nu lijkt het licht een beetje zoals het in de locatie ook echt was.
Veranderen van verzadiging
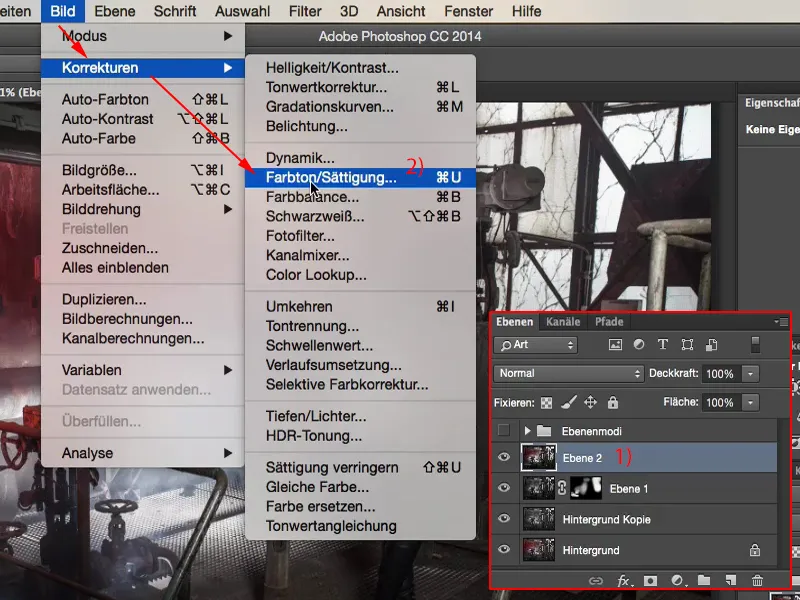
De volgende stap is, je kunt het je wel voorstellen: Ik voeg de lagen weer samen (1). Ik werk destructief, alles op pixellagen waarop ik hier bepaalde veranderingen doorvoer. En hier wil ik nu bijvoorbeeld de verzadiging verhogen. Dus - ik werk destructief - ik ga hier naar de Correcties, ga naar Tint/Verzadiging (Afbeelding>Correcties>Tint/Verzadiging) (2) en …
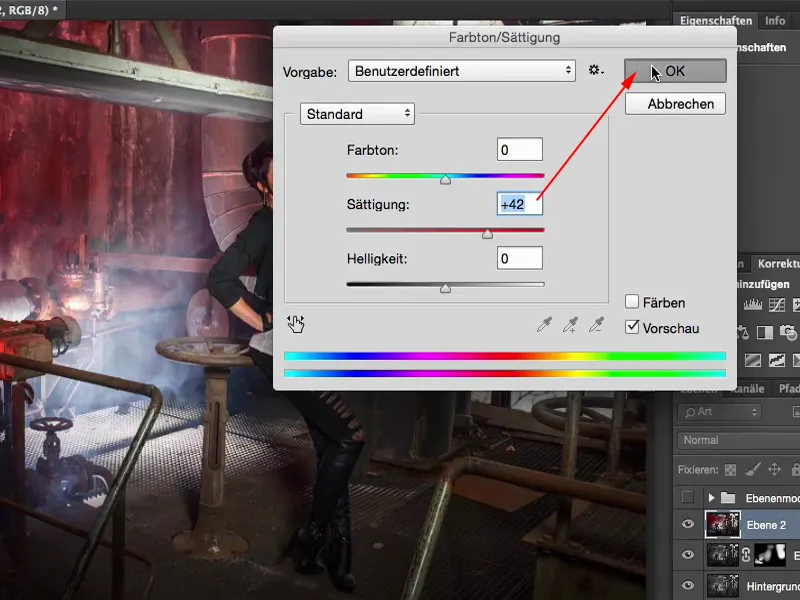
… trek dit gewoon echt zo, tot ik zeg: Het is eigenlijk al bijna te veel.
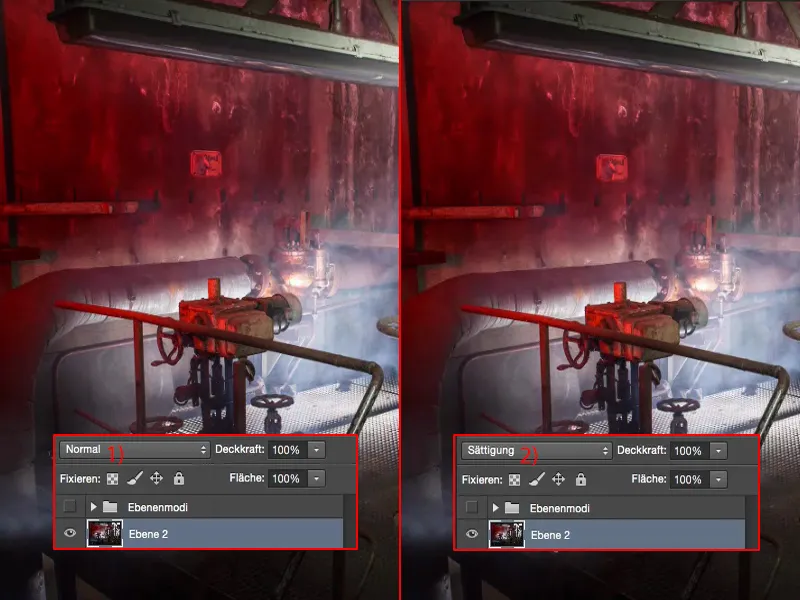
Ik kan de laagmodus wijzigen naar Verzadiging. En als je naar het rood kijkt: bij Normaal (1) is het een beetje donkerder, bij Verzadiging (2) is het een beetje helderder. Dit komt doordat ik de schuifregelaar ofwel de laagmodus in de modus Verzadiging heb ingesteld, waardoor de kleuren niet meer zo sterk worden verschoven. Dus hier hebben we al een toename in verzadiging, maar niet zo dramatisch en donker als wanneer dit in de modus Normaal zou gebeuren.
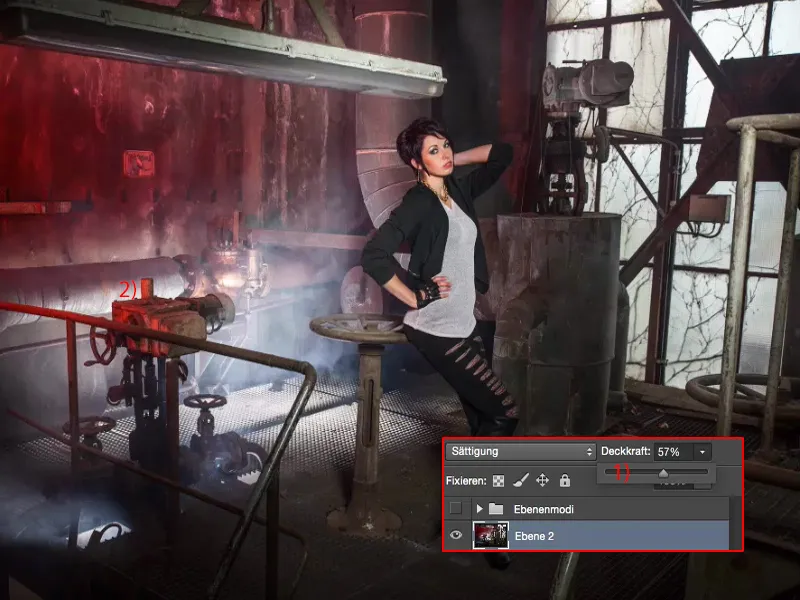
Ook hier regel ik de Dekking - daarom heb ik het effect bewust zo hoog gezet - en waarschijnlijk kom ik ergens uit tussen de 40% en 60% (1). Ik kijk ook naar de reflectie op dat metalen stukje (2) daar voorin, dat ziet er wel cool uit. En ook het meisje krijgt weer een goede gezichtskleur, een gezonde, mooie gezichtskleur, zoals ze dat zo mooi zeggen.
Creëren van een kleurenlook
Laten we dan hier verdergaan en een nieuwe kopie maken, opnieuw samenvoegen (1).
Op deze wil ik nu een kleurenlook toepassen. En eigenlijk kan ik alleen een modus veranderen die het contrast verhoogt, oplicht, verduistert. Veel meer aan kleurenlook kan het niet worden. Denk je niet?
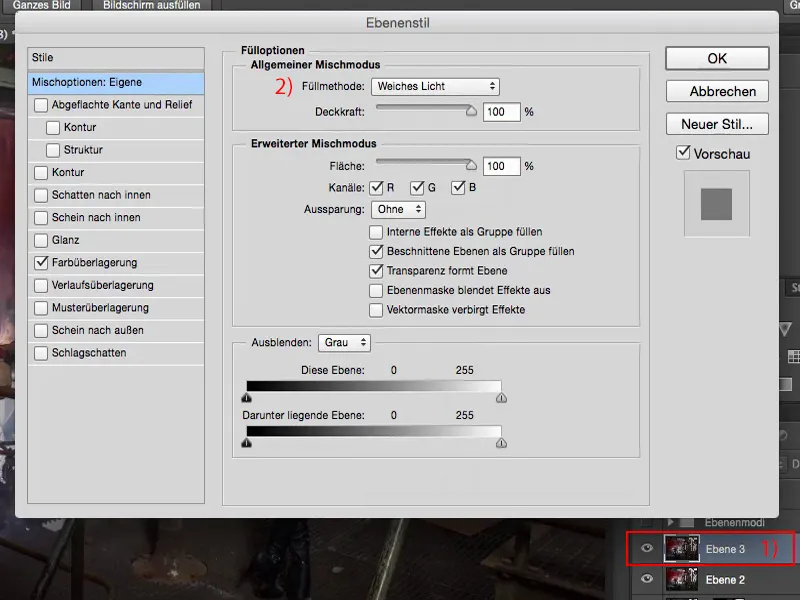
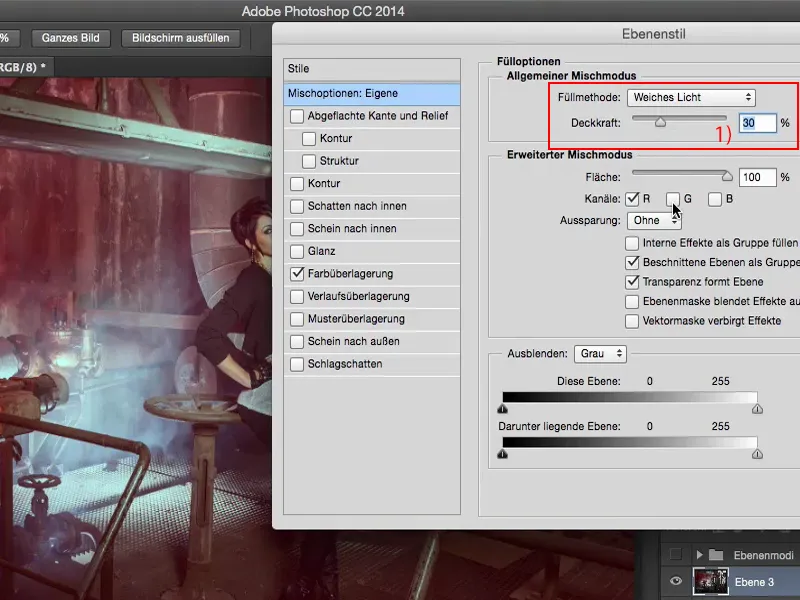
Je hoeft alleen maar dubbel te klikken op de laag hier achteraan, op het lege gebied, dan kom je bij de laageffecten. En daarmee kun je nu echt een kleurenlook creëren. Het handigst is om gewoon deze kleuroverlay te activeren en de modus in te stellen op Zacht licht (2).
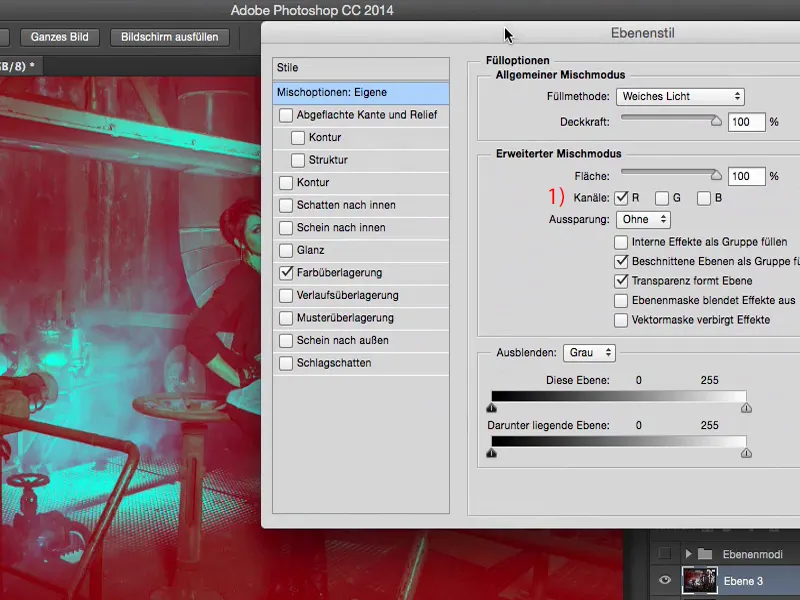
Nu heb je hier eerst R, G, B gecontroleerd, dat verwijder ik allemaal en ga nu naar het Rode kanaal (1). En je ziet hoe alles hier nu heel vreemd wordt ingekleurd.
De laagmodus staat op Zacht licht en de Dekking is 100%. Nou ja, 100% is een beetje te veel van het goede, maar als ik nu hier gewoon 20% tot 30% (1) invoer, ziet dat er voor mij cool uit.
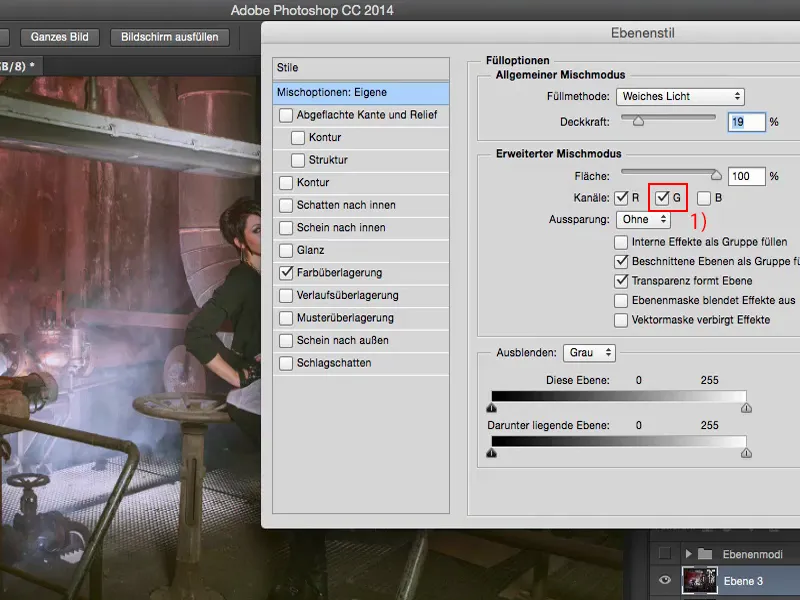
En nu kan ik nog experimenteren: Als ik bijvoorbeeld het groene kanaal (1) toevoeg ... Je ziet waar dit naartoe gaat: ik kan hier dus echt hele gave kleurenlooks mengen.
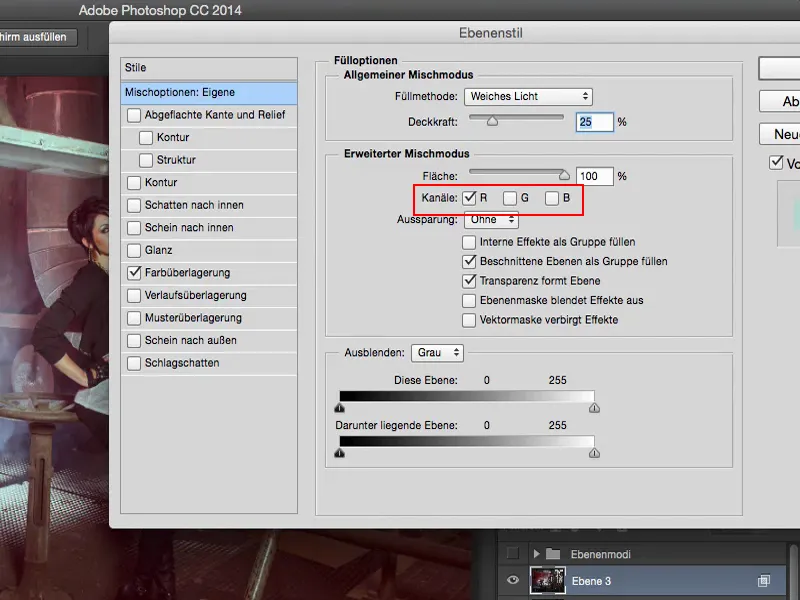
Ik vind het nu eigenlijk wel leuk in het Rode kanaal, omdat ik hier die rode straal in de afbeelding heb.
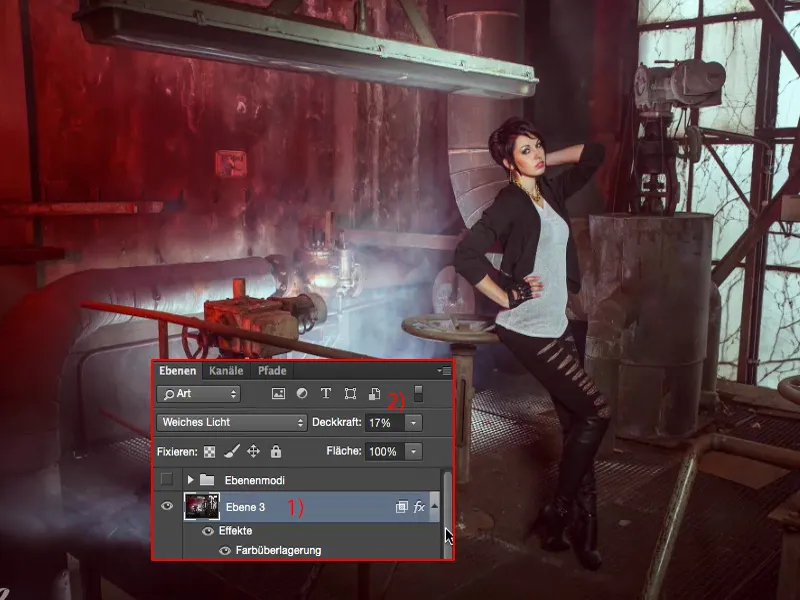
En dan heb ik hier mijn kleurenlook op deze laag (1). Hier kan ik nog steeds de Dekking (2) regelen, ik zal het een beetje naar beneden halen.
En dan bekijken we het voor en na: ik vind - ook al is het op een destructieve manier bewerkt - het resultaat kan er toch echt heel goed uitzien.