In deze handleiding zul je leren hoe je een basisgebruikersinterface (UI) met React kunt maken die het mogelijk maakt om te communiceren met de OpenAI API. In plaats van te chatten via de URL in de browser, maken we een eenvoudige toepassing waarin de gebruiker tekst kan invoeren en het bijbehorende antwoord van de AI ontvangt. We zullen zowel de frontendcode als de logica voor het verwerken van invoer en de communicatie met de OpenAI API behandelen.
Belangrijkste inzichten
- Je zult begrijpen hoe je in React een invoerveld en een knop kunt maken om gebruikersverzoeken te versturen.
- Je leert ook hoe je asynchrone Fetch-verzoeken naar de OpenAI API kunt maken en de ontvangen antwoorden in je React-status kunt opslaan en weergeven.
Stapsgewijze handleiding
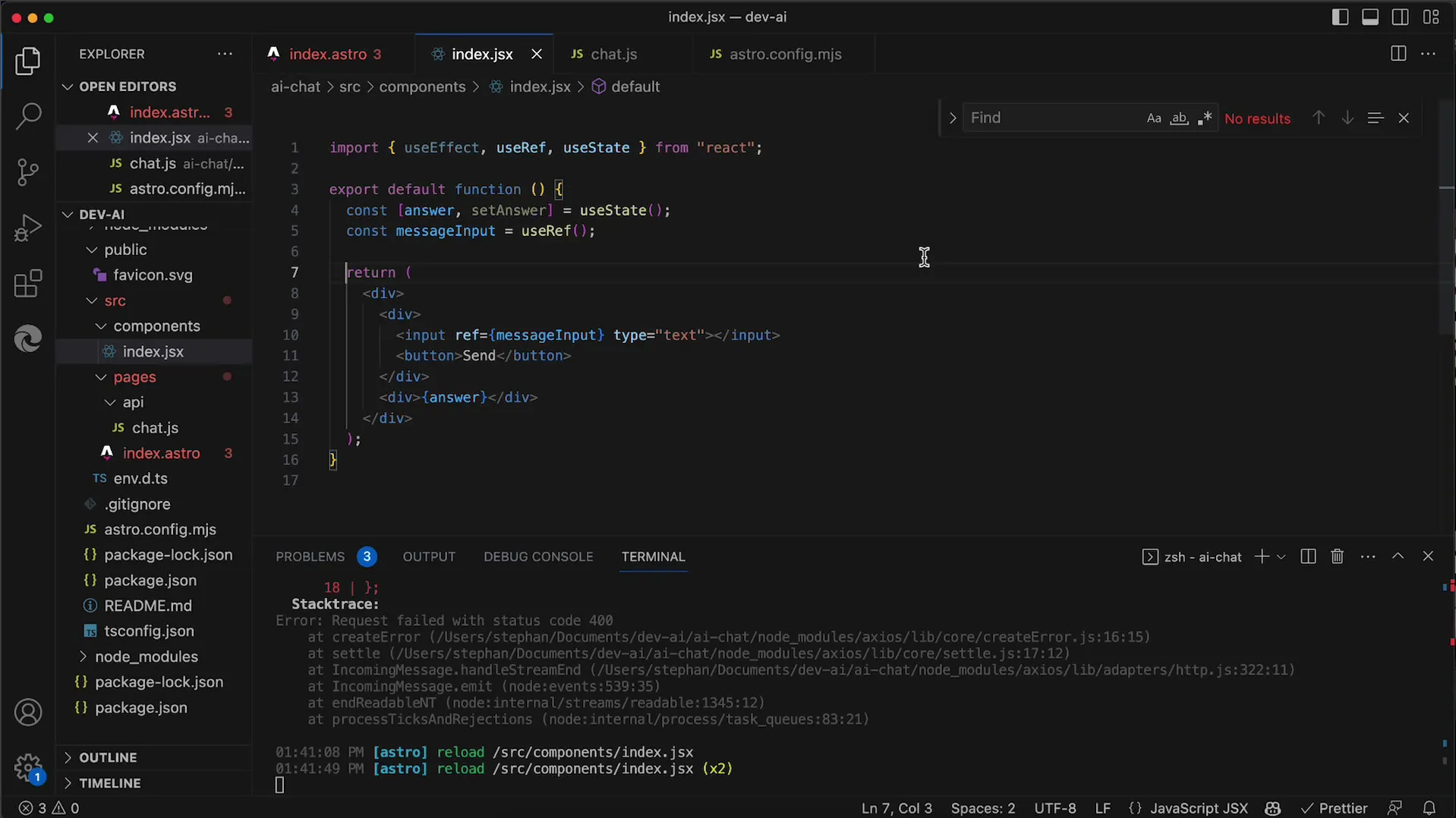
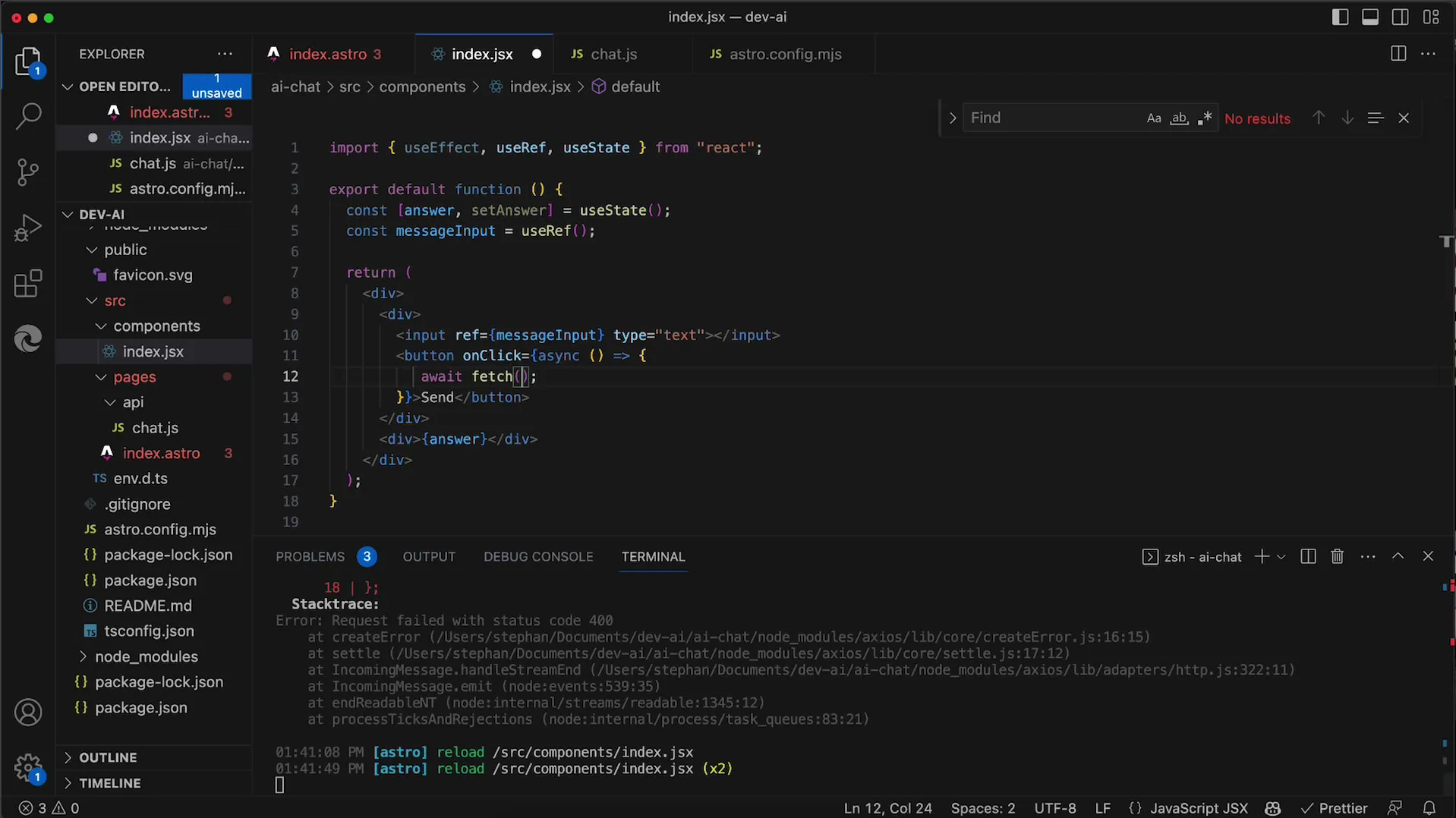
Begin met het maken van een nieuwe React-toepassing of navigeer naar je bestaande toepassing. In het index.jsx-bestand zul je basiscomponenten opzetten voor de interactie.

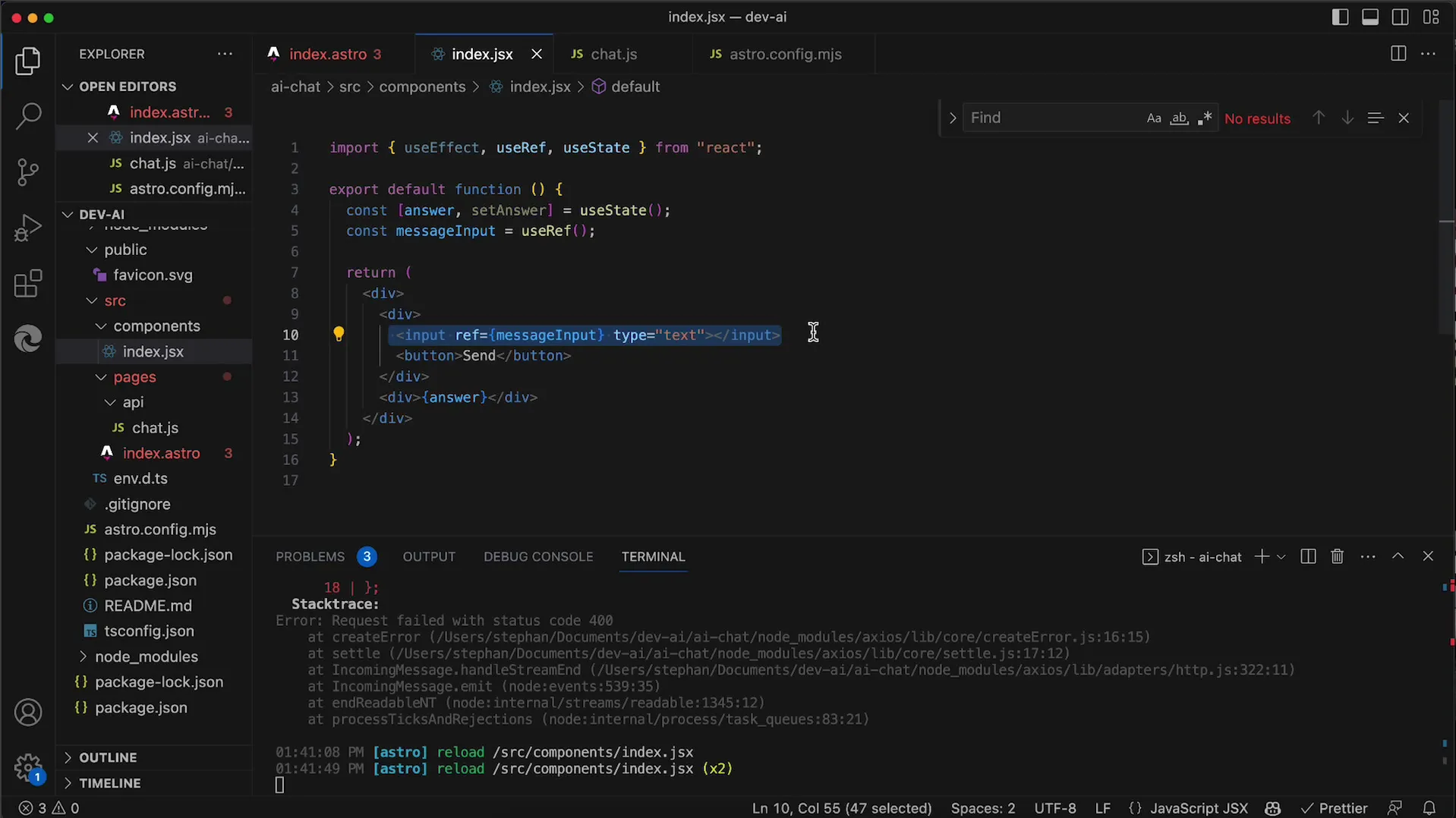
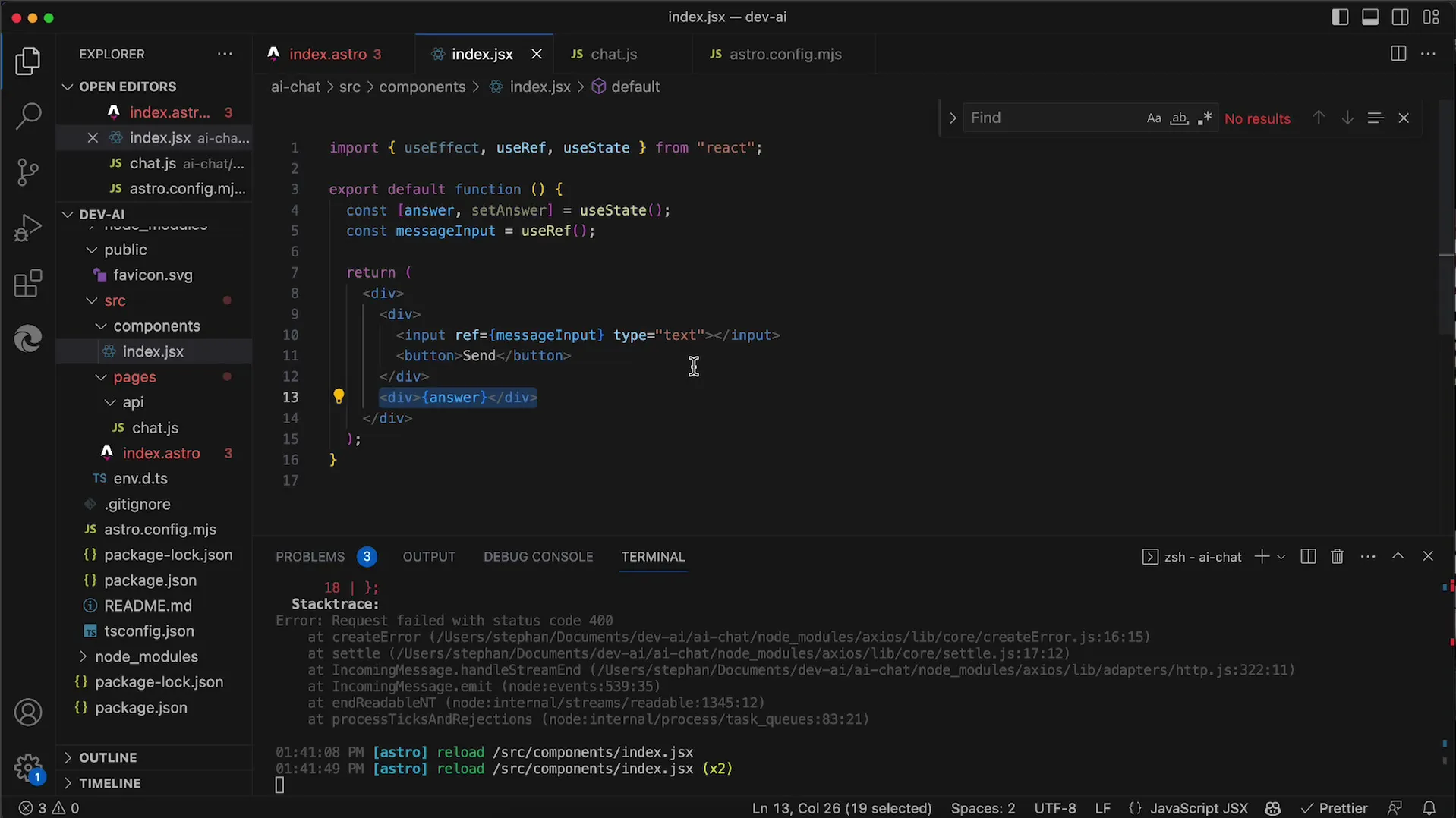
Voeg eerst een invoerveld toe waarin de gebruiker zijn berichten kan invoeren. Hierdoor kunnen gebruikers met de AI communiceren. Voeg dus een invoerveld en een knop toe om het verzoek te verzenden.

Wanneer de gebruiker nu tekst invoert in het invoerveld en op de verzendknop klikt, moet je in staat zijn om deze invoer te verwerken. Je kunt de useState-hook gebruiken om de huidige waarde van de invoer en het antwoord van de API te beheren.

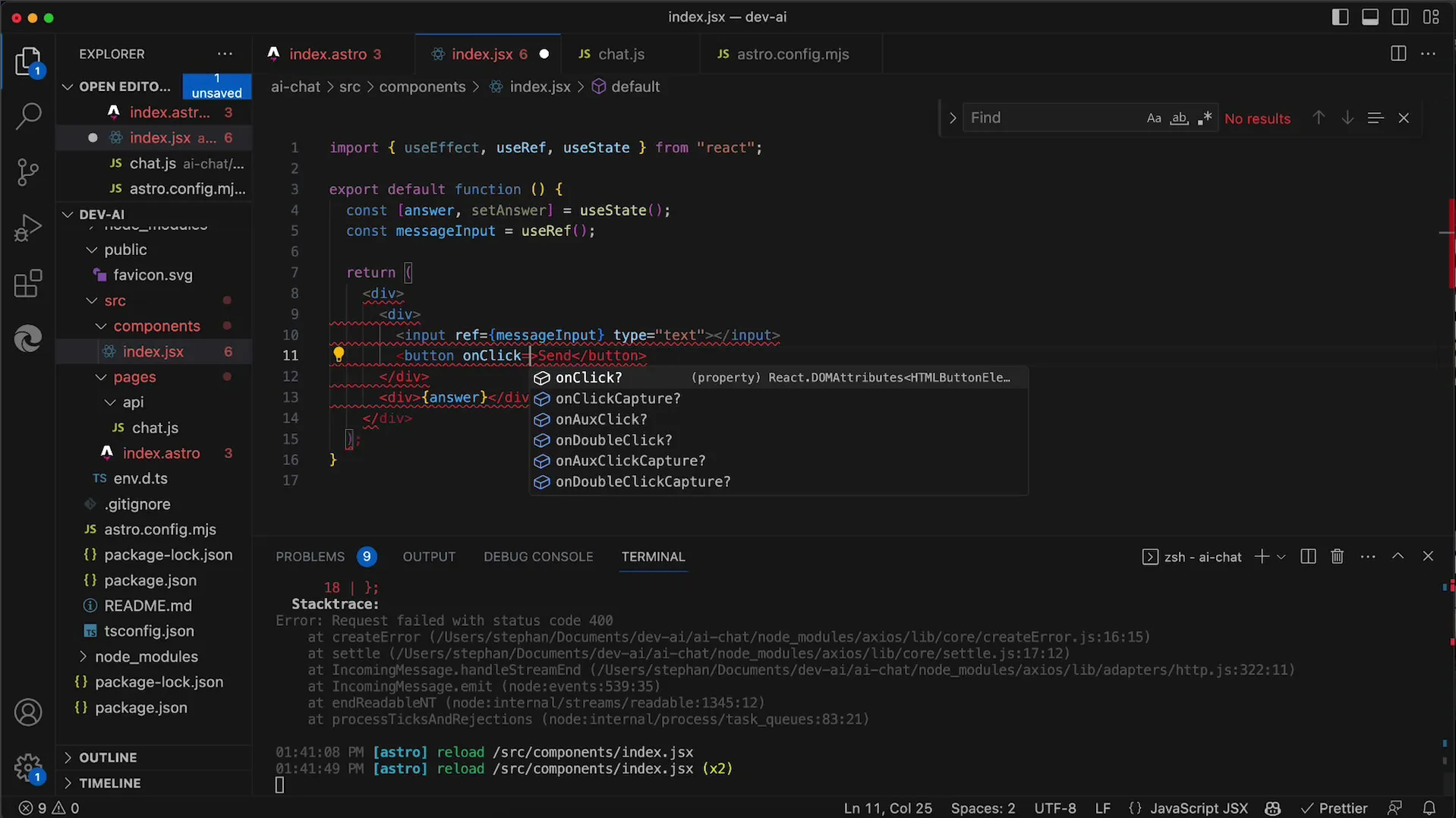
Behandel nu het klikgebeurtenis van de knop. Wanneer de knop wordt ingedrukt, wil je een asynchrone functie maken die een Fetch-verzoek naar de server stuurt. Deze functie wordt gedeclareerd met het async-sleutelwoord, waardoor je await kunt gebruiken om te wachten op het antwoord van de server.

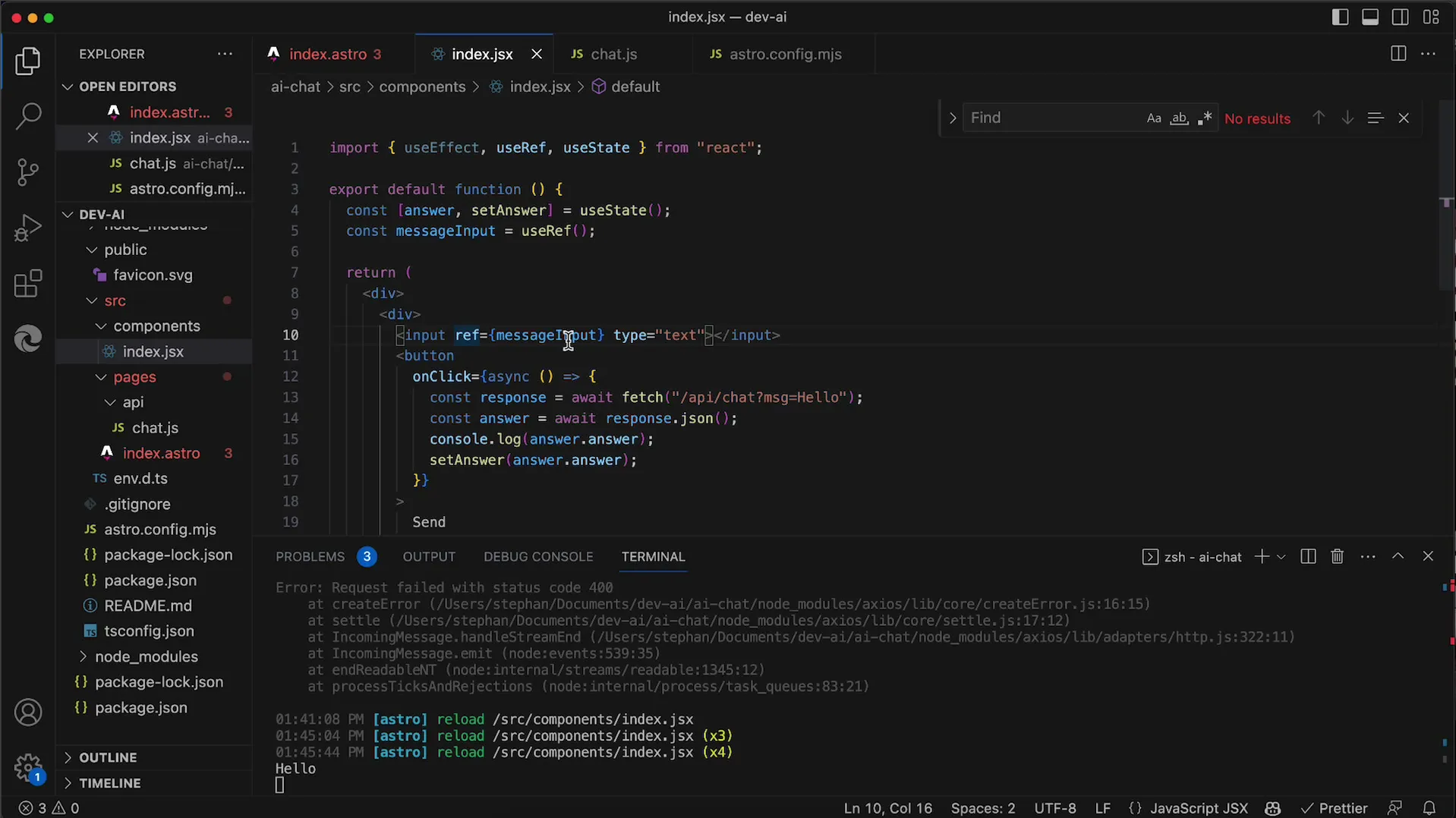
De volgende stap is om de Fetch-functie aan te roepen om met de API te communiceren. De URL wordt hierbij opgegeven in het formaat API/Chat?MSG={userInput}, waarbij {userInput} wordt vervangen door de gebruikersinvoer. Je kunt eerst een vaste string gebruiken om ervoor te zorgen dat het API-verzoek correct werkt.

Nadat je het verzoek hebt verstuurd, ontvang je een antwoord dat je moet verwerken. Je kunt eerst het antwoord converteren naar een JSON-indeling om er gemakkelijker mee te werken. Roep daarvoor response.json() aan.
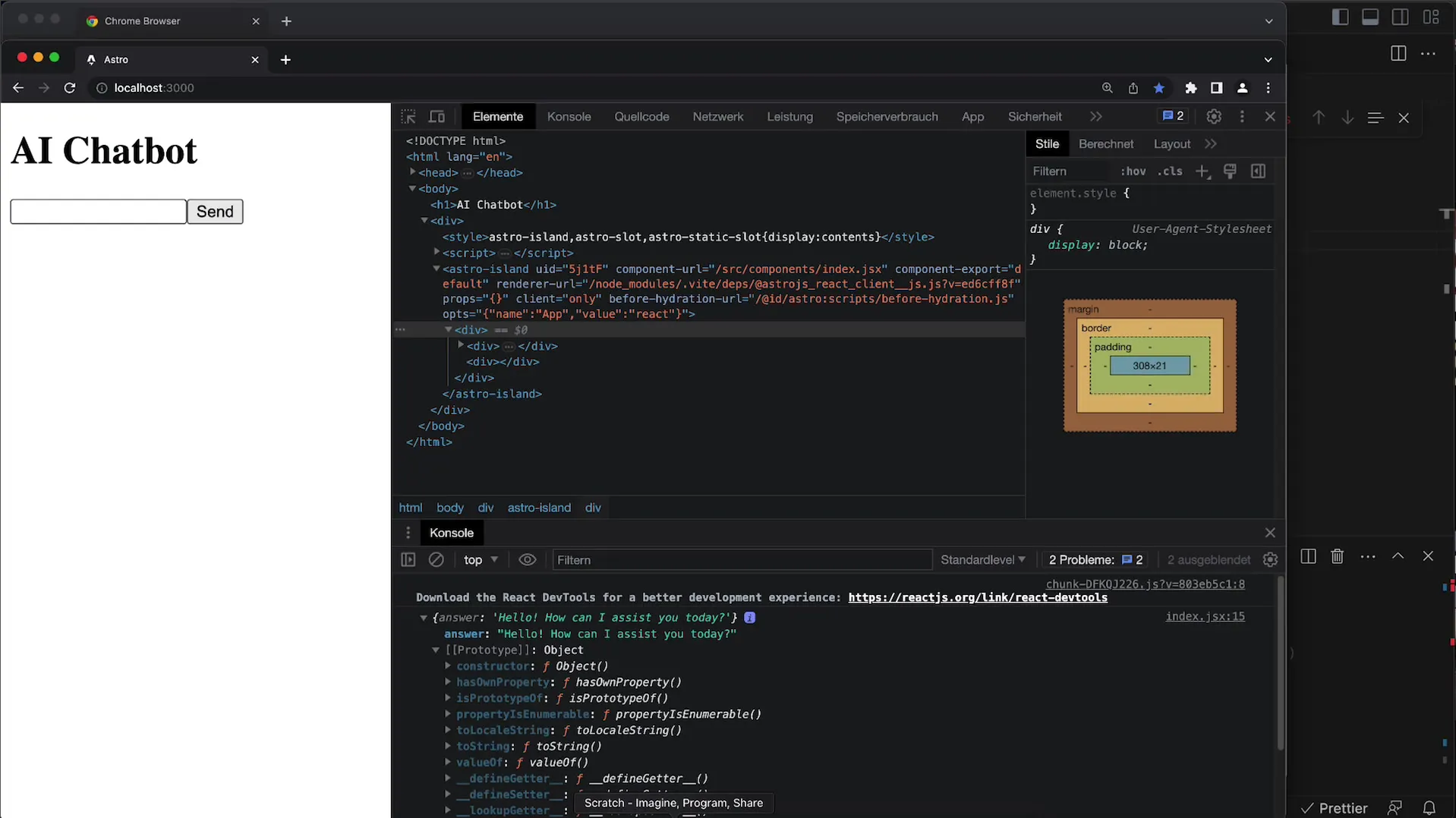
Zorg ervoor dat je de uitvoer in de console kunt controleren om te garanderen dat alles werkt zoals verwacht. Nadat je het antwoord hebt gecontroleerd, wil je de reactie opslaan in een status die je eerder hebt gedeclareerd.

Om de gebruikerservaring verder te verbeteren, wil je ervoor zorgen dat de invoer van de gebruiker niet altijd met een vaste waarde (zoals "hello") wordt verzonden, maar met het daadwerkelijk ingevoerde bericht. Gebruik hiervoor de useRef-hook om toegang te krijgen tot de huidige waarde van het invoerveld wanneer de gebruiker op de knop klikt.

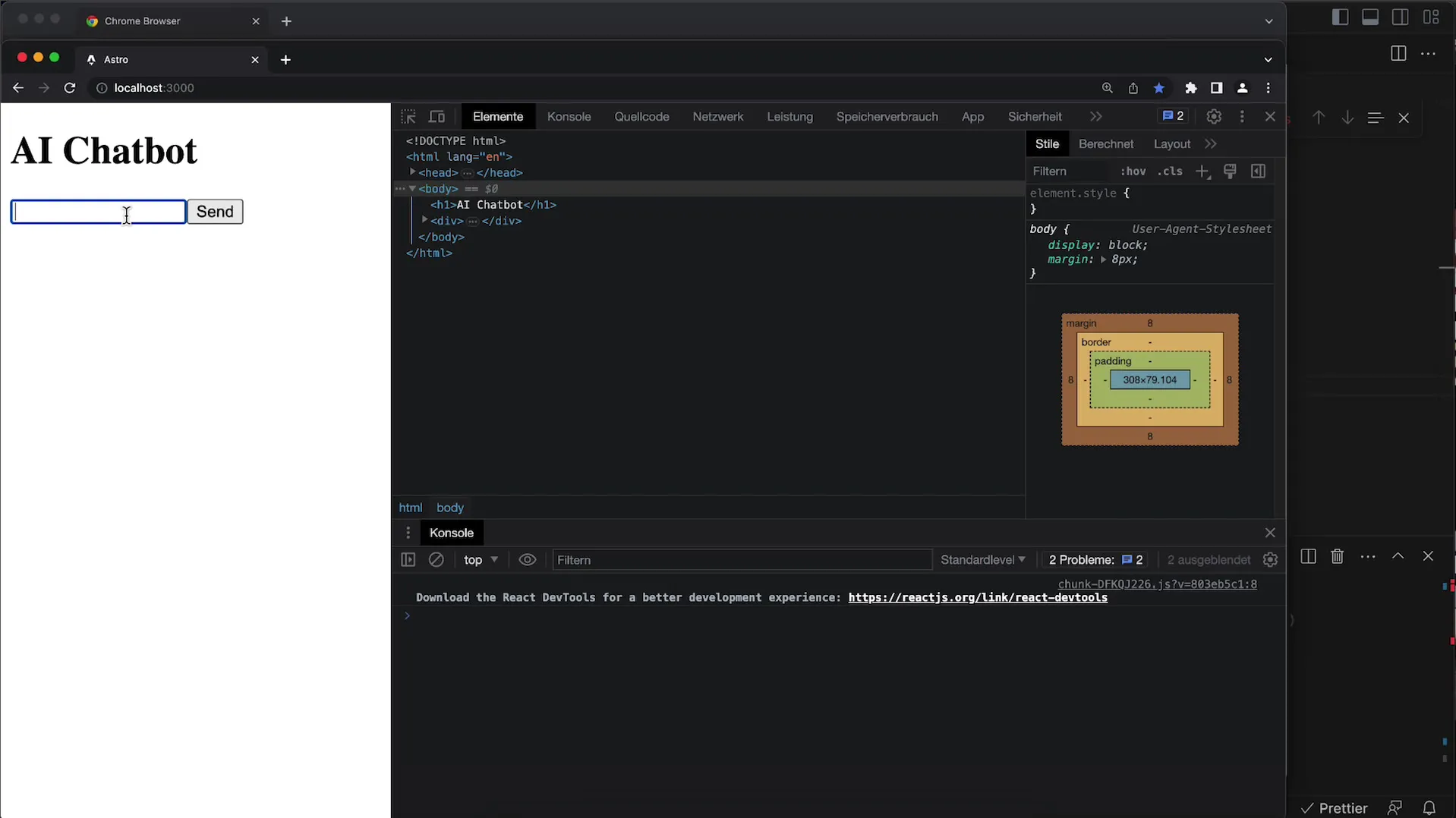
Nu je in staat bent om de invoer van de gebruiker correct vast te leggen, moet je een testrun van je toepassing uitvoeren om te controleren of de invoer correct naar de API wordt verzonden en correct wordt weergegeven.
Als alles werkt, zie je dat het antwoord van de AI wordt weergegeven in de daarvoor bestemde DIV. Je kunt nu je gebruikersinterface verder vormgeven of de code optimaliseren.
Op dit moment is het slechts een eenvoudige vraag-antwoordtoepassing, aangezien de chatgeschiedenis niet wordt opgeslagen. Om een volledige chattoepassing te maken, zou het nodig zijn om de chatgeschiedenis zelf op te slaan en naar de API te sturen, zodat deze context heeft voor de antwoorden.

Toch is het indrukwekkend dat je al in staat bent om de OpenAI API te gebruiken en zo je eigen toepassing op basis van deze technologie te ontwikkelen. In toekomstige stappen kun je de functionaliteit uitbreiden om een daadwerkelijke chatgeschiedenis mogelijk te maken.
Samenvatting
In deze zelfstudie heb je de stappen geleerd om een basisgebruikersinterface in React te maken die communicatie met de OpenAI API mogelijk maakt. Van het omgaan met gebruikersinvoer tot het weergeven van antwoorden, is alles behandeld om een functionele toepassing te maken.
Veelgestelde vragen
Hoe maak ik een invoerveld in React?Je kunt een invoerveld in React maken door een -element in je component te gebruiken.
Hoe vraag ik een verzoek aan bij de OpenAI API?Gebruik de Fetch-functie om een GET- of POST-verzoek aan de API te sturen met de juiste URL en parameters.
Wat is het verschil tussen useState en useRef?useState slaat waarden op die een Re-Render van de component veroorzaken, terwijl useRef waarden opslaat die geen Re-Render veroorzaken.
Hoe kan ik de antwoorden van de AI in mijn toepassing opslaan?Je kunt de antwoorden opslaan in een status met useState en ze vervolgens in de UI weergeven.


