In deze handleiding leer je hoe je de chatgeschiedenis van je applicatie aantrekkelijker kunt maken met behulp van de OpenAI API. De oorspronkelijke geschiedenis kan vaak verwarrend en weinig aantrekkelijk overkomen. Ik laat je zien hoe je met eenvoudige CSS-aanpassingen en JavaScript-functies de chat aantrekkelijker en gebruiksvriendelijker kunt maken. Ook leer je hoe je gebruikersinteractie kunt verbeteren door de implementatie van een Enter-toets om berichten te verzenden.
Belangrijkste inzichten
- Met CSS kun je het ontwerp en de kleuren van de chatgeschiedenis aanpassen.
- Met JavaScript-functies kun je de gebruikerservaring verbeteren door extra interactiemogelijkheden toe te voegen, zoals het indrukken van de Enter-toets.
Stapsgewijze handleiding
1. Eerste blik op de chatgeschiedenis
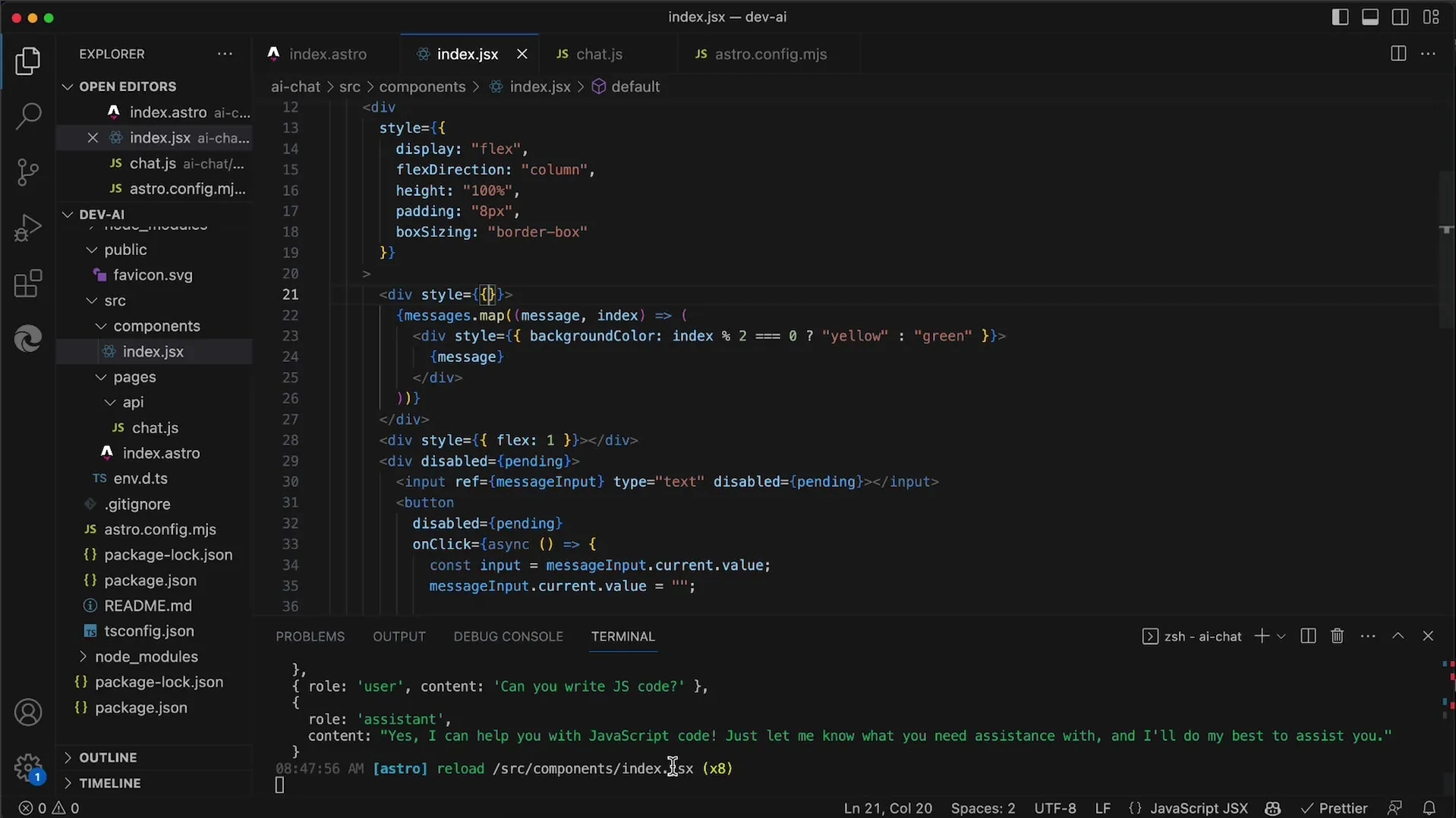
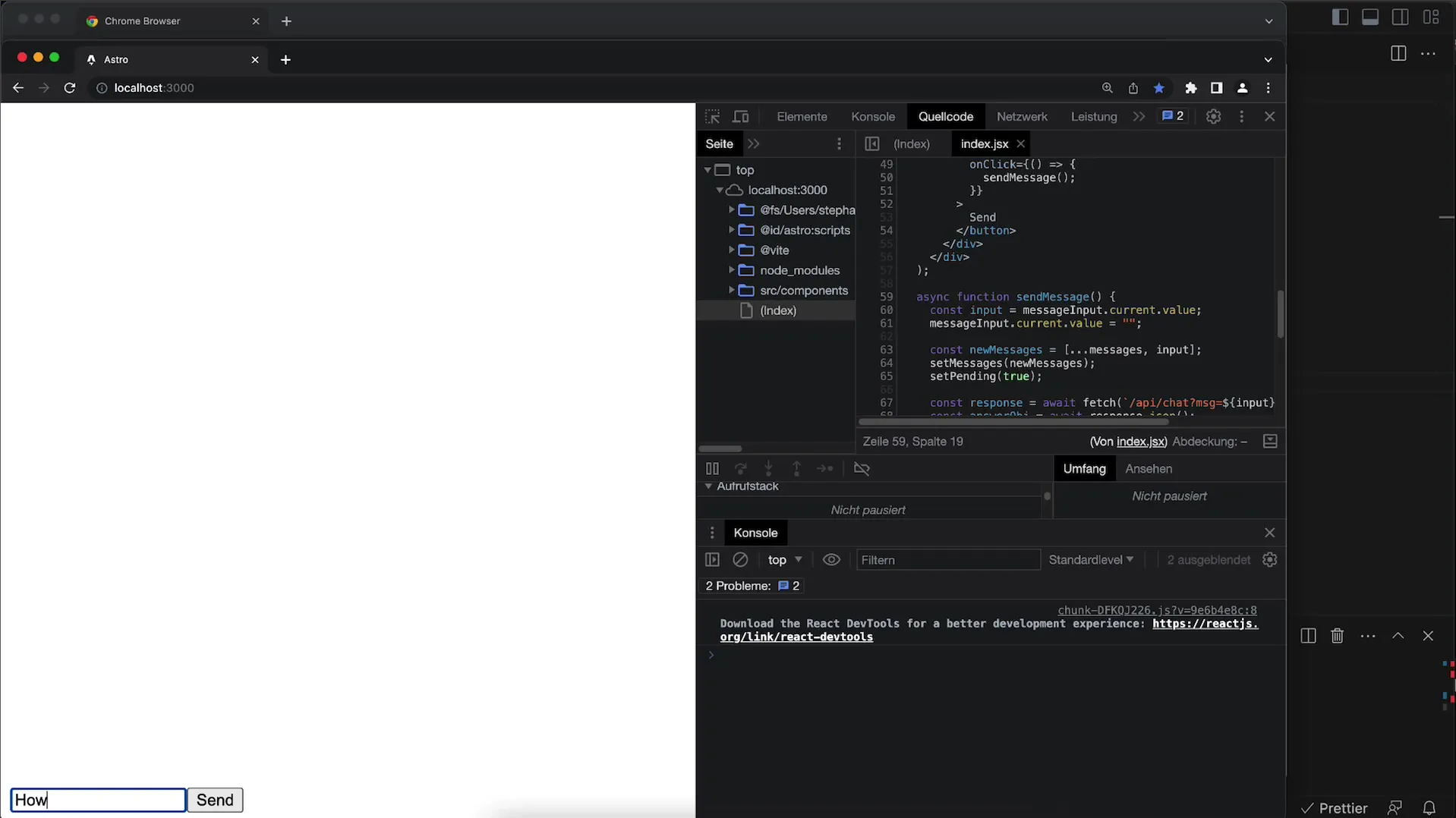
Om de huidige status van je chatgeschiedenis te begrijpen, moet je eerst de bestaande implementaties bekijken. Je zult mogelijk zien dat inkomende berichten en antwoorden worden weergegeven in kleuren die weinig aansprekend zijn.

2. Aanpassen van kleuren van berichten
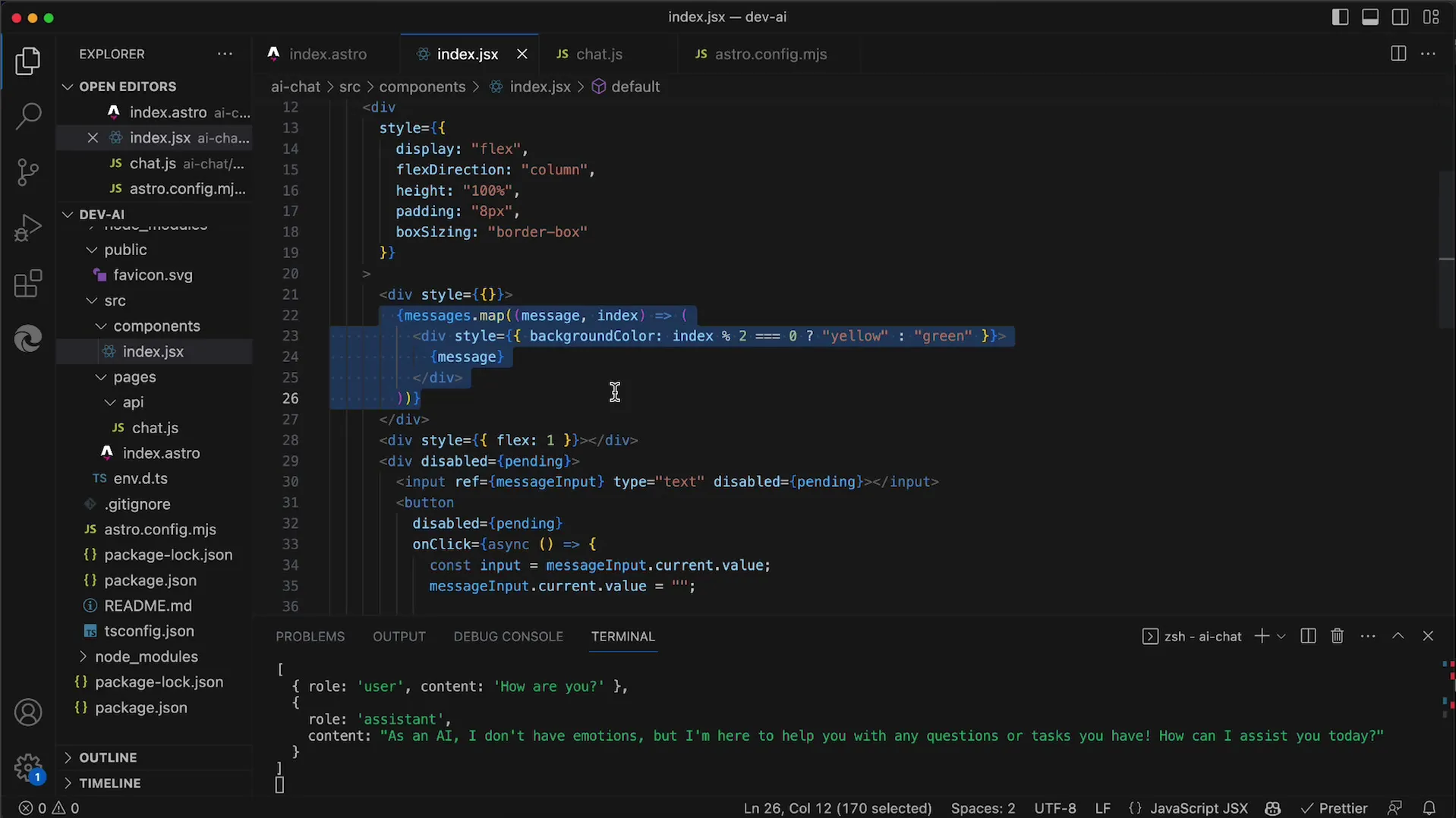
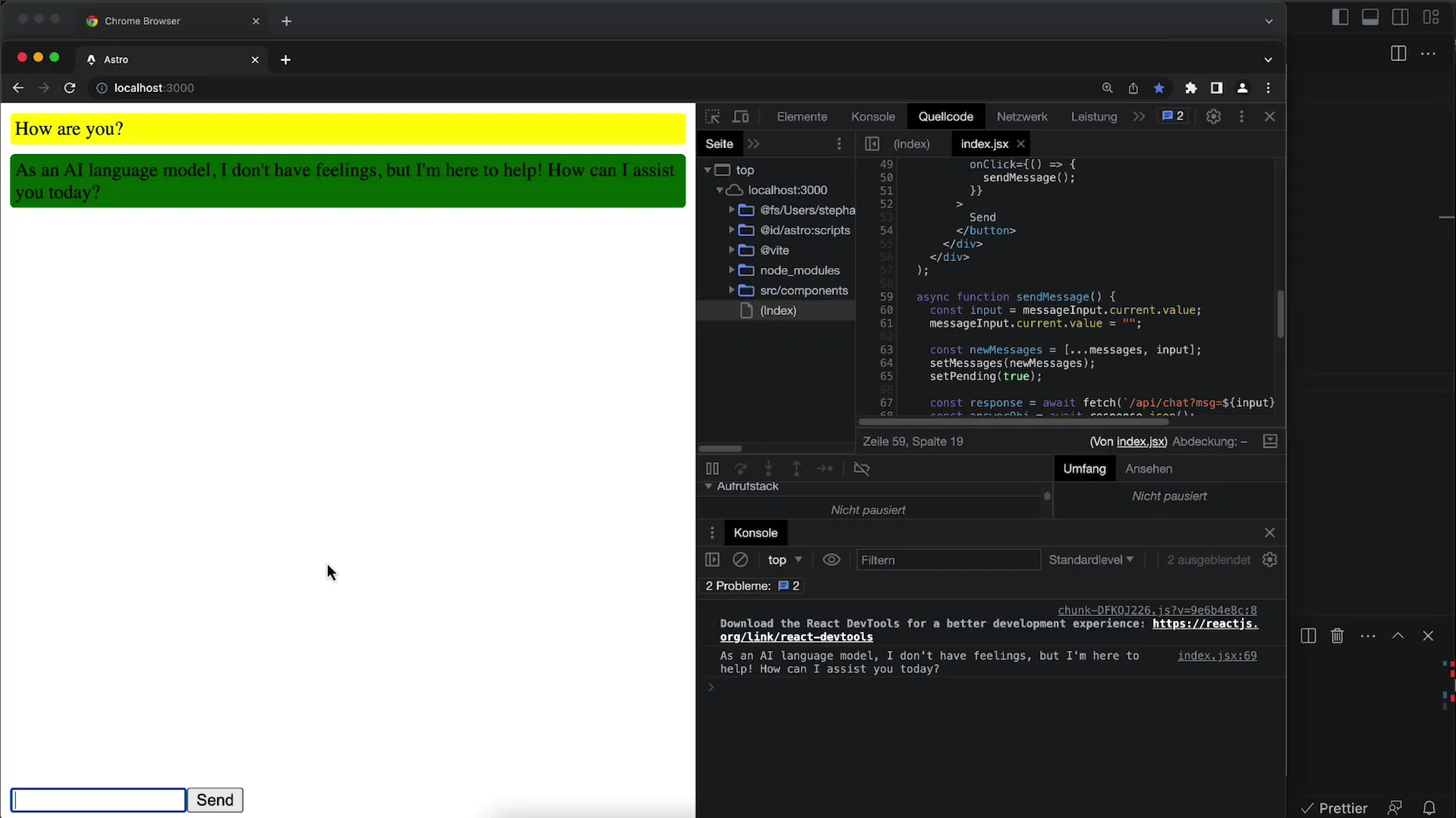
In deze stap wijzigen we de kleuren van gebruikers- en AI-berichten. Allereerst wordt gecontroleerd of het indexnummer van het bericht even of oneven is, om de kleuren dienovereenkomstig toe te wijzen. De gebruikersvraag wordt geel weergegeven en het antwoord van de AI wordt groen weergegeven.

3. Ruimte tussen berichten creëren
Om de chatgeschiedenis overzichtelijker te maken, kun je ruimte tussen de berichten invoegen. Dit kan worden gedaan door het gebruik van de CSS 'gap'-eigenschap. Voeg een flexibele lay-out toe aan de container van de berichten en stel een ruimte van 8 pixels in.
4. Afgeronde hoeken van berichten
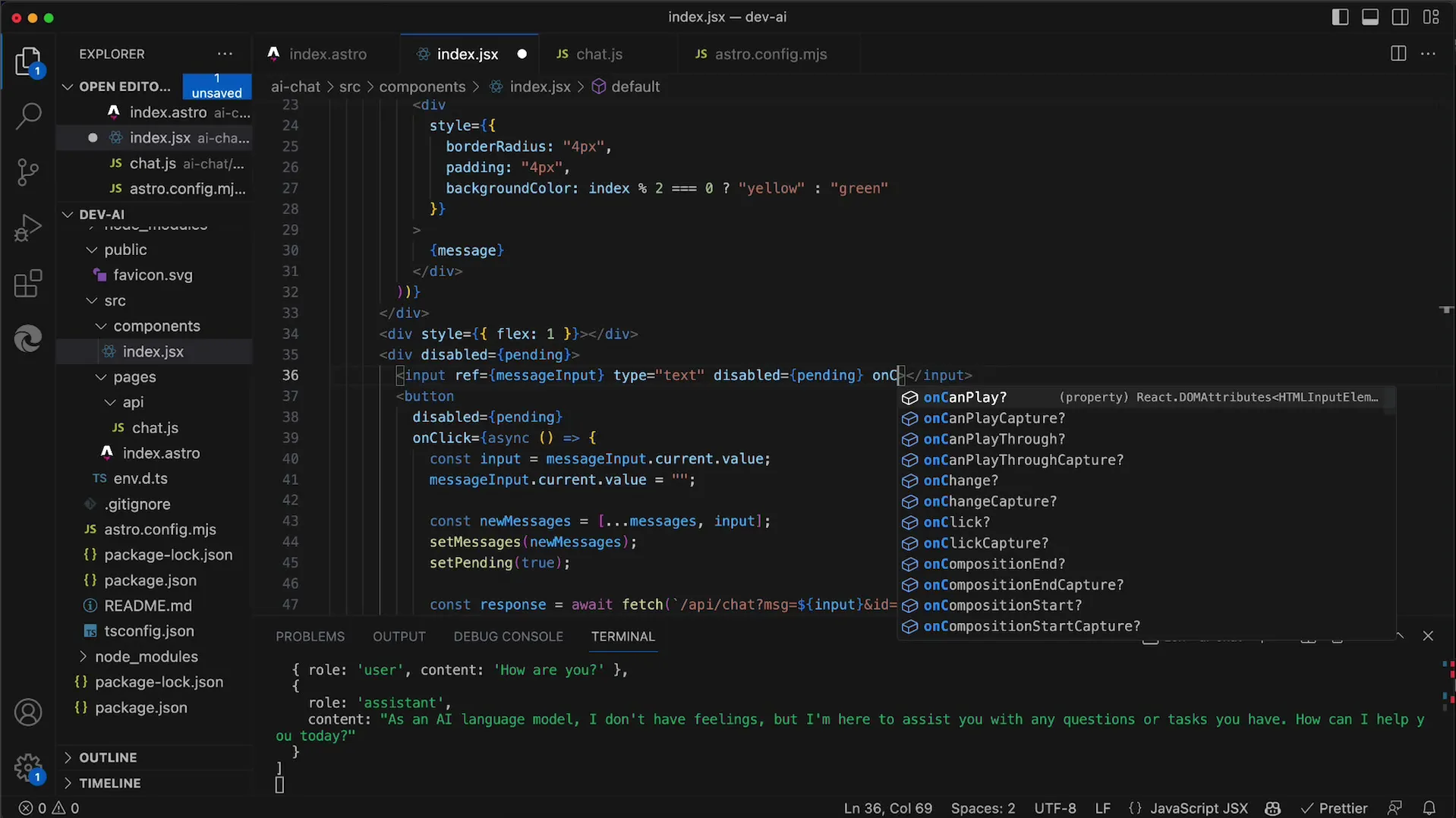
Een leuke visuele aanpassing is het afronden van de hoeken van de berichten. Deze kleine verandering kan al veel doen voor het algehele uiterlijk van de chat. Experimenteer met verschillende waarden om de beste visuele indruk te krijgen.

5. Padding toevoegen aan de tekst binnen berichten
Om ervoor te zorgen dat de tekst in de berichten niet te dicht bij de rand wordt weergegeven, moet je extra padding toevoegen. Een waarde van 8 pixels is meestal voldoende om een aangename afstand te creëren en de leesbaarheid te verbeteren.
6. Gebruiksvriendelijkheid verbeteren met Enter-toets
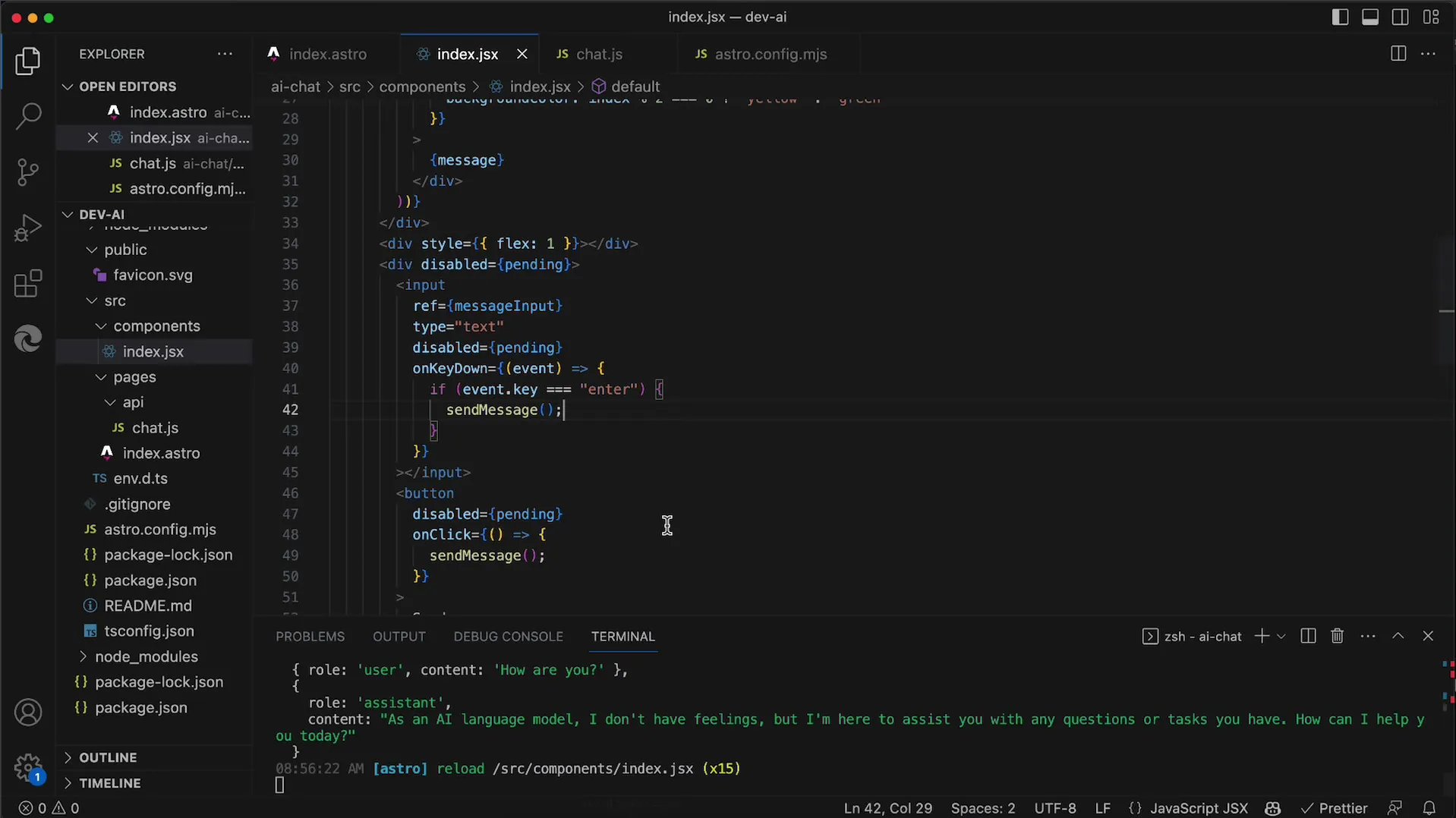
Om de gebruikerservaring te optimaliseren, implementeer je de mogelijkheid om berichten te verzenden door op de Enter-toets te drukken. Hiervoor moet je een on key down-eventhandler schrijven voor het invoerveld. Zorg ervoor dat alleen het indrukken van de Enter-toets het verzenden van het bericht activeert.

7. Omgaan met fouten in event-handling
Als het indrukken van de Enter-toets niet het verwachte effect heeft, controleer dan de code. Hier kan een eenvoudige typefout, zoals het verkeerde overeenkomstige event, productiviteitsverlies veroorzaken. Let vooral op de hoofdletters en kleine letters bij evenementnamen.

8. Waarschuwingen met betrekking tot de sleutelattributen oplossen
Om waarschuwingen te voorkomen bij het dynamisch genereren van elementen, moet je elk van je berichtendivs een sleutel toewijzen. Gebruik de index in de mapfunctie als sleutel om de waarschuwing betrouwbaar op te lossen.

9. Definitieve controle van de wijzigingen
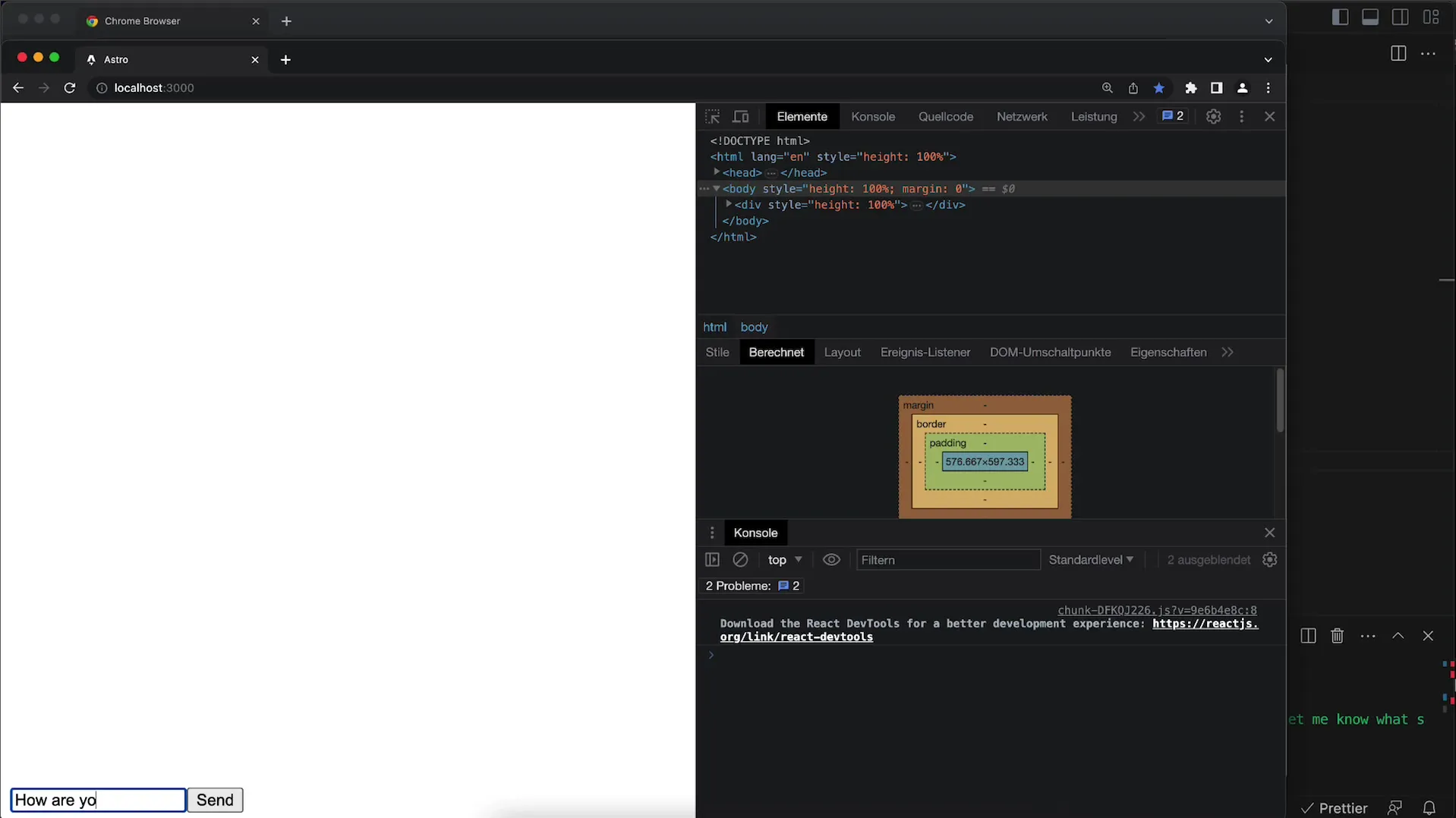
Nadat je de implementatie hebt voltooid, moet je alle wijzigingen testen om ervoor te zorgen dat ze naar behoren werken. Controleer zowel het visuele ontwerp als de functionaliteit van het berichtensysteem. Gebruikers moeten nu in staat zijn om berichten te verzenden door eenvoudig te klikken of op de Enter-toets te drukken.

Samenvatting
In deze handleiding heb je geleerd hoe je de chatgeschiedenis van applicaties die gebruikmaken van de OpenAI API kunt verbeteren. Je hebt gezien hoe belangrijk kleurgebruik, afstanden en een gebruikersvriendelijke interactie zijn. Met deze aanpassingen wordt de chat niet alleen aantrekkelijker, maar ook intuïtiever voor de gebruikers.
FAQ
Welke kleuren zijn het meest geschikt voor de chatgeschiedenis?Lichte, vriendelijke kleuren zijn meestal aantrekkelijker. Experimenteer met verschillende tinten om de beste uitstraling te vinden.
Hoe kan ik de hoeken van de berichten aanpassen?Gebruik de CSS-eigenschap border-radius om de hoeken van je berichtelementen af te ronden.
Kan ik andere sneltoetsen implementeren?Ja, je kunt elke gewenste toetsaanslag herkennen en erop reageren door de event-handler aan te passen.


