In deze handleiding leer je hoe je de gebruikersinterface (UI) van je chat-toepassing kunt verbeteren door gebruik te maken van de OpenAI API. Tot nu toe was chatten nogal rudimentair, en door verschillende aanpassingen zullen we de UI zo optimaliseren dat deze meer in lijn is met de stand van de techniek, vooral zoals we het kennen van ChatGPT. Aan het einde van deze gids zul je in staat zijn om een aantrekkelijkere gebruikerservaring te creëren.
Belangrijkste inzichten
- Actief deactiveren van invoervelden tijdens het genereren van het antwoord.
- Weergave van de volledige chatgeschiedenis in plaats van alleen het laatste antwoord.
- Verbeteringen in de lay-out en de weergave van de chat.
- Oplossen van veelvoorkomende fouten en implementeren van een consistent toestandsbeheer.
Stapsgewijze handleiding
1. Deactivering van de invoervelden tijdens het genereren van het antwoord
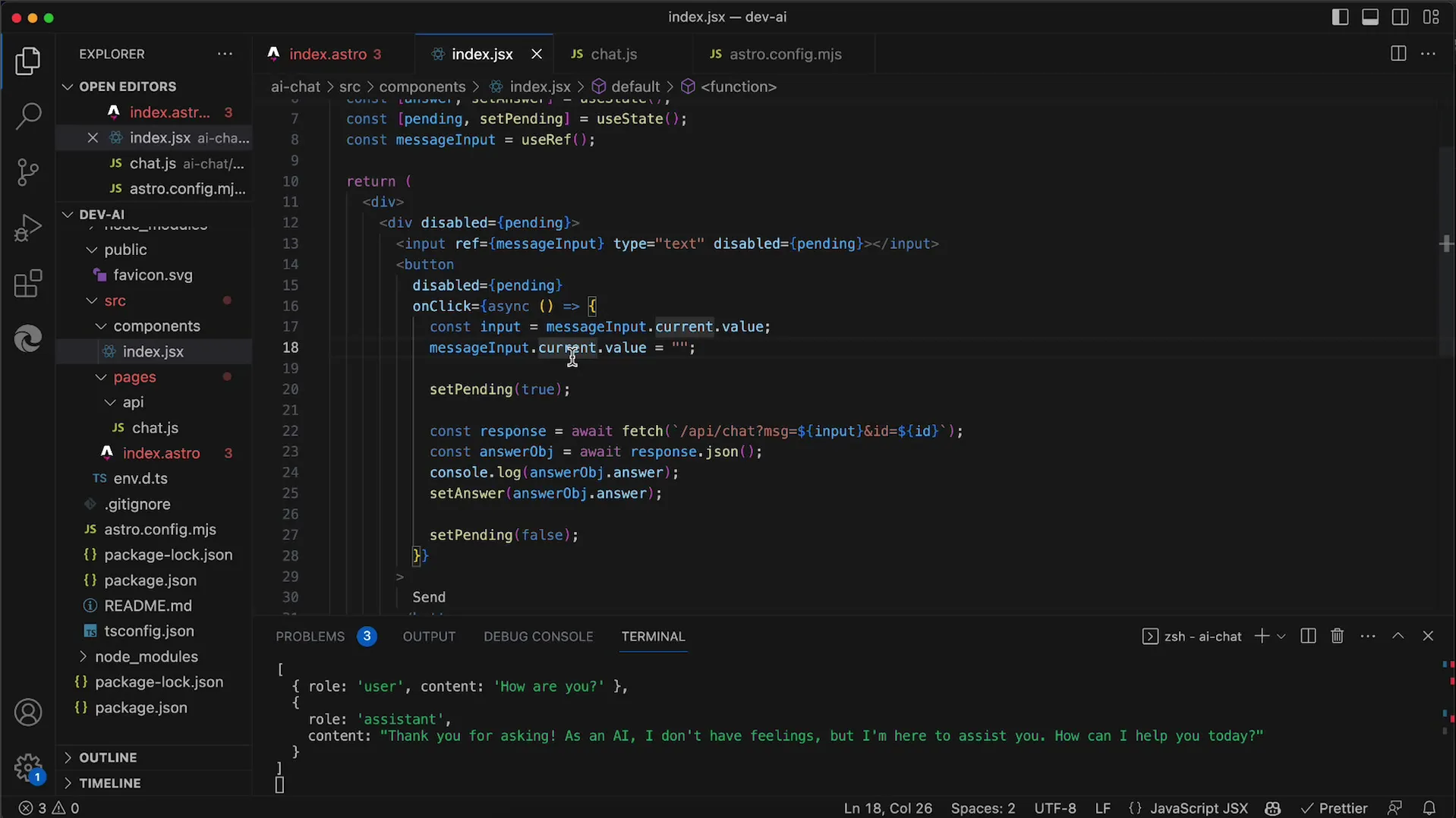
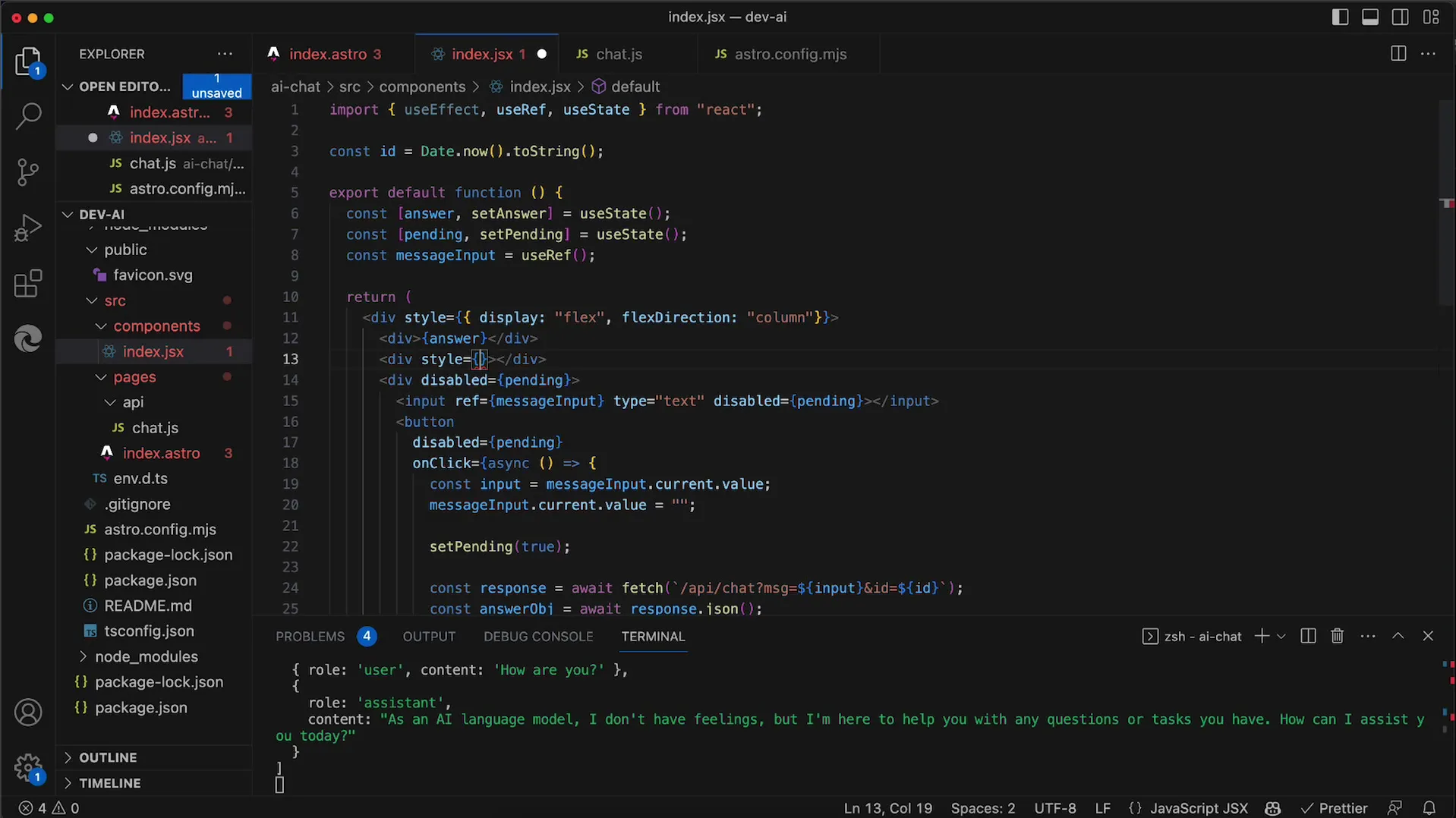
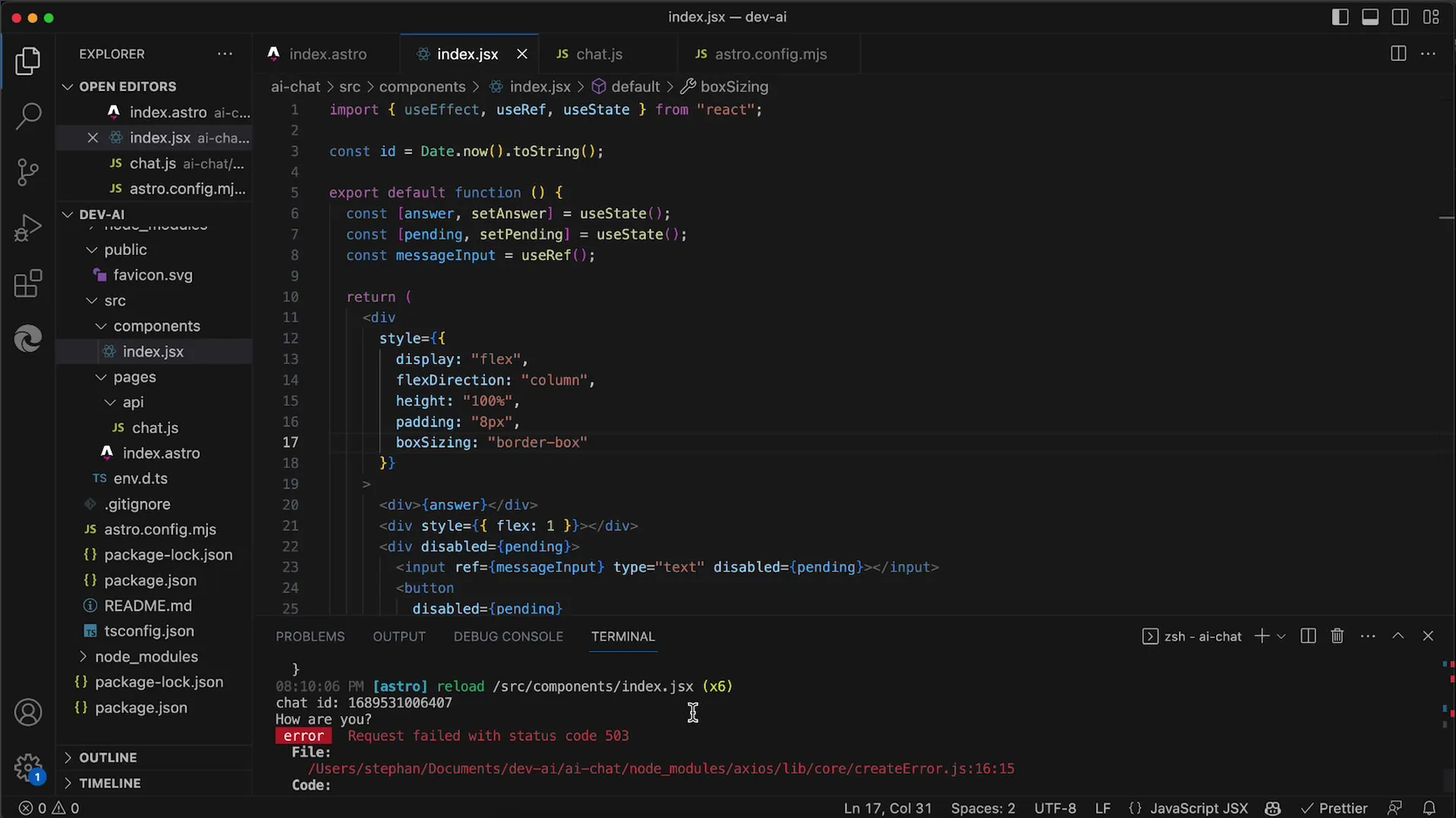
Begin met ervoor te zorgen dat het invoerveld en de "Verzenden"-knop gedeactiveerd worden terwijl het antwoord wordt gegenereerd door de API. Maak hiervoor een nieuwe toestand aan met useState voor de Pendings-vlag.
Zet pending op true wanneer de gebruiker op "Verzenden" klikt, en zet het op false zodra het antwoord is ontvangen. Dit stelt je in staat om de UI te beheren en de invoervelden dienovereenkomstig aan te passen.
Als je deze stap probeert, zul je merken dat het invoerveld tijdens het wachten op het antwoord gedeactiveerd is en het vorige invoerveld wordt gewist, zodat de gebruiker een nieuw bericht kan invoeren.

2. Layout aanpassen voor de chatgeschiedenis
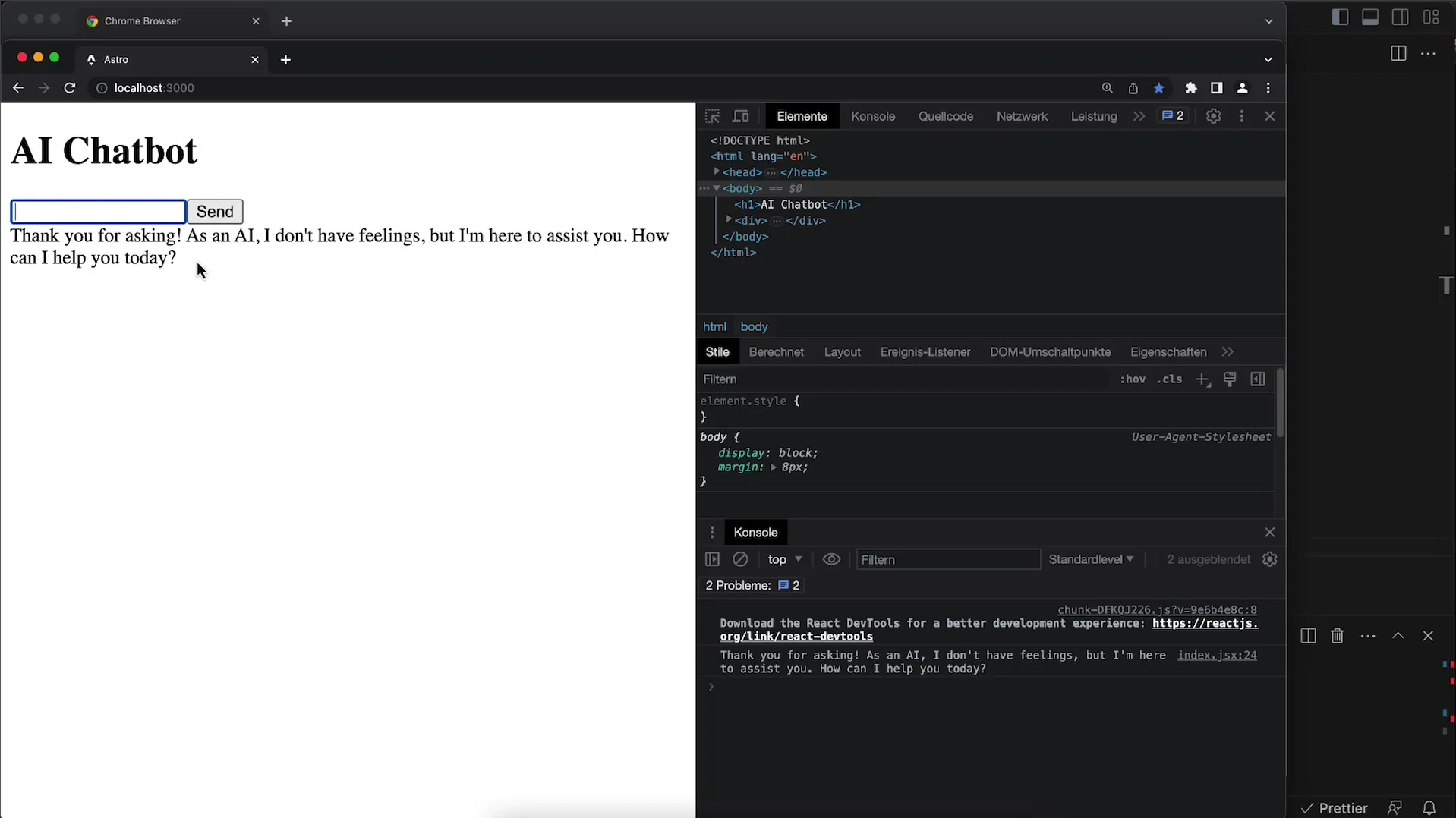
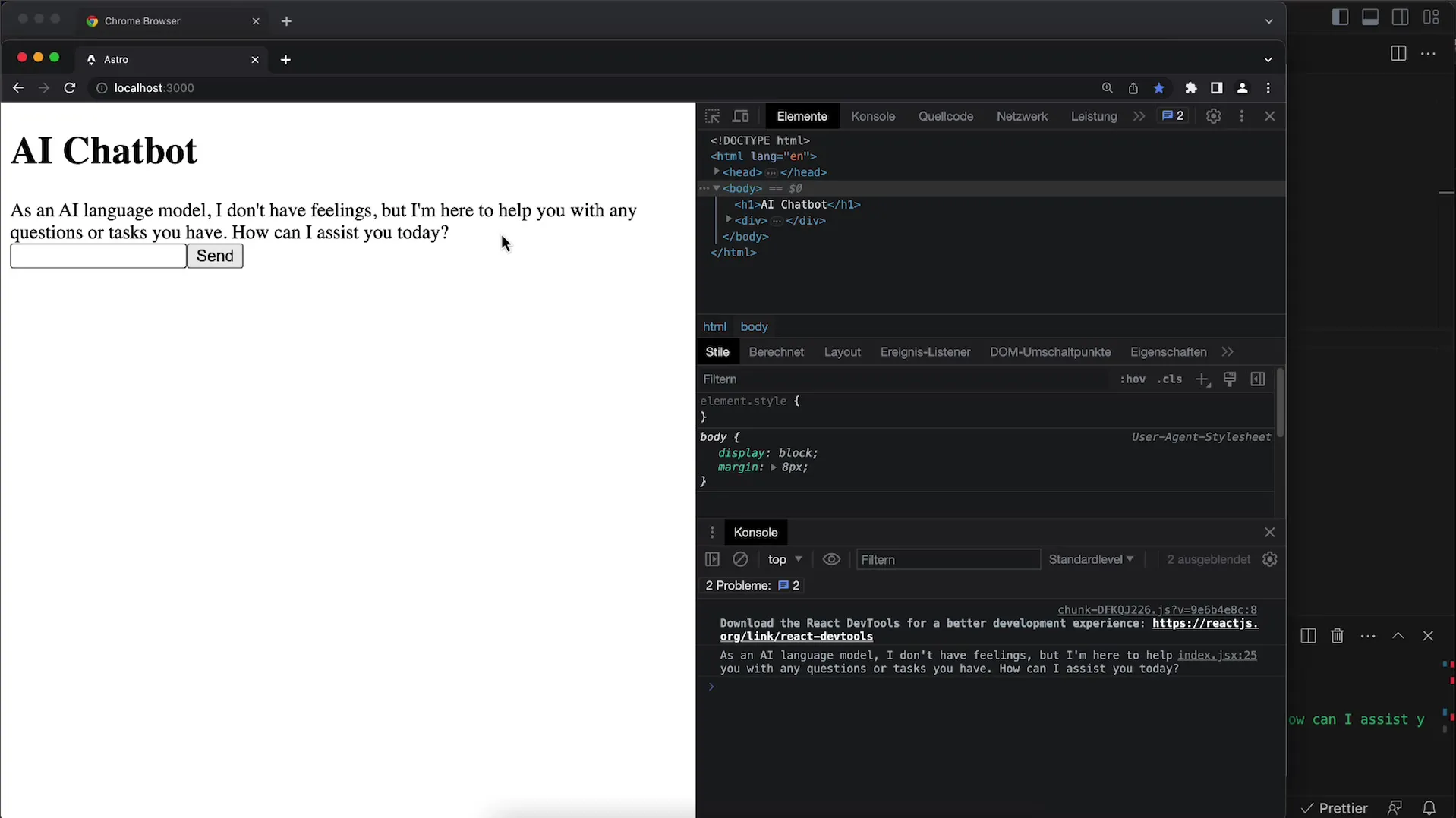
Om een aantrekkelijker lay-out te maken, moet je de berichtengeschiedenis onder het invoerveld weergeven, vergelijkbaar met ChatGPT. Hiervoor moet je de volgorde van de elementen in je JSX-code aanpassen, zodat de geschiedenis bovenaan staat.

Nadat je deze wijziging hebt aangebracht, test het lay-out door een bericht in te voeren en te verzenden. De geschiedenis moet nu boven het invoerveld worden weergegeven.

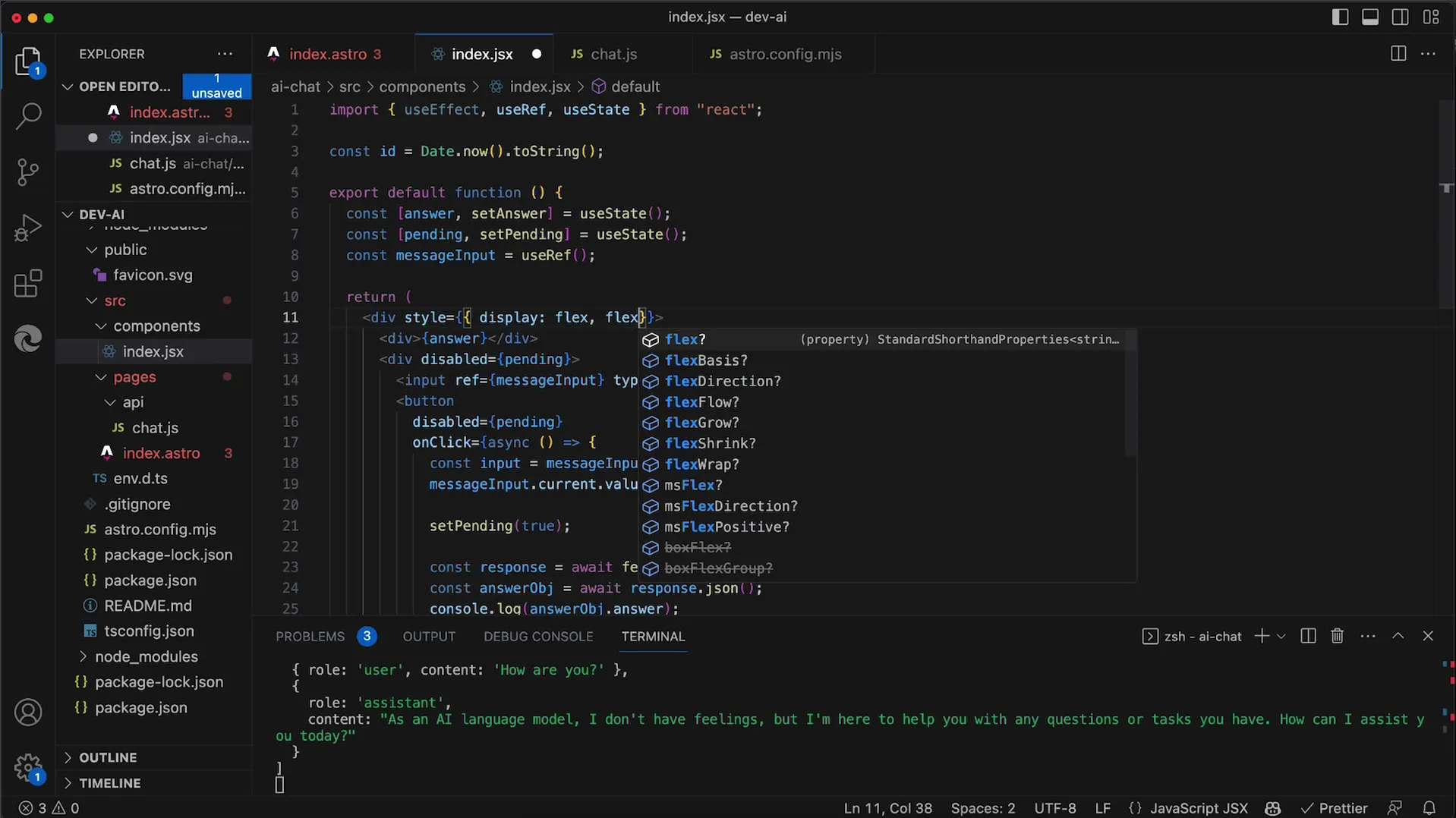
3. Flexbox gebruiken voor een betere opmaak van de UI
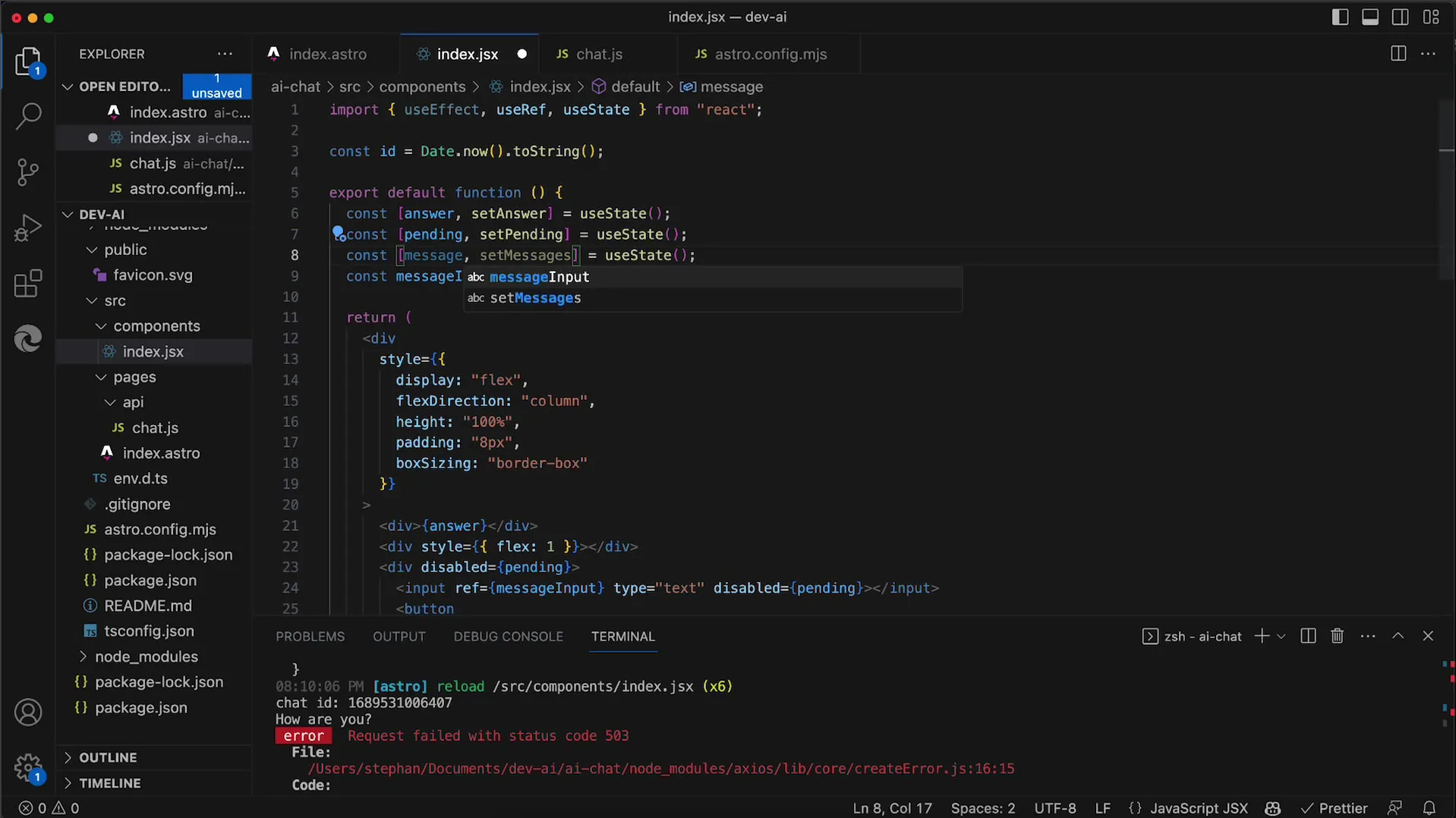
Om ervoor te zorgen dat de invoervelden en de geschiedenis goed zijn gerangschikt, moet je Flexbox gebruiken. Voeg display: flex toe aan de buitenste container en stel de flex-direction in op column, zodat de elementen verticaal worden gerangschikt.

Bij het plaatsen kun je er ook voor zorgen dat er voldoende ruimte tussen het berichtinvoerveld en de geschiedenis is door flex: 1 te gebruiken.

4. Zorgen voor volledige hoogte van de containers
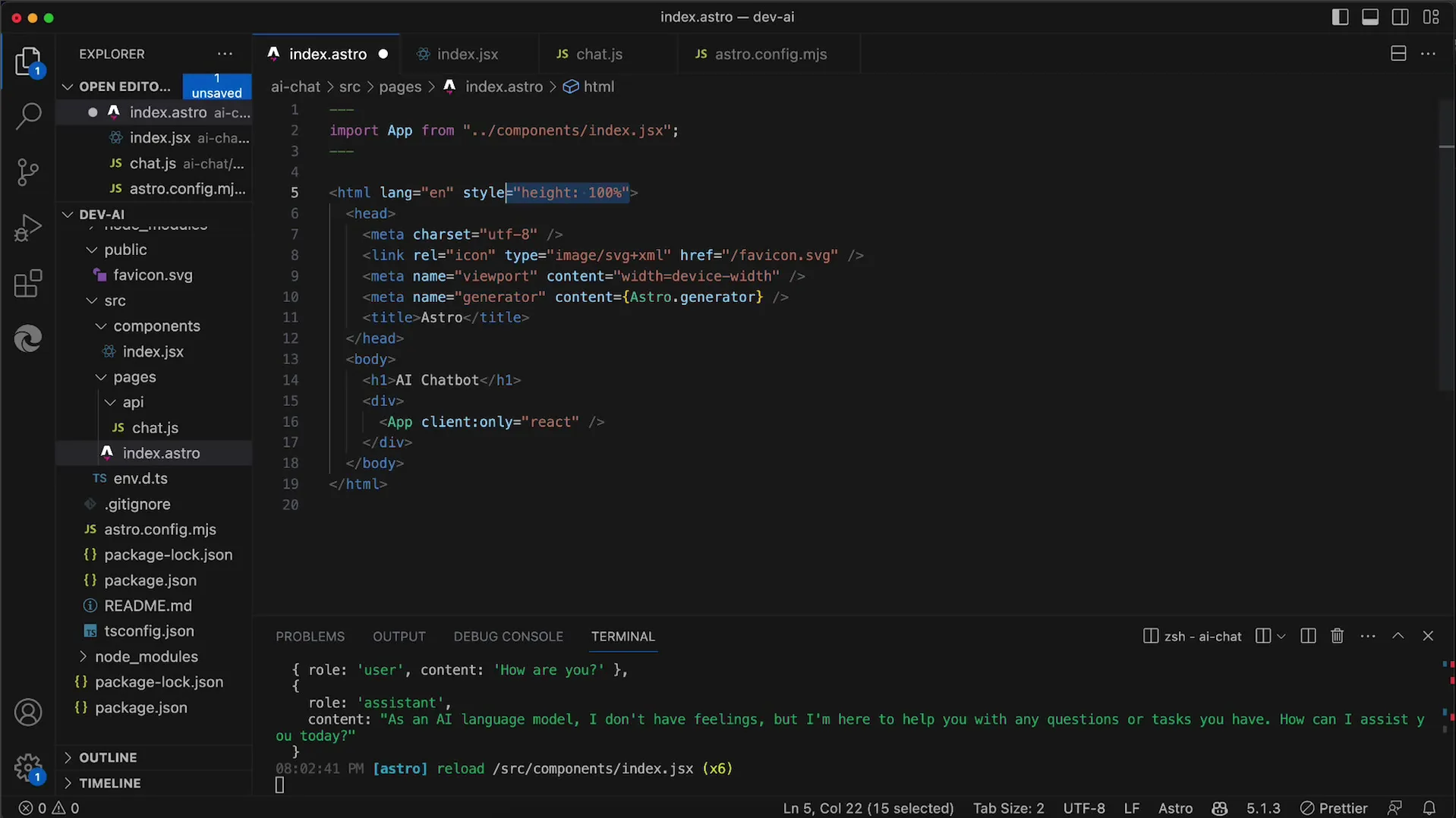
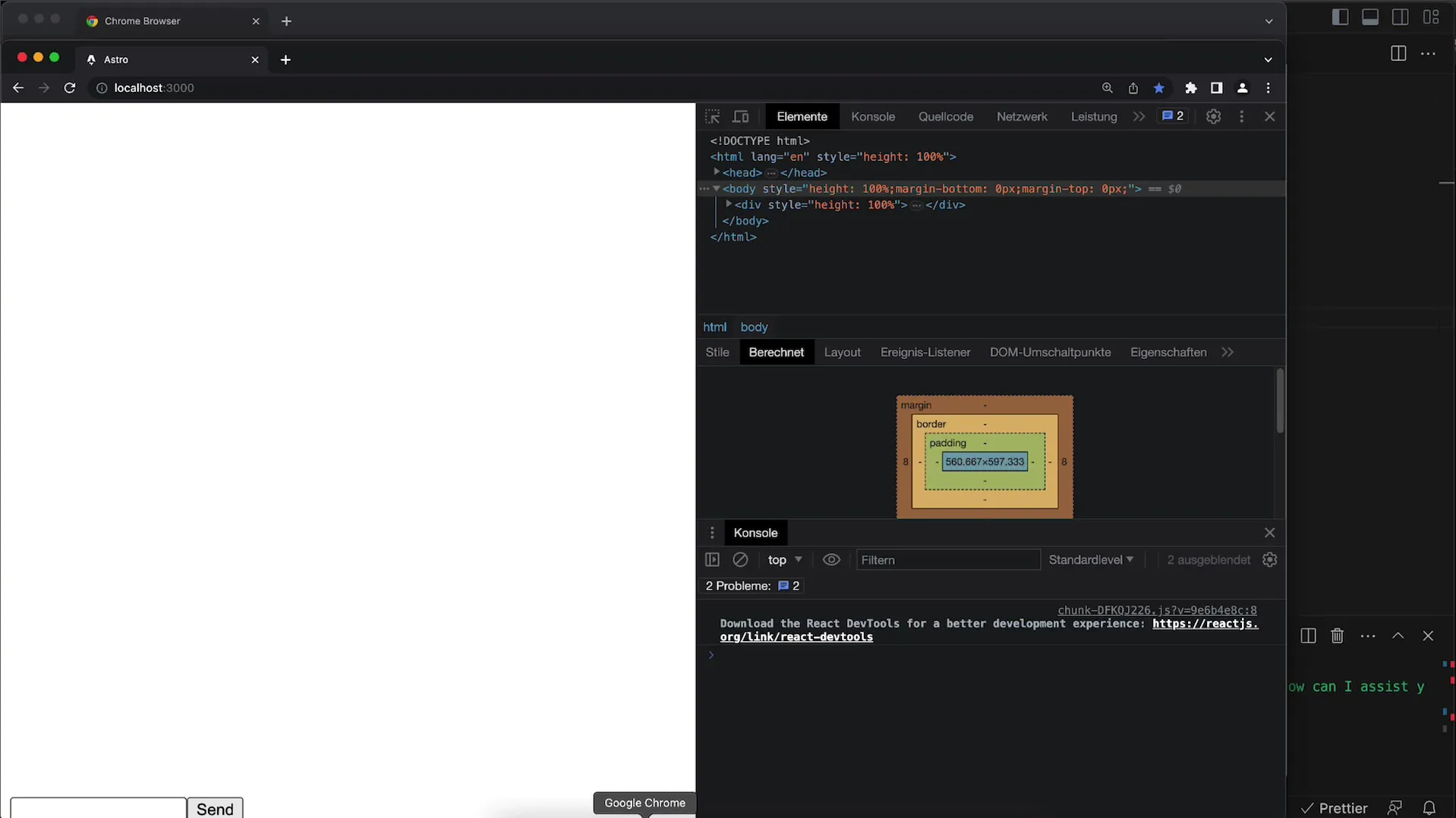
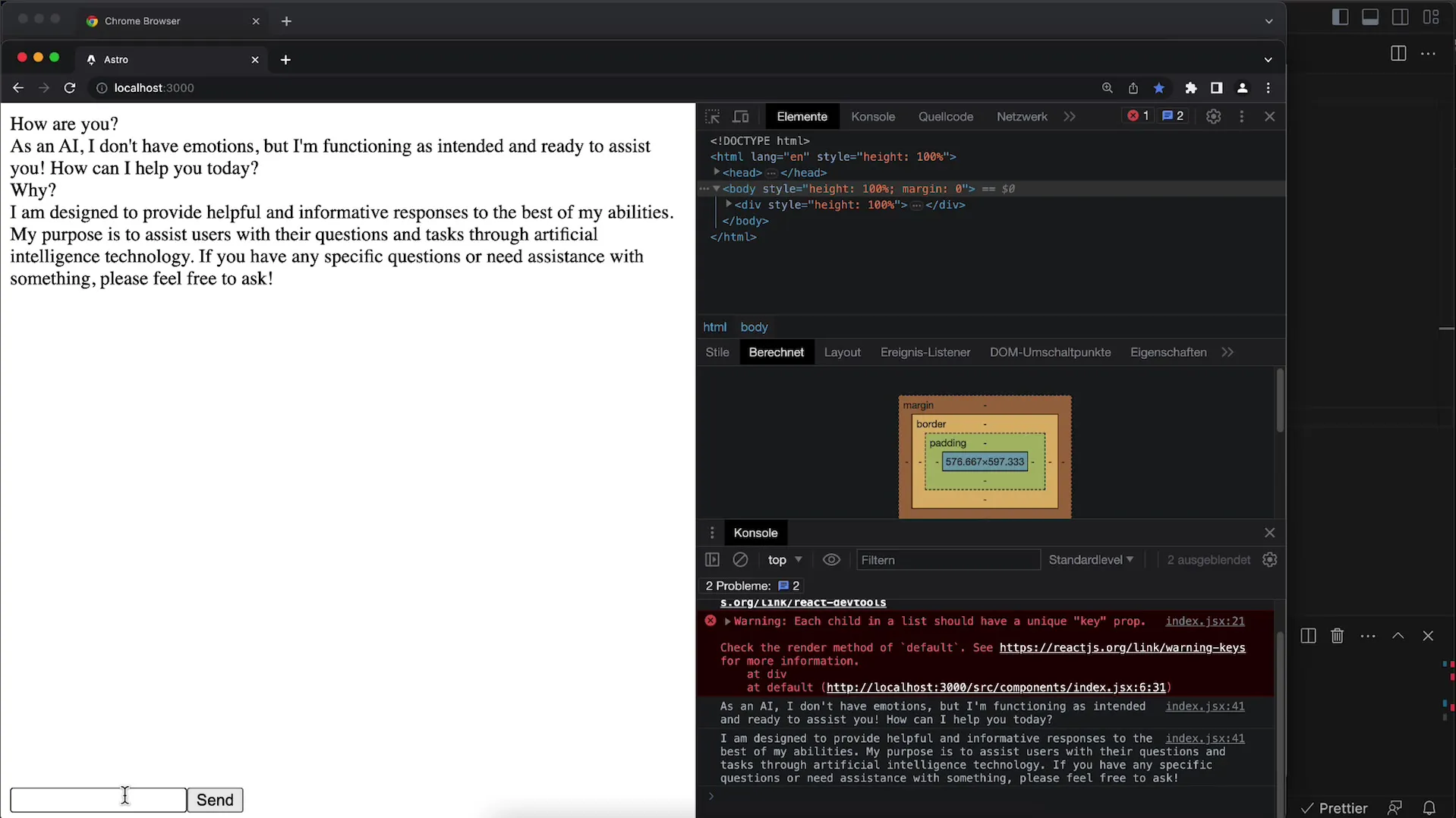
Onthoud dat alle containers, inclusief body, html en je hoofddiv, een volle hoogte van 100% nodig hebben. Stel deze attributen in in de CSS om ervoor te zorgen dat je lay-out correct wordt weergegeven.

Als de lay-out er na deze wijzigingen nog steeds niet uitziet zoals gewenst, controleer dan de marges en zet ze op 0 om een scrollbalkvrije weergave te garanderen.

5. Chatgeschiedenis implementeren
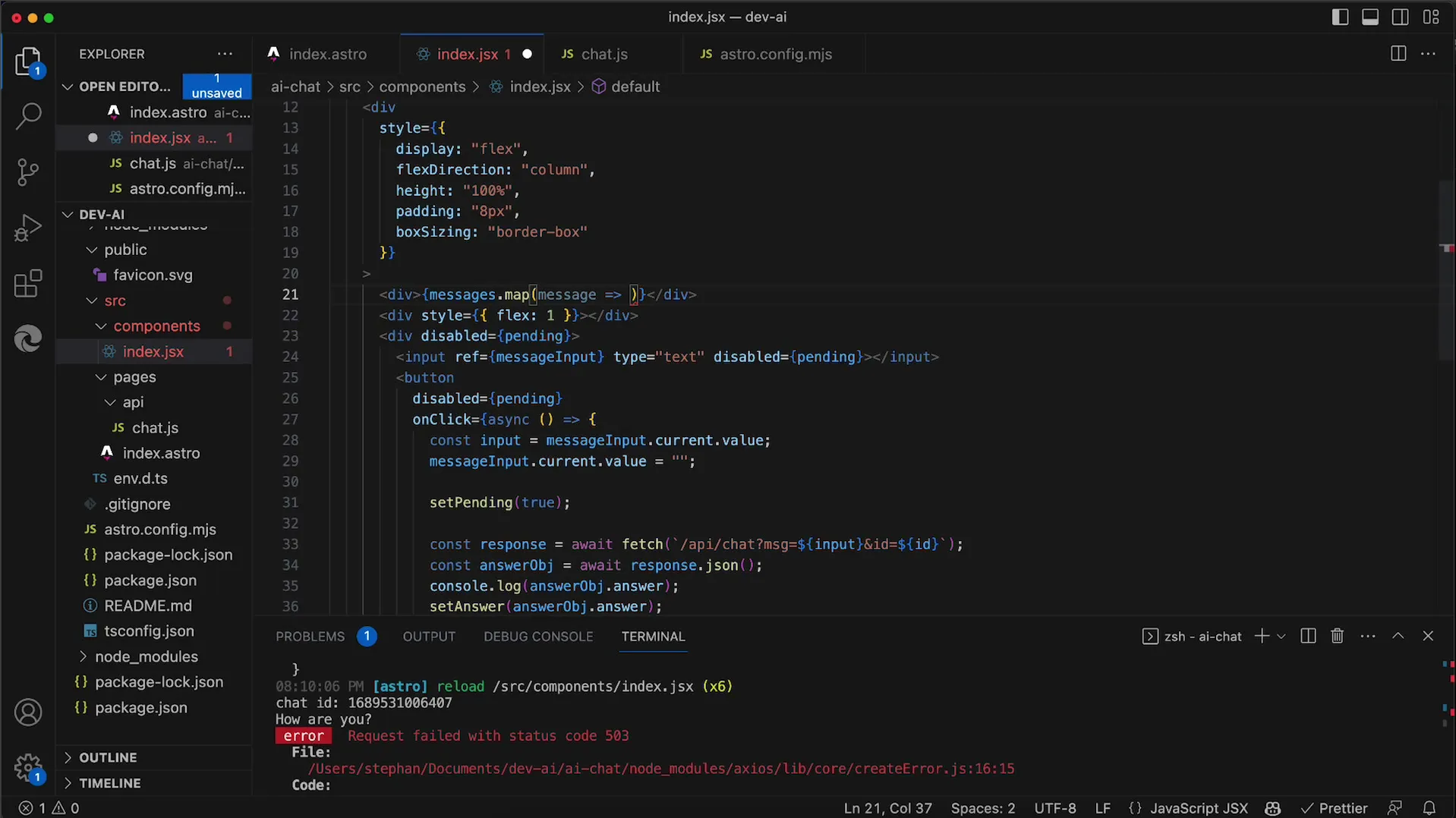
Om de chatgeschiedenis te implementeren, voeg je een andere toestand toe voor berichten. Deze toestand slaat alle verzonden berichten op. Bij het verzenden van een nieuw bericht moet je deze aan de berichten-toestand toevoegen.

Zorg ervoor dat je de map-functie gebruikt om elk bericht uit de berichten-array op de juiste manier weer te geven. Dit maakt de juiste weergave van elk gebruikers- en API-bericht mogelijk.

6. Foutafhandeling toevoegen
Om een robuuste gebruikerservaring te creëren, moet je fouten behandelen die zich kunnen voordoen tijdens het gebruik, bijv. serverfout 503. Implementeer een foutafhandelingsroutine die de gebruikers informeert en indien nodig na een korte wachttijd een herhaling van het verzoek probeert.

7. Verbeteringen voor de weergave van berichten
Op dit moment kunnen de berichten niet eenvoudig worden onderscheiden. Het zou handig zijn om elk bericht te markeren met een indicatie of het van de gebruiker of van de AI afkomstig is. Bedenk hoe je de weergave kunt aanpassen om duidelijke verschillen tussen gebruikersberichten en AI-berichten te creëren.

Samenvatting
In deze tutorial heb je geleerd hoe je door gerichte UI-aanpassingen de gebruikerservaring van je chatapplicatie met de OpenAI API aanzienlijk kunt verbeteren. Van het uitschakelen van de invoervelden tijdens API-antwoorden tot het implementeren van een volledig chatgeschiedenis - deze tips helpen je je applicatie naar een hoger niveau te tillen.
Veelgestelde vragen
Hoe kan ik de invoervelden uitschakelen tijdens de generatie van het antwoord?Gebruik een state management met useState om de invoervelden en de knop tijdens het wachten op true in te stellen.
Hoe kan ik de chatgeschiedenis implementeren?Gebruik een extra status om alle berichten op te slaan en geef deze weer met behulp van map in JSX.
Waarom wordt mijn layout niet correct weergegeven?Zorg ervoor dat alle containers een hoogte van 100% hebben en controleer de marges op mogelijke schuifbalken.
Hoe kan ik gebruikersfeedback geven bij fouten?Implementeer een foutafhandelingsroutine die in geval van een fout een begrijpelijke boodschap weergeeft en eventueel een nieuwe poging kan starten.


