Je hebt al een groot deel van de Kompas gemaakt en bent nu klaar om de laatste stappen naar de voltooiing van je ontwerp te zetten. In dit gedeelte concentreren we ons op het verfijnen van het kompas met reflecties en het geven van een realistische schaduw. Door deze laatste stappen zal je kompas niet alleen esthetisch aantrekkelijk zijn, maar ook authentiek overkomen. Laten we samen deze laatste details uitvoeren.
Belangrijkste inzichten
- Reflecties en schaduwen dragen significant bij aan de visuele diepte van je ontwerp.
- Door het toepassen van verlopen kun je kleurovergangen creëren die de uitstraling van je kompas verbeteren.
- De Pathfinder is een krachtig hulpmiddel om complexe vormen te creëren en te bewerken.
Stap-voor-stap handleiding
Om je kompas in Adobe Illustrator te voltooien, volg je de onderstaande stappen.
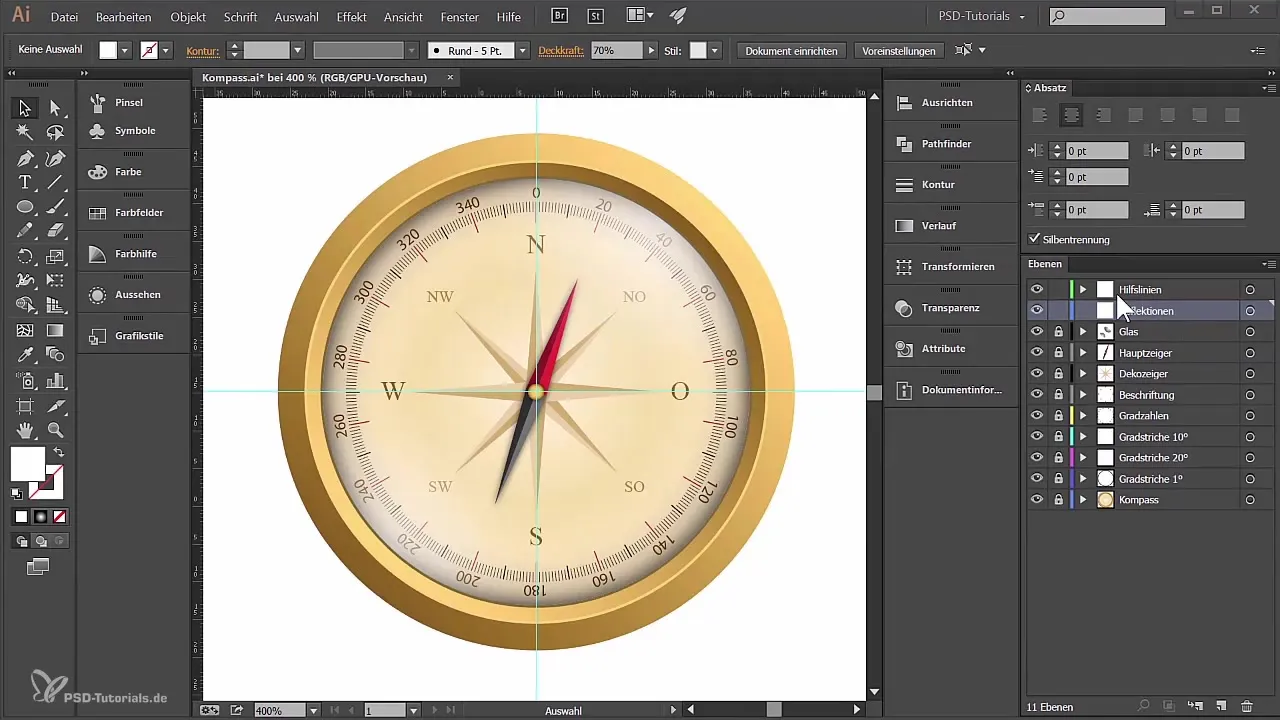
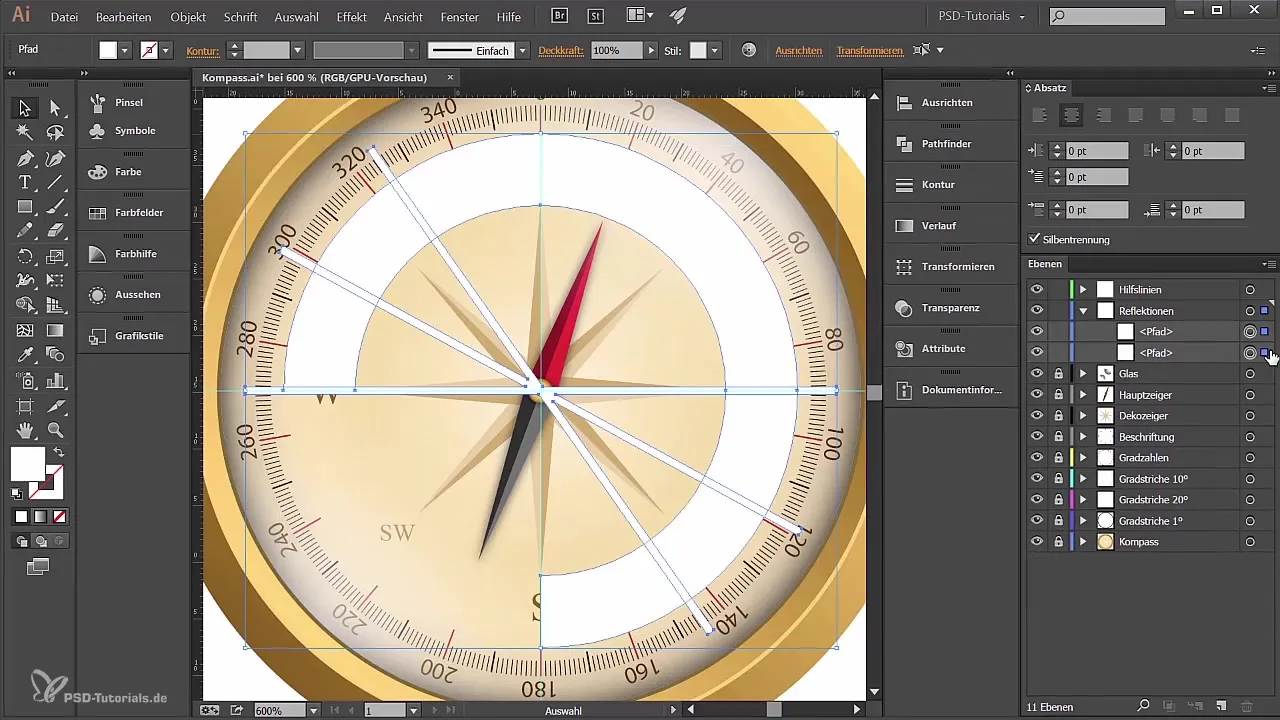
1. Opmerkingen over de reflecties plaatsen
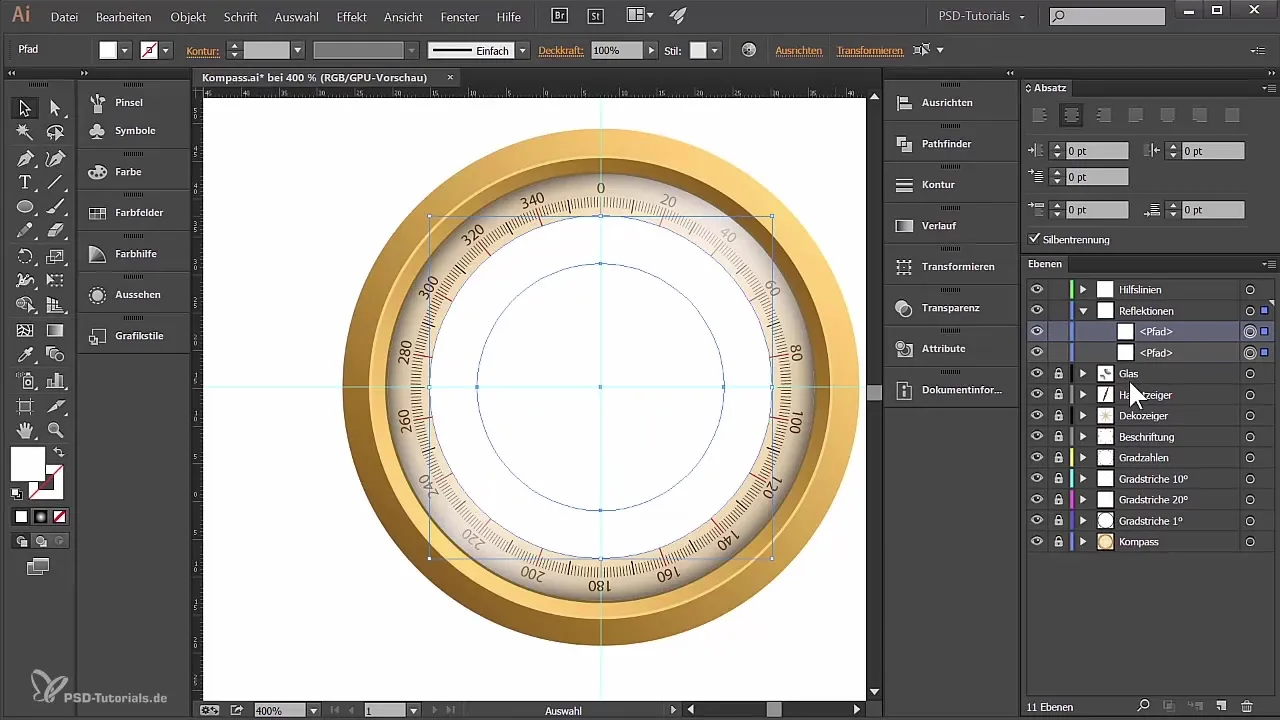
Eerst is het belangrijk om het reflectiemechanisme in te stellen. Om ervoor te zorgen dat de reflecties nauwkeurig worden geplaatst, moet je de juiste laag selecteren.

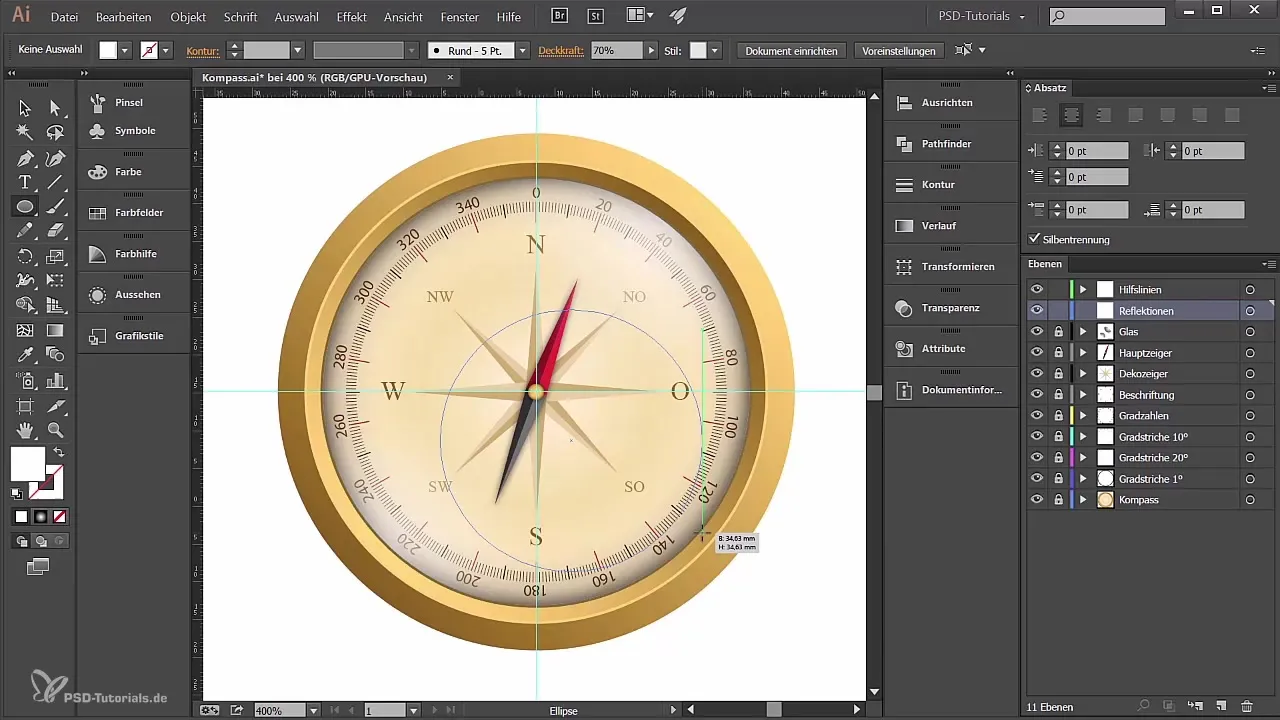
De reflectie wordt vervolgens gemaakt met het ellipsgereedschap. Trek een cirkel in ongeveer de grootte die je voor de reflectie nodig hebt, en zorg ervoor dat deze zich officieel onder de gradenstreepjes van je kompas bevindt.
Je kunt nu de cirkel schalen, zodat deze precies aan de verwachtingen voldoet en op de juiste plaats zit.

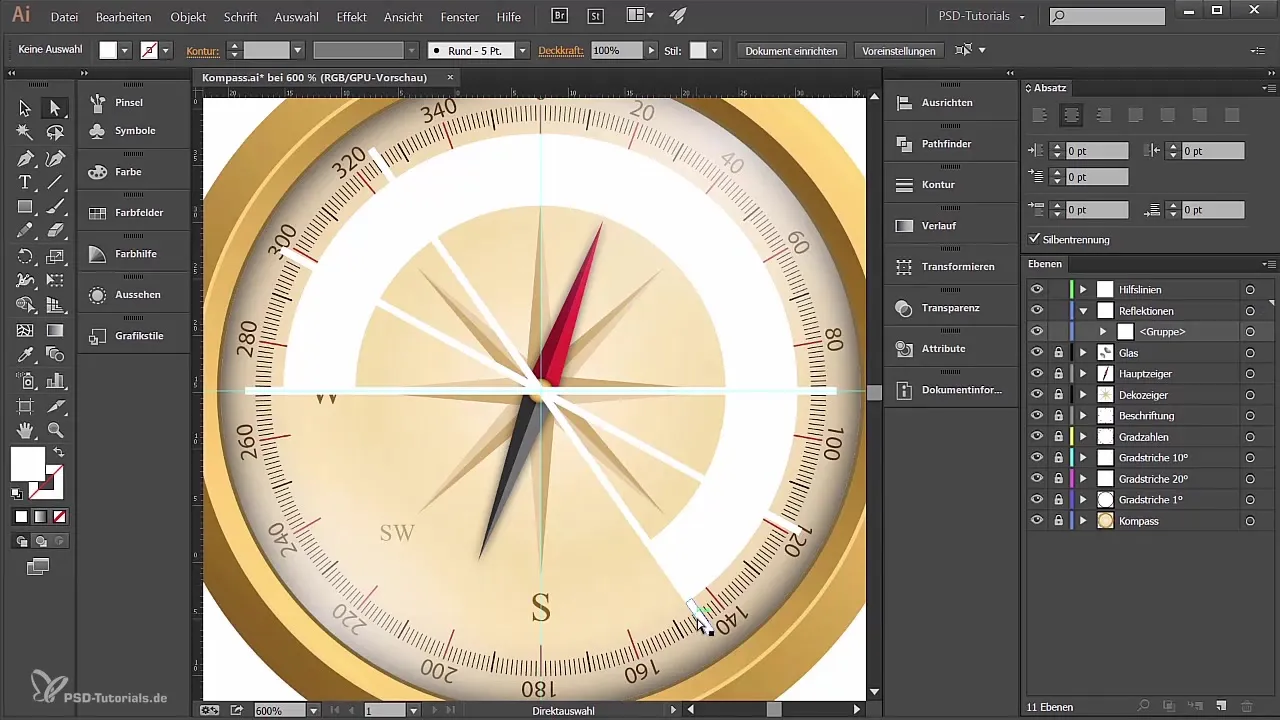
2. Elementen kopiëren en positioneren
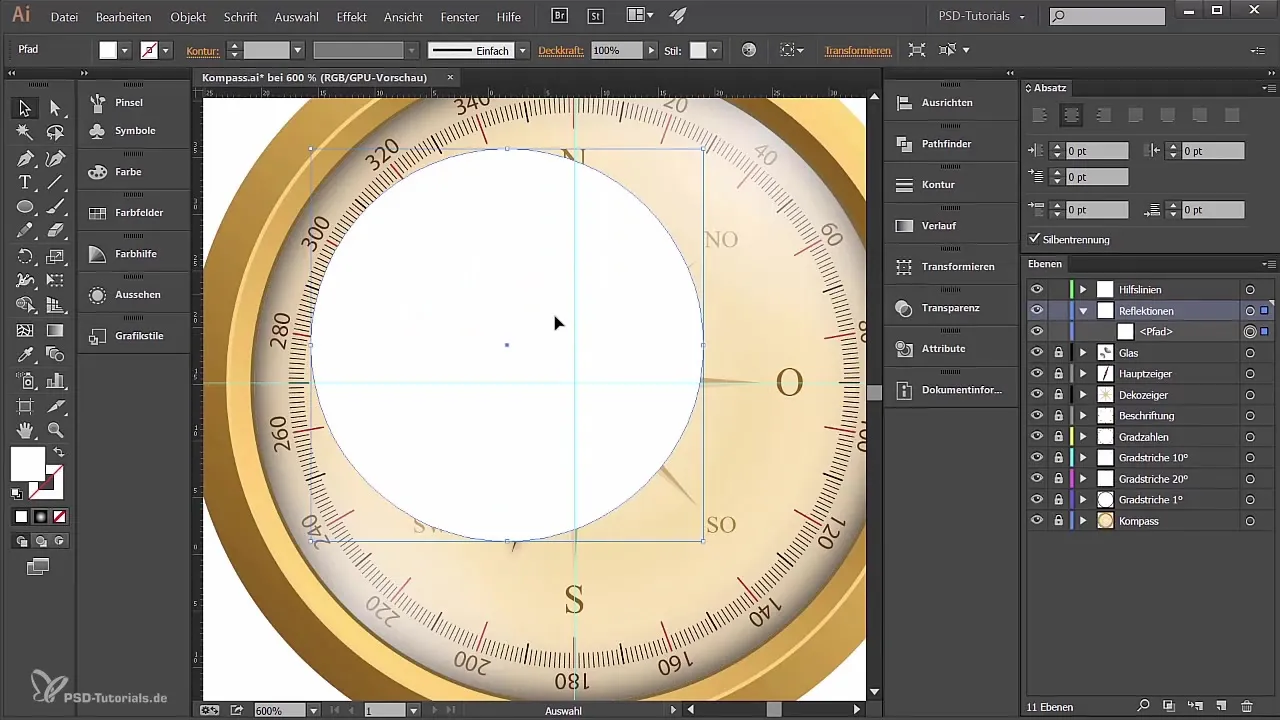
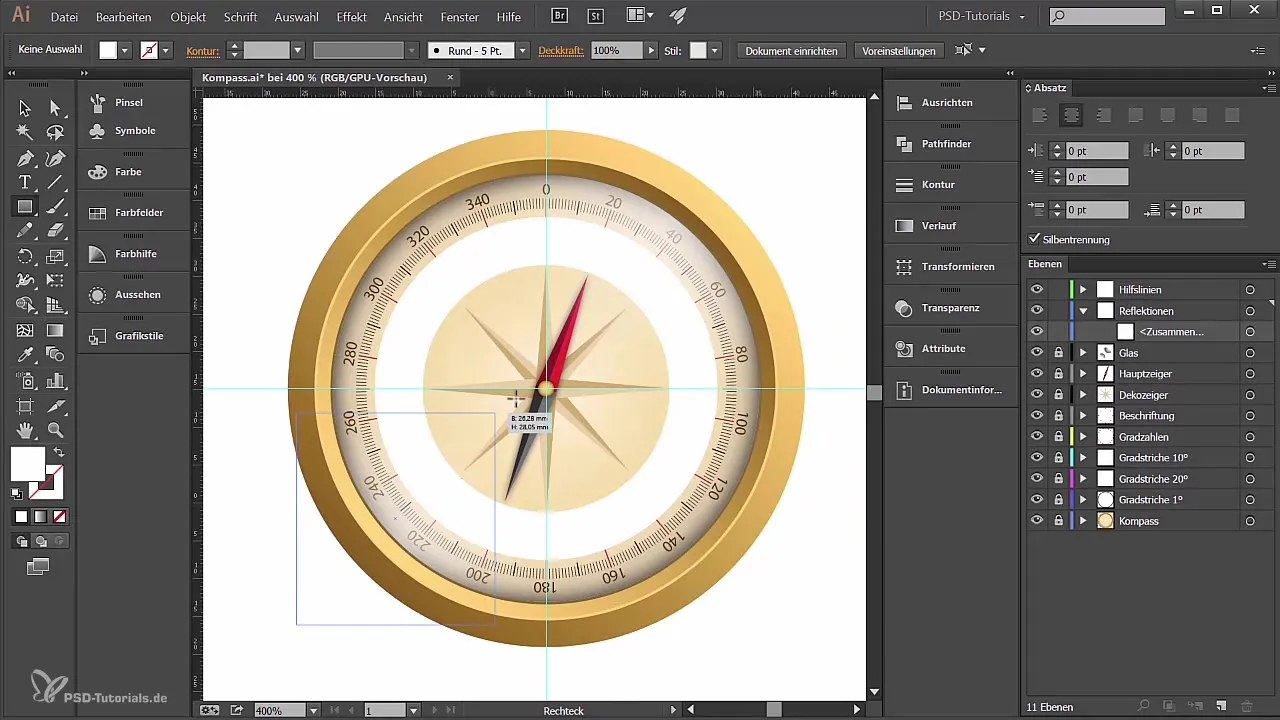
Om een kopie van de cirkel boven je origineel te maken, druk je tegelijkertijd op de toetsen Control en F. De kopie wordt direct boven het origineel geplaatst. Verklein vervolgens de grootte van de kopie.

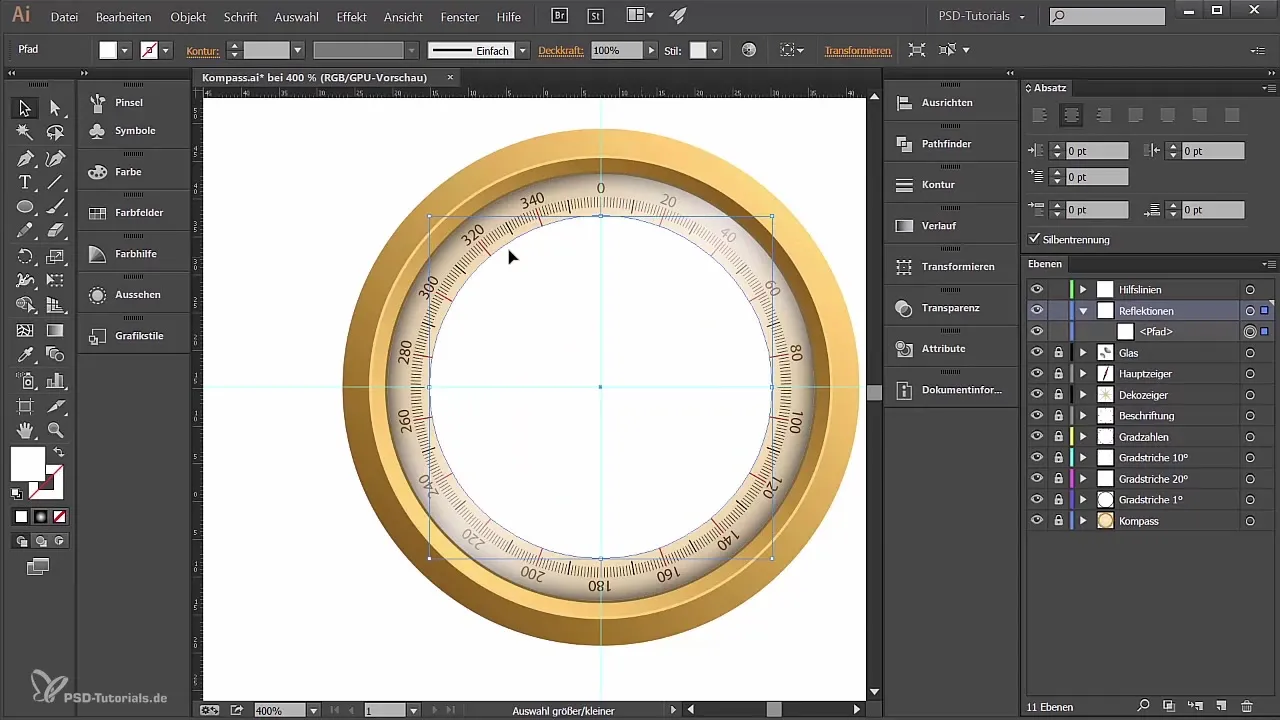
Nu zijn beide cirkels actief en kun je de Pathfinder gebruiken om het kleinere object van het grotere af te trekken. Dit gebeurt via de Pathfinder en de functie “Voorkeur object aftrekken”. Zo heb je een ring die de basis voor je reflectie vormt.

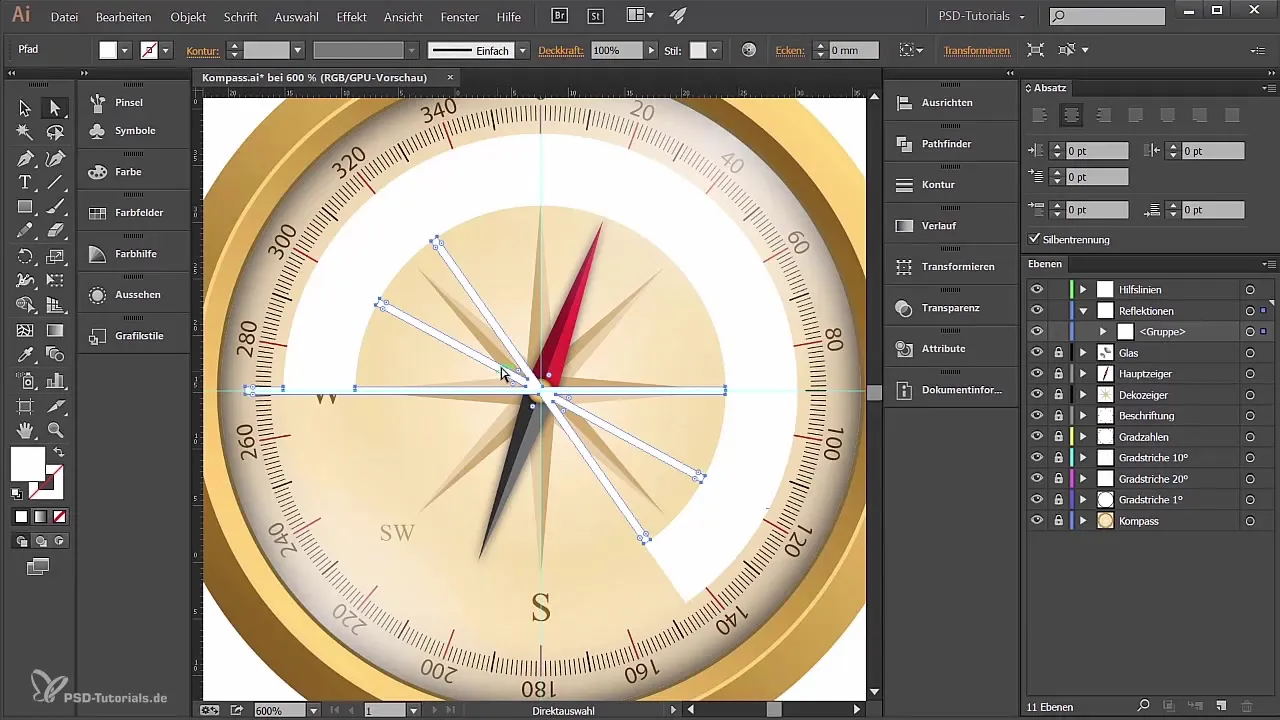
3. Vormen opsplitsen
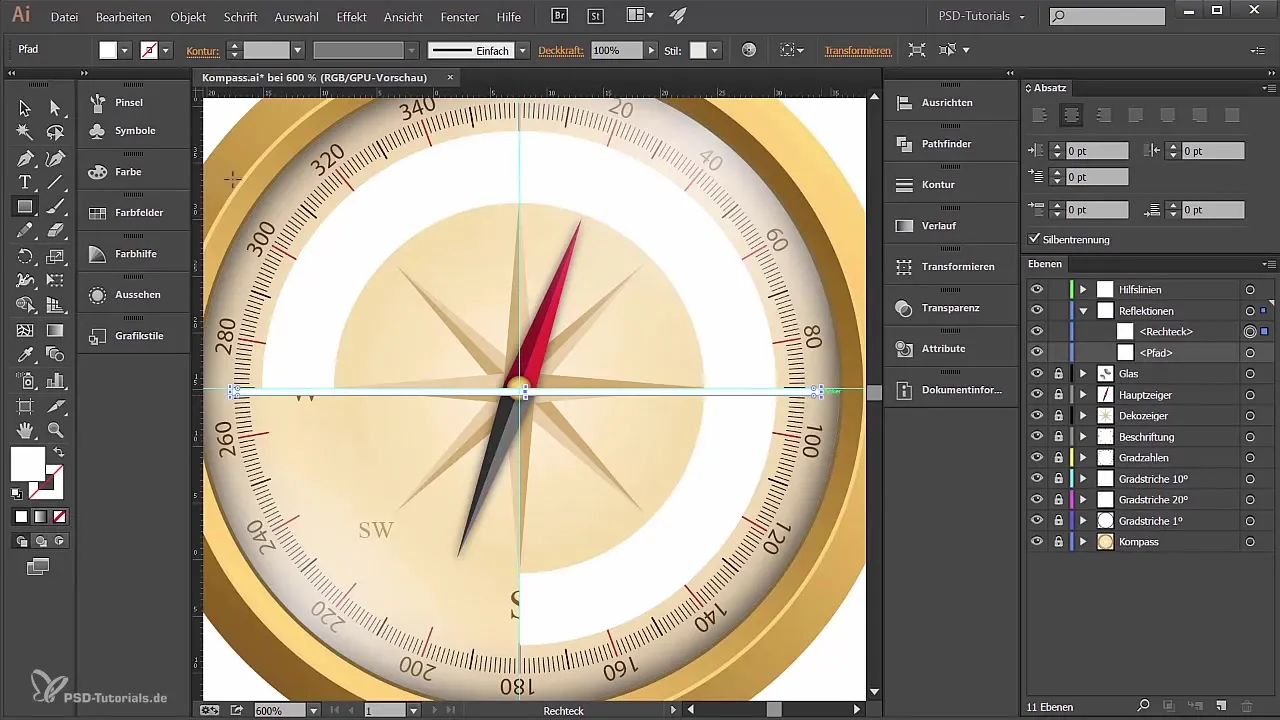
Nu wordt de ring verder bewerkt met behulp van het rechthoekgereedschap. Plaats enkele rechthoeken op de ringvorm. Selecteer vervolgens beide vormen en gebruik opnieuw de Pathfinder om het voorste object af te trekken, zodat de ringvorm wordt opgedeeld.
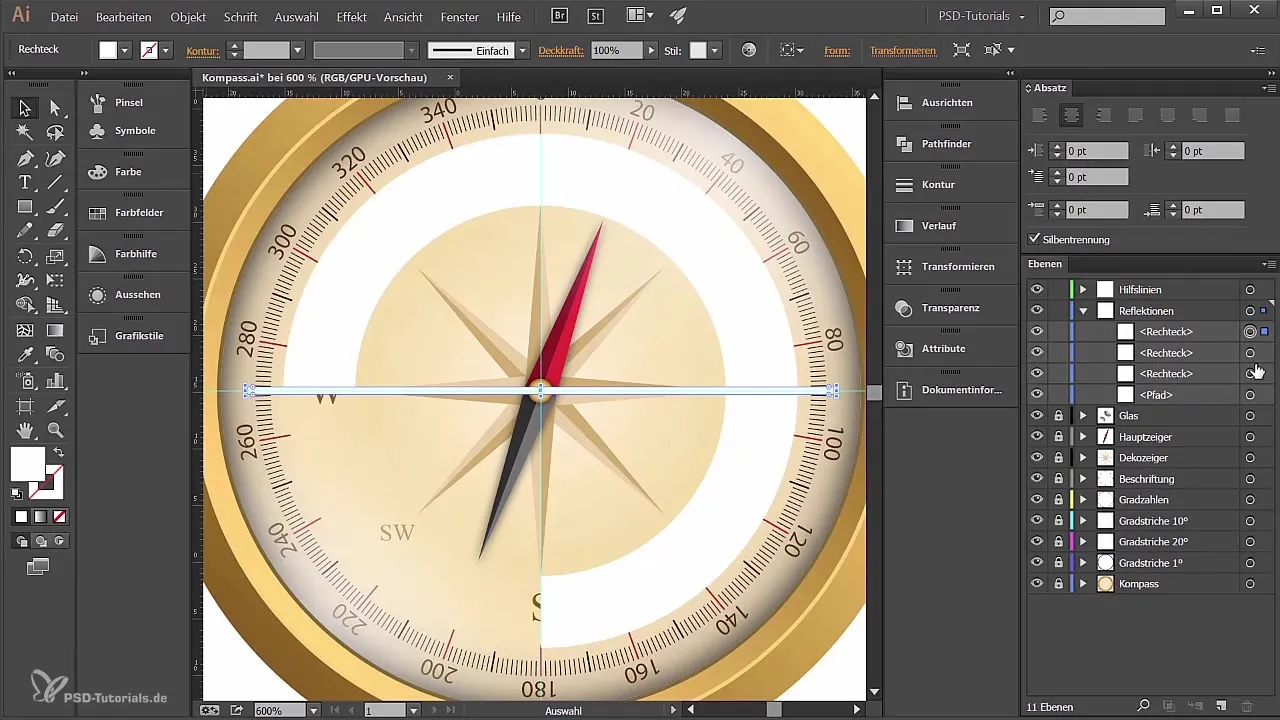
Teken nog kleinere rechthoeken, plaats ze in het midden en maak kopieën van deze rechthoeken. Draai ze zoals gewenst, om de vorm variatie te geven, voordat je ze allemaal selecteert en opnieuw met Pathfinder tot één enkele vorm verbindt.

4. Verloope creëren
Nu, voordat je de kleur toevoegt, is het verstandig om ervoor te zorgen dat de vlakken in één samenhangend object zijn verenigd. Dit gebeurt eenvoudig via “Object” en “Samengesteld pad aanmaken”.

Voor de verloop, ga naar de verloop opties en kies een radiaal verloop. Je wilt dat de kleuren van zwart naar wit verlopen, dus pas deze verloop aan zodat hij bij jouw kompasvorm past.

Bovendien kun je de transparantie van de vlakken aanpassen om een nog zachtere uitstraling te creëren.

5. Schaduw onder het kompas
Om je kompas een realistische schaduw te geven, maak je een nieuwe laag speciaal daarvoor en noem je deze “Schaduw”. Teken een ellipse onder het kompas die de schaduwvorm moet voorstellen.

Voor de schaduwvergroting maak je met behulp van Control C en Control F kopieën, die je verder kunt verlagen. Geef ze een grijstint, zodat ze niet te sterk opvallen.

Alle paden die je hebt gemaakt, kun je nu ook uitlijnen om een duidelijke schaduwverloop te creëren.

6. Fijnslijpen en laatste aanpassingen
Met de schaduw in de juiste positie kun je de transparantie verder aanpassen om een realistisch effect te verkrijgen. Overweeg of je de schaduwkleur nog iets wilt aanpassen, voor de beste uitstraling van je kompas.
Als je alle stappen hebt gevolgd, zal je kompas grafisch aantrekkelijk zijn en klaar voor een presentatie.
Samenvatting
Je hebt nu geleerd hoe je door gerichte reflecties en het toevoegen van een schaduw visuele diepte aan je kompasontwerp kunt geven. Het gebruik van de Pathfinder en van verlopen was daarbij essentieel om een harmonieus totaalbeeld te bereiken.
Veelgestelde vragen
Wat is de Pathfinder in Adobe Illustrator?De Pathfinder is een hulpmiddel waarmee je vormen kunt combineren, delen en aanpassen.
Hoe maak ik een verloop in Illustrator?Je selecteert het object en gaat naar het kleurkiezer-gereedschap om het verloop te maken.
Kan ik mijn werk later nog bewerken?Ja, zolang je de objecten niet gerasteriseerd hebt, kun je ze altijd bewerken.
Waarom is de transparantie belangrijk voor mijn schaduw?De transparantie zorgt voor een realistischer schaduw-effect dat minder opdringerig is.
Waar moet ik op letten bij de kleuren?Let erop dat de kleuren goed harmoniëren en de zichtbaarheid van het kompas niet beïnvloeden.


