Flexbox, ook wel bekend als het Flexible Box Layout, is een krachtige CSS-technologie die je helpt om lay-outs efficiënt en flexibel vorm te geven. In deze handleiding laat ik je zien hoe je de eigenschappen van Flexbox kunt gebruiken om inhoud langs de hoofdas uit te lijnen. We richten ons vooral op het gebruik van justify-content, dat verschillende opties biedt voor het rangschikken van je elementen. Dit voorbeeld laat zien hoe je een navigatie aan de linkerkant en een knop aan de rechterkant kunt creëren, met voldoende ruimte daartussen.
Belangrijkste inzichten
- Je kunt justify-content gebruiken om elementen efficiënt uit te lijnen.
- space-between verdeelt de beschikbare ruimte gelijkmatig tussen de elementen.
- Flexbox maakt het mogelijk om lay-outs te creëren zonder extra containers toe te voegen.
Stap-voor-stap handleiding
1. Creëren van de hoofdcontainer
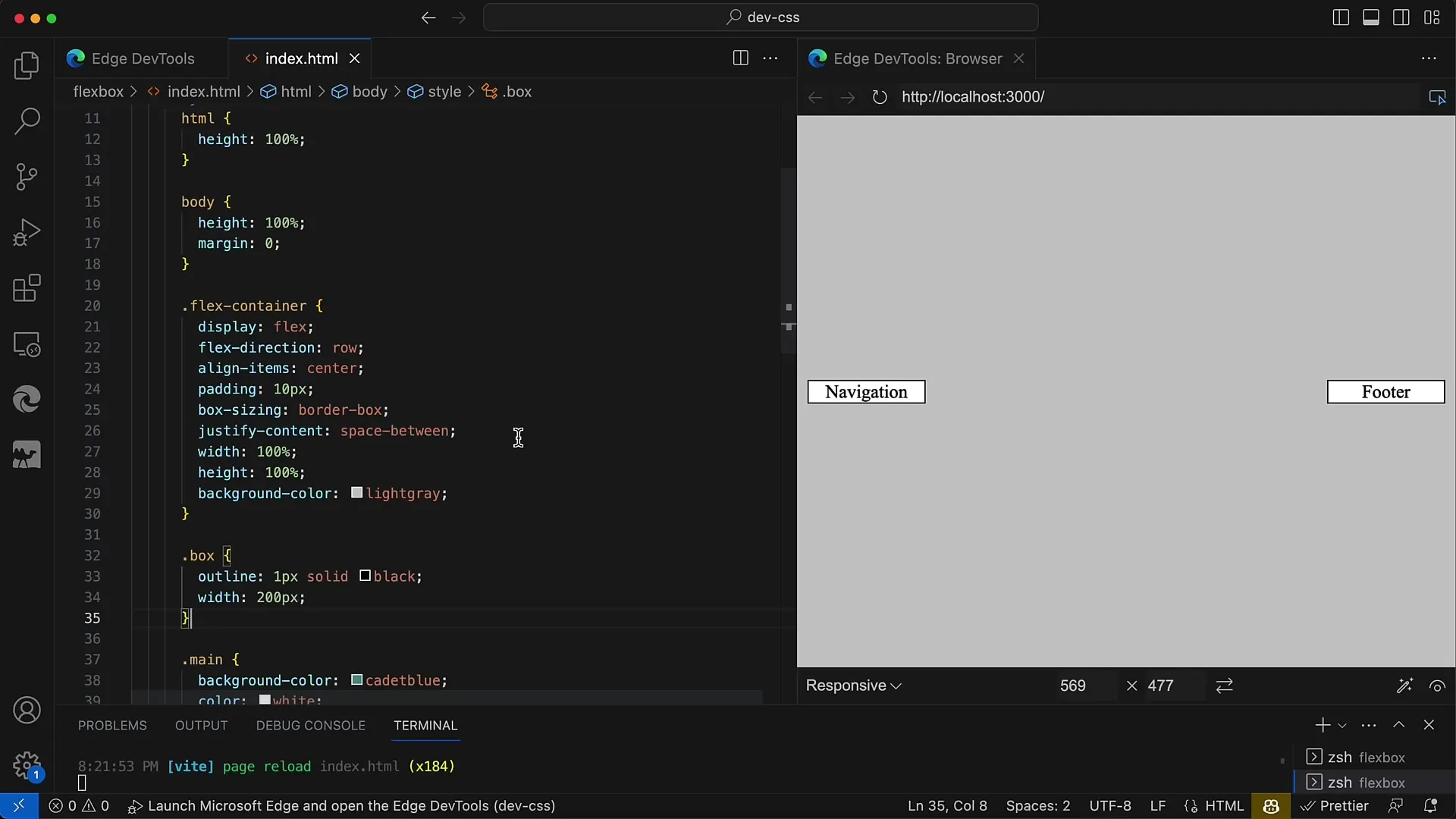
Begin met het maken van je hoofdcontainer (bijvoorbeeld een element) dat als flexibel element moet fungeren. Zorg ervoor dat je de eigenschap display: flex; toevoegt. Hierdoor wordt je container een Flex-container en kan het Flex-eigenschappen toepassen op de elementen erin.

2. Aanpassen van de Flexbox-eigenschappen
Vervolgens passen we de justify-content eigenschap van de container aan om de ruimte tussen de elementen optimaal te verdelen. In deze handleiding gebruiken we space-between als waarde. Dit zorgt ervoor dat de beschikbare ruimte gelijkmatig tussen de elementen wordt verdeeld.
3. Toevoegen van Padding en Box-Sizing
Om ervoor te zorgen dat onze lay-out er goed uitziet en dat er geen inhoud te dicht bij de rand staat, stel de box-sizing eigenschap in op border-box. Hiermee voorkom je dat elementen onverwacht buiten de containergrenzen uitsteken. Voeg ook een padding van 10 pixels toe om een prettige afstand tot de rand te waarborgen.
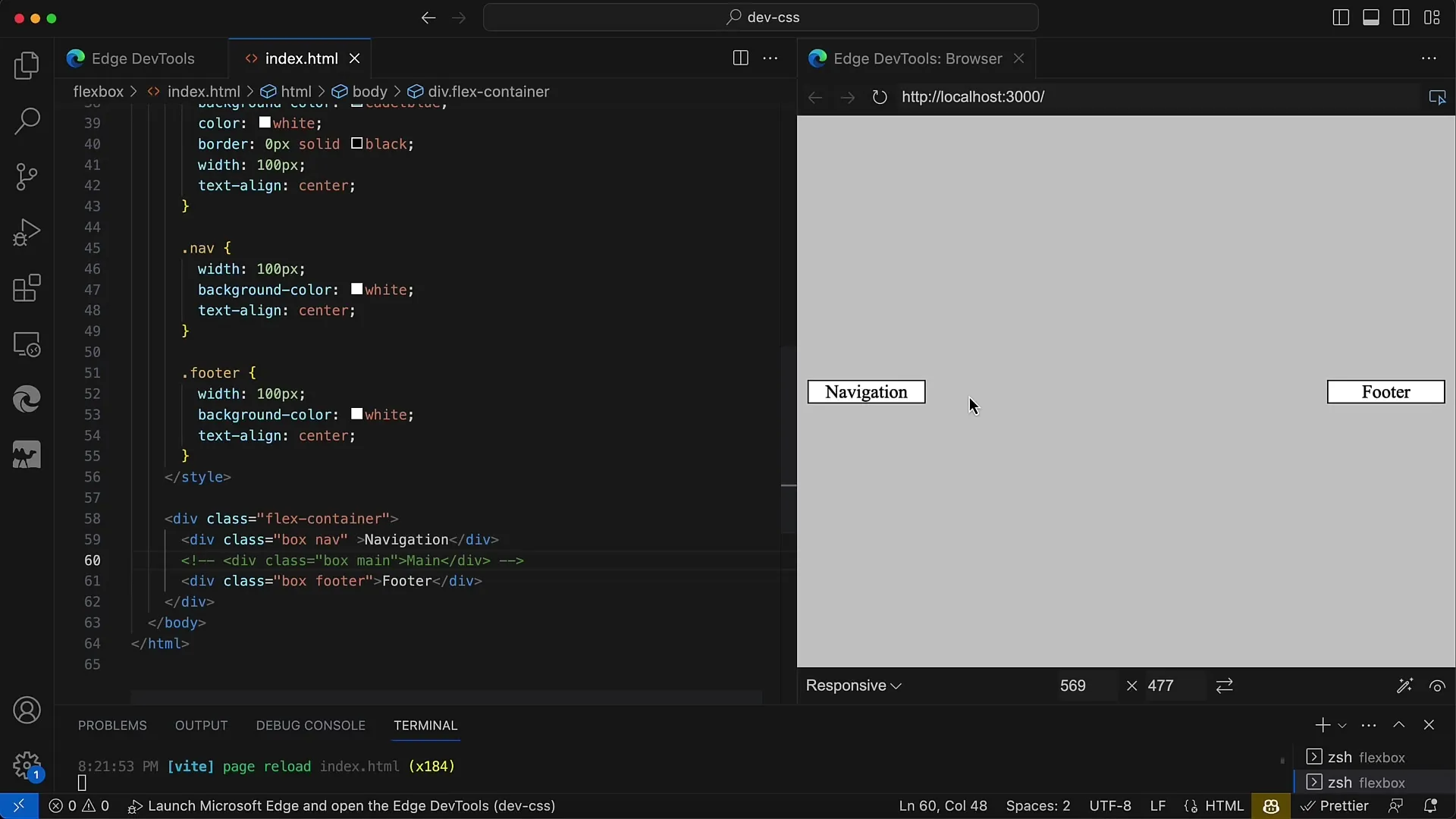
4. Creëren van de navigatie en de knoppen
Vervolgens kun je je navigatie-elementen toevoegen. Deze elementen moeten binnen de hoofdcontainer worden geplaatst. Je kunt bijvoorbeeld links gebruiken voor "Terug", "Exporteren" en "Voorbeeld". Deze worden vermeld in de Flex-container en dankzij space-between gelijkmatig verdeeld.
5. Toekennen van flexibele eigenschappen aan de afzonderlijke elementen
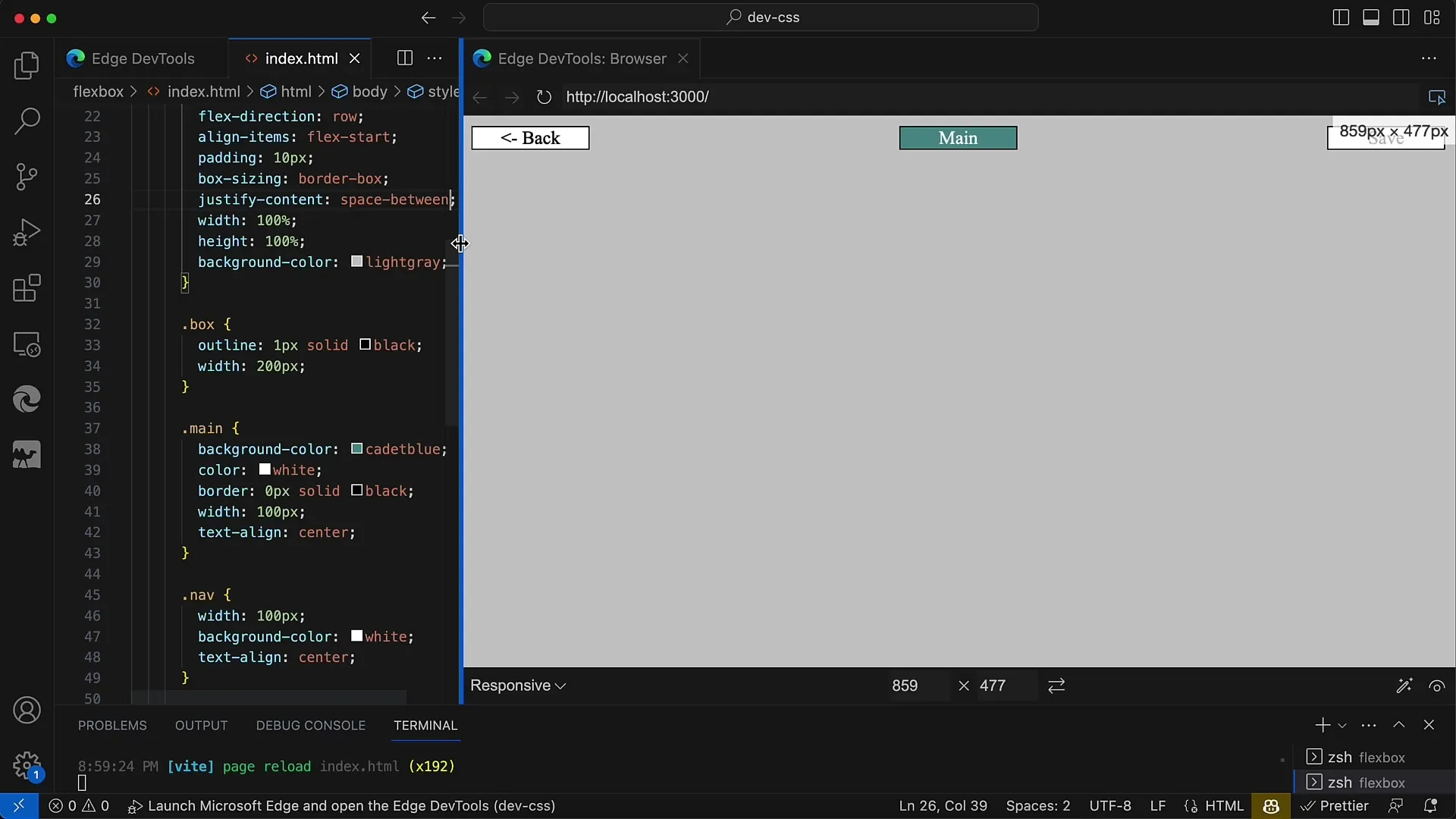
Als je meer elementen in het midden wilt plaatsen, zoals een gereedschapswidget met meerdere knoppen, kun je dit doen door deze bedieningselementen ook in de Flex-container te plaatsen. Flexbox zorgt voor de uitlijning en plaatst ze in het midden tussen de linker- en rechternavigatie.

6. Gebruik van space-evenly als alternatief
Hoewel space-between een uitstekende optie is, kun je ook space-evenly gebruiken om de ruimte tussen alle elementen gelijkmatig te verdelen, inclusief aan de randen. Dit zorgt er echter voor dat de afstand tussen alle elementen gelijk is. In veel gevallen wil je echter dat de buitenste elementen dicht bij de rand blijven.
7. Herhaling en aanpassing
Je kunt de lay-out blijven testen door de breedte van de container aan te passen. De lay-out reageert dynamisch op de grootte van de container. Dit is een belangrijk voordeel van Flexbox, omdat het zich automatisch aanpast om een flexibele gebruikersinterface te bieden.

Samenvatting
In deze handleiding hebben we gekeken naar de Flexbox-technologie in CSS. Je hebt geleerd hoe je met justify-content en vooral met space-between een flexibele en aantrekkelijke lay-out kunt maken die navigatie-elementen en knoppen professioneel rangschikt. Flexbox biedt je de mogelijkheid om complexe lay-outs eenvoudig te realiseren, zonder extra containers toe te voegen.
Veelgestelde vragen
Hoe gebruik ik justify-content in Flexbox?Je kunt justify-content gebruiken om de uitlijning van je elementen langs de hoofdas te bepalen. Bijvoorbeeld: justify-content: space-between; zorgt voor afstanden tussen de elementen.
Wat is het verschil tussen space-between en space-evenly?space-between verdeelt de beschikbare ruimte alleen tussen de elementen, terwijl space-evenly de ruimte gelijkmatig tussen alle elementen, inclusief de randen, verdeelt.
Hoe kan ik de grootte van de Flex-container aanpassen?Je kunt de grootte van je Flex-container eenvoudig aanpassen via CSS-eigenschappen zoals width en height. Flexbox reageert dynamisch op deze wijzigingen.


