In deze handleiding leer je hoe je de CSS-eigenschap flex-grow kunt gebruiken om de groei van Flex-elementen in een Flex-container te regelen. Flexbox is een krachtige lay-outtechnologie waarmee je elementen dynamisch en responsief kunt ordenen. Met flex-grow kun je definiëren hoeveel ruimte een element in een container moet innemen wanneer er extra ruimte beschikbaar is.
Belangrijkste inzichten
- flex-grow bepaalt het verhoudingsgewijs groeien van een element ten opzichte van andere elementen.
- Een waarde van 0 voor flex-grow betekent dat het element niet groeit en alleen de gedefinieerde basisgrootte inneemt.
- Alle elementen met dezelfde flex-grow-waarde groeien gelijkmatig.
- De totale ruimte wordt verdeeld op basis van de som van de flex-grow-waarden.
Stapsgewijze handleiding
Om het concept te verduidelijken, kijken we naar enkele stappen waarin je de flex-grow-eigenschap effectief kunt gebruiken.
Stap 1: Voorbereidingen treffen
Creëer eerst je Flex-container en definieer enkele Flex-items. Geef alle elementen een vaste flex-basis. In het volgende voorbeeld is de flex-basis van elk element 100 pixels, en kiezen we voor een verticale uitlijning (kolom).

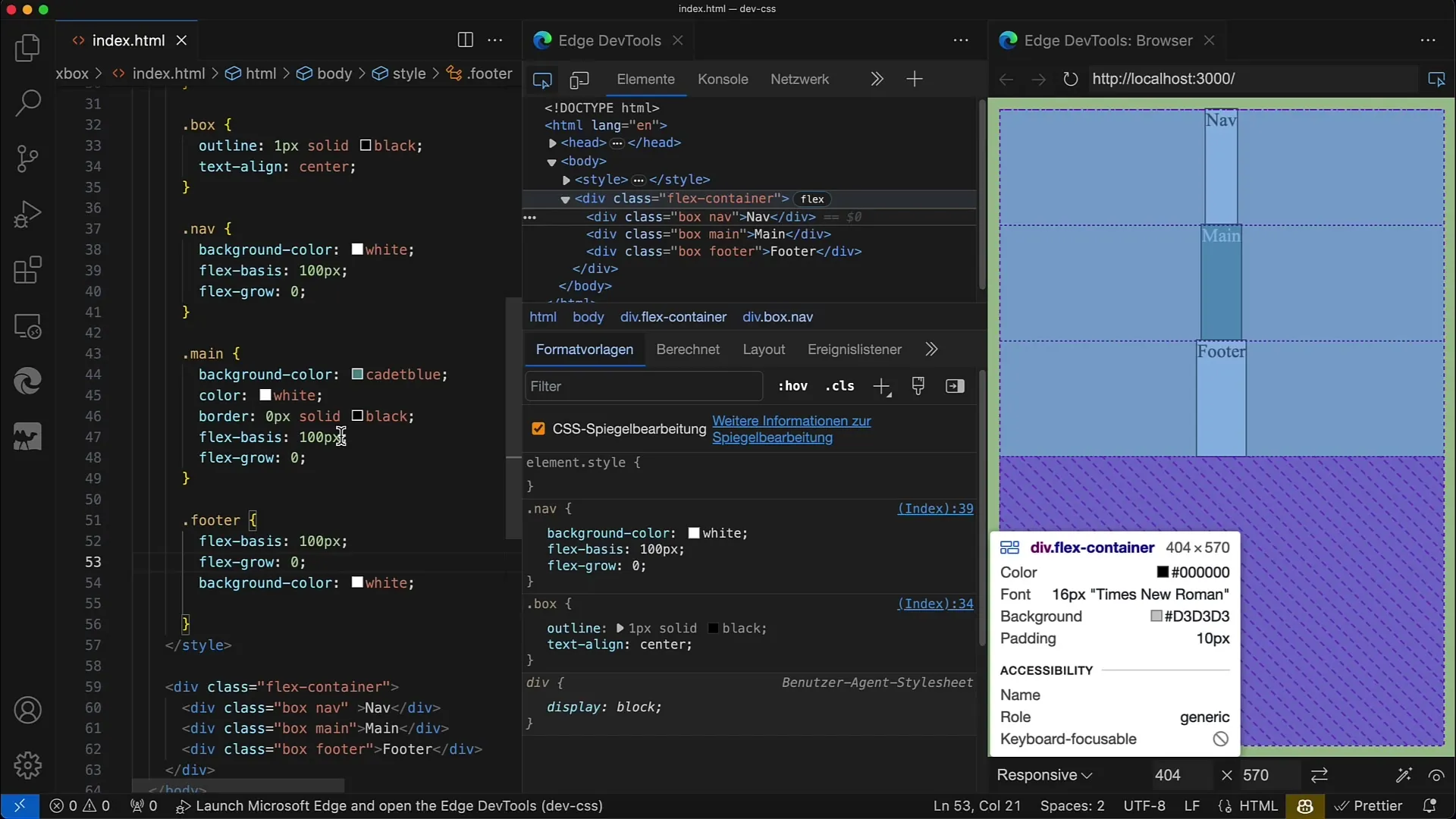
Stap 2: Flex-grow op nul instellen
Vervolgens stellen we de flex-grow-eigenschap voor alle elementen in op 0. Dit betekent dat er geen groei in de hoogte van de elementen is, en elk element blijft op een hoogte van 100 pixels.

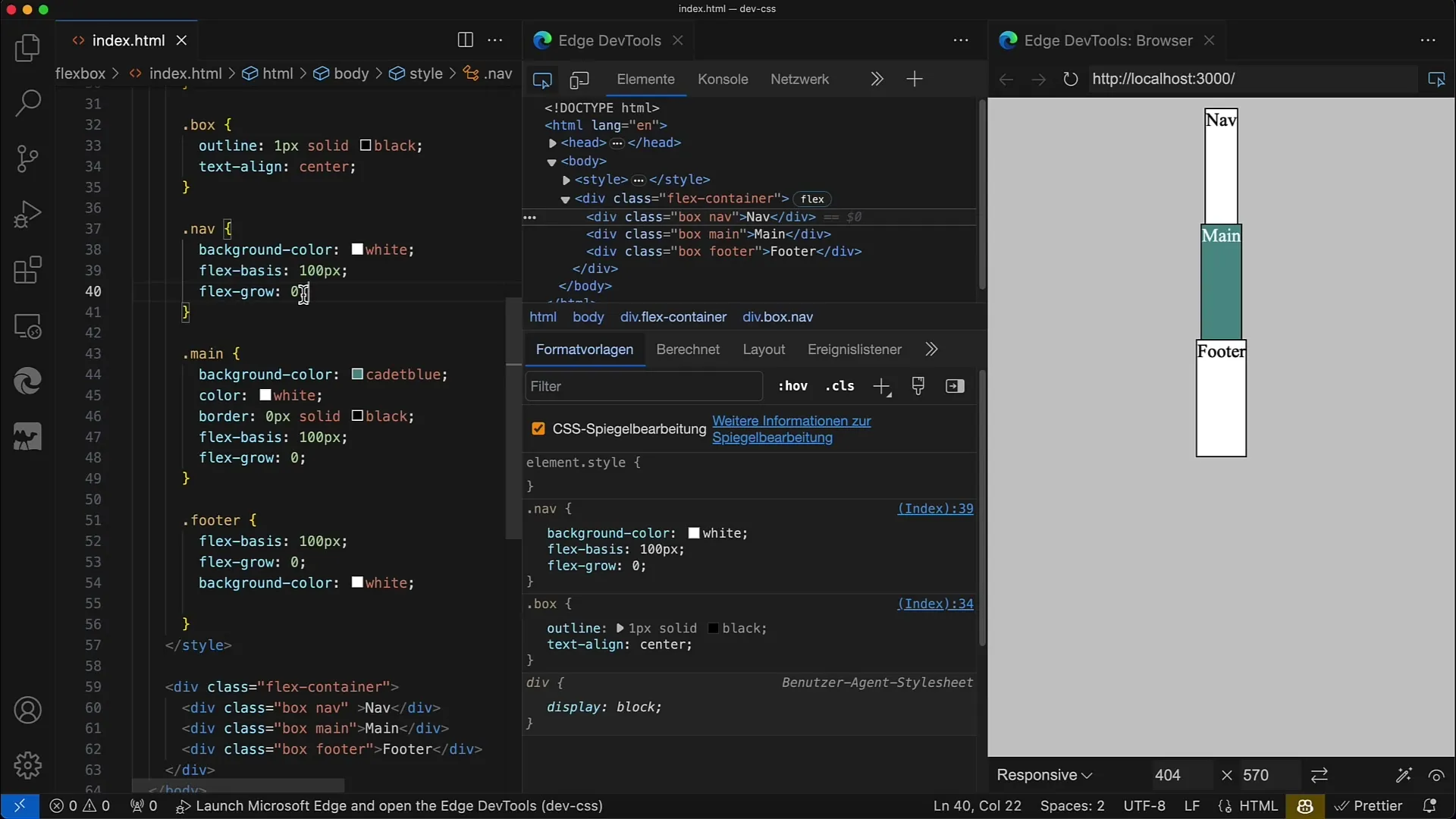
Stap 3: Flex-grow aanpassen voor het hoofd-element
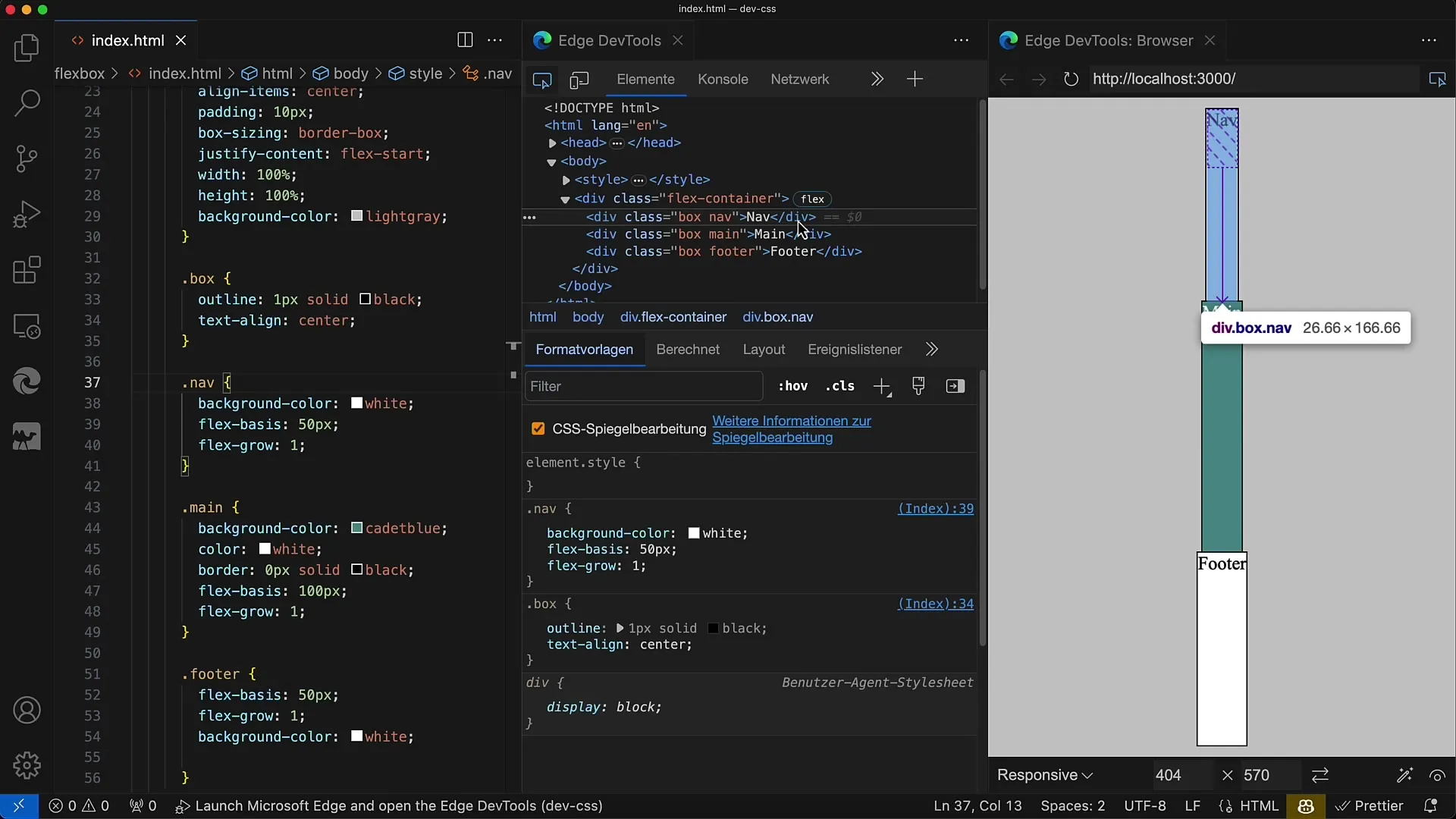
Nu wordt het interessant: pas de flex-grow-waarde aan voor het hoofd-element. Stel flex-grow voor het hoofd-element in op 1, terwijl de andere twee elementen nog steeds flex-grow: 0 hebben. Hierdoor zal het hoofd-element de beschikbare ruimte in de container innemen.
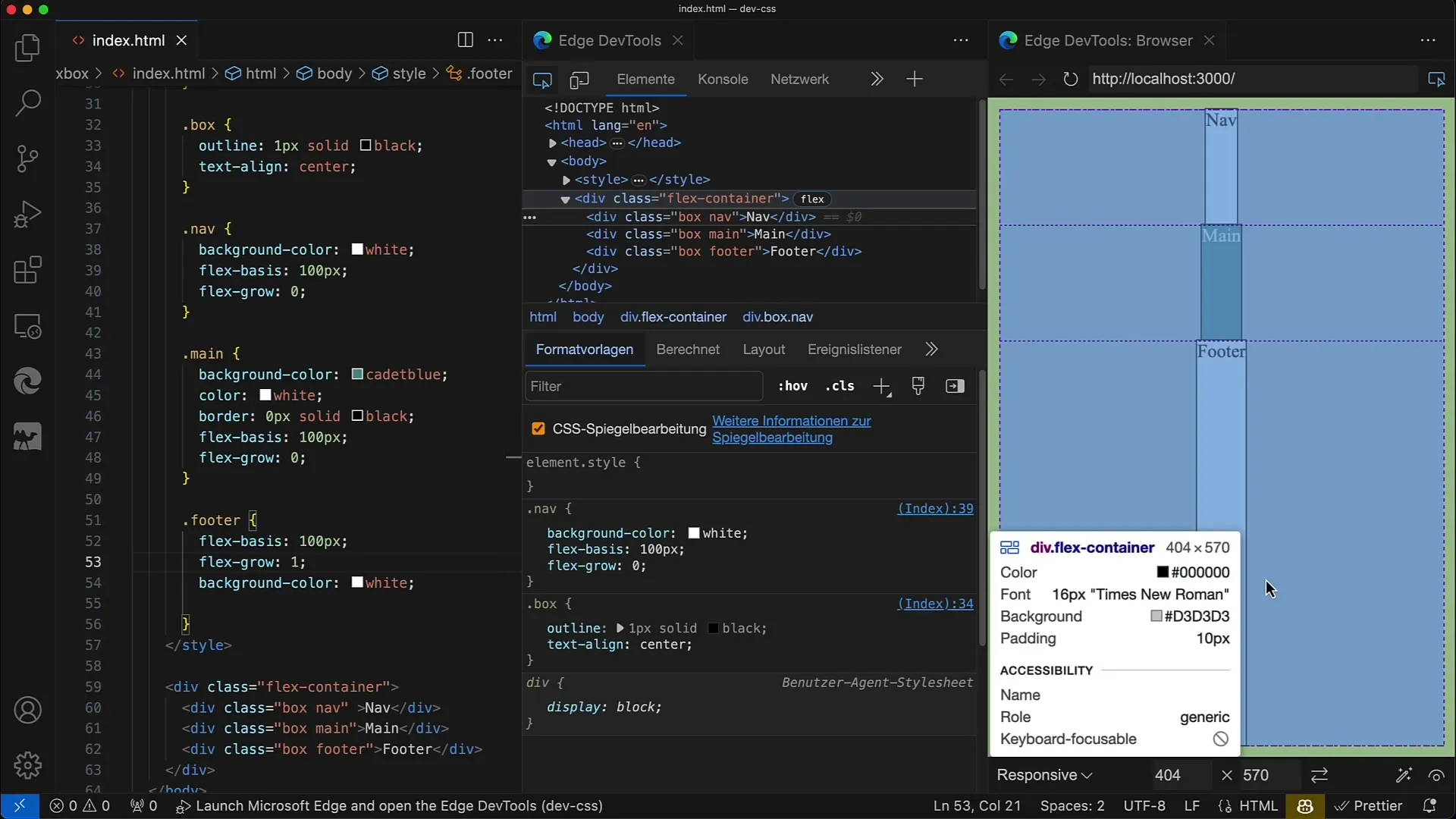
Stap 4: Flex-grow toepassen op andere elementen
Je kunt de flex-grow-eigenschap ook op andere elementen toepassen. Stel bijvoorbeeld flex-grow voor het voettekst-element ook in op 1. Plotseling wordt het volledige lay-out dynamisch aangepast met dezelfde toename van ruimte.

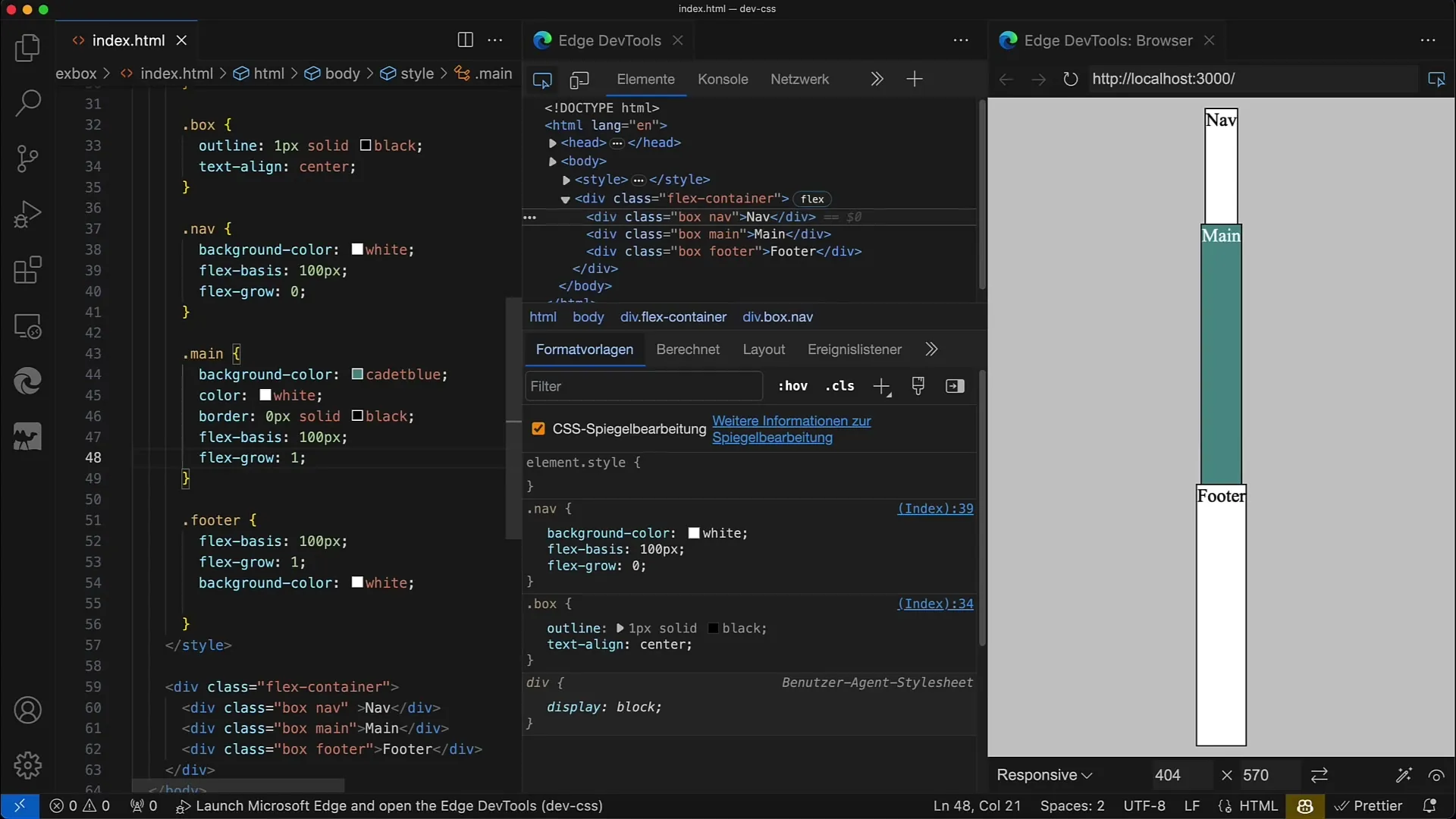
Stap 5: Gelijkmatige groei van alle elementen
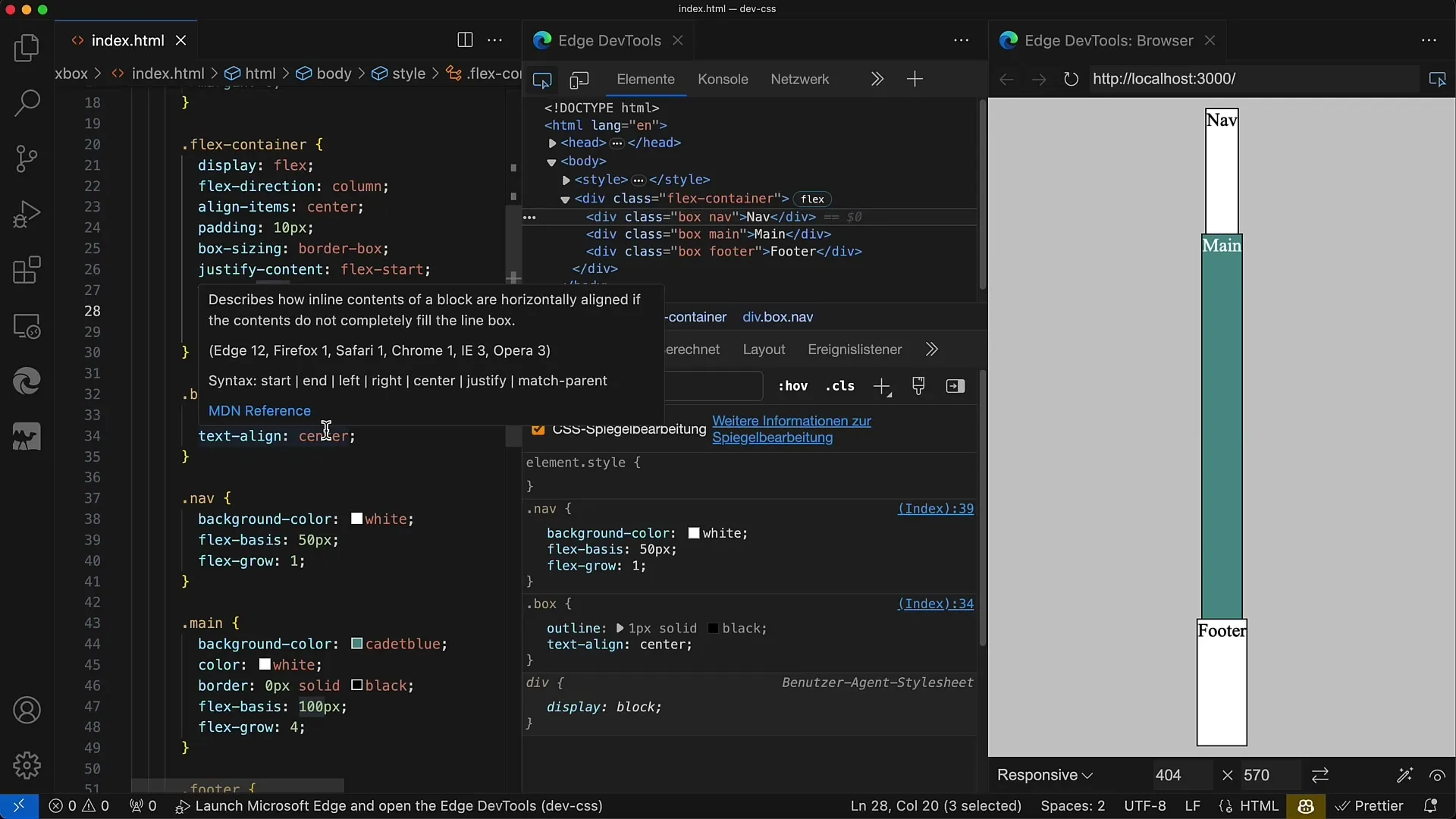
Als je wilt dat alle items gelijkmatig groeien, stel flex-grow voor allemaal in op 1. Hierdoor groeien alle elementen gelijkmatig en vullen ze de beschikbare ruimte op. Dit is vooral handig wanneer je een consistente lay-out nodig hebt.

Stap 6: Flex-basis aanpassen
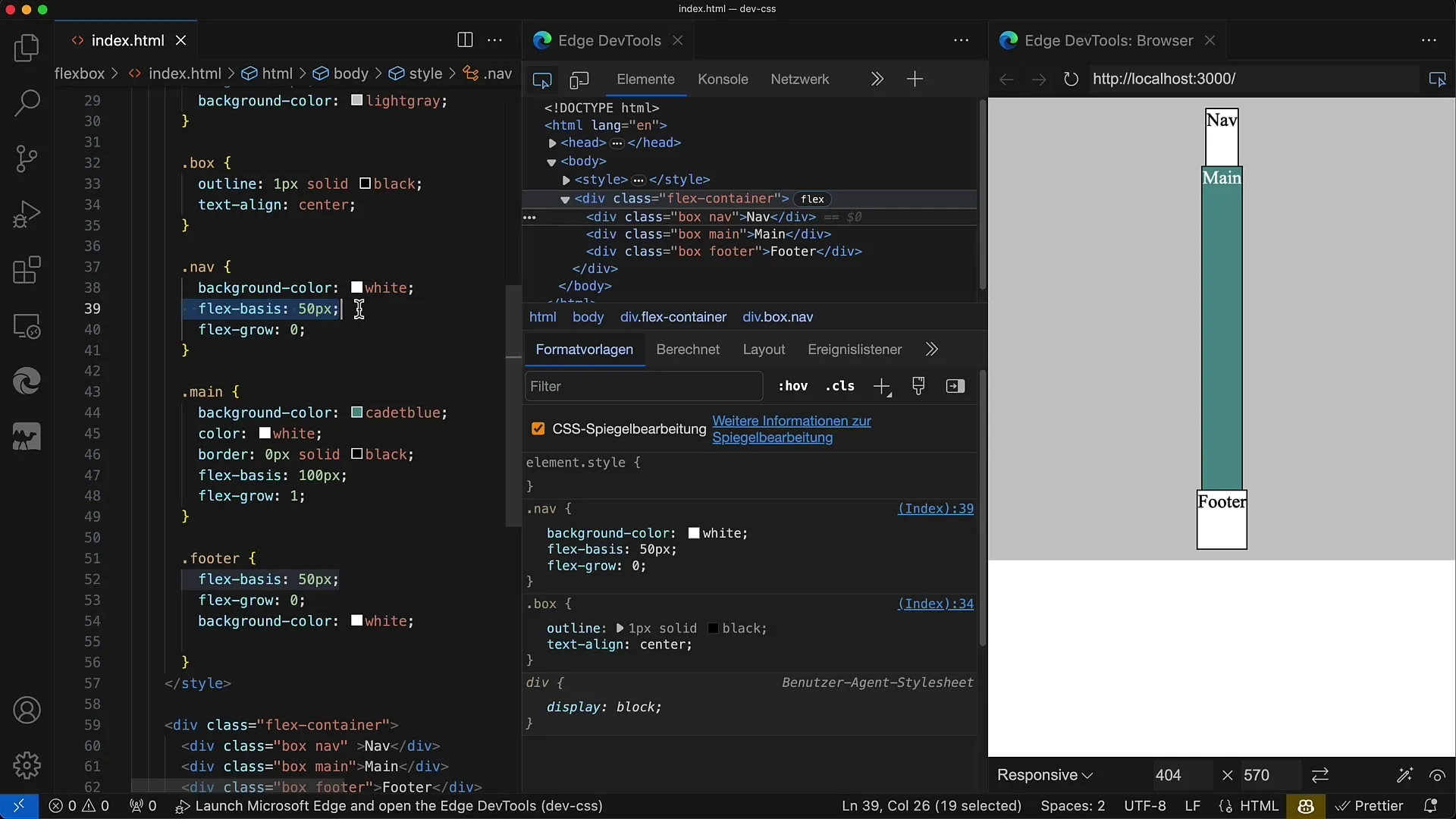
Je kunt ook verschillende flex-basiswaarden gebruiken. Stel bijvoorbeeld een flex-basis van 50 pixels in voor het navigatie-element. In dit geval zal het navigatie-element kleiner zijn, maar toch meegroeien met de rest van de ruimte.
Stap 7: Extra ruimte beheren
Als je de basiswaarden van meerdere elementen aanpast, zie je hoe het groeiverhoudingsgetal verandert. Als de basisgroottes variëren, neemt het element met de kleinere basis een ander deel van de vrije ruimte in.

Stap 8: Variabele flex-grow instellen
Om de groei van een element verder te beheersen, kun je flex-grow voor sommige elementen op 2 instellen, terwijl andere de waarde 1 hebben. Hierdoor krijgt het element met de hogere waarde meer ruimte ten opzichte van de anderen.
Stap 9: Containergrootte aanpassen
Test het gedrag door de hoogte van de container te wijzigen. Als je bijvoorbeeld de hoogte verlaagt naar 400 pixels, zullen de elementen dienovereenkomstig minder ruimte hebben. Je zult zien hoe de lay-out dynamisch reageert.

Stap 10: Flex-grow en Flex-shrink combineren
Merk op dat flex-grow en flex-shrink met elkaar interacteren. Terwijl flex-grow bepaalt hoeveel ruimte toegevoegd wordt, regelt flex-shrink wat er gebeurt wanneer er minder ruimte beschikbaar is. Dit concept is belangrijk om responsieve ontwerpen te maken.

Samenvatting
In deze handleiding heb je geleerd hoe je de flex-grow-property in CSS gebruikt om de groei van Flex-elementen te beheersen. Je weet nu dat flex-grow de verdeling van de beschikbare ruimte in de Flex-container beïnvloedt en hoe je deze instellingen kunt gebruiken om dynamische en responsieve lay-outs te creëren.
Veelgestelde vragen
Wat is flex-grow?flex-grow bepaalt hoeveel een element moet groeien wanneer er extra ruimte beschikbaar is in de Flex-container.
Wat gebeurt er als ik flex-grow op 0 zet?Een waarde van 0 voor flex-grow betekent dat het element niet groeit en alleen de initiële grootte inneemt.
Hoe kan ik ervoor zorgen dat alle elementen gelijkmatig groeien?Zet flex-grow gelijk voor alle elementen in de container, bijvoorbeeld op 1.
Wat gebeurt er als de container minder ruimte heeft?Als de container minder hoogte heeft, kunnen de elementen krimpen naargelang hun flex-shrink waarde.
Kan ik flex-grow combineren met flex-basis?Ja, flex-grow wordt in relatie tot flex-basis gebruikt om de groei bij beschikbare ruimte te controleren.


