CSS Flexbox biedt een verscheidenheid aan eigenschappen die je kunnen helpen bij het opmaken van het layout van je website. Een van deze eigenschappen is flex-flow, die een combinatie van flex-direction en flex-wrap vertegenwoordigt. Deze compacte schrijfwijze stelt je in staat om je bedoeling duidelijker en beknopter uit te drukken. In deze handleiding zal ik stap voor stap uitleggen hoe je flex-flow effectief kunt gebruiken.
Belangrijkste inzichten
- De flex-flow eigenschap combineert de waarden van flex-direction en flex-wrap, waardoor je een flexibeler en korter styling mogelijk maakt.
Wat je moet weten over de flex-flow eigenschap
Om het volledige potentieel van flex-flow te benutten, is het belangrijk om eerst vertrouwd te raken met de twee afzonderlijke eigenschappen: flex-direction en flex-wrap.
Basiskennis van het layout
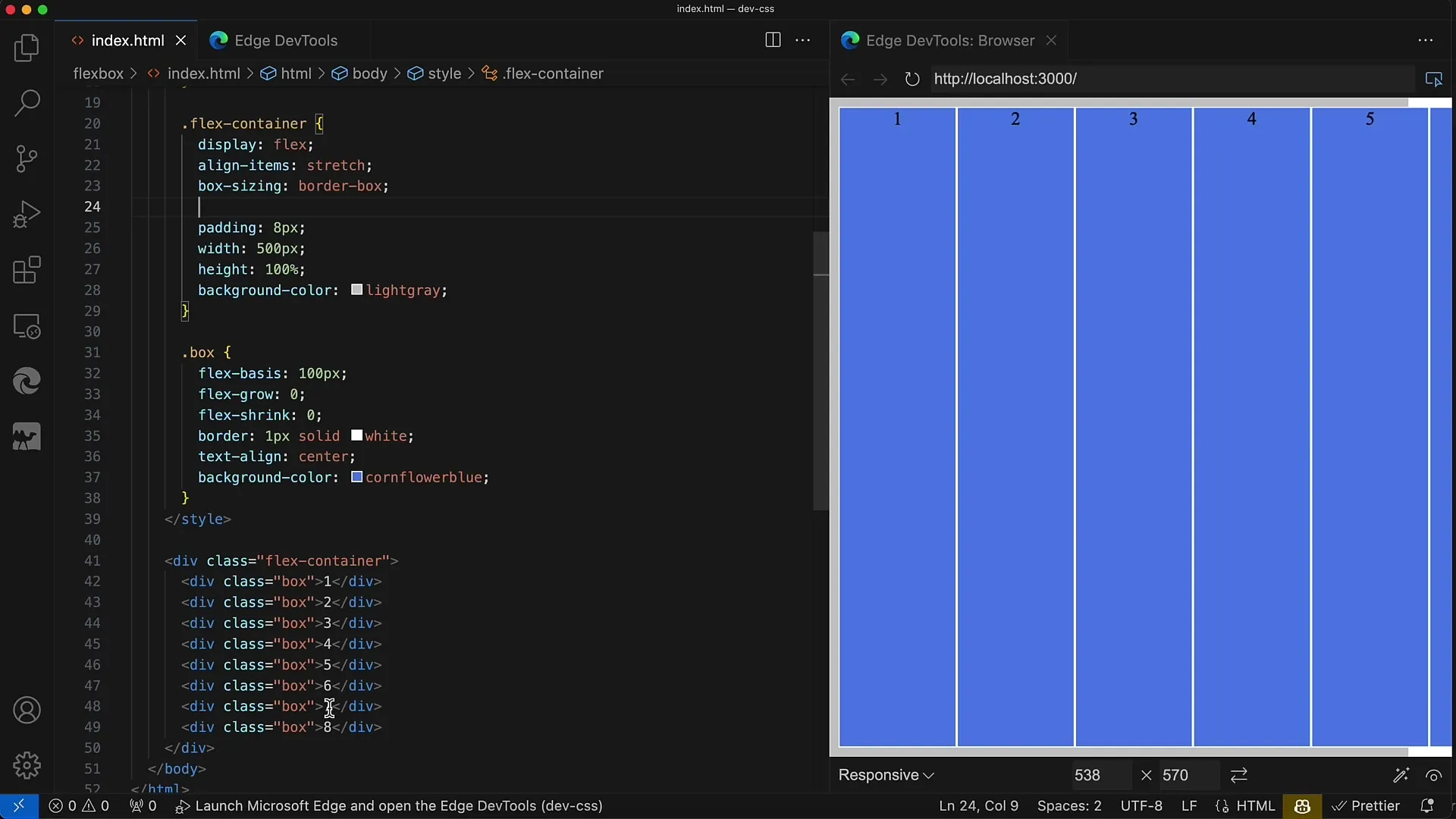
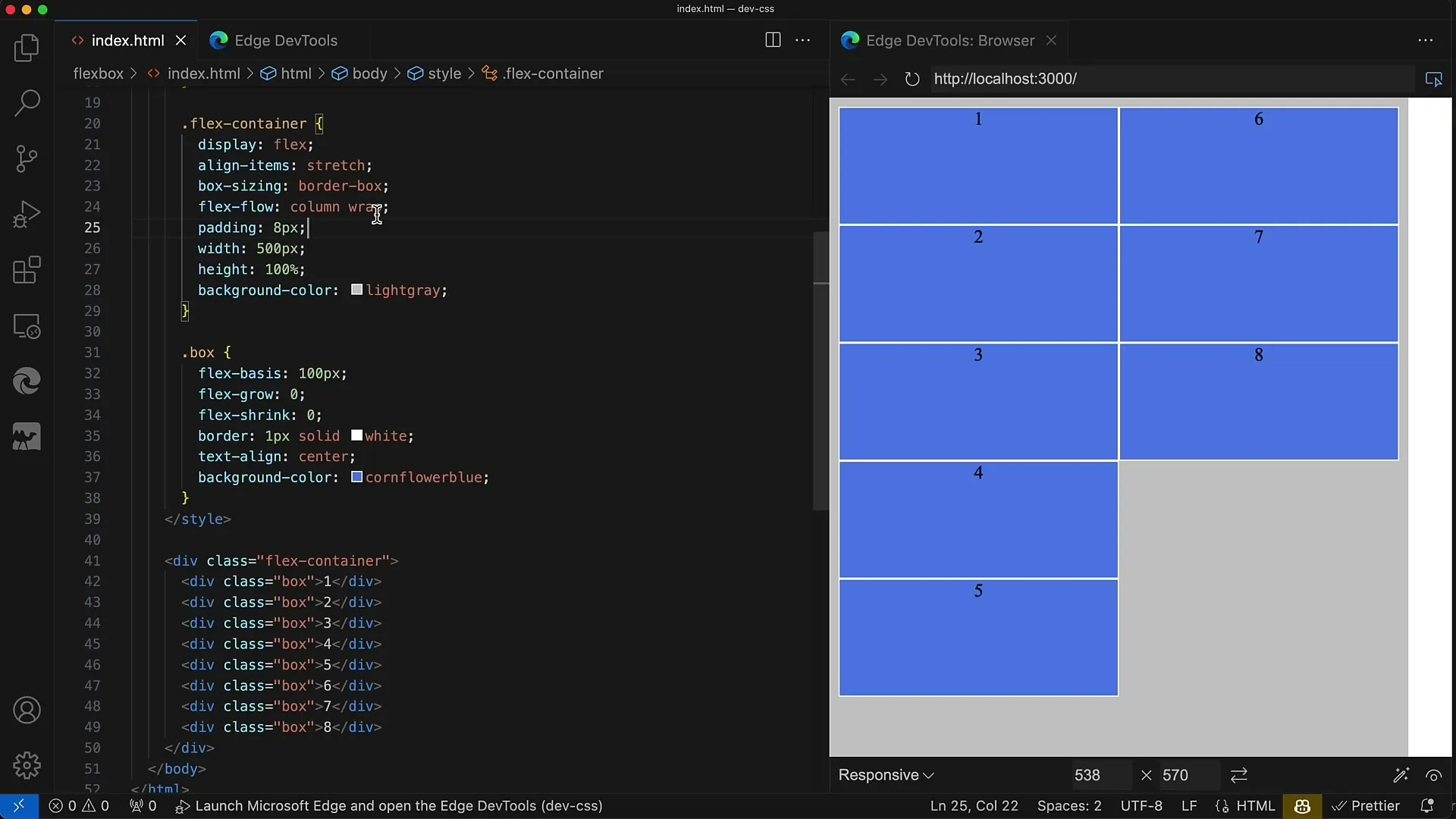
Laten we eerst kijken naar de startpositie. Je hebt een container met acht div-elementen die als Flexbox naast elkaar worden weergegeven. De container heeft een vaste breedte van 500 pixels en elke div heeft een breedte van 100 pixels. Dit betekent dat er in totaal slechts vier divs in een rij passen. Als er meer ruimte nodig is, gebeurt er zonder verdere instellingen niets.
Voor de juiste weergave van de divs hebben we display: flex en flex-direction: rij gedefinieerd. Echter, in deze configuratie gaan de divs snel buiten de breedte van de container, wat niet de bedoeling is.

Gebruik van flex-flow
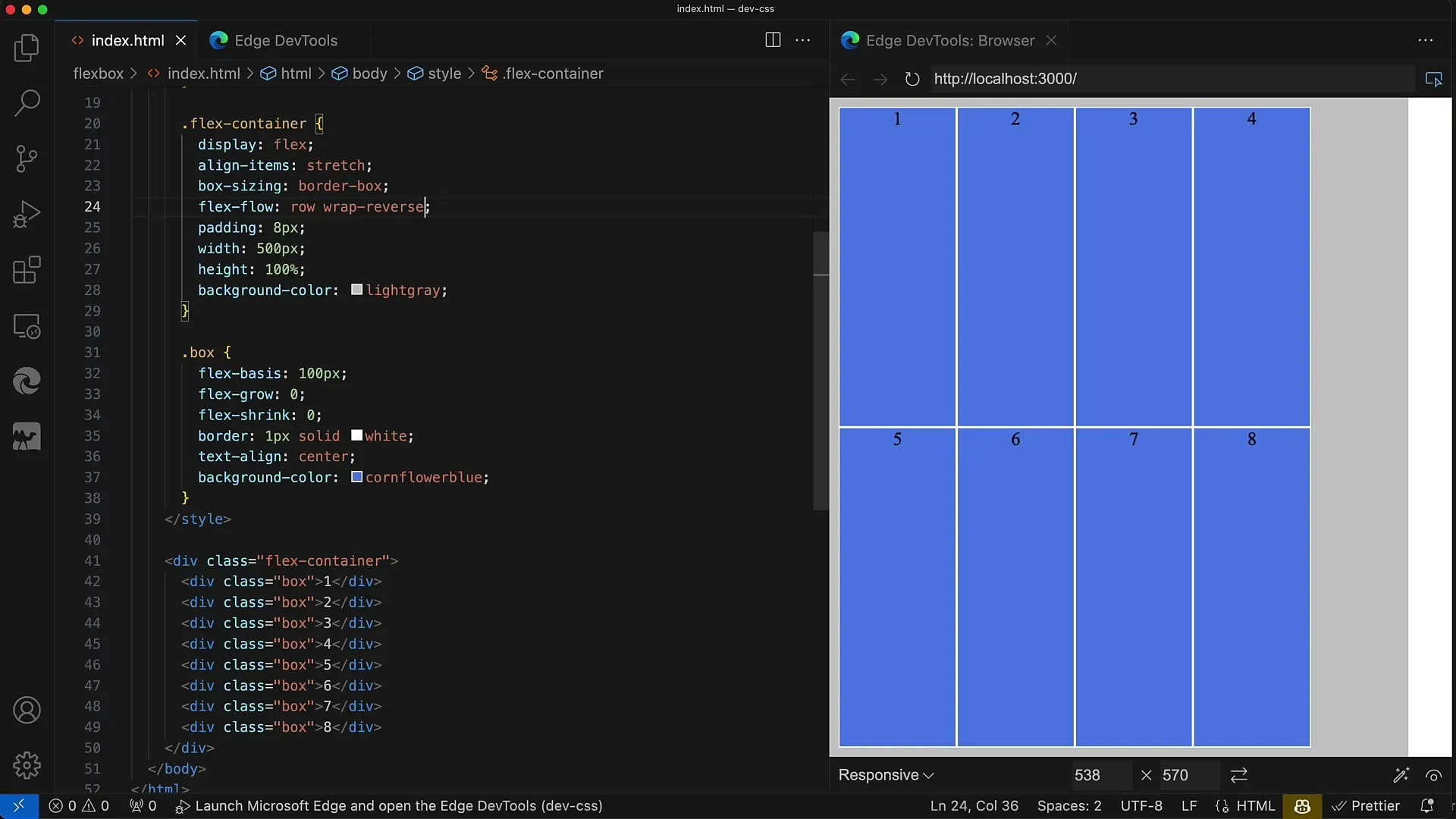
Vervolgens gebruiken we de flex-flow eigenschap om zowel de richting als het wrappinggedrag vast te leggen. Met flex-flow kun je een combinatie van deze twee eigenschappen opgeven, bijvoorbeeld flex-flow: rij wrap;.
Dit betekent dat de divs automatisch worden gerangschikt als er niet genoeg ruimte is. Zo ontstaan duidelijke, geordende lay-outs.
Omgekeerd wrapping
Nog een handige functie is het omkeren van de richting en het wrappinggedrag. Wanneer je flex-flow: rij wrap-omgekeerd; toepast, beginnen de divs van onderaf en veranderen ze dienovereenkomstig van richting.
Dit kan in sommige ontwerpen gewenst zijn om een dynamischer en interessanter gebruikersinterface te creëren.

Andere combinaties
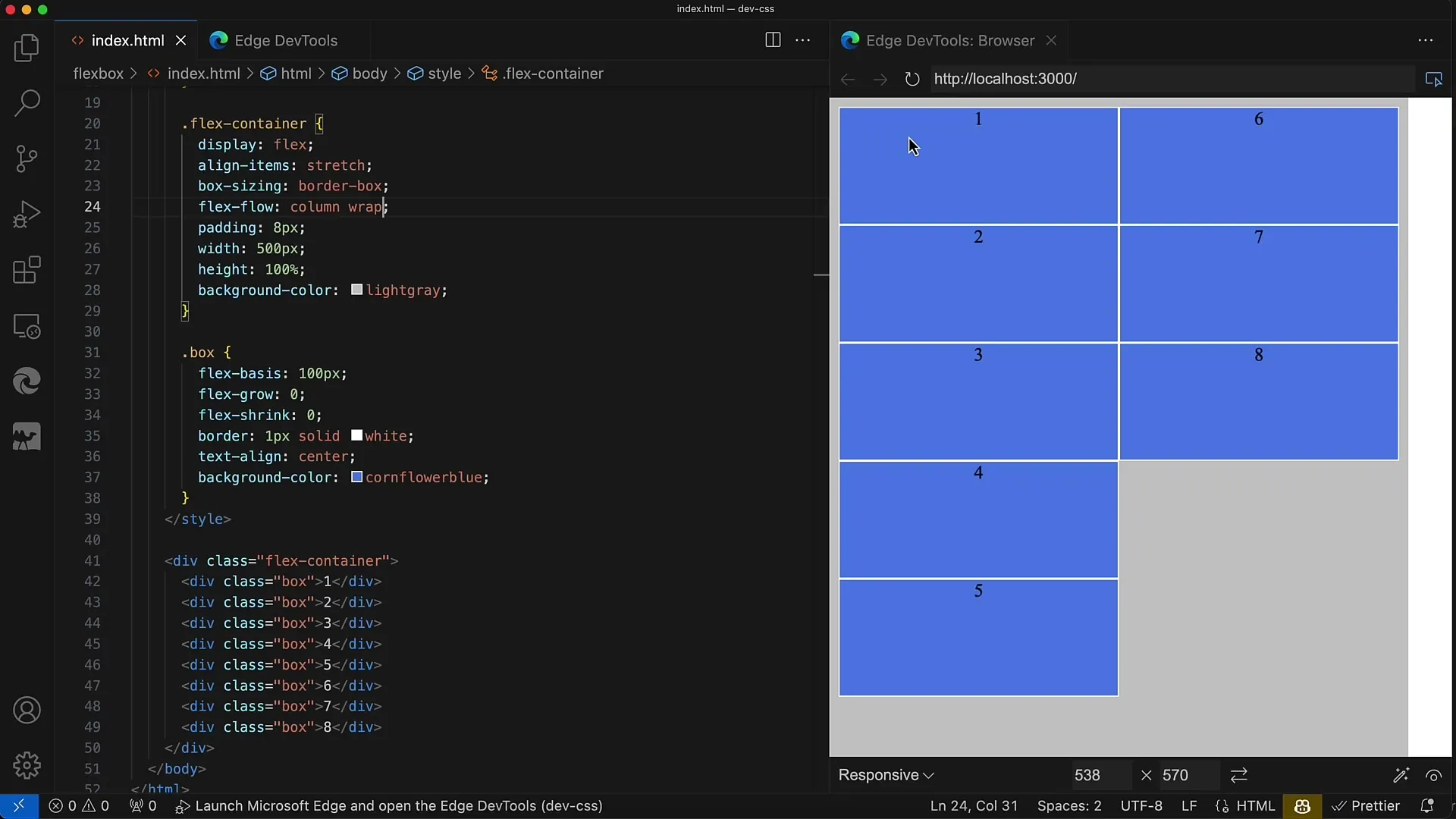
De flex-flow eigenschap is zeer flexibel en staat toe dat je tal van combinaties maakt. Zo kun je bijvoorbeeld flex-flow: kolom wrap; gebruiken om de items verticaal te ordenen, terwijl je toch de mogelijkheid behoudt om ze te laten wrappen.
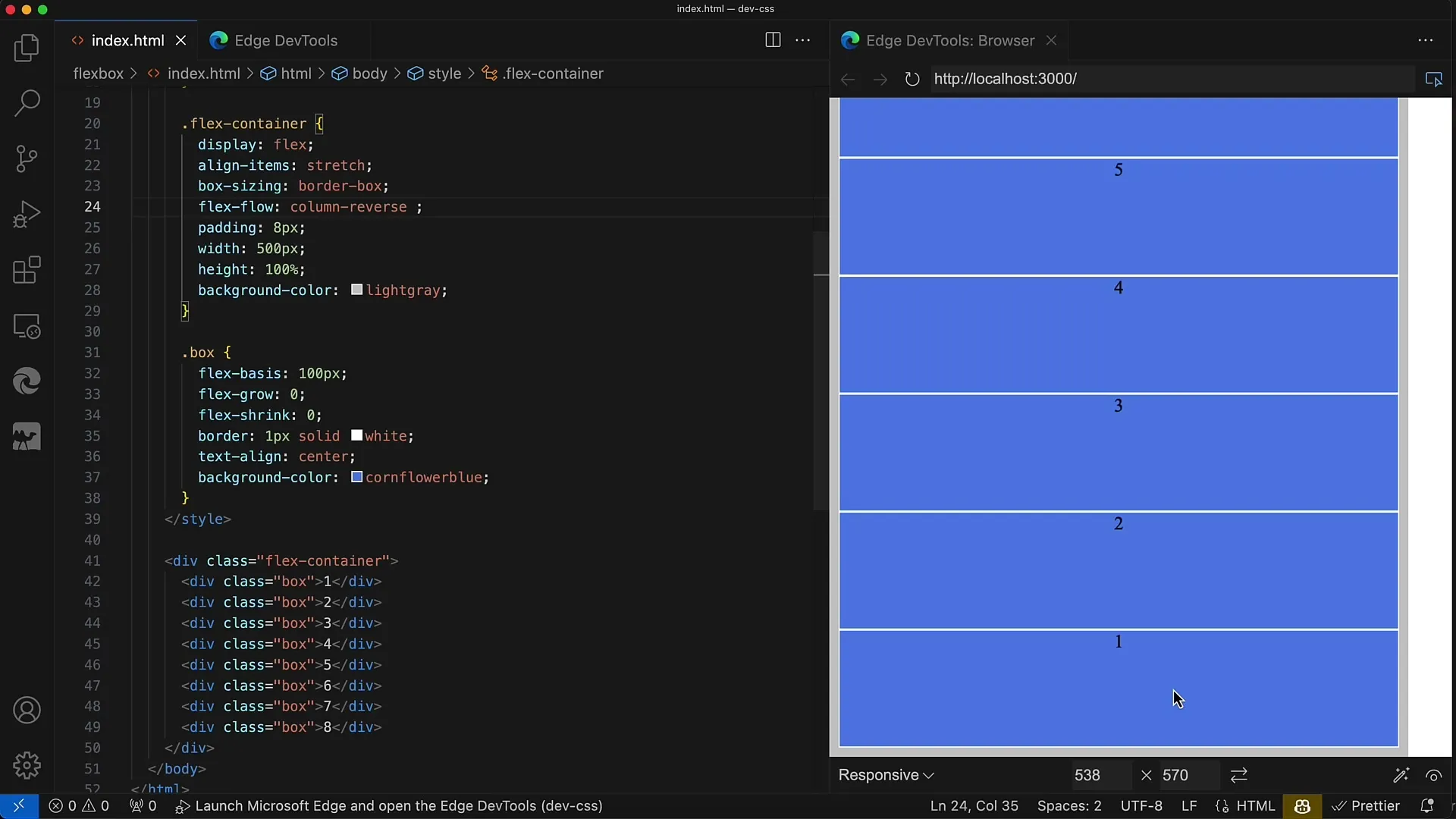
Als je de richting wilt omkeren, gebruik dan flex-flow: kolom wrap-omgekeerd;, waardoor de elementen in omgekeerde volgorde van boven naar beneden worden weergegeven.

Voordelen van de flex-flow eigenschap
Het belangrijkste voordeel van flex-flow is de vereenvoudiging van je CSS-regels. In plaats van twee afzonderlijke eigenschappen te specificeren, kun je alles in één regel definiëren. Dit bespaart niet alleen tijd bij het programmeren, maar maakt je code ook leesbaarder.
Als voorbeeld, flex-flow: kolom;, dat standaard de wrap-eigenschap activeert. Als je dan de waarde voor flex-wrap wilt wijzigen, kun je dit in dezelfde regel doen.

Conclusie over het gebruik van flex-flow
Samengevat kan worden gezegd dat het gebruik van flex-flow een uiterst handige methode is om Flexbox-layouts overzichtelijker en korter te maken. Je kunt zowel de richting als het wrappinggedrag instellen zonder lange en onoverzichtelijke CSS-regels te hoeven schrijven.

Samenvatting
De flex-flow eigenschap is een zeer nuttige CSS-functie die je helpt de Flexbox-structuur van je website efficiënter te maken. Het stelt je in staat om zowel de flex-richting als het wrappen in één enkele instructie te combineren. Vereenvoudig je werk en houd je code netjes!
Veelgestelde vragen
Hoe werkt het flex-flow-eigenschap?De flex-flow-eigenschap combineert flex-direction en flex-wrap in één enkele CSS-regel.
Kan ik flex-flow gebruiken zonder wrap?Ja, je kunt flex-flow: rij; gebruiken om de richting in te stellen zonder een wrapping af te dwingen.
Wat gebeurt er als ik slechts één waarde voor flex-flow opgeef?Als er slechts één waarde wordt opgegeven, wordt flex-wrap ingesteld op de standaardwaarde "no-wrap".
Kan ik de waarden van flex-direction en flex-wrap ook afzonderlijk instellen?Ja, de waarden kunnen ook afzonderlijk worden ingesteld, maar flex-flow is een compacter en overzichtelijker optie.
Kan ik flex-flow combineren met Media Queries?Ja, je kunt flex-flow in Media Queries gebruiken om responsieve lay-outs te creëren.


