In deze handleiding focus je op de praktische toepassing van Flexbox, met name op de eigenschap flex-wrap. Deze techniek is essentieel om responsieve lay-outs in webprojecten te creëren. Het doel is om een specifieke volgorde van elementen in een flexibele container te realiseren die indien nodig worden omgebroken. Je leert hoe je elementen kunt rangschikken zodat ze elegant van de ene rij naar de andere overgaan en daarbij gelijkmatige afstanden behouden.
Belangrijkste inzichten
- Het gebruik van flex-wrap maakt het mogelijk om Flexbox-elementen indien nodig naar een nieuwe regel te verplaatsen.
- Met flex-direction: row kunnen elementen horizontaal worden gerangschikt, terwijl flex-wrap: wrap-reverse ervoor zorgt dat de afbrekingen van onder naar boven plaatsvinden.
- Om gelijkmatige afstanden tussen de elementen te garanderen is justify-content: space evenly belangrijk.
Stapsgewijze handleiding
We beginnen met het bekijken van de opdracht en bekijken het gewenste eindresultaat.

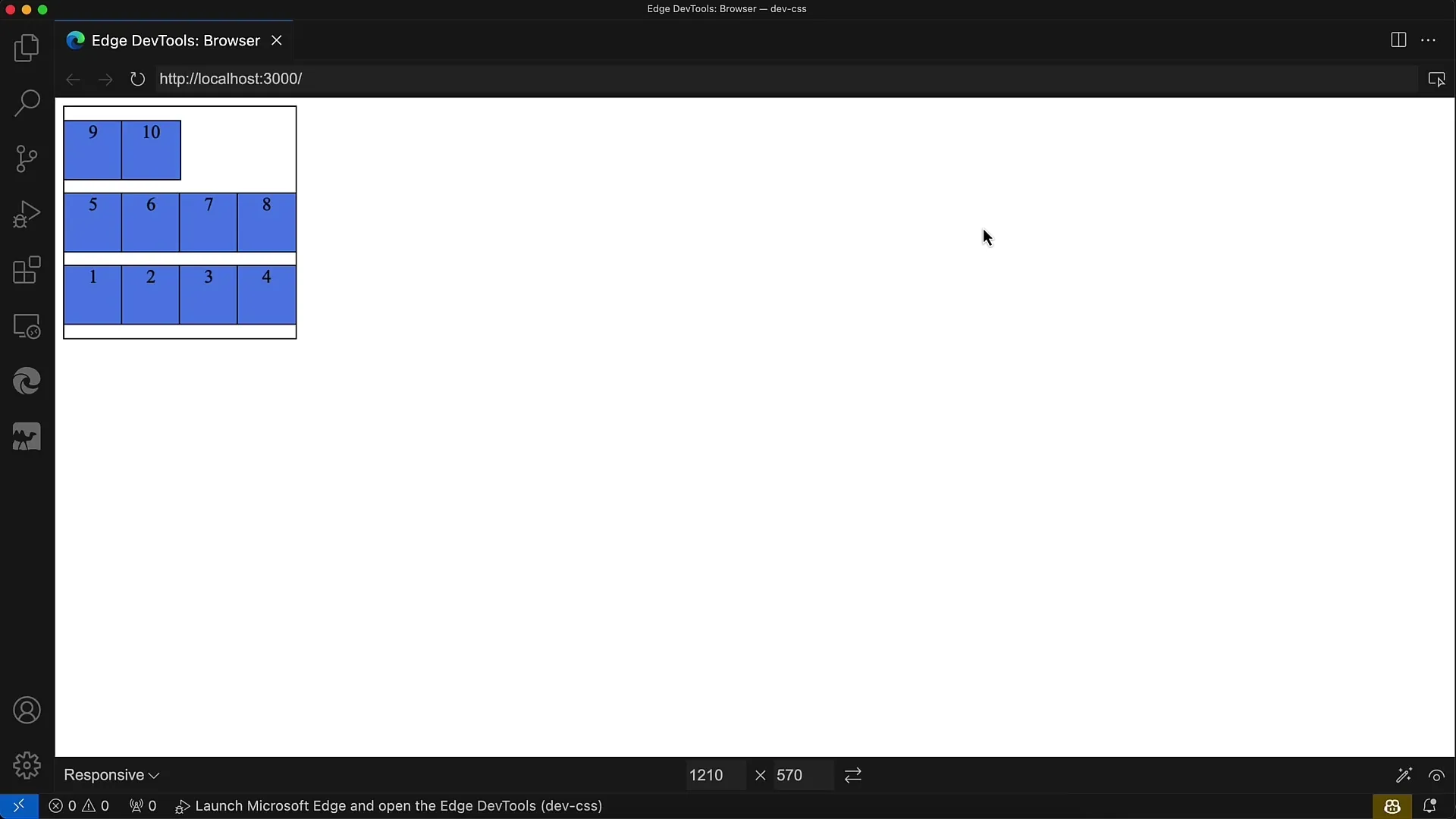
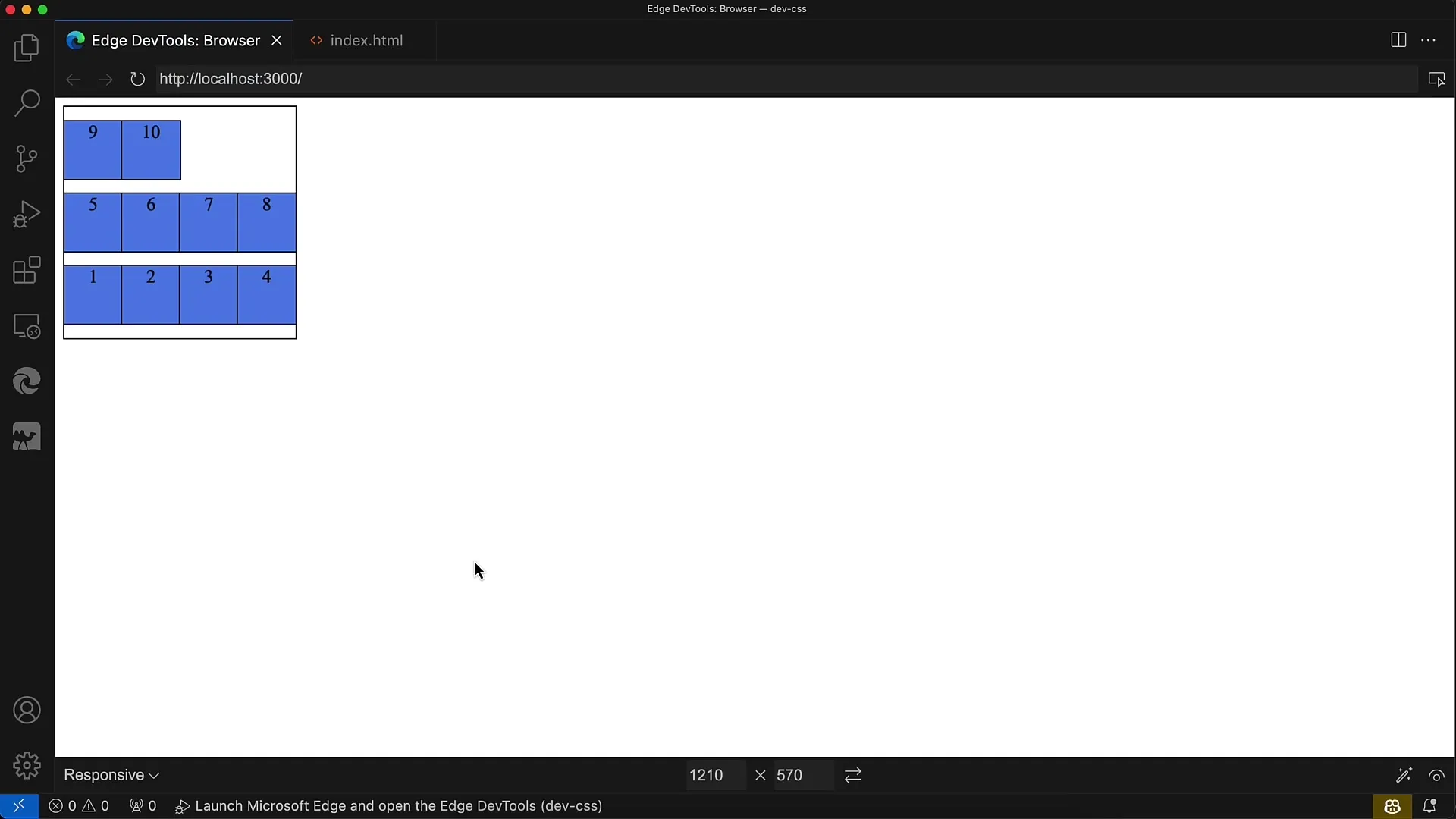
De eindresultaat moet er zo uitzien dat de nummering van 1 tot 10 in een flexibele container van onder naar boven wordt omgebroken. Het is belangrijk dat de volgorde juist is, zodat na de eerste rij de tweede rij verschijnt.
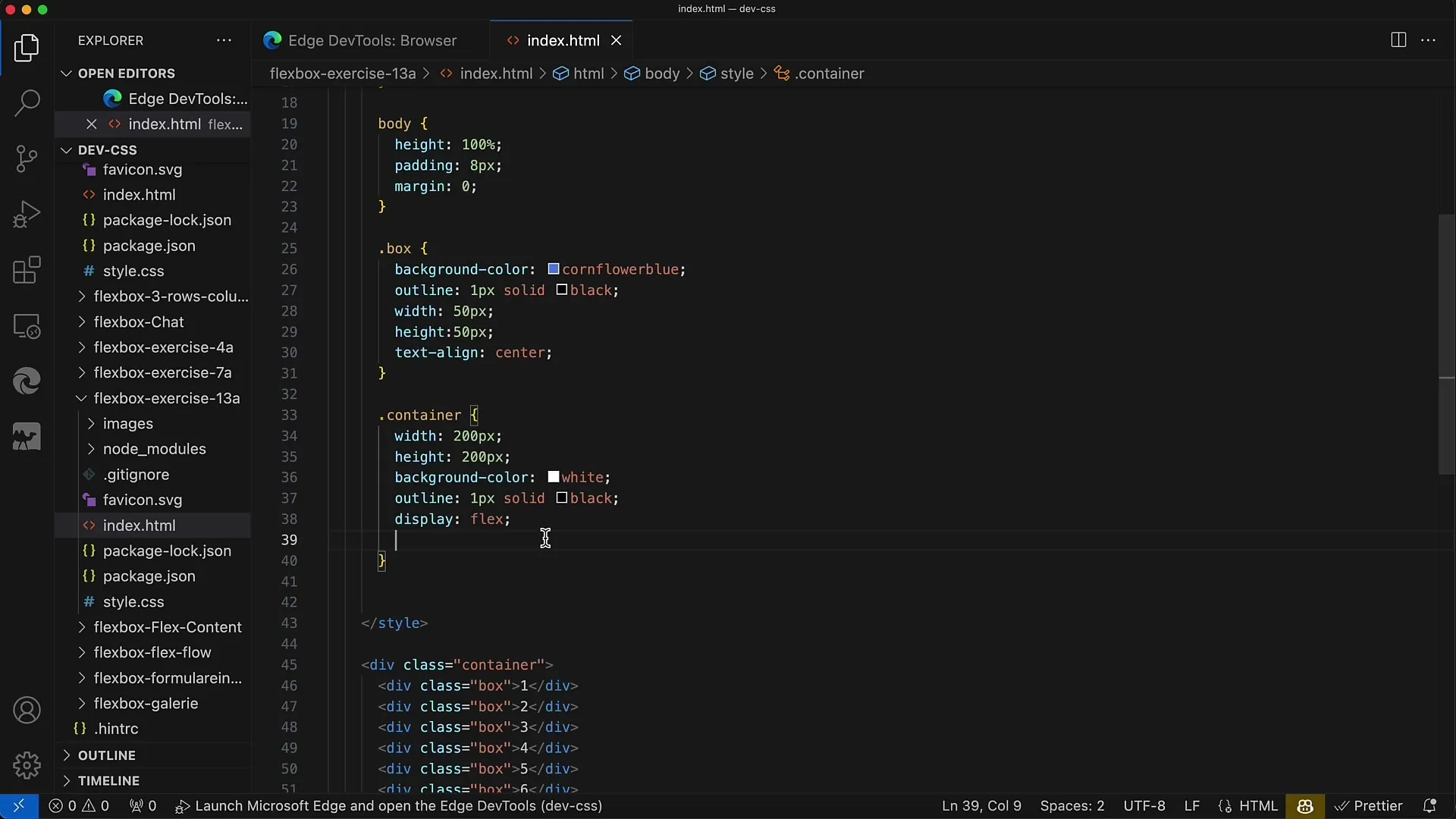
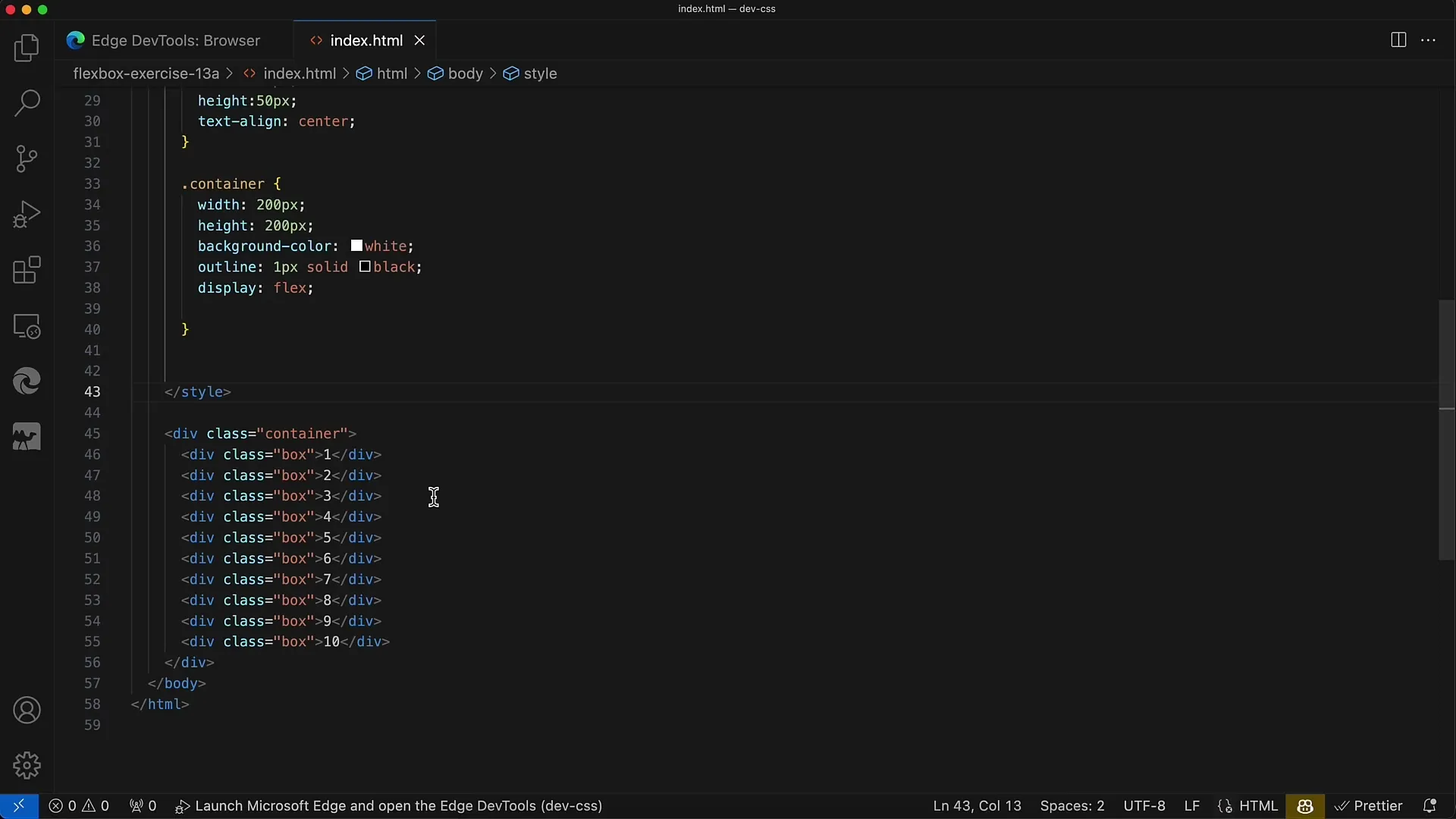
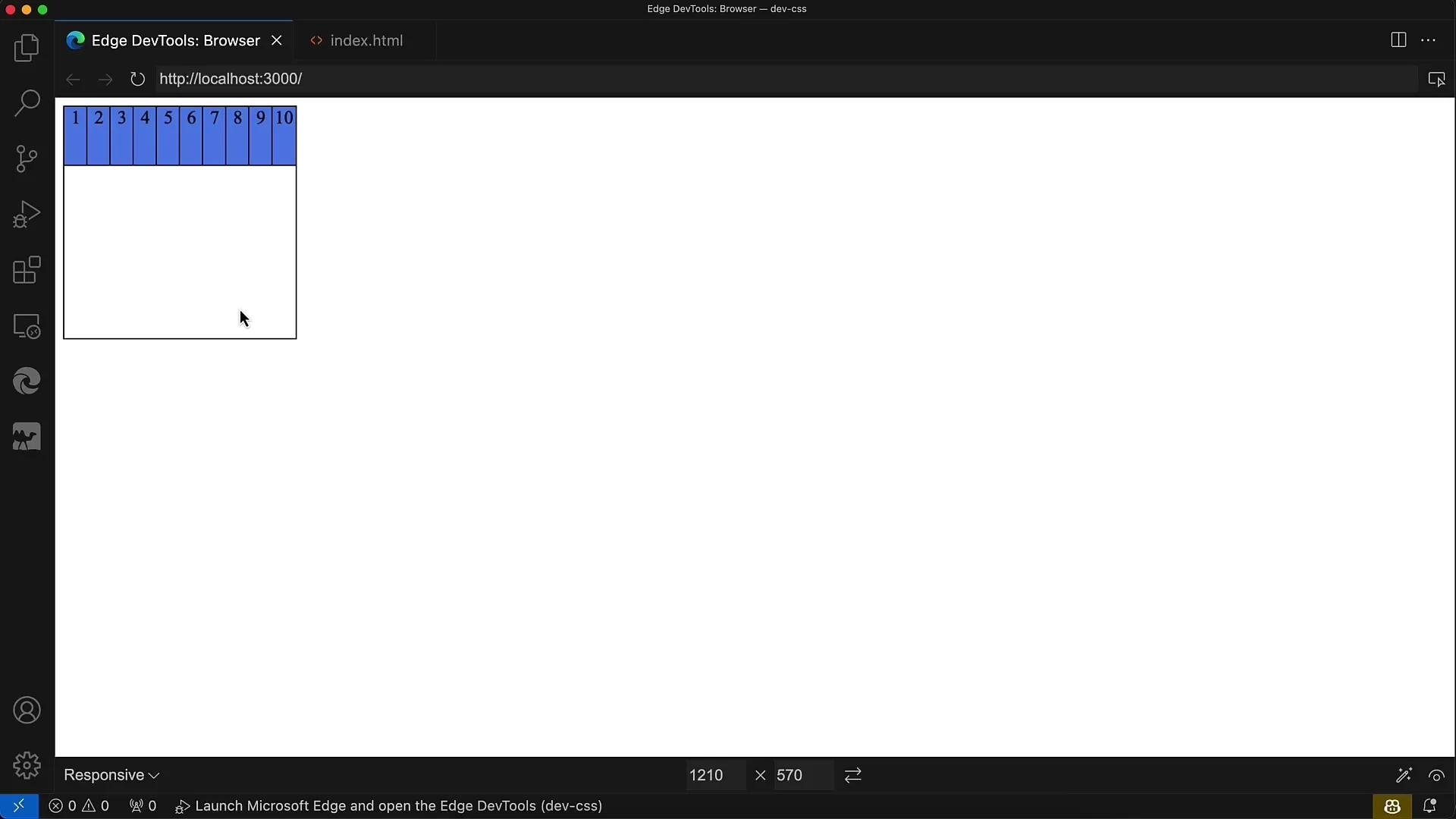
Laten we nu het aangegeven HTML bekijken. Hier zijn tien div-elementen in een container waarvan de noodzakelijke Flexbox-eigenschappen eerst moeten worden ingesteld. Deze div-elementen zijn momenteel ongeformatteerd.

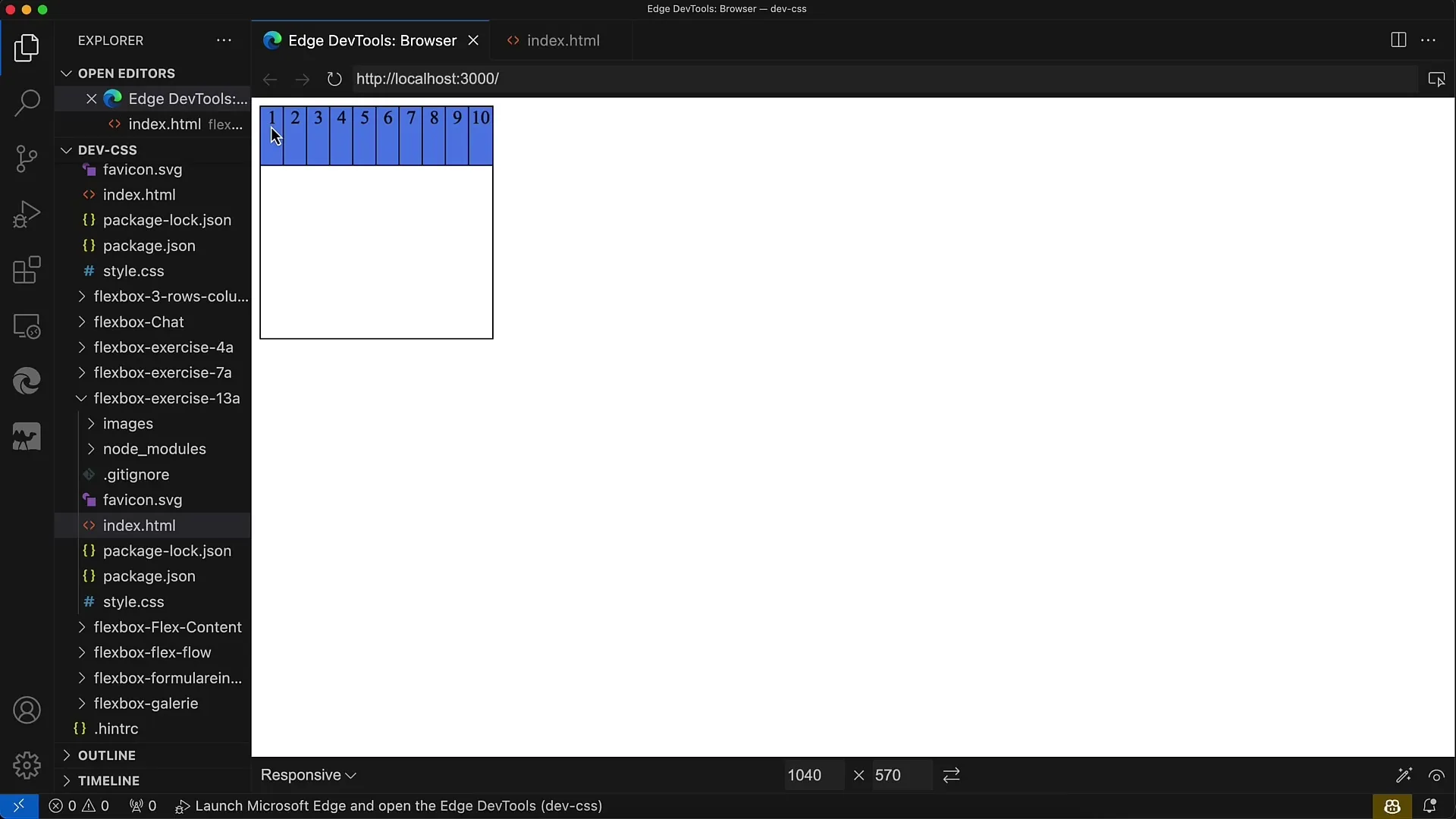
Om de Flexbox-eigenschappen correct toe te passen, gebruik je display: flex, waarbij de elementen in een rij (row) worden weergegeven. Dus in het begin zullen alle divs naast elkaar lijken te staan.

De hele lay-out moet echter worden aangepast om het gewenste uiterlijk te bereiken. De container wordt ingesteld als Flexbox en de elementen moeten worden omgebroken.

Voor het begint met de opmaak is het belangrijk dat de afstanden tussen de elementen gelijkmatig en passend zijn. Het is belangrijk om zowel tussen de rijen als naar boven toe dezelfde afstand te hebben.

Nu je de basis hebt gelegd, probeer je geluk en breng je de rangschikking aan. De eerste rij wordt in een horizontale lijn van links naar rechts gerangschikt en de tweede rij wordt dienovereenkomstig omgebroken.
Het doel is om de laatste rij met de elementen 9 en 10 bovenaan af te sluiten en ervoor te zorgen dat de afstanden behouden blijven.
De div-elementen hebben nu de CSS-regels nodig voor het Flexbox-model. Het is belangrijk om op te merken dat je de grootte van de elementen kunt aanpassen door de wrap-eigenschappen te activeren zodat ze niet op elkaar worden gedrukt.
Zodra je de juiste regels hebt toegevoegd, controleer je je lay-out in de browser. Maak indien nodig de wijzigingen in de CSS zichtbaar als je nog niet tevreden bent met het resultaat.
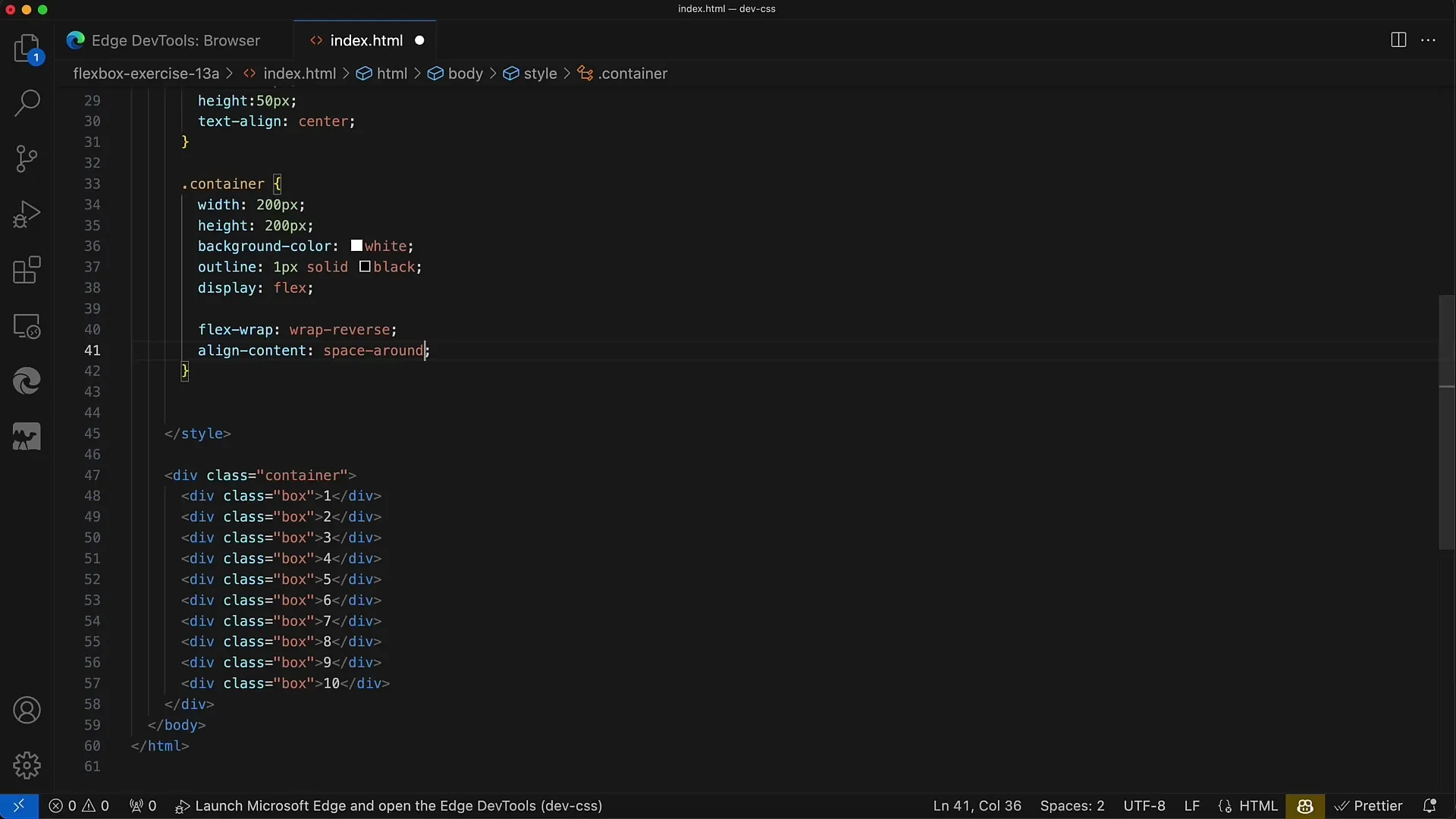
De sleutel tot uw lay-out ligt in de eigenschappen flex-wrap en justify-content. Als je flex-wrap: wrap-reverse gebruikt, wordt het lay-out zo dat de rijen van onder naar boven worden toegevoegd.

De tweede belangrijke eigenschap is justify-content: space-evenly. Hierdoor heb je gelijkmatige afstanden tussen de rijen en van boven naar beneden.
Als je echter place between gebruikt, zul je merken dat er geen ruimte is boven en onder. Dit maakt de lay-out niet optimaal, daarom is space-evenly de voorkeurskeuze.

Samenvatting
In deze oefening heb je geleerd hoe belangrijk flex-wrap is voor het maken van responsieve lay-outs. Je hebt ook gezien hoe de rangschikking van de elementen wordt mogelijk gemaakt door Flexbox en welke eigenschappen belangrijk zijn voor gelijkmatige afstanden.
Veelgestelde vragen
Hoe kan ik ervoor zorgen dat items worden gebroken?Gebruik de eigenschap flex-wrap in je CSS om het gewenste gedrag te bereiken.
Wat is het verschil tussen space-evenly, space-between en space-around?space-evenly zorgt voor gelijke tussenruimtes, space-between heeft geen ruimte aan het begin en het einde, en space-around heeft aan alle zijden een verschillend grote tussenruimte.
Hoe activeer ik flex-wrap voor mijn layout?Voeg eenvoudig de regel flex-wrap: wrap; toe aan je container.


