Voor een eerste test in de editor van uw keuze maakt u een nieuw bestand aan. Als u de Windows-editor gebruikt, opent u deze via Start>Alle Programma's>Accessoires>Editor.
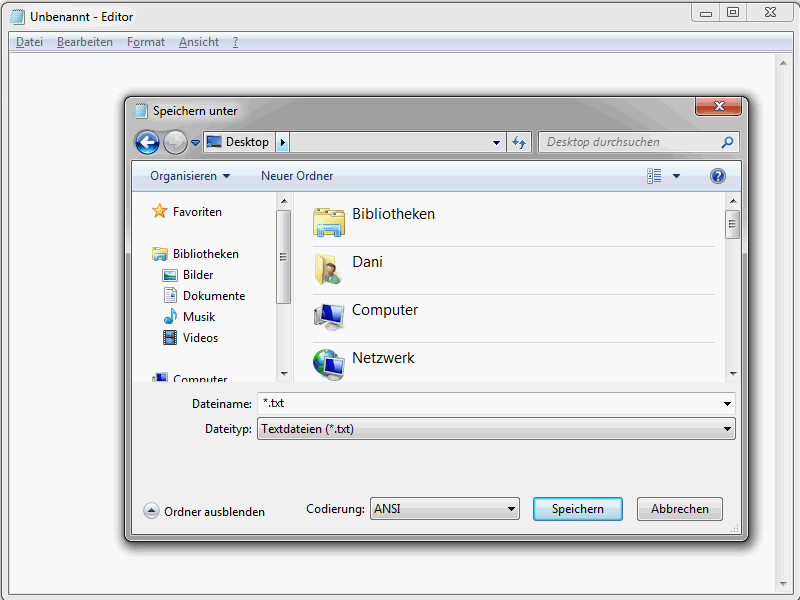
Kies vervolgens Bestand>Opslaan als. Belangrijk is het veld Bestandstype.

Hier moet absoluut Alle bestanden geselecteerd worden. Vul in het veld Bestandsnaam vervolgens index.htm in. Nu kunt u het bestand op de gewenste locatie opslaan. Dit bestand is nu degene waarmee u werkt, uw eerste HTML-bestand dus, dat op dit moment echter nog leeg is. Dat zal snel veranderen.
Als u Dreamweaver gebruikt, is het het beste om bij de start van het programma meteen aan te geven dat u een HTML-bestand wilt maken.
De HTML-basissjabloon
Voordat we beginnen met de HTML-basissjabloon, een belangrijke opmerking over de semantiek die wordt gebruikt in deze reeks - en ook in de HTML-wereld. Jullie zullen constant de termen Tag en Element tegenkomen, die helaas vaak verkeerd geïnterpreteerd worden. Een voorbeeld:
<a href="news.htm">Naar het nieuws</a>
Deze syntaxis toont een a-element, namelijk <a href="news.htm">Naar het nieuws</a>. Dit element bestaat uit een openingstag a, dus <a> of volledig <a href="news.htm">, de elementinhoud Naar het nieuws en de sluitende a-tag </a>. Ook heeft het element a het attribuut href met de attribuutwaarde news.htm.
Het vorige voorbeeld toont een hyperlinks-definitie in HTML via het element a. Dit element a wordt onderscheiden door de openende <a>- en de sluitende </a>-tag. Jullie zien dus dat het helemaal niet moeilijk is om de termen Element en Tag correct te gebruiken.
Maar nu gaat het beginnen. Open het eerder opgeslagen HTML-bestand in uw editor. Elk HTML-document heeft een bepaalde structuur.
Hier is allereerst die structuur in zijn volle glorie:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
Wat betekenen de individuele items nu? We beginnen met de zogenaamde documenttype-declaratie.
<!DOCTYPE html>
Met een dergelijke documenttype-declaratie geeft u de browser waarin uw website later wordt weergegeven, informatie over welke HTML-standaard u gebruikt. In dit geval gaat het om HTML5. Als u echter HTML 4.01 zou gebruiken, zou de DOCTYPE-opgave er als volgt uitzien:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Met name de kwestie van de documenttype-declaratie zorgt bij HTML-beginners voor verwarring, omdat er behoorlijk wat verschillende varianten van zijn. Het is eigenlijk heel eenvoudig: Stel u een documenttype-declaratie voor als een soort handleiding waarin beschreven staat welke elementen in een document mogen voorkomen.
Ik adviseer in principe de korte vermelding van HTML5.
<!DOCTYPE html>
Modere browsers herkennen het en tonen de pagina's waar het wordt gebruikt in de standaardmodus. Het is echter wel belangrijk dat u ook daadwerkelijk alleen die HTML-elementen definieert die toegestaan zijn in HTML5. Maar daarover later meer.
We gaan verder met het html-element.
<html lang="de"> … </html>
Dit element omvat het document. Wat opvalt, is het attribuut lang. Hiermee wordt de taal aangegeven die in het document wordt gebruikt. Hier zijn enkele lang-afkortingen voor het Duitstalige gebied.
• de – Duits (Standaard)
• de-ch – Duits (Zwitserland)
• de-at – Duits (Oostenrijk)
• de-lu – Duits (Luxemburg)
• de-li – Duits (Liechtenstein)
Er zijn overigens nog meer verschillende lang-afkortingen voor het Engels.
• en-us – Engels (VS)
• en-gb – Engels (Verenigd Koninkrijk)
• en-au – Engels (Australië)
• en-ca – Engels (Canada)
• en-nz – Engels (Nieuw-Zeeland)
• en-ie – Engels (Ierland)
• en-z – Engels (Zuid-Afrika)
• en-jm – Engels (Jamaica)
• en – Engels (Caribische Eilanden)
Of u nu de tweecijferige afkortingen de, gb, enz. gebruikt of toch liever teruggrijpt op de samengestelde afkortingen die eerder zijn getoond, blijft uiteindelijk aan u. Ik geef de voorkeur aan de tweecijferige.
In het head-element worden de kopgegevens van het document verwacht.
<head> … </head>
Kopgegevens klinken misschien wat raar, maar zijn snel uitgelegd. Hier worden onder andere zaken opgeslagen die het document nader beschrijven. Dit zijn bijvoorbeeld de titel en het gebruikte lettertype. Ook kunnen hier scripts en stylesheets worden toegevoegd en algemene metadata worden gedefinieerd. Maar daarover later meer.
Belangrijk is vooral het title-element.
<title>Tutorials voor beeldbewerking met Photoshop, webdesign & fotografie - PSD-Tutorials.de </title>
Hiermee bepaal je de titel die op verschillende plaatsen nodig is.
• In de titelbalk van de browser.
• Bij het instellen van een bladwijzer / bladwijzer in de browser.
• En natuurlijk speelt de titel een zeer belangrijke rol op het gebied van zoekmachineoptimalisatie.
Je ziet dus hoe belangrijk de titel is. Kies de titel zo kort en krachtig mogelijk.
Voor een uitgebreide beschrijving van de pagina kun je metabeschrijvingen gebruiken. Uitgebreide informatie hierover volgt nog.
We gaan verder met het gebruikte lettertype.
<meta charset="UTF-8" />
Dit is belangrijke informatie voor browsers. Alleen zo weten ze hoe de tekens gecodeerd moeten worden om correct weer te geven. Alleen door de juiste tekenset te specificeren, worden bijvoorbeeld umlauten en speciale tekens correct weergegeven. Meestal geef je hier UTF-8 op.
Nu gaan we over naar de werkelijke inhoud van de website, oftewel wat de bezoekers daadwerkelijk zien. Dit wordt allemaal gedefinieerd in het body-element.
<body> … </body>
Voeg ter illustratie eenvoudig het volgende tussen het openen en sluiten van de <body>-tag in:
<h1>PSD-Tutorials.de</h1>
Het document zou er dan als volgt uit moeten zien:
<!DOCTYPE html>
<html lang="de">
<head>
<title>Voorbeeld HTML5 basisstructuur - www.html-seminar.de</title>
<meta charset="UTF-8" />
</head>
<body>
<h1>PSD-Tutorials.de</h1>
</body>
</html>Sla de wijzigingen op en bekijk het bestand in een browser.
Zoals je ziet, wordt PSD-Tutorials.de nu daadwerkelijk weergegeven. Je hebt dus je eerste eigen HTML-document gemaakt.


