In deze handleiding leer je hoe je de Flexbox-eigenschappen align-items en align-self in CSS gebruikt om de uitlijning van individuele elementen in een Flex-container te controleren. Terwijl align-items de uitlijning van alle directe kinderen van een container bepaalt, maakt align-self het mogelijk om individueel differentiële instellingen voor elk kind-element aan te passen. We zullen de concepten stapsgewijs doornemen, zodat je aan het einde precies weet hoe je deze eigenschappen effectief kunt gebruiken.
Belangrijkste bevindingen
- align-items definieert de uitlijning van alle kinderen van een Flex-container.
- align-self maakt het mogelijk om de individuele uitlijning van enkele Flex-elementen binnen de container in te stellen.
- Stretch is de standaardwaarde voor align-items en zorgt ervoor dat de kinderen de beschikbare ruimte invullen.
Stapsgewijze handleiding
Eerst kijken we naar hoe de basisconfiguratie van de Flex-container eruitziet en hoe we de uitlijning van de kinderen kunnen beïnvloeden met align-items.
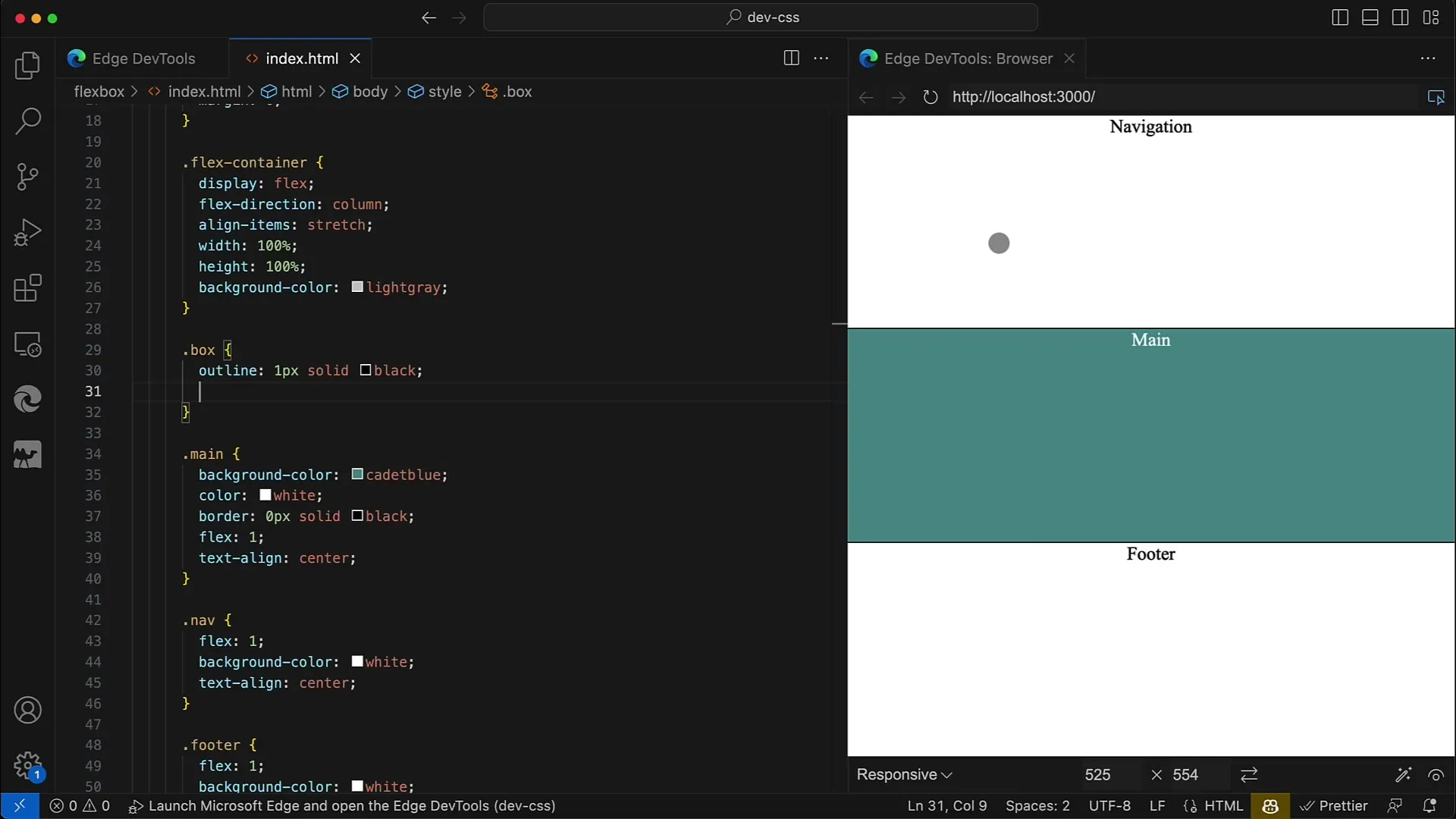
Hier bepaal je een container met display: flex;. In deze container kun je de uitlijning instellen met align-items, bijvoorbeeld op stretch, wat betekent dat de kinderen in de volledige hoogte of breedte van de container worden uitgerekt.

Je kunt verschillende waarden gebruiken voor align-items, waaronder flex-start, center en flex-end. Wanneer je nu align-items op stretch instelt, zie je dat alle kind-elementen de gehele ruimte van de container innemen. Om dit te demonstreren, verwijderen we een vaste breedte van de kind-elementen, zodat ze de volledige ruimte innemen.
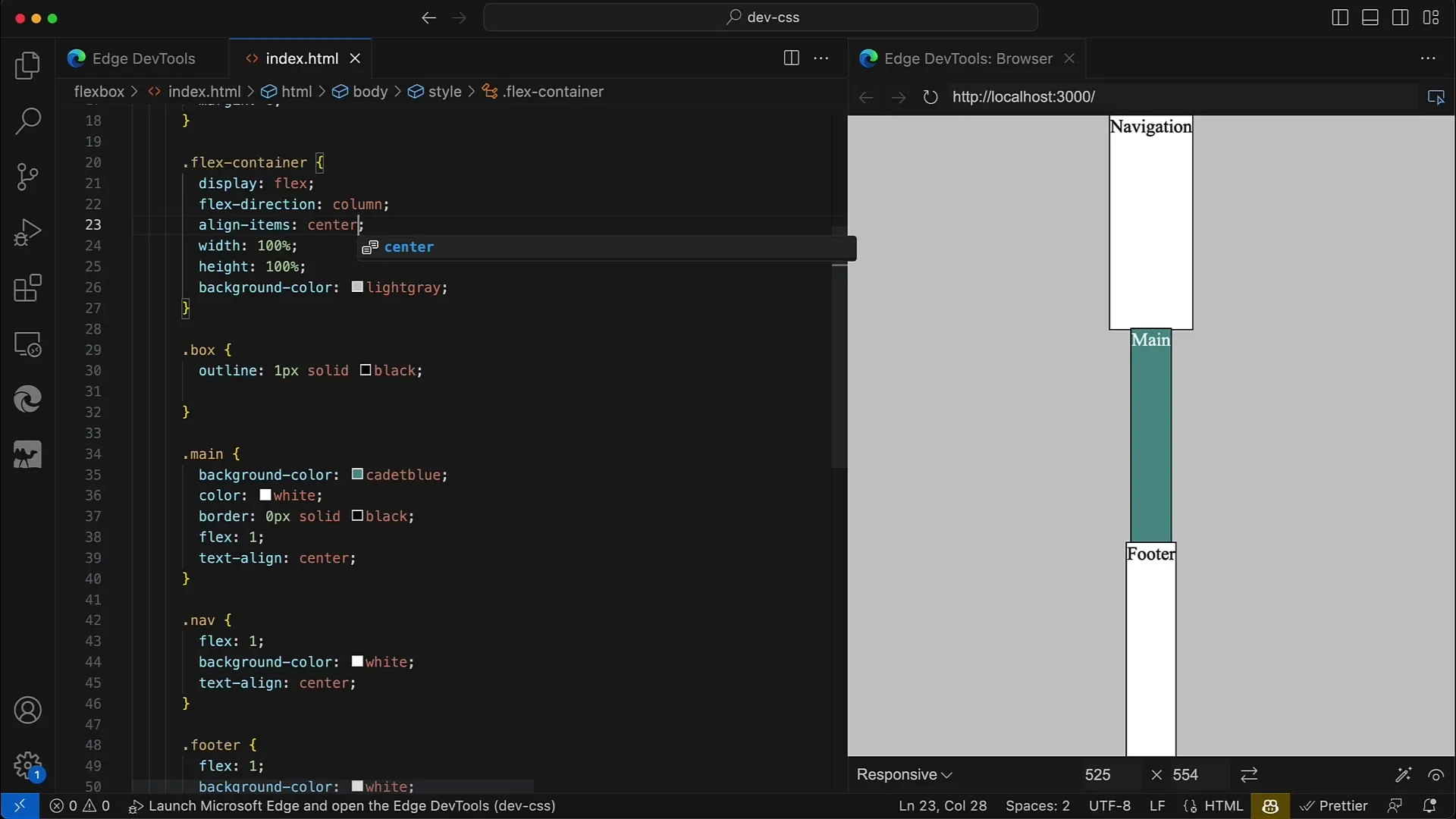
Vervolgens stellen we align-items in op center. Plotseling merken we op dat de elementen niet langer de gehele ruimte innemen, maar alleen de minimale breedte behouden die nodig is. Dit toont aan hoe belangrijk de juiste waarde voor align-items is om het gewenste lay-out te bereiken.
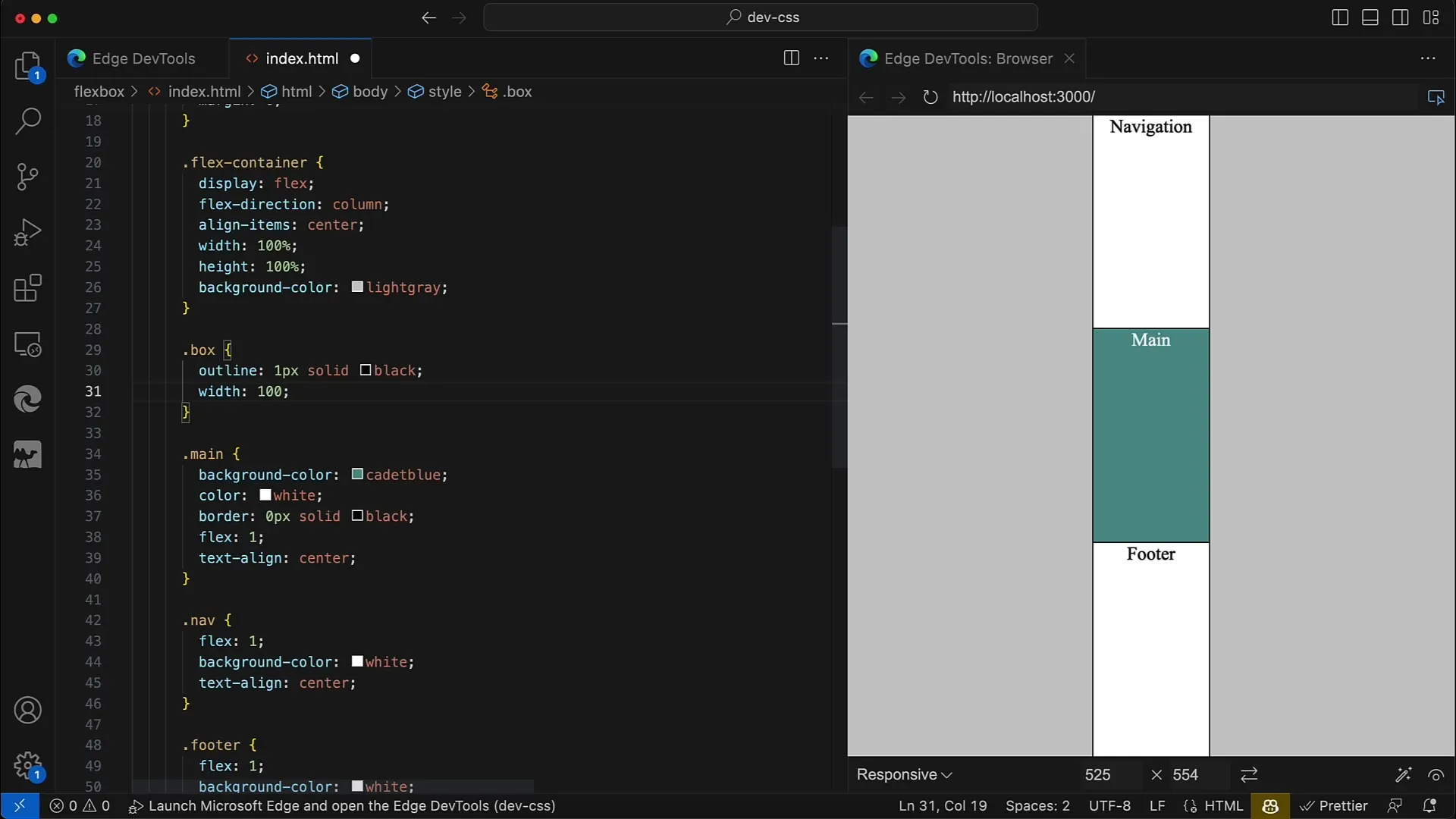
Als je opnieuw een vaste breedte toevoegt, bijvoorbeeld 200px, zul je zien dat de elementen breder worden en de lay-out stabiel blijft. Je kunt ook width: 100% gebruiken om een soortgelijk effect te bereiken.
Nu gaan we naar de kern van onze handleiding: het werken met align-self. Deze CSS-eigenschap stelt je in staat om de individuele uitlijning van elk kind-element in te stellen, ongeacht de instelling van de bovenliggende container. Daarom stellen we align-items in op center en voegen vervolgens specifieke instellingen voor align-self toe.
Voor het navigatie-element wil je dat het helemaal links uitgelijnd is. Zet align-self: flex-start voor de navigatie en sla je wijzigingen op. Je zou moeten kunnen zien hoe het navigatie-element helemaal naar links verplaatst.
Voor het hoofd-element (main) stellen we align-self: center in. Het zou moeten blijven in het midden en daardoor wordt de afstand tot de andere elementen zichtbaar.
Vervolgens richten we het voetgedeelte (footer) naar beneden uit met align-self: flex-end. Zo ontstaat er een diagonale lijn van linksboven naar rechtsonder in je lay-out.
Als je vervolgens align-self voor het hoofd-element op stretch instelt, betekent dit dat het de volledige ruimte op de horizontale as zal innemen, waardoor de andere elementen in hoogte collapsen.

Op dezelfde manier kun je de richting ook veranderen door flex-direction: row in te stellen voor je container. De aanpak voor het uitlijnen van de elementen blijft hetzelfde, alleen de as verandert. Boven beginnen we met flex-start en laten de elementen dienovereenkomstig uitlijnen volgens het stretch-principe.
Belangrijk is dat je align-self zo vaak kunt gebruiken als nodig is om elk element een individuele uitlijning te geven, waardoor je volledige controle hebt over de lay-out van de container en diens kinderen.
Door de Flexbox-eigenschappen gericht toe te passen, kun je een visueel aantrekkelijke lay-out creëren die ook geoptimaliseerd is voor verschillende schermgroottes.

Samenvatting
In deze handleiding hebben we de Flexbox-eigenschappen align-items en align-self uitgebreid behandeld. Je hebt geleerd hoe je de uitlijning van elementen in een Flex-container vorm kunt geven, zowel globaal via de container als individueel voor elk afzonderlijk element.
Veelgestelde vragen
Welke waarden kan ik gebruiken voor align-items?Je kunt waarden zoals flex-start, center, flex-end en stretch gebruiken.
Hoe werkt align-self?align-self stelt je in staat om de uitlijning van een enkel element binnen een Flex-container te controleren, ongeacht de totale container-uitlijning.
Kan ik align-self tegelijkertijd op meerdere elementen toepassen?Ja, je kunt align-self voor elk element individueel instellen.
Hoe beïnvloedt stretch de grootte van de elementen?De waarde stretch zorgt ervoor dat de elementen de volledige beschikbare ruimte innemen op de horizontale of verticale as.


