Layout speelt een beslissende rol in webontwikkeling om aantrekkelijke en gebruikersvriendelijke websites te creëren. Een veelgebruikt werktuig voor het ontwerp is Flexbox, waarmee je elementen flexibel en responsief kunt plaatsen. Vaak zijn echter afstanden tussen de elementen noodzakelijk om een duidelijke en aangename structuur te creëren. Hier komt de CSS-eigenschap gap in beeld, die met name in Flexbox-layouts een elegante oplossing biedt voor het probleem van ruimte.
Belangrijkste inzichten
- De gap-eigenschap stelt je in staat om ruimtes tussen kinderelementen in een Flex-container te definiëren.
- gap is eenvoudiger en effectiever dan het gebruik van margin.
- Je kunt gap los van de padding-waarden van de container-elementen gebruiken om een schoon ontwerp te behouden.
Stapsgewijze handleiding
1. Basis Flexbox-layout maken
Begin met het maken van een eenvoudig Flexbox-layout met drie elementen. Definieer de container en zet display: flex; om Flexbox te activeren.

Hier hebben we onze drie flexibele dozen die in een rij zijn geplaatst. Het eerste en het derde element hebben dezelfde basisgrootte, terwijl het middelste element de beschikbare ruimte in beslag neemt.
2. Flex-grow voor het middelste element inschakelen
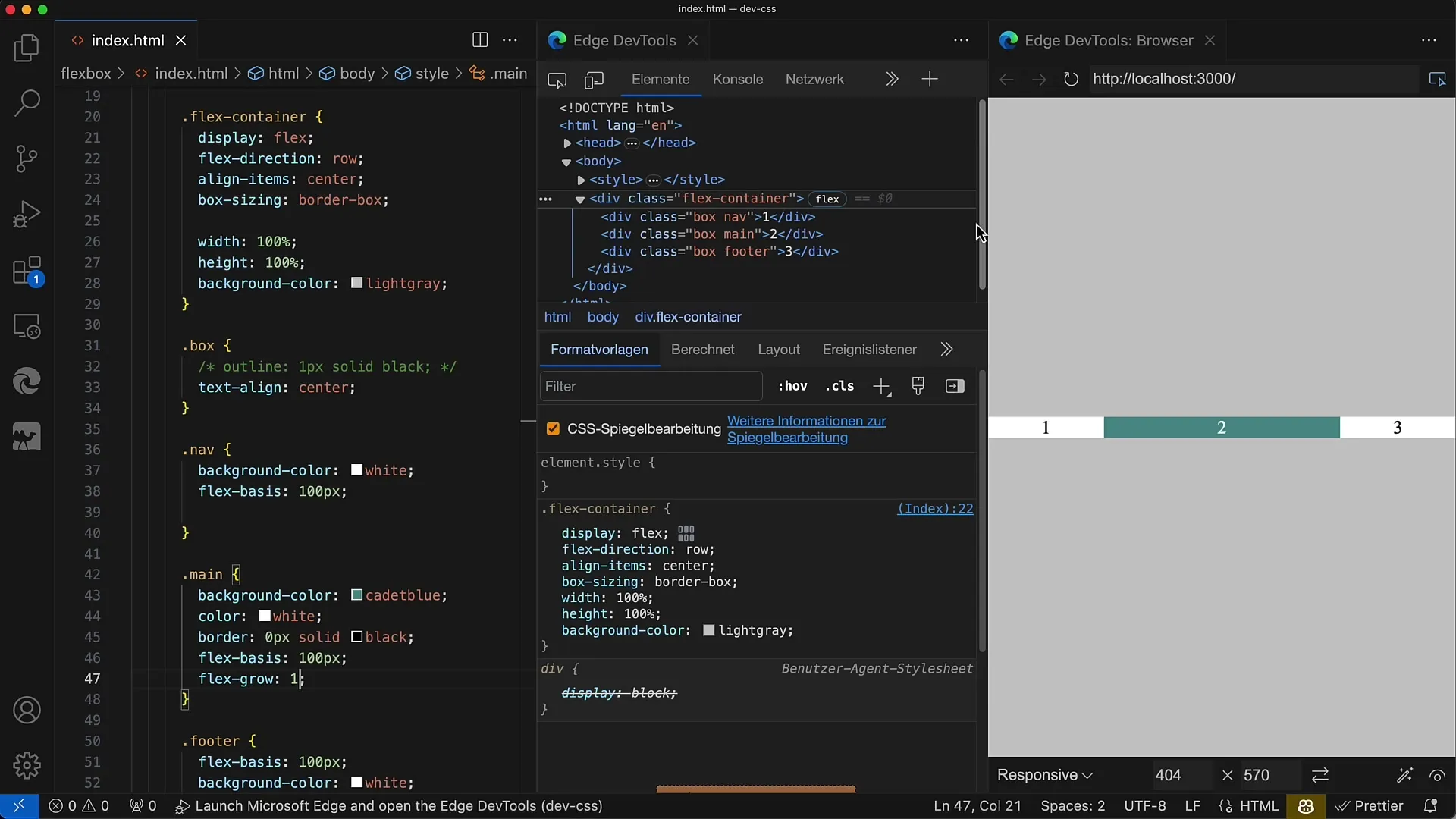
Om ervoor te zorgen dat het middelste element meer ruimte inneemt, stellen we de eigenschap flex-grow in op 1 voor dit element, terwijl de andere twee elementen een basisgrootte van 100 hebben.

Als je nu de breedte van het layout aanpast, zul je zien dat het middelste element zich aanpast terwijl de buitenste elementen constant blijven.
3. Ruimte tussen de elementen toevoegen
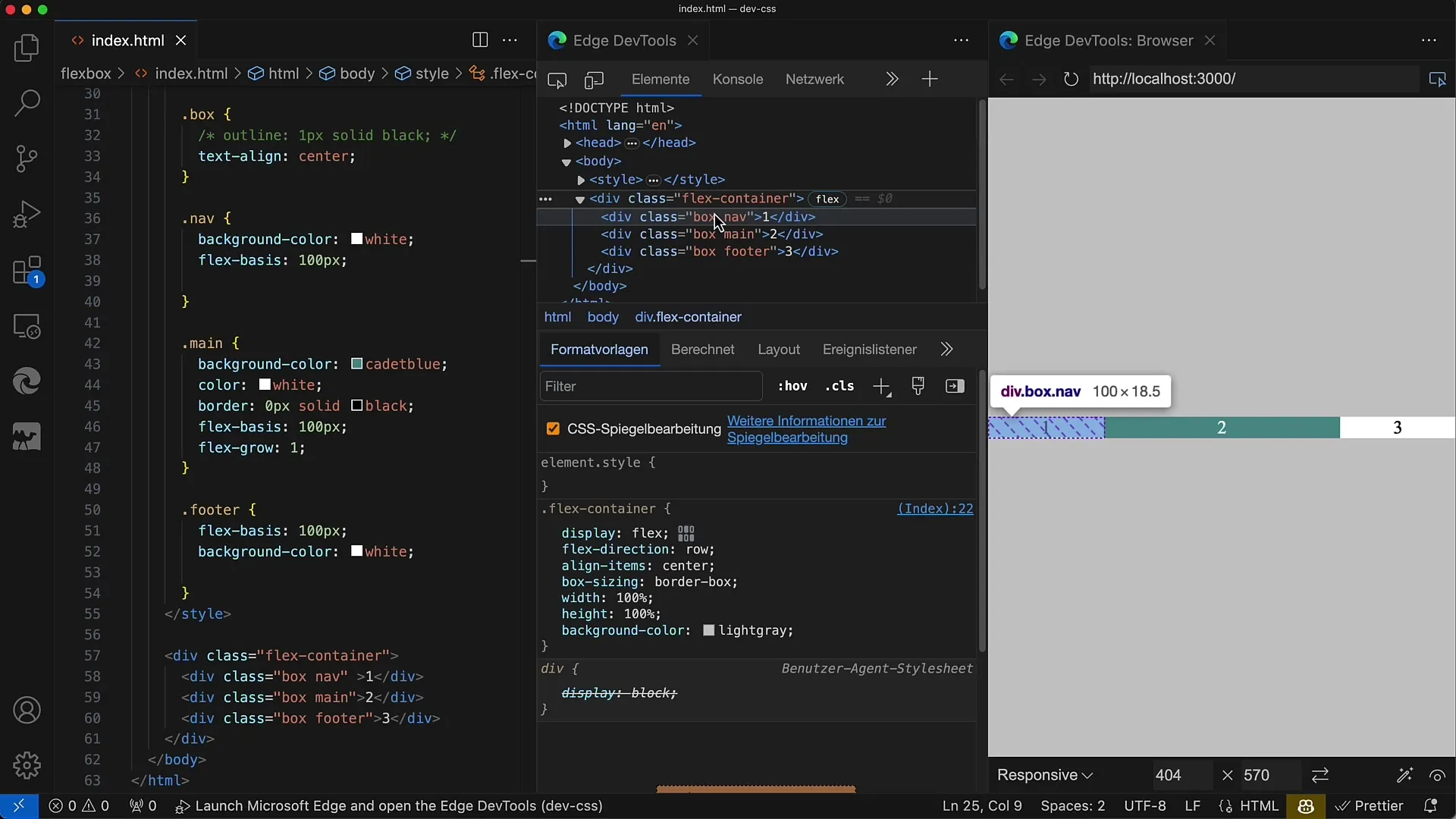
Op dit moment hebben onze dozen geen onderlinge ruimte. Om het er aantrekkelijk uit te laten zien, wil je ruimtes tussen de elementen toevoegen. Je zou margin kunnen gebruiken, maar dat levert al snel problemen op, vooral bij de behandeling van het laatste element.
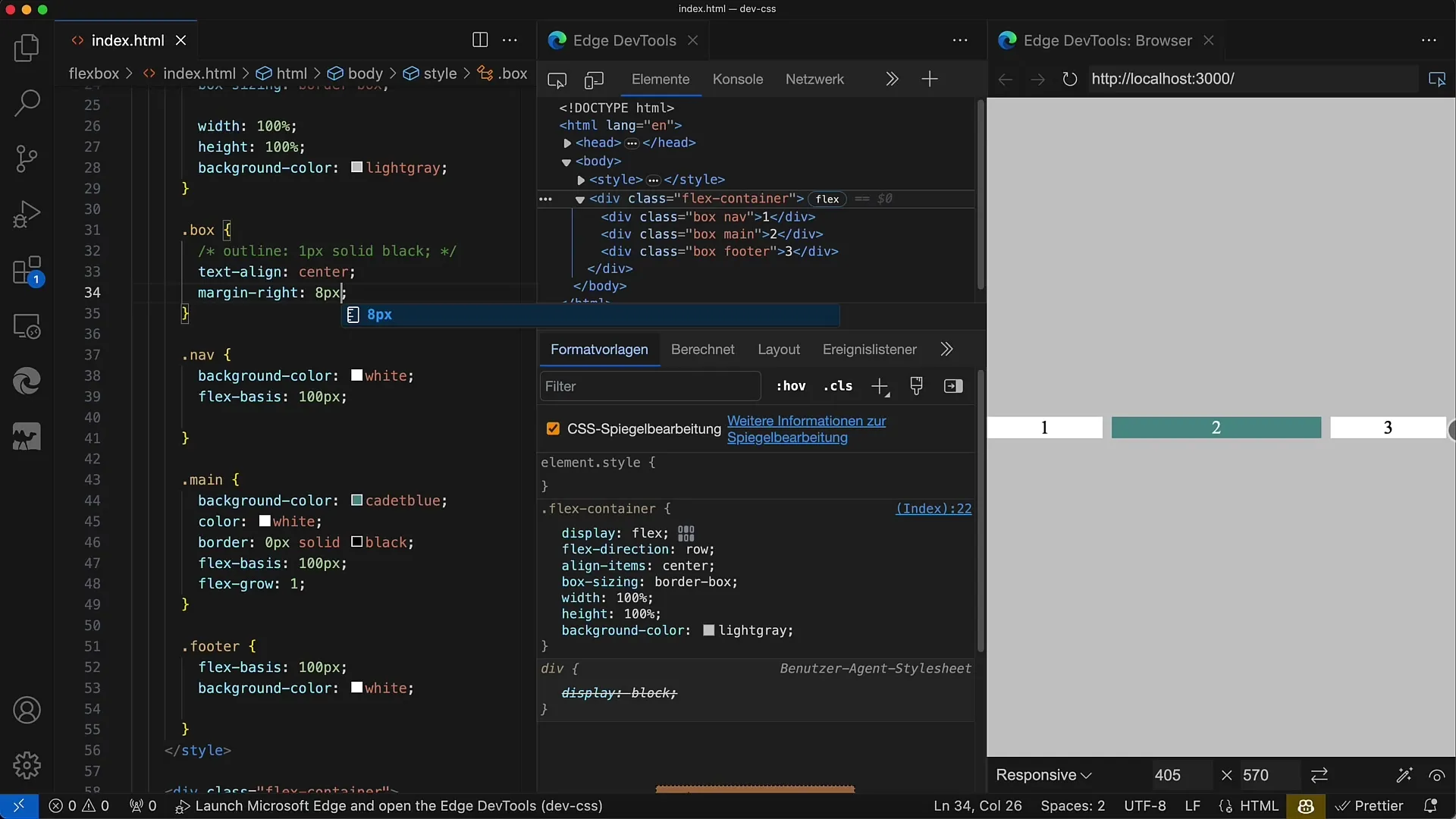
Het zou gebruikelijk zijn om een margin-right-waarde van 8px toe te passen op alle dozen. Helaas zorgt dit ervoor dat het laatste element ook extra ruimte heeft.
4. Margin voor het laatste element elimineren
Als je margin-right bij elk element gebruikt, moet je het weer op 0 zetten bij het laatste element, wat onhandig kan zijn. Daarom is de benadering om ruimtes met margin in te stellen niet optimaal.

Op dit punt wordt duidelijk dat het gebruik van gap aanzienlijk eleganter is.
5. Gap-eigenschap introduceren
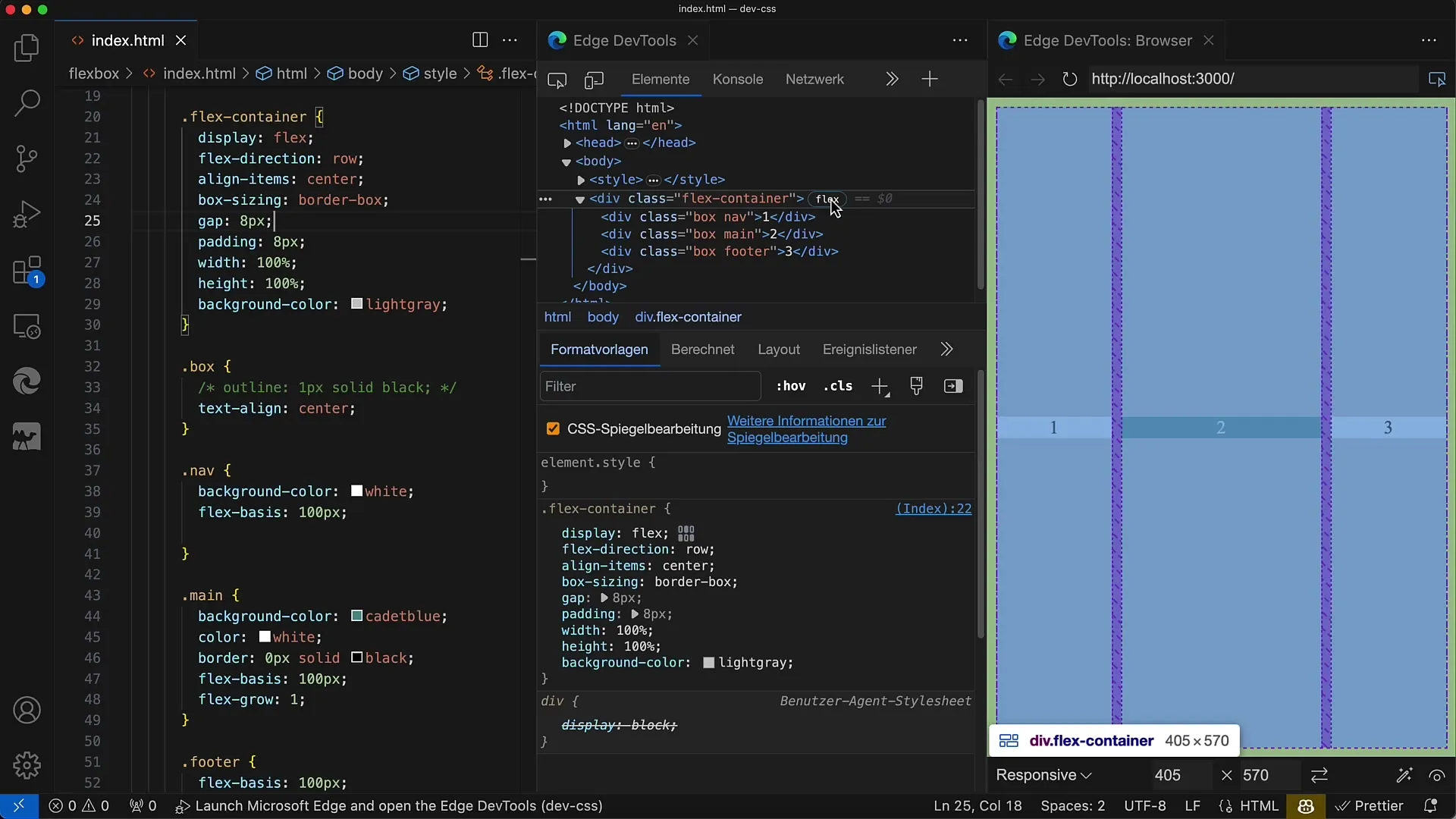
Om de genoemde situatie te verbeteren, kun je de gap-eigenschap gebruiken. Stel gap: 8px; in voor je Flex-container. Met deze eenvoudige CSS wordt automatisch de gewenste ruimte tussen de kinderelementen gecreëerd.
Het voordeel van gap is dat je geen marges meer hoeft te beheren voor het laatste element. De ruimte wordt gelijkmatig overal toegepast.
6. Padding toevoegen
Bovenop de ruimtes tussen de elementen wil je mogelijk ook een externe ruimte rondom de container definiëren. Hiervoor kun je padding gebruiken.
Als je padding: 10px; gebruikt, krijg je een gelijkmatige ruimte rondom de hele Flexbox.
7. Layout testen
Nadat je de gap- en padding-waarden hebt ingesteld, moet je je layout testen door de breedte van de container aan te passen. Het wordt duidelijk dat de ruimte tussen de elementen consistent blijft, ongeacht de grootte van de container.

De layout is nu goed gestructureerd en visueel aantrekkelijk.
8. De Developer Tools gebruiken
Om de afstanden beter te begrijpen en te visualiseren, kan het handig zijn om de ontwikkelaarstools van je browser te gebruiken. Hier kun je de gap-instellingen zien en ervoor zorgen dat alles werkt zoals je verwacht.
Als je met de muis over de Flex-container beweegt, zul je de gearceerde gebieden zien die de afstanden vertegenwoordigen door de gap-eigenschap.
Samenvatting
Met de gap-eigenschap in Flexbox-layouts kun je op een elegante en effectieve manier afstanden tussen kinderlementen creëren, zonder te hoeven vertrouwen op ingewikkelde marge-regels. Het gebruik ervan helpt om een schoon en ordelijk layout te waarborgen.
Veelgestelde Vragen
Hoe werkt de gap-eigenschap?De gap-eigenschap voegt een vaste afstand toe tussen de kinderlementen van een Flex-container.
Waarom zou je gap in plaats van marge gebruiken?Gap voorkomt problemen bij het laatste element en zorgt voor een gelijkmatige verdeling van de afstanden.
Kan ik gap gebruiken in Grid-layouts?Ja, gap kan zowel in Flexbox- als in Grid-layouts worden gebruikt.


