In deze handleiding zul je leren hoe je een realistisch mockup kunt maken voor een beeldlijst en een mobiel apparaat met Photoshop. Het is een geweldige techniek om een professionele uitstraling aan je ontwerpprojecten te geven. Of het nu voor portfolio-presentaties of sociale media is, deze stappen helpen je om je afbeeldingen optimaal tot hun recht te laten komen.
Belangrijkste inzichten
- Het maken van een mockup is een effectieve manier om ontwerpen in realistische situaties te presenteren.
- Je leert hoe je afbeeldingen in lijsten en op mobiele apparaten plaatst zonder ze te vervormen.
- Met geschikte tools en technieken kun je je mockups optimaliseren en verbeteren.
Stap-voor-stap handleiding
Om je mockup voor de beeldlijst te maken, volg deze stappen:
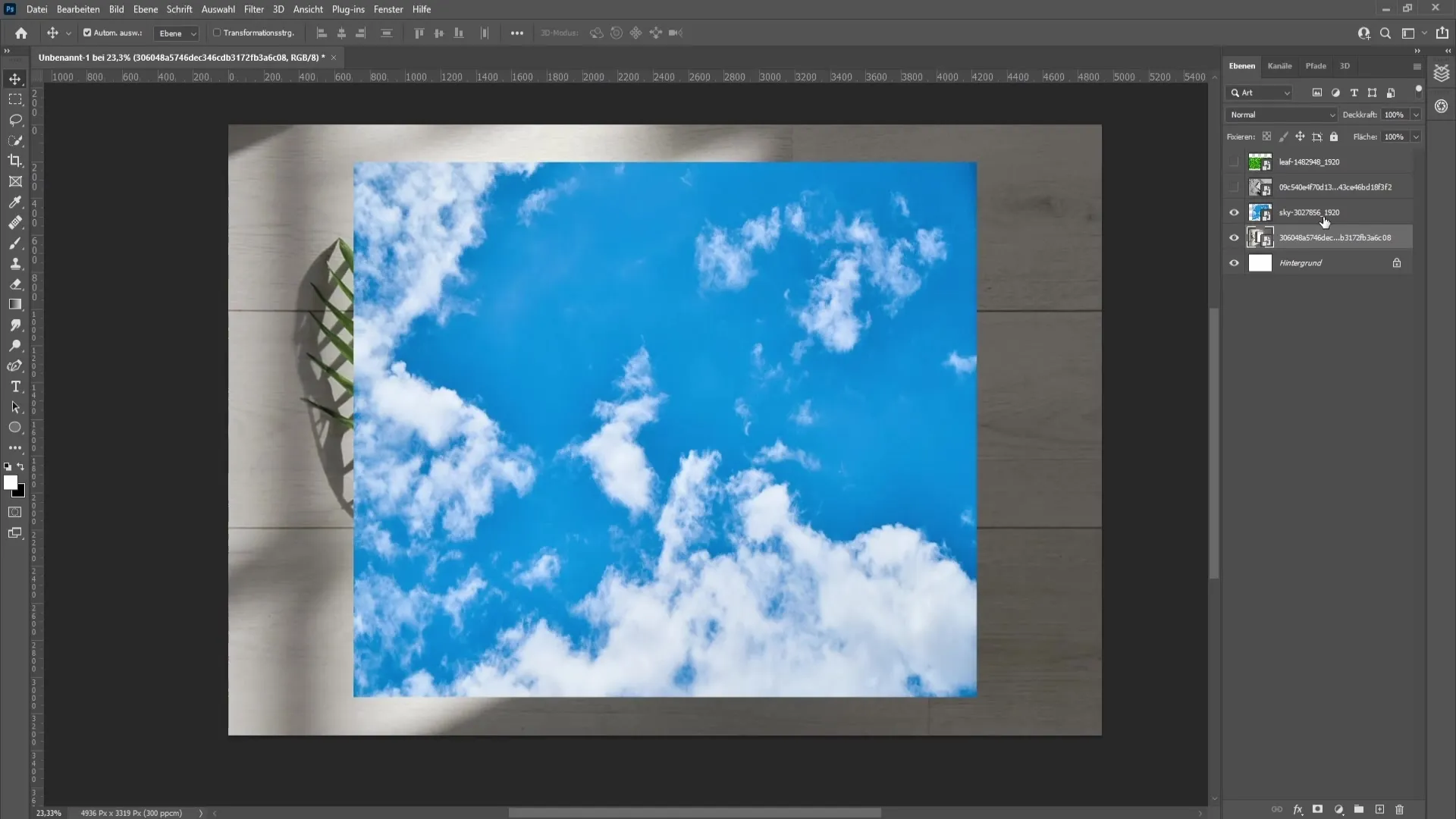
Open eerst Photoshop en laad de afbeelding die je in je beeldlijst wilt invoegen. Klik op de afbeelding en verminder de dekking tot ongeveer 50% zodat je de positionering kunt vergemakkelijken. Activeer nu de transformatie door op Ctrl + T (of Cmd + T op Mac) te drukken. Hiermee kun je je afbeelding zo positioneren dat deze perfect in de beeldlijst past.

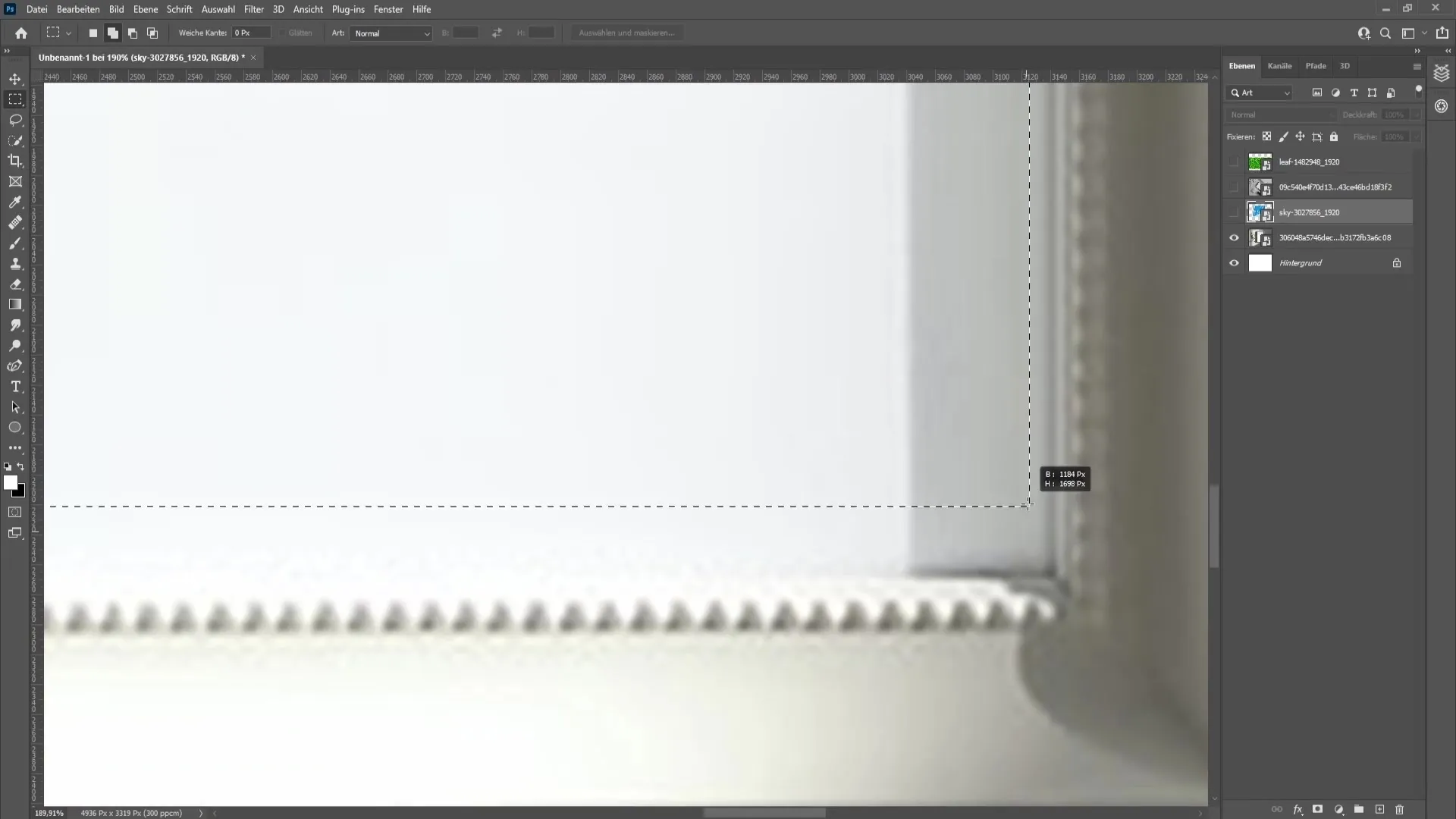
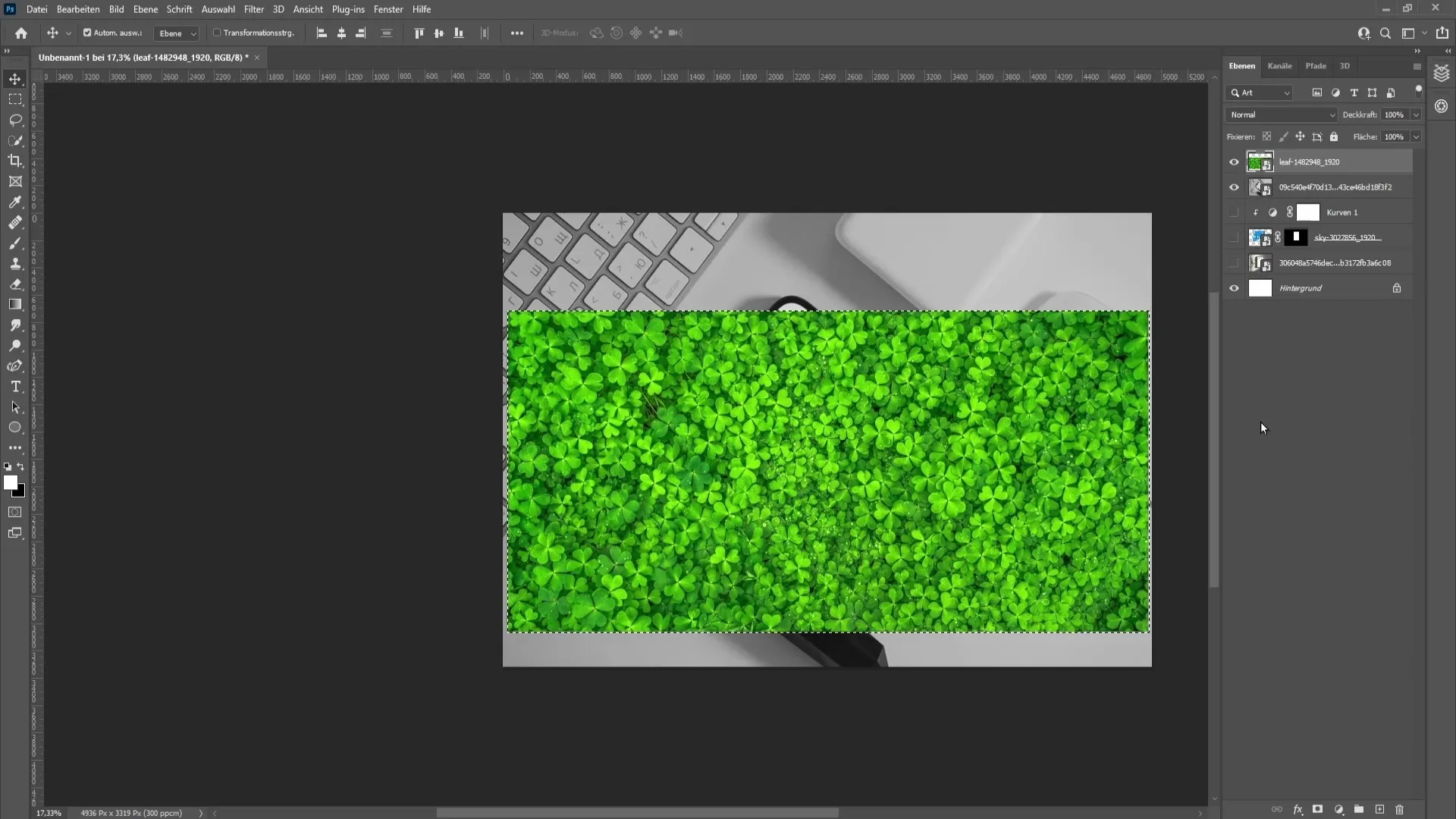
Als je tevreden bent met de plaatsing, druk op Enter om de transformatie te bevestigen en stel de dekking van de afbeelding weer in op 100%. Om de mockup verder te maken, verberg de beeldlaag en selecteer het rechthoekige selectiegereedschap aan de linkerkant. Zoom dichterbij en trek een nieuw rechthoek om de volledige ruimte van de beeldlijst te bedekken.

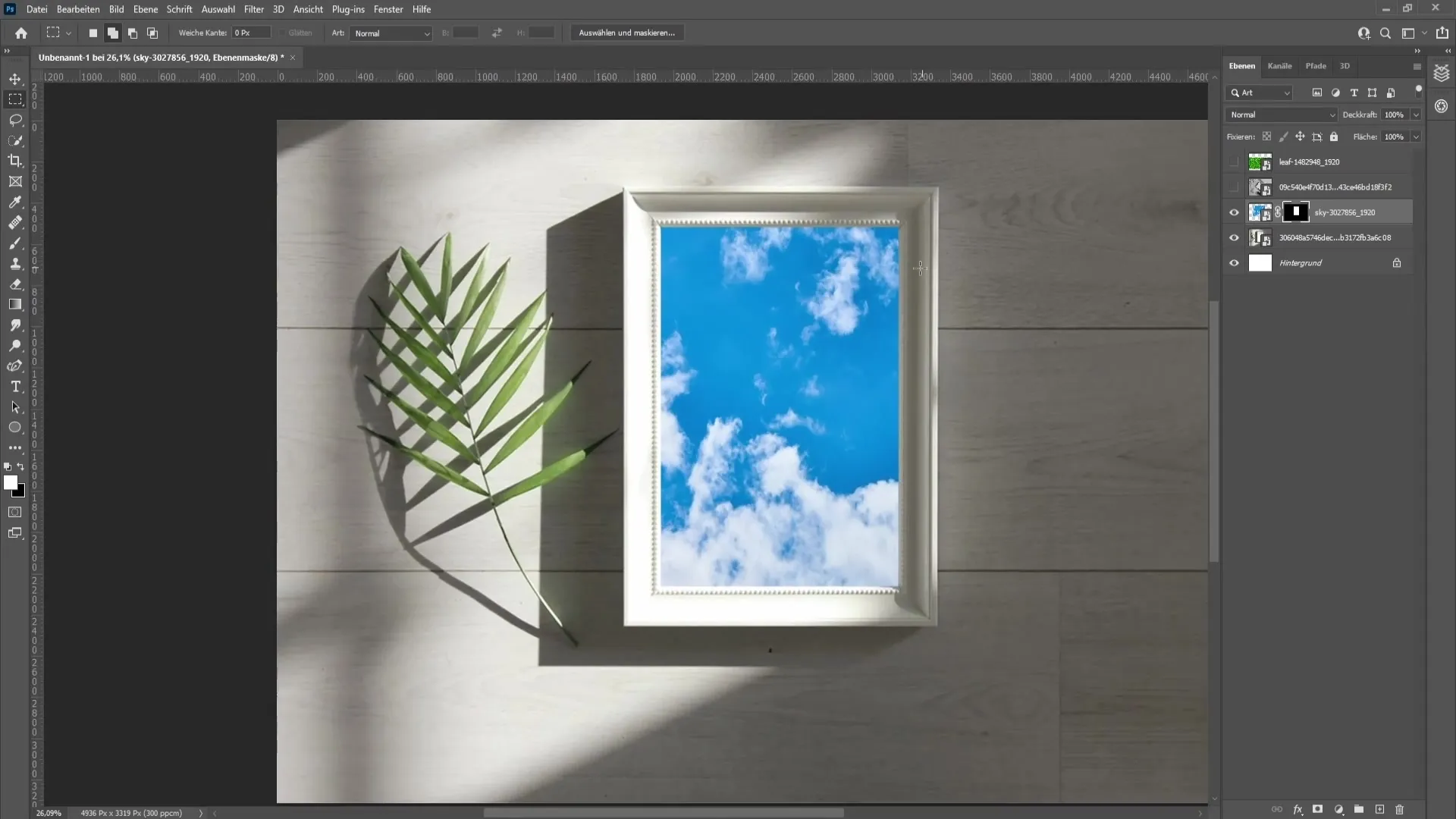
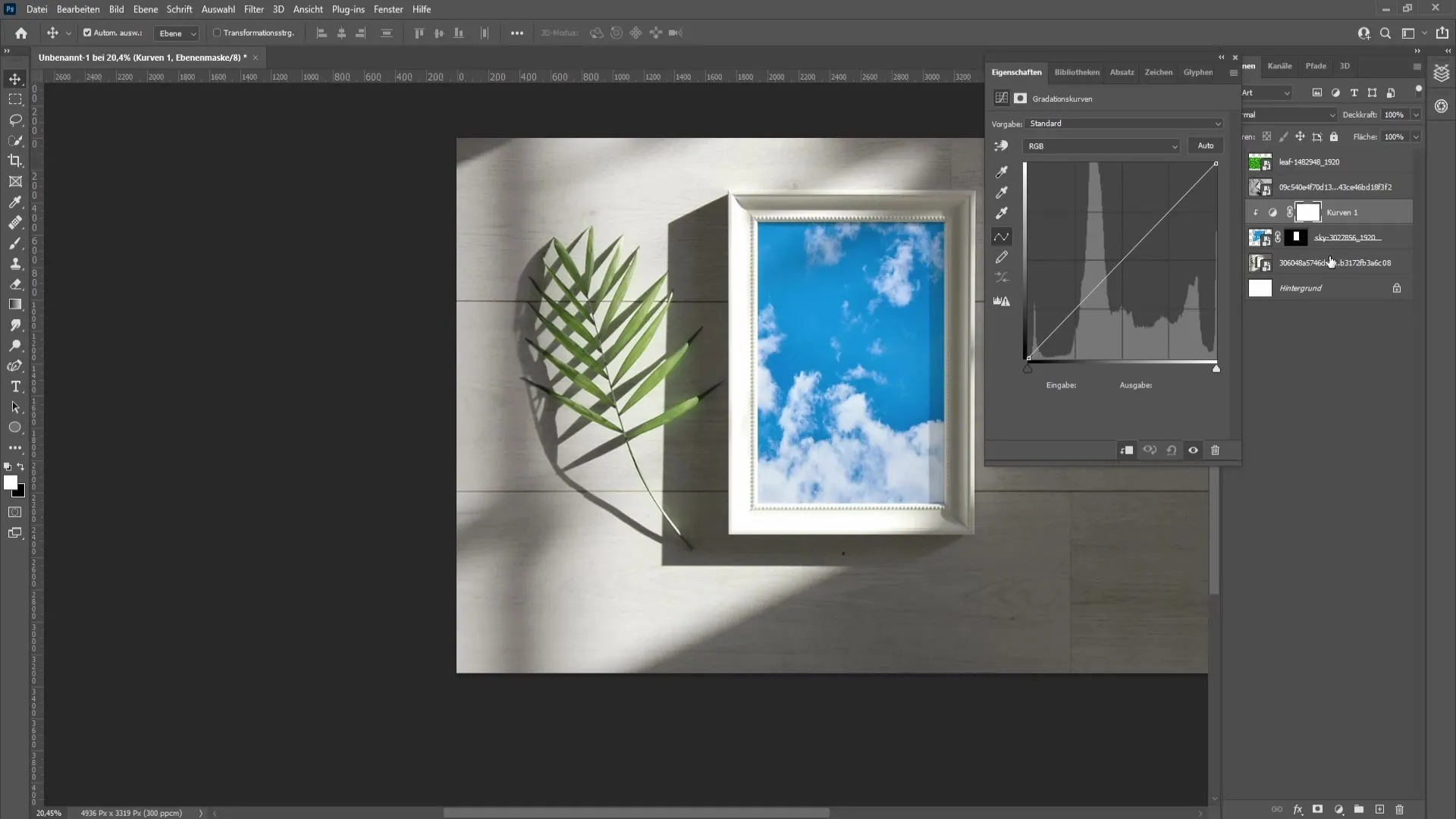
Nadat het rechthoek is gecreëerd, toon de afbeelding opnieuw en klik op het knipmasker-symbool. Zo zie je hoe de afbeelding netjes in de lijst wordt weergegeven. Controleer zorgvuldig of de afbeelding correct gepositioneerd is en pas deze indien nodig aan met Ctrl + T.

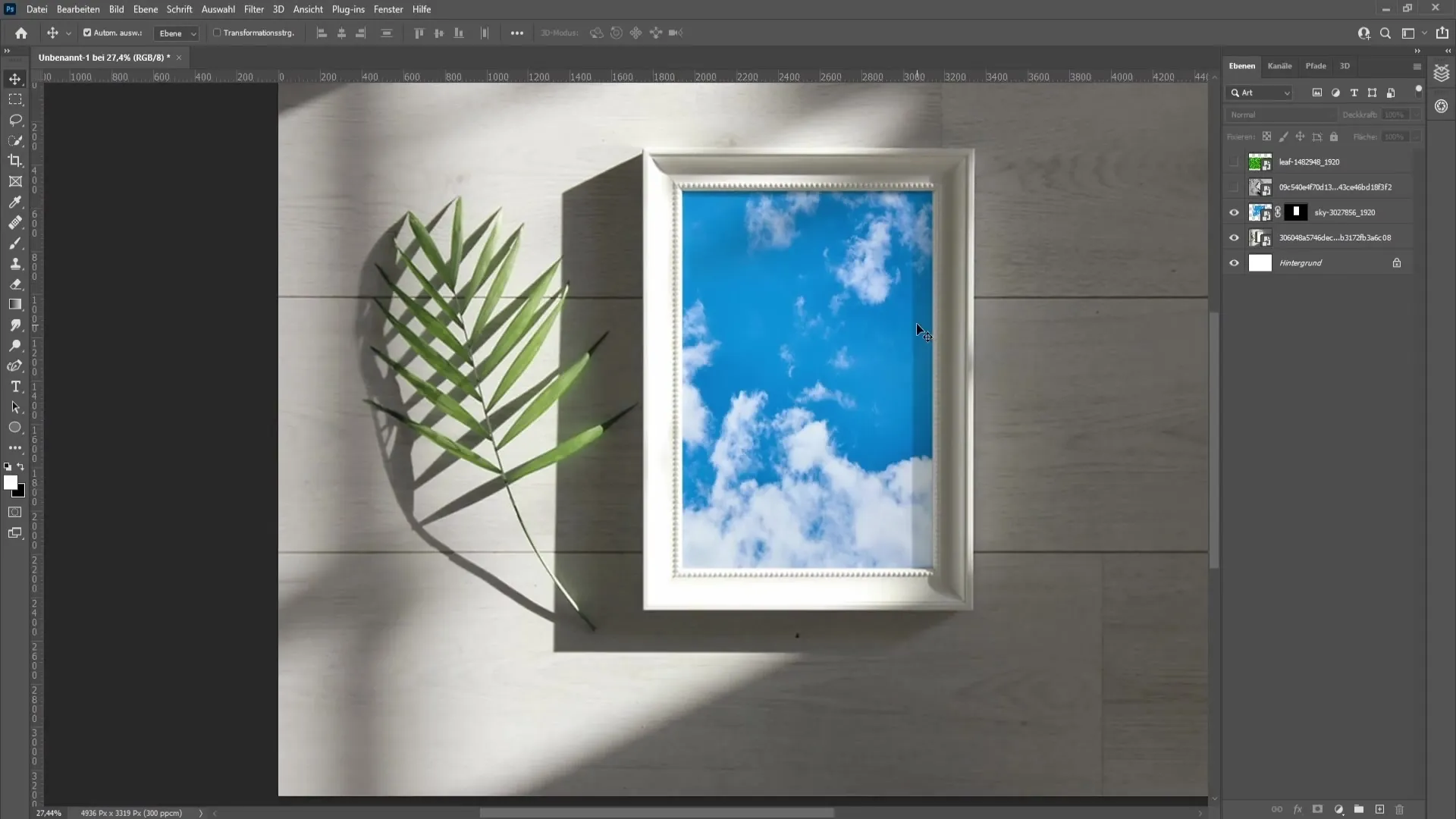
Om een realistische schaduw te creëren, moet je de vullingsoptie van je afbeelding instellen op "Vermenigvuldigen". Hierdoor wordt de natuurlijke schaduw die normaal gesproken in de beeldlijst aanwezig is, zichtbaar. Je kunt ook de dekking van deze laag iets aanpassen om het effect te optimaliseren.

Als je hiermee klaar bent, kun je doorgaan met correcties. Ga naar het correctiepaneel en voeg een tooncurve toe. Stel de tooncurve in als masker zodat alleen de afbeelding in de lijst wordt beïnvloed. Hiermee kun je het contrast en de helderheid aanpassen om de afbeelding aantrekkelijker te maken.

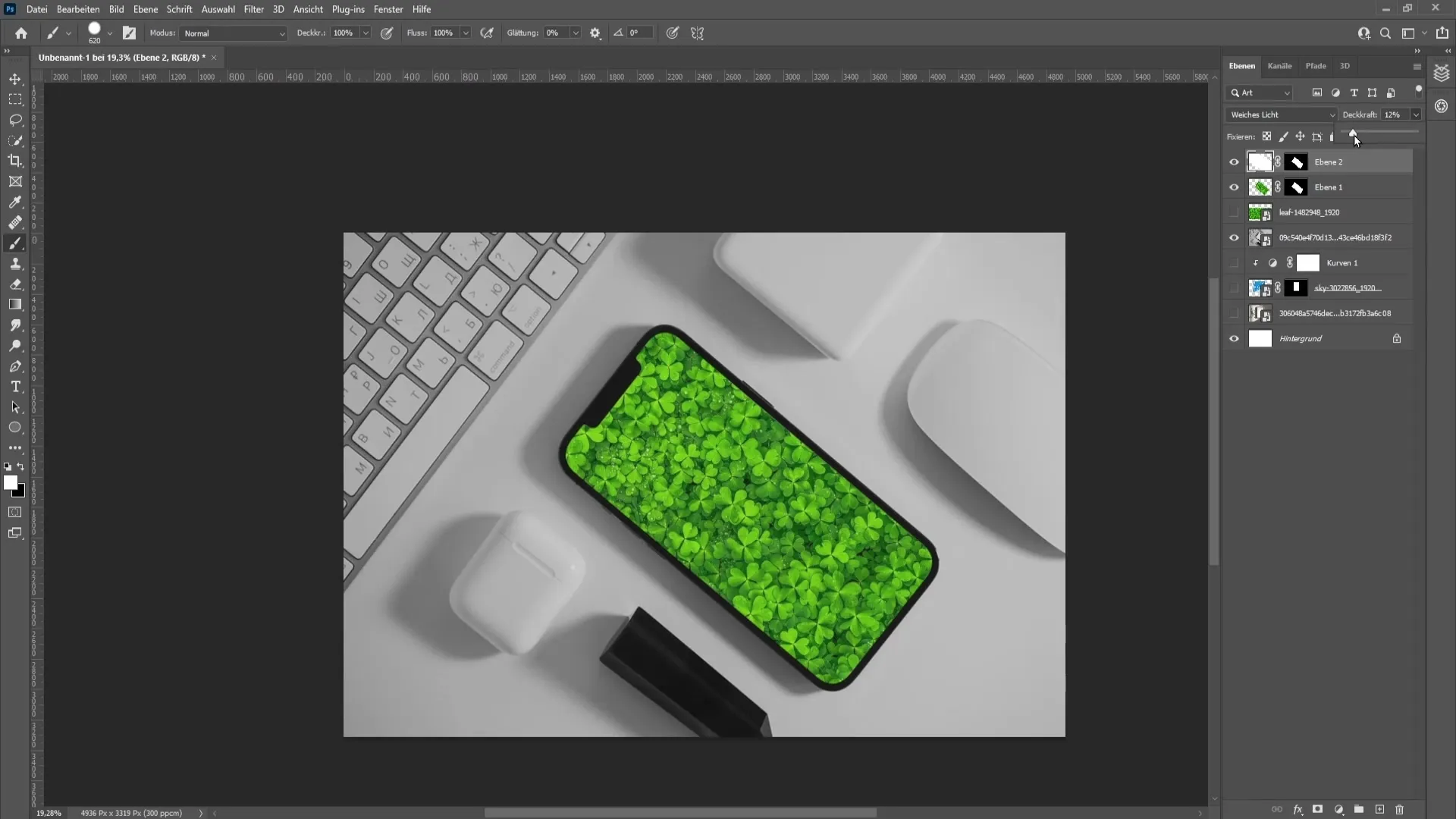
Nadat je deze stap hebt voltooid, volgt het complexere voorbeeld: de mockup voor een mobiel apparaat. Om de afbeelding op de telefoon te plaatsen, ga terug naar de afbeeldingslaag en druk op Ctrl + C (Cmd + C op Mac) om te kopiëren. Maak vervolgens een nieuwe lege laag om de vluchtpuntfunctie te gebruiken.

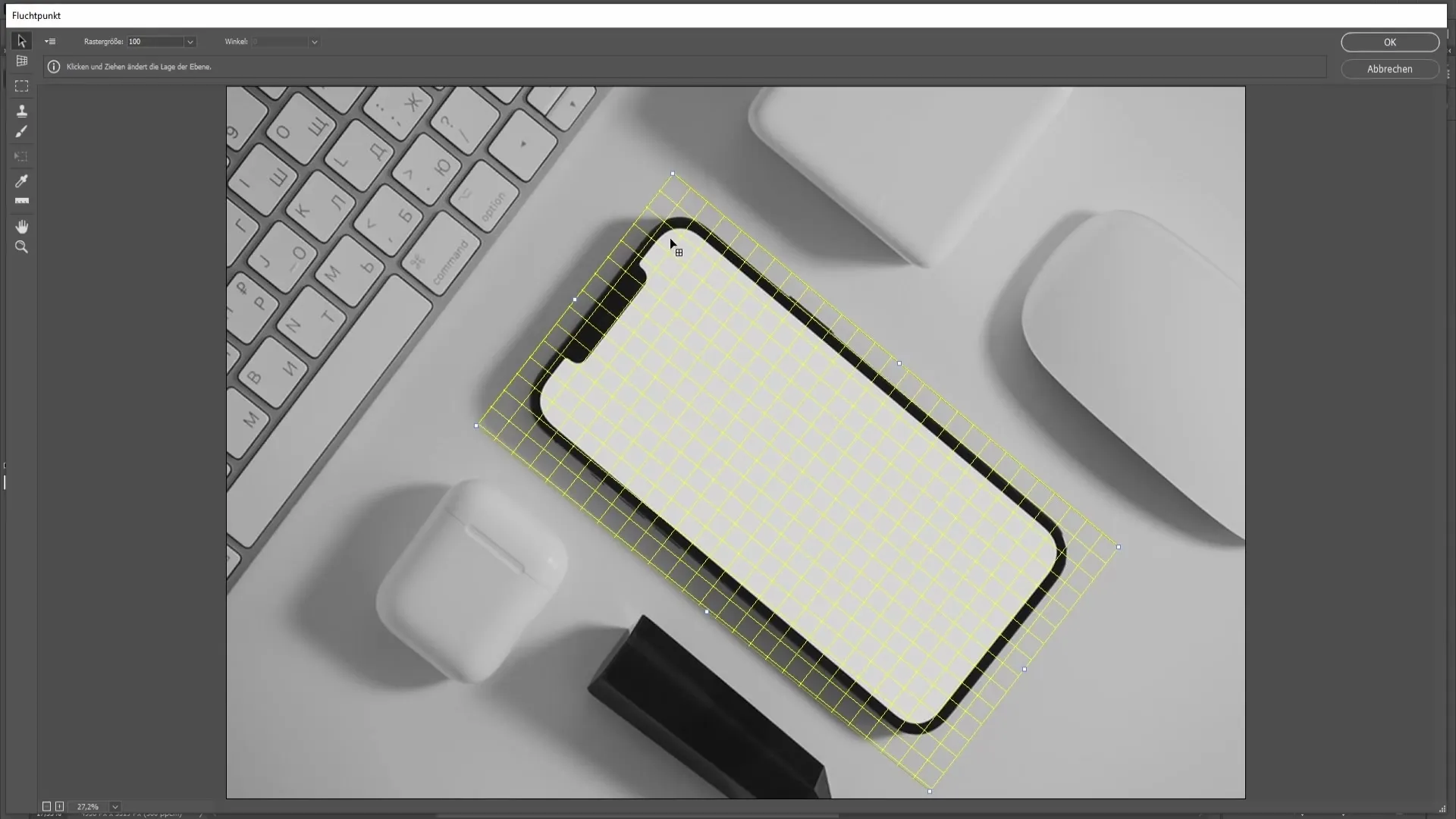
Plaats enkele punten om de uitlijning van je mobiele apparaat te bepalen. Deze punten moeten relatief ten opzichte van de randen van je telefoon worden geplaatst. Het is nuttig om ervoor te zorgen dat de lijnen die je trekt, evenwijdig lopen aan de randen van het mobiele apparaat.

Als je tevreden bent met de uitlijning, plak de afbeelding door Ctrl + V (Cmd + V) te drukken. Pas de positie aan door deze naar de mobiele voorkant te slepen. Nu moet je een selectie van de rand van de telefoon maken om de afbeelding perfect weer te geven.

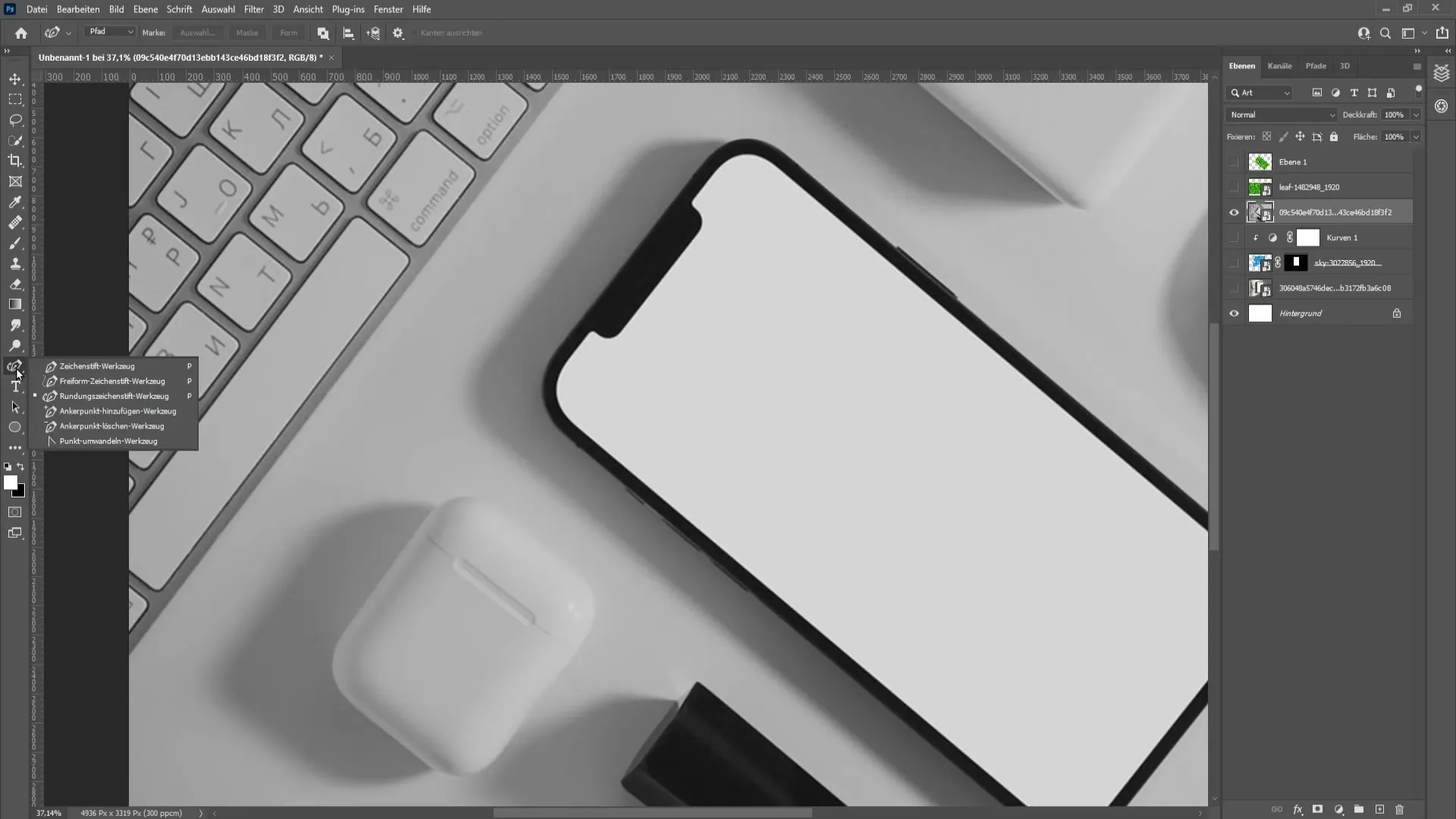
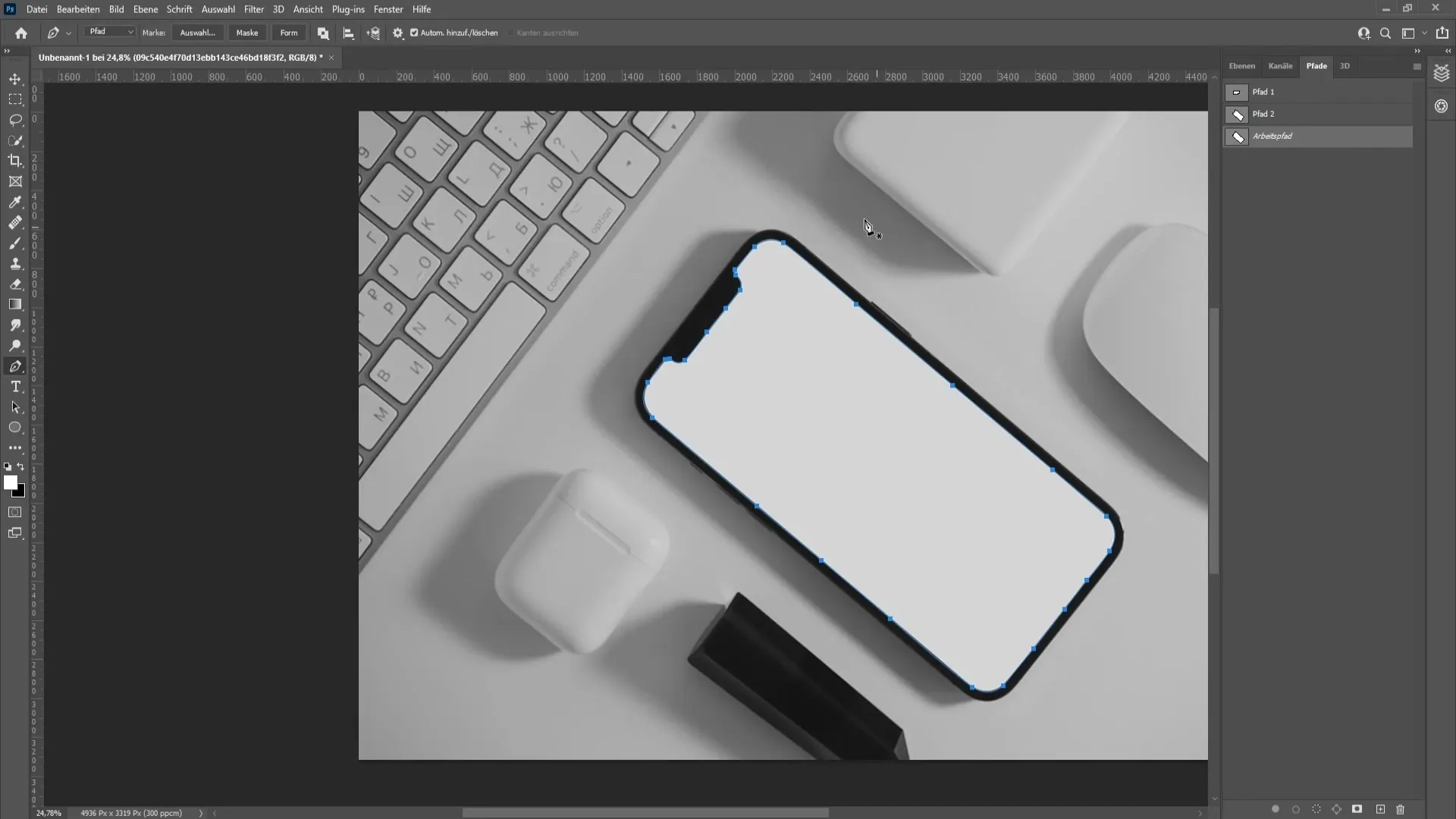
Gebruik het pen gereedschap om een nauwkeurige selectie rond de randen van het mobiele apparaat te maken. Zorg ervoor dat de randen goed gedefinieerd zijn en er zo min mogelijk witte plekken zichtbaar zijn. Je kunt deze punten later aanpassen om de beste pasvorm te krijgen.

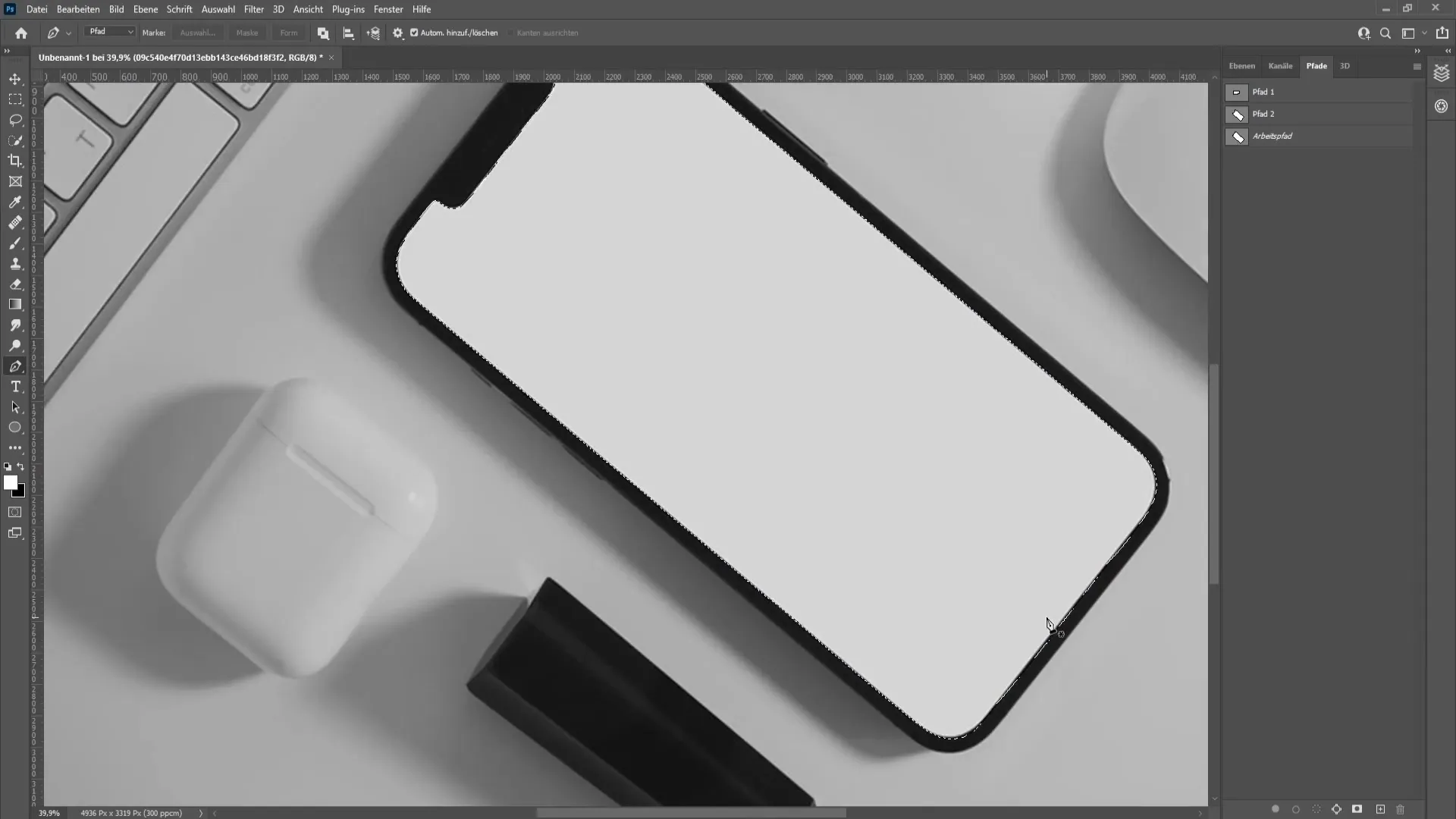
Heb je de selectie gemaakt, ga naar het menu "Selecteren" en kies "Selectie maken". Zorg ervoor dat je een zachte rand van nul pixels kiest. Klik dan op OK om de selectie te bevestigen.

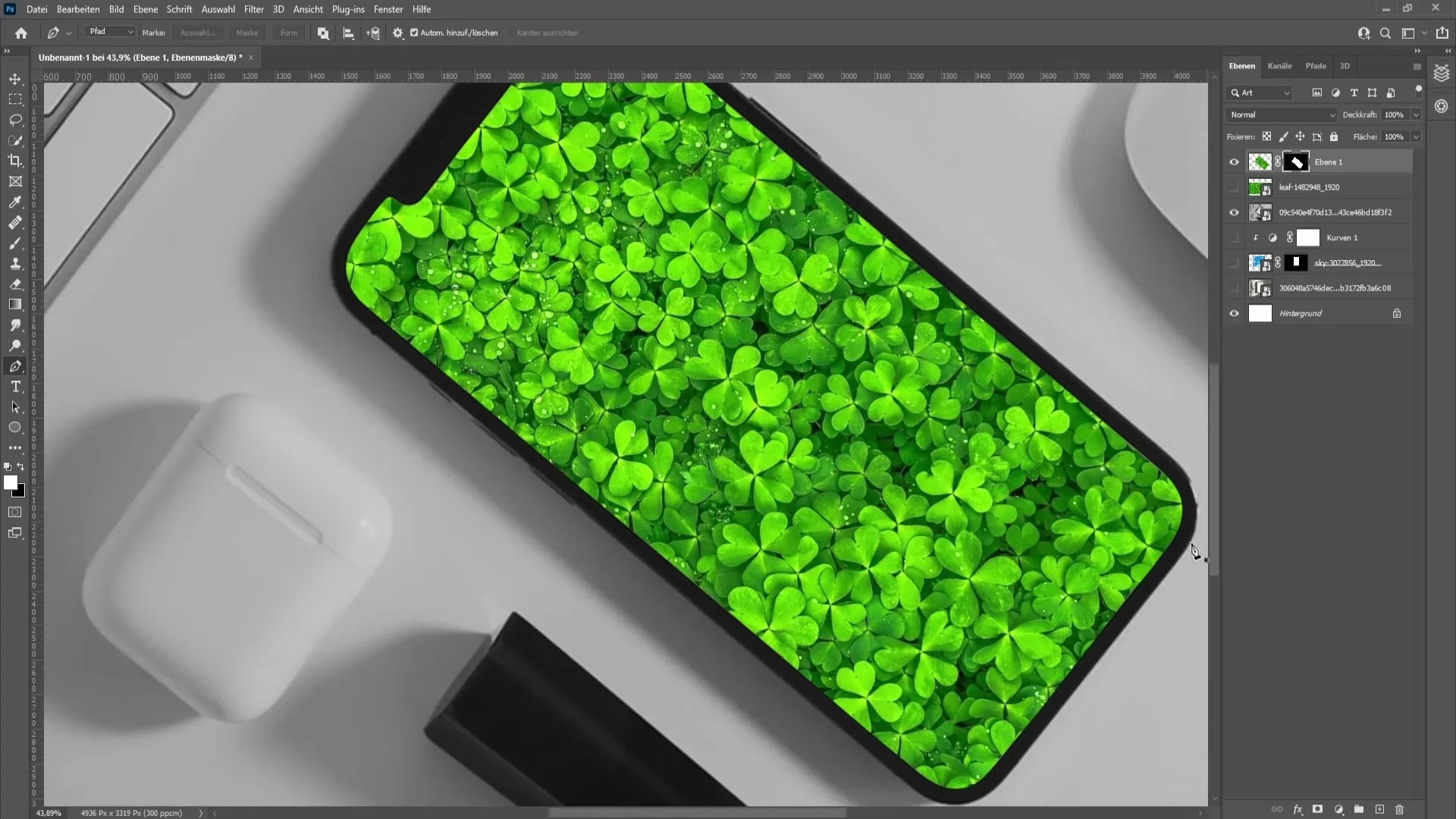
Maak de afbeelding die je op het mobiele apparaat wilt gebruiken opnieuw zichtbaar en klik vervolgens op het symbool voor laagmaskers. Controleer de juiste positie en verbeter de randen indien nodig.

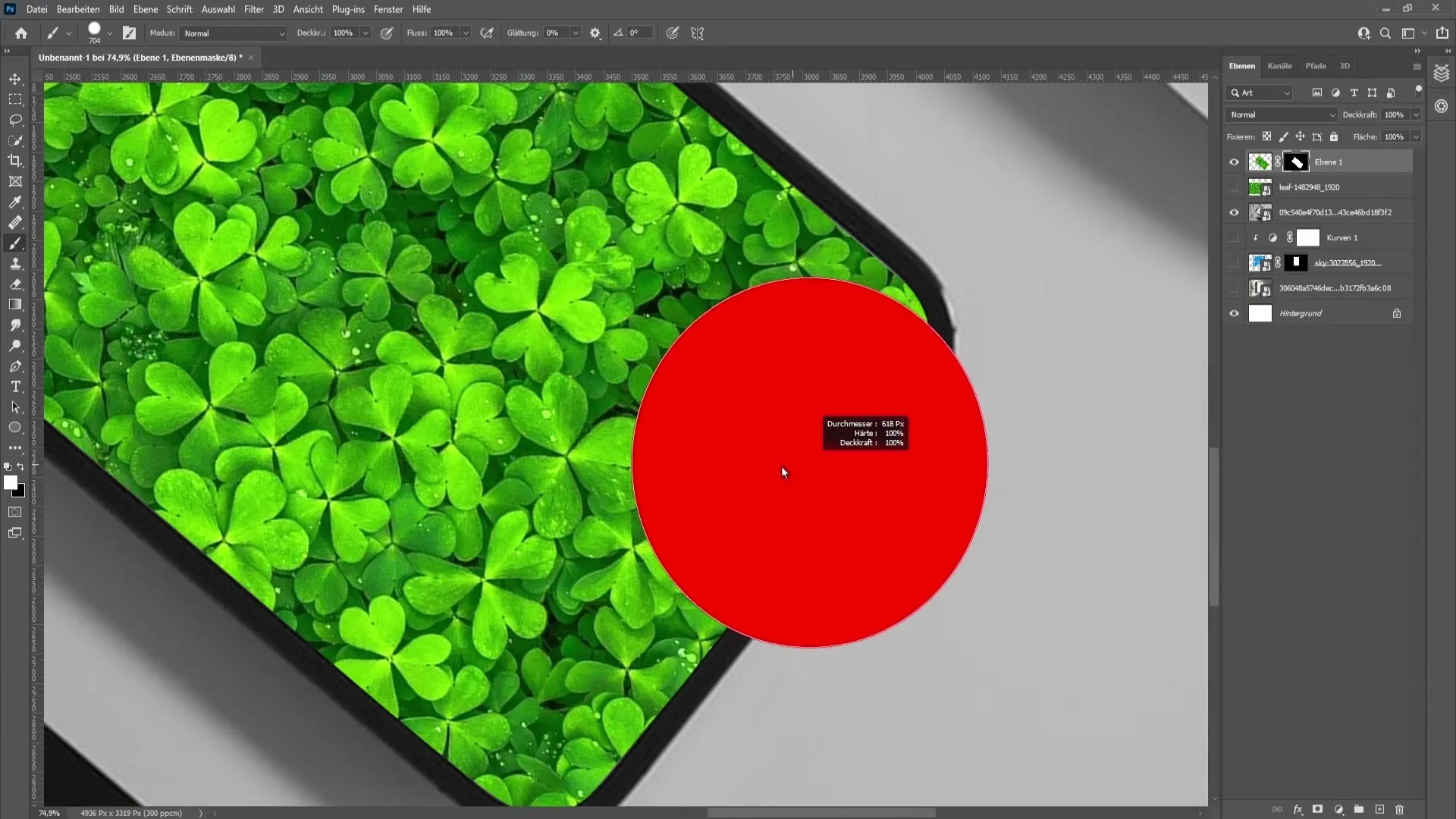
Om de randen verder te verzachten, kun je met een penseel voorzichtig de witte plekken bedekken. Pas de dekking van de penseel aan en gebruik delen van de afbeelding om de afbeelding zo harmonieus mogelijk te laten lijken.

Tenslotte kun je de vullingsmogelijkheden van de afbeelding aanpassen en experimenteren met verdere aanpassingen aan de dekking om de hele mock-up er nog realistischer uit te laten zien. Jij beslist hoe transparant de achtergrond moet doorschijnen en of je extra effecten wilt toepassen.

Samenvatting
In deze handleiding heb je geleerd hoe je zowel voor fotolijsten als voor mobiele apparaten een mock-up in Photoshop kunt maken. Je hebt de stappen voor het plaatsen van afbeeldingen, het gebruik van selectiegereedschappen en het toepassen van beeldcorrecties doorlopen. Door alle technieken toe te passen, kun je je ontwerpid...ijn.
Veelgestelde vragen
Hoe pas ik de dekking aan in Photoshop?Je kunt de dekking aanpassen in het bedieningspaneel voor lagen aan de rechterkant.
Wat is een masker?Een masker maakt het mogelijk om een onderliggende laag alleen zichtbaar te maken in de vorm van de erboven liggende laag.
Hoe pas ik een afbeelding aan zonder vervorming?Gebruik de transformatiefunctie met de juiste keuze van de ankerpunten om de afbeelding proportioneel te schalen.
Kan ik ook andere vormen voor mock-ups maken?Ja, je kunt willekeurige vormen en objecten gebruiken om je mock-ups te maken, zolang je de juiste technieken toepast.


