In deze tutorial laat ik je zien hoe je in Photoshop tekst naast een afbeelding kunt invoegen. Deze techniek is vooral handig als je aansprekende afbeeldingen voor sociale media, presentaties of andere projecten wilt maken. Ik zal je stap voor stap door het proces leiden, zodat je uiteindelijk in staat zult zijn om deze techniek zelf toe te passen.
Belangrijkste bevindingen
- Gebruik van tekstgereedschap en aanpassing van de tekst
- Uitsnijden en overlappen van een deel van de afbeelding
- Toevoegen van een achtergrondkleur om de leesbaarheid te verbeteren
Stap-voor-stap handleiding
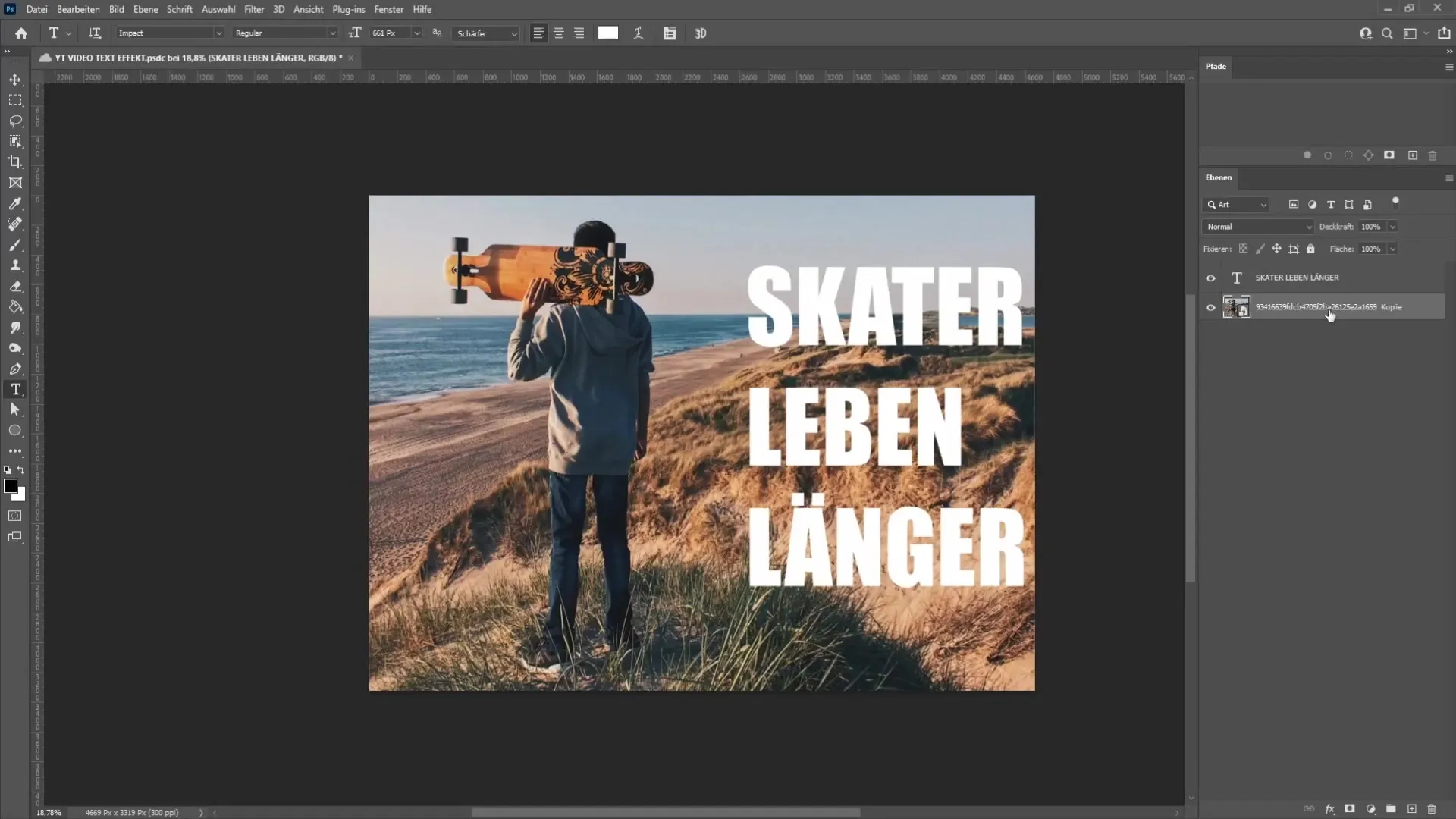
Allereerst open je Photoshop en laad je de afbeelding waar je tekst aan toe wilt voegen. Als je een afbeelding hebt geselecteerd, zorg er dan voor dat deze in de juiste weergave staat. Indien nodig kun je hem horizontaal spiegelen om de positie van de tekst te wijzigen. Druk hiervoor op de toetsen Ctrl + T en klik met de rechtermuisknop om het menu te openen. Kies de optie "Horizontaal spiegelen". Dit is een belangrijke stap als je afbeelding niet in de gewenste oriëntatie staat.

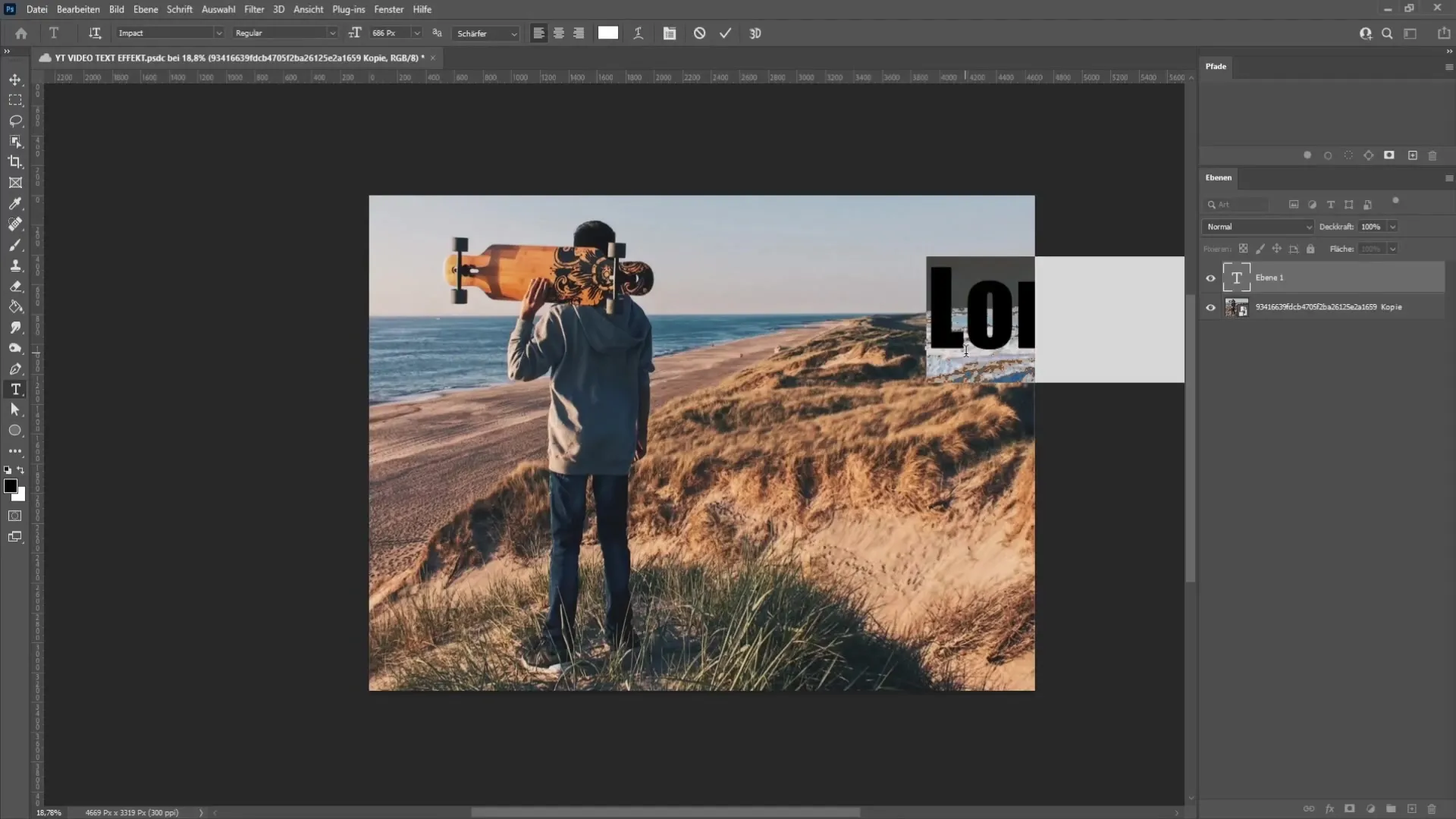
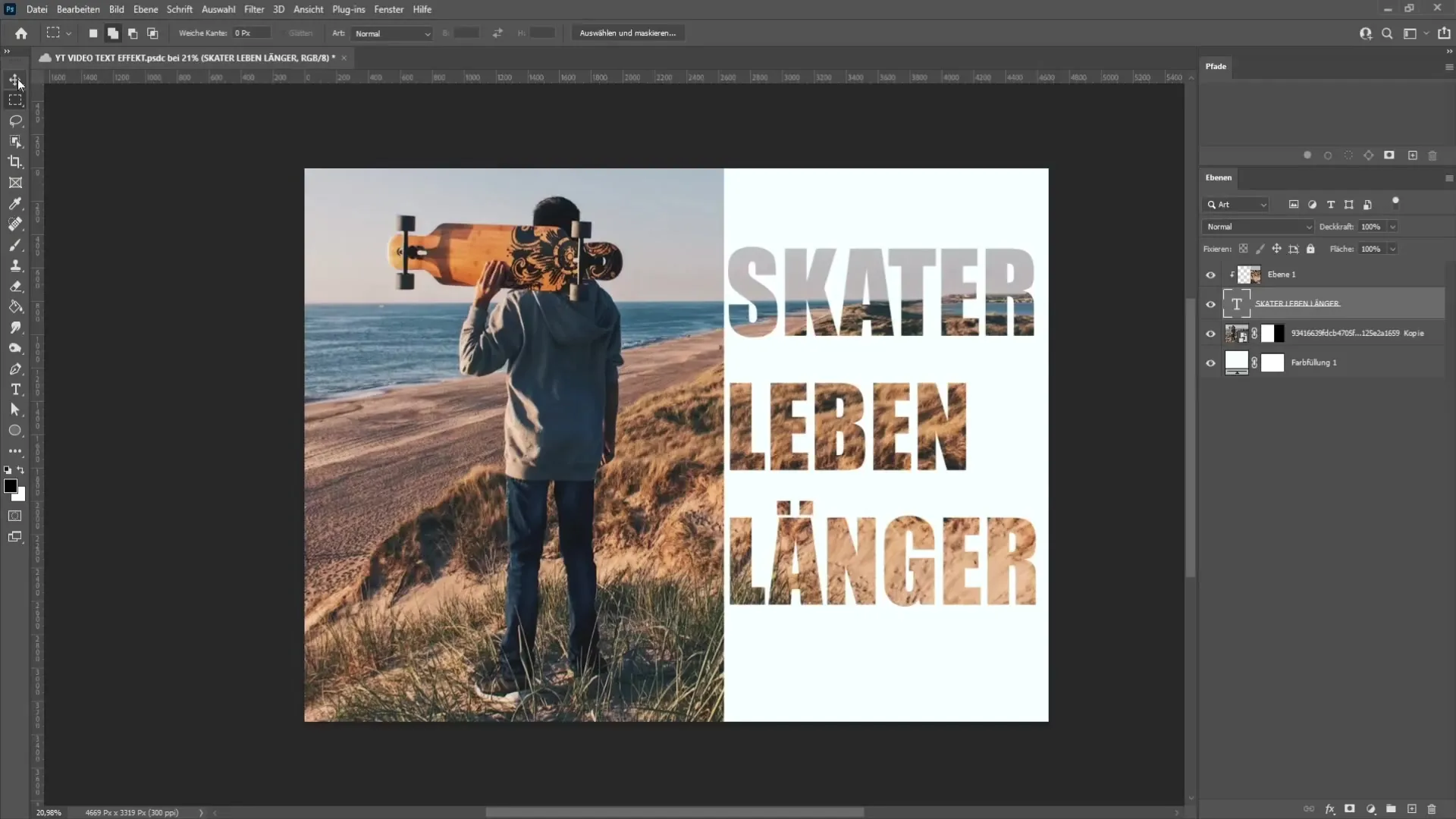
Nu is het tijd voor het tekstgereedschap. Je vindt het in de linkerwerkbalk. Selecteer het en klik aan de rechterkant van je afbeelding om je tekst te maken. Zorg ervoor dat de woorden niet te lang zijn zodat ze goed passen in het ontwerp. Een goede richtlijn is om korte zinnen of frases te gebruiken. Druk op Enter om regelovergangen te maken indien nodig.

Op dit punt kun je de tekst verplaatsen door de Ctrl-toets ingedrukt te houden en deze naar de gewenste plek te slepen. Ook kun je de lettergrootte aanpassen door de tekst te markeren en in de bovenste balk de knoppen voor de lettergrootte te gebruiken. Zorg ervoor dat de tekst niet te klein of te groot is zodat deze goed leesbaar blijft op je afbeelding.

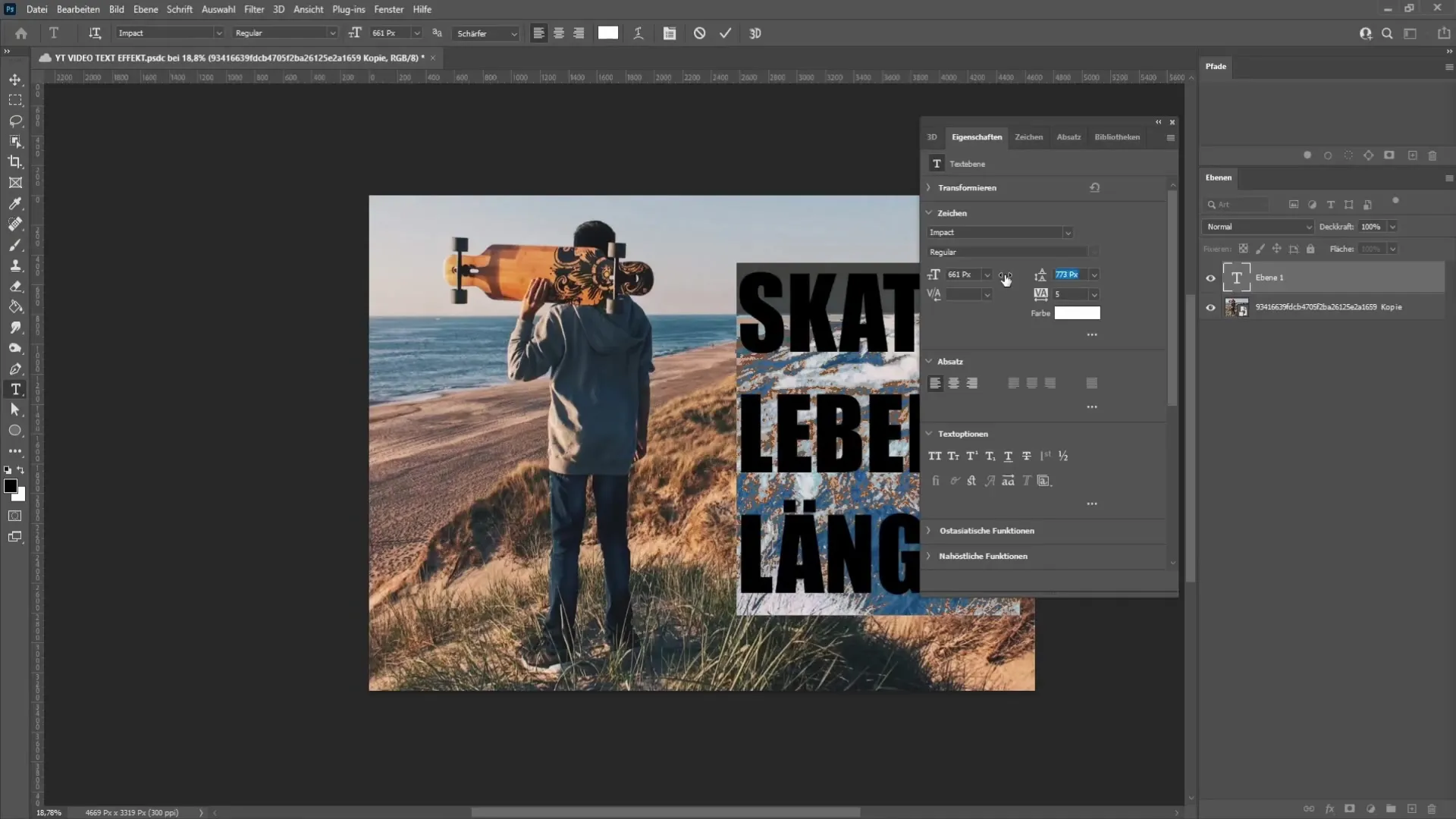
Een andere belangrijke aanpassing is de regelafstand. Ga naar het eigenschappenvenster en zoek het symbool voor de regelafstand. Klik erop en verschuif de schuifregelaar naar links of rechts om de afstand naar jouw wens aan te passen. Vergeet niet om je tekst links uit te lijnen door het eerste van de drie alineasymbolen in het eigenschappenvenster te selecteren. Dit zorgt ervoor dat je tekst een schone, professionele uitstraling heeft.

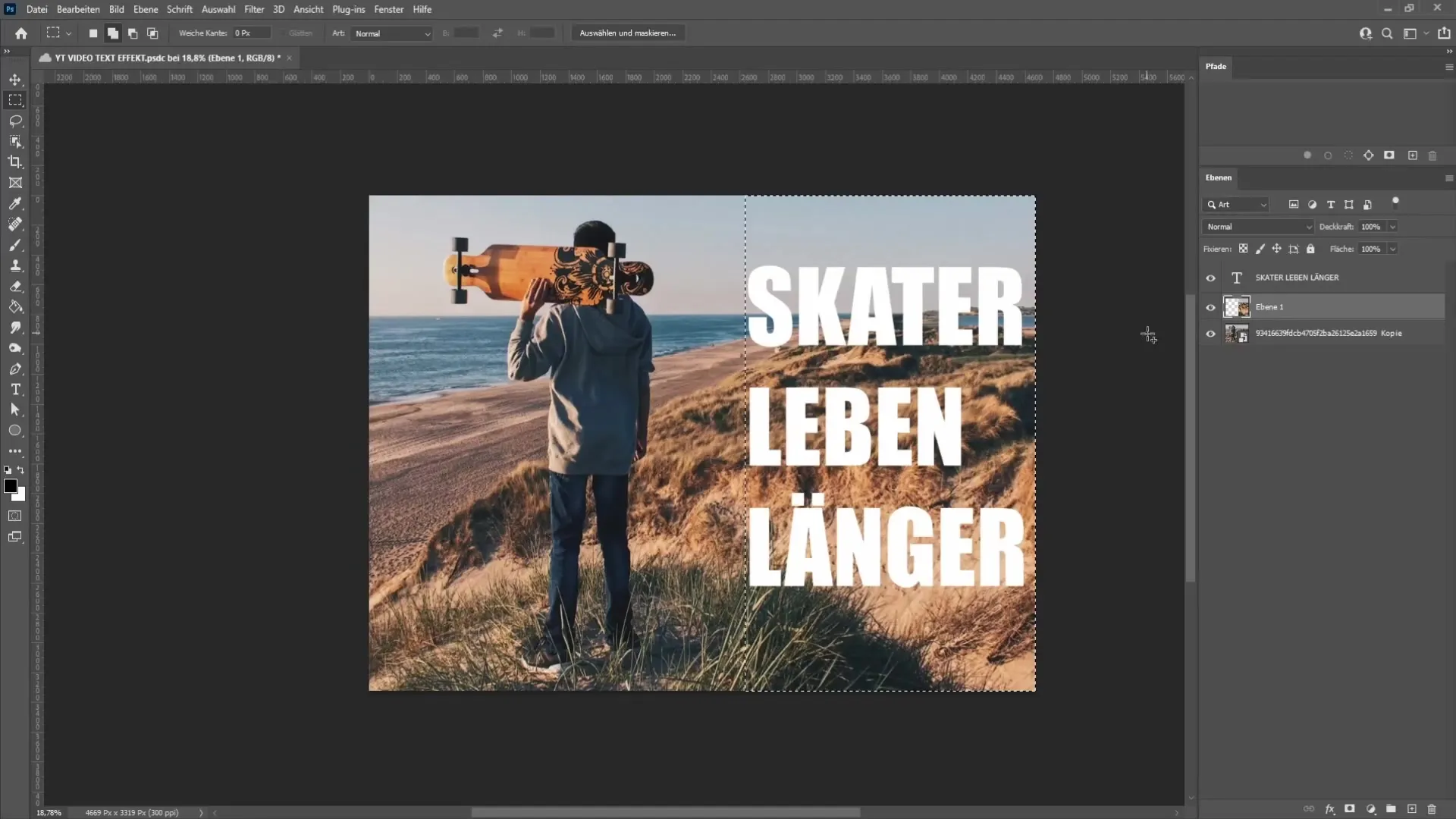
Bent u tevreden met uw tekst? Dan gaan we nu verder met de volgende stap. We gaan nu het gebied van de afbeelding dat u wilt gebruiken, uitsnijden. Selecteer hiervoor het rechthoekige selectiegereedschap in de gereedschapsbalk. Zorg ervoor dat de optie voor zachte randen op 0 pixels staat, dan kunt u het gewenste gedeelte van uw afbeelding selecteren. Laat de muisknop los en druk op Ctrl + J om een kopie te maken van het geselecteerde gebied.

Selecteer nu de kopie en klik er met de rechtermuisknop op om de masker toe te voegen. Houd de Alt-toets ingedrukt en klik rechtsonder op het maskersymbool om ervoor te zorgen dat het uitgesneden gebied wordt toegepast op uw tekst. Sleep vervolgens de gekopieerde laag over de tekstlaag in het lagenvenster.

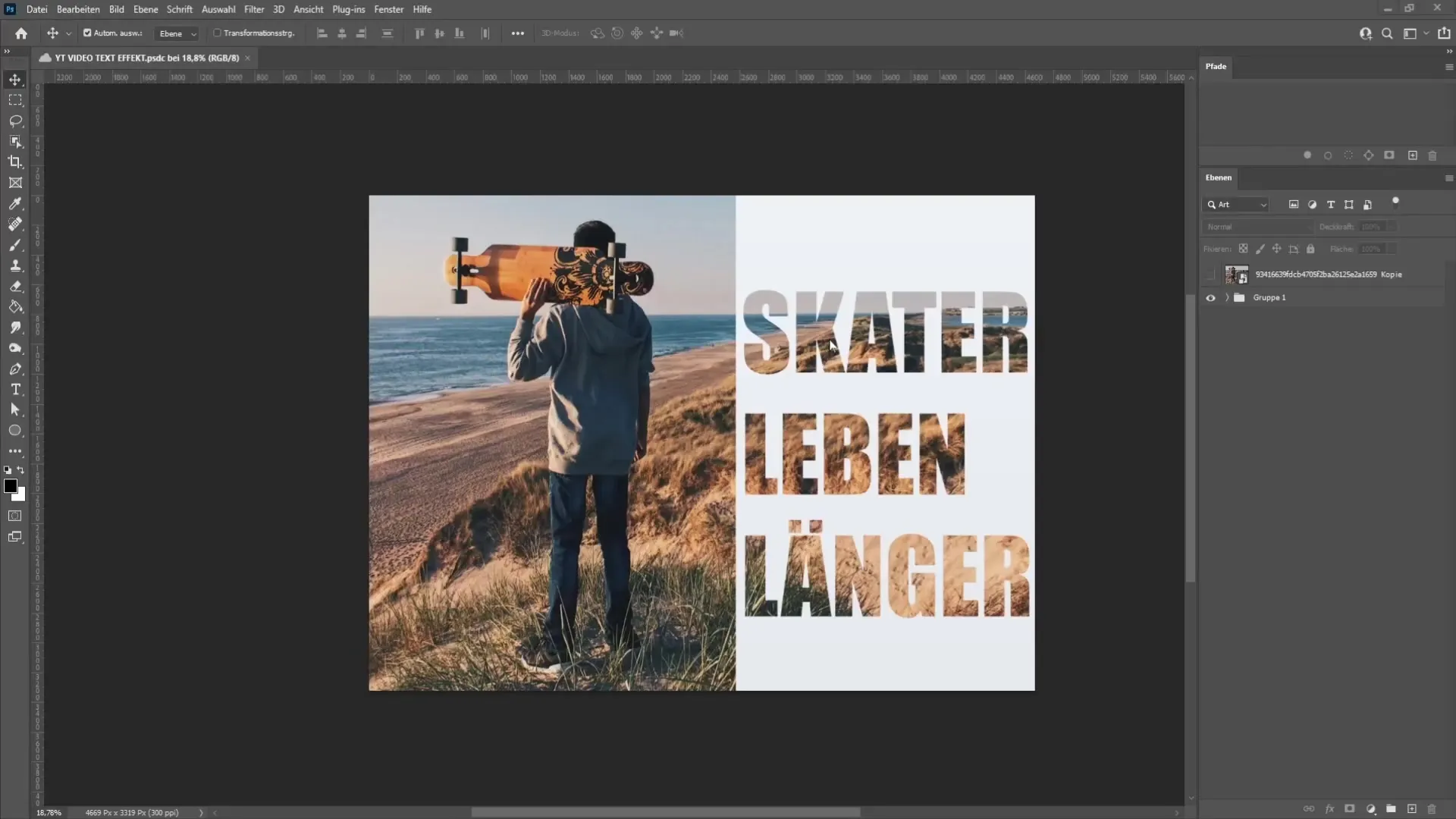
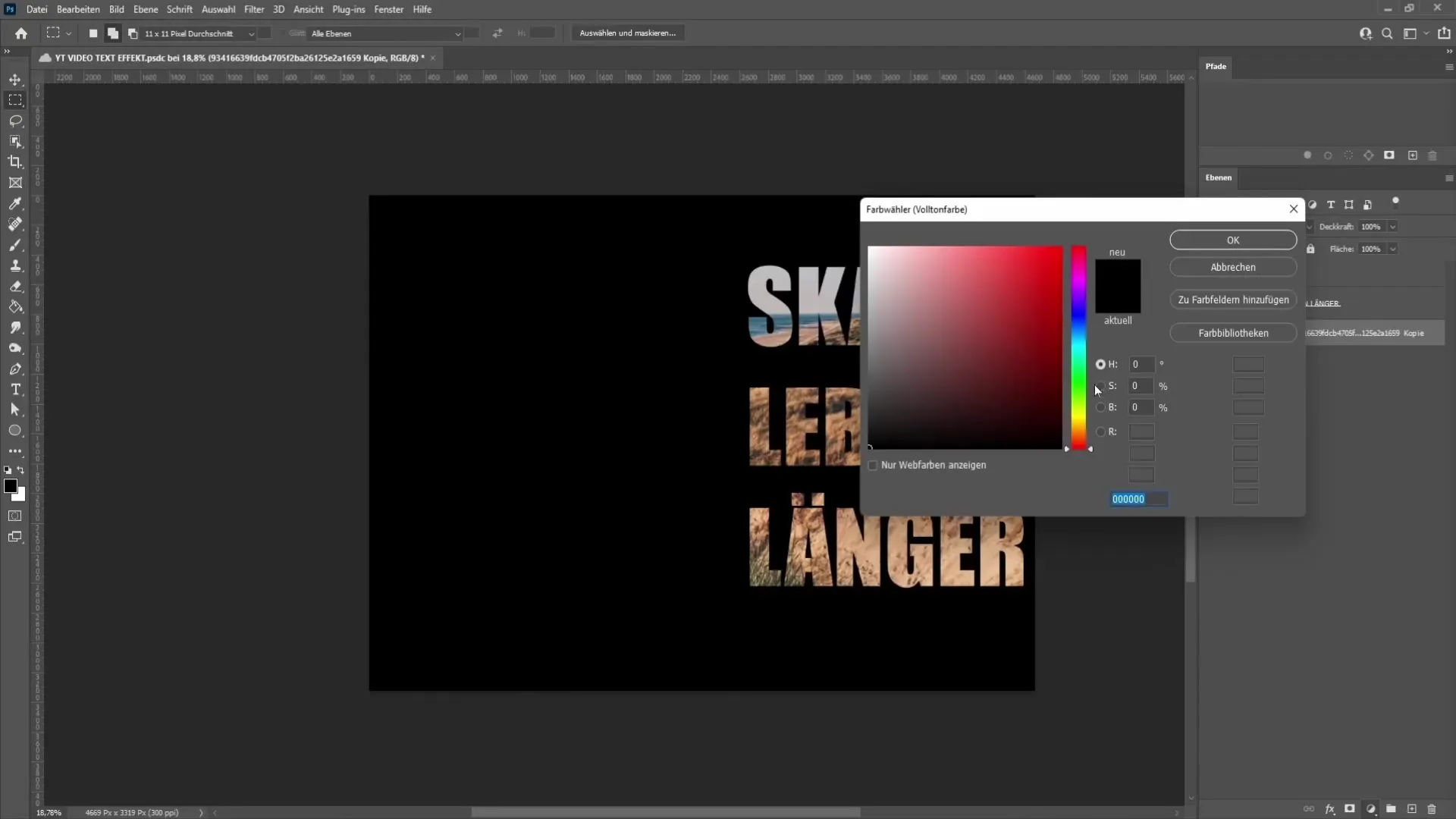
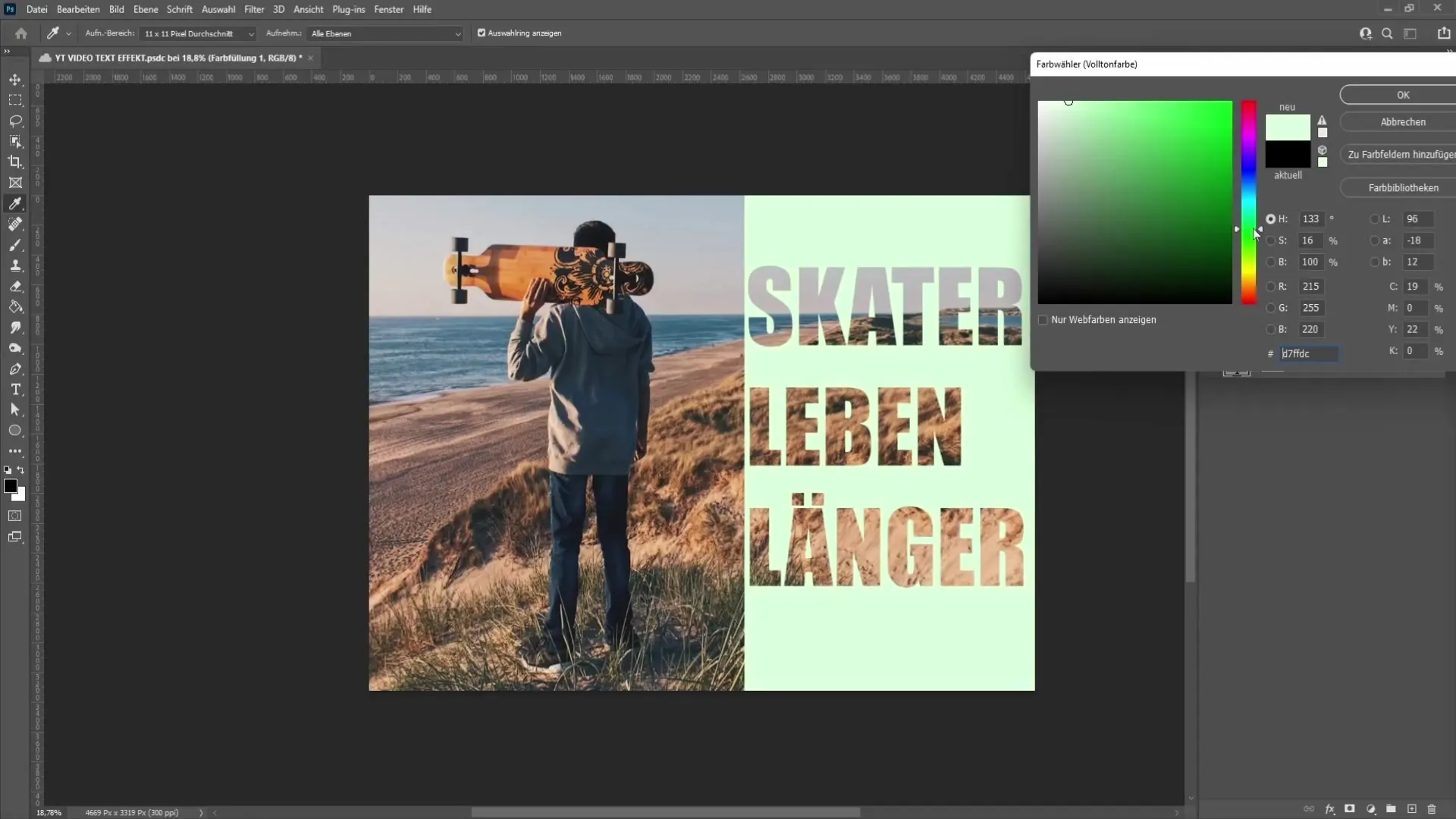
Je zou nu moeten zien dat het uitgesneden gebied van de afbeelding bovenop uw tekst ligt. Dit is een essentiële stap om een aantrekkelijk grafisch effect te creëren. Voeg nu een achtergrondkleur toe om de leesbaarheid van de tekst te verbeteren. Selecteer de onderste laag in het lagenvenster, ga naar de aanpassingen en kies "Kleurvlak".

Hier kunt u een kleur kiezen die u voor de achtergrond wilt gebruiken. Ik raad een subtiele, gedesatureerde kleur aan die goed past bij uw afbeelding en tekst. Een wit-blauwe tint kan hier goed werken. Als u tevreden bent, bevestig dan de selectie en plaats het kleurvlak onder de tekst.

Nadat de achtergrondkleur is toegevoegd, kun je de tekst verder aanpassen zodat deze goed bij de afbeelding past. Ga terug naar de tekstlaag en gebruik de verplaatsingstool om de tekst omhoog of omlaag te verplaatsen, evenals naar links of rechts. Zorg ervoor dat de afstanden gelijk zijn, zodat alles er netjes uitziet.

Met deze stappen heb je nu succesvol tekst naast een afbeelding ingevoegd en een aansprekende grafiek gemaakt. Voel je vrij om creatief te zijn en verschillende lettertypen, kleuren en lay-outs uit te proberen om je eigen ontwerpen te maken.
Samenvatting
In deze handleiding heb je geleerd hoe je tekst naast een afbeelding in Photoshop kunt invoegen en aanpassen. Je kent nu de tools en technieken die je nodig hebt om visueel aantrekkelijke ontwerpen te maken. Oefen deze stappen en ontwikkel je eigen stijl!


