Een kompas is niet alleen een praktisch hulpmiddel, maar kan ook als decoratief ontwerp-element in tal van projecten worden gebruikt. In deze handleiding leer je hoe je een aantrekkelijk kompas in Adobe Illustrator van scratch zelf maakt. Je krijgt de mogelijkheid om de vormen en kleuren naar jouw wensen aan te passen en een persoonlijke touch toe te voegen. Laten we meteen beginnen en jouw eigen kompas creëren!
Belangrijkste inzichten
- Je maakt een kompas van scratch in Adobe Illustrator.
- Je leert hoe je hulplijnen gebruikt voor de nauwkeurige plaatsing van elementen.
- Er wordt getoond hoe je verschillende contouren toepast om diepte en textuur te creëren.
- Je krijgt inzicht in het gebruik van kleurverlopen ter verbetering van het ontwerp.
Stapsgewijze handleiding
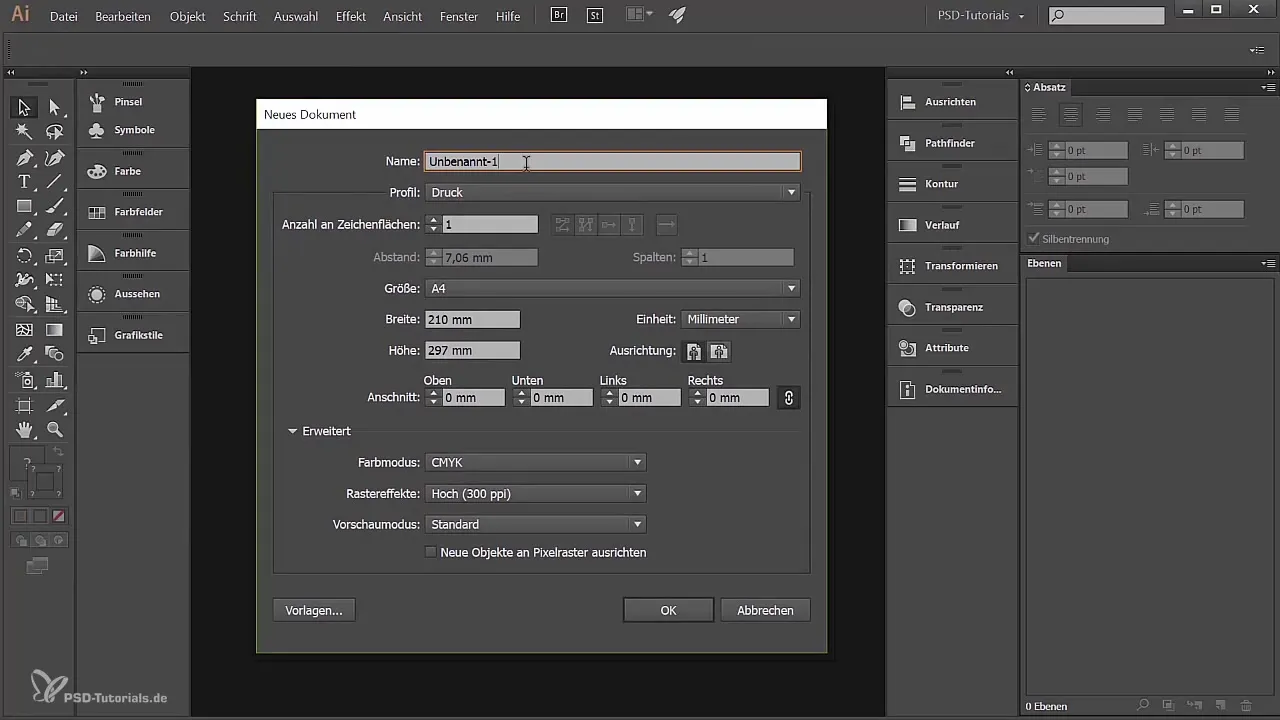
Eerst heb je een nieuw document in Adobe Illustrator nodig. Ga naar "Bestand" en klik op "Nieuw". Noem je document bijvoorbeeld "Kompas" en stel de grootte in op A4 liggend. Je kunt ook een andere grootte kiezen die je beter bevalt. Zorg ervoor dat je de kleurmodus op RGB instelt als de afbeelding voornamelijk voor digitaal gebruik is bedoeld. Voor drukwerk moet je CMYK kiezen. Bevestig de instellingen met "OK".

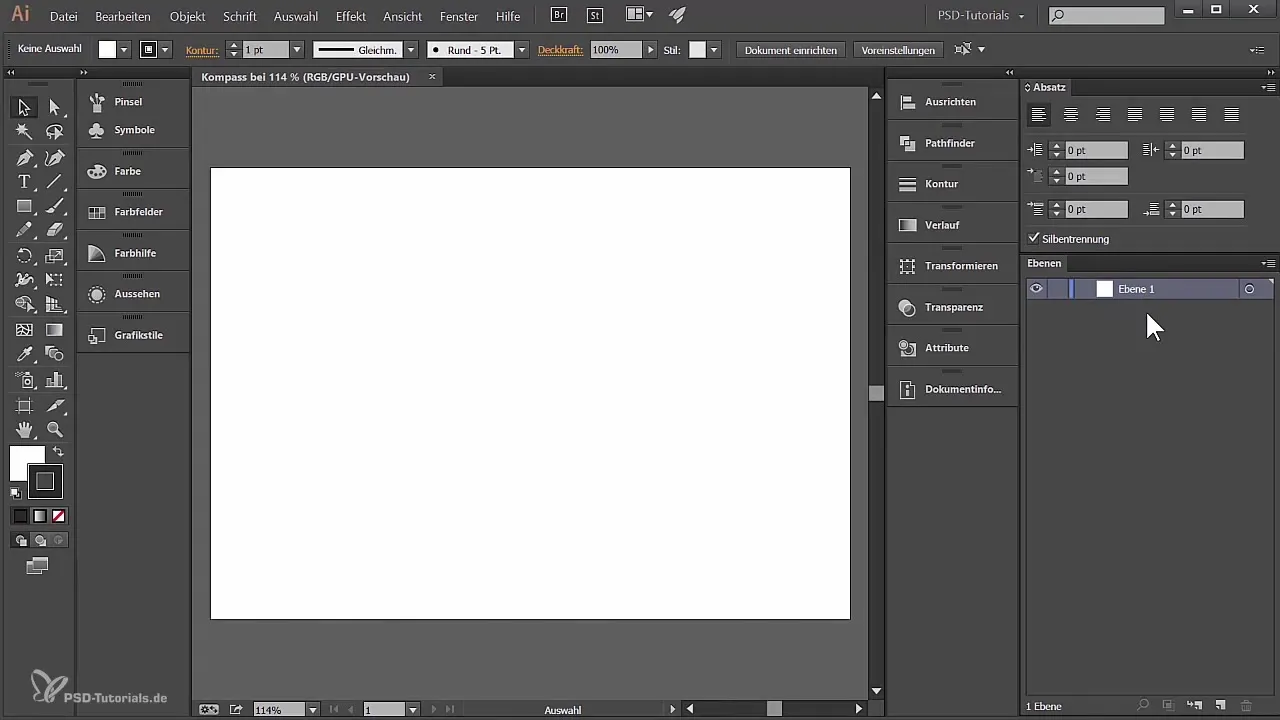
Nu je je nieuwe document hebt, ga je de lagenpalet openen. Als deze niet zichtbaar is, ga dan naar "Venster" en kies "Lagen". Je zou nu een nieuwe laag met de naam "Lagen 1" moeten zien. Hernoem deze laag naar "Hulplijnen" om deze beter te kunnen beheren.

Om nauwkeurig te kunnen werken, schakel je de linialen in door de sneltoets "Ctrl + R" te gebruiken of via het menu "Weergave" -> "Linialen" -> "Linialen weergeven". Nu kun je hulplijnen trekken: sleep de bovenste en de linker lijn naar het midden van het document, zodat er een kruis ontstaat. Dit zal je helpen om de elementen later precies te plaatsen.
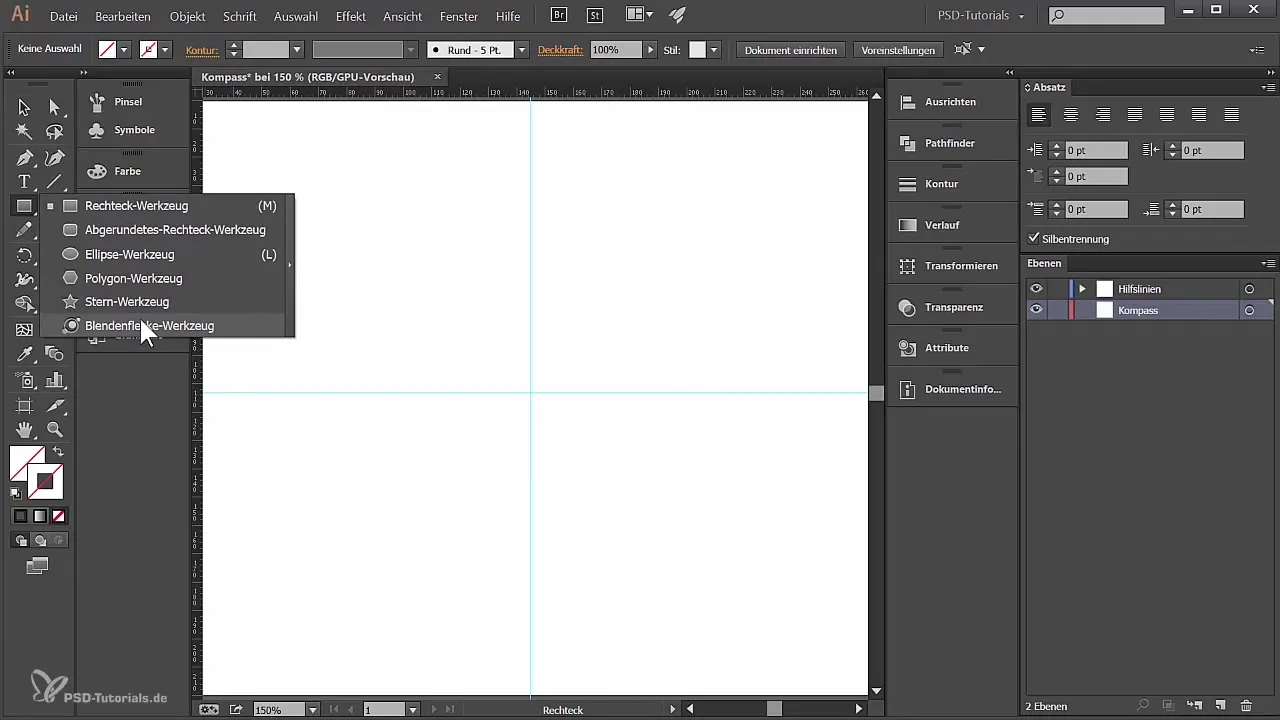
De hulplijnen zouden in de nieuwe "Hulplijnen" laag moeten staan. Klik erop om ze te vergrendelen, zodat ze tijdens het werken niet per ongeluk verplaatst worden. Ga daarvoor naar "Weergave" -> "Hulplijnen" en kies "Hulplijnen vergrendelen". Dit houdt de hulplijnen op hun plaats terwijl je aan je kompas werkt.
Maak nu een nieuwe laag aan en noem deze "Kompas". Sleep de hulplijnen omhoog, zodat ze in de hiërarchie boven de kompaslaag blijven staan. Je hebt nu een duidelijke en georganiseerde basis waarop je kunt werken.
Om de hoofdcirkel van je kompas te maken, selecteer je het ellipsgereedschap door op het rechthoek-gereedschap te klikken en het ingedrukt te houden totdat het menu verschijnt, of druk op de toets "L". Houd de Shift-toets ingedrukt terwijl je een ellips trekt, om een perfecte cirkel van ongeveer 56 mm in diameter te krijgen. Zorg ervoor dat de cirkel centraal op het werkvlak is gepositioneerd.

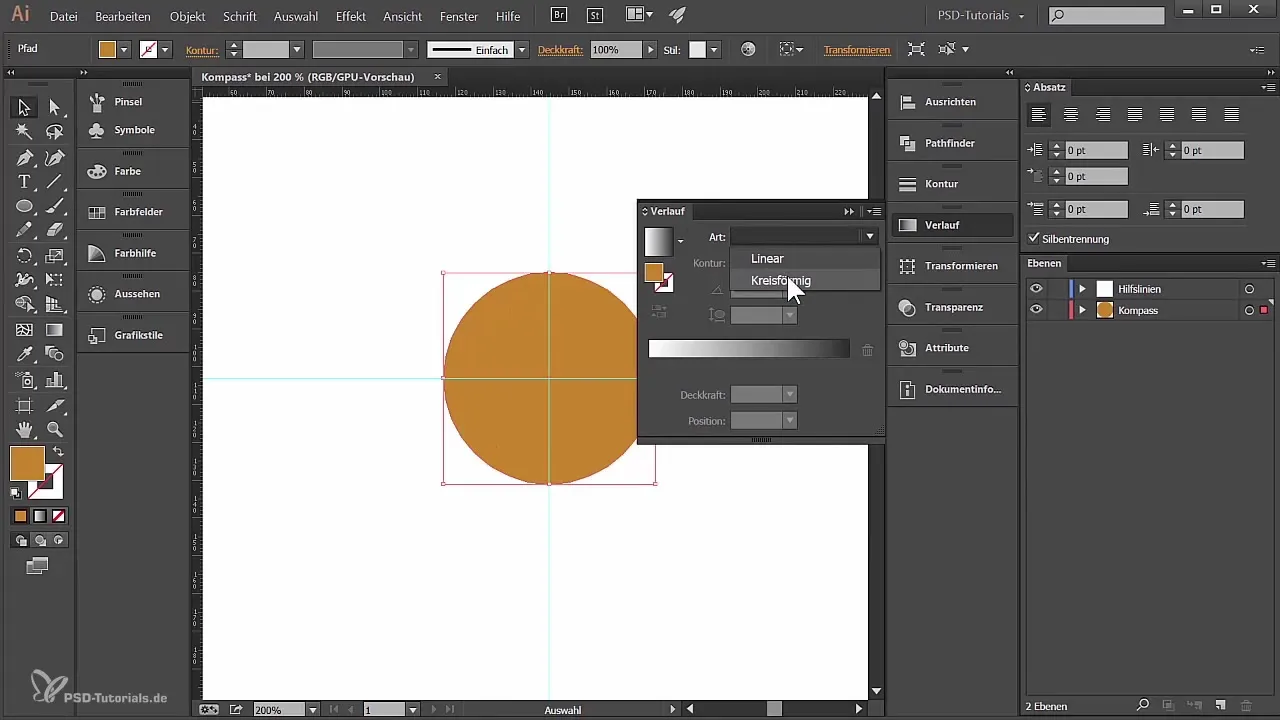
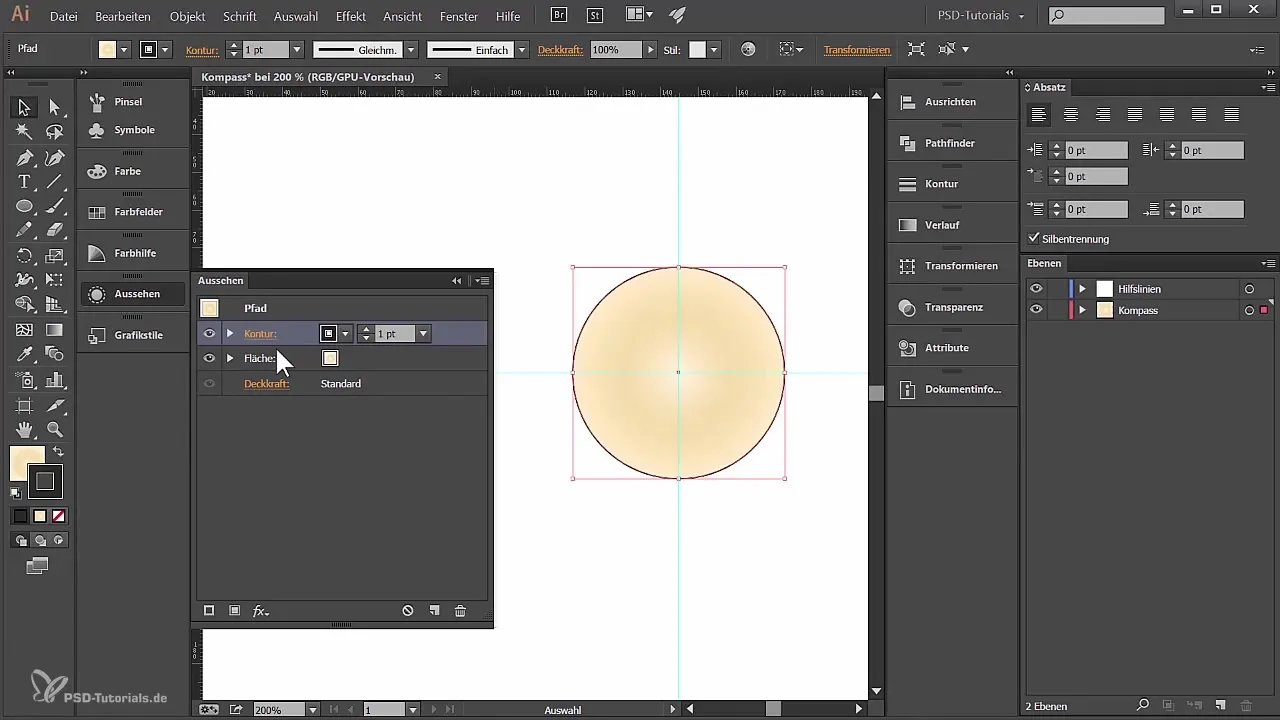
Nu ga ik de kleur van de cirkel aanpassen. Selecteer het vlak (niet de contour), ga naar het kleurpalet en kies een verloop in plaats van een effen kleur. Je kunt dit bereiken via het venster "Verloop", dat je vindt onder "Venster" -> "Verloop". Kies vervolgens een circulair verloop en pas de kleuren naar jouw wens aan. Bijvoorbeeld, je zou een verloop van Wit naar Zwart kunnen gebruiken en het midden van het verloop dynamisch instellen om het gewenste effect te bereiken.

Vervolgens open je het "Uiterlijk"-palet via "Venster" -> "Uiterlijk". Hier kun je de hiërarchie van je object beheren, en het stelt je ook in staat om een contour aan het vlak toe te voegen. Ik ga een nieuwe contour toevoegen, vanuit de bovenste laag. Kies een dikte van 1 punt en een geschikte kleur voor de eerste ring gebruik R: 112, G: 94, B: 46.

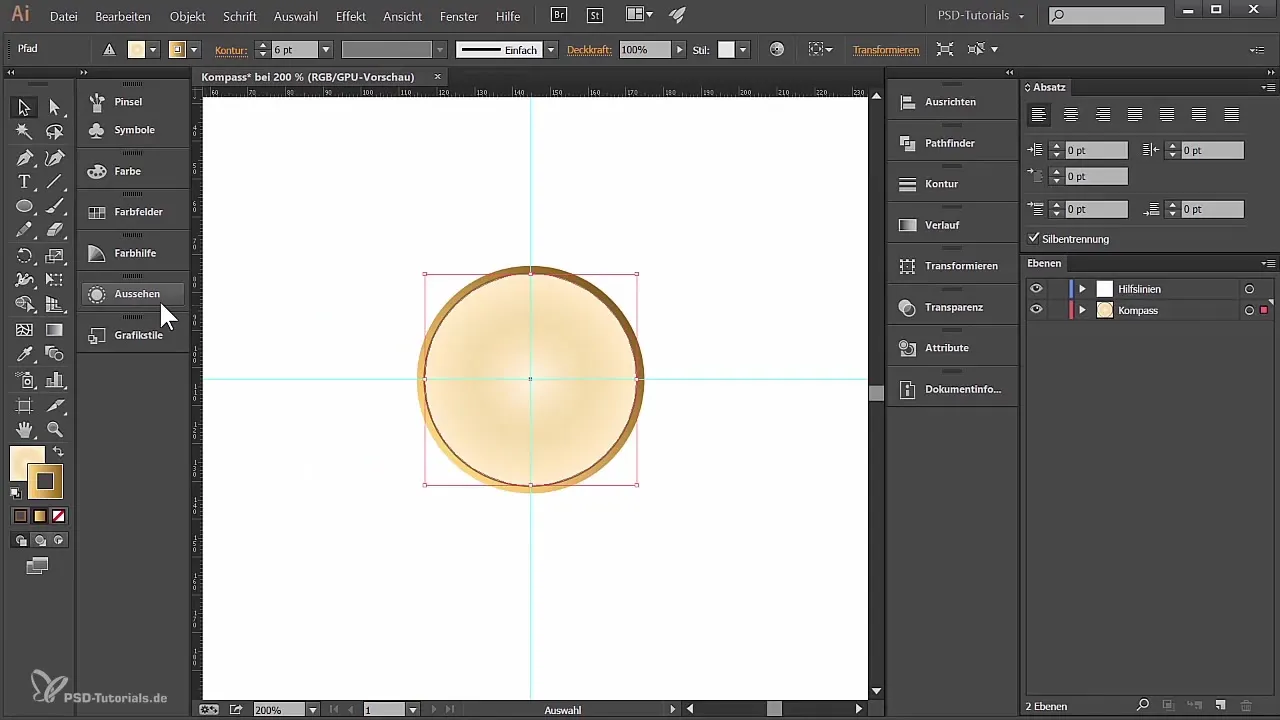
Voeg nu een tweede contour toe die de basiscirkel volgt, maar veel dikker is, laten we zeggen 6 punten. Deze contour moet ook een andere kleur hebben en met een lineair verloop worden uitgevoerd, om het kompas meer dimensie te geven. Zorg ervoor dat je de contour "van buitenaf uitlijnen" kiest.
Om het externe effect te verbeteren, ga ik een andere contour toevoegen met een breedte van 17 punten, die ook een verloop heeft. Je kunt deze variant aanpassen om verschillende licht- en schaduweffecten te creëren door de kleuren in het verloopvenster dienovereenkomstig te wijzigen.

Je kunt de hulplijnen tijdens het hele proces in- en uitschakelen om een overzichtelijke weergave van jouw project te waarborgen. Als je tevreden bent met het ontwerp, sla je je werk regelmatig op om ervoor te zorgen dat er geen wijzigingen verloren gaan.
Samenvatting - Kompas zelf ontwerpen in Adobe Illustrator
Je hebt geleerd hoe je een kompas van begin tot eind in Adobe Illustrator maakt. Deze handleiding heeft je de basisprincipes van ontwerp in Illustrator bijgebracht en je laten zien hoe je kleuren, vormen en verloopopties kunt combineren om een aantrekkelijk resultaat te bereiken.
Veelgestelde vragen
Hoe sla ik mijn werk op in Illustrator?Ga naar "Bestand" en kies "Opslaan als" om je werk op te slaan.
Welke bestandformaten kan ik in Illustrator opslaan?Je kunt onder andere opslaan als AI, EPS, PDF of PNG.
Hoe kan ik de hulplijnen verbergen?Ga naar "Weergave" en kies "Hulplijnen" en vervolgens "Hulplijnen verbergen".
Wat zijn de beste kleurindelingen voor print?Voor print moet je de kleurmodus CMYK gebruiken voor de beste resultaten.
Zijn er speciale sneltoetsen voor Illustrator?Ja, veel functies hebben sneltoetsen, bijvoorbeeld "Ctrl + R" voor de linialen of "Ctrl + Z" voor Ongedaan maken.


