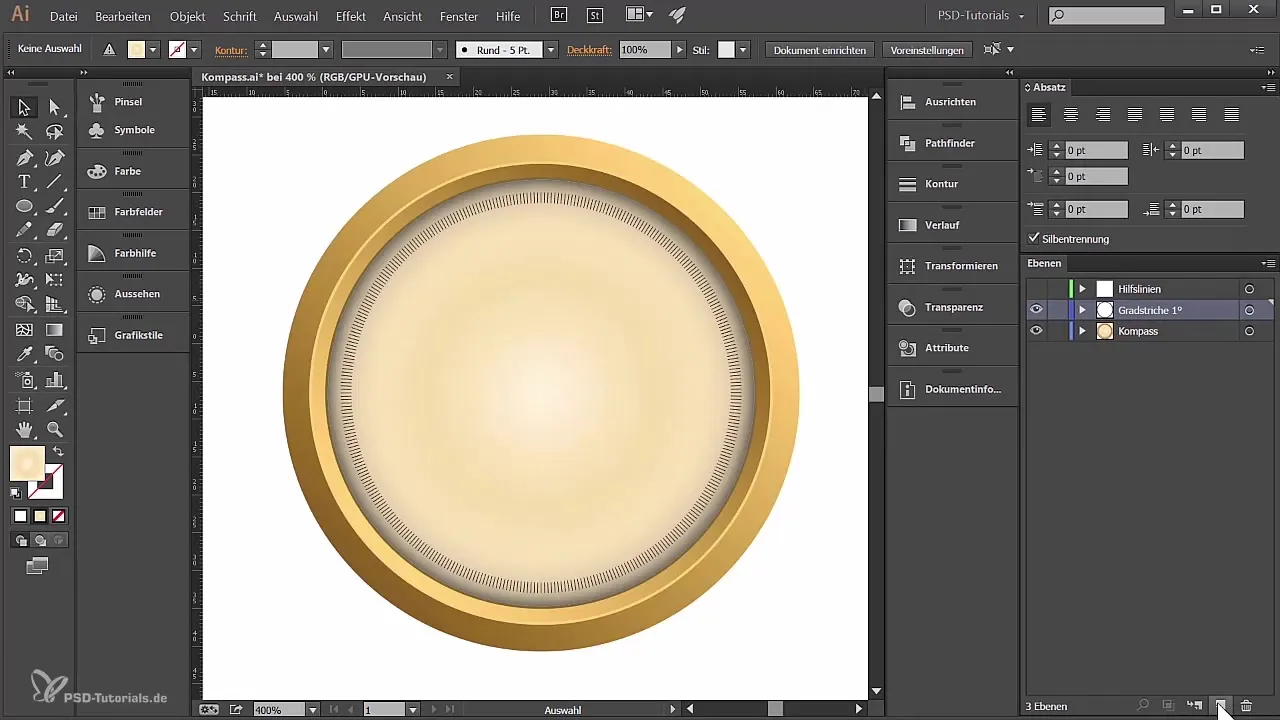
Een Kompas is niet alleen een nuttig hulpmiddel voor navigatie, maar ook een indrukwekkend grafisch element dat in veel ontwerp projecten wordt gebruikt. In deze handleiding leer je hoe je in Adobe Illustrator Gradenlijnen voor 10° en 20° afstanden maakt en alle noodzakelijke graden precies plaatst. Vertrouw op eenvoudige stappen om je project efficiënt en aantrekkelijk te maken.
Belangrijkste inzichten
- Maak aparte lagen voor 10° en 20° gradenlijnen.
- Gebruik het rotatietool voor een nauwkeurige plaatsing.
- Plaats graden op de juiste posities voor een visueel aantrekkelijk ontwerp.
Stap-voor-stap handleiding
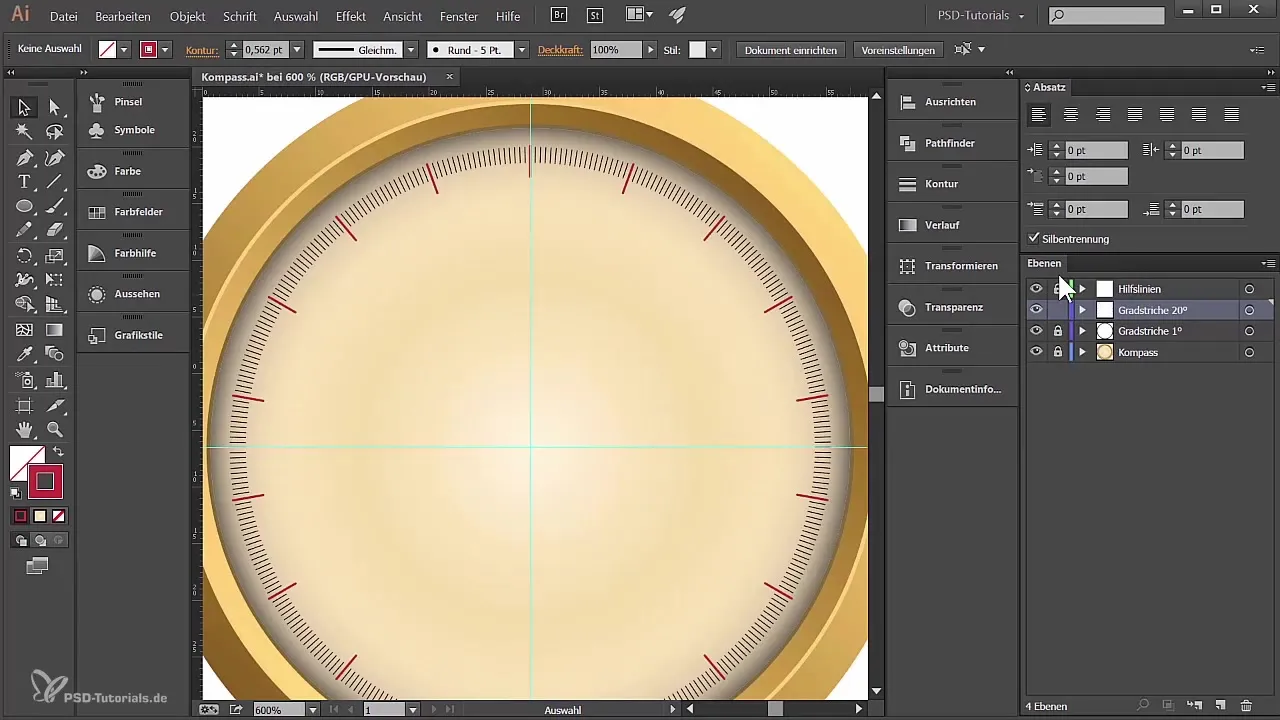
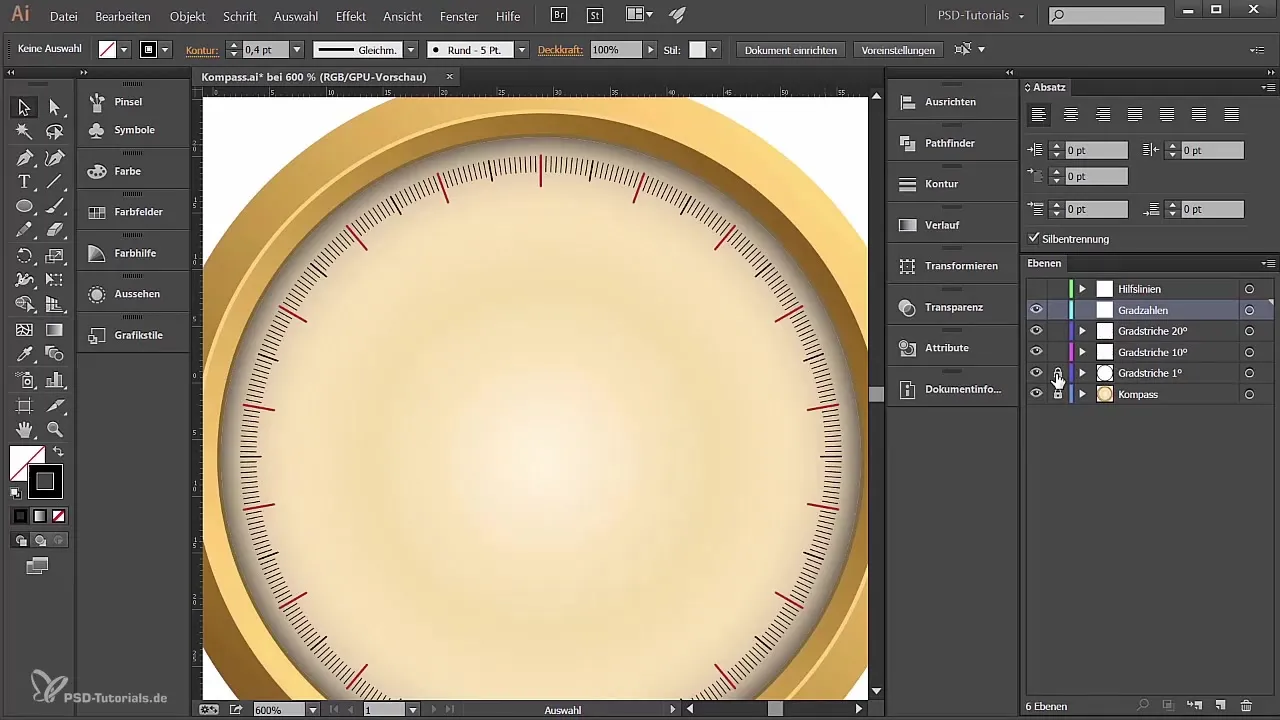
Nieuwe laag voor 20° gradenlijnen maken
Begin met het maken van een nieuwe laag die je “Gradenlijnen 20°” noemt. Hierin ga je de 20° gradenlijnen tekenen. Met het lijnen tool kun je nu een horizontale lijn maken. Zorg ervoor dat je de hulplijnen activeert om de lijn nauwkeurig uit te lijnen. Je zou een lijn dikte van 0,4 punten moeten kiezen om de zichtbaarheid te vergroten. Nadat je de lijnkleur op een aantrekkelijke rood tint (162, 27, 37) hebt ingesteld, plaats je de lijn op de gewenste positie.

Lijnen kopiëren en roteren
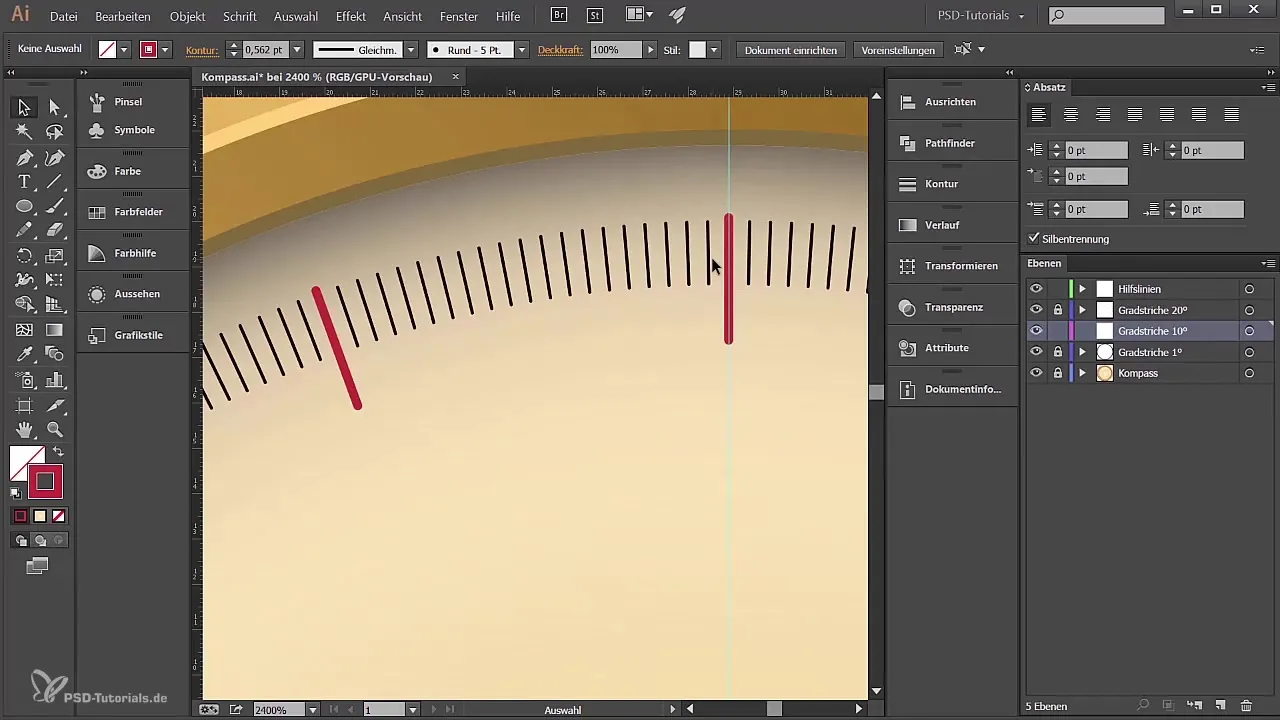
Na het maken van de eerste lijn heb je nu het rotatietool nodig. Houd de Alt-toets ingedrukt en klik op het midden van je eerst getekende lijn. Zet de rotatie op 20°. Door eenvoudigweg te kopiëren, krijg je de volgende 20° lijnen door de "Strg" + "D" (Windows) of "Cmd" + "D" (Mac) functie meerdere keren achter elkaar te gebruiken om de kopie te herhalen, totdat je rond de acht lijnen hebt.

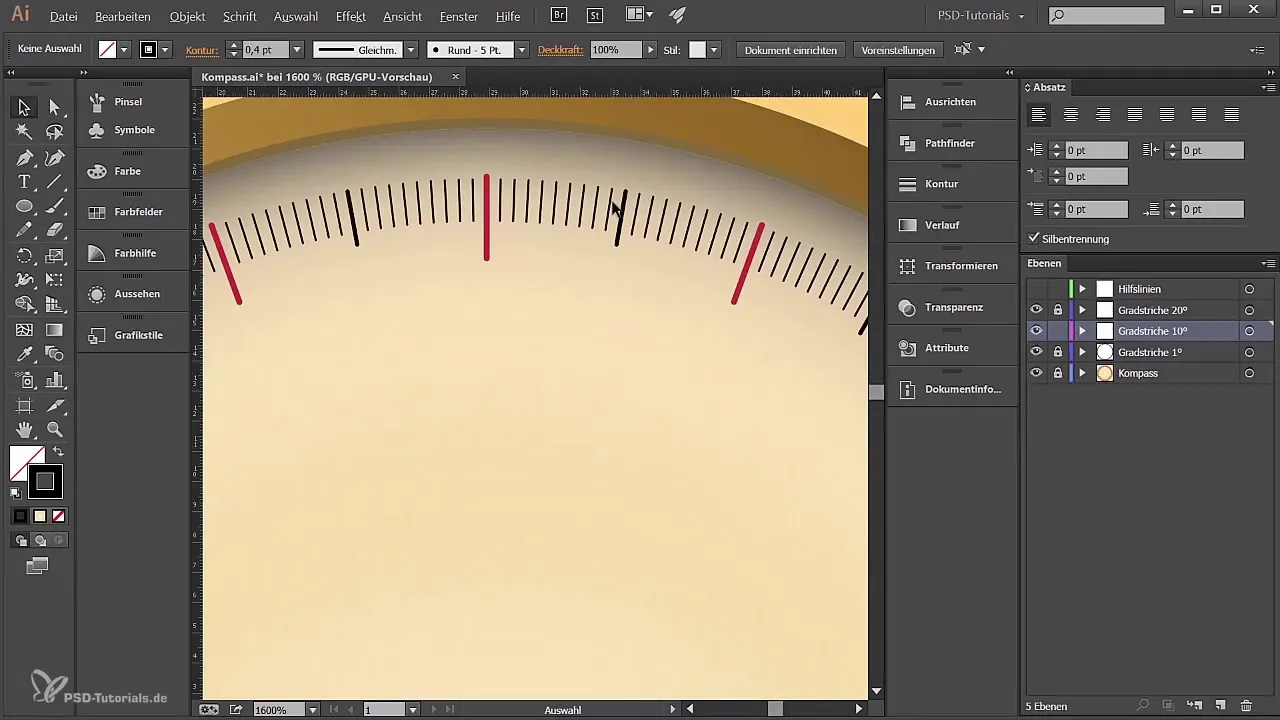
Nieuwe laag voor 10° gradenlijnen maken
Maak nu een andere laag, genaamd “Gradenlijn 10°”. Herhaal de procedure: Zoek een 10° lijn als referentie en teken opnieuw een lijn met het lijnen tool. Zorg ervoor dat deze ook een lijn dikte van 0,4 punten heeft om een klein, maar fijn verschil met de 20° lijnen te creëren.

Rotatietool gebruiken voor 10° lijnen
Net als bij de 20° lijnen, gebruik het rotatietool om de nieuwe lijn om 20° te kopiëren. Herhaal de kopieeractie totdat je in totaal 36 lijnen hebt die een volledige cirkel vormen.

Graden toevoegen aan de lijnen
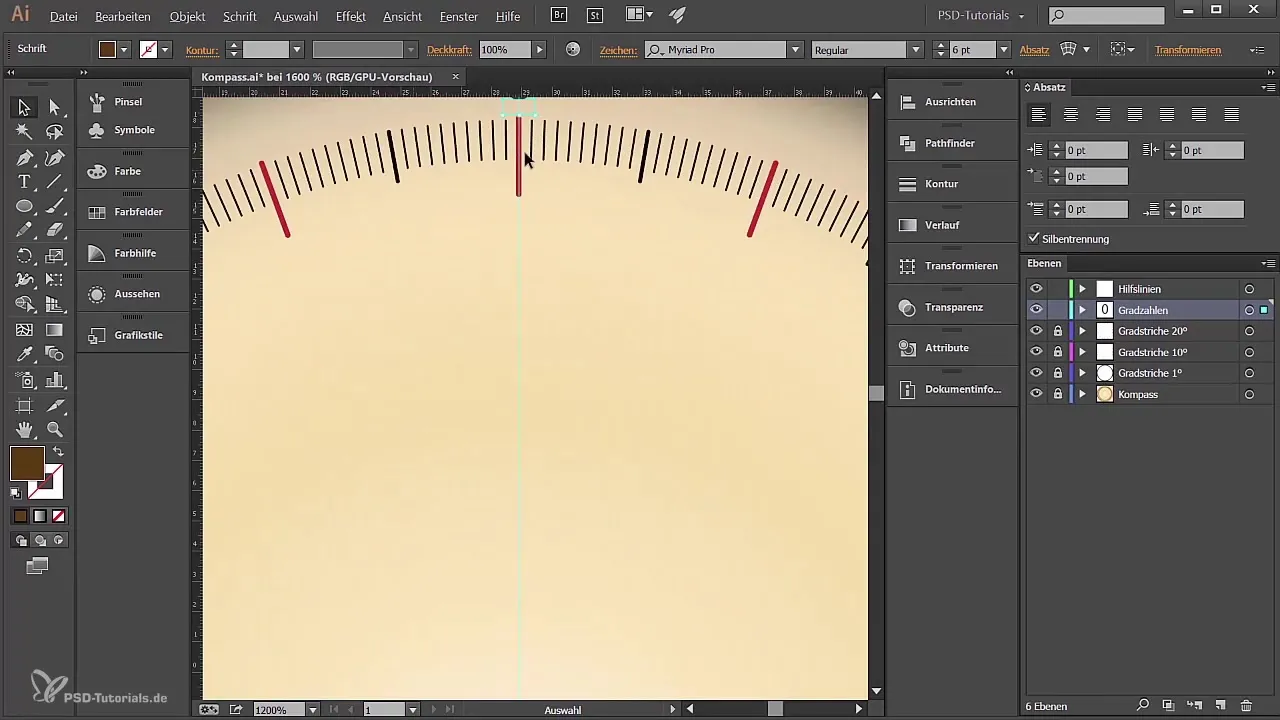
Nu is het tijd om de graden toe te voegen. Maak een nieuwe laag met de titel “Graden”. Ontgrendel de eerder getekende lijnen, selecteer ze allemaal en pas hun grootte aan om voldoende ruimte voor de labeling te creëren. Gebruik het teksttool om het getal “0°” op de juiste positie te plaatsen en kies een leesbaar lettertype zoals Myriad Pro in 6 punt grootte.

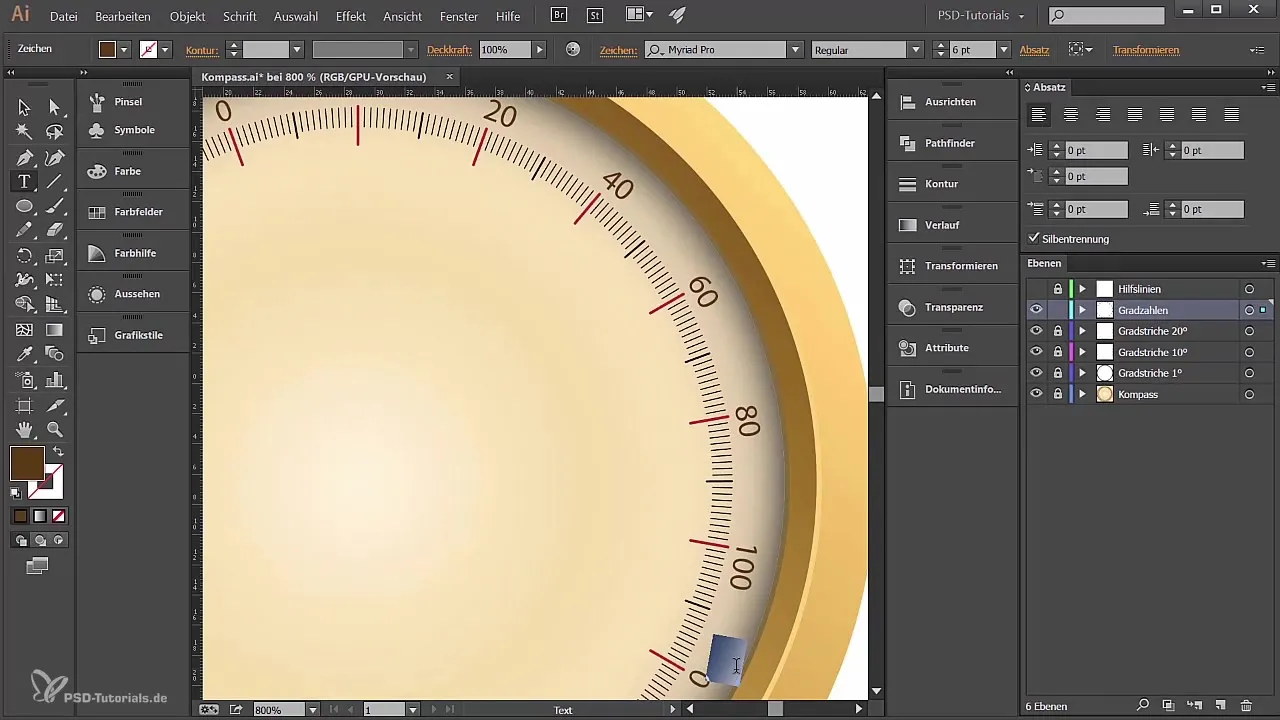
Getallen rond de lijnen plaatsen
Neem het net ingevoerde getal en gebruik opnieuw het rotatietool om het om 20° te kopiëren. Zo krijg je de getallen voor elke graadeenheid. Zorg ervoor dat de getallen centraal boven de respectieve lijnen zijn gepositioneerd. Een kleine opmerking: Als je in Illustrator het beeldgebied wilt verplaatsen, is het aan te raden eerst het selectie tool te gebruiken.

Aanpassingen maken en details uitwerken
Als je opmerkt dat de getallen niet perfect gecentreerd zijn, kun je het alineavolgorde in het teksttool aanpassen. Selecteer het betreffende getal en centreer het, voordat je de getallen voor de andere graadeenheden verder bewerkt.

Samenvatting - Kompas maken in Adobe Illustrator
Samenvattend heb je in deze handleiding geleerd hoe je in Adobe Illustrator gradenlijnen voor 10° en 20° afstanden maakt en alle graden plaatst. Met deze kennis kun je nu een nauwkeurig en professioneel ogend kompas ontwerpen dat zowel functioneel als esthetisch aantrekkelijk is.
Veelgestelde vragen
Hoe kan ik de lijndiktes in Illustrator wijzigen?Je selecteert de lijn en kunt de lijndikte aanpassen in het contouren-paneel.
Hoe kan ik mijn creatief gemaakte gradenlijnen opslaan?Bewaar je project eenvoudig via “Bestand” > “Opslaan als” en kies het gewenste formaat.
Kan ik de kleuren van de lijnen later veranderen?Ja, de kleur kan op elk moment worden gewijzigd via het kleurkeuze tool in de werkbalk.


