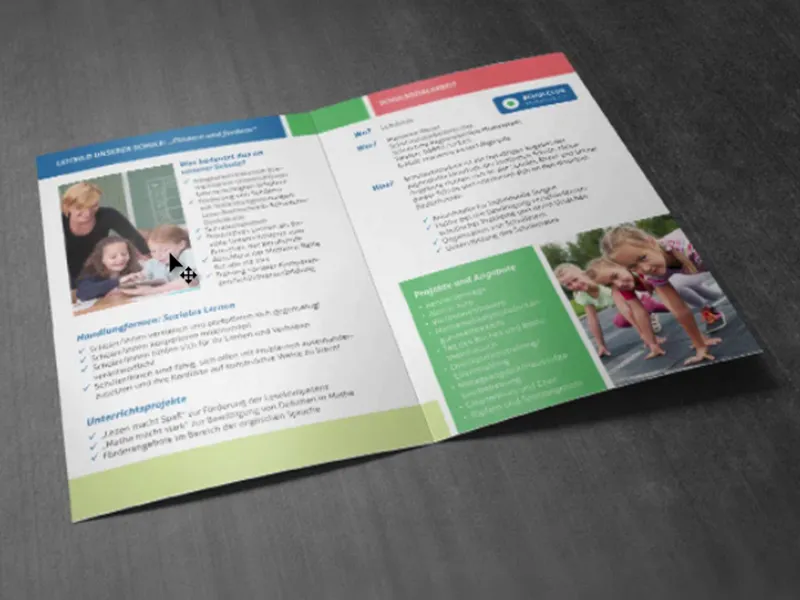
Vraag aan jullie: Wie herinnert zich graag zijn schooltijd? Ja, laat degenen die dat doen hun hand opsteken. Oh, ik zie al, twee, drie, vier, vijf handen gaan omhoog. Nee, grapje, eigenlijk is er niemand behalve ik, maar ik heet jullie welkom bij een nieuwe training. En een nieuwe training betekent ook een nieuw drukwerk voor ons, deze keer een schoolflyer in staand formaat A5, hier te zien in een zeer eenvoudig en simpel design met duidelijke vormen. We hebben hier rechthoeken.
Hoe je dit allemaal zo mooi schoon en symmetrisch voor elkaar krijgt, daar zijn een paar trucjes voor die we in detail zullen belichten. Hierbij werken we met een rustige en even kleurrijke weergave. Iets wat hier behoorlijk gaaf is, dat niet zo opvalt tijdens het lay-out proces maar wel in de uiteindelijke druk, is de snijtekencorrectie in het midden. Dus niet de snijtekencorrectie is behoorlijk gaaf, die is eigenlijk behoorlijk normaal, eerlijk gezegd, maar wat echt gaaf is, zijn de elementen die uitsteken boven de rand. Dat betekent dat we ze niet zullen afwerken bij de vouw, maar er ook mee naar de achterkant gaan. En wanneer je het ontwerp dan echt in gedrukt formaat voor je ziet, heeft dat een behoorlijk indrukwekkend effect, omdat je als vormgever daardoor ook je blik eens aanscherpt, over de grenzen en lijnen van de bestaande ontwerpen heen. Dat wordt behoorlijk spannend wanneer we dat afmaken.
Laten we direct doorgaan naar de binnenkant. Dat ziet er dan zo uit: Hier hebben we opnieuw dit tegeldesign met diverse opsommingen en geplaatste afbeeldingen. En zoals jullie al ongetwijfeld hebben gezien, gaat het natuurlijk kleurrijk worden. Natuurlijk, de doelgroep zijn ook scholieren, kinderen en hun ouders. Maar voordat het te kleurrijk wordt, zou ik voorstellen dat we gewoon beginnen. En ik zeg: Klaar, start.

Drukvoorwaarden voor de schoolflyer
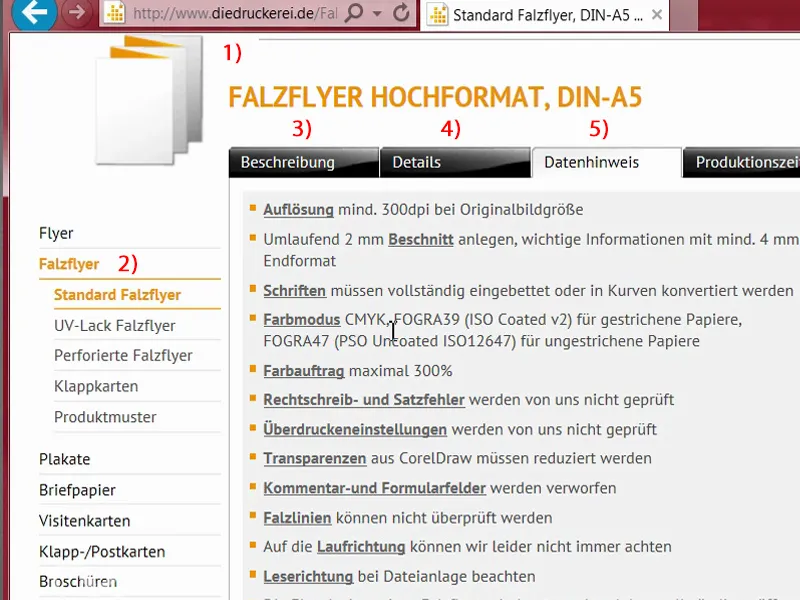
Onze reis begint natuurlijk op de website van onze drukkerij (1). Daar kunnen we in het portfolio kijken en het juiste product uitkiezen. We gaan namelijk een vouwflyer maken. Hiervoor kiezen we natuurlijk het juiste product uit, eerst de Standaard Vouwflyer, dan het Formaat (2). We hebben een definitief formaat van DIN A5. Hier krijgen we nogmaals Details en Gegevensaanwijzingen (3). In vergelijking tot andere trainingen zullen we ander papier gebruiken, fotoprintpapier, dat in het Engels de naam "coated" draagt. Dat betekent dat het gecoat papier is, waarbij de poriën van het papieroppervlak zijn afgesloten met een soort lijm. Wat bereik je daarmee? - Een relatief heldere en levendige kleurweergave. Dat is eigenlijk al een groot verschil met ongecoat papier, dat eerder dof, mat en absorberend werkt. Dus fotoprintpapier heeft gewoon het effect dat het echt een geweldige kleuraanblik heeft. En als we natuurlijk niet precies weten hoe zoiets eruitziet: Ons papiermonsterboek helpt ons daarbij. Wat we specifiek moeten weten, is het formaat. Hier hebben we weer het eindformaat afgebeeld, 297 bij 210, dat is eigenlijk een DIN A4-formaat met 2 mm afloop (4). En onder de gegevensaanwijzingen (5) zien we het nogmaals: "belangrijke informatie met min. 4 mm afstand tot het eindformaat". Hier zien we ook nogmaals de kleurmodus: gecoat papier, ISO Coated v2. Goed, nadat we dit hebben achterhaald, kunnen we eigenlijk overschakelen naar InDesign.
Opzetten van het document in InDesign
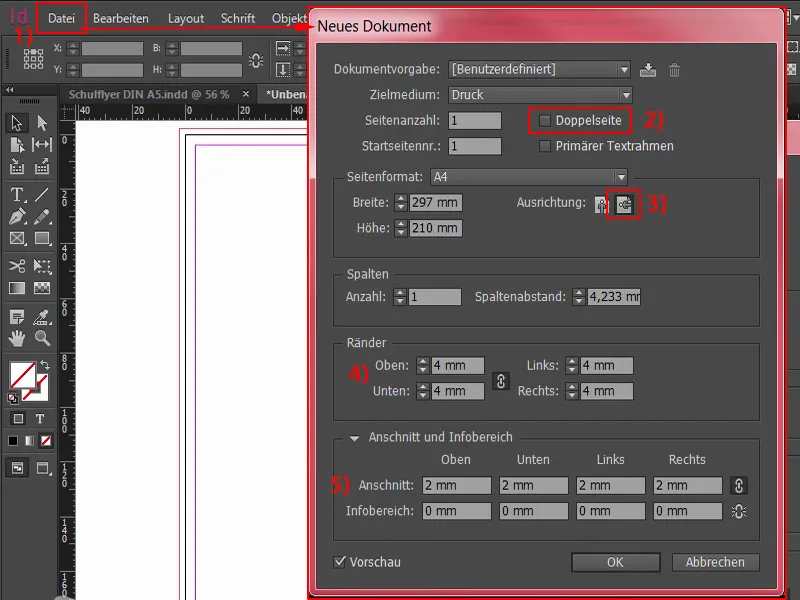
We openen een nieuw document (1). De Dubbele pagina (2) hebben we in dit geval weer niet nodig. Ik wil in plaats daarvan graag het liggende formaat (3). Marges: 4 mm (4). Afloop: 2 mm (5). Dan kunnen we het document al bevestigen.
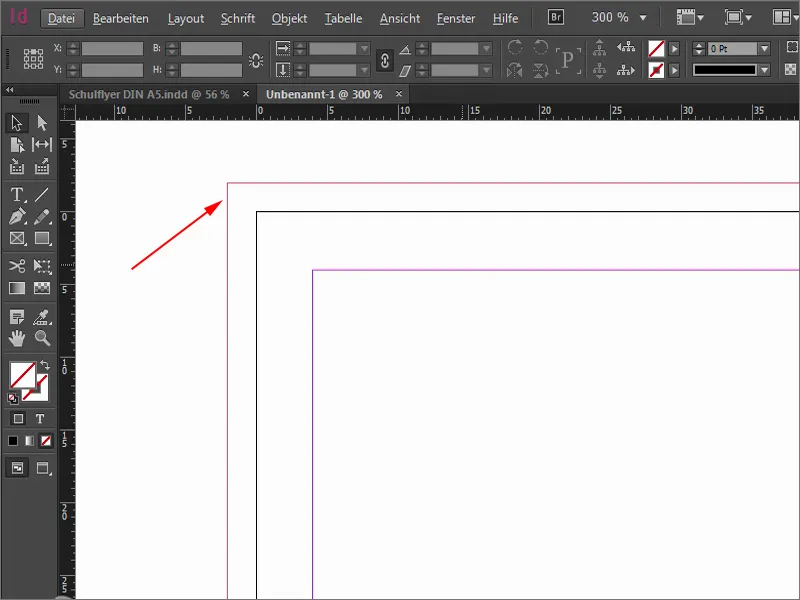
Hier linksboven, de rode lijn, dat kunnen jullie duidelijk zien wanneer ik inzoom, dat is de zogenaamde afloop. Die hebben we ook op deze plek nodig, om elementen die we plaatsen uit te laten steken boven het normale eindformaat en om witte flitsen te voorkomen die zouden kunnen ontstaan bij het snijden. Jullie zien dus: Flitsen zijn niet alleen op de weg ongewenste gasten, nee, ook hier bij het drukwerk is het belangrijk om zoiets te vermijden.
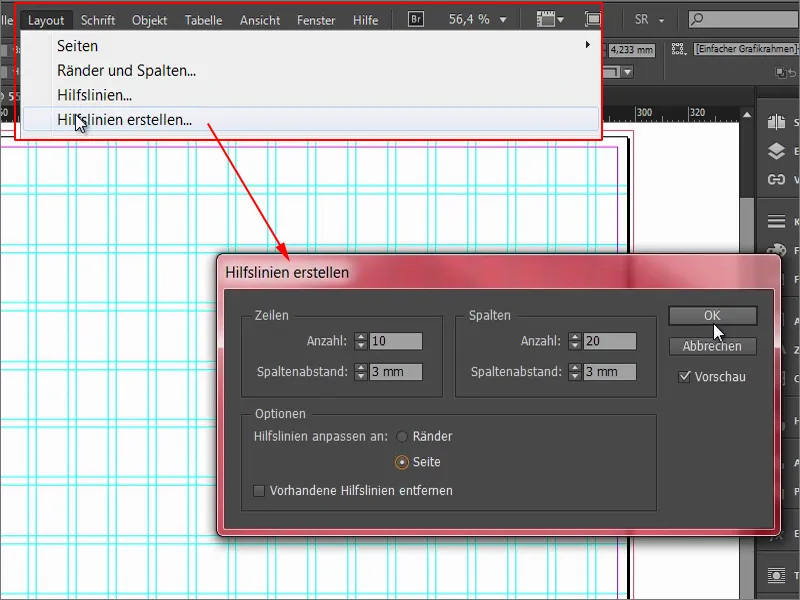
Ctrl+0 voor het overzicht - en nu kunnen we beginnen door te werken met een opmaakraster. Wie de moeite neemt om een opmaakraster te maken, heeft achteraf enorme voordelen. Dat doe je via Layout>Hulplijnen maken... En het noemenswaardige voordeel zul je dan zien zodra het grid eenmaal staat.
Ik ga nu eerst definiëren hoeveel rijen en hoeveel kolommen we hebben. Ik wil precies 10 rijen hebben. De kolomafstand stel ik in op 3 mm, dat is deze afstand daartussen. En vervolgens neem ik nog 20 kolommen en ook 3 mm. Op die manier hebben we een raster, zoals dat er nu uitziet. Dat kunnen we bevestigen.
Als je als vormgever enthousiast met je muis manoeuvreert, zoals een sterrenkok enthousiast met zijn kooklepel zwaait, dan is het je misschien al opgevallen dat je per ongeluk dit grid, dus deze hulplijnen, ook wel eens verplaatst.
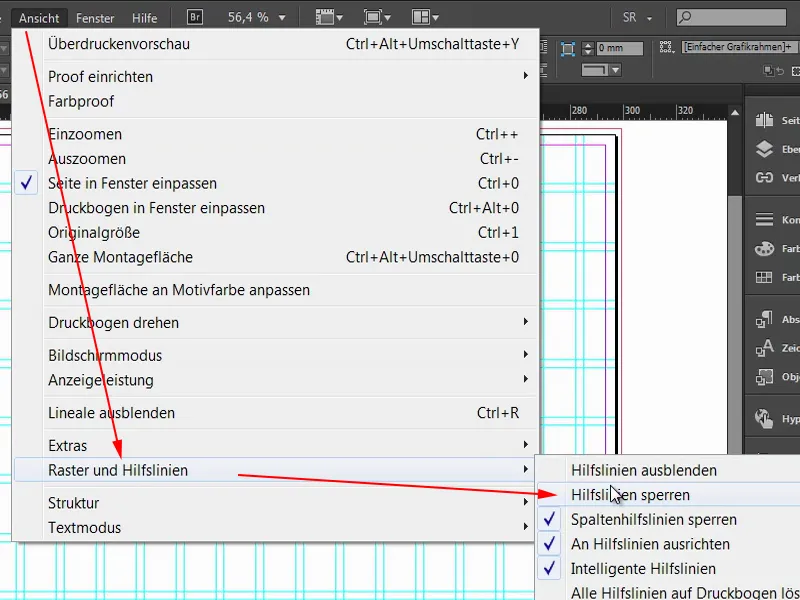
Om dat te voorkomen, zal ik als allereerste de hulplijnen vergrendelen. Dat doe je via Weergave>Raster en hulplijnen>Hulplijnen vergrendelen. Nu kan er niets meer gebeuren, ik kan hier doen wat ik wil, er gebeurt niets met de hulplijnen. Dat is muurvast en we doen natuurlijk goed eraan ons daaraan te houden.
Structuur voor de flyer opzetten
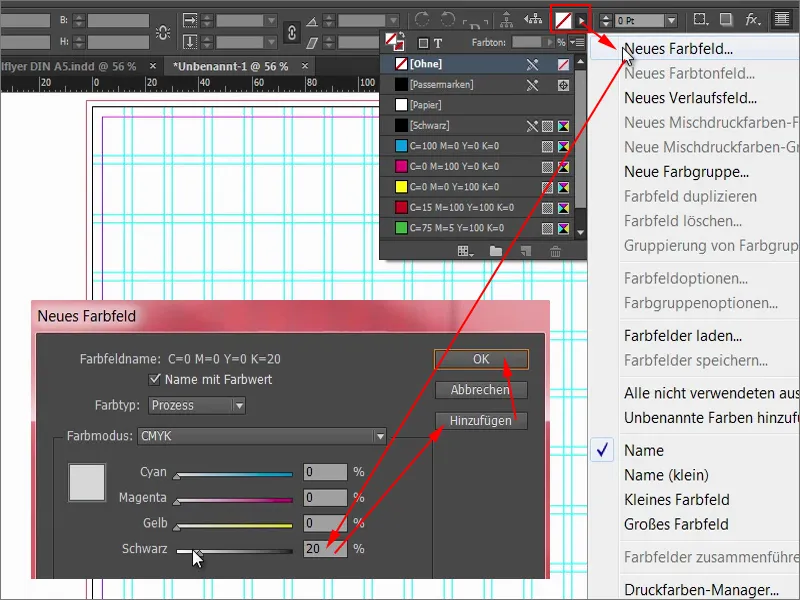
Om binnen dit rechthoekige labyrint enige structuur te brengen en overzicht te behouden, begin ik met het definiëren van een nieuw kleurveld. Niets bijzonders, gewoon hier bij Zwart 20% toevoegen.
En dan begin ik gewoon met het ontwerpen van de tegels. We beginnen linksboven en trekken het vier vakjes door vanaf de snijrand, en geven het meteen die kleur.
Dit herhalen we nu op verschillende plaatsen. Vervolgens gaan we hier verder. Ik schuif dat met ingedrukte Alt- en Shift-Toets daarheen. Daar komt later een foto. Die hoeft echter niet zo groot te zijn, maar gaat slechts tot daar, en dan kan ik het verkleinen ... (Zie resultaat afbeelding)
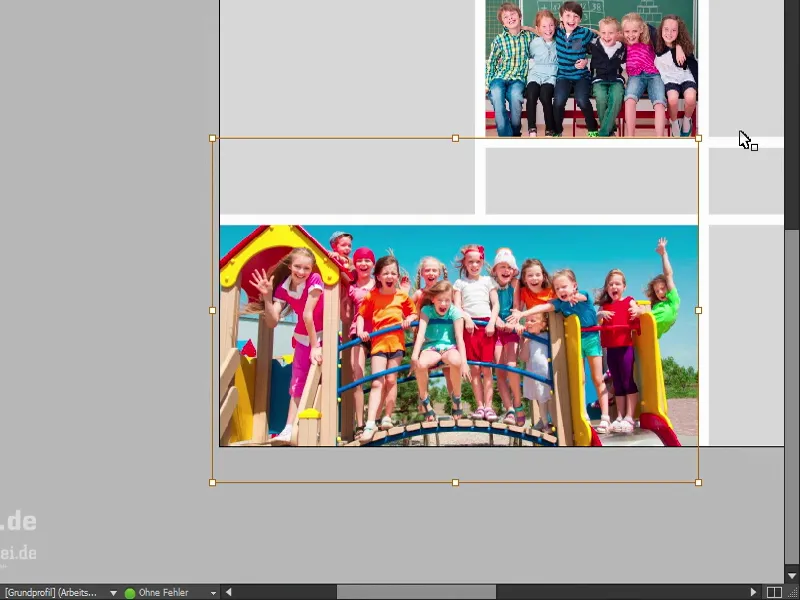
We gaan verder. Hier hebben we iets soortgelijks nodig, dat trek ik gewoon naar beneden. Dan maken we hiervan een kopie, die schuiven we twee vakken samen. En nog een andere op één vak. Hier beneden nog een foto ... (Zie resultaat afbeelding)
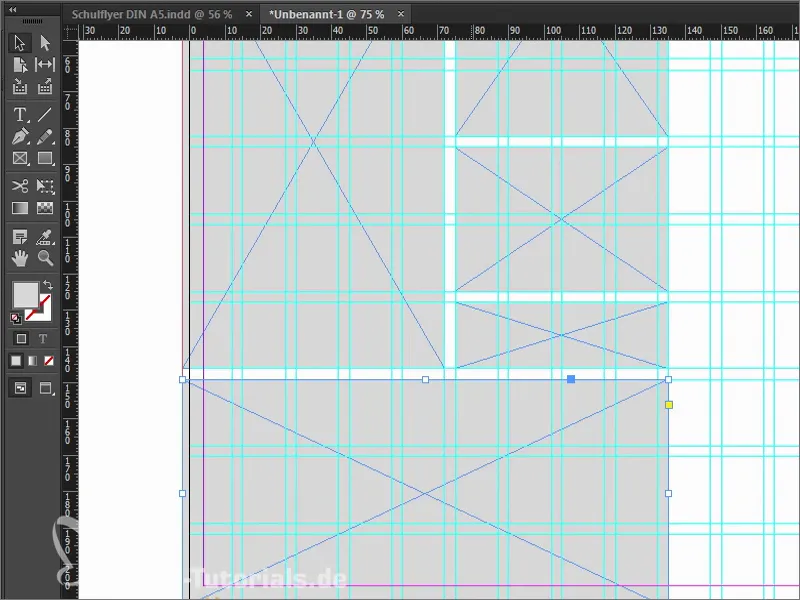
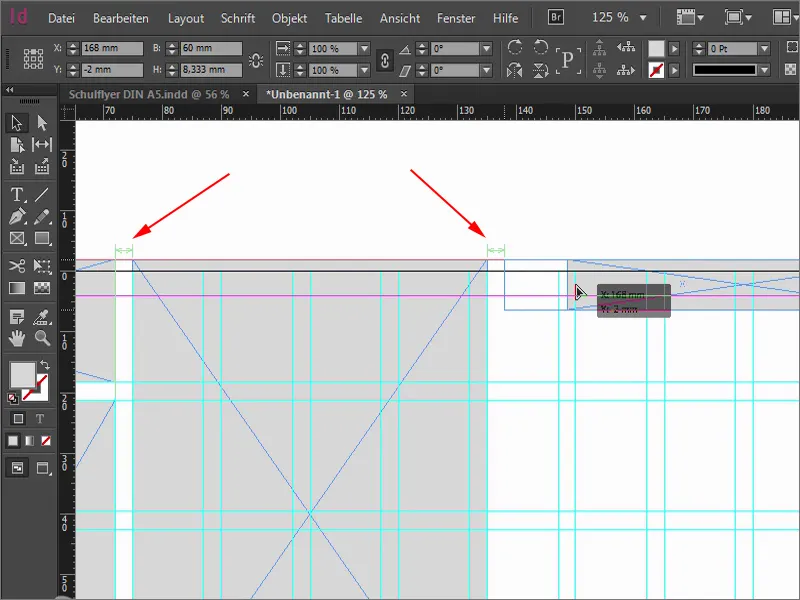
Nu komen we op de plek waar de voorkant en achterkant van elkaar zullen scheiden. Wanneer jullie dit allemaal doen, let dan ook op de groene pijlen. Hiervoor heeft InDesign het referentiepunt in het zichtbare gebied nodig (linker pijl). En als ik dit rechthoek hier verplaats, laat hij me zien dat het nu precies 3 mm is (rechter pijl).
Dus dat klopt. Het veld maak ik nog wat kleiner (op de afbeelding de linkerbovenhoek van het rechthoek in de breedte verkleinen). Tussen de twee hulplijnen die verticaal door het rechthoek lopen, zit dan de breuk. Nu kunnen we het rechthoek een beetje naar beneden trekken, ik doe dat met het oog, ongeveer tot daar (zie grootte van het rechthoek), om het niet helemaal symmetrisch op die plek te hebben. Ik wil namelijk wat dynamiek erin hebben.
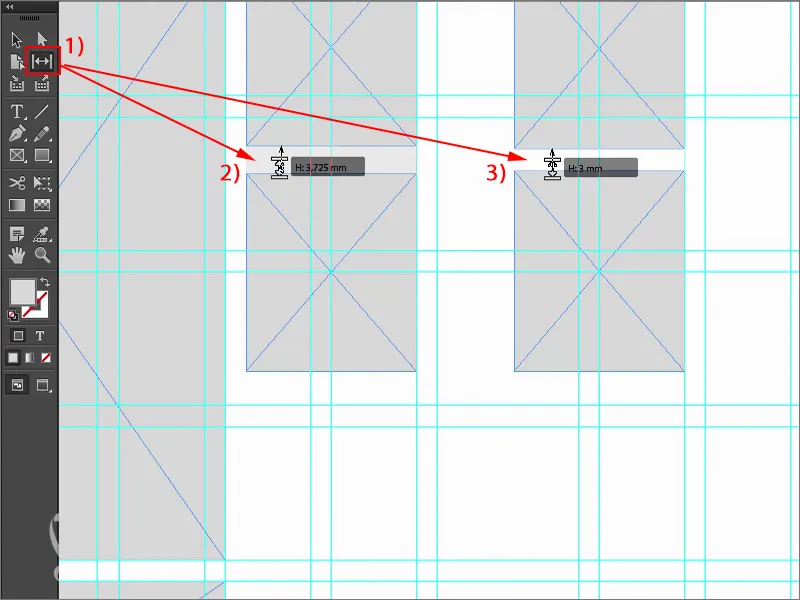
Nogmaals een kopie hiervan maken en naar beneden schuiven (linksonder rechthoek). We moeten nu oppassen dat we 3 mm hebben. Hiervoor kunnen we bijvoorbeeld het spatiëringereedschap (1) gebruiken. Eenmaal hierbinnen, daar zegt hij ons, dat het nu 3,725 mm is (2). Als ik het nu zou verplaatsen, dan verplaatst hij alleen de plaats, dat wil ik echter niet. Ik wil de spatie verkleinen. Als ik nu de Ctrl-Toets ingedrukt houd, dan zet hij dit op 3 mm (3), precies op de afstand die ik nodig heb.
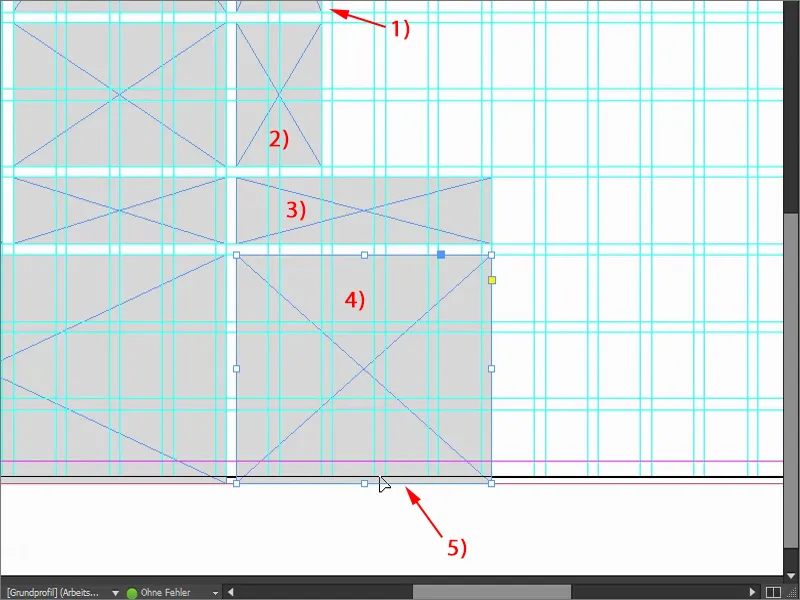
Vervolgens trekken we dit rechthoek (1) ook daarheen. Nog een kopie (2) daarvan, die maak ik zo groot als de foto links ernaast. Nog een kopie (3) met Alt en Shift. Dit alles gaat een paar vakken naar rechts, namelijk vier. Nog een kopie (4) daarvan, naar beneden en tot aan de snijrand (5). Jullie moeten altijd opletten dat dit gegarandeerd is.
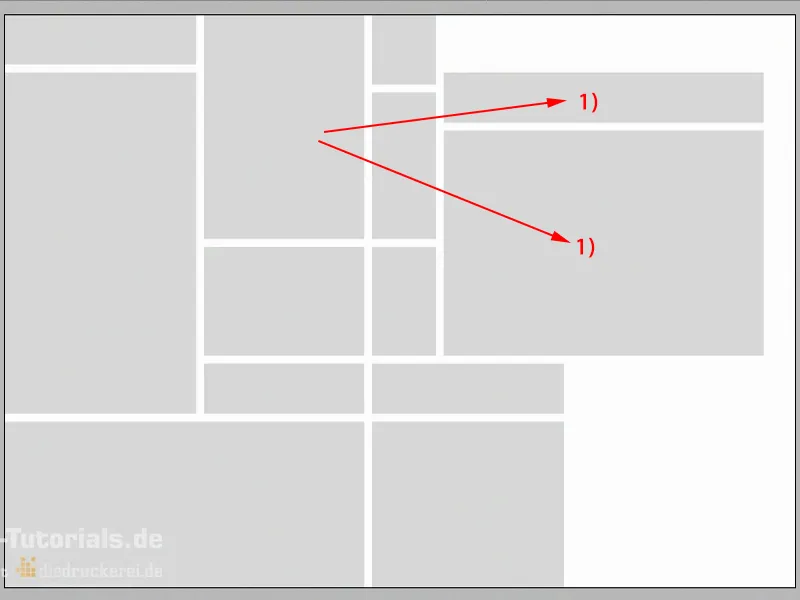
Dan neem ik kopieën hiervan (1), zet ze hier neer - altijd mooi oriënteren op de hulplijnen, want daarvoor is het rooster. Nu zien jullie ook het aanzienlijke voordeel dat het rooster ons oplevert. Dat is echt een unieke functie, ik vind het erg handig. Jullie zien hoe snel we hier vooruitgaan, het gaat echt razendsnel.
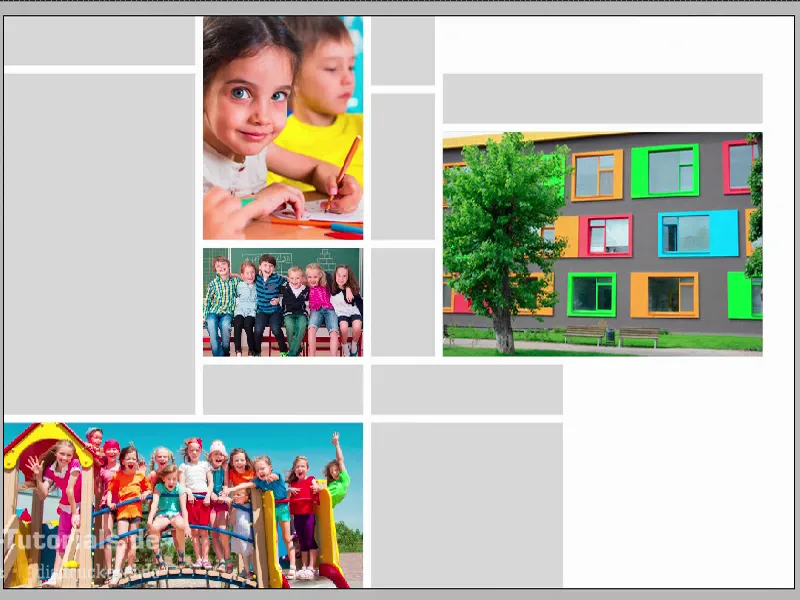
Ctrl+0 nogmaals voor het overzicht - zo zal de opmaak er uiteindelijk uitzien. Het gaat er nu eigenlijk om afbeeldingen te plaatsen en de verschillende rechthoeken met kleuren, dus eigenlijk met leven, te vullen. We geven het hele document nu een ziel. Dit was namelijk slechts de basisstructuur.
Afbeeldingen in het ontwerp plaatsen en uitlijnen
De sneltoets van onze keuze: Ctrl+D. Hiermee zijn we in het dialoogvenster Plaatsen. Hier zoek ik de juiste afbeeldingen, vier stuks voor de eerste buitenpagina's, die kan ik allemaal markeren met de Ctrl-Toets ...
Nu hebben we een beladen muiswijzer. Daar zie je een kleine "(4)" naast het pictogram. Dat betekent dus dat er vier afbeeldingen in de beladen muiswijzer zijn. Als ik dit nu niet als eerste afbeelding wil hebben, dan kan je eenvoudig tussen de geladen afbeeldingen schakelen met de pijltjestoetsen.
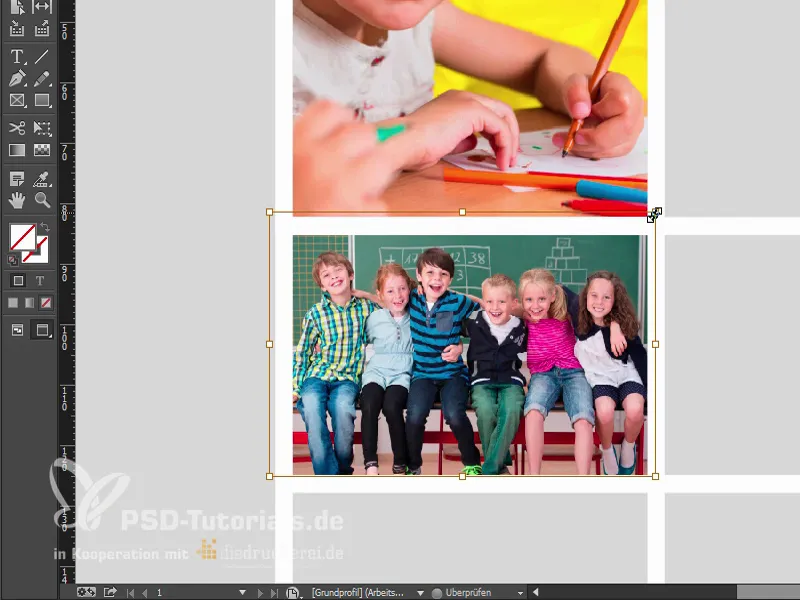
Ik positioneer de afzonderlijke afbeeldingen ...
Nu is dit natuurlijk allemaal niet proportioneel aangepast, daarom markeer ik al deze gebieden. Rechtsklik erop, vervolgens op Aanpassen>Proportioneel vullen.
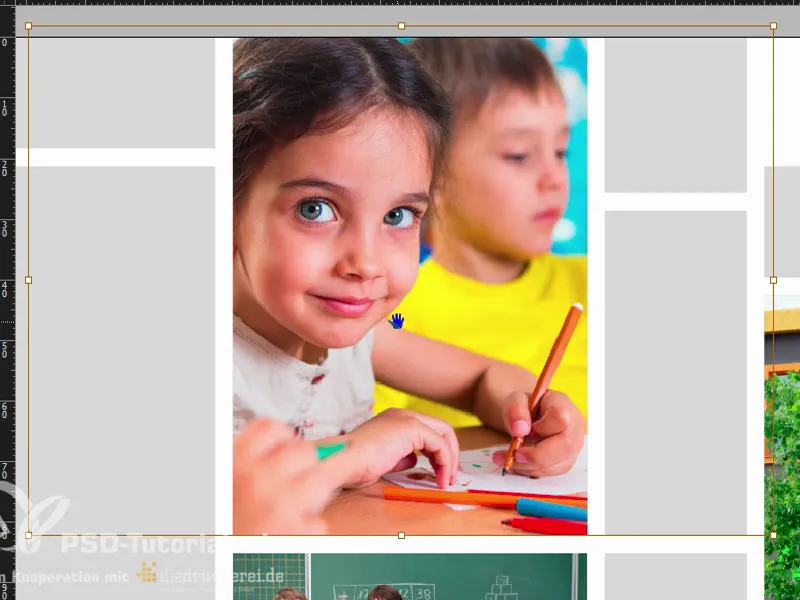
Daarna moeten we wat fijnafstemming doen. Dus dit mooie meisje hier met de grote ogen, ze maakt al een behoorlijk sympathieke indruk. Dat komt simpelweg omdat het kinderschema hier naar voren komt. Gezichten zijn natuurlijk altijd interessanter dan potloden of perforators of krijt of gekleurd papier of lijm, of waar kinderen zich verder mee bezighouden op school. Nee. Grote ogen zoals deze hier, dat is precies wat we nodig hebben.
Ik klik op de afbeelding met een dubbelklik, dan hebben we de inhoud van de afbeelding. En die verschuif ik met ingedrukte Shift-Toets en de Pijltjestoets naar rechts in het kader, zodat de pen er nog steeds op staat.
Verder gaan we met deze afbeelding. Die kunnen we een beetje groter maken door op de Shift--toets te drukken om deze proportioneel te vergroten.
Dan deze hieronder. Die maken we een beetje hoger zodat alle kinderen erin passen.
En dan onze regionale school - die past eigenlijk heel goed.
Laten we er eens naar kijken. Prachtig.
Definieer kleurvelden
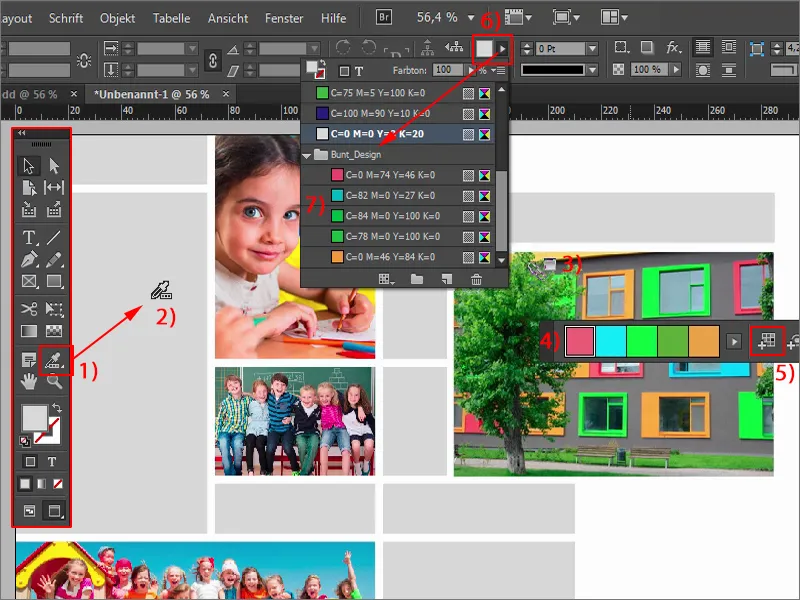
Laten we naar de volgende stap gaan: kleurvelden. Sinds InDesign CC, dat voortdurend wordt verbeterd en geoptimaliseerd, is er nu ook een behoorlijk coole tool genaamd Kleuraanpasser (1). Dit is als een pipet, maar dan in "groot", dus de grote broer van de pipet. Als je erop klikt, krijg je deze pipet met de drie kleine blokjes eronder (2). Dit suggereert dat het om kleurvelden gaat: Ik klik hier op deze afbeelding (3) - en InDesign herkent al welke kleuren (4) er binnen deze afbeelding worden gebruikt. Dan kunnen deze kleuren worden geëxtraheerd en toegevoegd als kleurvelden. Gewoon een klik daarop... (5) En nu kijken we eens naar de kleurvelden (6), dit is nu "Kleurrijk Ontwerp" (7) genoemd. Daarin hebben we vijf kleurvelden die uit deze afbeelding komen. Het is een behoorlijk coole functie, want je wilt altijd kleurharmonieën hebben.
Wat me nu echter niet helemaal bevalt: Kijk eens, het heeft niet helemaal perfect gewerkt, want we hebben hier twee kleurwaarden (1) die behoorlijk identiek zijn. Die pas ik een beetje aan.
Ik haal de ene eruit met een dubbelklik. Die krijgt een nieuw kleurmengverhouding. Wat je misschien ook al is opgevallen: bij het extraheren van kleuren worden deze van een RGB-afbeelding naar CMYK-waarden (2) omgezet - behoorlijk cool.
De kleur verander ik nu naar een pastelkleurige tint (Cyaan: 23%, Magenta: 0%, Geel: 55%, Zwart: 0%).
Dus de pipet werkt niet helemaal feilloos, je raakt dus niet altijd precies de kleurharmonieën die je wilt hebben. Dit is eigenlijk al de cyaan-tint van dit venster (1), maar die had ik me niet voorgesteld voor mijn ontwerp. Ik wil hier deze waarden (2). De rest kunnen we echter zo laten.
Kleuren en logo toevoegen
En nu gaan we beginnen: Het rechthoek krijgt de blauwe kleur. De drie ook, dus markeer ik ze met Shift en zet ze op blauw. Op deze manier kleur ik de rechthoeken nu in...
Wat nog ontbreekt, is hier beneden een logo. Dat heb ik ook van Fotolia gehaald en bewerkt in Illustrator. Dat kan ik op dit moment niet laten zien, maar dit is immers geen workshop over Illustrator, maar een workshop over InDesign. Ik voeg het toe, schakel het raster weer in met de toets W, en dan kunnen we het eigenlijk nog wat lager positioneren.
Text integreren
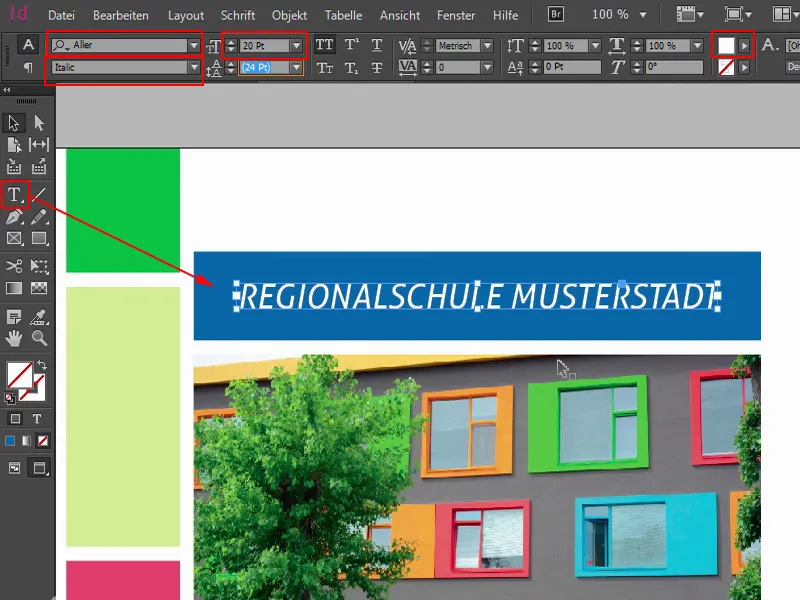
Nu vullen we alles in met tekst. Hierboven begin ik. Ik maak een tekstvak aan. Voor de flyer heb ik gekozen voor het lettertype Aller in cursief, grootte 20 Pt, kleur sneeuwwit als onschuld, en dan schrijven we: "Regionale school Voorbeeldstad". Ik pas het tekstvak aan en zet het in het midden.
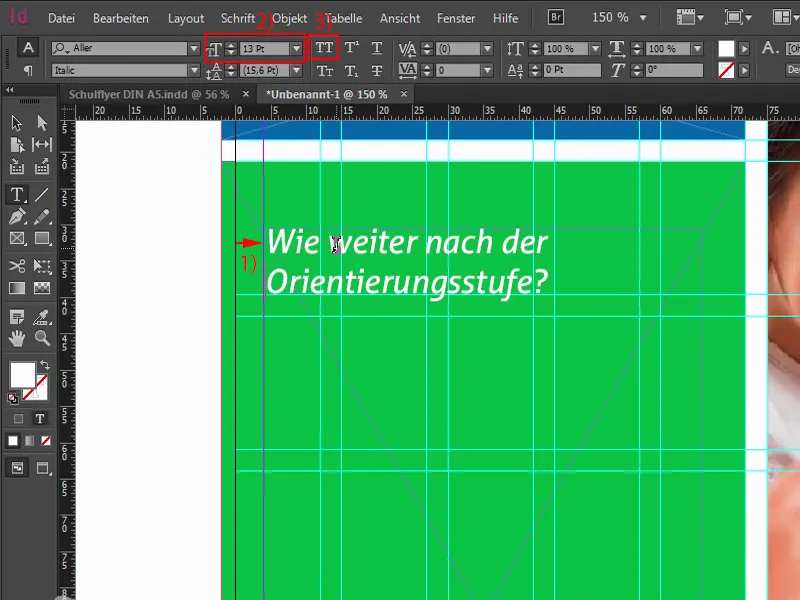
Verder aan de linkerkant: Ik kopieer het tekstvak, verplaats het. Let op. Zoals jullie weten, moeten we deze vier millimeter veiligheidsmarge (1) tot de rand respecteren, dus trekken we het tekstvak tot hier. Nu schrijven we op 13 Pt (2), zonder hoofdletters (3) de tekst: "Hoe verder na de oriëntatiefase?", en we voegen nog een alinea toe.
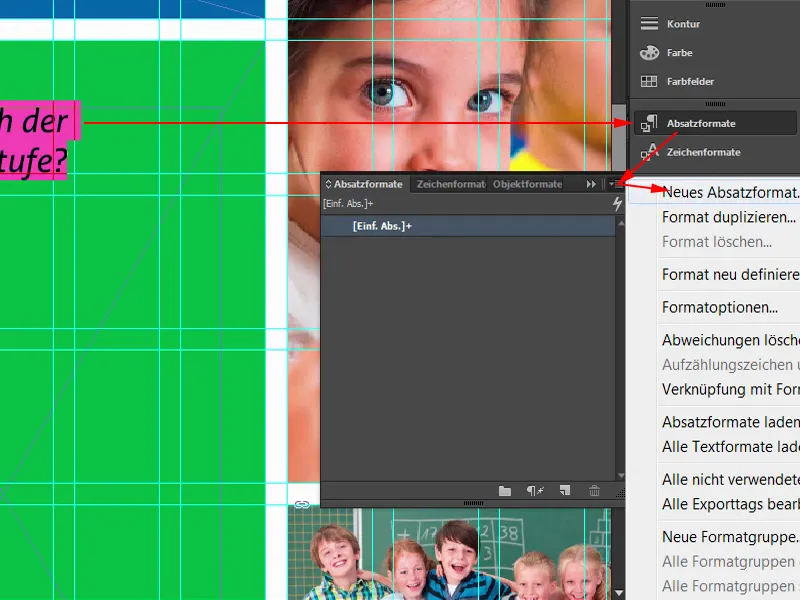
Je kunt dit alles nu ook markeren en instellen als alineastijl. Dit betekent dat we eerst handmatig definiëren hoe we de tekst willen hebben, hoe we het formaat willen hebben. Dus markeren en een nieuwe alineastijl definiëren.
Dit noemen we "Tweede hoofdstuktitel". Hier zullen we dit nog vaker nodig hebben, dus het is handig om dit als alineastijl te definiëren.
Wat is een vraag zonder bijpassend antwoord? Precies - niets anders dan een vraag zonder antwoord. En dat gaan we nu veranderen. Wat ik jullie echter nog als tip wil meegeven: We hebben hier een alinea ingevoegd die je niet ziet. Als je zoiets wilt zien, ga je naar Tekst>Verborgen tekens weergeven (1) - dan zien we dat er een alinea is. Ik selecteer hier nu de gewone alinea (2) en kopieer de teksten die ik nodig heb uit het klembord.
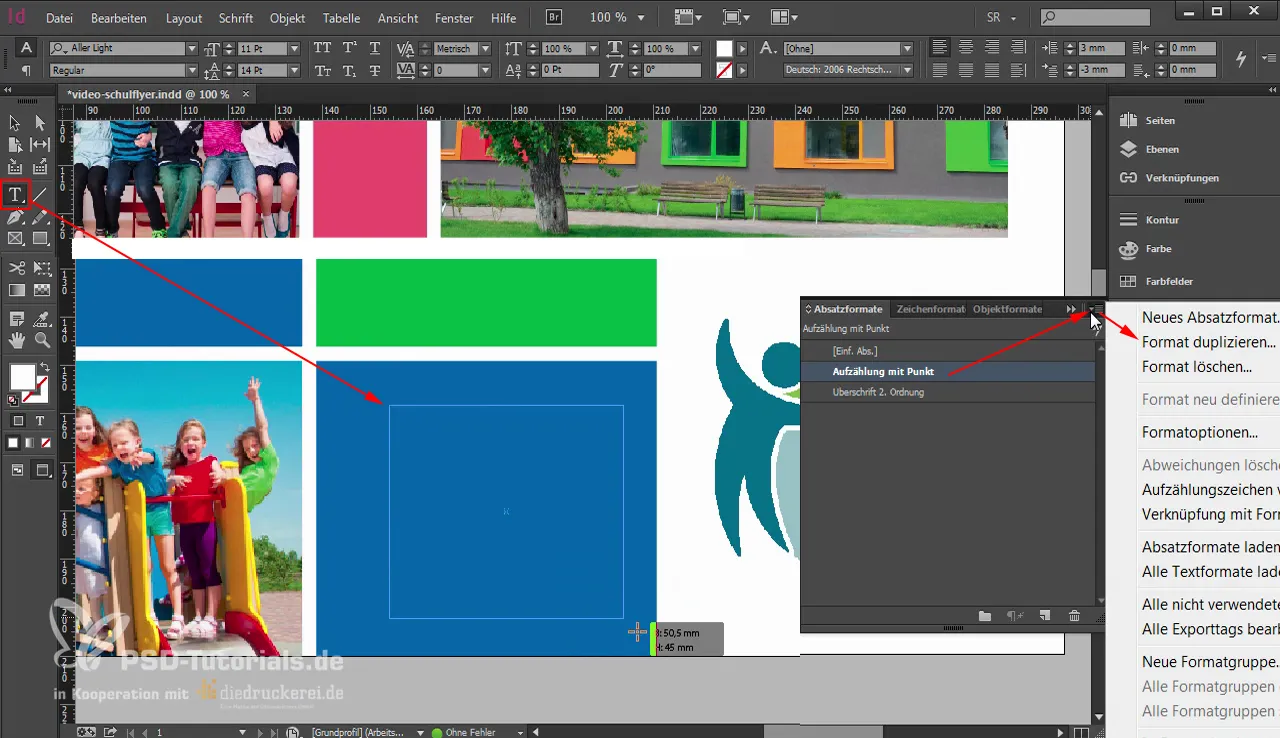
Ik geef dit nu een nieuw alineaformaat en noem het "Puntopsomminglevel" (1). We passen het formaat nu verder aan.
Als je hieronder de Voorbeeld-optie (2) hebt geactiveerd, dan kun je links precies zien wat ik allemaal verander.
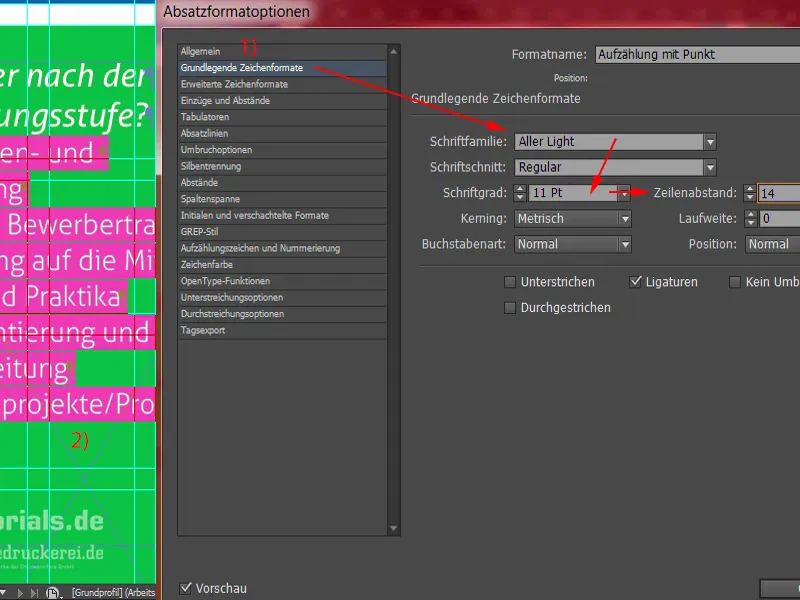
Eerst: Basislettertypes (1). Daar kiezen we voor Aller Light met lettergrootte 11 pt en een regelafstand van 14 pt. Raar genoeg verandert er links niets. Waarom niet? – Omdat het alineaformaat niet is toegepast. Dus - alles selecteren (2), "Puntopsomminglevel" toepassen. Nu is er ook iets veranderd en kunnen we verder gaan bewerken.
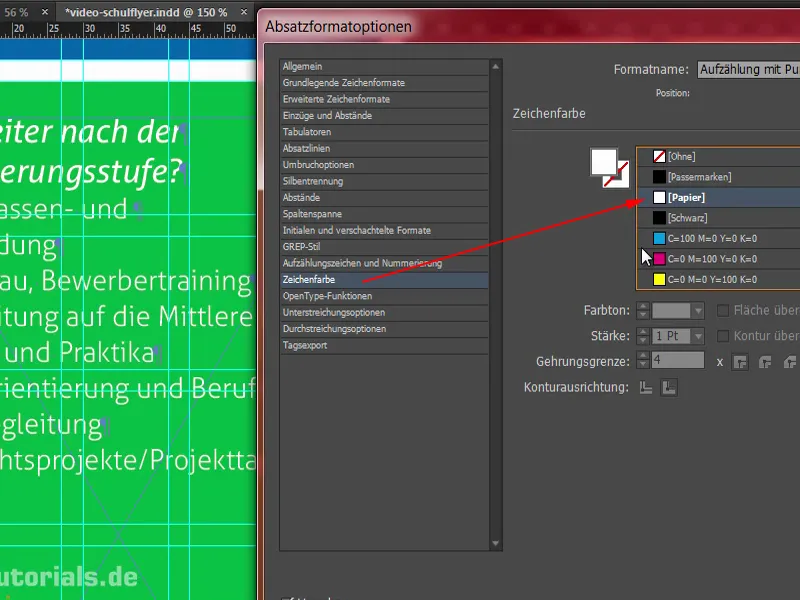
Natuurlijk de Tekstkleur wit. Die stond eerder op zwart ingesteld, je moet echt goed opletten dat het contrast voldoende is. Zwart op groen leest niet echt lekker, en hetzelfde geldt bijvoorbeeld voor zwart op rood. Dat zijn hele ongunstige combinaties. Laten we liever wit nemen.
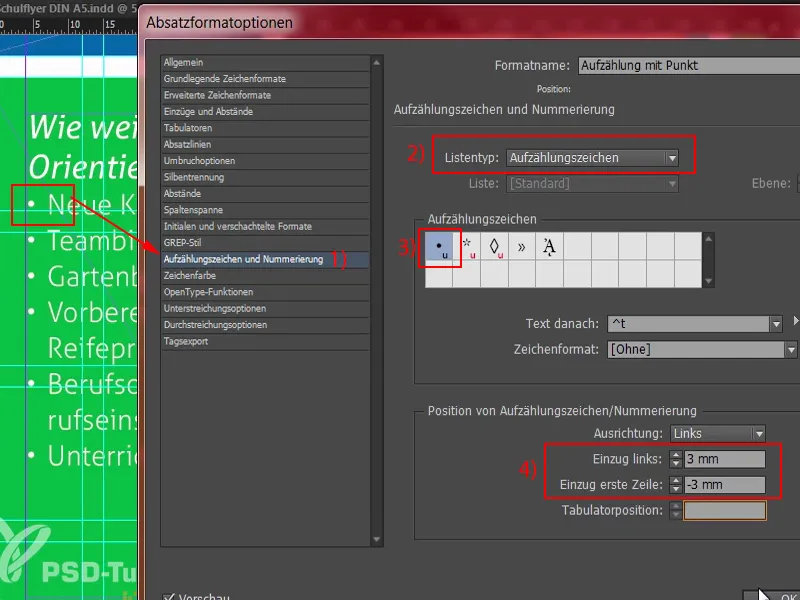
Wat hebben we nog nodig? We hebben natuurlijk opsommingstekens nodig - dus we gaan hier naar het tabblad Opsommingstekens en Nummering (1). Bij Soort lijst (2) kiezen we voor de Opsommingstekens en deze bolletje (3). De tabstops kloppen nog niet echt, die maken hier enorme vliegvelden als margehulpmiddelen, dat ziet er erg slecht uit. Dus: Inspringen links 3 mm, en hier in het volgende veld -3 mm (4). Nu staat alles op zijn plaats zoals we het nodig hebben. Dan kunnen we dat bevestigen.
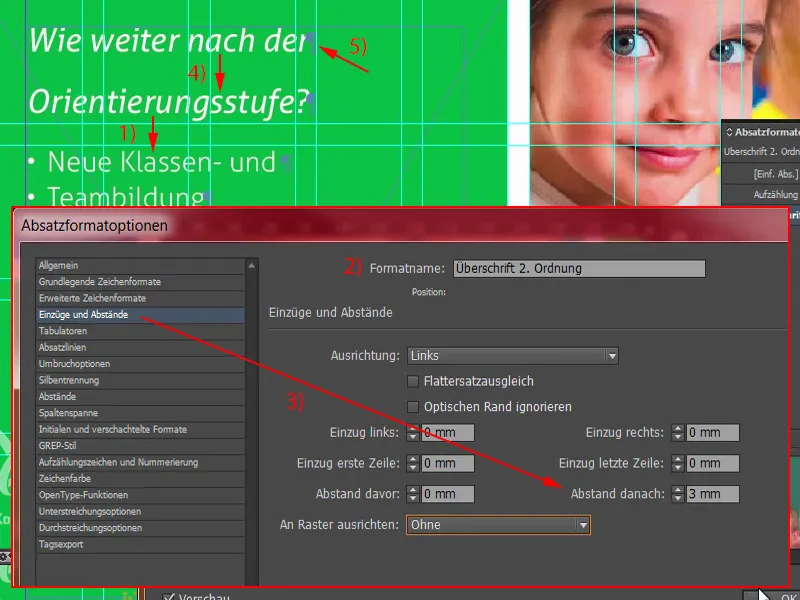
Wat nu handig zou zijn op dit punt (1), is ook als we hier boven een bepaalde afstand definiëren. Het staat wel erg dicht op elkaar. We kunnen dit heel eenvoudig veranderen door de "Koptekst 2de niveau" (2) te openen en daar in het gebied Inspringingen en afstanden onder Afstand na (3) bijvoorbeeld 3 mm te definiëren.
Wat is er veranderd? We hebben nu hier 3 mm afstand, raar genoeg hier ook (4). Dat komt door deze alinea (5), die we handmatig hebben ingesteld. Ik bevestig dit eerst even.
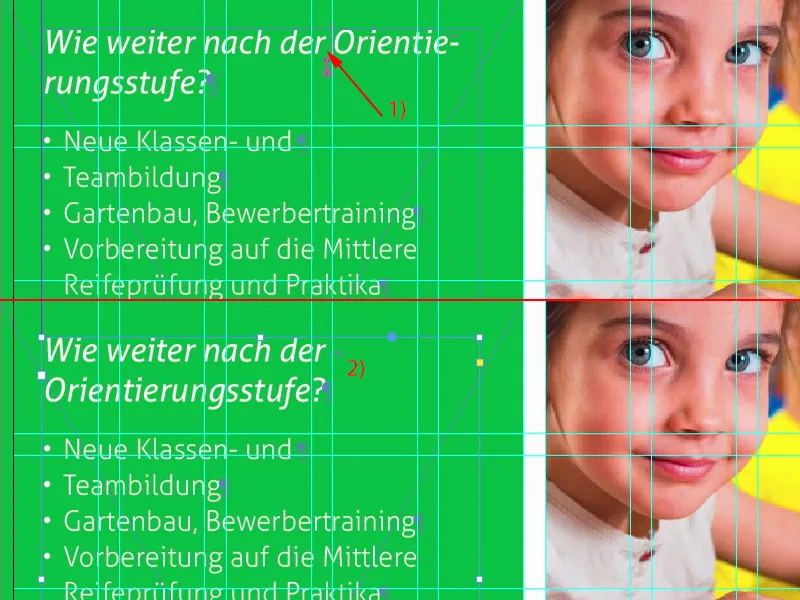
Om dit probleem nu op te lossen, verwijder ik deze alinea (1) gewoon met Verwijderen. Nu hebben we echter een onderbreking die we niet leuk vinden. We kunnen dit omzeilen door de Shift-toets ingedrukt te houden en op de Enter-toets (2) te drukken. Shift en Enter - daarmee voorkomen we dat hier ook 3 mm afstand wordt toegevoegd. Goed, dan kunnen we dat bevestigen.
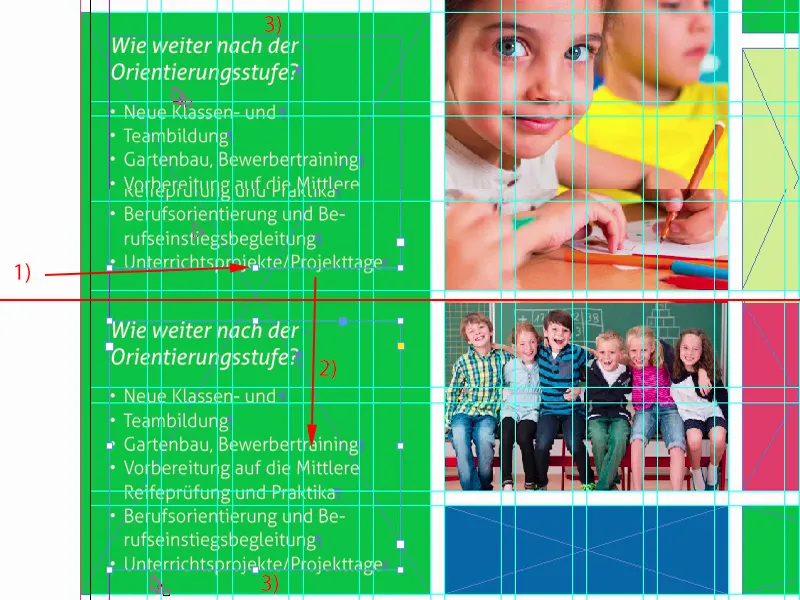
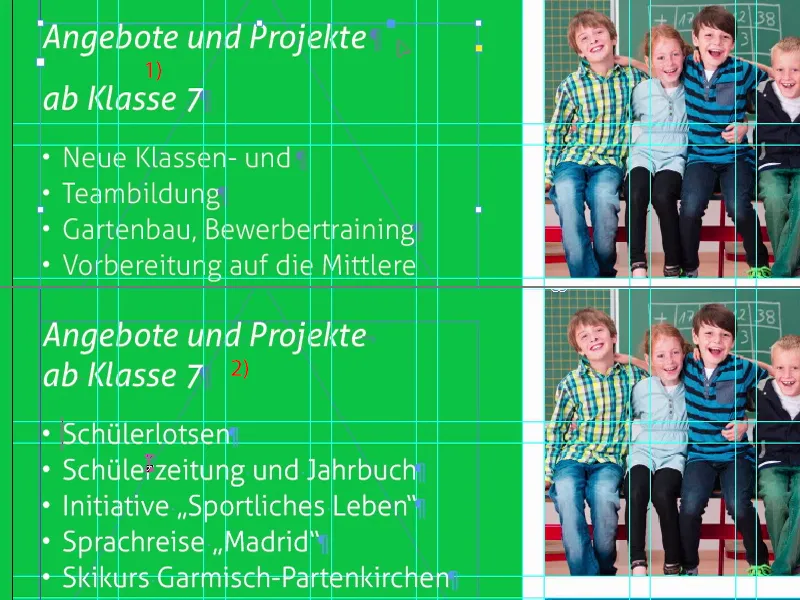
Ik maak het tekstveld nu zo groot als nodig is: dubbelklik op deze handgreep (1). Van dit geheel maak ik een kopie (2). Die schuif ik helemaal naar beneden, tot hier. En nu ga ik het met Shift en Pijl omhoog nogmaals twee keer omhoog verplaatsen, dat is dezelfde afstand als hier (3).
Daarna herschrijf ik de tekst met vooraf ingestelde inhoud die ik van het klembord kopieer.
Wat is er nu gebeurd? We hebben weer dit effect met de alinea (1). Die verwijderen we. Met Shift en Enter klopt het ook weer (2).
En nog een opsomming.
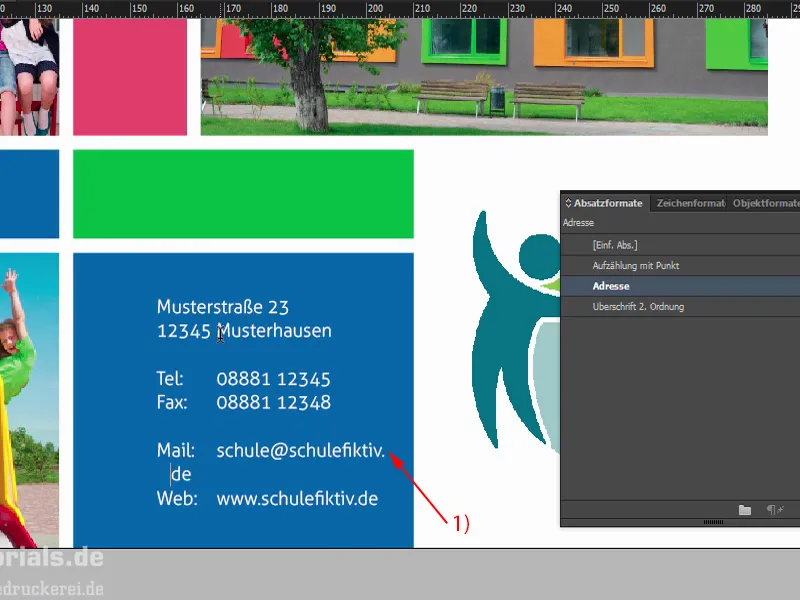
We gaan verder met ons adres, dat we hieronder zullen vinden, want mama en papa moeten toch ergens een adres in het navigatiesysteem invoeren als de eerste schooldag nadert, en daarom is hier de hulp. Gewoon een tekstveld (1) uitrekken en altijd controleren welk formaat is toegepast. Hier is nu ons koptekstformaat, wat niet juist is op dit punt. Ik kies gewoon de opsomming (2), copieer het adres en plak het hier. Nu dupliceer ik het gehele formaat (3) dat ik "Adres" (4) noem. Onder Opsommingstekens en Nummering kunnen we de opsomming gewoon verwijderen (5). Bevestigen, één keer toepassen. Geweldig.
Nu moeten we nog een paar overbodige alinea's verwijderen. Die bovenaan eruit. En wat klopt er hier niet? Het tekstveld is niet correct in termen van breedte (1).
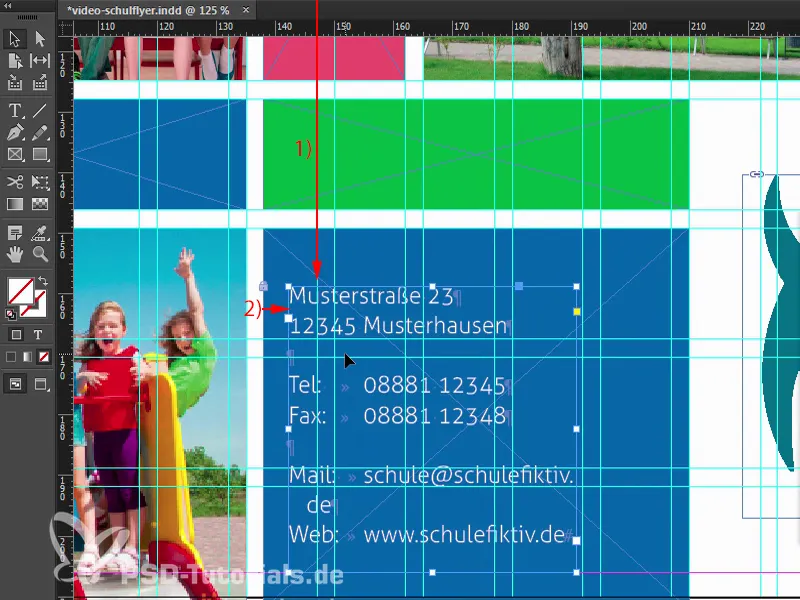
Hier wordt iets bijzonders duidelijk: Ik heb aan het begin uitgelegd hoe geweldig het effect van de paginabrede tegels is. Bij de opmaak zou je bijna een fout maken, want op het eerste gezicht: bij de witruimte is nu de breuk. Nee - dat is niet zo. De breuk is namelijk op dit punt op 148,5 mm (1). Dus als je dit tekstveld bijvoorbeeld vier millimeter vanaf de linkerkant (2) zou uitlijnen, zou het voor mama en papa moeilijk worden om het adres te ontcijferen, ze zouden constant tussen de voorkant en achterkant moeten wisselen. Dat zou absoluut niet goed zijn.
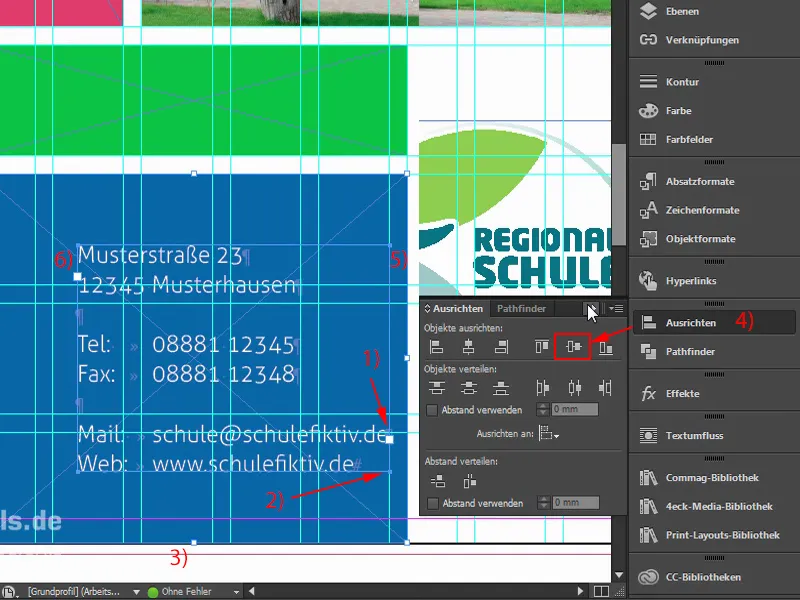
Dus eerst zal ik het tekstveld uitbreiden om de overloop hier onderuit te halen (1). De hoogte aanpassen en vervolgens het hele tekstveld naar rechts verplaatsen (2). Dan zal ik hier beneden de afsnede verwijderen (3), het bovenste tekstveld markeren, het achterste veld markeren en vervolgens in het Uitlijn-bedieningspaneel precies het midden kiezen (4). Nu hebben we het gecentreerd. Dan moeten we nog eens controleren: Dus dat is ongeveer 4 mm (5), hier is de breuk (6). Dat betekent dat we voldoende ruimte hebben.
Laten we eens kijken. Dat lijkt me goed. Ik zoom even uit. Ja.
We gaan verder in het volgende deel van de training met de achterkant.


