Strings zijn een fundamenteel belangrijk deel van programmeren in JavaScript. Het omgaan met tekenreeksen speelt een cruciale rol, of je ze nu gebruikt voor eenvoudige uitvoer of complexere gegevensverwerking. Met de introductie van ECMAScript 6 (ES6) en de daaropvolgende versies zijn er tal van nuttige methoden toegevoegd die het werken met Strings aanzienlijk vergemakkelijken. In deze tutorial laten we je zien hoe je deze nieuwe functies effectief kunt gebruiken.
Belangrijkste bevindingen
In deze tutorial leer je de nieuwe String-methoden van ES6 tot ES13 kennen. Je zult zien hoe je met functies zoals startsWith(), includes(), endWith(), repeat(), en replaceAll() veel efficiënter kunt schrijven. Daarnaast gebruiken we de Spread Operator om Strings naar arrays te converteren.
Stapsgewijze handleiding
Een String definiëren
Voordat je met de nieuwe methoden kunt beginnen, moet je eerst een String definiëren. Maak een variabele die de tekenreeks bevat waarmee je wilt werken.

Controleren of een String met een bepaalde tekst begint
Een van de nieuwe functies is startsWith(). Deze methode controleert of jouw String met een bepaalde tekenreeks begint.
Als je iets zoekt dat niet aan het begin staat, zal het resultaat false zijn.
Controleren of een String een bepaalde substring bevat
Met de methode includes() kun je controleren of een bepaalde substring in jouw hoofdstring aanwezig is. Deze methode is korter en toegankelijker dan de traditionele methode met indexOf().
Als je een substring zoekt die niet aanwezig is, retourneert de methode false.
Controleren of een String met een bepaalde tekst eindigt
Net als startsWith(), is er ook de functie endsWith() om te controleren of jouw String met een bepaalde reeks eindigt.
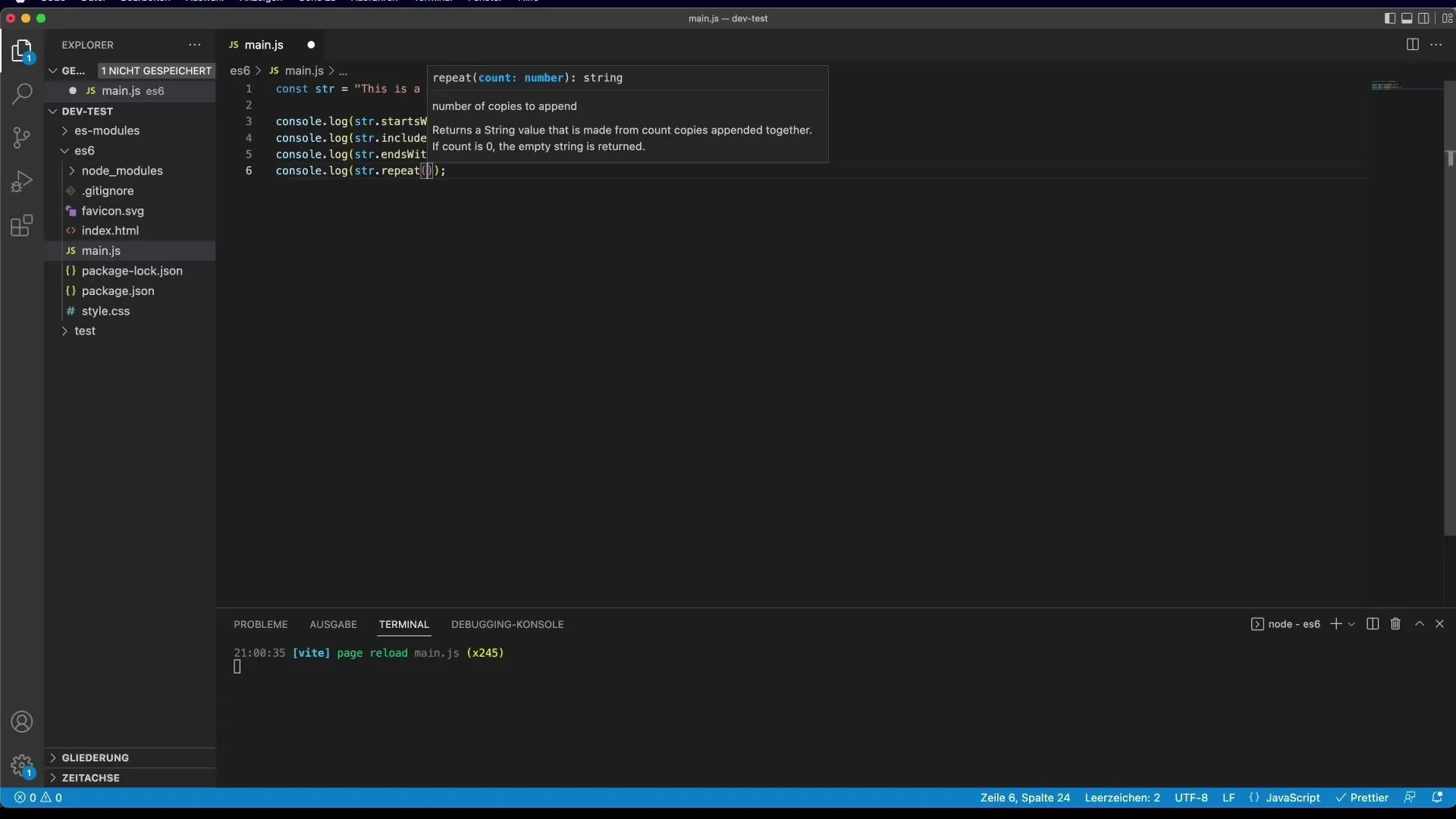
Een String herhalen
De methode repeat() stelt je in staat om een String meerdere keren te herhalen. Dit is handig als je bijvoorbeeld een bepaalde tekst of lijn voor visuele effecten nodig hebt.

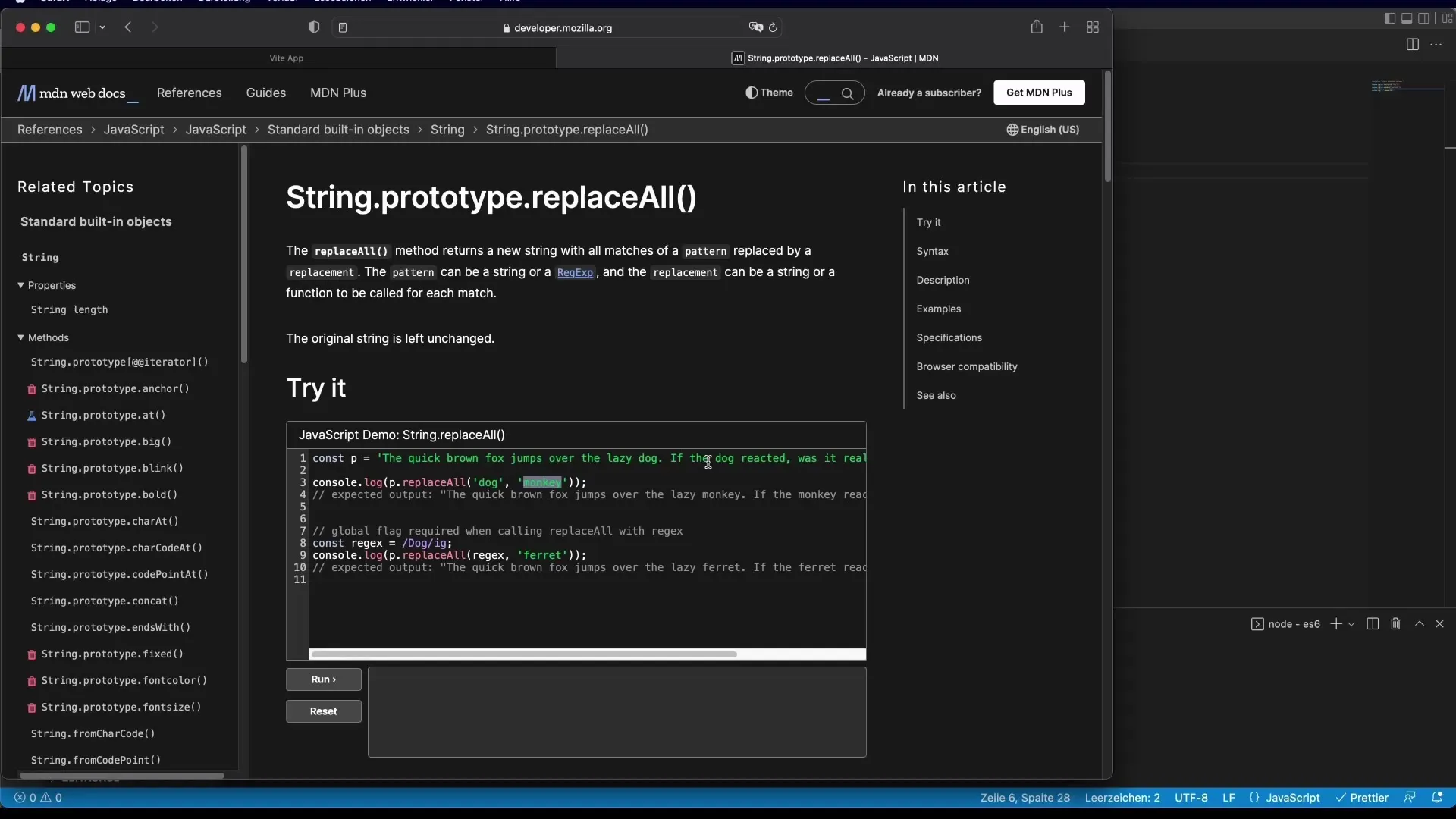
Substring vervangen
Met de nieuwe replaceAll()-functie kun je alle voorkomens van een substring vervangen, zonder een complexe RegExp te hoeven gebruiken.

In vergelijking hiermee vervangt de oudere replace()-methode alleen het eerste voorkomen, wat in veel gevallen minder nuttig kan zijn.
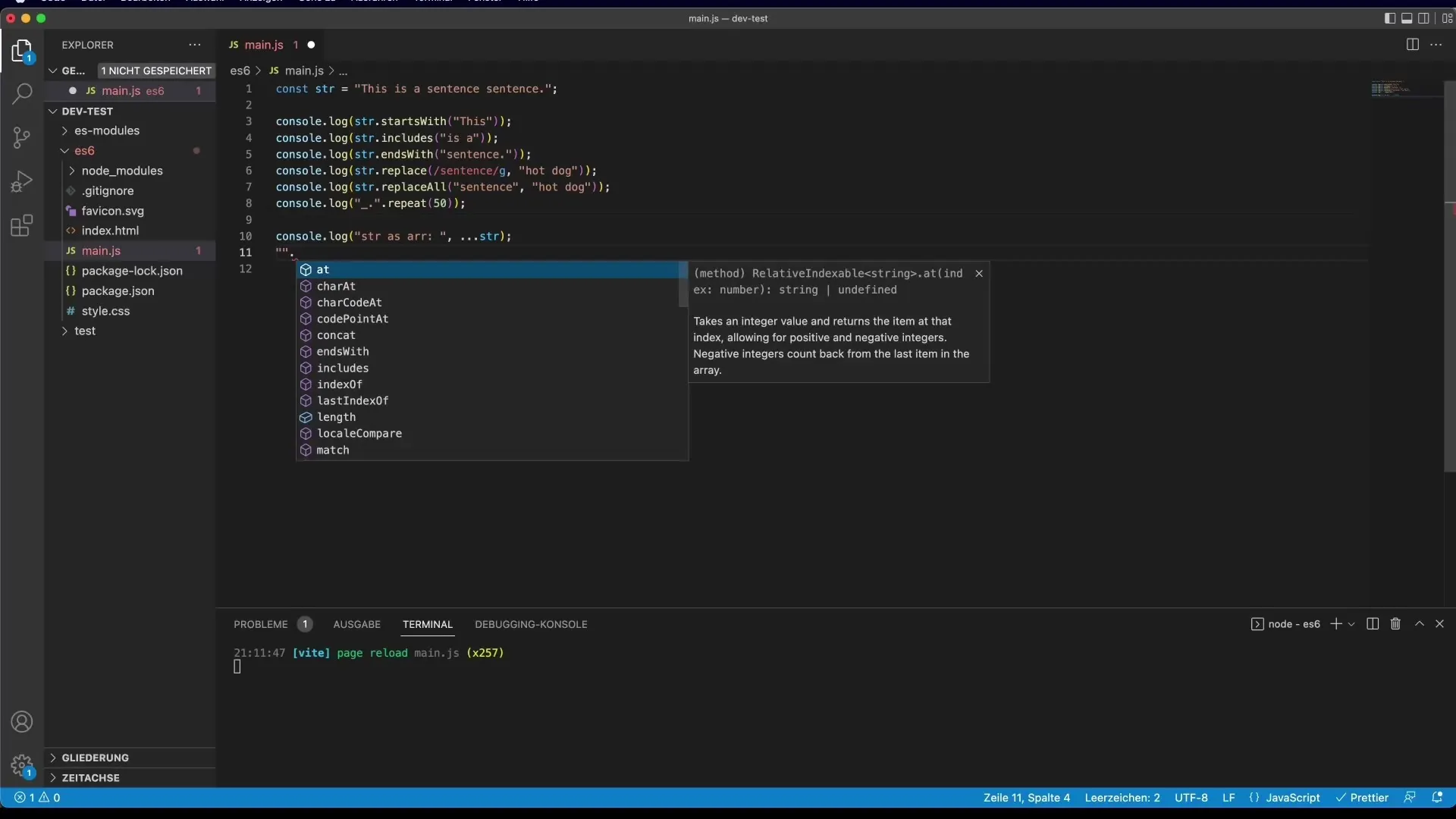
De Spread Operator gebruiken met Strings
De Spread Operator (…) kan ook met Strings worden gebruikt om deze om te zetten in arrays van afzonderlijke tekens. Dit kan een nuttige techniek zijn als je elke letter van een String afzonderlijk wilt behandelen.
Meer nuttige functies
Er zijn nog veel meer nuttige String-functies die je kunt vinden in de officiële documentatie van het Mozilla Developer Network (MDN). Dit omvat methoden zoals slice(), split(), toLowerCase(), en trim(). Deze methoden waren ook al beschikbaar in eerdere versies van JavaScript, maar zijn nog steeds erg nuttig.

Samenvatting
In deze tutorial heb je de nieuwe en nuttige String-functies in JavaScript geleerd, die je helpen om effectiever te programmeren. Methoden zoals startsWith(), includes(), endWith(), en replaceAll() verbeteren de leesbaarheid van je code en maken het korter. Het wordt aanbevolen om de officiële MDN-documentatie te raadplegen voor een uitgebreider overzicht van functies.
Veelgestelde vragen
Welke versie van JavaScript gebruikt deze methoden?De genoemde methoden zijn beschikbaar in ES6 en hogere versies.
Kan ik replaceAll() gebruiken in oudere browsers?replaceAll() wordt misschien niet door oudere browsers ondersteund. Controleer de browsercompatibiliteit op MDN.
Hoe kan ik Strings in arrays omzetten?Gebruik de Spread Operator (…) of de methode split() voor deze conversie.
Waar kan ik meer informatie over JavaScript-Strings vinden?De officiële MDN-documentatie biedt uitgebreide middelen over JavaScript-Strings.


