In de wereld van JavaScript zijn Array's een fundamenteel gegevenstype dat je vaak gebruikt. Met elke nieuwe ECMAScript-versie is de omgang met Array's verbeterd door verschillende innovatieve methoden. In deze handleiding leer je enkele van de nuttigste nieuwe Array-functies die van ES6 tot ES13 zijn geïntroduceerd. We bekijken zowel nieuwe als gevestigde functies die je helpen effectiever met Array's te werken.
Belangrijkste inzichten
- find(): Doorzoek een Array en vind het eerste element dat aan een bepaald criterium voldoet.
- filter(): Maak een nieuwe Array met al die elementen die aan de gegeven voorwaarden voldoen.
- map(): Transformeer de elementen van een Array en genereer een nieuwe Array.
- reduce(): Voer alle elementen van een Array samen tot één enkele waarde.
- some(), every(): Controleer of ten minste één element of alle elementen van een Array aan een bepaalde voorwaarde voldoen.
Stap-voor-stap handleiding
1. De find()-methode begrijpen
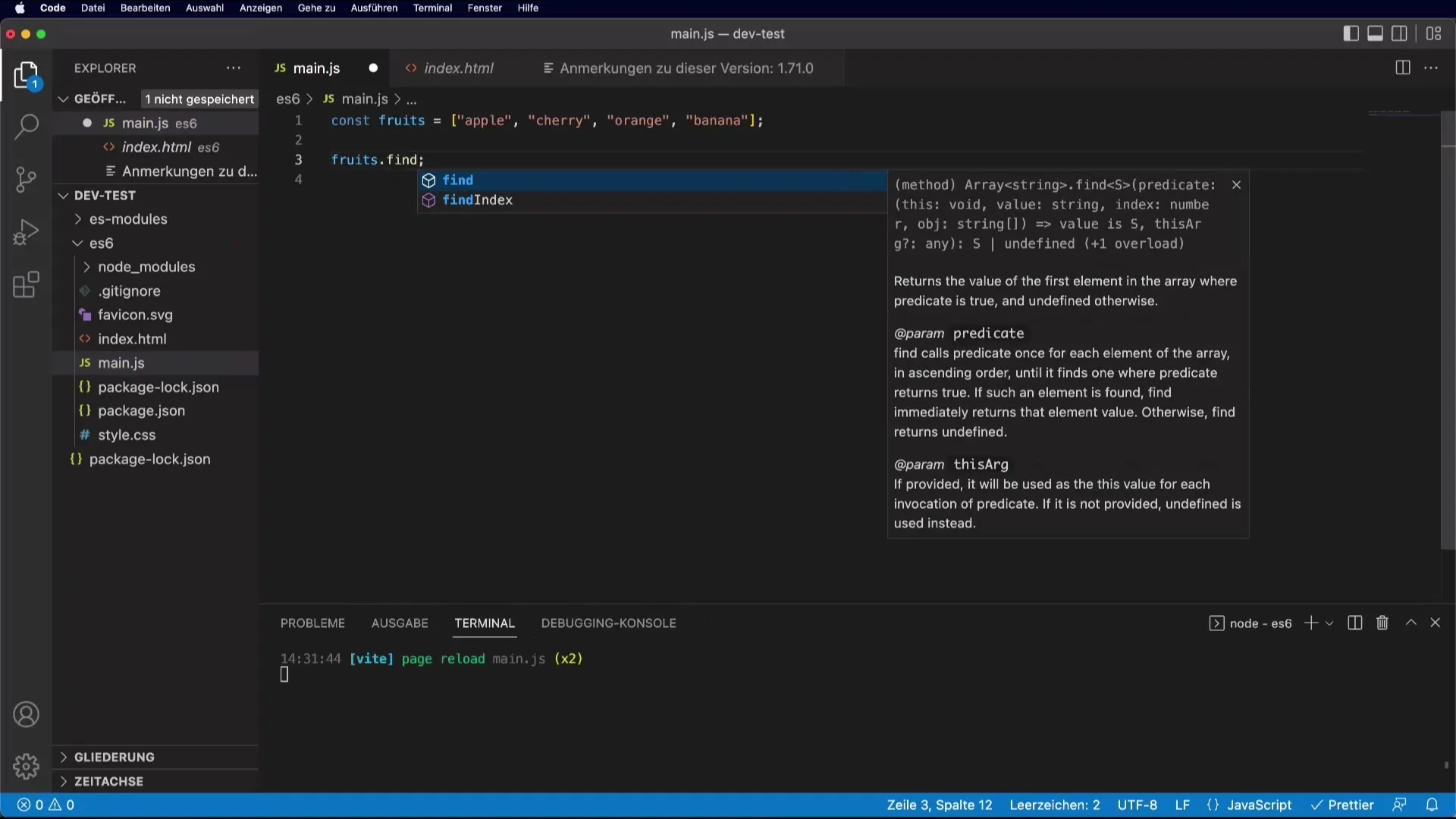
De find()-methode is een van de functies die in ES6 zijn geïntroduceerd. Je gebruikt het om een specifiek element in een Array te vinden. De naam zegt het al: met find() doorzoek je een Array en geeft het je het eerste element terug dat aan jouw criteria voldoet.
Om find() te gebruiken, geef je een callback-functie door die een voorwaarde definieert. Deze functie wordt voor elk element in de Array aangeroepen.

In dit voorbeeld wordt "Oranje" gevonden en teruggegeven. Als je een andere kleur zoekt, kan het resultaat dienovereenkomstig verschillen.
2. findIndex() voor de index van het gezochte element
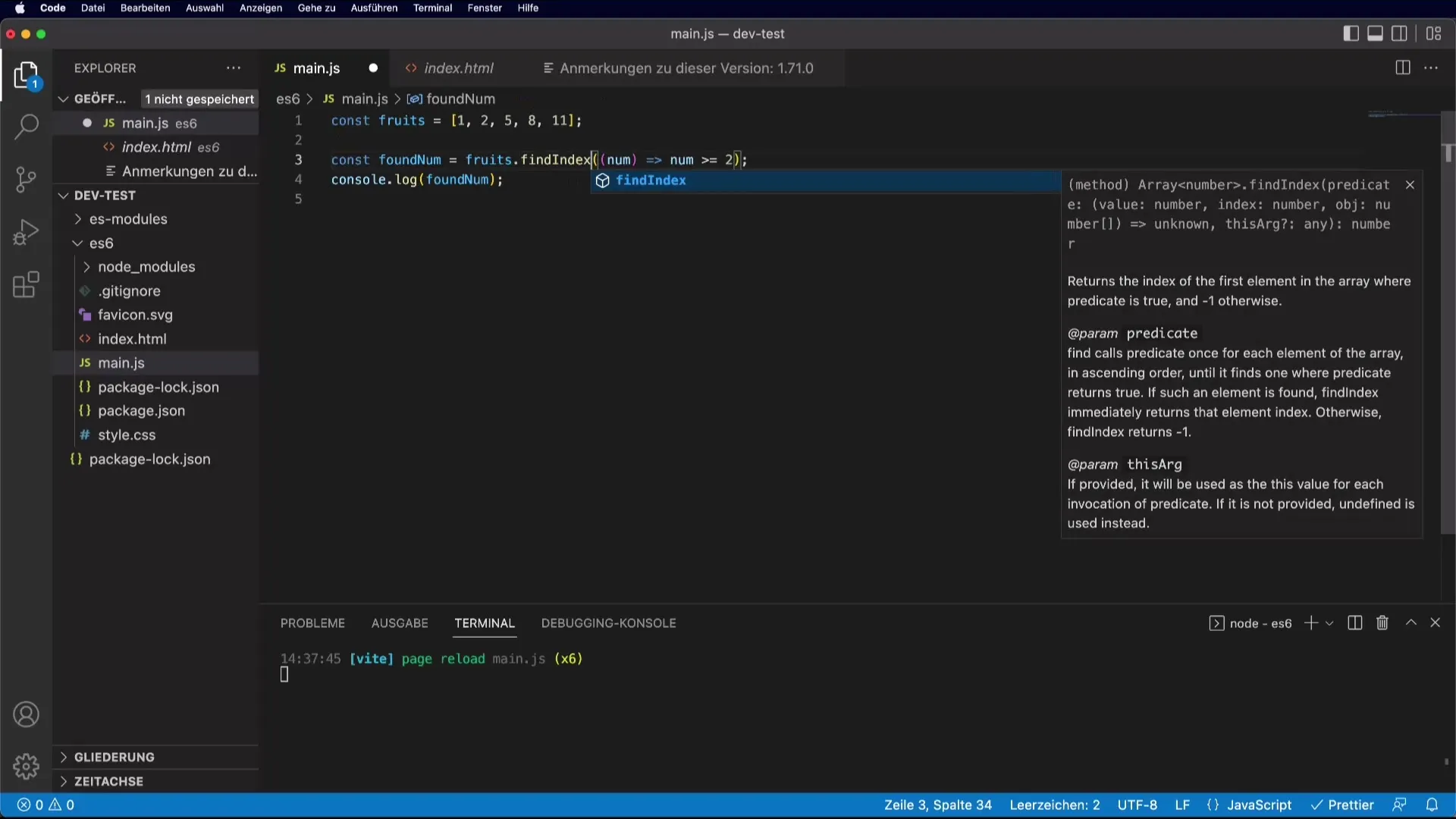
Naast find() is er ook findIndex(), dat je de index van het eerste element teruggeeft dat aan de voorwaarde voldoet. Dit is handig als je de feitelijke index in de Array nodig hebt.

In dit geval geeft foundFruitIndex de index van "Oranje" terug, die 2 is, omdat Array's null-gebaseerd zijn.
3. Met filter() Array's filteren
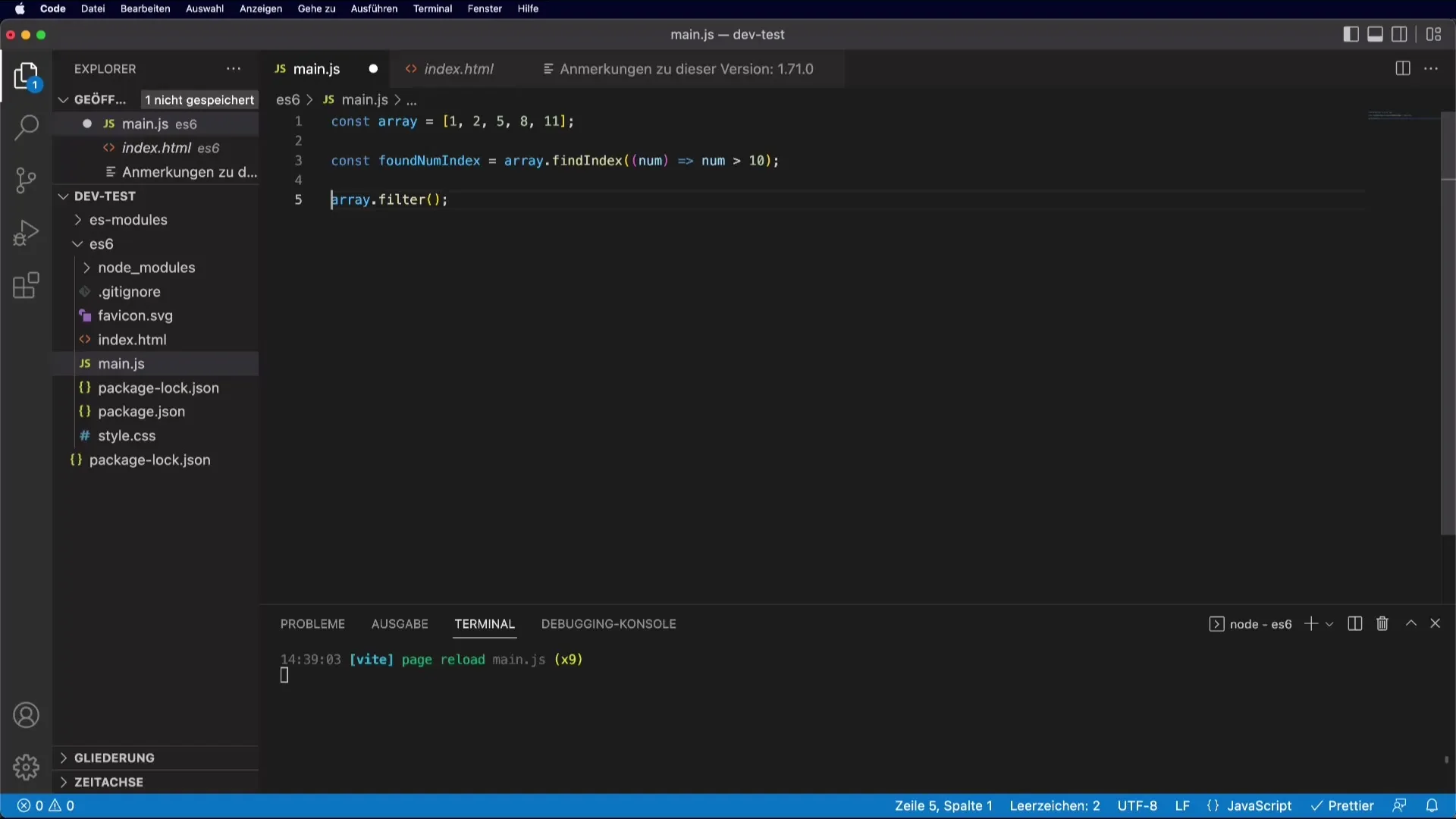
De filter()-methode stelt je in staat om een nieuwe Array te genereren die alleen de elementen bevat die aan een bepaalde voorwaarde voldoen. Hier gebruiken we filter() om alle vruchten terug te geven waarvan de lengte groter is dan 5.

Het resultaat toont dan alle vruchten die meer dan vijf letters hebben, bijvoorbeeld "Banaan".
4. map() voor transformaties
Met de map()-methode kun je de waarden in een Array wijzigen en een nieuwe Array genereren. Bijvoorbeeld, om de lengtes van de fruitnamen te krijgen.
Hier krijg je de lengtes van de fruitnamen als Array: [5, 6, 6, 6].
5. reduce() om waarden samen te voegen
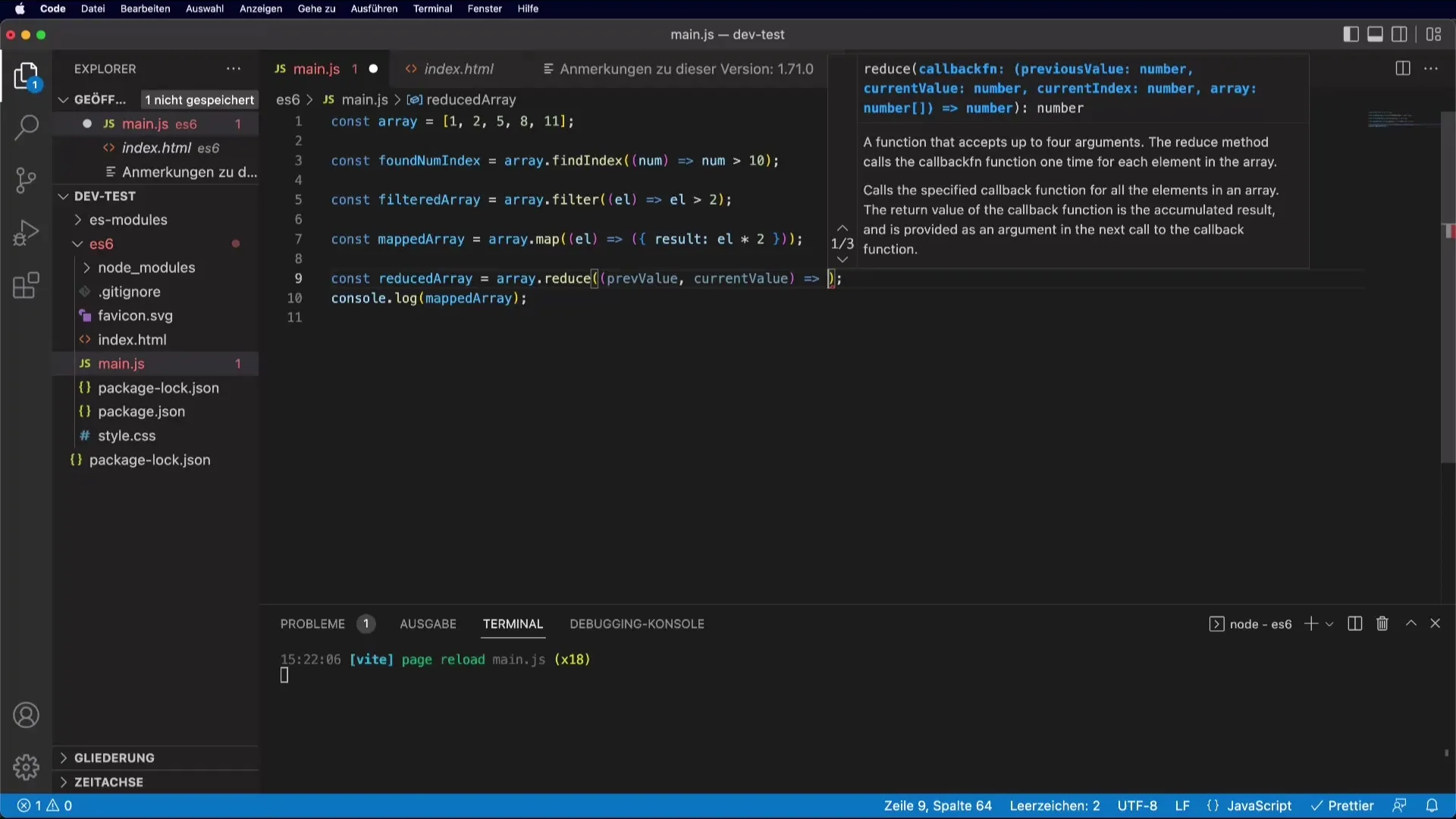
De reduce()-methode is een van de krachtigste functies die je helpt om alle waarden in een Array samen te voegen tot één enkele waarde.

Het resultaat is 15, omdat alle waarden zijn opgeteld.
6. Met some() en every() voorwaarden controleren
De methoden some() en every() controleren de elementen van een Array op voorwaarden. Met some() vraag je of ten minste één van de elementen aan de voorwaarde voldoet, terwijl every() ervoor zorgt dat alle elementen eraan voldoen.
Hier toont hasLargeFruits of er ten minste één vrucht is met meer dan zes letters.
7. Array.from() om Array's te maken
Deze methode stelt je in staat om een Array uit een andere structuur te creëren.
Hierbij wordt een HTML-collection omgezet in een echte Array, zodat je de Array-methoden daarop kunt toepassen.
8. Controleer of iets een Array is met Array.isArray()
Om te controleren of een object een Array is, gebruik je de Array.isArray() methode.
Het resultaat is true, omdat fruits een Array is.
Samenvatting – Nuttige nieuwe Array-functies in JavaScript
In deze uitgebreide handleiding heb je geleerd hoe je verschillende Array-functies in JavaScript effectief kunt gebruiken, beginnend bij de bekende find(), filter(), map() en reduce() tot de minder vaak gebruikte, maar desalniettemin nuttige methoden zoals some(), every(), Array.from() en Array.isArray(). Deze functies zullen je code moderner en je gegevensverwerking efficiënter maken. Experimenteer met deze methoden in je projecten om je omgang met Array's te optimaliseren.
Veelgestelde vragen
Wat doet de find()-methode?De find()-methode doorzoekt een Array en geeft het eerste element terug dat aan de opgegeven voorwaarde voldoet.
Hoe kan ik de index van een element vinden?Met de findIndex()-methode kun je de index van het eerste element vinden dat aan de voorwaarde voldoet.
Wat is het verschil tussen some() en every()?some() controleert of ten minste één element aan de voorwaarde voldoet, terwijl every() ervoor zorgt dat alle elementen eraan voldoen.
Wanneer gebruik ik map()?map() wordt gebruikt om elk element in een Array te transformeren en een nieuwe Array te genereren.
Hoe kan ik controleren of iets een Array is?Met de methode Array.isArray() kun je controleren of een object een Array is.


