Sta je voor de taak om een sjabloon in Google Data Studio te maken om je gegevens overzichtelijk en effectief weer te geven? Deze handleiding leidt je stap voor stap door het proces, zodat je in staat bent om aantrekkelijke en functionele sjablonen te ontwerpen. Ongeacht of je voor Google Ads, Google Analytics of andere gegevensrapportages werkt, deze aanpak zal je helpen om je informatie duidelijk te structureren.
Belangrijkste inzichten
- Google Data Studio is een krachtig hulpmiddel voor datavisualisatie.
- Het ontwerpen van een sjabloon omvat het invoegen en opmaken van elementen.
- Kleur- en lettertypekeuze draagt bij aan de leesbaarheid en het merk.
- Het gebruik van links en interactieve elementen verbetert de gebruikservaring.
- Een duidelijke indeling en zorgvuldige laagbeheer zijn cruciaal voor een aantrekkelijke sjabloon.
Stapsgewijze handleiding
Om een effectieve sjabloon in Google Data Studio te maken, volg je deze stappen.
Allereerst moet je de tijdlijn, die in het begin zichtbaar is in je werkruimte, verwijderen om meer ruimte voor je ontwerp te creëren. Klik eenvoudig op de tijdlijn en druk op de Verwijder-toets. Zo heb je een leeg werkgebied voor je, dat beter geschikt is voor het maken van je sjabloon.

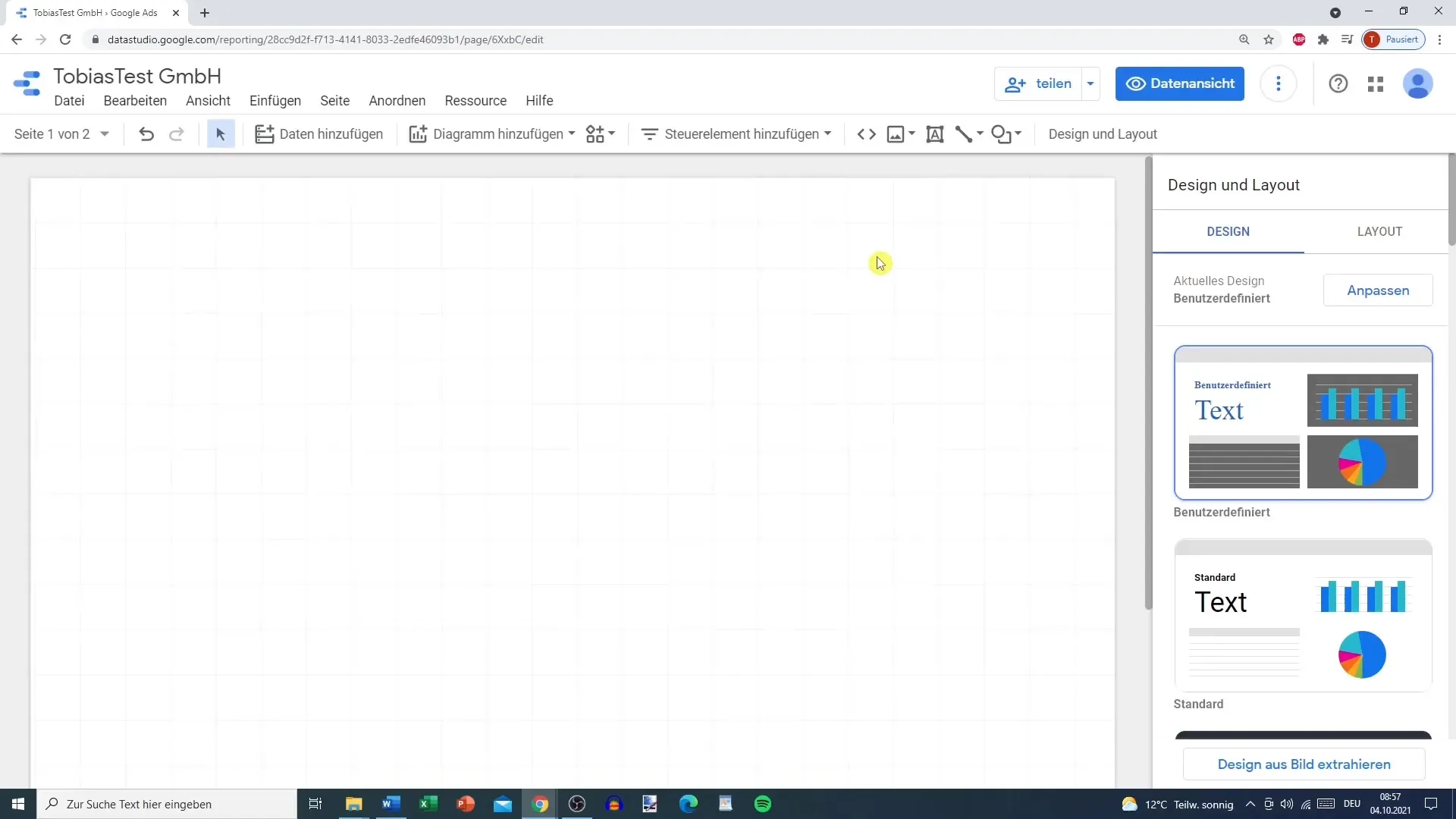
Begin nu met de basisindeling van je sjabloon. Een belangrijke eerste stap is het invoegen van een vorm, bijvoorbeeld een rechthoek. Ga hiervoor naar "Invoegen" en kies "Vorm" om de gewenste vormen weer te geven. In dit geval kies je een rechthoek en voeg je deze op de gewenste plaats in je indeling toe. Plaats de rechthoek zo dat deze ongeveer een zestiende van de schermhoogte in beslag neemt. Dit element zal als kop of algemene titel dienen.
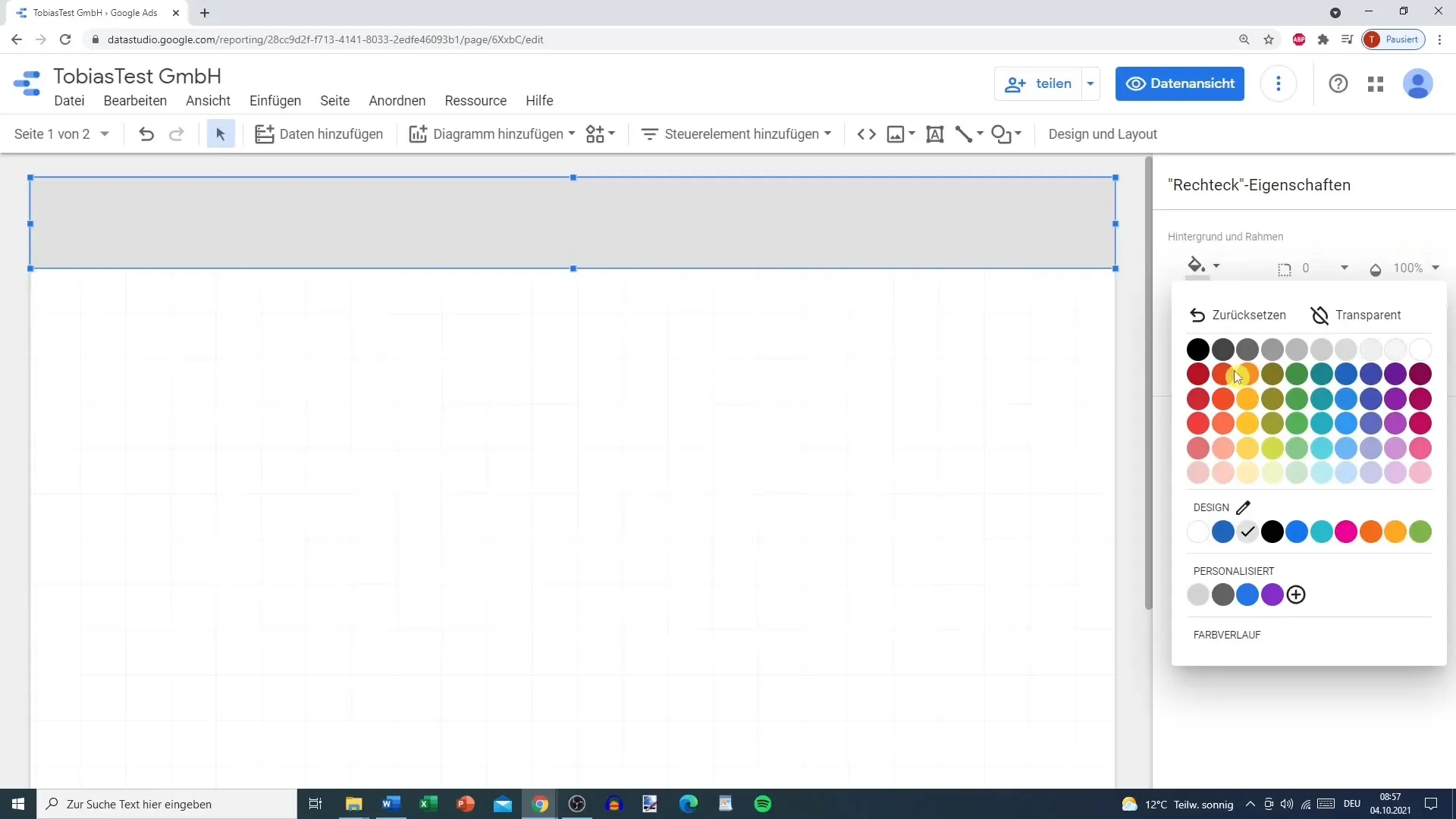
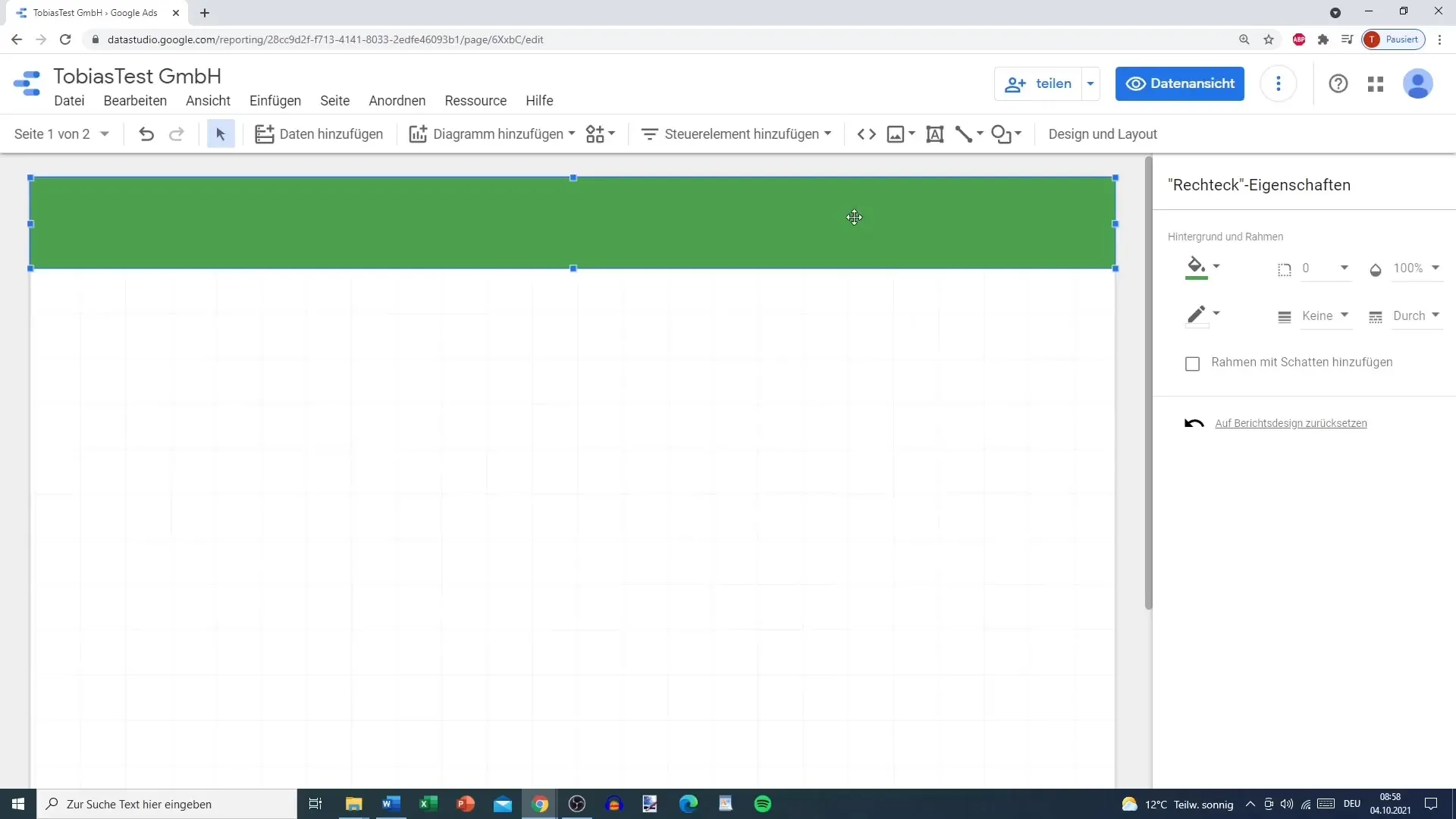
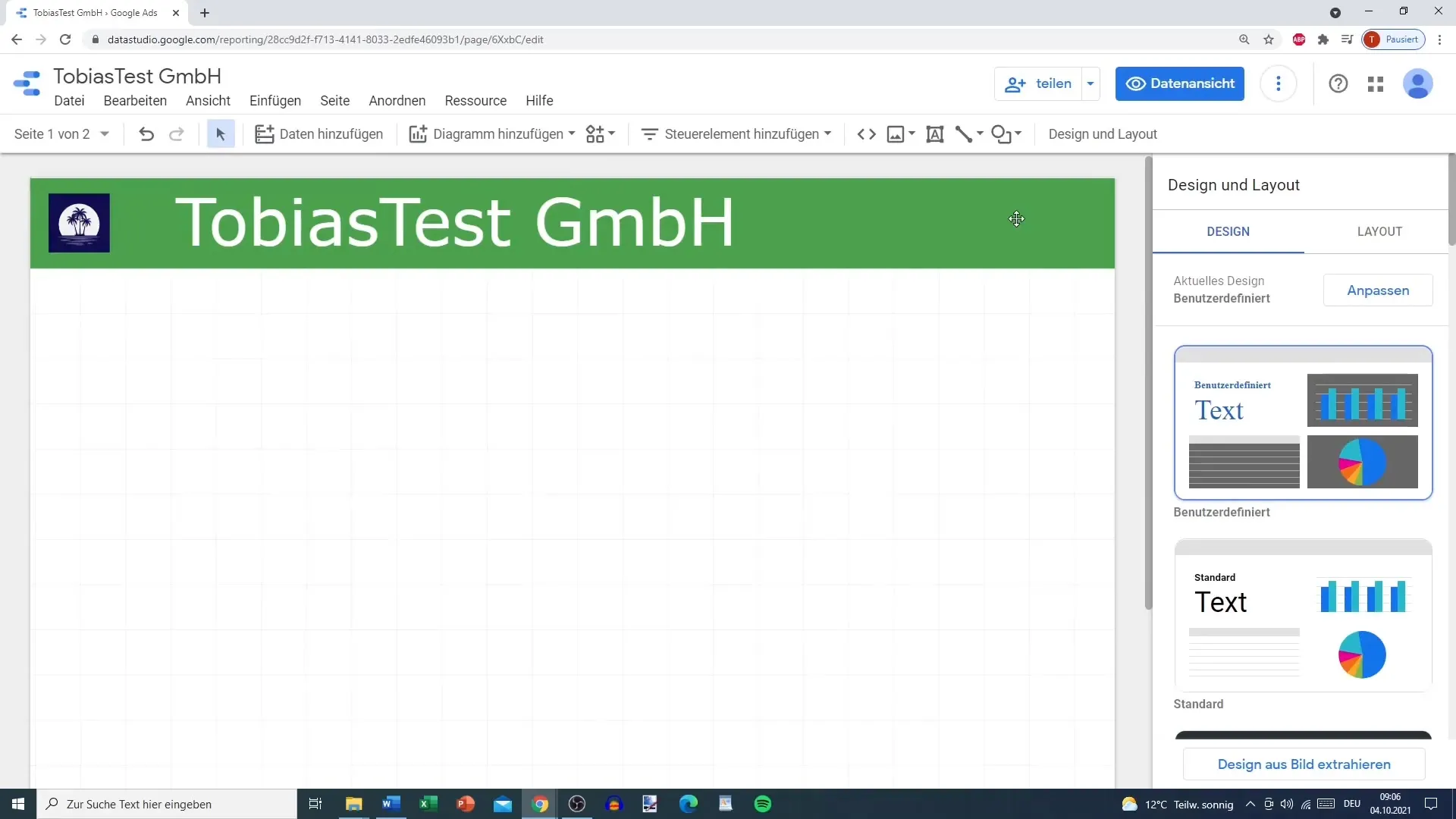
Om je sjabloon visueel aantrekkelijker te maken, moet je de kleuren aanpassen. Aangezien je wilt onderscheiden tussen verschillende thema's zoals Google Ads of Google Analytics, kun je verschillende kleuren voor verschillende secties of pagina's gebruiken. Bijvoorbeeld, je zou groen voor Google Ads kunnen kiezen en oranje voor Google Analytics. Dit helpt je om het overzicht te behouden en de duidelijkheid te vergroten.

Een handige truc is het gebruik van de rapportlaag. Klik daarvoor met de rechtermuisknop op het object en kies de optie "Naar rapportlaag verplaatsen". Dit stelt je in staat om het ingevoegde object op alle pagina's van de sjabloon zichtbaar te houden. Als je echter met specifieke kleuren voor elke pagina wilt werken, blijf dan op de pagina-laag en kopieer het nieuw ontworpen element naar de respectievelijke andere pagina's.

Voordat je begint met het invoegen van een logo, is het verstandig om eerst de kleuren en de achtergrond van het object te selecteren. Hier kun je kiezen voor een transparantie of een andere kleur om het logo te accentueren. Een goed ontworpen logo geeft je sjabloon een professionele uitstraling. Zorg ervoor dat het logo goed gepositioneerd en zichtbaar is.
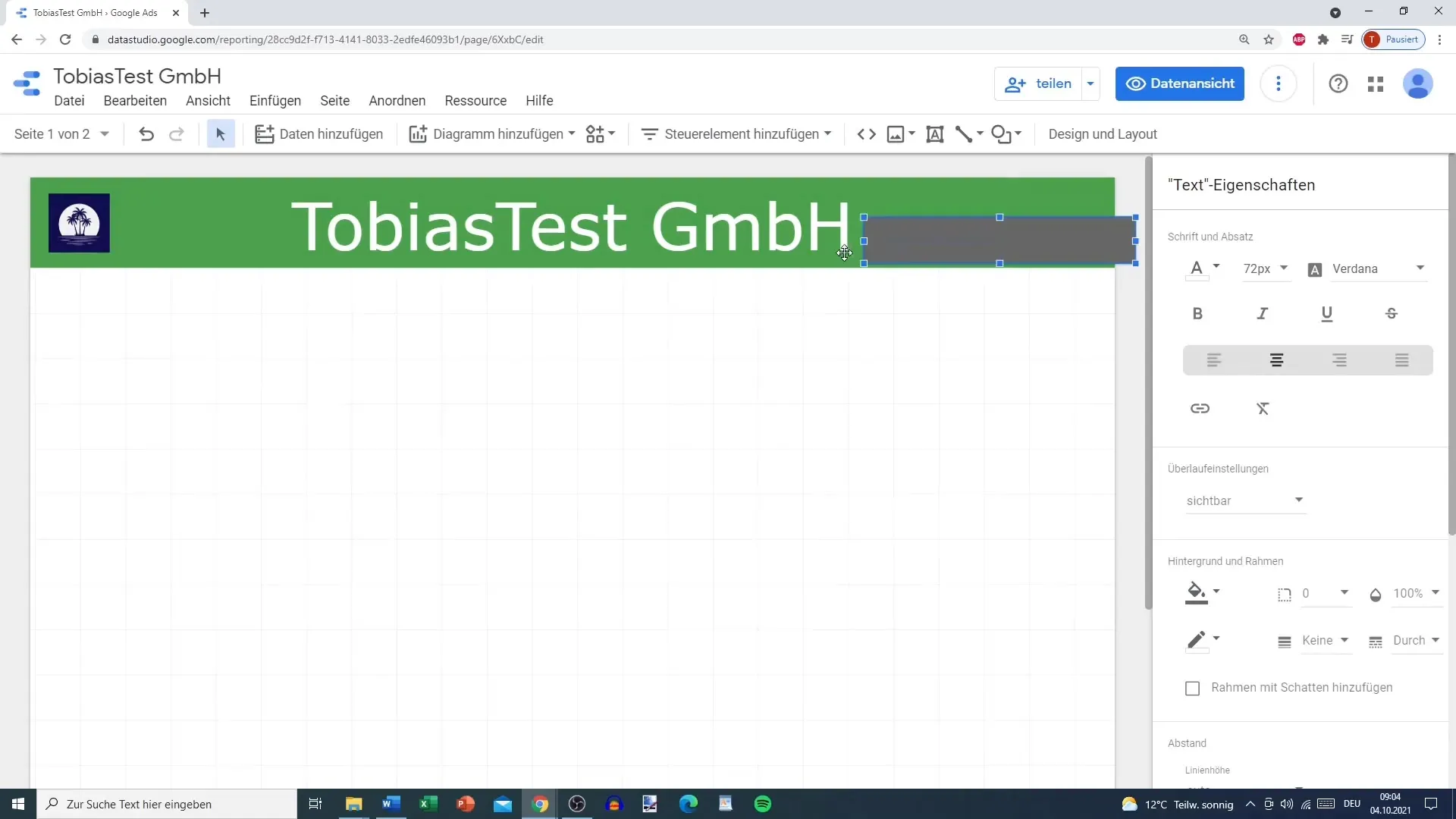
Voeg nu de titel van je sjabloon toe. Ga hiervoor opnieuw naar de werkbalk en kies de tekstfunctie. Voeg een tekstvak in je sjabloon in en schrijf een beknopte titel die het onderwerp van je sjabloon samenvat. Gebruik een geschikt lettertype en -grootte, zodat de titel goed leesbaar is en past bij de andere ontwerpelementen.
Om de titel verder te individualiseren, kun je verschillende tekstopmaak opties uitproberen, zoals vet, cursief of onderstrepingen. Vergeet niet dat je ook een link naar je website kunt invoegen, zodat kijkers indien nodig meer informatie kunnen vinden.
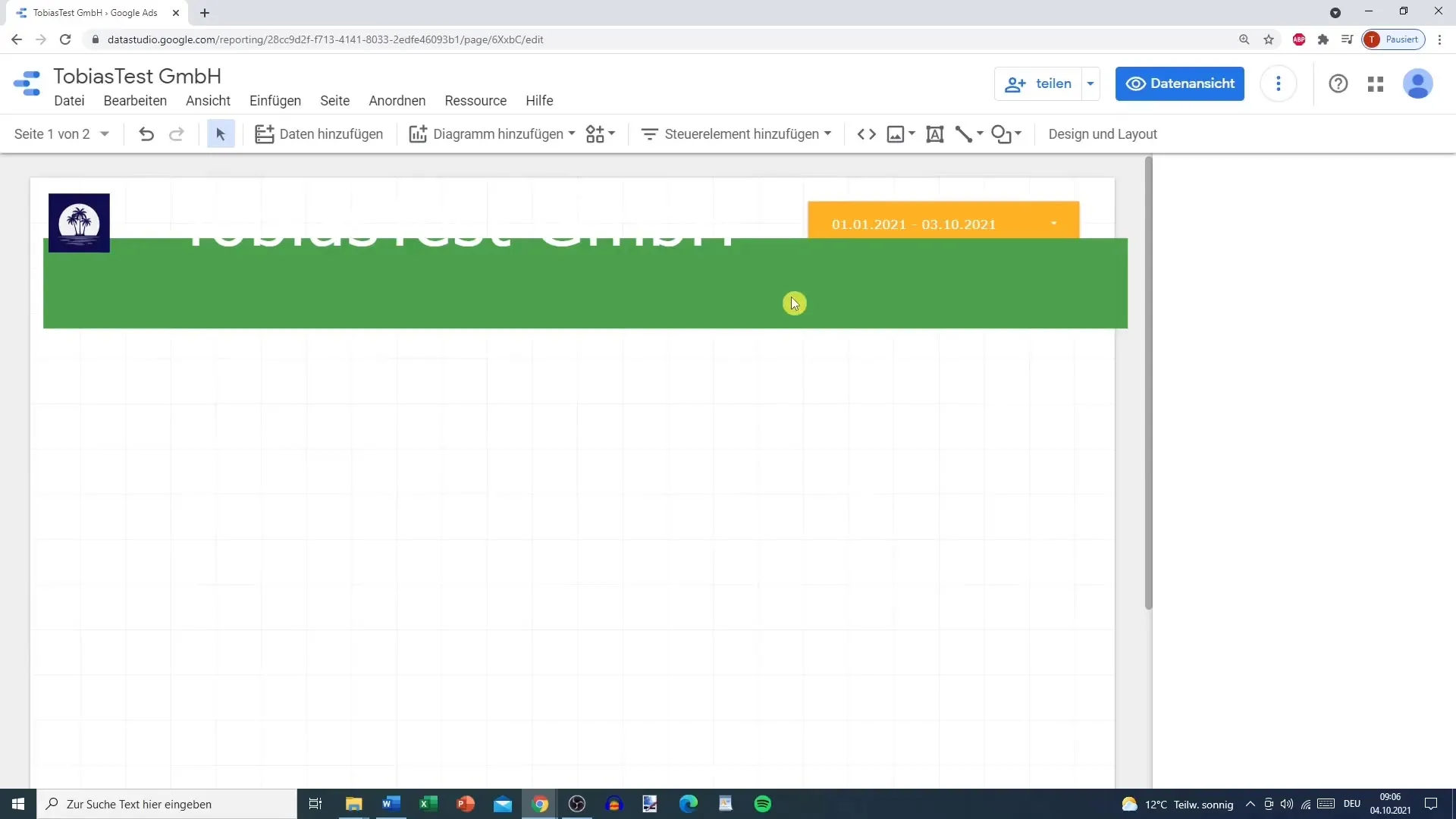
In de volgende stap moet je de tijdscontrole-tool invoegen om de gegevens na een bepaalde periode te filteren. Dit is vooral handig om dynamische gegevensweergaven te creëren. Je kunt de instellingen voor Automatische of aangepaste tijdsperiodes kiezen, afhankelijk van welke gegevens je wilt analyseren.

Zodra je de tijdscontrole-tool hebt toegevoegd, let er dan op om ook het ontwerp ervan te optimaliseren. Een aantrekkelijke kleurstelling en schaduw rond de randen kunnen helpen om de tool beter naar voren te laten komen. Denk er ook aan of je dit element naar de rapportlaag wilt omschakelen.

Aangezien de lagen soms door elkaar kunnen raken, is het raadzaam om de volgorde van de objecten te controleren om ervoor te zorgen dat alles naar wens is gesorteerd. Soms kan het nodig zijn om de afbeelding of het vlak te dupliceren om ervoor te zorgen dat het er op alle pagina's goed uitziet. Zorg ervoor dat je de juiste laag selecteert om de gewenste ontwerpen te realiseren.

Nadat je deze stappen hebt gevolgd, zou je sjabloon goed gestructureerd moeten zijn. Je hebt nu de basisindeling gemaakt die je voor toekomstige rapporten kunt gebruiken.
Samenvatting
Deze gids heeft je laten zien hoe je een effectief ontworpen sjabloon in Google Data Studio kunt maken. Je hebt geleerd hoe je kleuren, lettertypen en interactieve elementen kunt gebruiken om je gegevens te visualiseren en de gebruikersinterface te verbeteren. Gebruik deze vaardigheden voor je toekomstige gegevensrapportages!
Veelgestelde vragen
Hoe sla ik mijn sjabloon op in Google Data Studio?Je kunt je sjabloon heel eenvoudig opslaan door op de knop "Opslaan" in de rechterbovenhoek te klikken.
Kan ik mijn sjabloon met anderen delen?Ja, je kunt je sjabloon delen met andere gebruikers via de deelknop in Google Data Studio.
Hoe voeg ik grafieken in mijn sjabloon toe?Ga naar "Invoegen" en kies "Diagram" om verschillende grafische weergaven in te voegen.
Zijn sjablonen in Google Data Studio gratis?Ja, Google Data Studio biedt een gratis gebruik aan.
Kan ik sjablonen aanpassen die ik online heb gevonden?Ja, je kunt sjablonen die je online hebt gevonden aanpassen en voor eigen gebruik opslaan.