In deze tutorial laat ik je zien hoe je in Adobe After Effects een geanimeerde tekst kunt voorzien van verschillende effecten. We zullen ook een aantrekkelijke kleurovergang op de achtergrond creëren. Je leert hoe je aan een tekst een kleurovergang en lichteffecten toevoegt, evenals een masker integreert in de achtergrond om je project meer diepte en karakter te geven.
Belangrijkste inzichten
- Gebruik van kleurovergangen in tekst
- Toepassing van een lichteffect
- Creëren van een gemaskeerde achtergrondlaag met kleurovergang
Stap-voor-stap handleiding
Open eerst je After Effects-project en positioneer de tekst waarop je de effecten wilt toepassen.

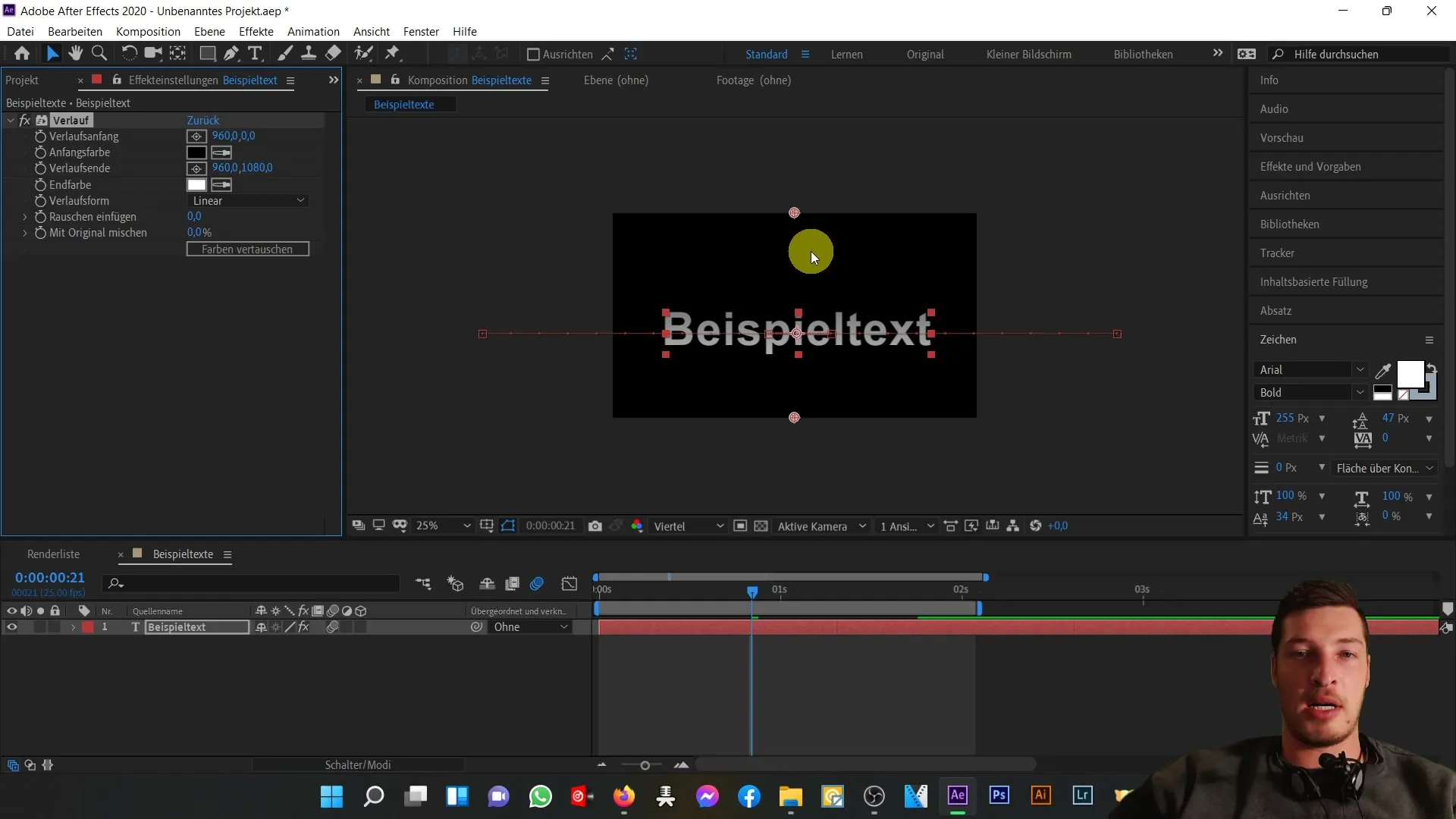
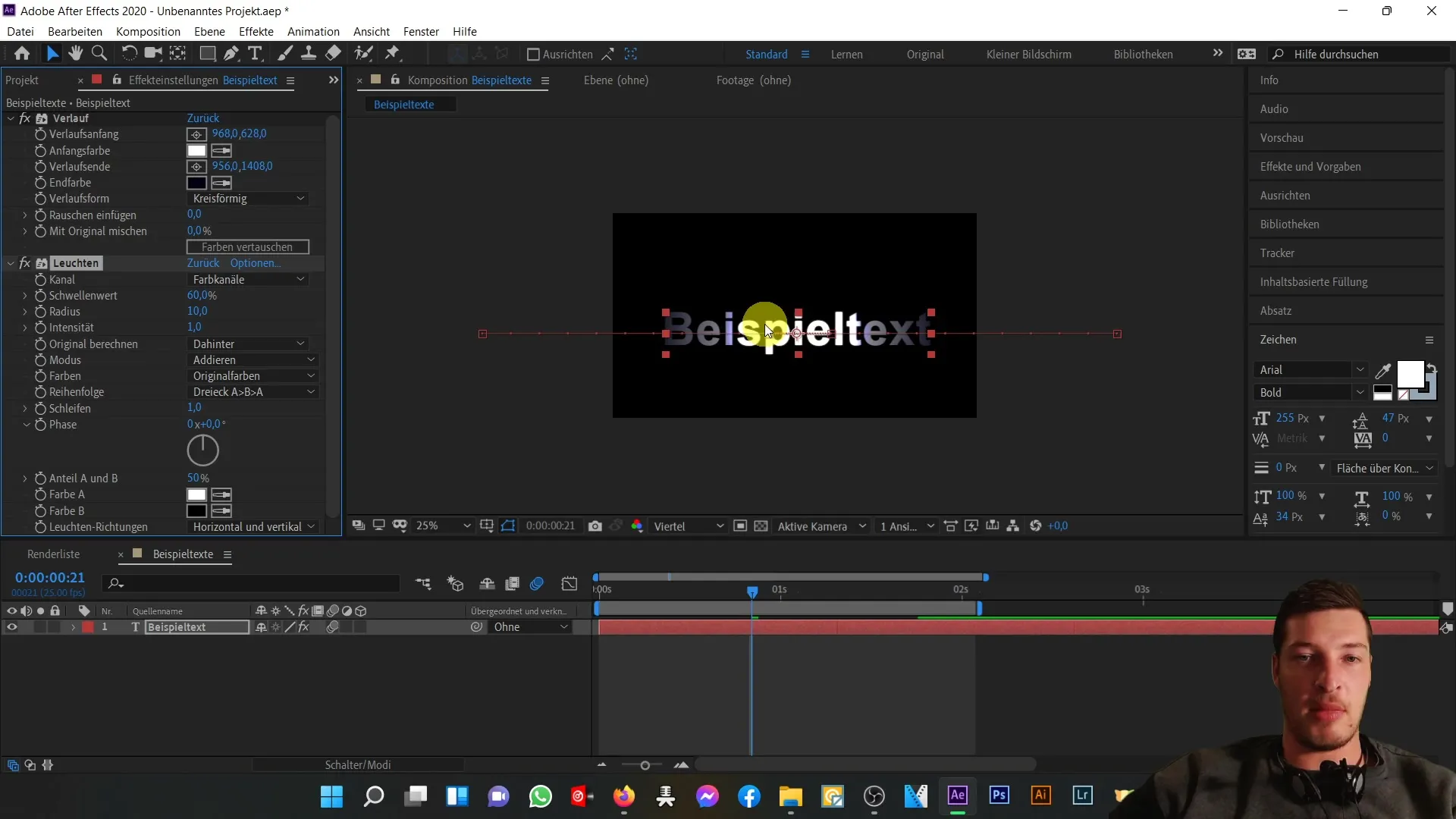
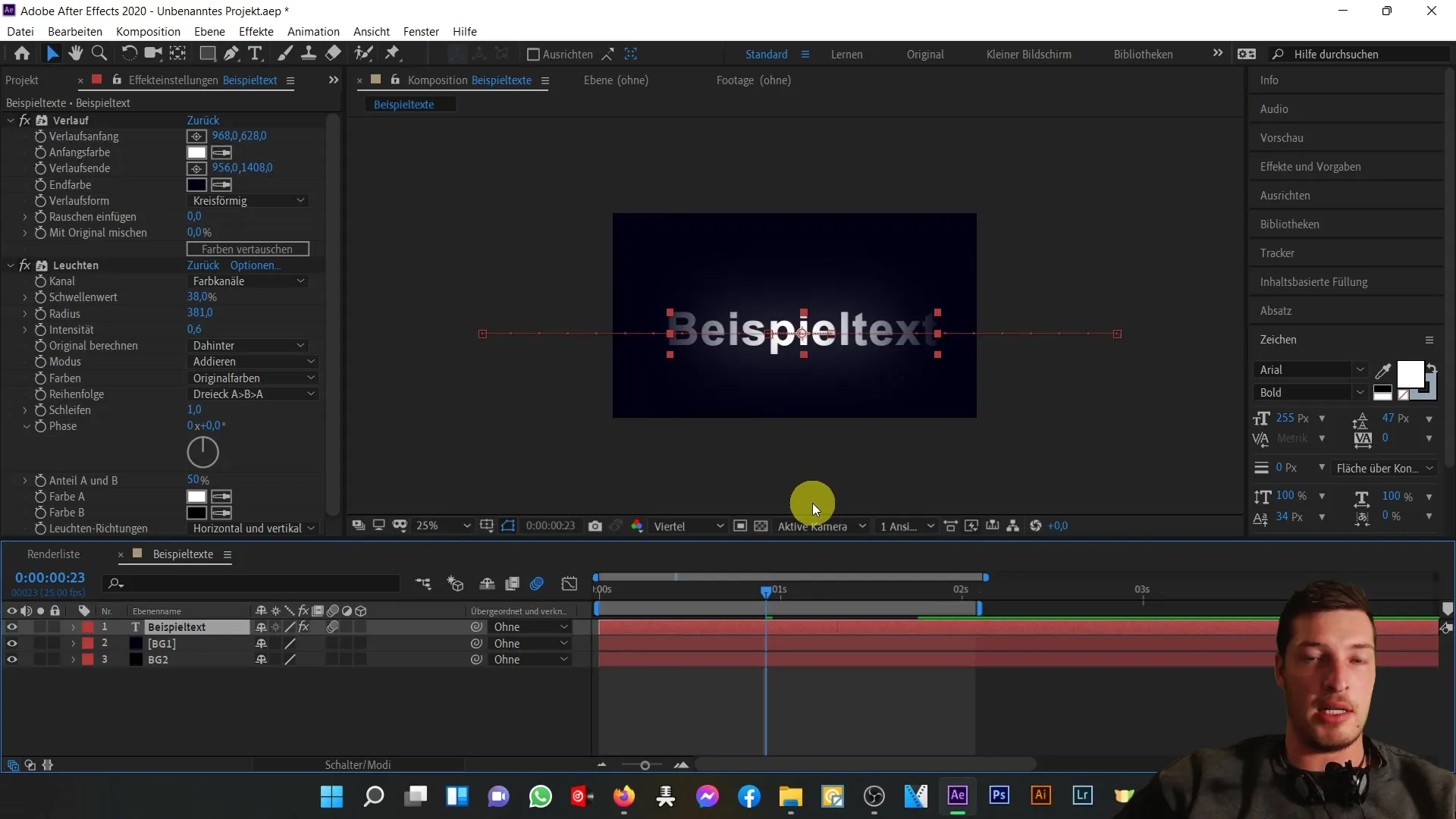
Om de tekst meer kleur te geven, selecteer je de gemarkeerde tekst en ga je in het menu naar "Effecten". Kies daar de optie "Genereren" en vervolgens "Verloop". Je zult meteen een verloop in je tekst zien, dat van zwart naar wit loopt.

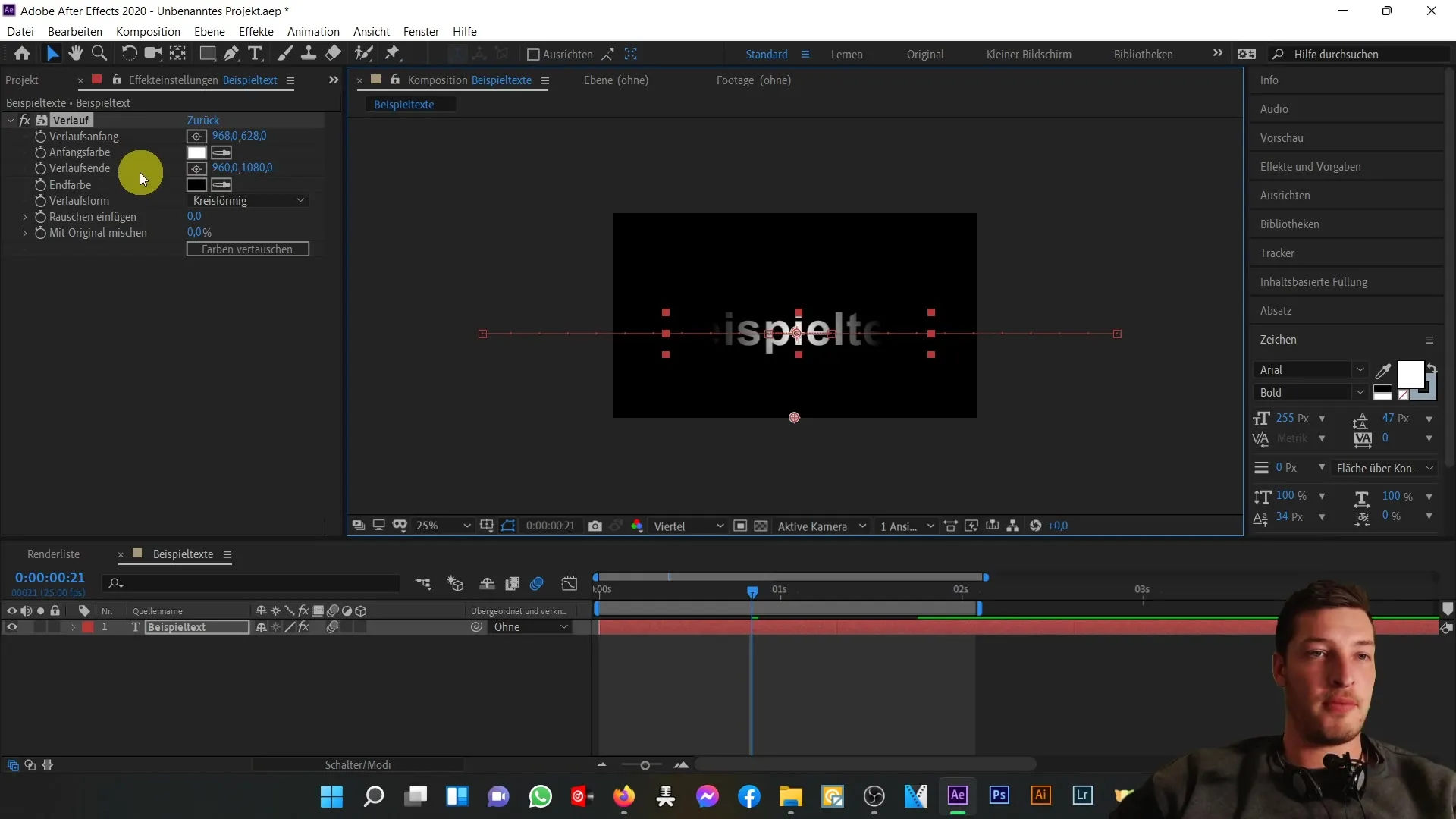
De oorsprong van het verloop wordt bovenaan in de tekst weergegeven, terwijl de lichte kleur onderaan verschijnt. Je kunt nu de vorm van het verloop aanpassen. Kies in plaats van een lineair verloop een cirkelvormig verloop. Dit kan door de indelingsopties voor het verloop aan te passen.
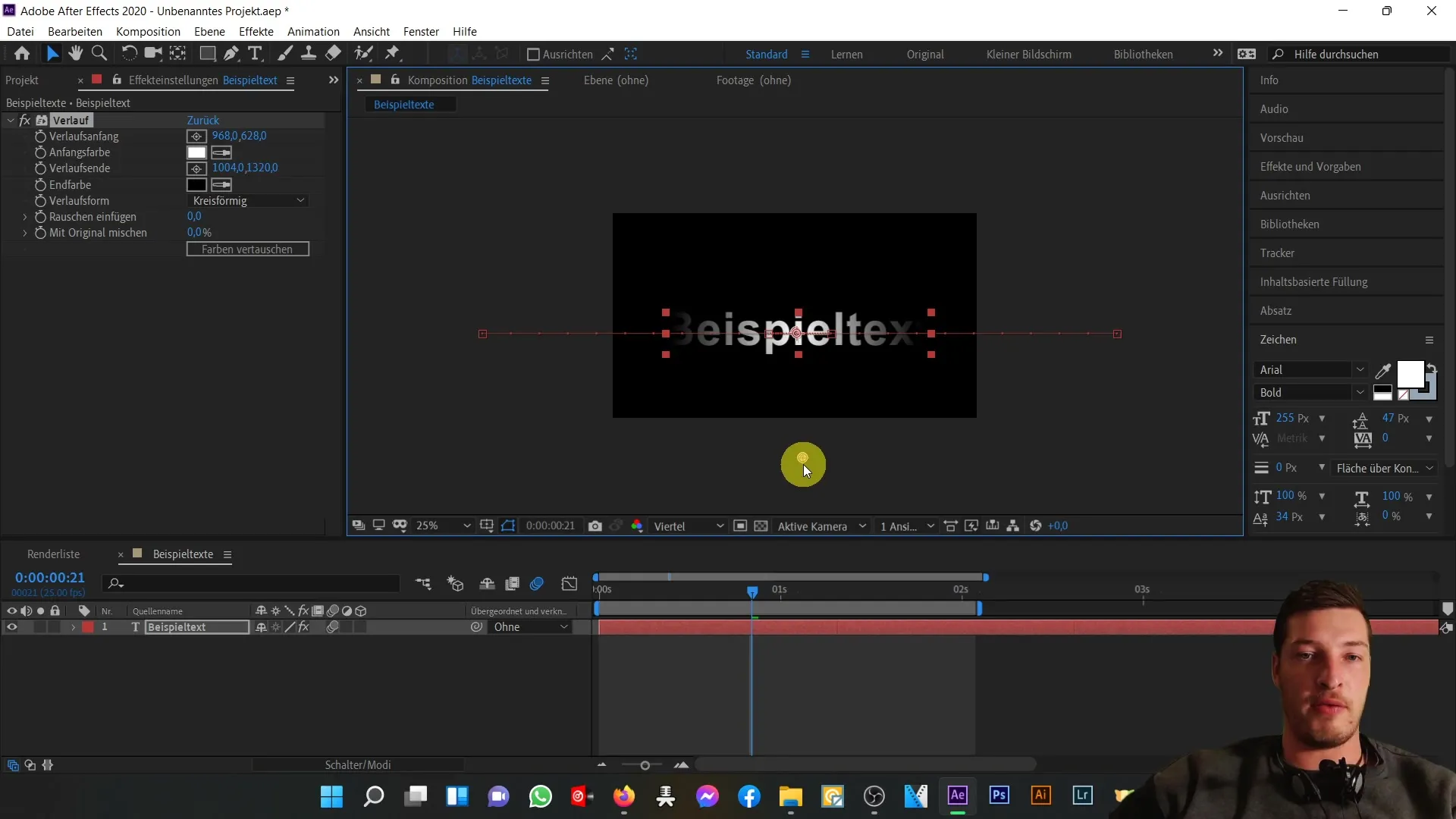
Hierna zou je de kleuren moeten omwisselen. Klik hiervoor op het kruis bij het verloop en positioneer de oorsprong van de witte kleur in het midden van je tekst. Je kunt de eindkleur aanpassen door een donkere blauwtint te kiezen.

Hoe dichter je de eindkleur bij het zichtbare gebied brengt, hoe sterker de donkere kleur in de buitenste delen van de tekst wordt. Ik raad aan om wat experimenteel te werk te gaan om het beste visuele resultaat te behalen.

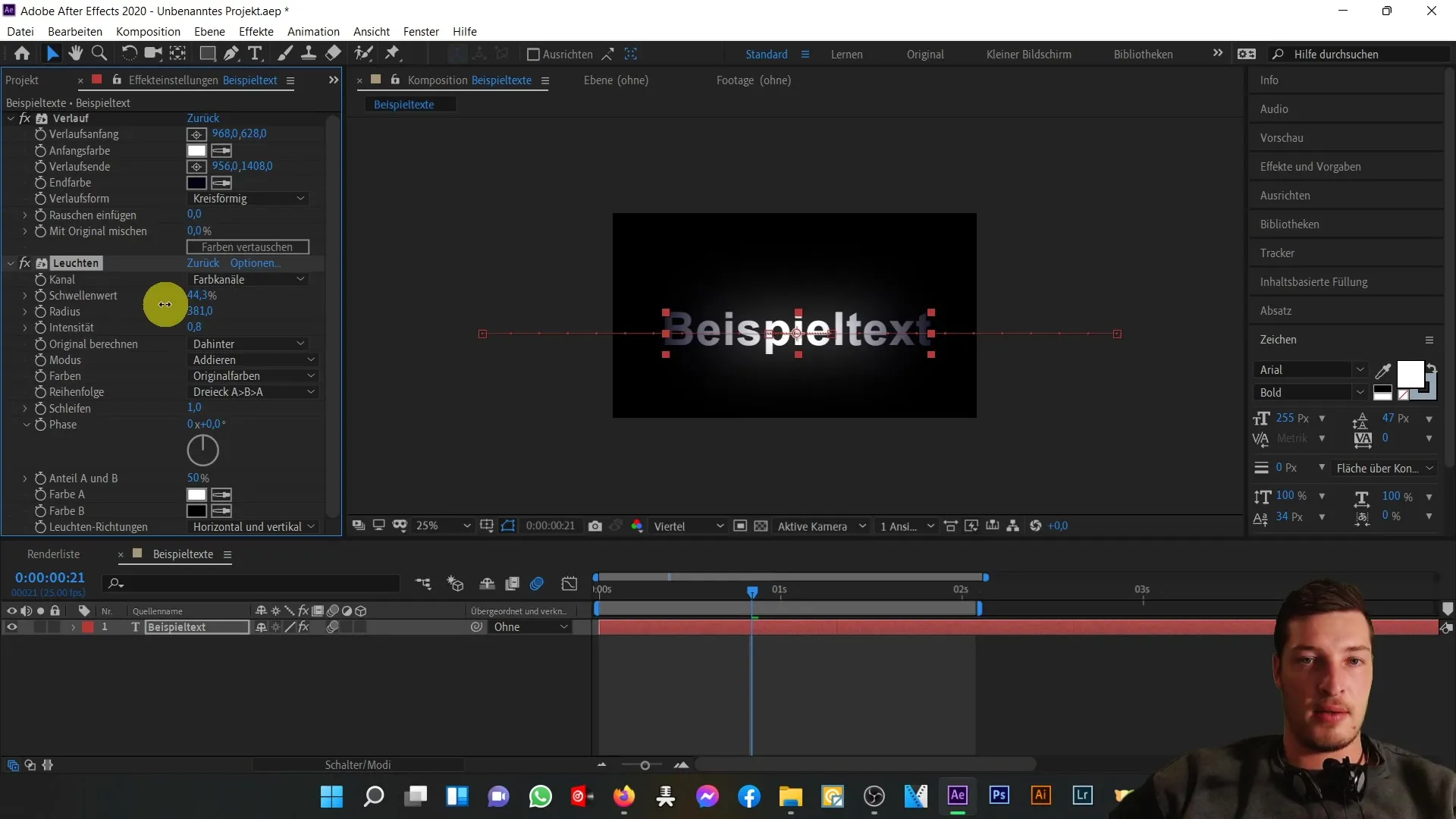
Om de tekst nog verder te verbeteren, voegen we een lichteffect toe. Ga naar het menu, selecteer "Effect" en dan "Stileren" en "Gloed". Door de straal te vergroten, zul je zien hoe het lichteffect meer delen van de tekst bereikt.

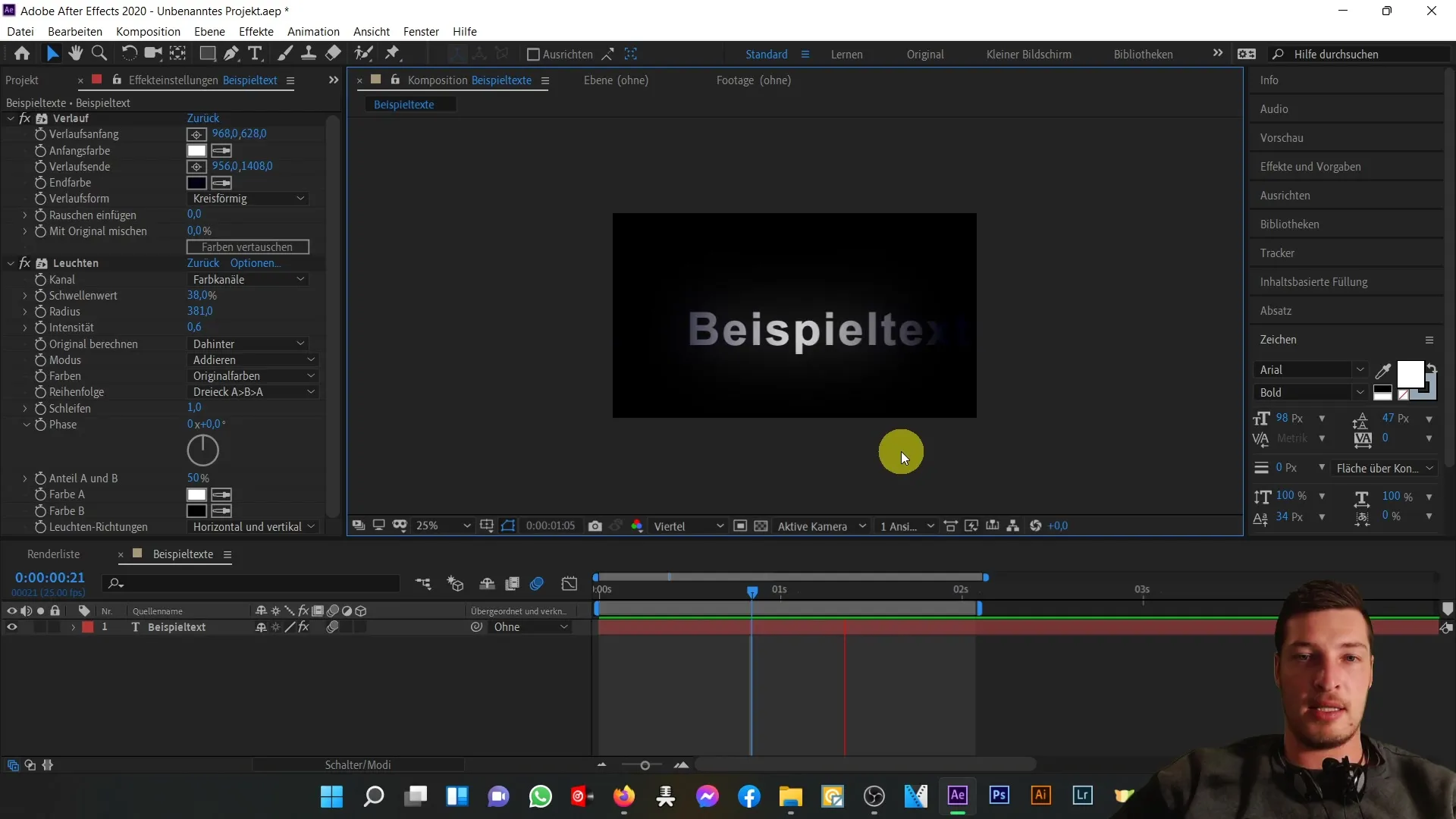
Je kunt ook de intensiteit en de drempelwaarde van het lichteffect aanpassen om een beter contrast en een aangenamer zicht te bereiken. Verminder de intensiteit een beetje voor een zachtere look.

Om de animaties in de voorvertoning te zien, druk op de spatiebalk. Je zou nu alle animaties en nieuwe effecten van je tekst moeten zien.

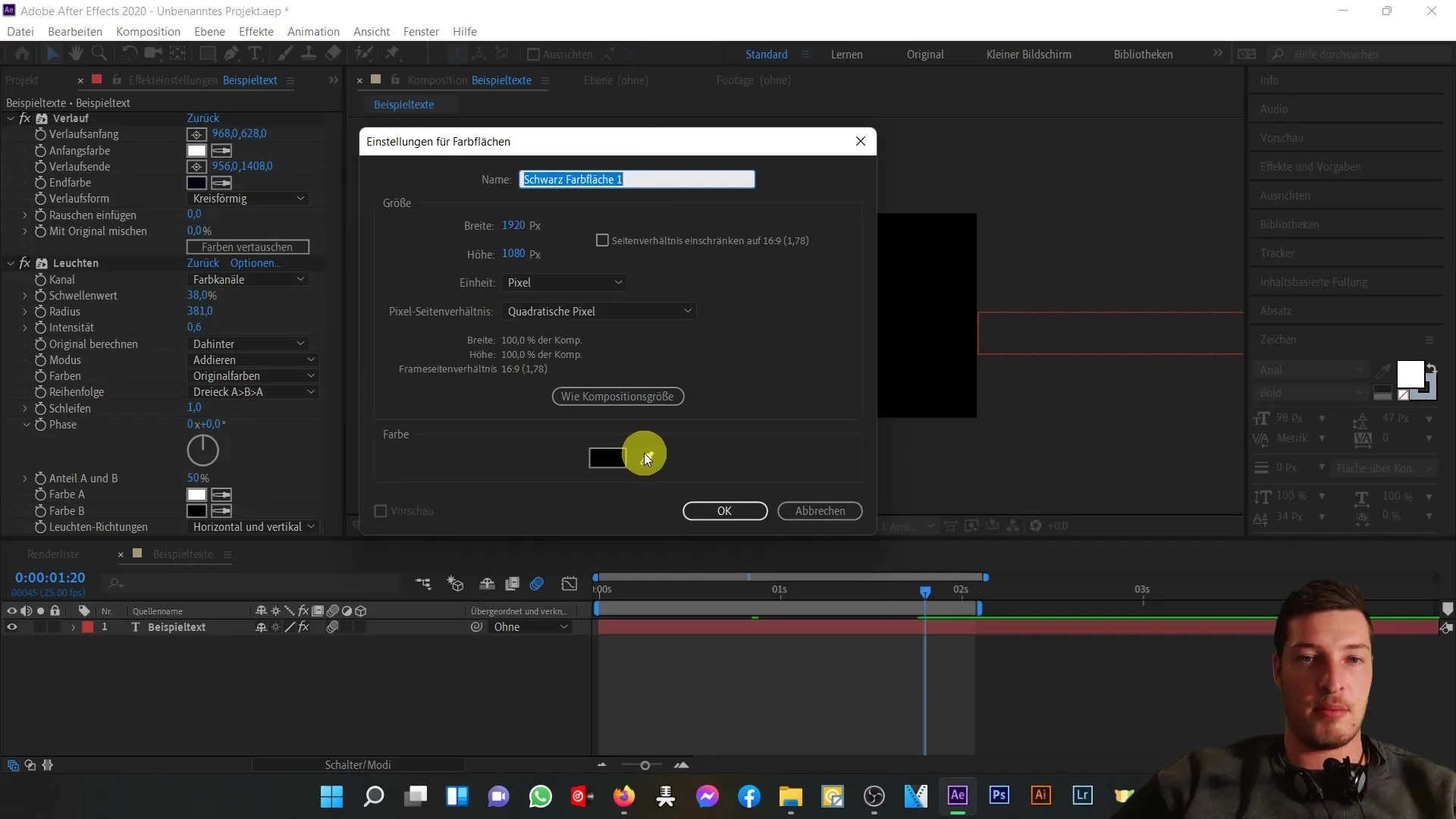
Nu de tekst klaar is, richten we ons op de achtergrond. Je wilt een tweede kleurvlak maken om een zachte overgang op de achtergrond toe te voegen. Ga naar "Laag" en selecteer "Nieuw" en vervolgens "Kleurvlak". Kies met de Pipet de kleur voor de overgang.

Noem deze laag "background 1". Je kunt deze laag nu dupliceren door de laag te selecteren en vervolgens op Ctrl + D te drukken. Hiermee kopieer je precies hetzelfde kleurvlak naar de nieuwe laag "background 2".

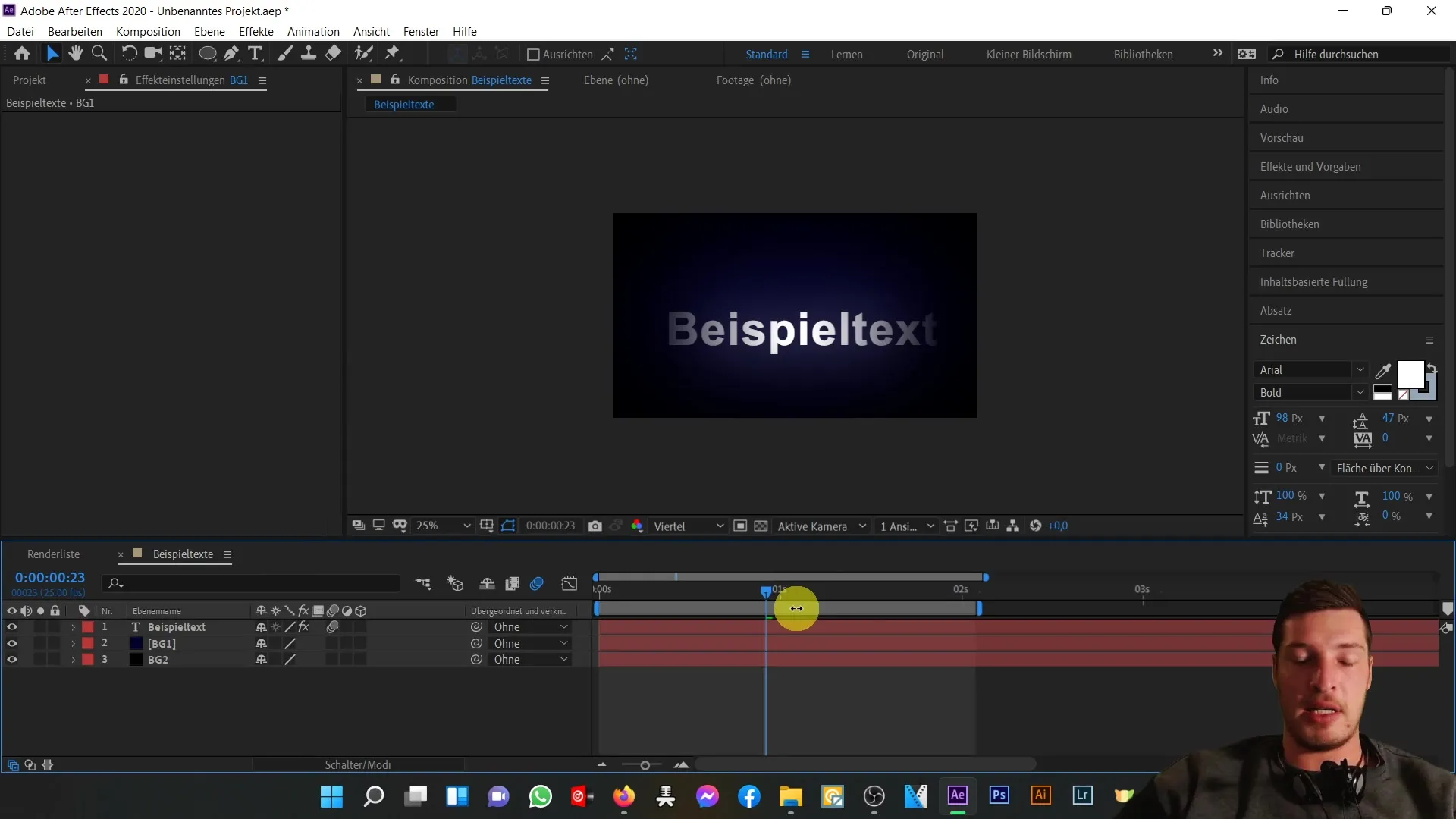
Verander de kleur van de tweede laag in zwart. Het zou zichtbaar moeten zijn dat de blauwe kleur nu boven de zwarte kleur ligt. Sleep de tekst naar de eerste positie, zodat deze zichtbaar blijft boven beide achtergrondlagen.

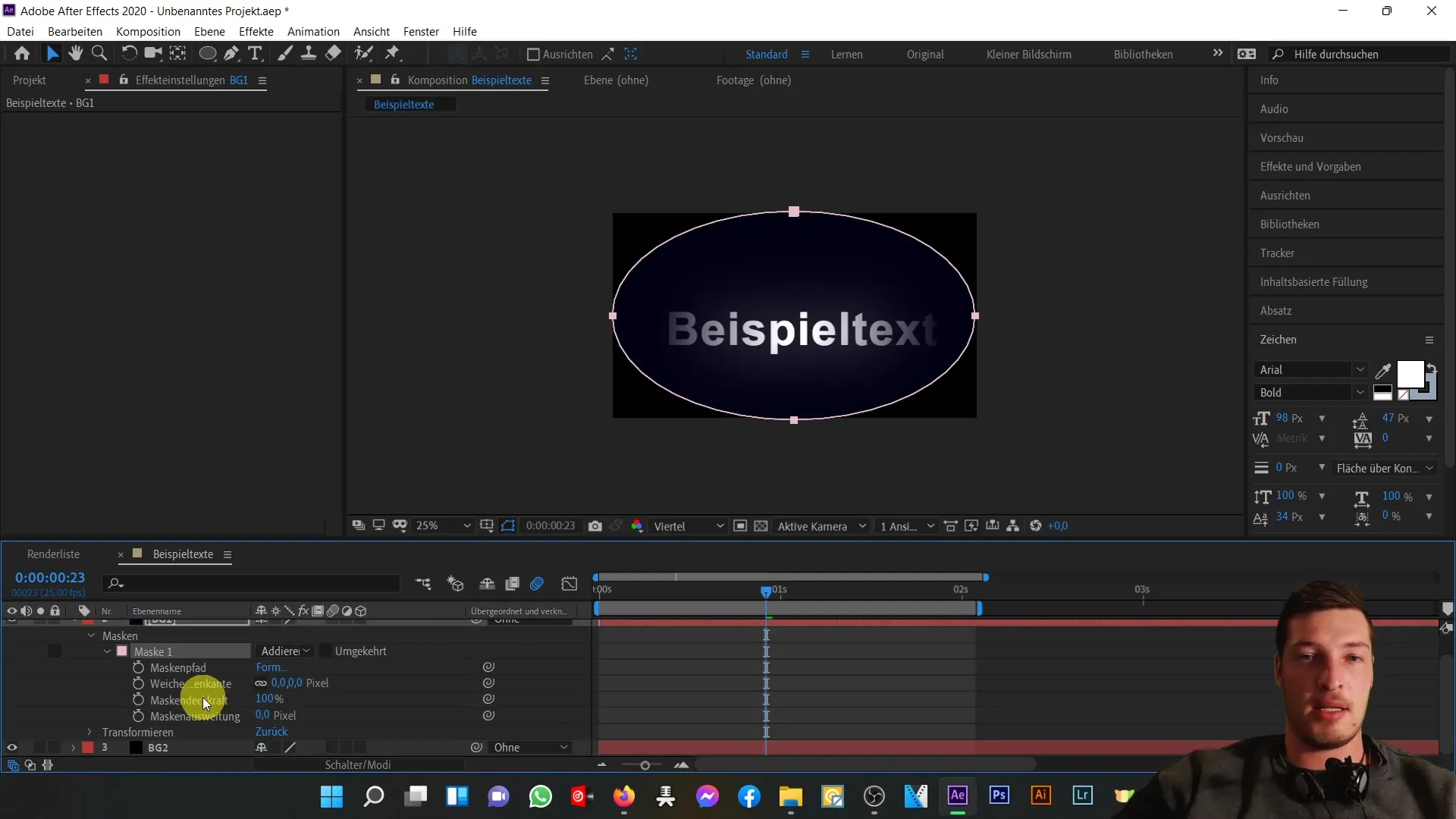
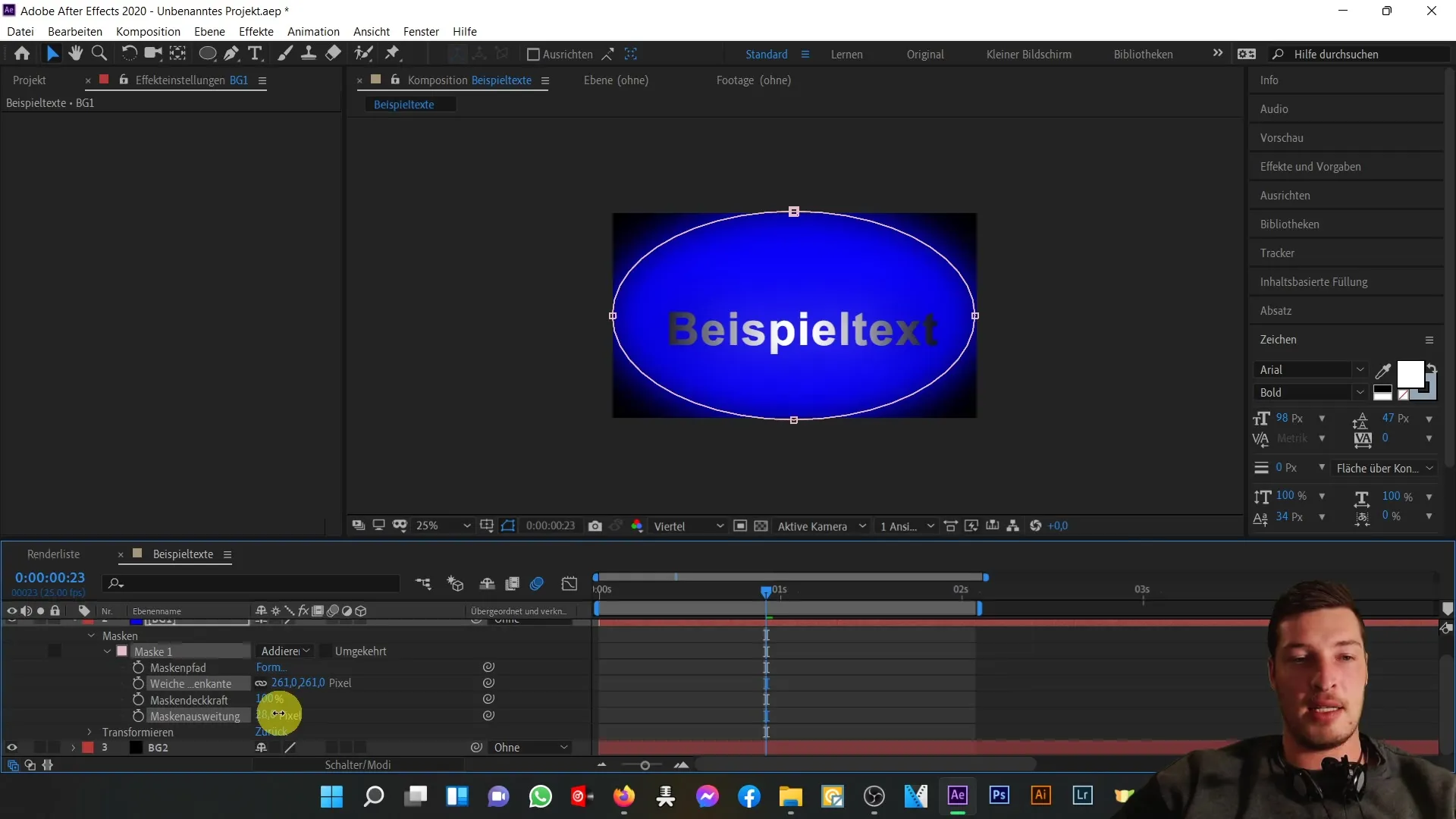
Om het blauwe kleurvlak zacht te laten mengen met het daaronder liggende zwarte kleurvlak, moet je de maskeringsgereedschappen gebruiken. Selecteer de bovenste laag en ga naar het rechthoekgereedschap. Houd de muisknop ingedrukt en teken een ellips die de bovenste laag beperkt.

Je kunt nu de ellips aanpassen om een zachte overgang tussen het blauwe en zwarte gebied te creëren. Om de randen van de masker zachter te maken, klik op de pijl naast de masker en pas de "Maskerkant" aan.

Het doel is om de rand van de masker zo zacht te maken dat er een naadloze overgang is van blauw naar zwart. Je kunt ook de masker een beetje aanpassen door de "Maskeruitbreiding" te wijzigen om de zichtbaarheid van het onderliggende niveau te vergroten.

Nadat je de maskerbewerkingen hebt uitgevoerd, speel de voorvertoning opnieuw af om te zien hoe de achtergrond eruitziet. Je zou nu een harmonieuze overgang in de achtergrond en efficiënte overgangen tussen de verschillende kleurvlakken moeten zien.

Samenvatting
In deze handleiding heb je geleerd hoe je geanimeerde tekst in After Effects verrijkt met verschillende effecten, inclusief kleurverlopen en lichteffecten. Bovendien heb je geleerd hoe je met een masker een mooie achtergrondverloop kunt integreren.
Veelgestelde vragen
Hoe voeg ik een kleurverloop in de tekst in?Selecteer uw tekst, ga naar "Effecten" en vervolgens "Genereren" en kies "Verloop".
Kan ik de kleuren van het verloop veranderen?Ja, u kunt de begin- en eindkleuren aanpassen aan uw vereisten.
Hoe maak ik een zachte achtergrondverloop?Voeg twee kleurvlakken toe en gebruik maskeringsgereedschappen om de overgangen zacht te maken.
Waarom moet ik het lichteffect gebruiken?Het lichteffect accentueert heldere gebieden en maakt uw tekst visueel aantrekkelijker.
Is er een manier om de animaties in realtime te zien?Ja, u kunt op de spatiebalk drukken om een voorbeeld van uw animaties te bekijken.


