Een Grunge-effect geeft typografie en lay-outs een ruwe, onconventionele uitstraling die perfect is voor moderne en creatieve ontwerpen. Met Photoshop kun je deze stijl heel eenvoudig creëren door het gebruik van texturen, maskers en penselen. In deze tutorial laat ik je stap voor stap zien hoe je typografie en lay-outs voorziet van een authentieke grunge-uitstraling - van subtiel versleten tot intens en chaotisch. Laat je creativiteit de vrije loop en geef je ontwerpen wat extra karakter!
1. De klassieker: Grungetext met een stedelijke, vervuilde uitstraling
De klassieke grunge-uitstraling is tekst die doordrenkt is met vuile elementen en de tekst een typische gescheurde, vervuilde uitstraling geeft. Om dit effect te creëren, is een afbeelding nodig die de "vuilstructuren" voor de tekst bevat.

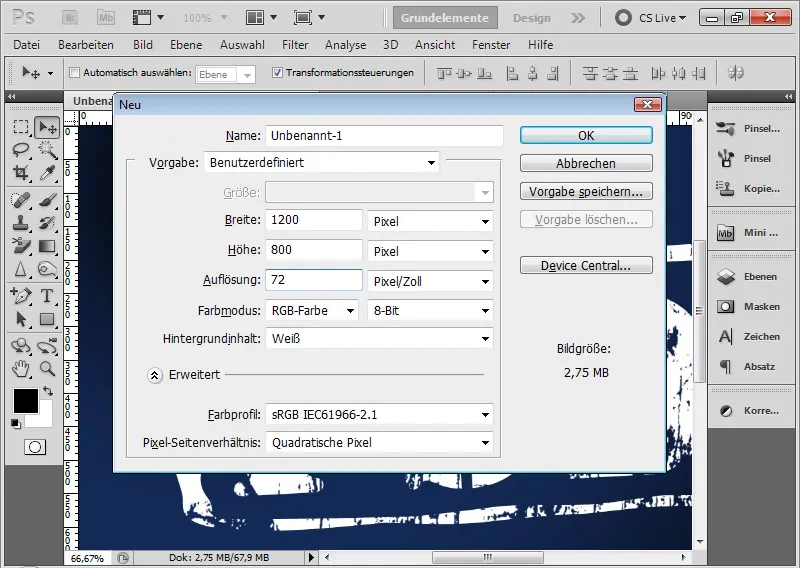
Stap 1: Een nieuw document aanmaken
Allereerst open ik een nieuw document via de sneltoets Ctrl+N met de afmetingen 1200 x 800 pixels. De achtergrond is wit.
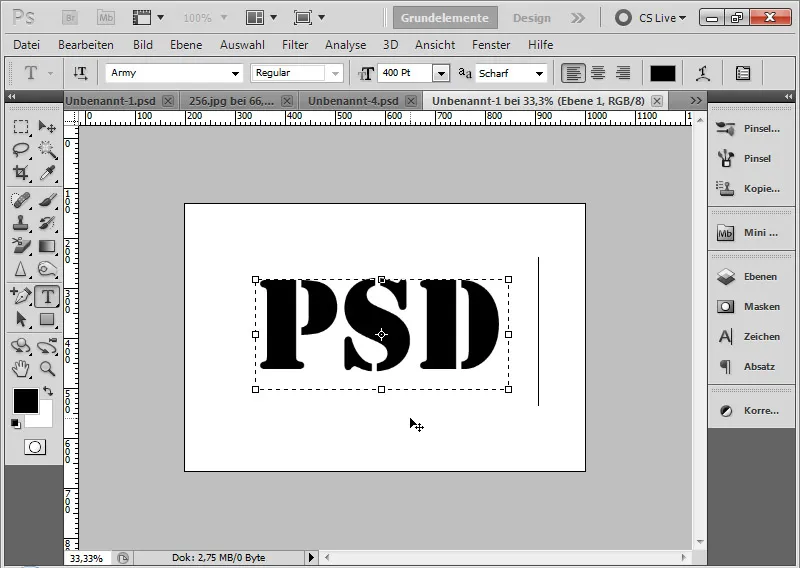
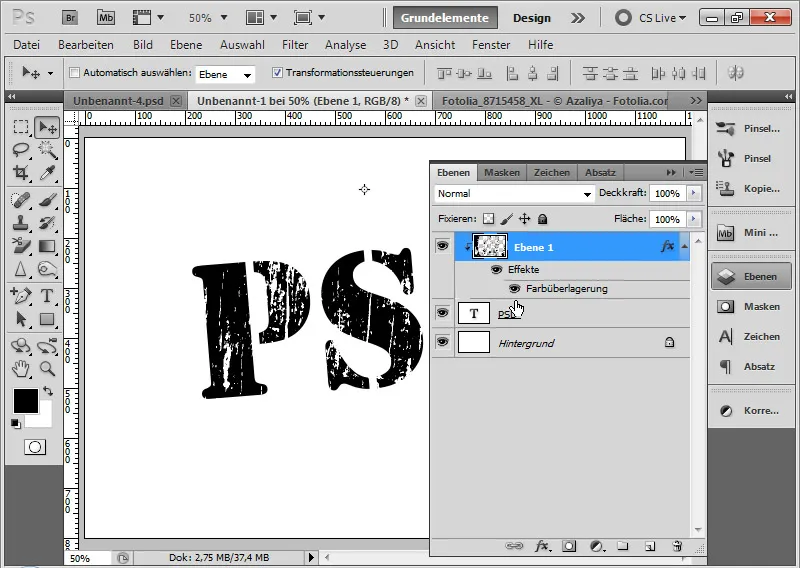
Stap 2: Plaatsen van tekst
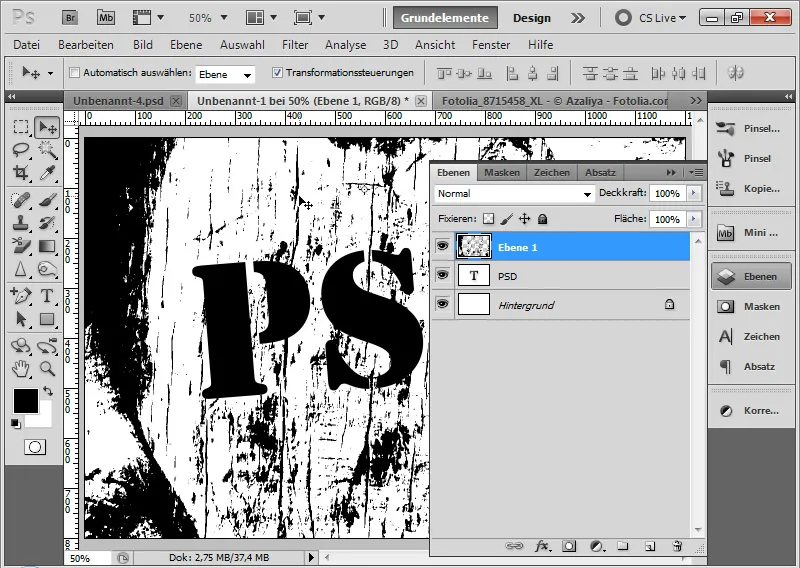
Met het Tekstgereedschap teken ik een tekstkader en schrijf ik met een lettergrootte van 400 punten de letters PSD in het zwart.
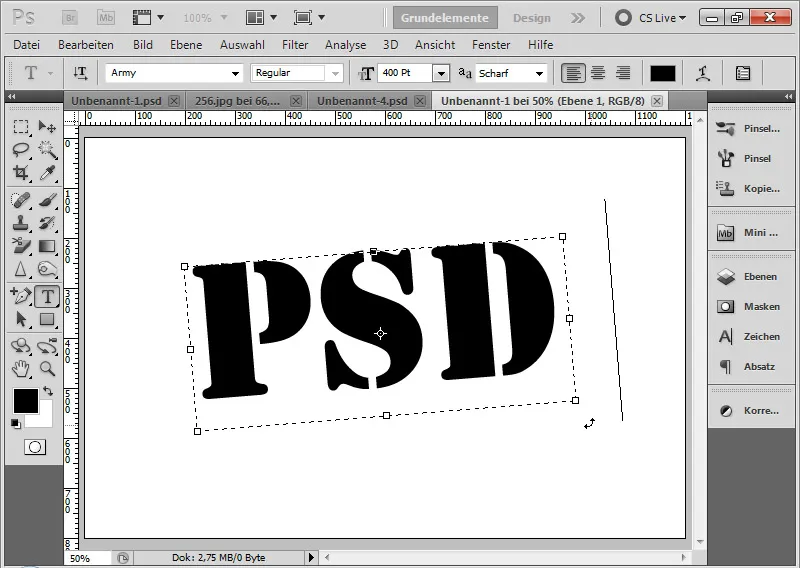
Stap 3: Tekst draaien
Text krijgt altijd wat meer dynamiek wanneer hij lichtjes gedraaid is. Daarom ga ik met de muisaanwijzer naar de hoekpunten totdat de aanwijzer verandert in een dubbele pijl. Nu kan ik de tekst draaien. Ik kies een hoek tussen de 3 en 7 procent.
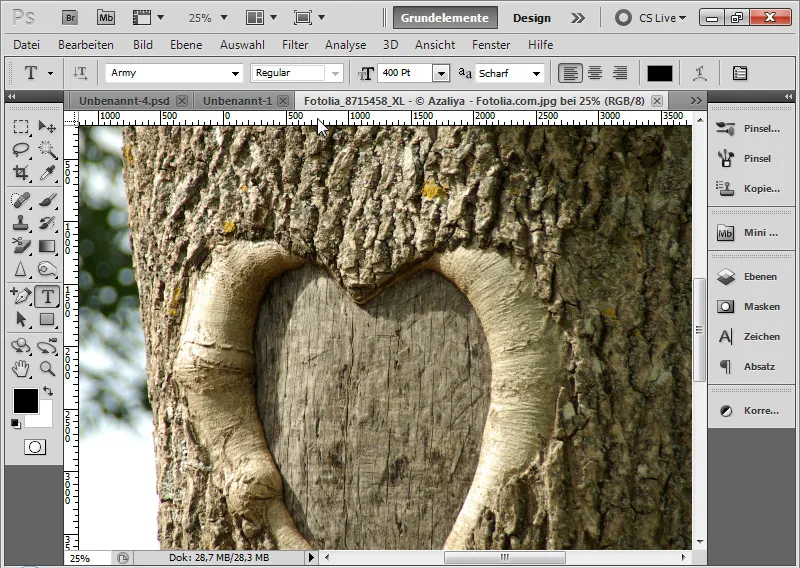
Stap 4: Afbeelding met gestructureerde achtergrond openen
Ik open een afbeelding met harde, lijnvormige structuren die ik als grondelementen in mijn tekst kan verwerken. De initiële condities in deze afbeelding bepalen welke structuren van de vuile effecten de tekst zal hebben.
Mijn keuze valt op een afbeelding van een boom. In deze afbeelding heb ik twee verschillende structuren: enerzijds lijnvormige inkepingen in de bast van de boom voor een scherpkantig effect, anderzijds spetterende kenmerken in de 'normale' boombast.
Afbeeldingsbron: azaliya - Fotolia.com.
Als de afbeelding als Slimme Object is geplaatst in het al geopende document, kan ik het met een rechtermuisklik op het Slimme Object in het Lagenvenster>Laag rasteren omzetten naar een normale laag. Dit is belangrijk omdat mijn volgende beeldcorrectie anders niet zal werken.
Stap 5: Drempelwaardebeeldcorrectie toepassen
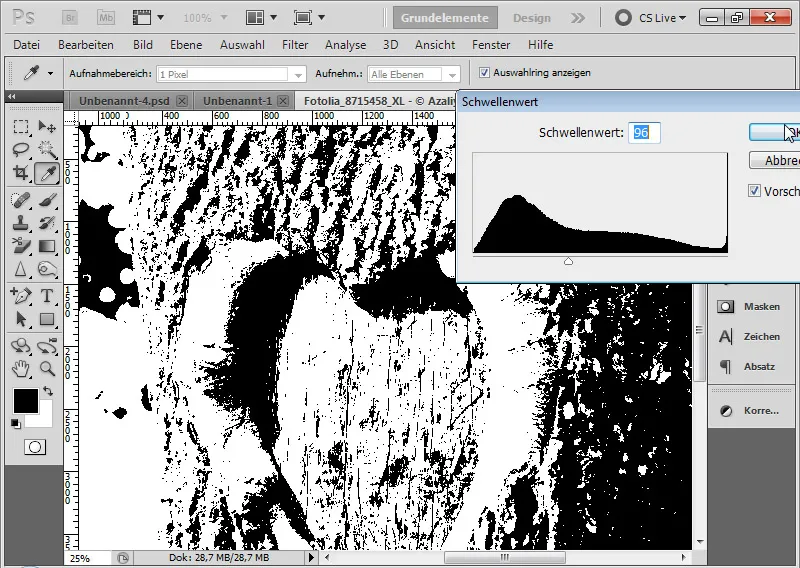
Met het menu Afbeelding>Aanpassingen>Drempelwaarde kan ik de gewenste vuildeeltjes voor het grunge-effect filteren.
De beeldcorrectie met Drempelwaarde zet alle pixels in het vlak om in zwart en wit. Met de Drempelwaardeschuifregelaar kan ik de gevoeligheid instellen op welke locatie de scheiding tussen zwart en wit zou moeten plaatsvinden. Ik verplaats de Drempelwaardeschuifregelaar van 128 naar links in de richting van 1. In de voorvertoning kan ik al zien wanneer het effect goed past. Ik laat de schuifregelaar op 96 staan en bevestig met OK.
Opmerking: Niet alle afbeeldingen tonen na de toepassing van de Drempelwaarde-correctie geschikte vuildeeltjes voor grunge-effecten. In deze gevallen moet de Drempelwaarde-correctie simpelweg met verschillende afbeeldingen worden uitgeprobeerd totdat een afbeelding het gewenste resultaat oplevert.
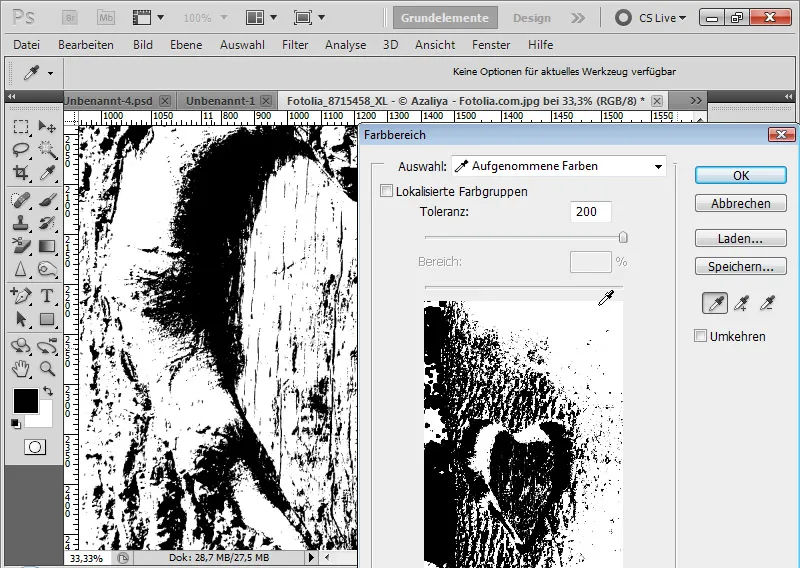
Stap 6: Kleurbereik selecteren
Met het menu Selecteren>Kleurbereik kan ik mijn zwarte pixels in de afbeelding selecteren. Ik kies een hoge Tolerantie en klik met het Pipet op een zwart vak in de afbeelding. Vervolgens bevestig ik met OK.
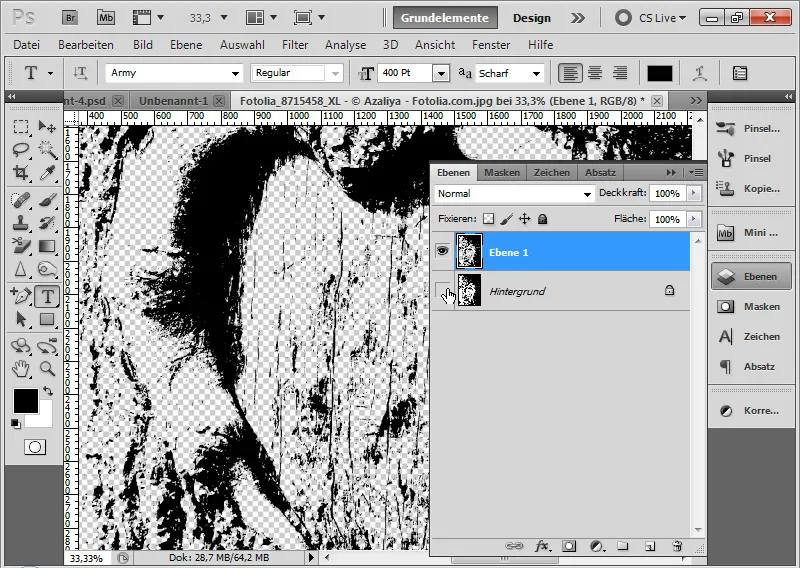
Stap 7: Vuildeeltjes in een aparte laag
Met Ctrl+C en Ctrl+V kopieer ik de geselecteerde zwarte pixels en plak ik ze in een nieuwe laag.
Deze laag kan ik, als de scheiding van de vuildeeltjes in een eigen document heeft plaatsgevonden, dupliceren en in mijn hoofdlaag invoegen. Als ik de scheiding van de vuildeeltjes al in de hoofdlaag heb gemaakt, kan ik alle andere lagen van de afbeelding verwijderen.
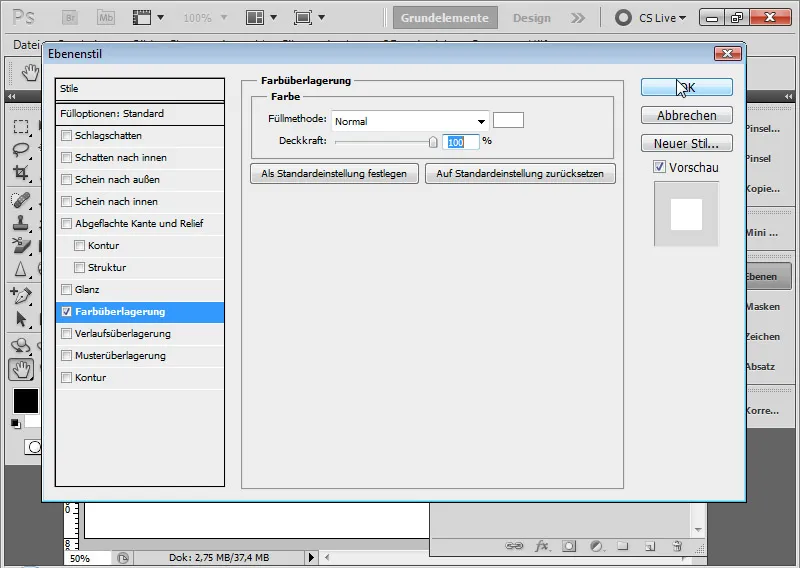
Stap 8: Kleuroverlapping instellen
In de Vulopties van de vuildeeltjeslaag kan ik een Kleuroverlapping instellen in de kleur van de achtergrond.
Op deze manier komt het effect het beste tot zijn recht. Hiermee is de klassieke grunge-look compleet. In de volgende stappen geef ik nog wat tips voor verdere bewerking.
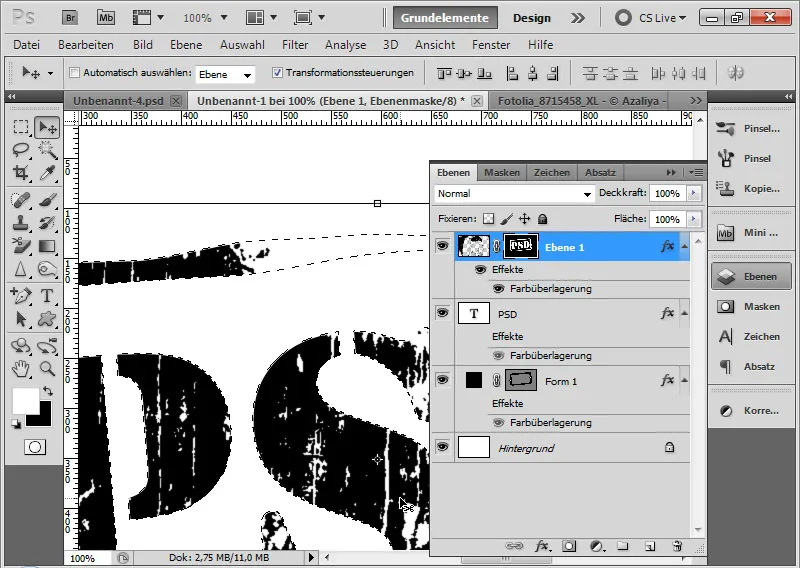
Stap 9: Laagmasker op tekst
Aangezien de kleuroverlapping van het vuildeeltjesniveau is gericht op de achtergrond, kan ik niet zomaar een andere achtergrond kiezen. Het is daarom optimaal als ik mijn vuildeeltjesniveau voorzie van een laagmasker op het tekstniveau. Dit doe ik met de sneltoets Ctrl+Alt+G of met Alt en klik tussen beide lagen.
Zo werkt het effect alleen op het tekstgebied.
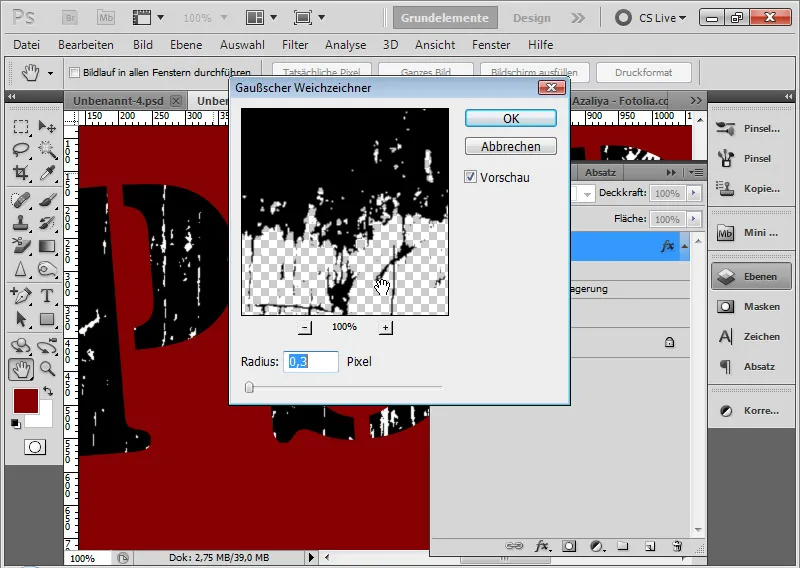
Stap 10: Gaussiaanse vervaging
Als het effect nog een beetje te hard is, kan ik dit wat verzachten door op het vuildeeltjesniveau de Gaussiaanse vervager toe te passen met een minimale straal van 0,3 pixels. Hierdoor worden de vuildeeltjes aangenamer voor het oog.
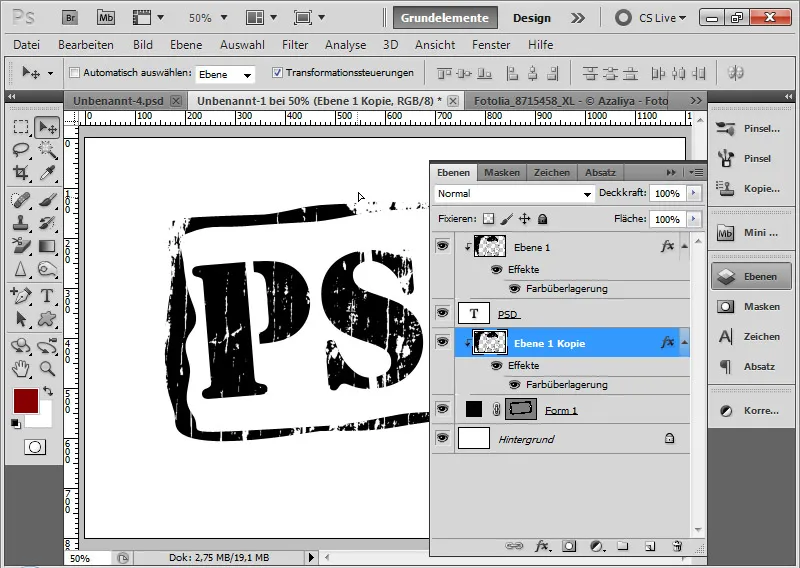
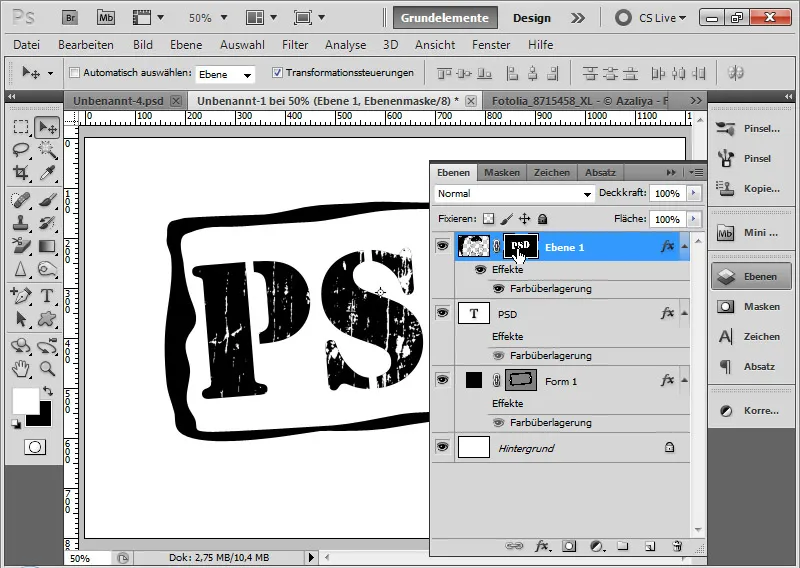
Stap 11: Kader om tekst en laagmasker maken
Met het Eigen vormgereedschap kies ik het kader 7 uit de standaardinstellingen en trek ik het rond de tekst. De laag wordt boven het tekstniveau geplaatst en krijgt dezelfde kleurtint als de tekst.
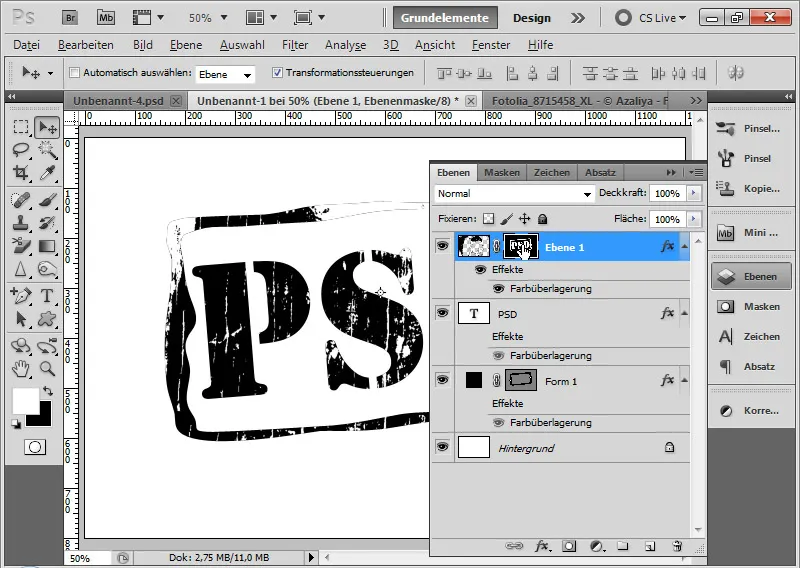
Het grunge-effect moet ook in het kader werken. Enerzijds kan ik eenvoudig het vuildeeltjesniveau dupliceren met Ctrl+J en toewijzen aan de kaderlaag als laagmasker.
Anderzijds kan ik ook alle tekst- en kader-elementen eenvoudig als laagmasker toevoegen.
Hiervoor hef ik het laagmasker met de sneltoets Ctrl+Alt+G op en verwijder ik het eerder gedupliceerde vuildeeltjesniveau.
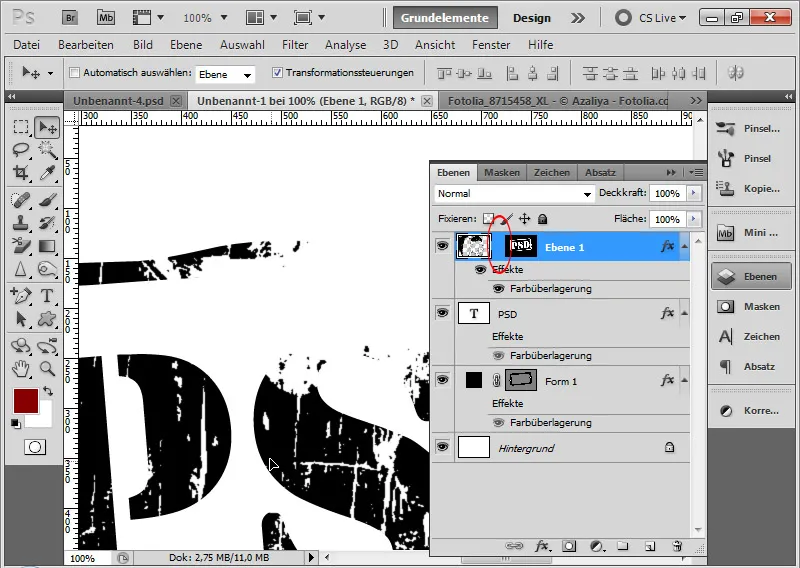
Ik selecteer met Ctrl en klik op de laagminiatuur van het tekstniveau de tekst en voeg de selectie toe als laagmasker met een klik op het symbool voor laagmasker toevoegen terwijl het vuildeeltjesniveau is geselecteerd.
Voor de kaderlaag selecteer ik de inhoud van de laag met Ctrl en klik op de vectorlaagmasker. Vervolgens klik ik op het laagmasker van het vuildeeltjesniveau en vul ik de selectie met witte kleur.
Het voordeel van de weg via het laagmasker is dat ik bij verdere tekst- of vormelementen elke keer een nieuw laagmasker met een vuildeeltjesniveau moet maken. Zo kan ik de vuildeeltjes centraal in een laag houden en nieuwe laaginhouden alleen in het laagmasker verwerken.
Nog een voordeel: Bij geactiveerde invulopties kan het zijn dat in de hiërarchie de specifieke laagstijl boven het laagmasker in de hiërarchie staat en dus volledig wordt weergegeven. In geval van twijfel moet daarom altijd een afrekening plaatsvinden door de invulmethode aan te passen.
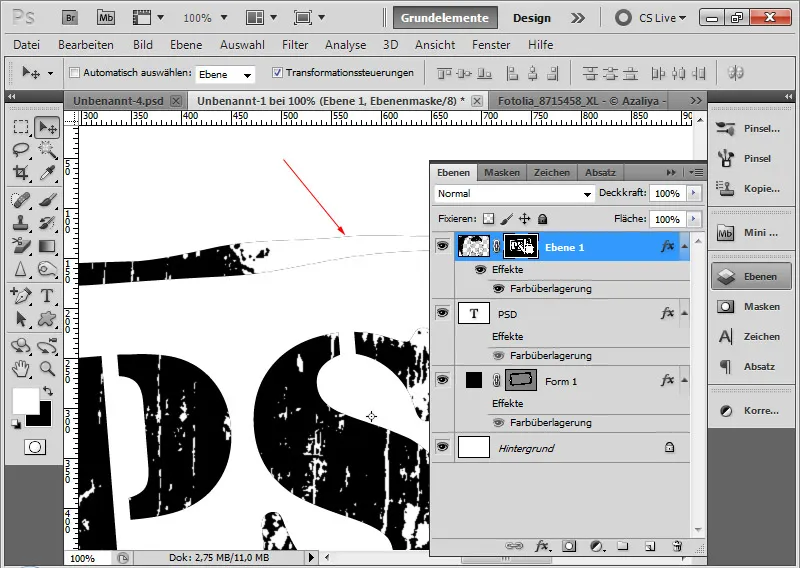
Stap 12: Optimaliseren van laagmasker
Bij pixelselecties via Ctrl en klik in de miniatuurweergaven in het lagenvenster kan het voorkomen dat er na de selectie kleine contouren achterblijven.
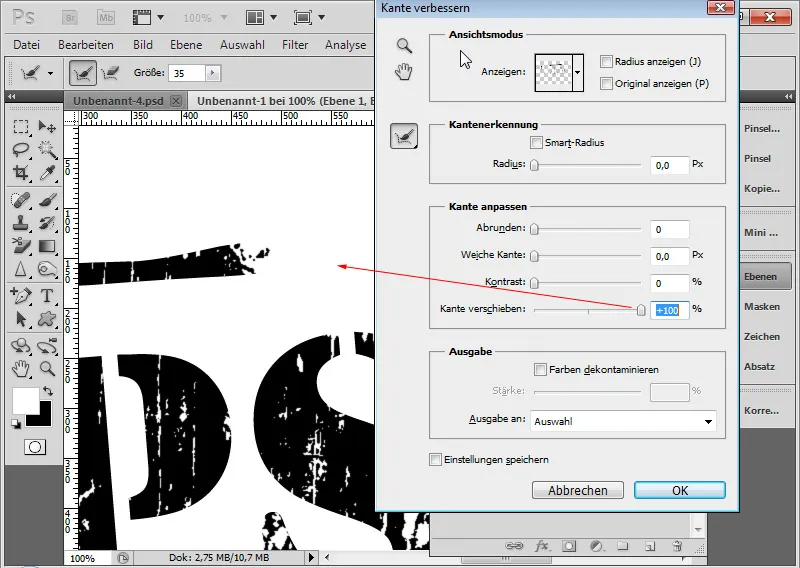
Daarom selecteer ik met Ctrl en klik in het laagmasker de maskerinhoude en open ik de dialoog Rand verbeteren met de sneltoets Ctrl+Alt+R. Daar verplaats ik de rand naar +100 procent. De selectie wordt minimaal uitgebreid.
Als alternatief kan ik ook gewoon via het menu Selecteren>Selectie wijzigen>Uitbreiden gaan met een waarde van 1 pixel.
De uitgebreide selectie vul ik met witte kleur binnen het laagmasker. De kleine contouren zijn dan verdwenen.
Stap 13: Optionele aanpassing van vuildeeltjes
Ik verbreek de verbinding tussen laagmasker en laag. Zo blijft het laagmasker altijd op deze positie, terwijl ik de laaginhoud kan verplaatsen.
Zo kan ik zien welke vuildeeltjes me op de respectievelijke positie het beste bevallen, en indien nodig het zicht verschuiven.
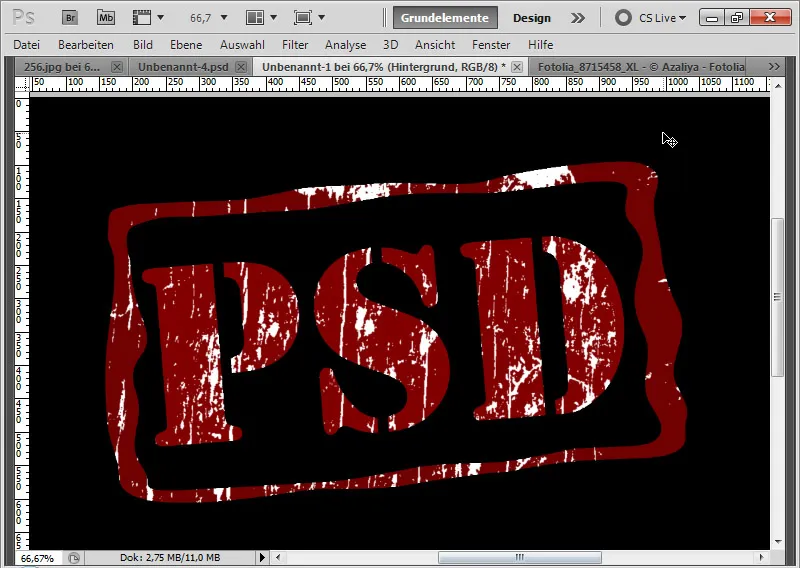
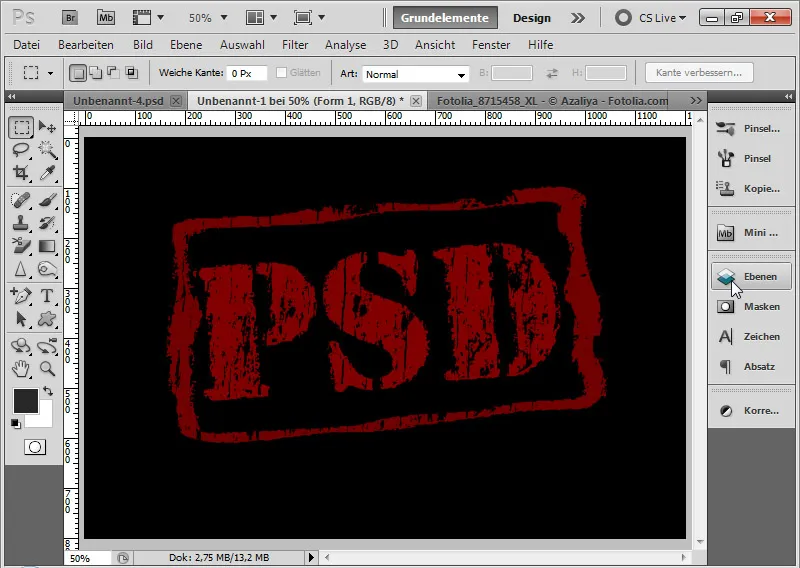
Mijn klassieke Grunge-effect is klaar - in deze afbeelding met een rode kleuroverlapping op een zwarte achtergrond.
2. Het aangebrachte Grunge-effect met gedefinieerde penselen
Omdat het effect van een vuildeeltjeslaag nogal statisch is, omdat de deeltjes altijd afhankelijk zijn van een geschikte, gestructureerde afbeelding, is het raadzaam het Grunge-effect te bereiken met gedefinieerde penselen.
Iedereen kan vrij snel een Grunge-penseel maken uit een foto of textuur creëren. Belangrijk is dat het sjabloon waaruit de penseel wordt gemaakt, voldoende gestructureerde inhoud heeft.
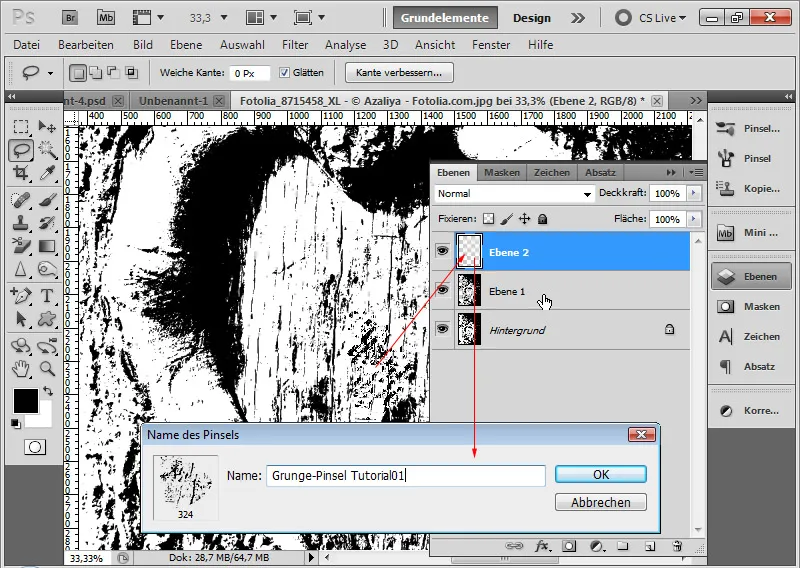
Stap 14: Drempelwaarde van aangepaste afbeelding gebruiken als penseelvoorinstelling
Omdat de boomafbeelding al met zijn grove structuren kon worden gebruikt voor het klassieke grunge-effect, kan ik er meteen een penseelpunt van maken.
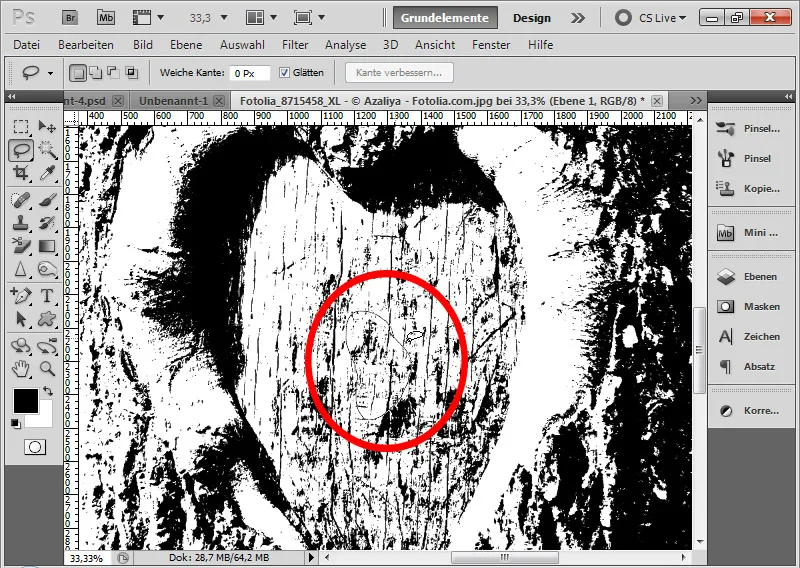
Met het Lasso gereedschap selecteer ik een geschikt gebied in de afbeelding.
Ik kopieer dit gebied met Ctrl+C en plak het in een nieuwe laag met Ctrl+V.
Met Ctrl en Klik op de laag miniatuur selecteer ik de pixels van de zojuist ingevoegde vuildeeltjes.
In het menu Bewerken kan ik de penseelvoorinstelling instellen.
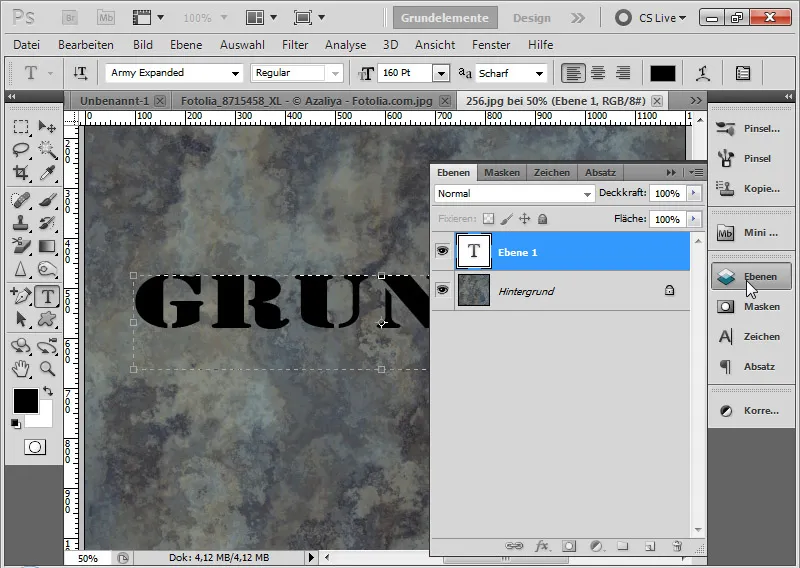
Stap 15: Tekst plaatsen
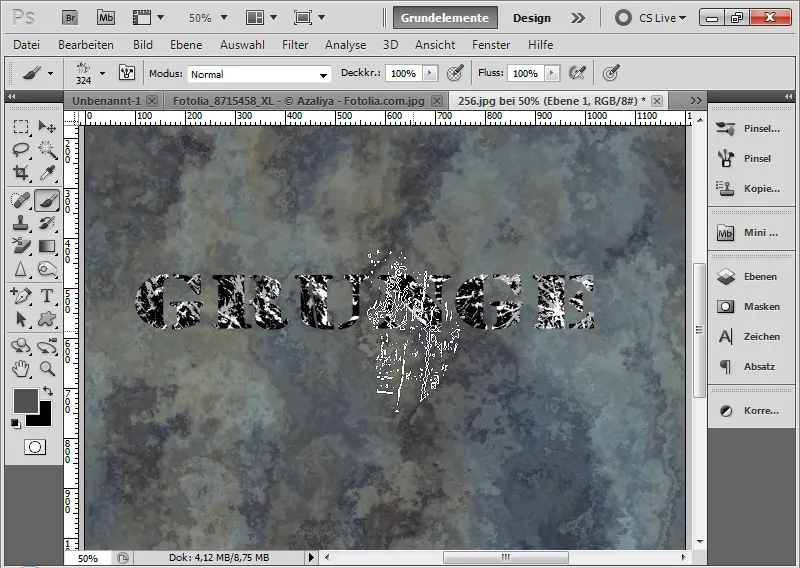
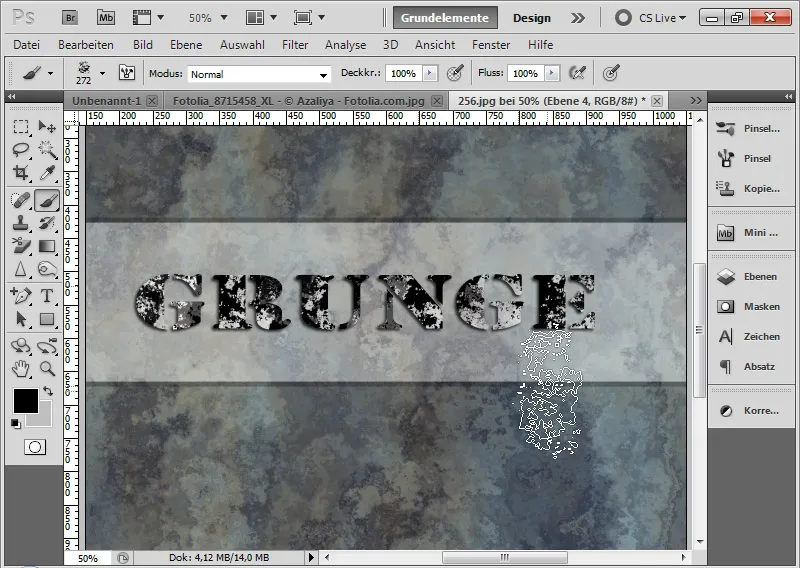
In een nieuw document met een textuurachtergrond trek ik een tekstkader en schrijf ik met een 160-punt Army Expanded het woord Grunge.
Stap 16: Nieuwe laag maken en als koppelingsmasker instellen
Ik maak een nieuwe laag met Ctrl+Shift+Alt+N en stel deze in als een koppelingsmasker met de sneltoets Ctrl+Alt+G bovenop de tekstlaag. Het koppelingsmasker zorgt ervoor dat de gebrushte vuildeeltjes alleen op de tekst worden weergegeven.
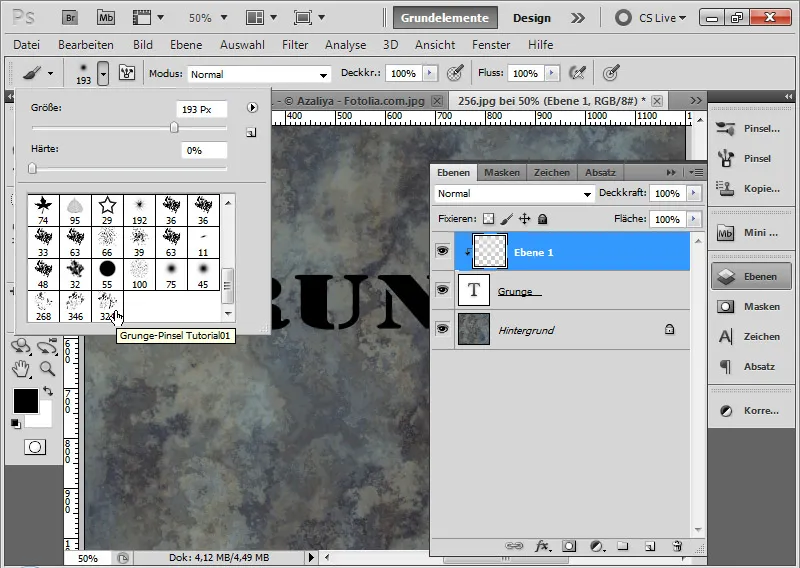
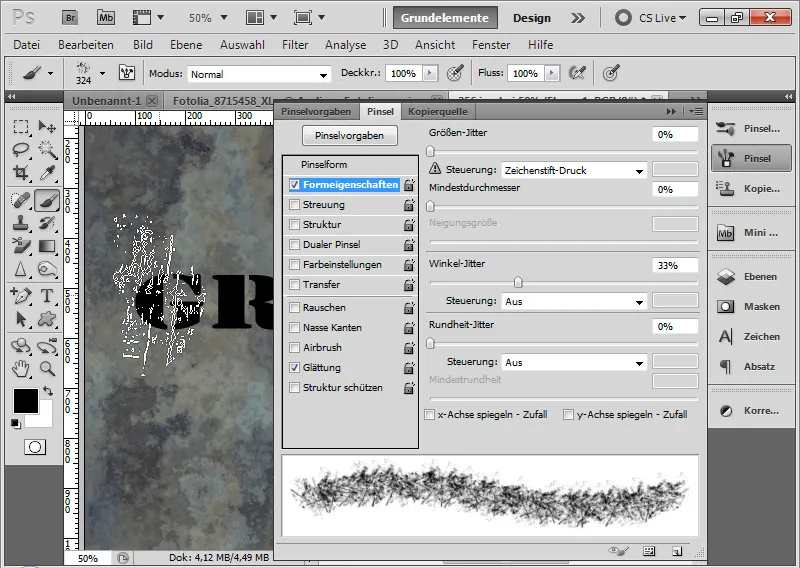
Stap 17: Penseel in de penseelvoorvertoning
In de penseelvoorvertoning is de penseel onderaan toegevoegd.
Ik kan deze nu naar believen in grootte, kleur en transparantie toepassen. Bij grungepenselen is het aan te raden om in de penseelvorm eigenschappen een gemiddelde hoek-jitter in te stellen. Ik heb de instelling op 33 procent gezet. Dit zorgt ervoor dat de gereedschapspunt bij elke nieuwe klik wordt gedraaid en er dus geen identieke penseelpunten op het eerste gezicht worden gebruikt.
Stap 18: Brushen
Met mijn nieuwe penseelvoorstelling kan ik nu vuildeeltjes op de nieuwe laag brushen met wit, lichtgrijs en donkergrijs.
De grunge-effect wordt toegepast op de tekst.
Stap 19: Grungetekst accentueren
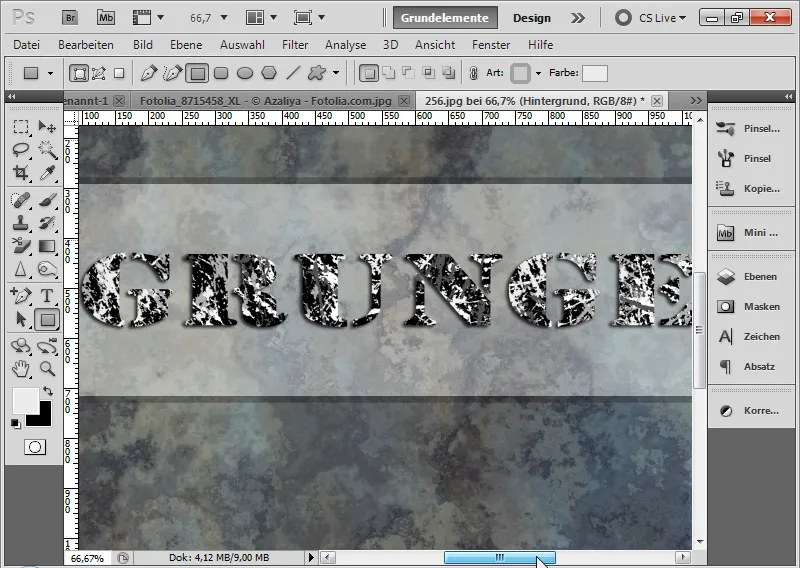
Voor een betere weergave heb ik een wit vlak getrokken met het Rechthoek gereedschap (U) in wit onder de tekstlaag met 40 procent dekking. In de vulopties heb ik ook een 10 pixels dikke zwarte contour ingesteld op 25 procent dekking.
Ik voeg vervolgens aan de tekst via de vulopties nog een slagschaduw toe met 75 procent dekking.
De aangebrachte grunge-effect met een eerder ingestelde penseelpunt is nu klaar.
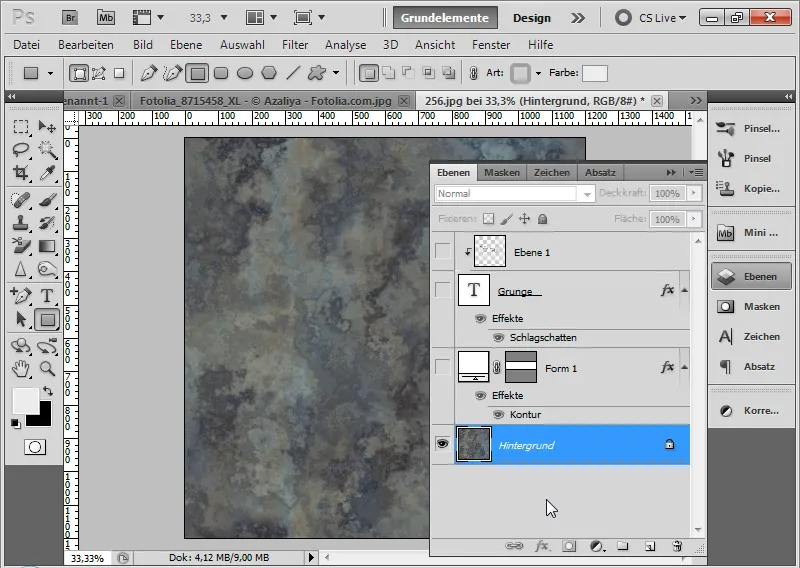
Stap 20: Penseelvoorinstellingen maken van texturen
In de eerste variant werd de grungepenseel verkregen uit de structuren van een foto. Het maken van een grungepenseel gaat net zo snel met een textuur. Deze moet alleen voldoende gestructureerd zijn om te werken. In deze textuur zijn nog wat kleine aanpassingen nodig om grungy elementen te verkrijgen voor een penseelpunt. De eerdere lagen met de aangebrachte grunge-tekst heb ik verborgen.
De textuur is overigens van onze Texturen Doppel-DVD, die beschikbaar is in de winkel van PSD-Tutorials.de. De textuur is bij deze tutorial ook als werkbestand bijgevoegd.
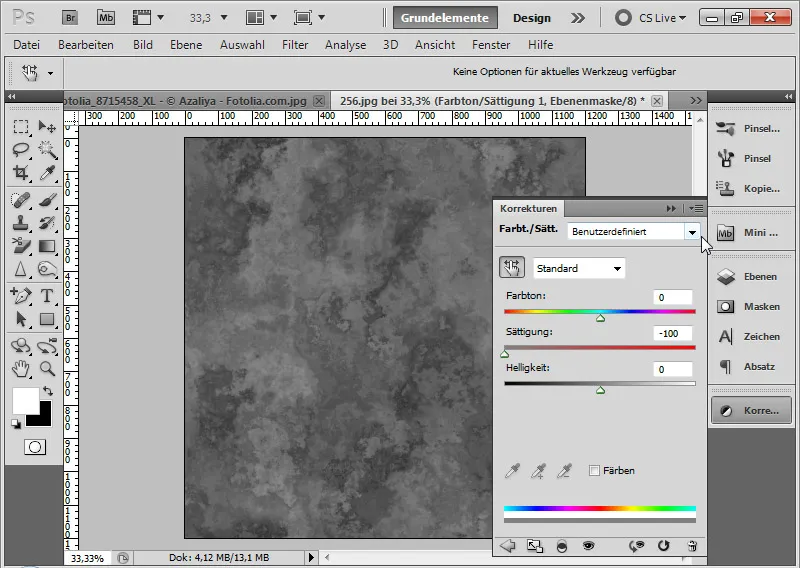
Stap 21: Textuur ontkleuren
Allereerst ontkleur ik de textuur met een aanpassingslaag kleurtoon/verzadiging, door de verzadigingsregelaar te verlagen tot -100.
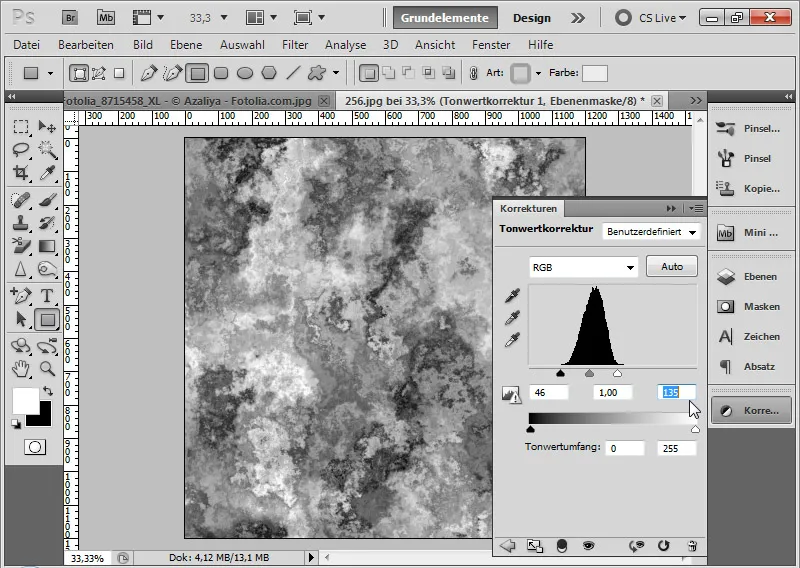
Stap 22: Contrast verhogen
In de volgende stap selecteer ik de aanpassingslaag Toonwaarde en verplaats ik de twee buitenste schuifregelaars iets naar het midden, zodat de contrasten van de textuur worden versterkt. De buitenste schuifregelaars staan in dit voorbeeld op 46 en 135.
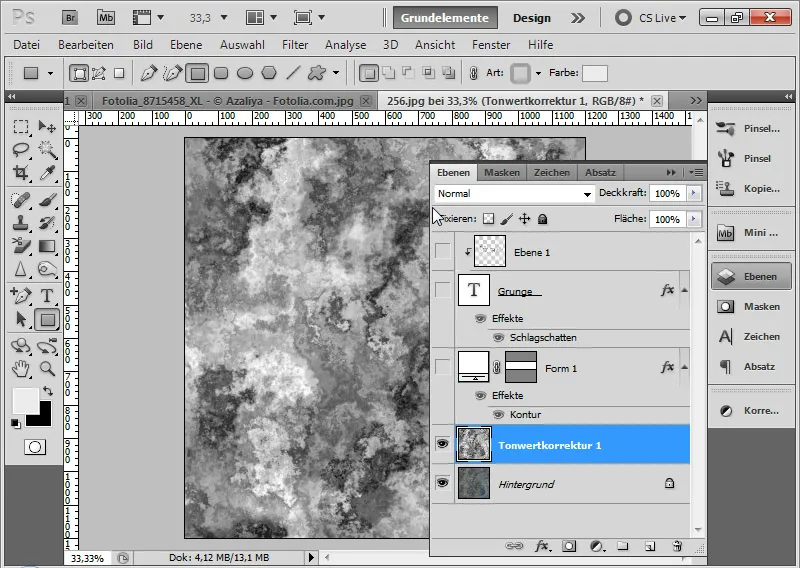
Stap 23: Dupliceer verlaagd tot één laag
Indien de textuur aantoont dat er een goede basis is gelegd voor een grungepenseel, kan ik alle zichtbare lagen verminderen tot één laag dupliceren. Dit doe ik met de sneltoets Ctrl+Shift+Alt+E.
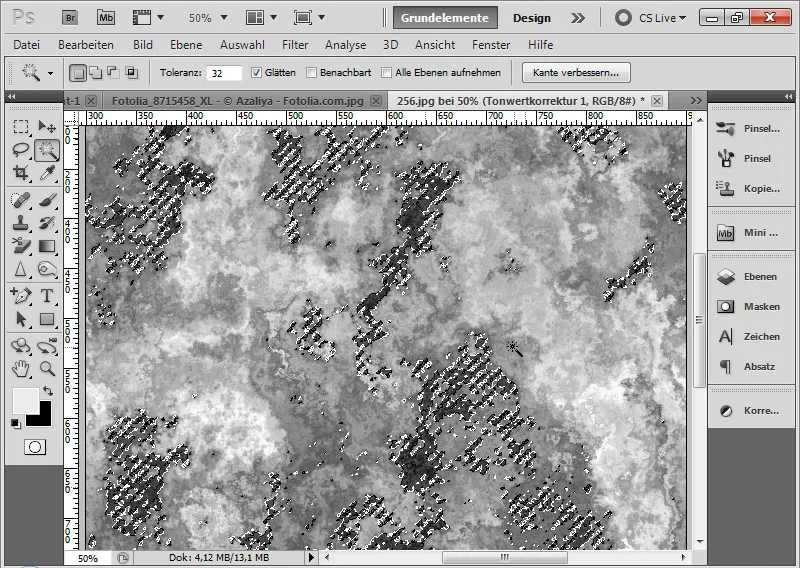
Stap 24: Vuildeeltjes selecteren
Met het Toverstaf gereedschap (W) klik ik in de ontstane laag op een donker vlak dat het kleurpunt van mijn penseel moet zijn. De optie Vloeiend maken in het menu is geactiveerd en een tolerantie van 32 is ingesteld.
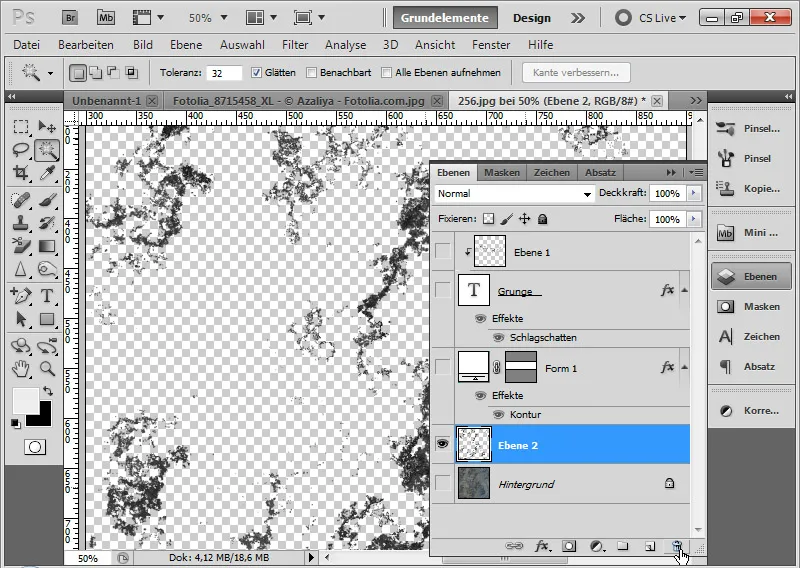
Stap 25: Geselecteerd gebied in een nieuwe laag invoegen De betreffende plekken in de kwast met de geselecteerde kleur zijn geselecteerd. Ik kopieer de selectie en voeg deze in een nieuwe laag in. Ik kan de vorige laag met de aangepaste textuur verwijderen.
Stap 26: Specifieke Grungekwast selecteren
Met het Lasso gereedschap (L) kan ik nu gemakkelijk de gewenste Grungekwast selecteren.
Ik kopieer het geselecteerde gebied met Ctrl+C en voeg dit in met Ctrl+V in een nieuwe laag. Ik kan de vorige laag met de eerder geselecteerde Grunge-elementen verwijderen. Met Ctrl en klik linker muisknop op de miniatuur van de specifieke Grunge-selectie kies ik de pixels van deze laag. Via het menu Bewerken kan ik het geselecteerde gebied als Kwastinstelling instellen.
Trouwens: Op PSD-Tutorials.de zijn vele Grungekwasten te vinden om te downloaden:
Grungekwasten downloaden
Stap 27: Grungekwast toepassen
Nu kan ik net zoals bij de eerste kwastinstelling de tweede kwastinstelling gebruiken om Grunge-elementen toe te passen.
3. Uitgevlamde Grunge-letters maken
De twee voorgaande technieken beschrijven Grunge-effecten waarbij meer of minder vuildeeltjes op de letters zijn aangebracht.
Echt grungy wordt het wanneer de letters zelf ook een uitgevlamde look krijgen. De basis van deze techniek is de combinatie met een verplaatsingsmatrix.
Stap 28: Verplaatsingsmatrix maken
I k neem de bestaande textuur en mijn eerder aangemaakte Grungekwast en borstel volledig over het document. (Wie geen textuur bij de hand heeft, kan ook gewoon met de standaardkleuren de wolkenfilter activeren om een wolkenpatroon te maken. Dat werkt ook!)
Als de laag geen achtergrondlaag is, zet ik deze om in een achtergrondlaag via het menu Laag>Nieuw>Achtergrond uit laag.
I k saveer het bestand onder de naam verschiebungsmatrix.psd. Mijn verplaatsingsmatrix is klaar.
Stap 29: Tekst plaatsen
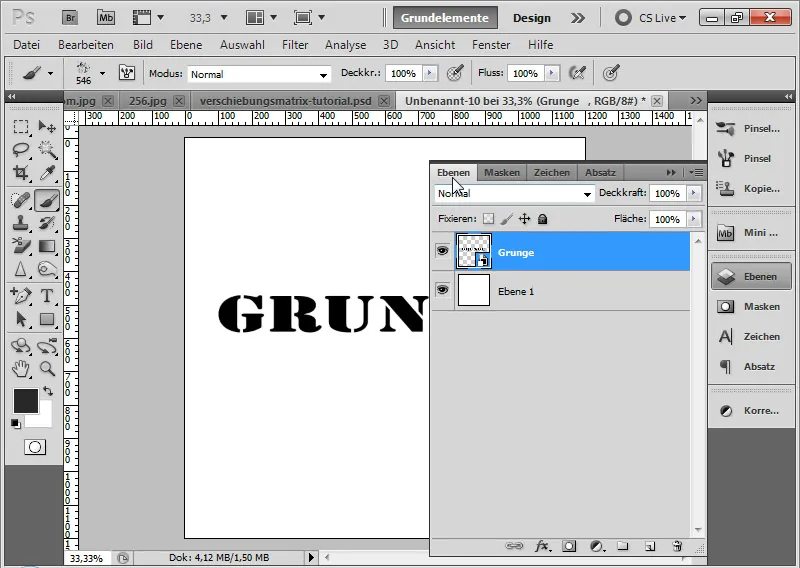
In een nieuw document met een grootte van 1200x1200 pixels schrijf ik in een 160-punts Army Expanded het woord "Grunge".
Ik converteer de tekstlaag naar een Slim object via een Rechtsklik in het lagenvenster>Converteer naar slim object.
Stap 30: Verschuivingfilter Toepassen
Nu komt het Verschuivingsfilter aan bod. Het Verschuivingsfilter is helaas niet zo intuïtief te gebruiken als bij andere Photoshop-filters. Toch kan ik met het toepassen van een verplaatsingsmatrix mooie effecten creëren, die vooral goed werken bij oppervlaktestructuren met verhogingen en verdiepingen.
Met de verplaatsingsmatrix wordt het hoofdbeeld verstoord - in dit geval mijn tekst - doordat op basis van helderheidsverschillen delen van de afbeelding worden verschoven. Daarom heb ik eerst de verplaatsingsmatrix gemaakt en deze aangepast voor het verplaatsingseffect in helderheid.
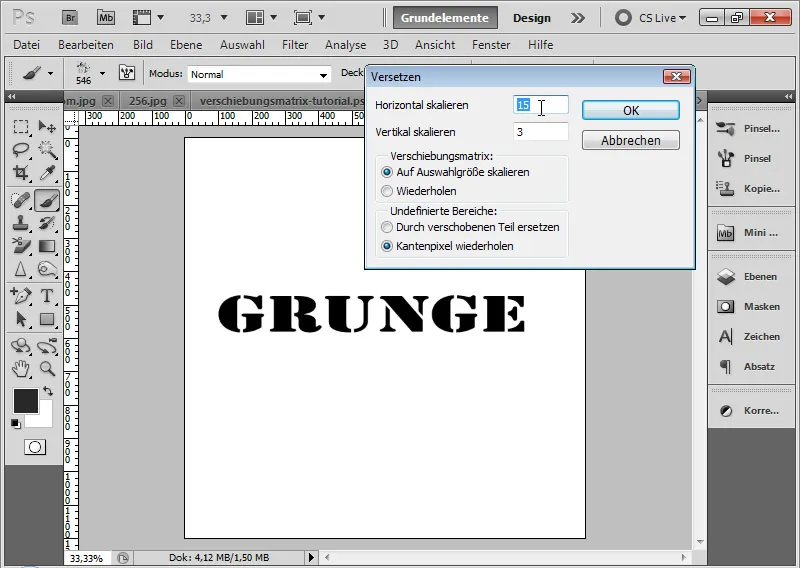
Ik pas het Verschuivingsfilter toe met de volgende instellingen:
• Horizontale Verschuiving: 15
• Verticale Verschuiving: 3
• Radioknoppen:
- Schaal naar selectiegrootte
- Herhaalrandpixels
De invoer van de verschuiving kan tot 100 procent worden gedaan. 100 heeft het effect van een verplaatsing van 128 pixels. Aangezien het effect voornamelijk zijdelings moet plaatsvinden, is de horizontale waarde hoger dan de verticale waarde.
Ik bevestig met OK.
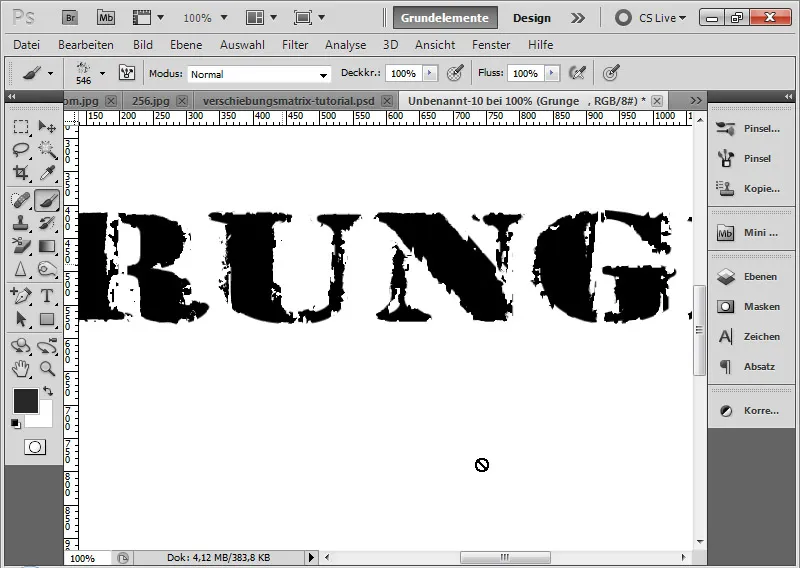
In de geopende bestandsbrowser wijs ik mijn eerder aangemaakte verplaatsingsmatrix toe aan het Verschuivingsfilter. Het is belangrijk dat de verplaatsingsmatrix als PSD- of BMP-document is opgeslagen.
Het Verschuivingseffect vaagt de tekstranden volledig uit.
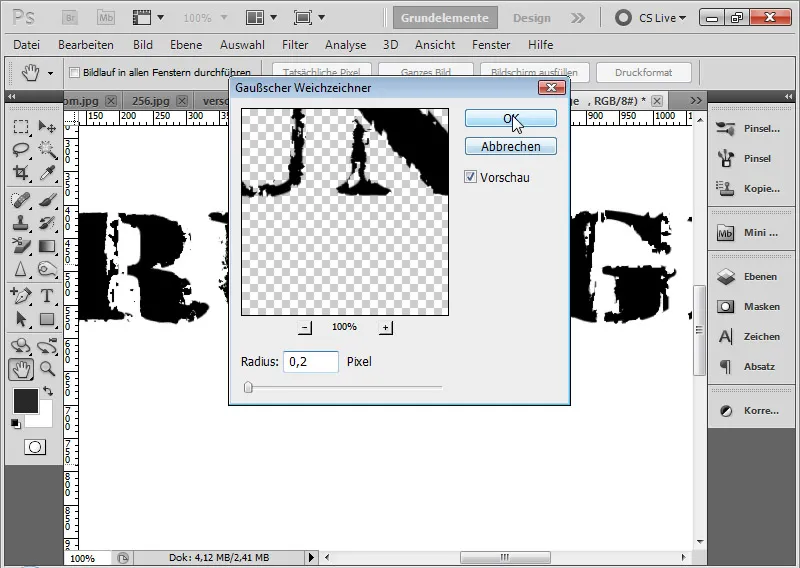
Stap 31: Vervagen bij de uitfranzingen
Als de uitfranzingen te gespikkeld lijken, kan ik de Gaussian Blur Filter toepassen met een minimale Radius van 0,2-0,4 pixels.
Stap 32: Randgrunge-effecten
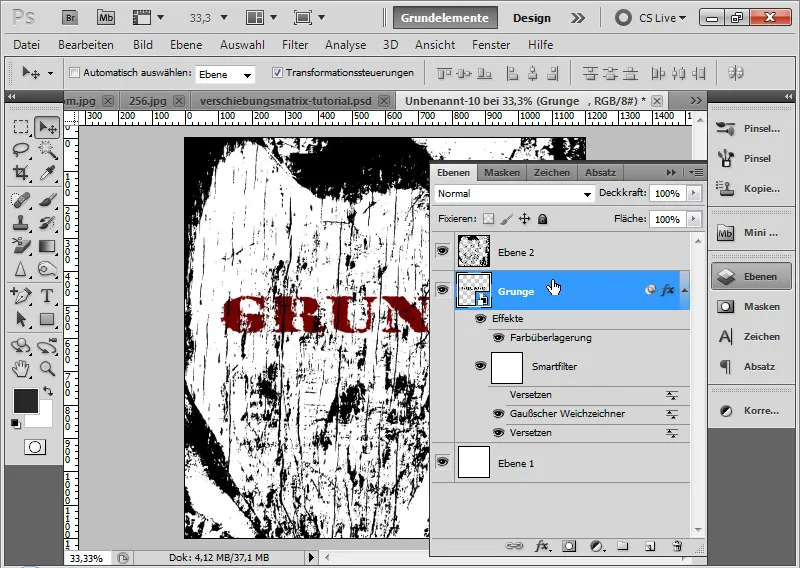
Nu kan ik eenvoudig mijn Grunge vuil-texturen van het eerste effect dupliceren in het nieuwe document. Zo krijg ik een mooie Grunge-omranding voor de uitgevlamde Grungetekst. Daarnaast stel ik in de Vulopties van de tekstlaag een rode Kleur-overlay in.
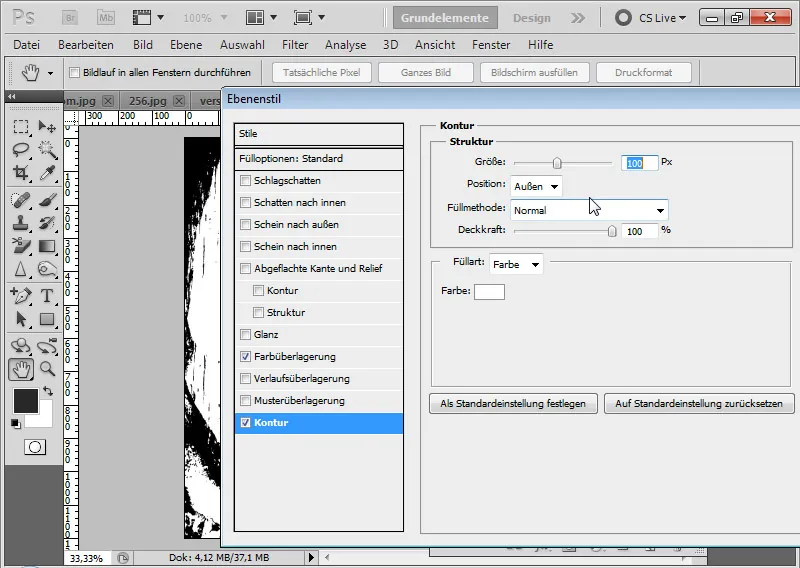
Stap 33: Witte contour
Om de tekst nog meer te benadrukken, maak ik in de tekstlaag een witte contour van 100 pixels grootte.
Stap 34: Vuildeeltjes in de tekst
Om de grungetext te versterken, dupliceer ik de laag met vuildeeltjes, geef het een witte kleur en beperk het zichtbare effect tot het tekstgebied. Ik selecteer dan de tekst en voeg de selectie toe als laagmasker van de gedupliceerde vuildeeltjeslaag.
Stap 35: Tekstvariaties nog steeds mogelijk
Als ik nu echter een andere tekst wil, klik ik gewoon op de slimme object-miniaturen van de tekstlaag en wijzig ik mijn tekst in het originele slimme object. Wanneer ik het opsla, worden alle effecten verwerkt met de nieuwe tekst. Cool!
Stap 36: Effect overbrengen naar de eerste grungetext
Door eenvoudigweg het offsetfilter toe te passen op het eerste effect, kan ik dit rafelige effect zeer snel overbrengen. De offsetmatrix blijft hetzelfde.
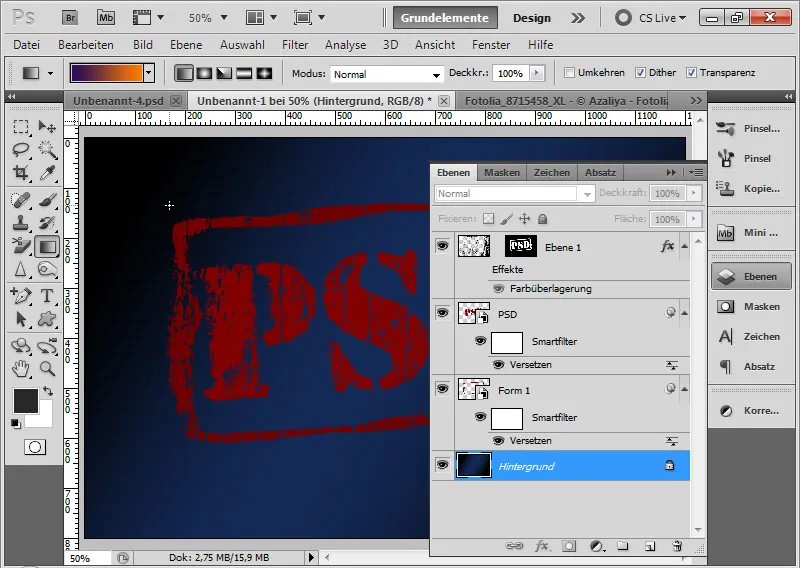
Stap 37: Oplossing bij niet-eenvoudig gekleurde achtergronden
De grungeffect verwijst in dit geval naar een zwarte achtergrond en kan dankzij de kleurovervloeiing in de achtergrondkleur telkens worden aangepast. Maar wat als de achtergrond niet eenvoudig van kleur is?
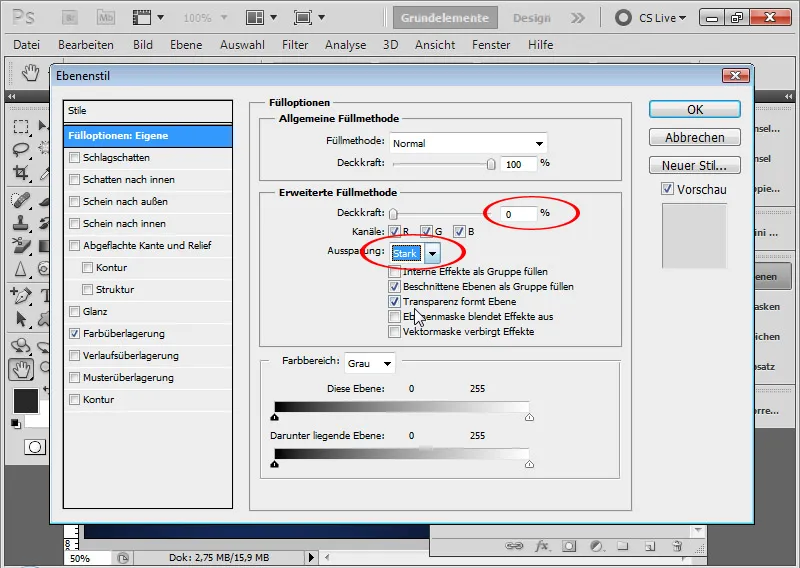
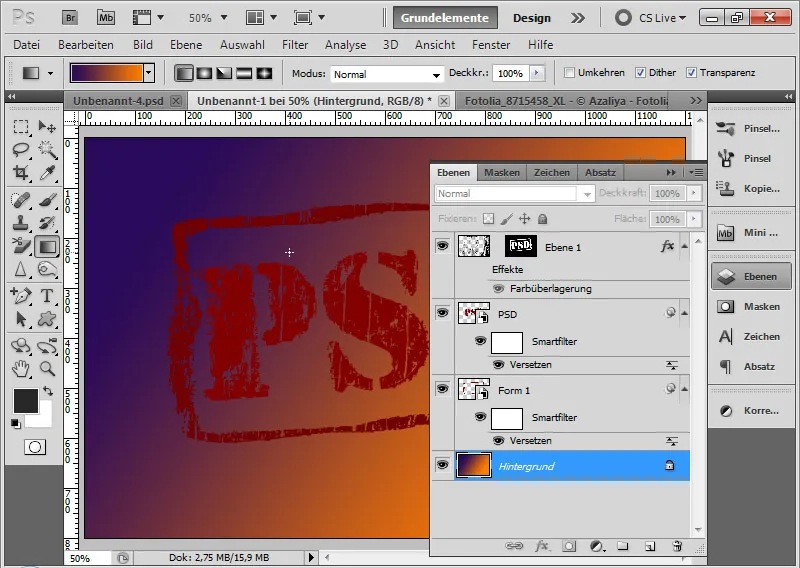
De beste oplossing is om mijn grungeffect eenvoudigweg door te schieten tot aan de achtergrond. Ik activeer de bovenste laag met het grungeffect. De doorgeschoten transparantie, ook wel de uitsparing genoemd, maak ik heel eenvoudig door bij de geavanceerde vulopties een sterke uitsparing in te stellen bij 0 procent dekking. Dan maakt het niet uit welke achtergrond er is.
In het grungeffect schijnt altijd de bijbehorende achtergrond door, in dit geval een verloop in blauwtinten. Het is belangrijk dat de achtergrond ook als achtergrondlaag is geplaatst. (Indien dit niet het geval is, zoals gebruikelijk: selecteer de achtergrond, klik vervolgens in het menu op laag>nieuw>achtergrond van laag).
Wat is er precies gebeurd? De uitsparing zorgt voor een soort uitstoot van alle transparante ondersteunende lagen in het document. Nu worden alle transparanties in het document vanaf de laag met de instelling van de sterke uitsparing tot aan de laag boven de achtergrondlaag precies uitgespaard. Het is als een soort uitknippen in het document, ongeacht hoeveel lagen er in het document zichtbaar zijn.
De transparantielagen worden precies op deze plek in de tekst verborgen. Omdat de achtergrondlaag geen transparanties kent, wordt altijd op deze plek het toegepaste filter van de achtergrondlaag zichtbaar. Zo kan de achtergrondlaag allerlei kleuren en helderheden hebben. Ze worden zichtbaar.
Trouwens: Er zijn ook veel lettertypen die gemakkelijk te gebruiken zijn voor grunge-effecten. Hier is een kleine lijst:
- Trashed
- Sidewalk
- Dirty Ames
- Turbo Ripped
- Neoprint M319.
- Hawaii Lover en Hawaii Killer
- King and Queen
- Marcelle
- Bleeding Cowboys
- Birth of a hero
- Alpaca 54
- A bite
- Acid label
- Doctor Atomic
- Tom violence
Wie geen zin heeft om het werk te doen, kan eenvoudig teruggrijpen naar vooraf gemaakte lettertypen.
Maar het coolste is het effect nog steeds wanneer je het zelf maakt en alle mogelijkheden tot variatie behoudt.


