In deze tutorial leer je hoe je in Adobe After Effects met behulp van de Lineaire-Expressie de animatie van muziek kunt synchroniseren. We zullen ons vooral richten op hoe je de amplitudes van je muziek omzet naar schaalwaarden om dynamische en aantrekkelijke visuele effecten te bereiken. Deze tutorial is geschikt voor zowel beginners als gevorderde After Effects-gebruikers die hun animatietechnieken willen verfijnen.
Belangrijkste inzichten
- Begrijp het concept van de Lineaire Expressie en de toepassing ervan om waarden te transformeren.
- Leer hoe je met de parameters van de Lineaire Expressie kunt spelen om het gewenste schalingsresultaat te bereiken.
- Toon je begrip door de kennis toe te passen op verschillende voorbeelden.
Stap-voor-stap handleiding
Stap 1: Voorbereiding van de schuifregelaar
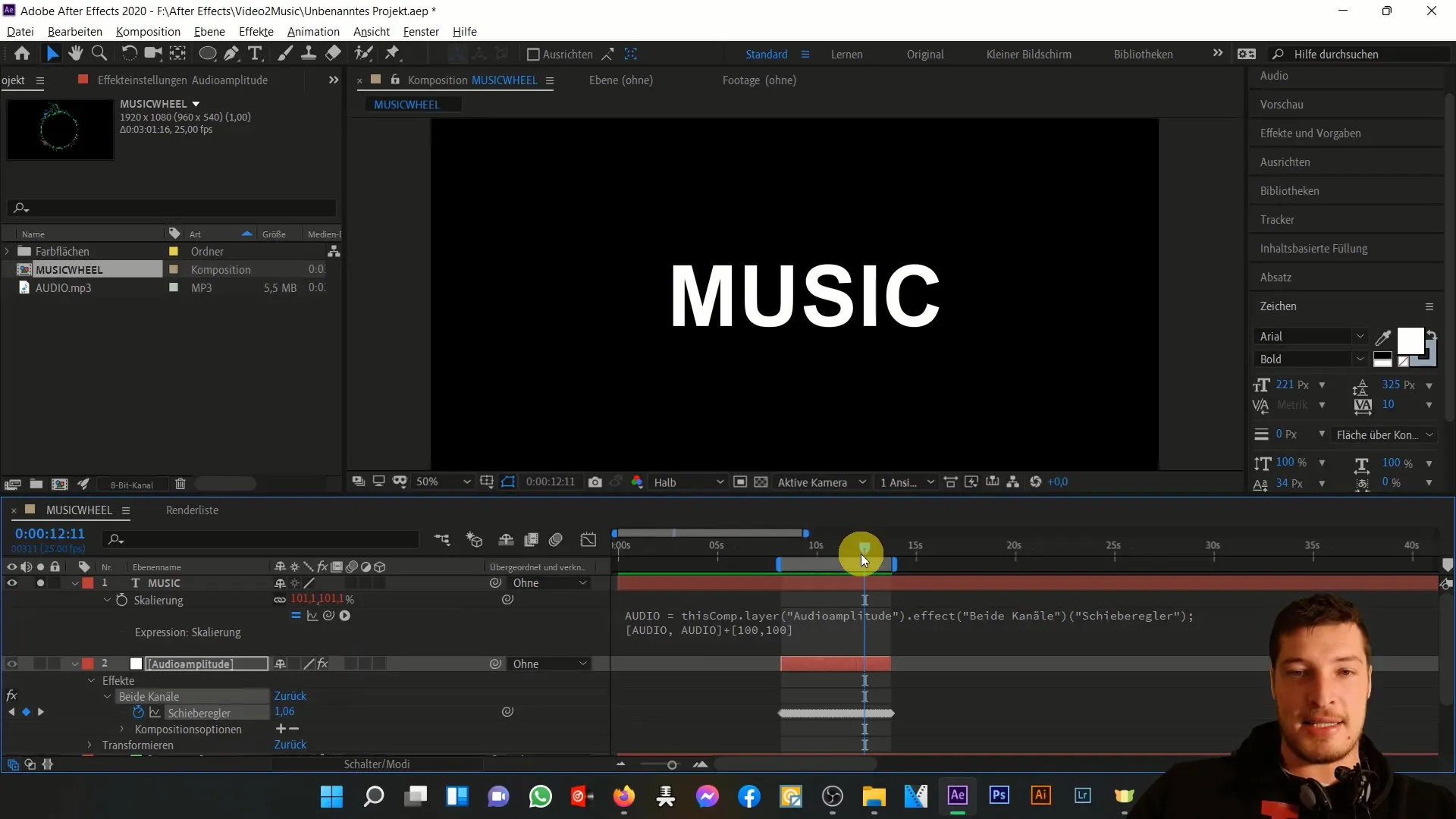
Voordat je daadwerkelijk met de Lineaire Expressie aan de slag gaat, moet je een schuifregelaar toevoegen aan je compositie die de waarden van je muziekrepresentatie weergeeft. Maak de schuifregelaar aan en zorg ervoor dat deze correct is benoemd, aangezien je deze later in de expressie zult aanspreken.

Stap 2: Controle van de waardebereik
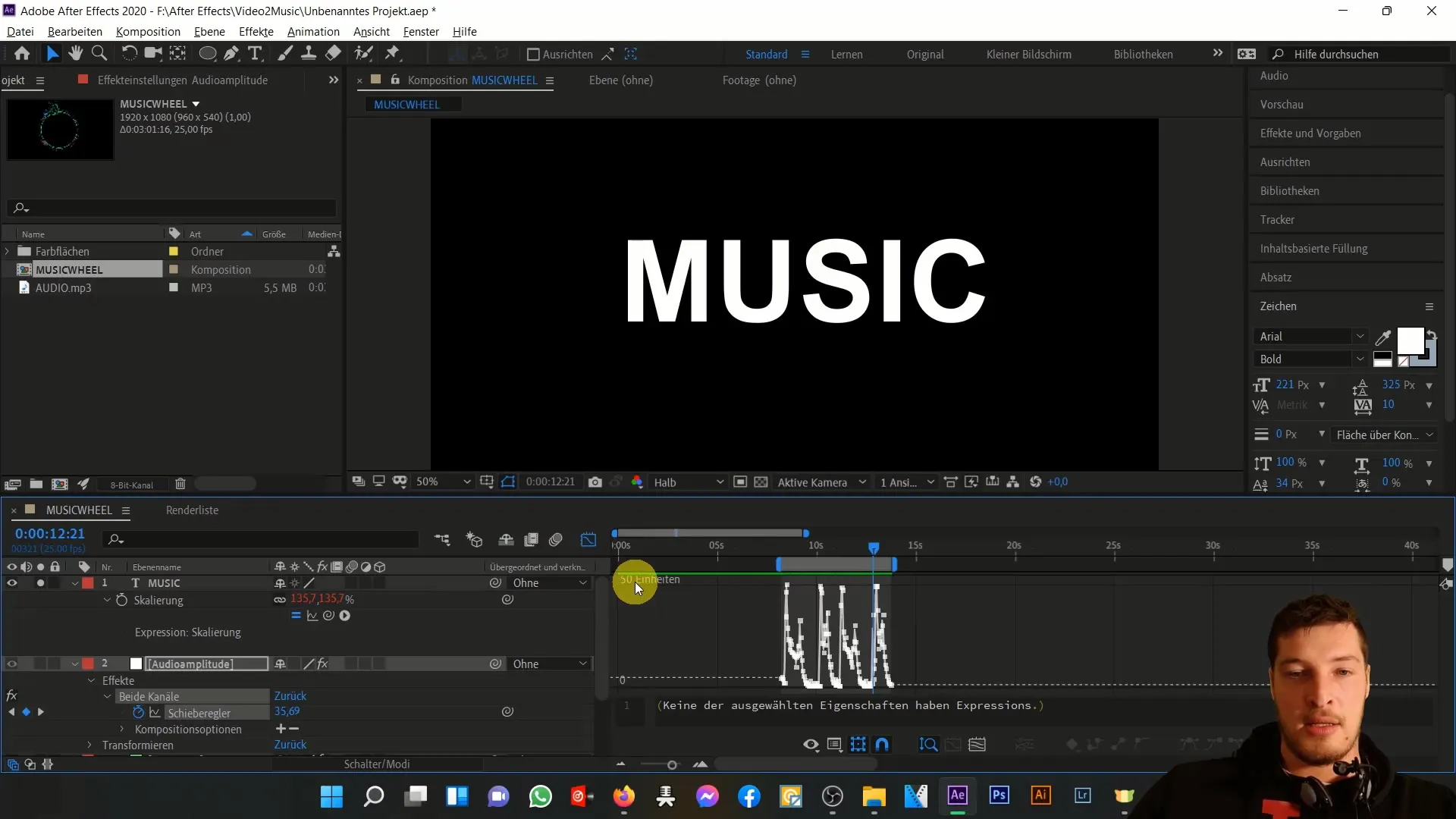
Kijk nauwkeuriger naar hoe de waarden op de schuifregelaar worden geschaald. We kijken naar een bereik van 0 tot ongeveer 50 eenheden. Het doel is om de schaling alleen te laten activeren bij maximale uitslagen van ongeveer 50 eenheden.

Stap 3: Toepassing van de Lineaire Expressie
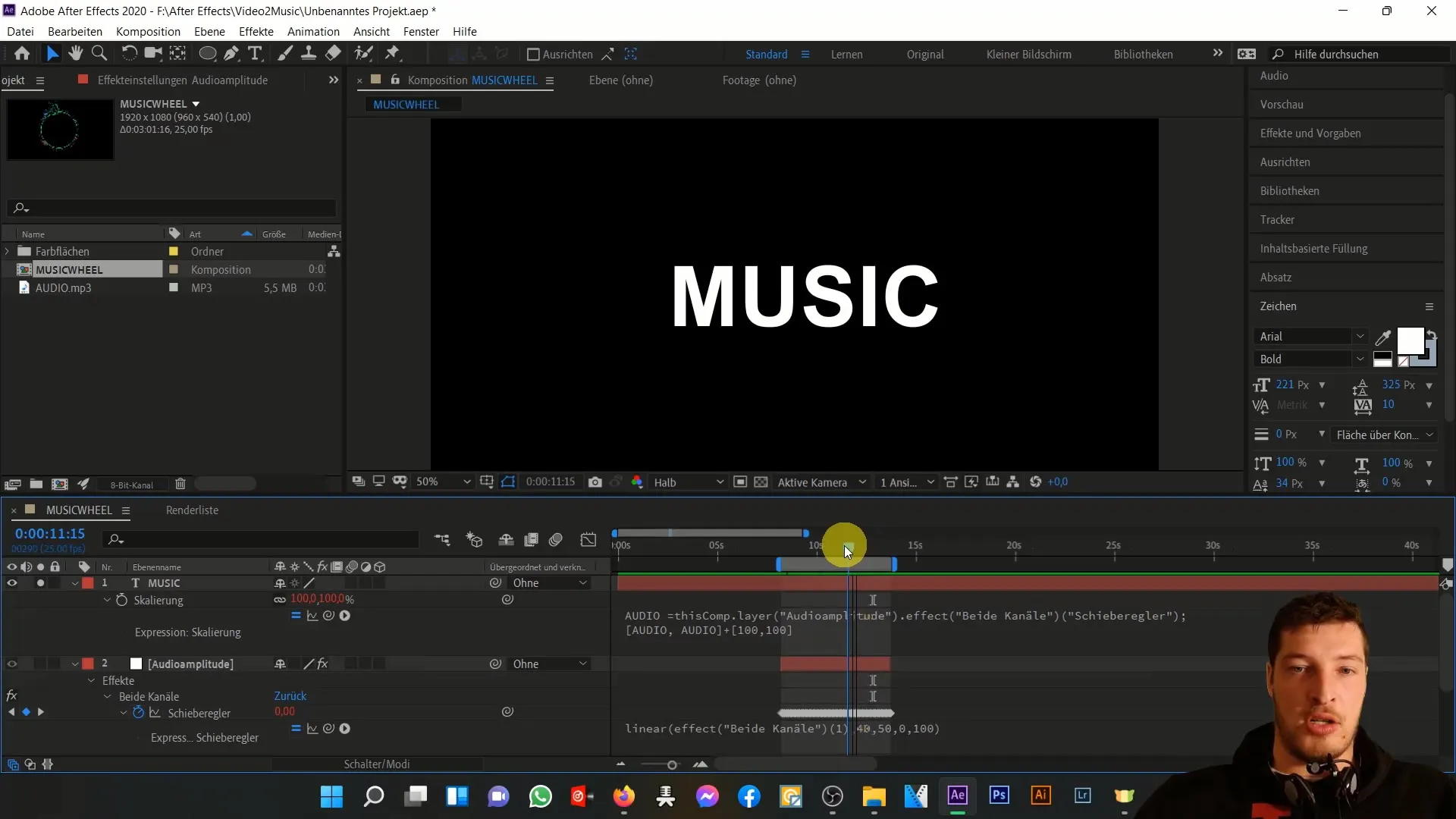
Om de Lineaire Expressie toe te passen, ga je naar de schuifregelaar en voeg je een expressie toe. Houd daarbij de Alt-toets ingedrukt en klik op het stophorloge naast de schuifregelaar. Nu kun je de expressie direct invoeren.
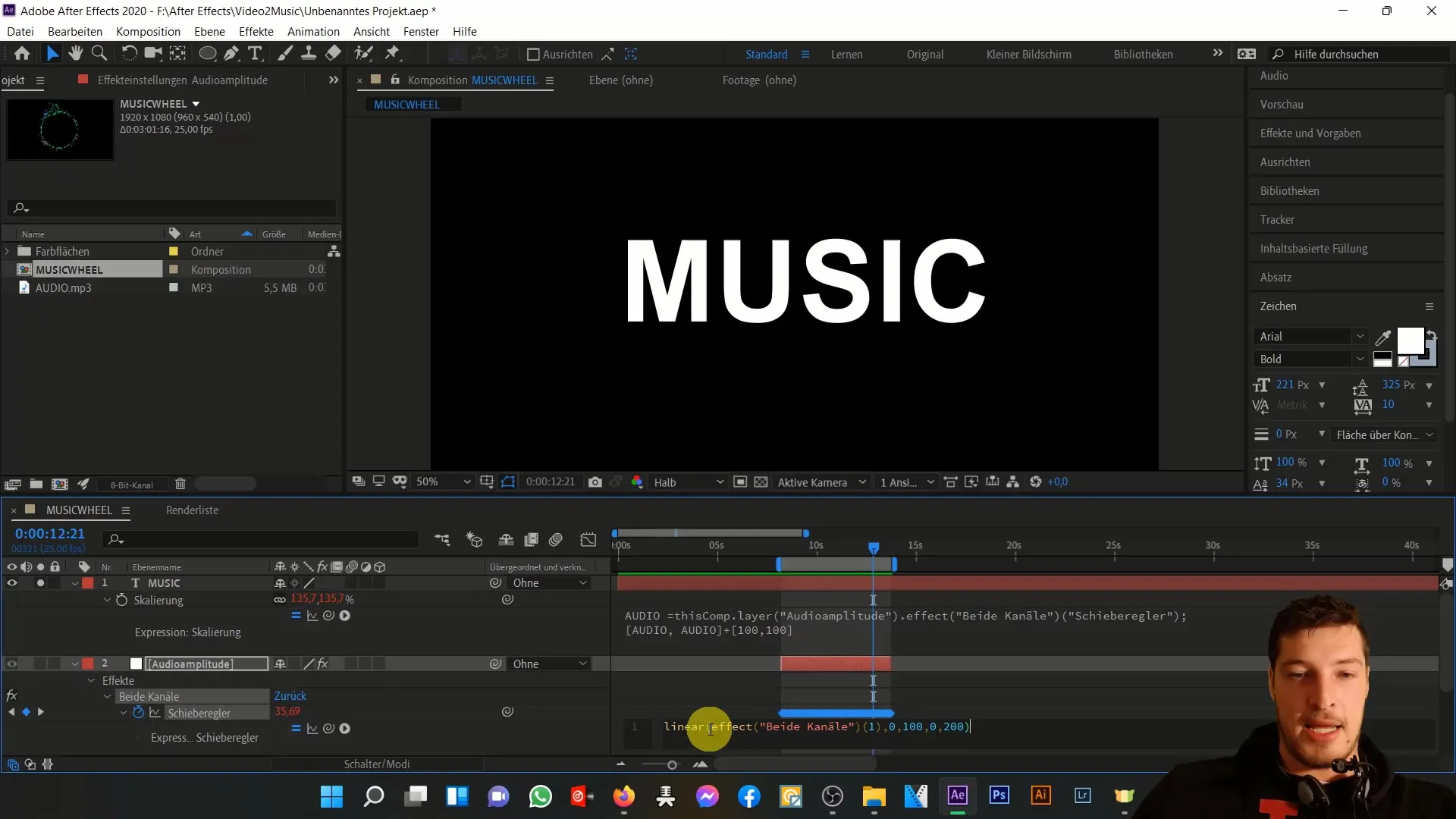
Stap 4: Definiëren van de parameters van de Lineaire Expressie
Je moet de parameters van de Lineaire Expressie invoeren. Deze bestaat meestal uit vijf parameters:
- Bron (waarde van de schuifregelaar)
- Uitgangsbereik (0 tot 50)
- Doelbereik (0 tot 200)
Als het waardebereik van de muziek tussen 0 en 100 ligt, wil je ervoor zorgen dat deze waarden lineair worden overgezet naar het doelbereik van 0 tot 200.

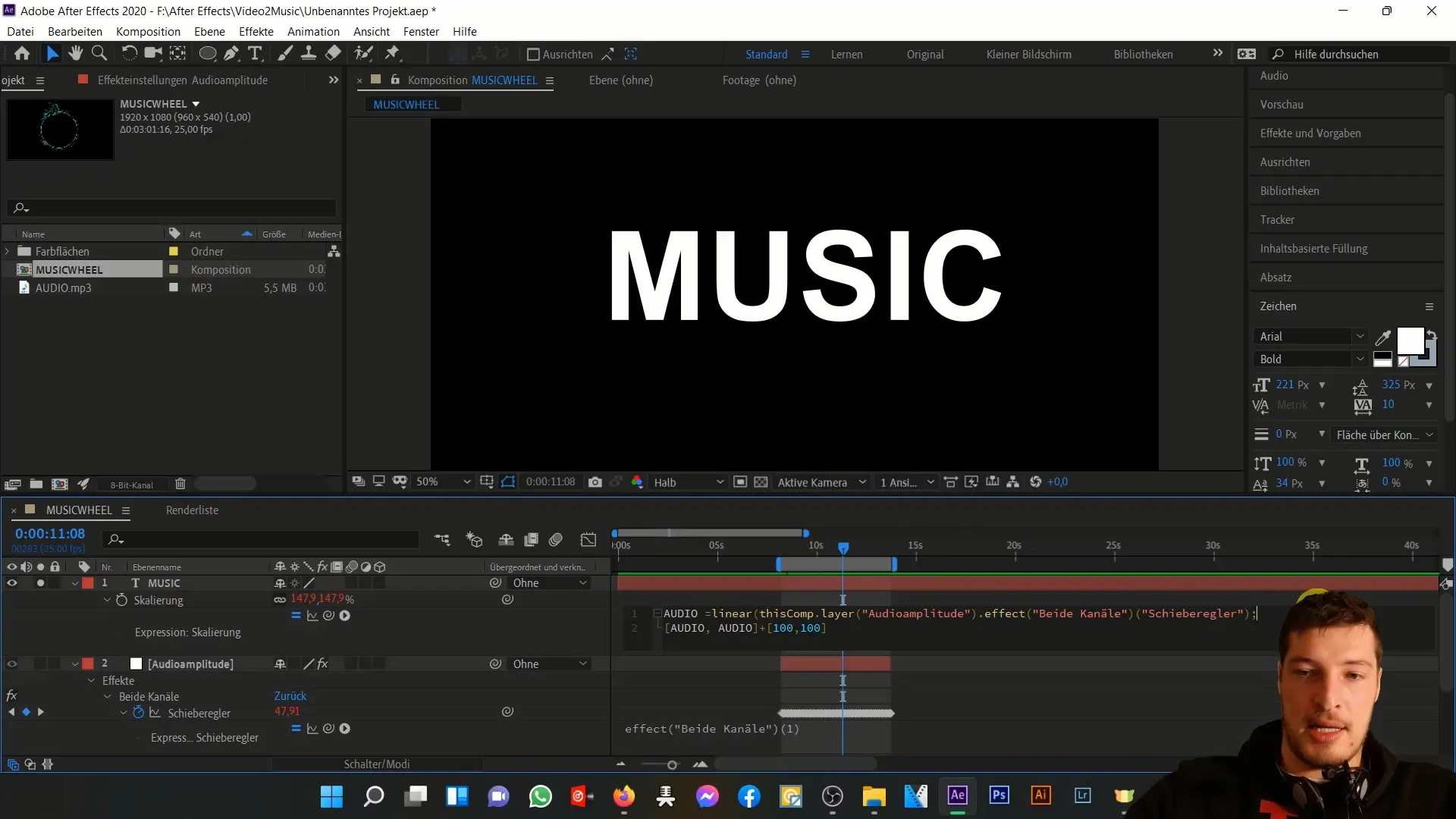
Stap 5: Omzetting van oorspronkelijke waarden
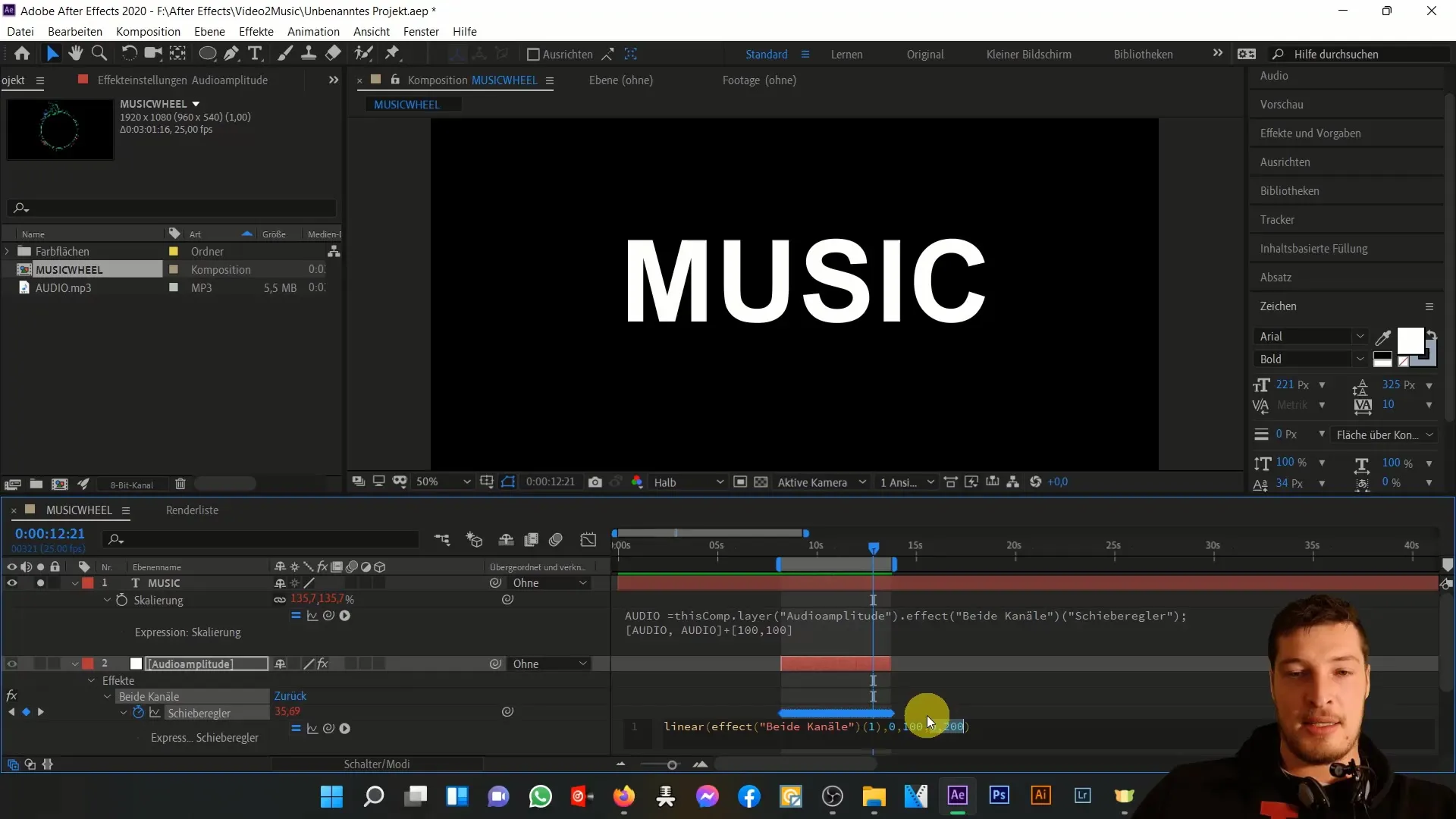
Voer de volgende parameters in om de omzettingen duidelijk te maken. Een waarde van 0 moet 0 blijven, terwijl 100 naar 200 wordt geschaald. Alles daartussen wordt volgens een lineaire verhoging omgezet, zodat bijvoorbeeld een waarde van 50 naar 100 wordt geschaald.

Stap 6: Verfijning van de Expressie
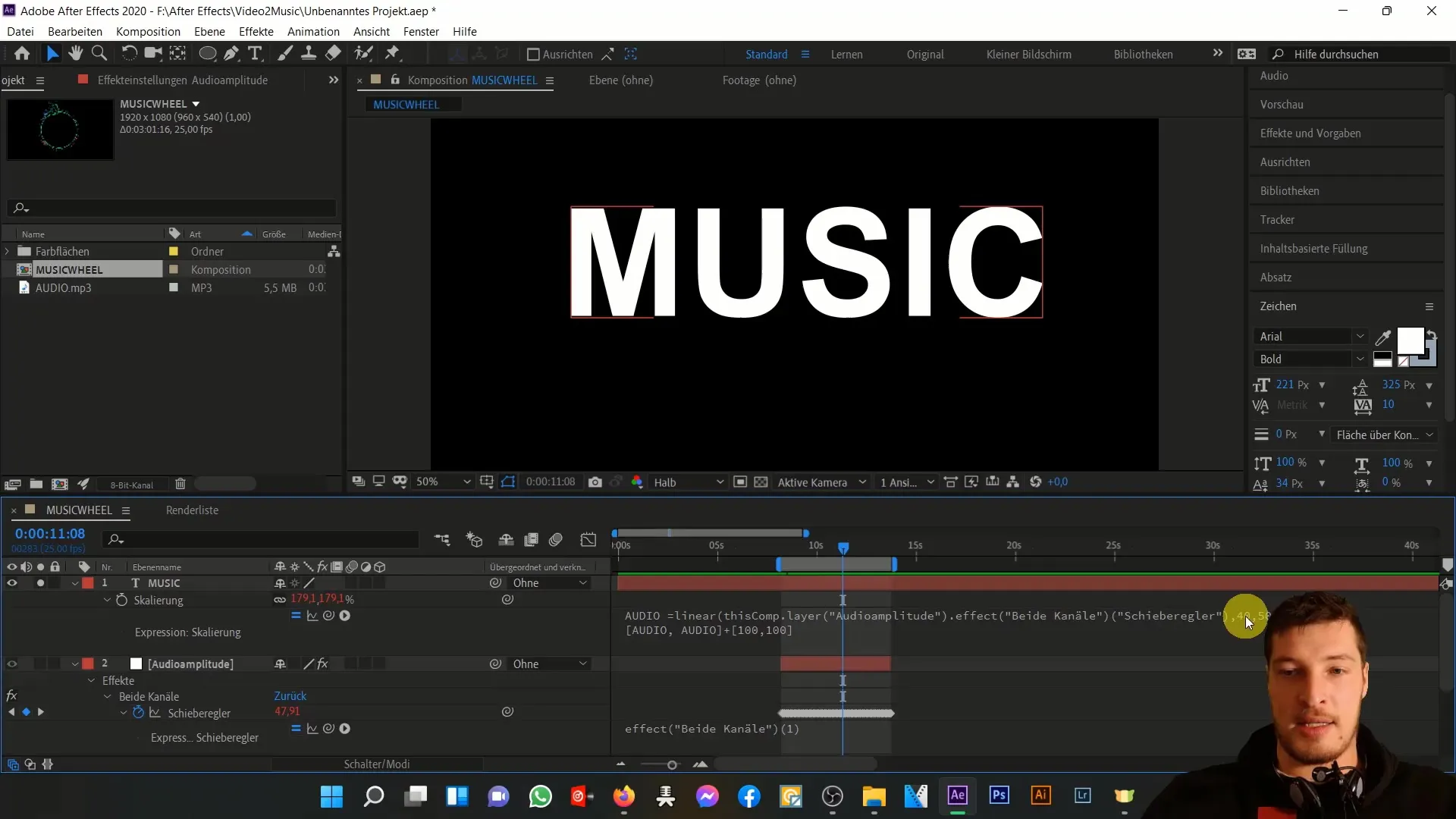
Nu gaan we de waarde verfijnen. Je expressie moet zo worden ingesteld dat alles onder de 40 eenheden op 0 wordt gezet en waarden boven 50 eenheden op 100. Waarden tussen 40 en 50 worden lineair overgezet naar het doelbereik van 0 tot 100.
Stap 7: Finalisering en Controle
Controleer nu of alles werkt door de schuifregelaar te verplaatsen. Je zou nu moeten zien dat de schaling van je animatie alleen echt stijgt bij de hoge uitslagen. Zorg ervoor dat je de juiste waarden in de tijdlijn ziet.

Stap 8: Toepassing op Audio-Variabelen
Een ander belangrijk aspect is dat je ook de audio-variabele kunt voorzien van de lineair gecreëerde expressie. Het doel is ook hier om de waarden van de schuifregelaar te gebruiken om de schaling te synchroniseren op basis van de muziekuitslagen.

Stap 9: Definitieve Aanpassingen
Als je het gevoel hebt dat je de parameters nu goed begrijpt, kun je de expressie direct testen met de audio-variabele. Zorg ervoor dat je alles goed documenteert om bij te houden wat elke parameter doet.

Samenvatting
Het begrijpen van de Lineaire Uitdrukking in Adobe After Effects opent een breed scala aan mogelijkheden om muziek visueel aantrekkelijk te animeren. Je hebt geleerd hoe je waardebereiken transformeert om schaalbare effecten te creëren en hebt waardevolle kennis opgedaan over het werken met Expressions.
Veelgestelde vragen
Hoe werkt de Lineaire Uitdrukking in After Effects?De Lineaire Uitdrukking converteert waarden van een brongebied naar een doelgebied en maakt zo een dynamische aanpassing mogelijk.
Wat zijn de belangrijkste parameters van de Lineaire Uitdrukking?De belangrijkste parameters zijn de bron, het brongebied en het doelgebied.
Kan ik de Lineaire Uitdrukking ook gebruiken voor effecten?Ja, de Lineaire Uitdrukking is uitermate geschikt voor het aansturen van verschillende effecten op basis van waarden zoals audio of animatie.


