In deze tutorial leer je hoe je een muziek-compositie kunt animeren met Adobe After Effects. We concentreren ons hierbij op twee essentiële technieken: het gebruik van de Time-Expression voor een continue rotatie en de Wiggle-Expression voor een dynamische, willekeurige trilling in X en Y. Deze technieken geven je animatie meer leven en zorgen voor een aansprekende visuele presentatie die perfect bij de muzikale begeleiding past.
Belangrijkste bevindingen
- Met de Time-Expression kun je objecten in de tijd animeren zonder keyframes te hoeven instellen.
- De Wiggle-Expression zorgt voor willekeurige effecten in de beweging en geeft je animatie dynamiek.
- Aanpassingen in de compositie-instellingen zijn cruciaal om een volledige weergave van je elementen te garanderen.
Stapsgewijze handleiding
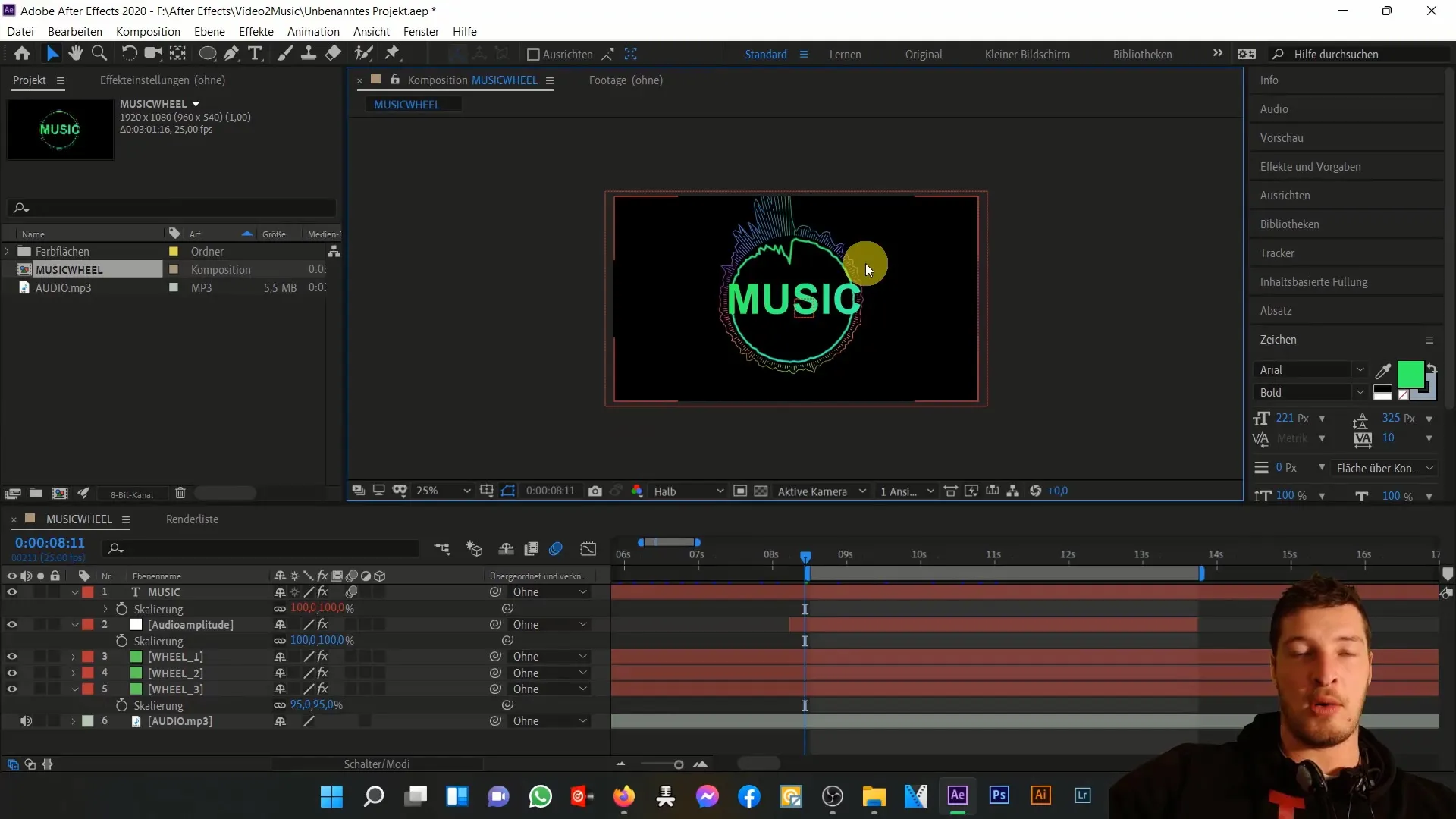
Eerst maak je een nieuwe compositie om je animatie af te ronden. Ga naar "Nieuwe Compositie" en kies "Full HD" bij 25 frames per seconde. De duur moet ook worden afgestemd op je muziektrack. Klik op "OK" en importeer vervolgens je Muziek-Wiel in de nieuwe compositie.

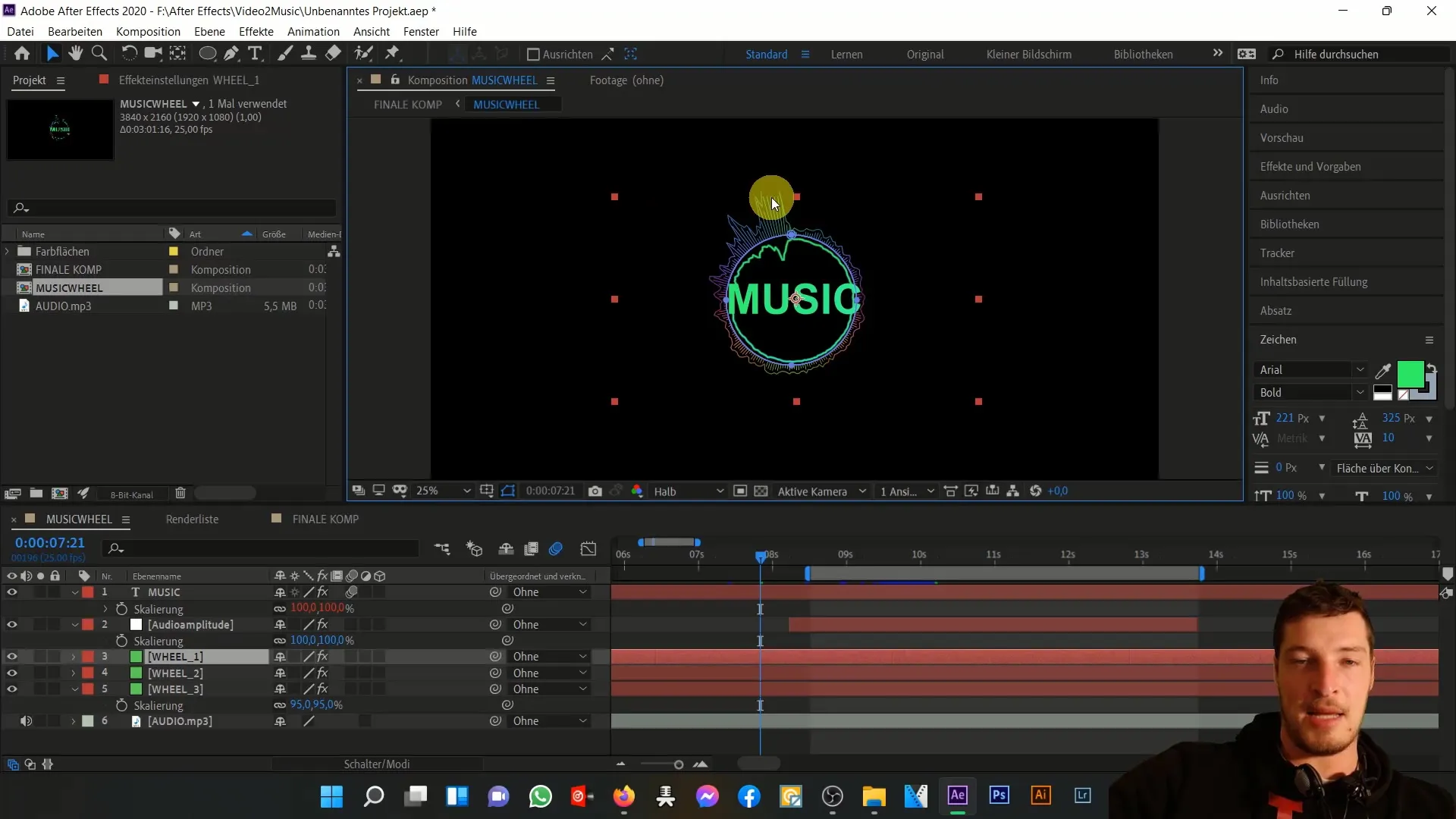
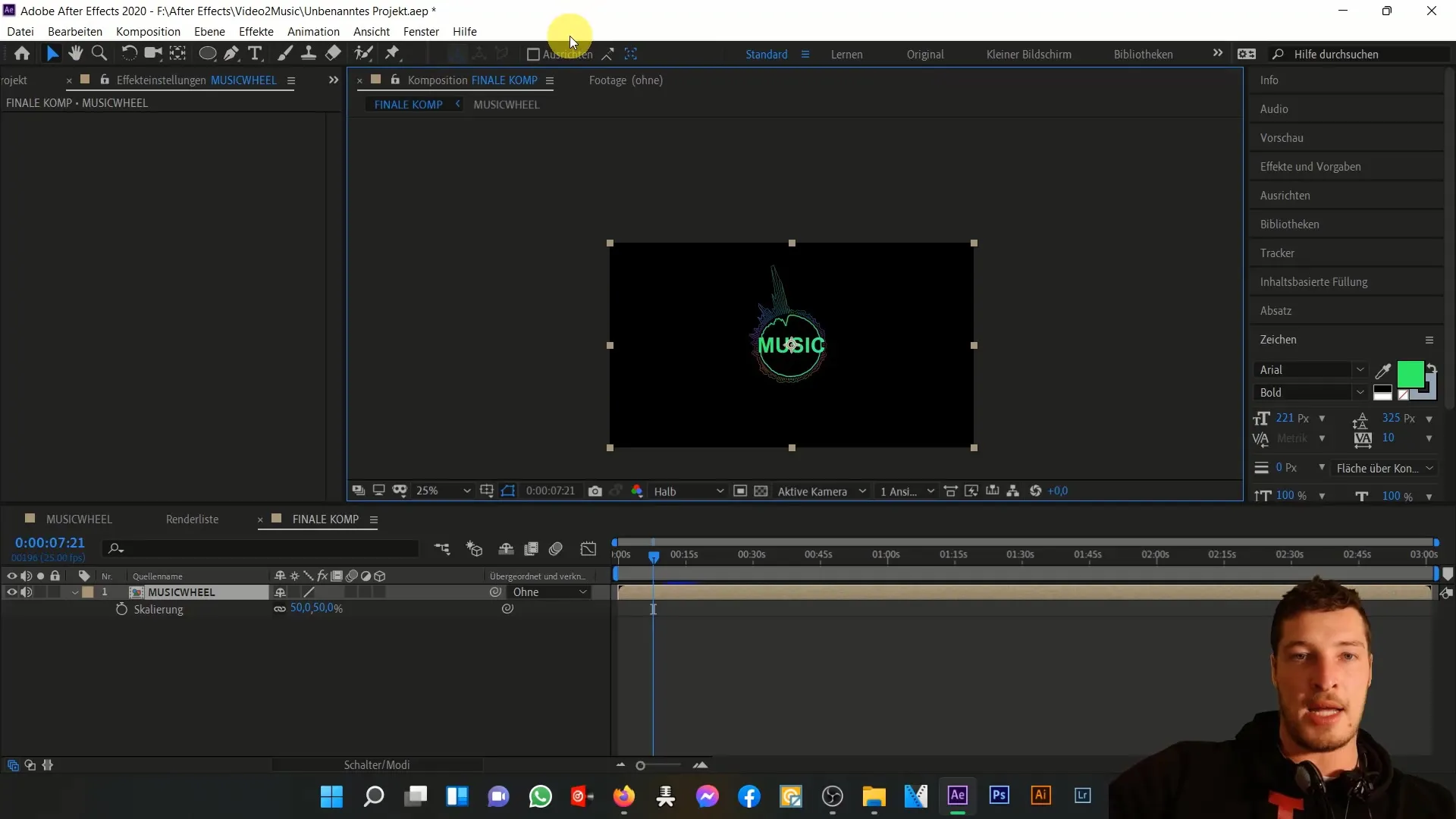
Nu je de compositie hebt opgezet, bekijken we de grootte van de compositie nauwkeuriger. Wanneer je de compositie afspeelt, zie je dat het Muziek-Wiel in de beweging iets naar voren duwt. Het is belangrijk om ruimte te maken voor de latere trilling, dus we verhogen de compositiegrootte van "Full HD" naar "4K".

Hiervoor ga je naar de compositie-instellingen en pas je het gebied aan. Met deze aanpassing geef je de elementen meer ruimte zodat ze niet worden afgesneden tijdens de animatie. Vergeet niet dat de grootte van de lagen ook van belang is. Markeer je lagen "wiel 1", "wiel 2" en "wiel 3" en stel hun grootte in op "compositiegrootte". Dit zorgt ervoor dat je ondanks de vergroting van de compositie geen maskerproblemen hebt.

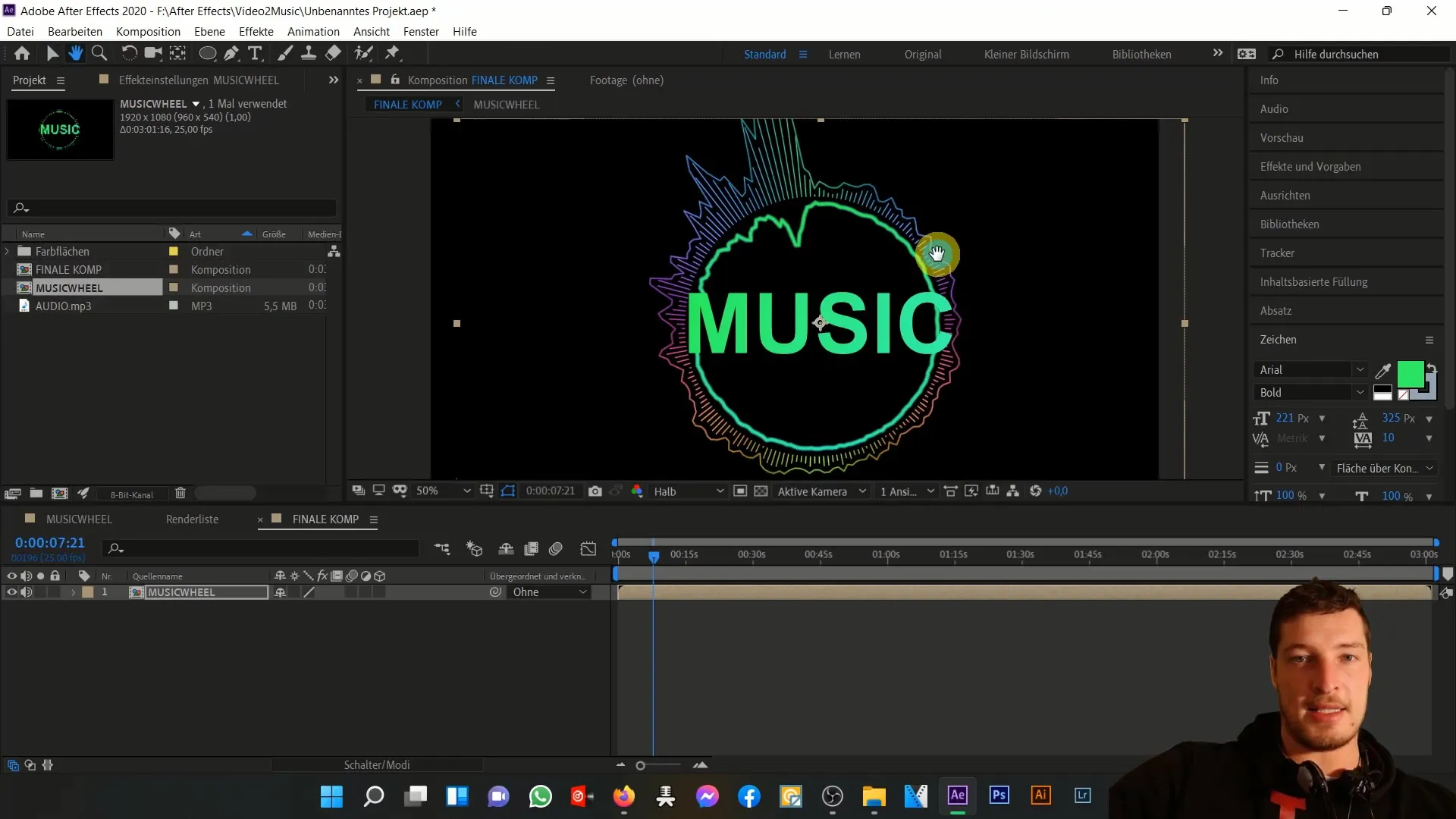
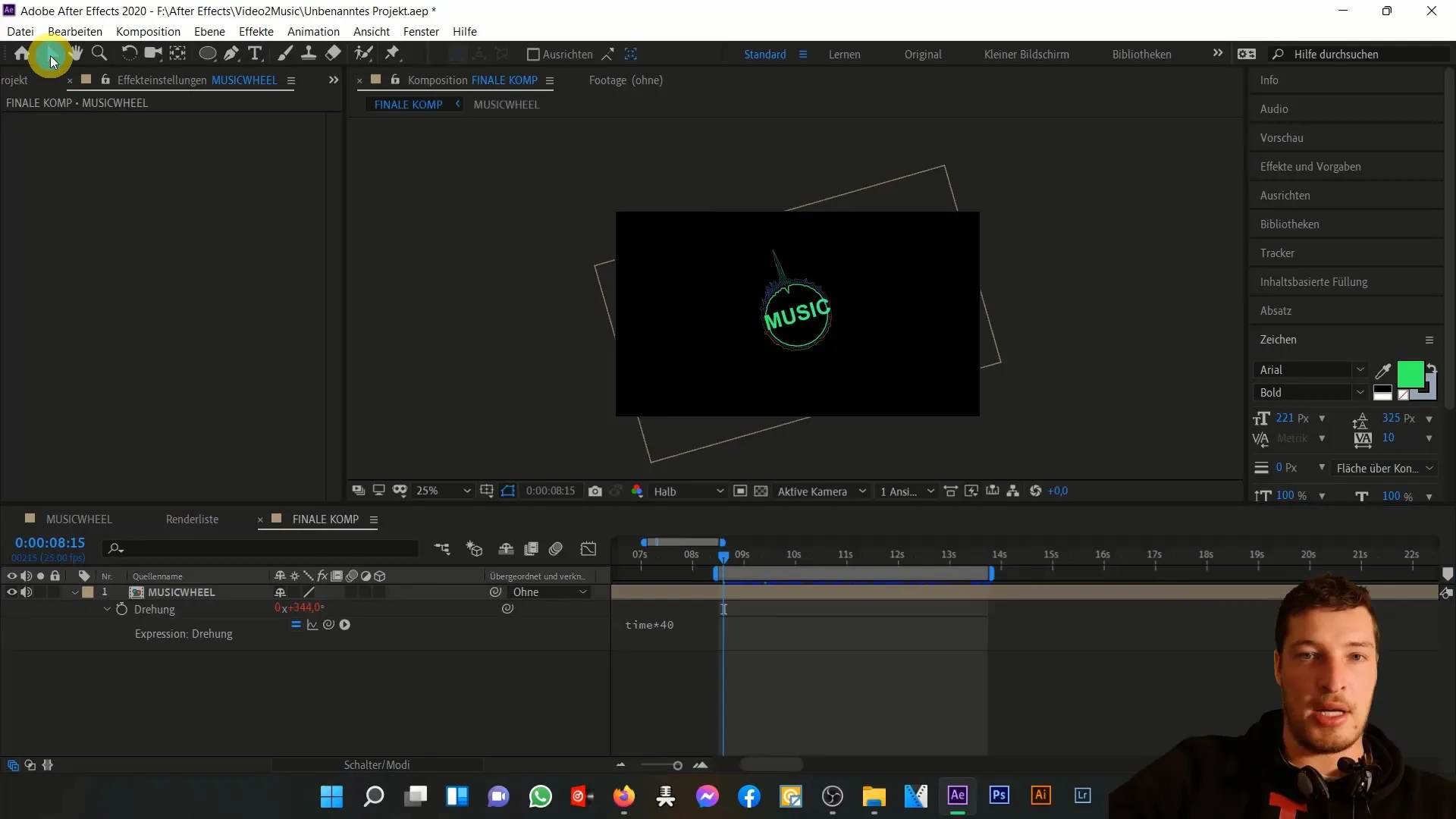
Nadat je het gebied hebt aangepast, controleer je de weergave van je Muziek-Wiel binnen de compositie. Je zult merken dat het zich nu beter gedraagt in beeld. Om de animatie nog dynamischer te maken, kijken we vervolgens naar de Rotatie-Animatie. Klik op het compositielaag, druk op "R" voor rotatie en activeer via een Alt-klik op de klok de mogelijkheid om een Expression in te voeren.

Voer nu de Expression time * 40 in. Door deze berekening zal het wiel met de tijd steeds sneller roteren. Je zult zien dat het wiel dankzij de Expression nu continu draait terwijl de tijd verstrijkt.

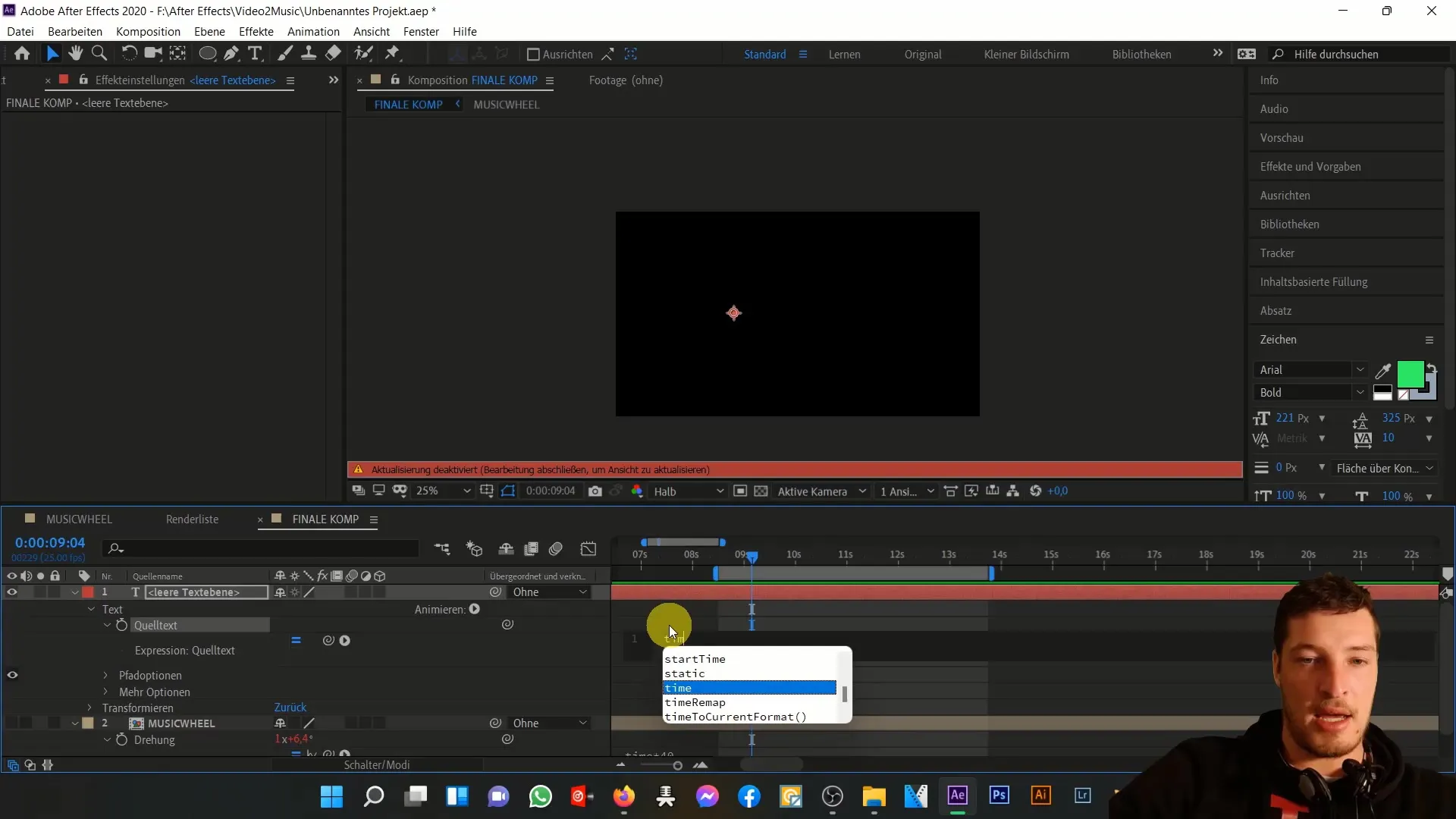
Om het effect van deze Expression beter te begrijpen, maak je een nieuwe tekstlaag aan om de huidige tijd weer te geven. Wanneer je de tijd als tekst weergeeft, zie je hoe de waarde met de tijd toeneemt. Dit geeft de animatie een extra dimensie. Nadat je hiermee geëxperimenteerd hebt, kun je de tekstlaag weer verwijderen.

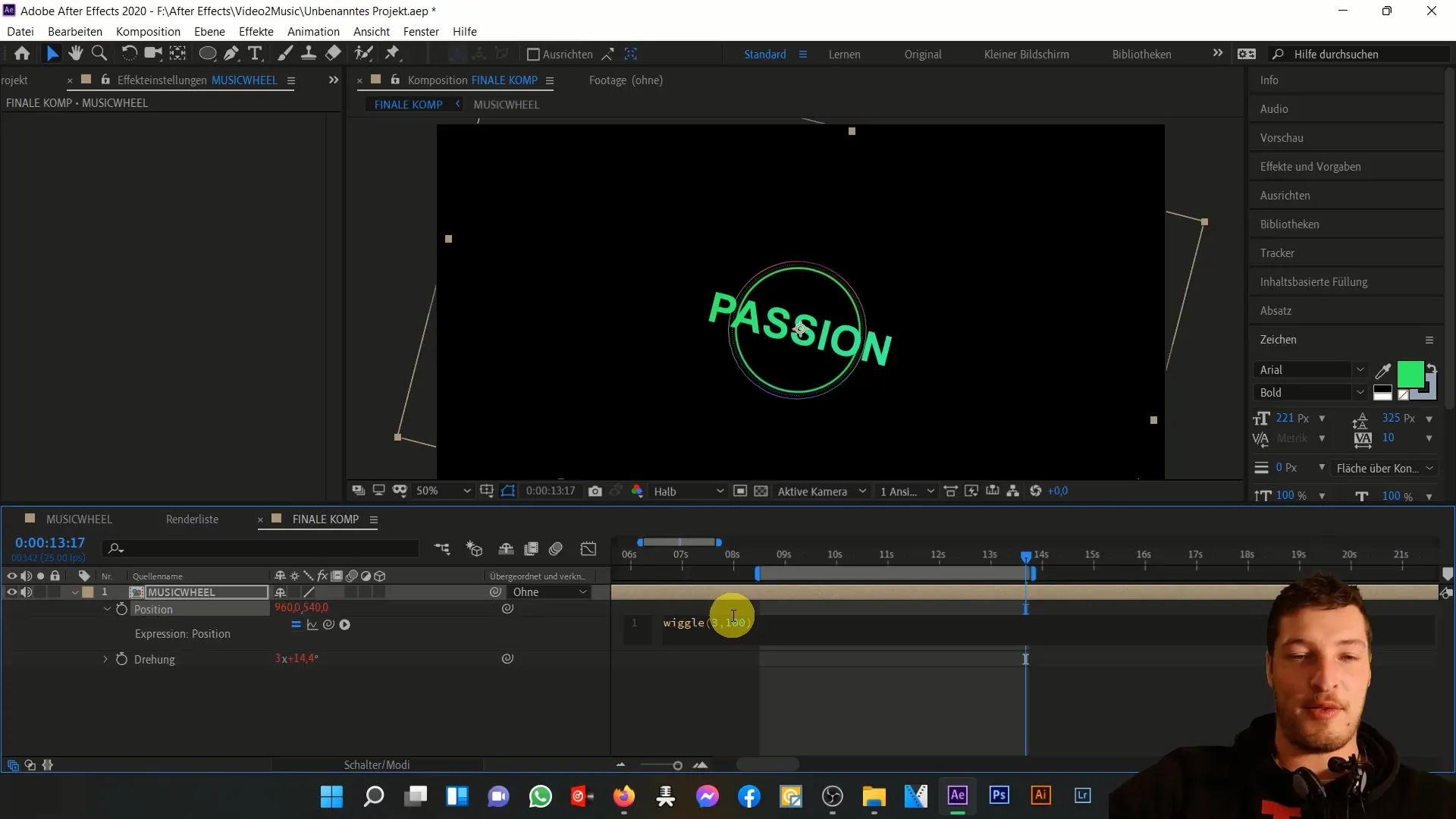
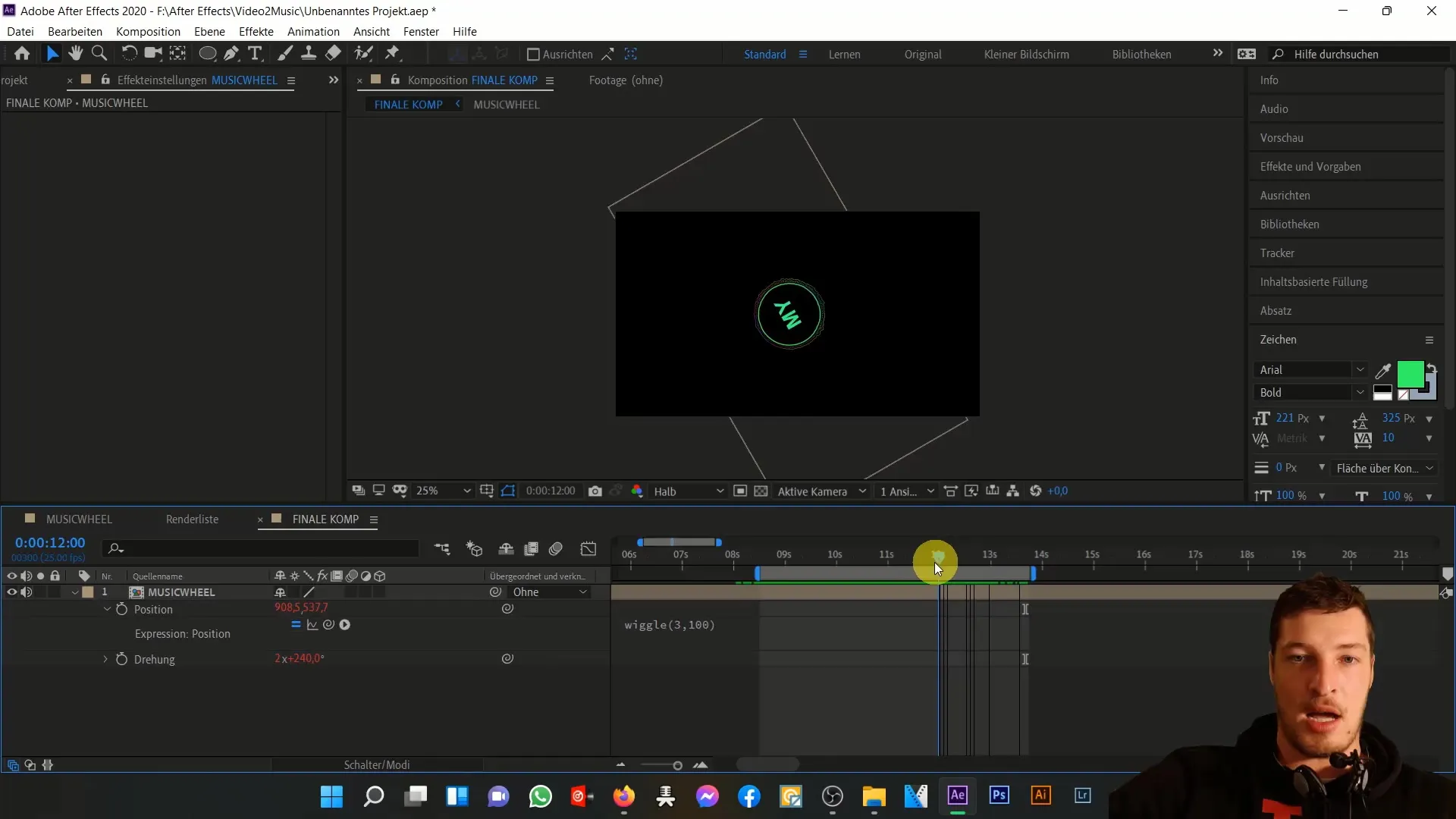
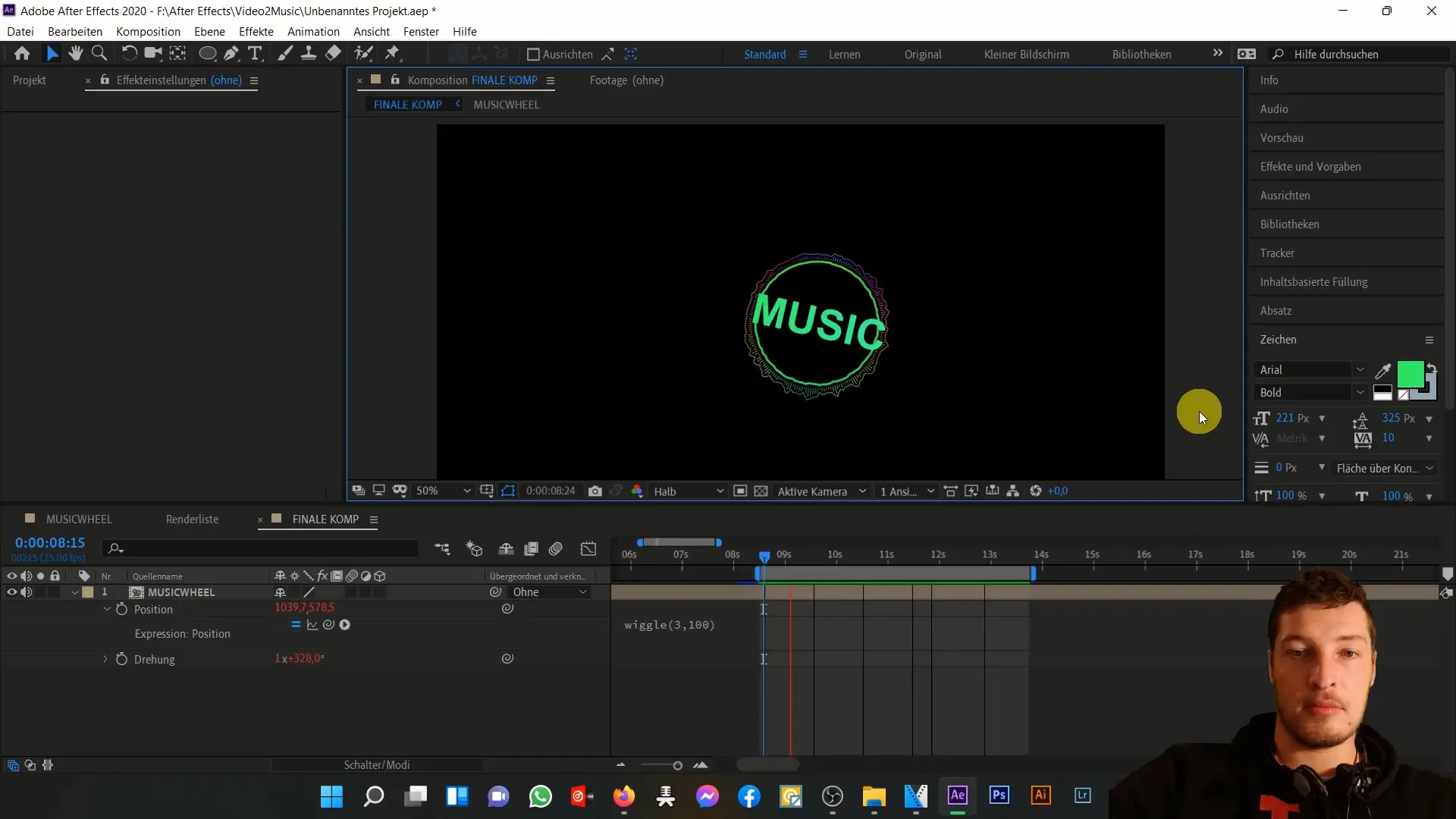
Nu wil ik je de Wiggle-Expression laten zien. Om ook hier een willekeurige trilling in de positie te creëren, markeer je opnieuw de compositie en druk je op "P" voor de positie. Voeg dan ook voor de positie een Expression toe. Voer wiggle(3, 100) in. Deze Expression zorgt ervoor dat de compositie willekeurig trilt in X en Y, wat een levendige beweging oplevert.

Zorg ervoor dat je waarden voor de Wiggle-Expression passend zijn voor de animatie. In dit voorbeeld staat de "3" voor het aantal bewegingen per seconde, terwijl "100" de omvang van de trilling in pixels aangeeft. Experimenteer met de waarden om te zien wat je het beste bevalt.

Tot slot bekijken we nu het volledige resultaat in de preview. Je zou een dynamisch en aantrekkelijk resultaat moeten zien dat perfect past bij je muziektrack. We hebben met succes de Time- en Wiggle-Expression geïmplementeerd en onze animatie gemaakt in lijn met de beat van het muziekstuk.

Met deze techniek kun je in de toekomst nog creatievere animaties maken. Je hebt nu een goed begrip van hoe deze Expressions in Adobe After Effects werken en hoe je ze kunt gebruiken om je projecten op te fleuren.
Samenvatting
In deze tutorial heb je geleerd hoe je door het gebruik van Expressions in Adobe After Effects eenvoudige animaties langs de tijd kunt bewegen en door willekeurige beweging een dynamisch effect kunt bereiken. Deze technieken zijn essentiële tools voor het creëren van levendige en aantrekkelijke animaties.
Veelgestelde vragen
Hoe kan ik de Time-Expression aanpassen?Je kunt de vermenigvuldigers aanpassen om de rotatiesnelheid te verhogen of verlagen.
Wat doet de Wiggle-Expression precies?De Wiggle-Expression genereert willekeurige bewegingen in de positie van je component om een dynamische uitstraling te creëren.
Hoe kan ik ervoor zorgen dat mijn muziek-wiel niet wordt afgesneden?Door de compositie-instellingen en de grootte van de lagen aan te passen, kun je ervoor zorgen dat alle delen van je animatie zichtbaar blijven.


