In deze tutorialserie krijg je uitgebreide informatie over hoe je pixelafbeeldingen omzet in vectorobjecten in Inkscape. Onder leiding van Marco Kolditz leer je hoe je verschillende vrije afbeeldingen kunt gebruiken en hoe je ze kunt optimaliseren. Deze inleiding bereidt je voor op de stappen die voor je liggen en zorgt ervoor dat je klaar bent om de mogelijkheden van Inkscape ten volle te benutten.
Belangrijkste punten
- Je kan spannende gratis afbeeldingen downloaden voor je projecten.
- Het is belangrijk om de juiste instellingen en functies te gebruiken voor de beste resultaten.
- Met Inkscape kun je vectorafbeeldingen handmatig aanpassen en optimaliseren.
- Je leert hoe je handgetekende illustraties scant met je smartphone en importeert in Inkscape.
- Vectorafbeeldingen kunnen worden geëxporteerd in verschillende formaten naar wens.
Stap-voor-stap handleiding
Om je te helpen aan de slag te gaan met vectoriseren, volg je deze stappen:
Verdiep je ten eerste in het onderwerp afbeeldingen. Het is belangrijk om pixelafbeeldingen van hoge kwaliteit te vinden die je gratis kunt gebruiken. Er zijn talloze websites waar je illustraties, logo's en iconen kunt downloaden. Informeer vooraf naar de wettelijke gebruiksvoorwaarden.
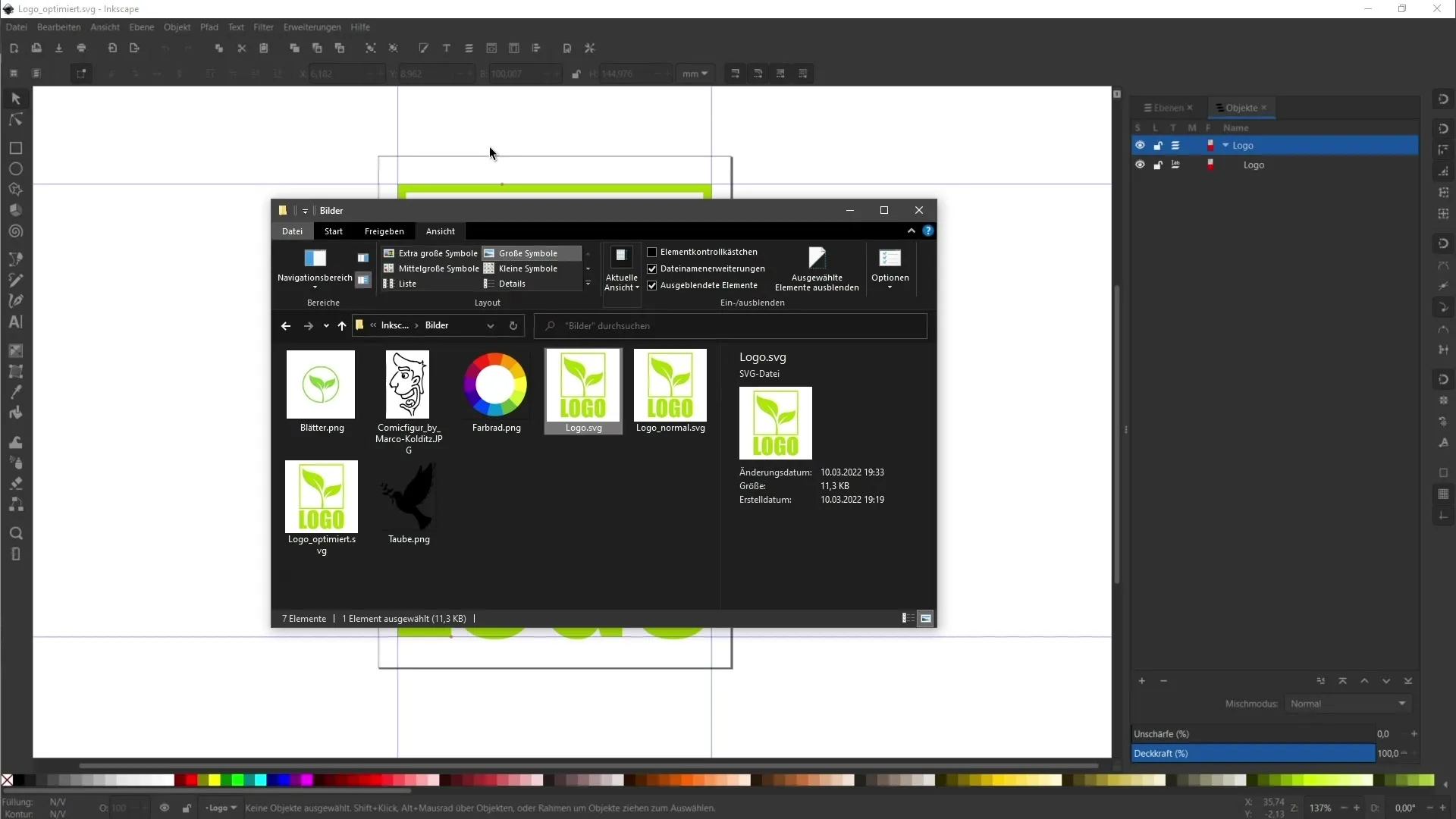
Zodra je de afbeeldingen hebt, is de volgende stap ze te importeren in Inkscape. Dit gaat gemakkelijk via het menu "Bestand" en het item "Importeren". Hier selecteer je het eerder gedownloade bestand en klik je op "Openen". Zorg ervoor dat het bestand compatibel is.

Zodra de afbeelding geopend is, kun je beginnen met het converteren naar vectorobjecten. In Inkscape heb je verschillende functies tot je beschikking om het vectorisatieproces aan te passen. Een veelgebruikte functie is de functie "Bitmap naar vectoren", die je kan selecteren via "Pad" in het menu. Hiermee kun je verschillende instellingen maken met betrekking tot het detailniveau en de kleuren.

Als je meerkleurige afbeeldingen hebt, moet je vooral aandacht besteden aan de kleurinstellingen zodat ze dienovereenkomstig worden gereproduceerd in de vectorafbeelding. Minder aanpassingen zijn nodig voor éénkleurige afbeeldingen, aangezien Inkscape vaak automatisch de beste instellingen maakt.

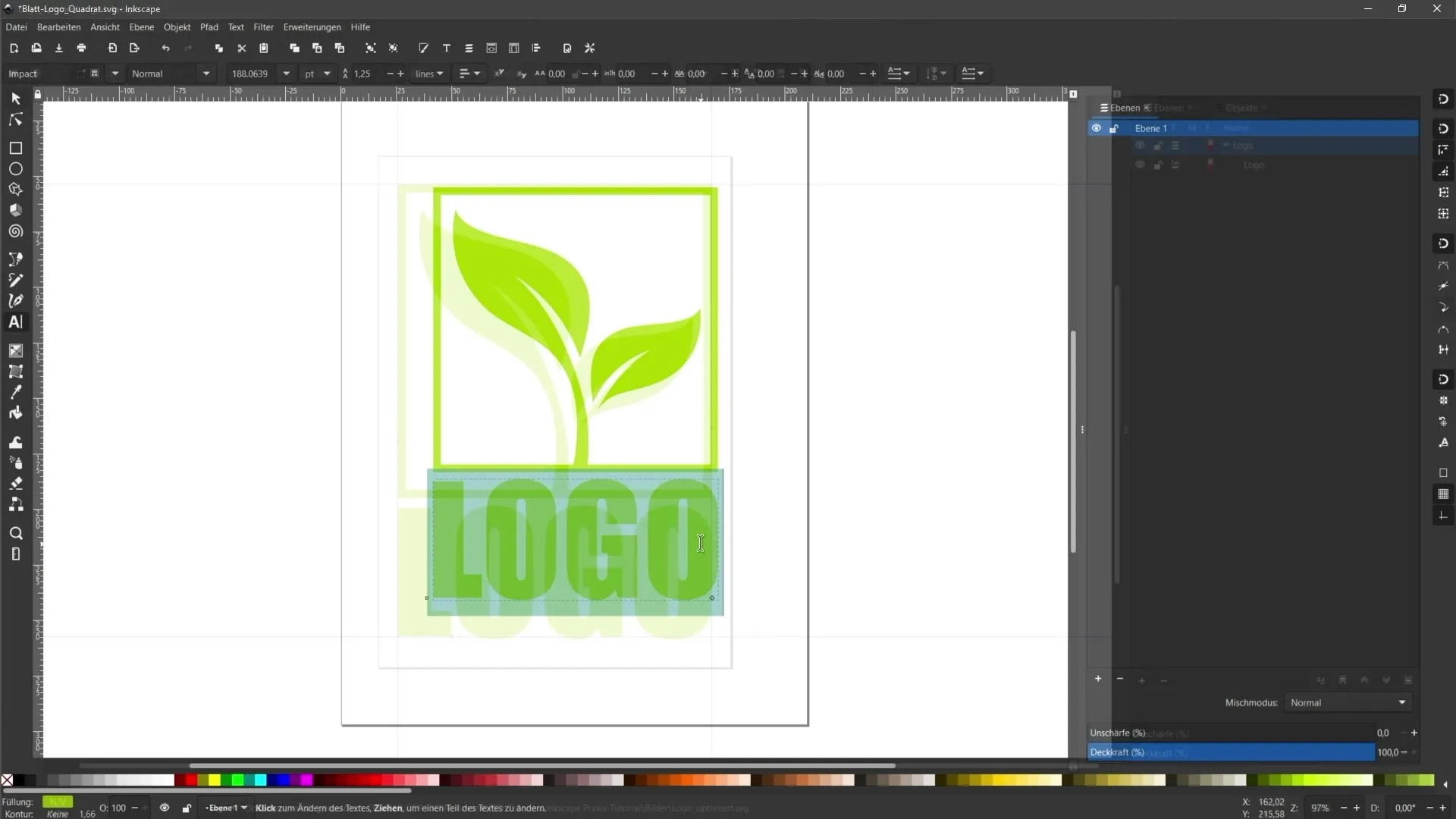
Het kan ook zijn dat je aanpassingen wil maken aan de vectorafbeelding na de conversie. Dit is mogelijk! Je kunt verschillende gereedschappen in Inkscape gebruiken om de afbeelding handmatig te bewerken. Wees creatief en pas de vormen aan volgens jouw ideeën.

Een andere spannende optie is om met je smartphone een foto te maken van een handgetekende illustratie. Ook dit kun je snel voorbereiden. Zorg ervoor dat de belichting goed is en dat de tekening goed zichtbaar is voordat je de afbeelding importeert via Inkscape en converteert naar vectoren.

Een andere belangrijke stap is het omzetten van bewerkbare teksten in paden als je ze nodig hebt voor een drukkerij. Dit gebeurt ook via het menu "Paden", waar je de optie "Object naar pad converteren" kunt selecteren. Dit zorgt ervoor dat lettertypes en stijlen correct worden weergegeven bij het afdrukken.

Tot slot exporteer je je vectorafbeelding. Er zijn verschillende exportformaten in Inkscape. Het SVG-formaat wordt aanbevolen voor websites omdat het geheugen bespaart en een hoge kwaliteit behoudt. Ga hiervoor naar het menu "Bestand" en selecteer "Opslaan als" om het gewenste formaat te selecteren.

Samenvatting
In deze gids heb je geleerd hoe je pixelafbeeldingen succesvol kunt converteren naar vectorobjecten. Je kent de nodige stappen en instellingen om optimale resultaten te bereiken in Inkscape. Je hebt ook geleerd hoe je je afbeeldingen kan aanpassen en exporteren.
Vaak gestelde vragen
Hoe importeer ik afbeeldingen in Inkscape? Je kan afbeeldingen openen in Inkscape via het "Bestand" menu en het "Importeren" item.
Welke instellingen moet ik gebruiken voor meerkleurige afbeeldingen?Zorg ervoor dat je de kleuren en het detailniveau aanpast voor de beste resultaten.
Kan ik vectorafbeeldingen manueel aanpassen?Ja, Inkscape heeft veel hulpmiddelen die je kan gebruiken om vectorafbeeldingen aan te passen.
Hoe converteer ik tekst naar paden om af te drukken?Ga naar "Paden" in het menu en selecteer "Object converteren naar pad" om de tekst aan te passen.
Welk formaat moet ik kiezen voor vectorafbeeldingen voor websites? Het SVG-formaat is ideaal voor websites omdat het de kwaliteit behoudt en geheugen bespaart.

