In deze tutorial leer je hoe je meerkleurige pixelafbeeldingen omzet in vectorafbeeldingen, meer bepaald door gebruik te maken van de functie "Meervoudige scans " in Inkscape. Deze techniek is vooral nuttig voor het bewerken van complexere en kleurrijke afbeeldingen, zoals logo's of artistieke illustraties. Ik zal je stap voor stap tonen hoe je de verschillende instellingen optimaal kunt gebruiken om je afbeeldingen efficiënt om te zetten en de beste resultaten te behalen.
Belangrijkste opmerkingen Je kunt het aantal scans aanpassen om verschillende kleuren vast te leggen en de kwaliteit van de vectorisatie te verbeteren. Door de achtergrond te verwijderen, kunt u ongewenste witte gebieden voorkomen. Het stapelen van objecten is ook belangrijk om hiaten te voorkomen en een naadloze afbeelding te creëren.
Stap-voor-stap handleiding
Stap 1: Het documentformaat aanpassen
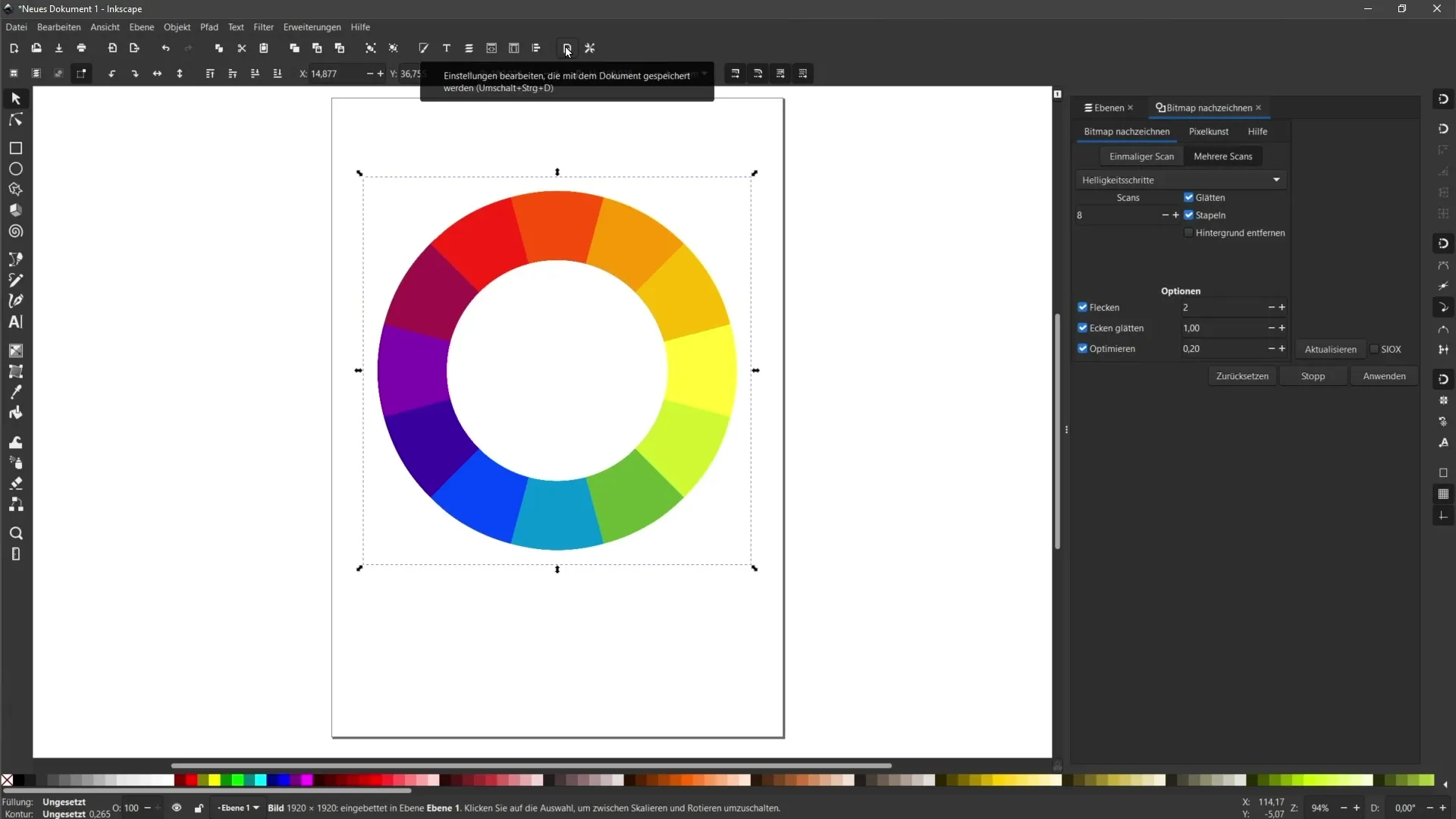
Eerst moet u het documentformaat instellen op het formaat van uw geïmporteerde afbeelding. Ga hiervoor naar het gedeelte "Instellingen bewerken". Klik op de knop om de paginagrootte aan te passen aan de inhoud. Zo kunt u ervoor zorgen dat de werkruimte optimaal wordt gebruikt.

Stap 2: Selecteer pixelafbeeldingen
Nadat je de paginagrootte hebt aangepast, selecteer je de pixelafbeelding die je wilt converteren. Voor deze tutorial gebruiken we een veelkleurige kleurencirkel. Zorg ervoor dat de afbeelding duidelijk zichtbaar is op je werkblad.

Stap 3: Gebruik het gebied "Meerdere scans
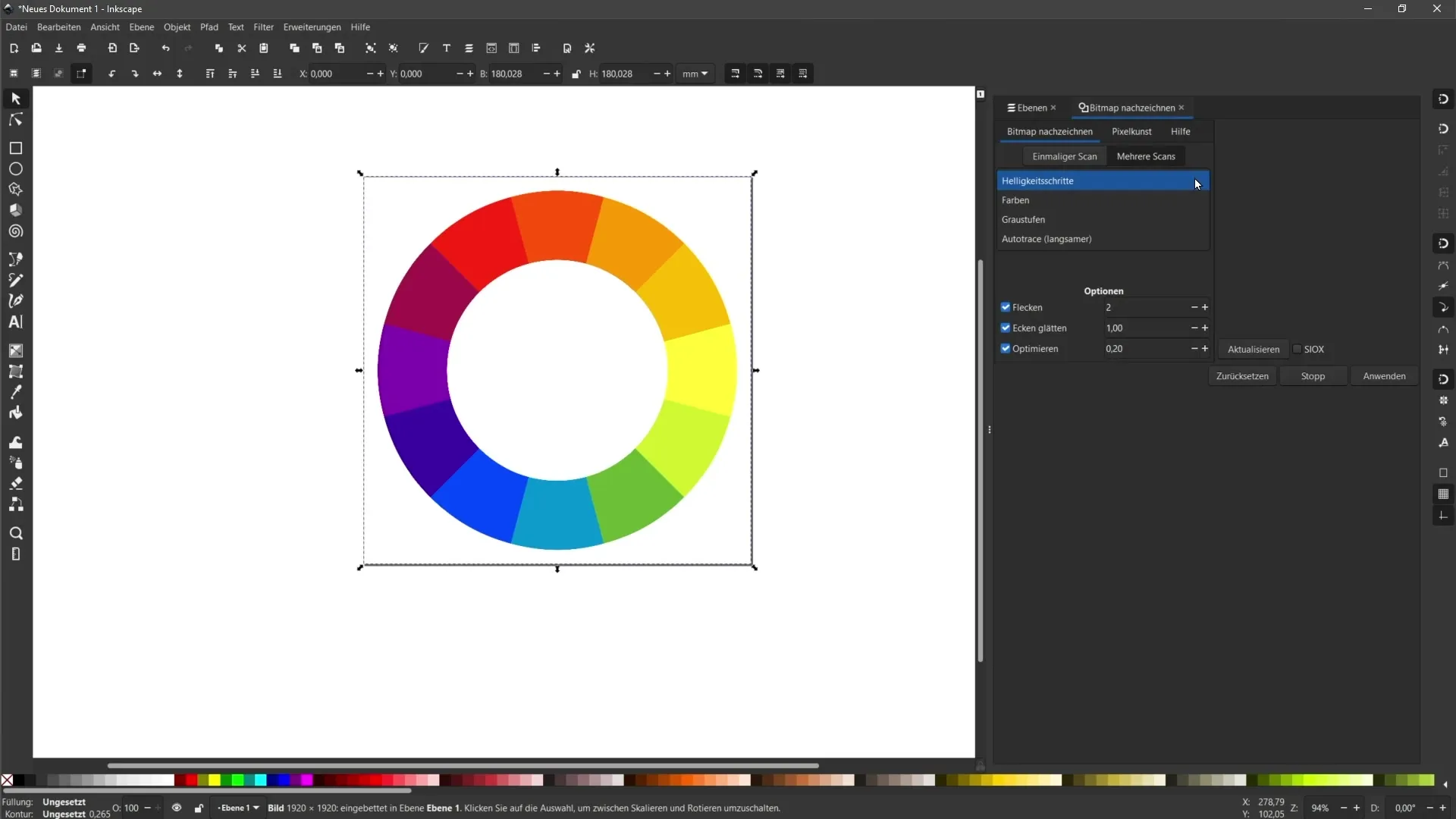
Ga nu naar het tabblad "Bitmap traceren" en klik op het gebied "Meerdere scans". Hier vindt u verschillende opties. De instelling in het gebied "Kleuren" is vooral belangrijk voor een veelkleurige afbeelding.

Stap 4: Het aantal scans instellen
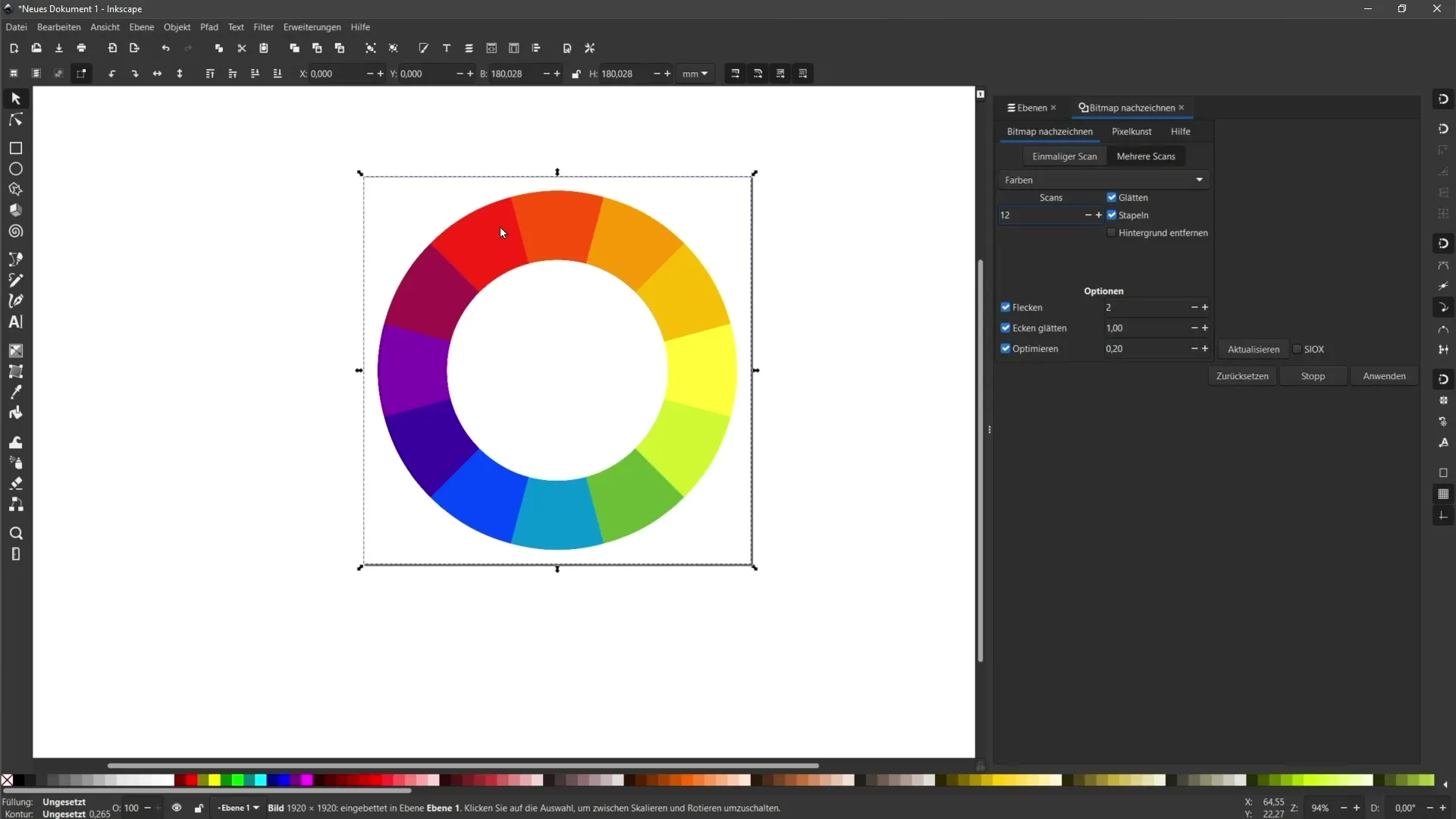
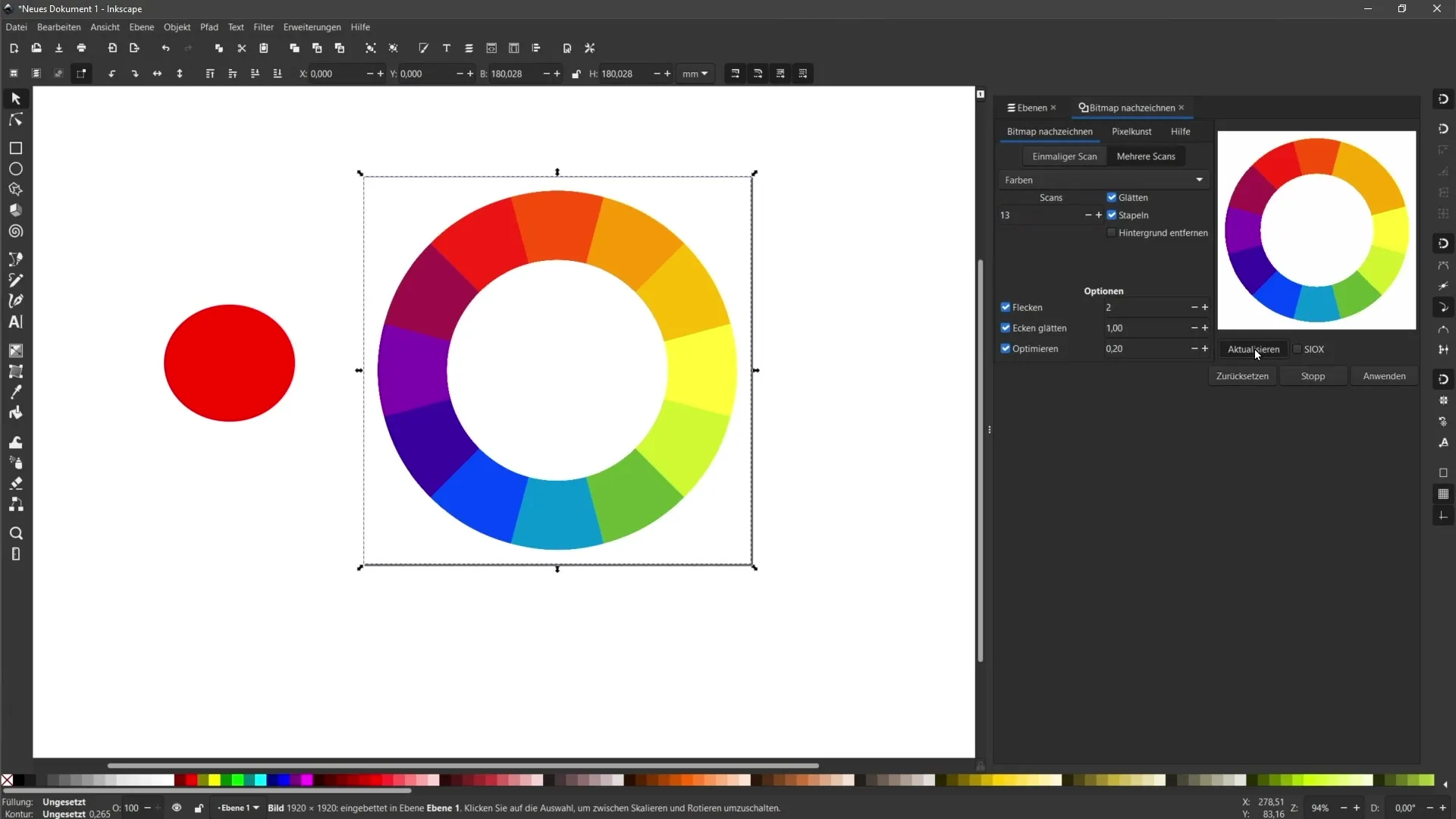
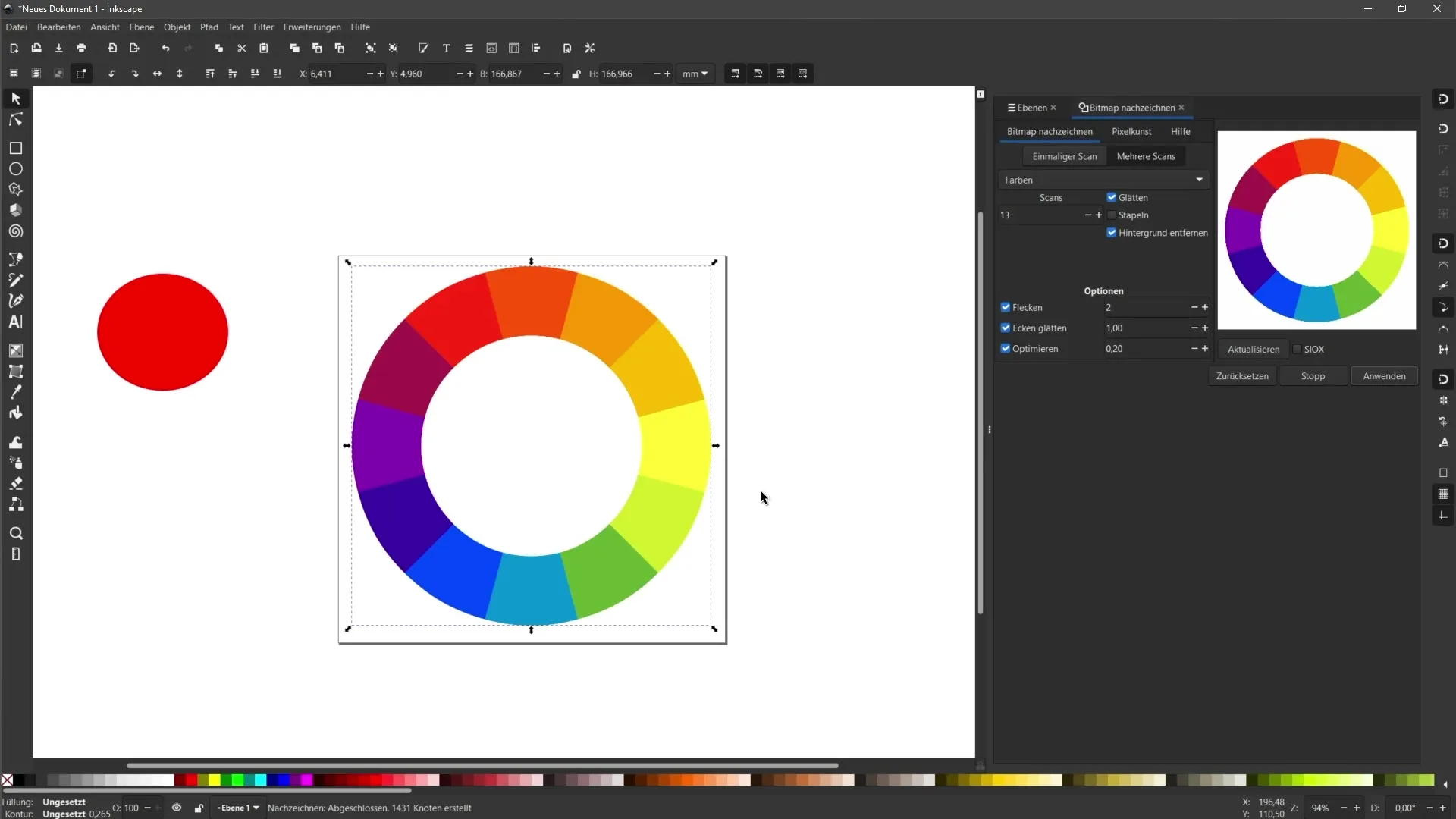
U kunt het aantal scans instellen in het gebied "Kleuren". Aangezien ons kleurenwiel 12 kleuren heeft, selecteer je hier ook 12 scans. Dit helpt Inkscape om de overeenkomstige kleuren om te zetten in vectoren. Klik vervolgens op "Vernieuwen" om een voorbeeld van de conversie te zien.

Stap 5: Controleer de preview
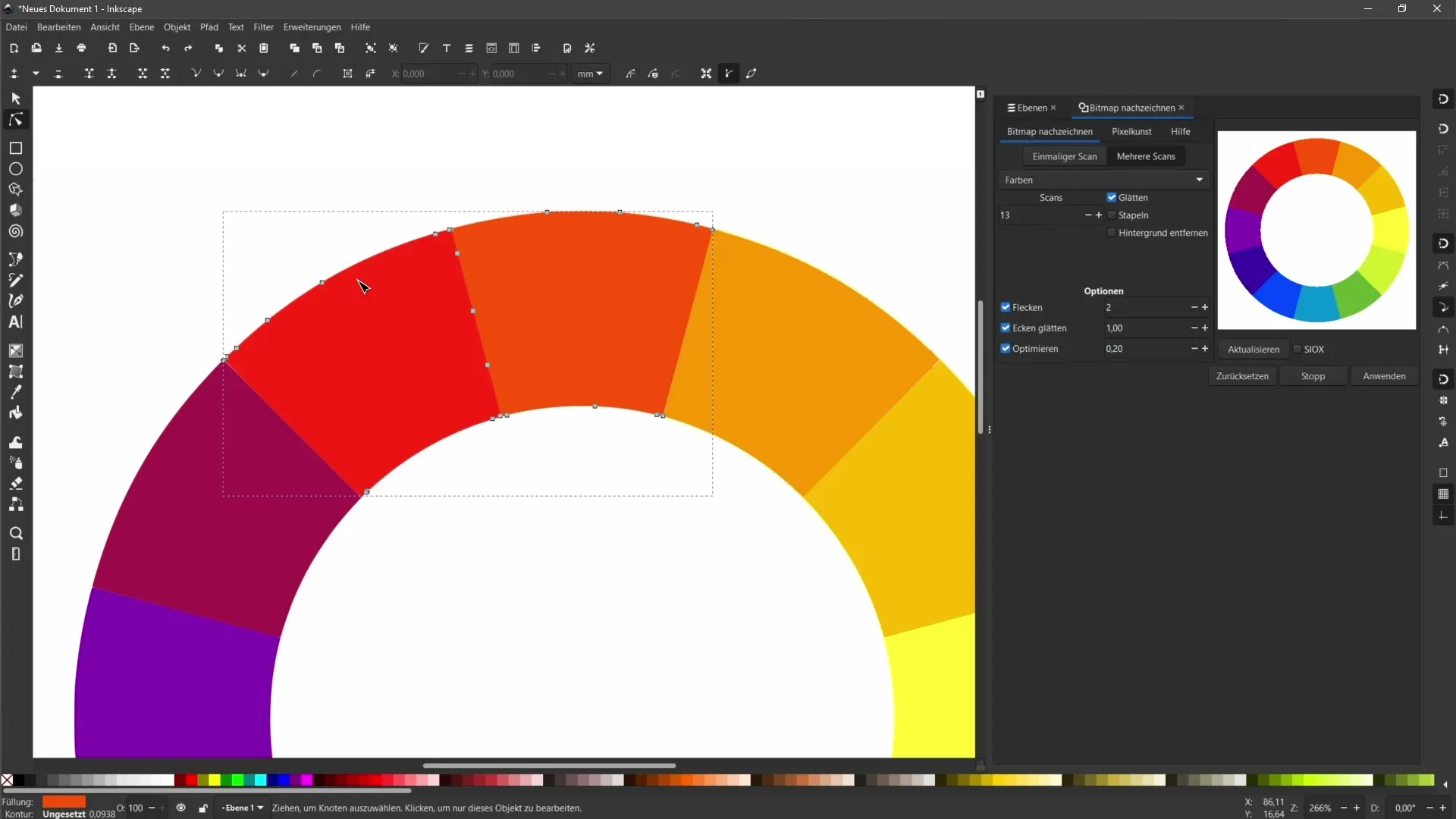
Na het bijwerken zou je het voorbeeld van de geconverteerde afbeelding moeten zien. Controleer of alle kleuren correct zijn vastgelegd. Als er een kleur ontbreekt, zoals een oranje tint in ons voorbeeld, kun je het aantal scans verhogen. Klik nogmaals op "Vernieuwen" om de wijziging te zien.

Stap 6: Vectoriseren zonder hiaten
Een essentiële instelling is het gebied "Batch". Activeer deze optie om ervoor te zorgen dat er geen gaten zichtbaar zijn tussen de vectorgebieden. Klik ten slotte op "Toepassen" om de vectorisatie te voltooien.

Stap 7: Bewerk individuele oppervlakken
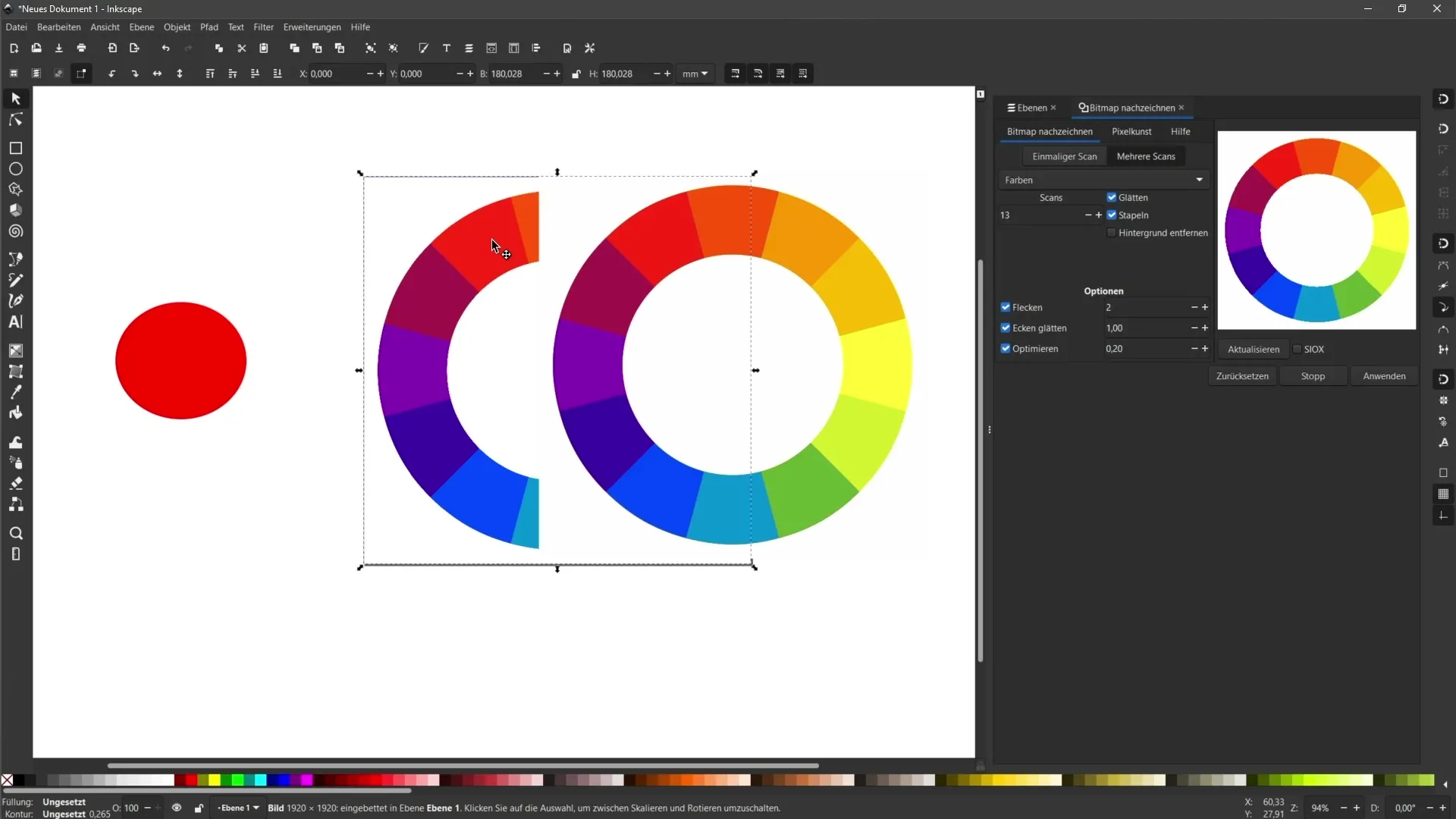
U ziet nu de geconverteerde vectoren. Om de individuele vlakken te bewerken, moet u de groepering verwijderen. Om dit te doen, selecteert u de hele afbeelding en gaat u naar "Object" in de menubalk en vervolgens naar "Ungroup". U kunt nu elk gebied afzonderlijk selecteren en bewerken.

Stap 8: Gebieden scheiden
Zodra het groeperen is opgeheven, kunt u de afzonderlijke vectoren naar wens verplaatsen om ze te sorteren. Zorg ervoor dat ze niet op elkaar liggen, tenzij dit gewenst is.

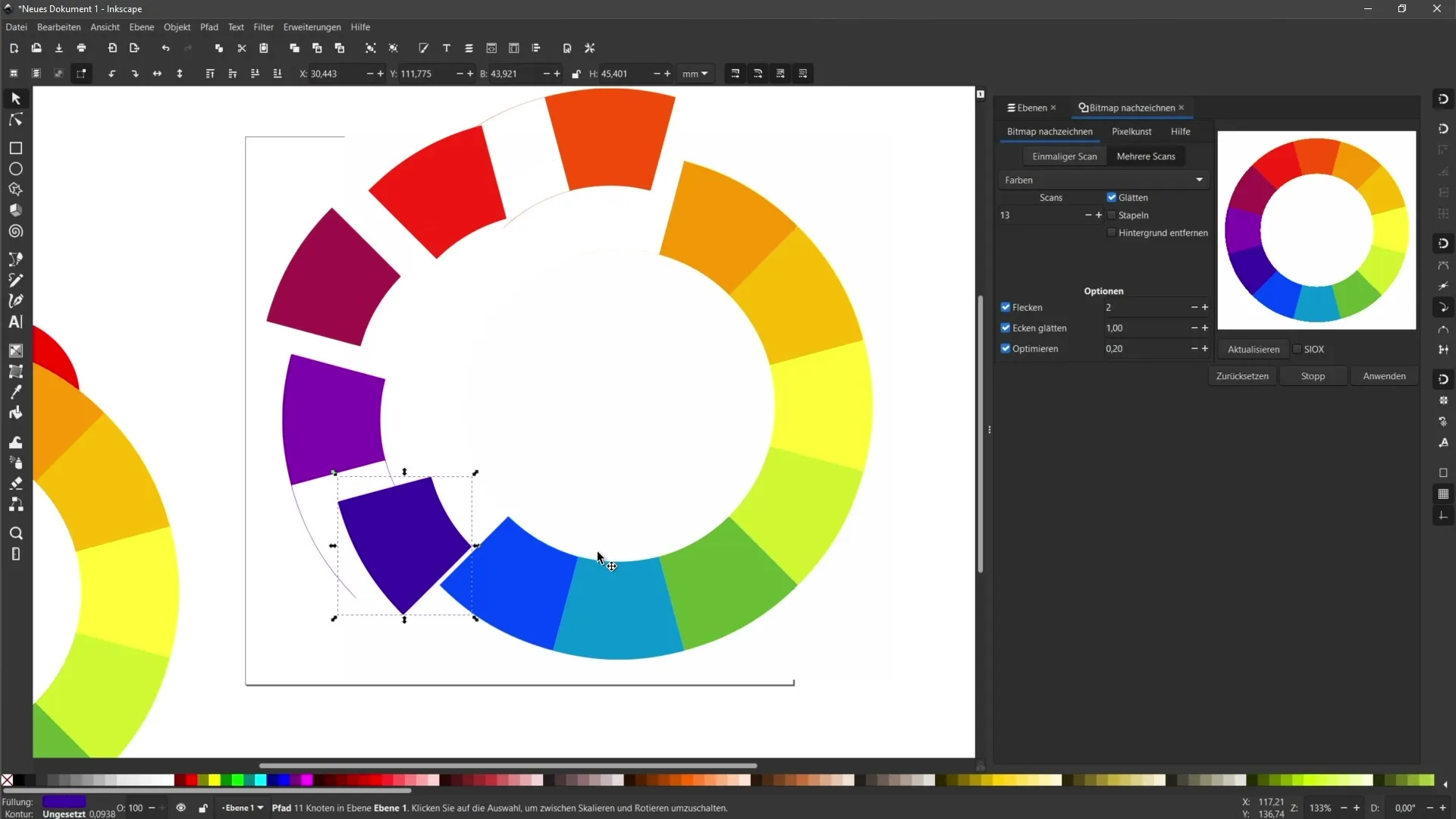
Stap 9: Fouten corrigeren
Soms kunnen er overlappingen of ongewenste randen zijn. U kunt het knooppuntengereedschap gebruiken om de ankerpunten van de vectoren aan te passen. Selecteer de respectieve ankerpunten en verwijder ze om de problemen te corrigeren.

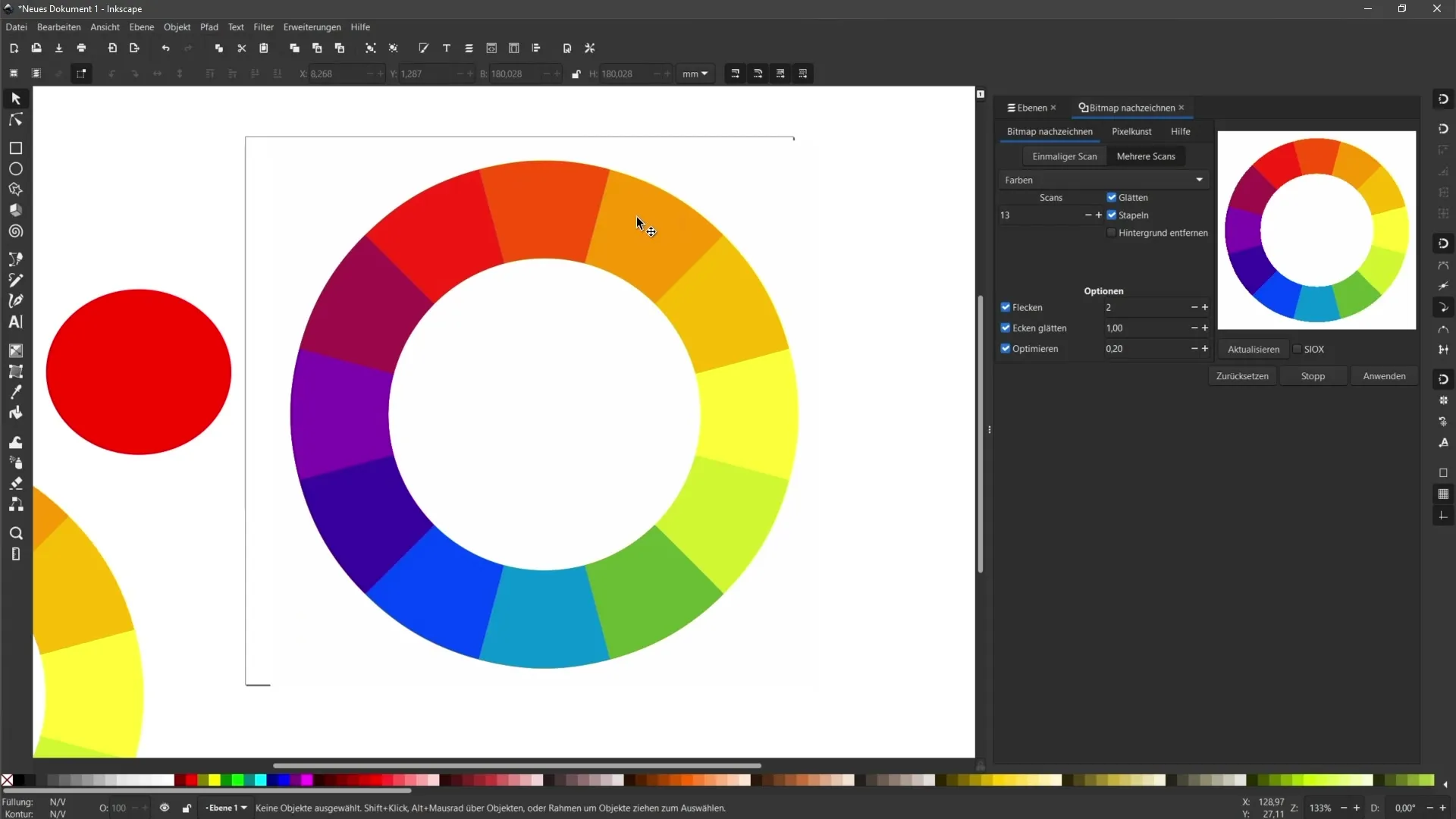
Stap 10: Verwijder de achtergrondkleur
Als u een witte achtergrond hebt die u niet in uw vectorafbeelding wilt, kunt u de achtergrondkleur eenvoudig verwijderen. Selecteer de pixelafbeelding opnieuw, activeer "Achtergrond verwijderen" en klik op "Toepassen". Hierdoor wordt de witte achtergrond verwijderd en heb je alleen nog de vectorafbeelding.

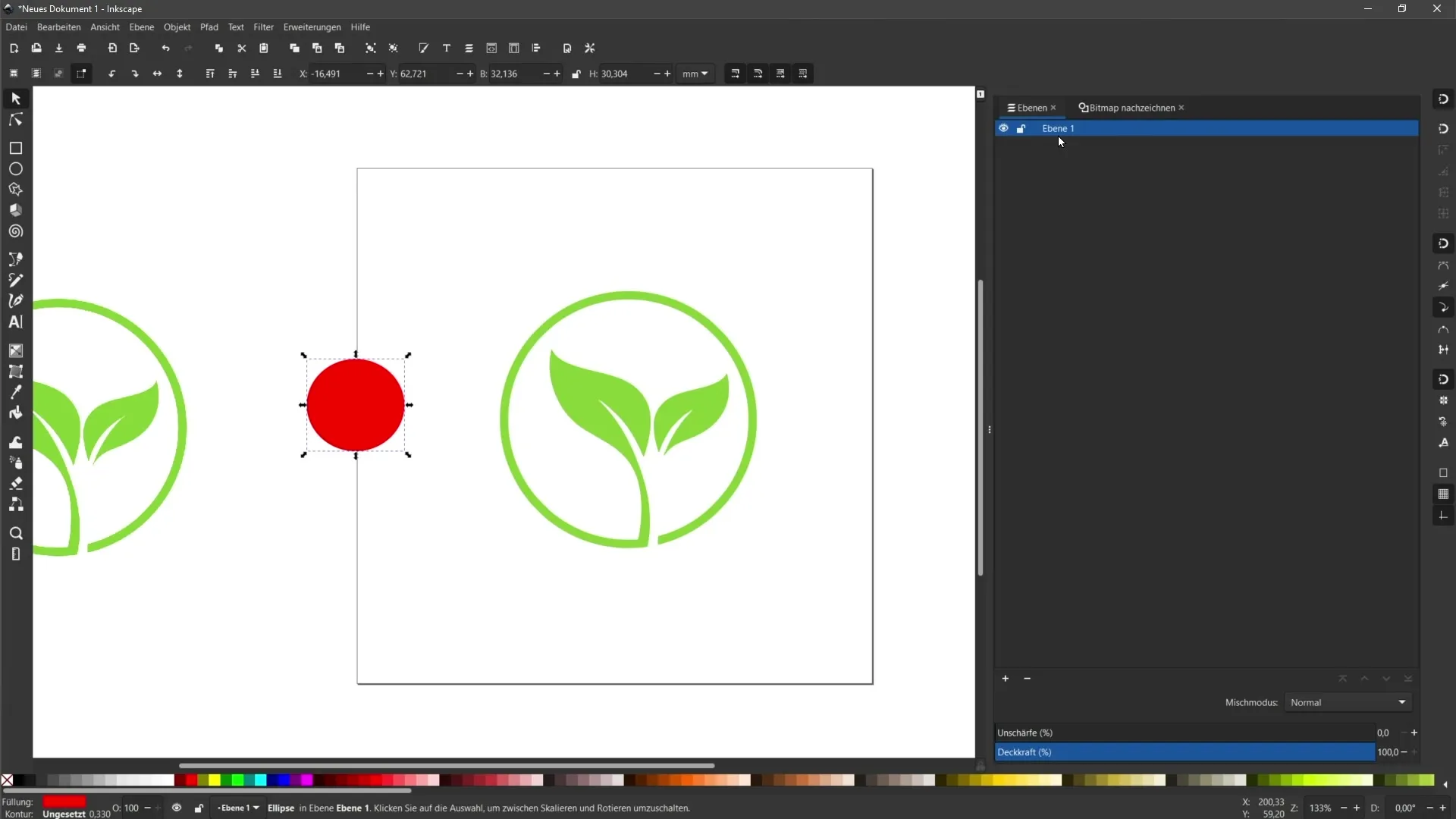
Stap 11: Lagen beheren
Het is belangrijk om de lagen te beheren, vooral als u met meerdere afbeeldingen tegelijk werkt. U kunt de lagen tonen en verbergen of ze in volgorde verplaatsen. Dit helpt u om de zichtbaarheid en lay-out van uw elementen te optimaliseren.

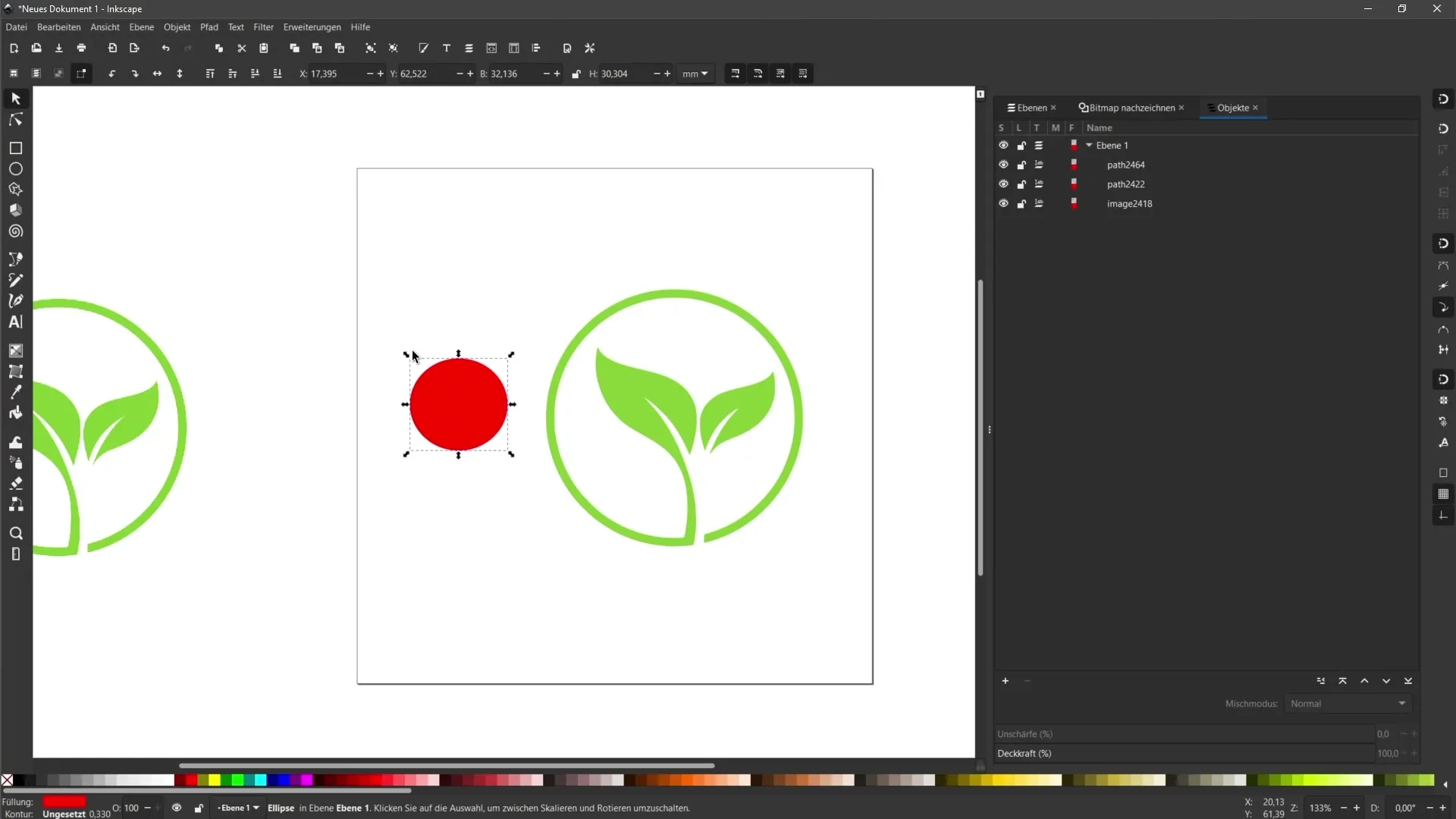
Stap 12: Controleer het eindresultaat
Controleer het eindresultaat door alle objecten te laten zien. Kijk of de vectoren duidelijk en precies zijn. Controleer of er geen ongewenste witte gebieden of openingen zijn. Klaar!

Samenvatting
In deze tutorial heb je stap voor stap geleerd hoe je veelkleurige pixelafbeeldingen omzet in vectorafbeeldingen. Met de juiste instellingen, bewerkingsgebieden en het verwijderen van de achtergrond kun je je afbeeldingen perfect omzetten in vectoren. Gebruik de gepresenteerde technieken en opties om je ontwerpen te optimaliseren.
Veelgestelde vragen
Hoeveel kleuren moet ik selecteren bij het scannen? Het aantal kleuren moet overeenkomen met het aantal kleuren in je originele afbeelding. Zorg ervoor dat je het aantal overeenkomstig aanpast.
Hoe kan ik een witte achtergrond verwijderen?Selecteer je pixelafbeelding en activeer de optie "Achtergrond verwijderen" in het gedeelte "Meerdere scans".
Wat is de "Stack" functie?De "Stack" functie voorkomt gaten tussen de individuele vectoren en zorgt voor een naadloze weergave.
Moet ik alle gebieden afzonderlijk bewerken?Niet noodzakelijk, maar het annuleren van het groeperen helpt je om elk gebied afzonderlijk te ontwerpen volgens jouw wensen.


