In deze tutorial leer je hoe je de HTML-structuur van een website kunt bewerken met behulp van de Chrome Developer Tools (DevTools). Deze handige tools stellen je in staat om wijzigingen in de structuur en lay-out van je website in realtime te bekijken. De DevTools bieden tal van functies om de ontwikkeling en het debuggen van websites te vergemakkelijken. In deze handleiding richten we ons specifiek op het bewerken van HTML en het DOM (Document Object Model).
Belangrijkste inzichten
- De Chrome Developer Tools staan uitgebreide manipulaties van HTML en DOM toe.
- Je kunt HTML-elementen dupliceren, hun tekst wijzigen, attributen toevoegen of verwijderen en zelfs de stijl van een element aanpassen.
- Deze wijzigingen zijn niet permanent en helpen bij het testen en debuggen van websites.
Stapsgewijze handleiding
Zorg er eerst voor dat je de Chrome Developer Tools geopend hebt. Dit kun je doen door met de rechtermuisknop op de website te klikken en "Inspecteren" te kiezen of door de toetsencombinatie Ctrl + Shift + I (Windows) of Cmd + Option + I (Mac) te gebruiken.
Elementen dupliceren
Om een element te dupliceren, klik met de rechtermuisknop op het gewenste element in het Elements-tabblad van de DevTools en kies de optie "Element dupliceren". Hierdoor wordt het hele element, inclusief alle stijlen, gekopieerd.

HTML bewerken
Je kunt ook de HTML-inhoud van een element rechtstreeks bewerken. Klik met de rechtermuisknop op het element en kies "Bewerken als HTML". Er wordt een invoerveld geopend waarin je de HTML-code kunt bewerken.

Hier kun je zelfs meerdere regels inhoud toevoegen door
-tags te gebruiken om regelafbrekingen te maken.

Druk gewoon op Enter of klik buiten het invoerveld om de wijzigingen op te slaan.
Attributen toevoegen en wijzigen
Om een attribuut toe te voegen of te wijzigen, klik je gewoon op het element. Dubbelklik op het gewenste attribuut, bijvoorbeeld disabled, en wijzig het direct.

Om een nieuw attribuut toe te voegen, klik met de rechtermuisknop op het element en kies "Attribuut bewerken". Voer de nieuwe naam en waarde van het attribuut in en bevestig met Enter.
Elementen verwijderen
Als je een element niet meer nodig hebt, kun je het eenvoudig verwijderen. Klik met de rechtermuisknop op het element en kies "Verwijderen". Het element wordt onmiddellijk uit het DOM verwijderd.

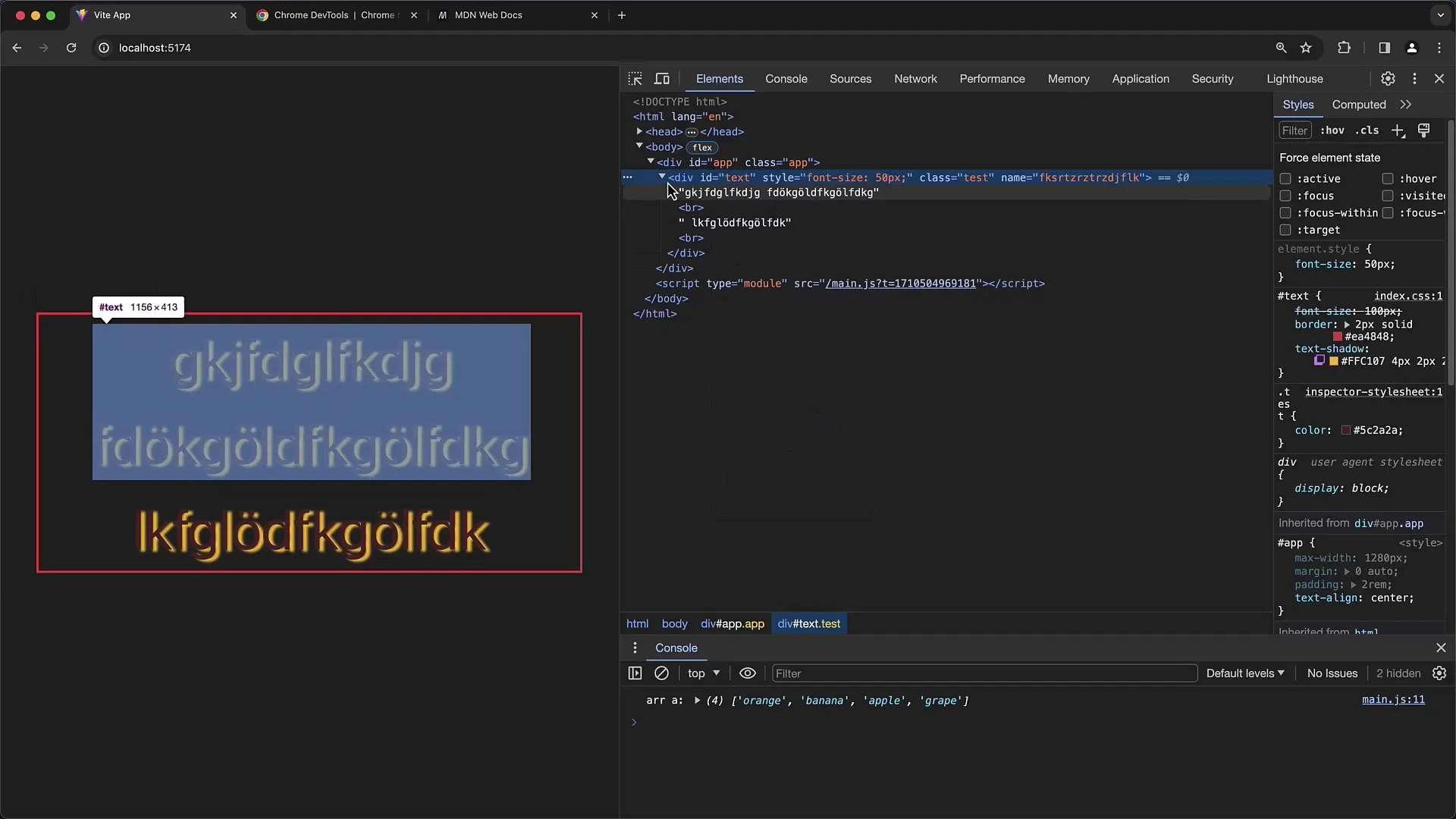
Stijl afdwingen
Een geweldige functie van de DevTools is het vermogen om de hover-status van een element af te dwingen. Klik met de rechtermuisknop op het element en kies "State forceren" > "hover". Hierdoor wordt het hover-effect weergegeven, zodat je de effecten van de CSS-stijlen kunt zien.

Structuur weergeven
Met de functie "Kinderen inklappen/uitvouwen" kun je de kinderen van een element inklappen of uitvouwen. Dit is handig om een beter overzicht van de hiërarchie van elementen te krijgen.

Zichtbaarheid controleren
Soms wil je elementen onzichtbaar maken zonder ze volledig te verwijderen. Hiervoor kun je de zichtbaarheid van een element beheren. Klik met de rechtermuisknop op het element, kies "Element verbergen" en het element wordt onzichtbaar gemaakt, maar blijft in het DOM behouden.
De Body en de gehele structuur
Je kunt ook toegang krijgen tot het Body-element en wijzigingen aan de hele pagina aanbrengen. Om de inhoud van de Body-tag te bewerken, hoef je alleen maar het element te selecteren en de eerder beschreven technieken toe te passen.

Wijzigingen toepassen
Het is belangrijk om op te merken dat alle wijzigingen die je aanbrengt via de Developer Tools tijdelijk zijn. Als je de pagina opnieuw laadt, gaan alle aanpassingen verloren. Daarom is het raadzaam om de bewerkte code te kopiëren en op te slaan in je project als je de wijzigingen wilt behouden.

Samenvatting
In deze tutorial heb je geleerd hoe je de Chrome Developer Tools kunt gebruiken om HTML en de DOM te bewerken. Je kunt elementen dupliceren, HTML aanpassen, attributen toevoegen, verwijderen en de zichtbaarheid van elementen beheren. Deze functies zijn bijzonder handig voor debugging en het ontwikkelen van websites.
Veelgestelde vragen
Hoe open ik de Chrome Developer Tools?Open de DevTools door met de rechtermuisknop op de website te klikken en "Inspecteren" te kiezen of met Ctrl + Shift + I (Windows) of Cmd + Option + I (Mac).
Zijn de wijzigingen permanent?Nee, wijzigingen die je aanbrengt in de DevTools zijn tijdelijk en gaan verloren bij het opnieuw laden van de pagina.
Kan ik meerdere regels tekst toevoegen?Ja, door de
-tags te gebruiken in HTML om regeleinden in te voegen.
Wat moet ik doen als ik een element wil verwijderen?Klik met de rechtermuisknop op het element en kies "Verwijderen".
Hoe stel ik een hoverstatus in?Klik met de rechtermuisknop op het element en kies "Forceren toestand" > "hover" om het hover-effect weer te geven.


