In deze handleiding leer je hoe je JavaScript-code kunt debuggen en breakpoints kunt instellen in de Chrome Developer Tools. Het debuggen is een van de fundamentele vaardigheden in het software-ontwikkelingsproces. Met de Developer Tools kun je de uitvoering van je code analyseren, variabele waarden monitoren en fouten vinden voordat je je code in productie gebruikt.
Het gebruik van de Developer Tools, met name het instellen en gebruiken van breakpoints, stelt je in staat om de toestand van je applicatie nauwlettend te volgen en krachtige debugtechnieken toe te passen. We zullen stap voor stap door het proces gaan, zodat je in staat bent om deze belangrijke vaardigheden zelfstandig te gebruiken.
Belangrijkste inzichten
- Chrome Developer Tools bieden uitgebreide functies voor het debuggen van JavaScript.
- Breakpoints helpen je de uitvoering van de code te onderbreken om de toestand van de applicatie te controleren.
- Met het juiste gebruik van de tools kun je fouten snel identificeren en oplossen.
Stapsgewijze handleiding
Stap 1: Toegang tot de Developer Tools
Om te beginnen moet je de Chrome Developer Tools openen. Dit kun je bereiken door met de rechtermuisknop op de pagina te klikken en "Inspecteren" te kiezen, of door de sneltoets Ctrl + Shift + I (Windows) of Cmd + Opt + I (Mac) te gebruiken. Dit opent de Developer Tools aan de rechterkant van je browser.

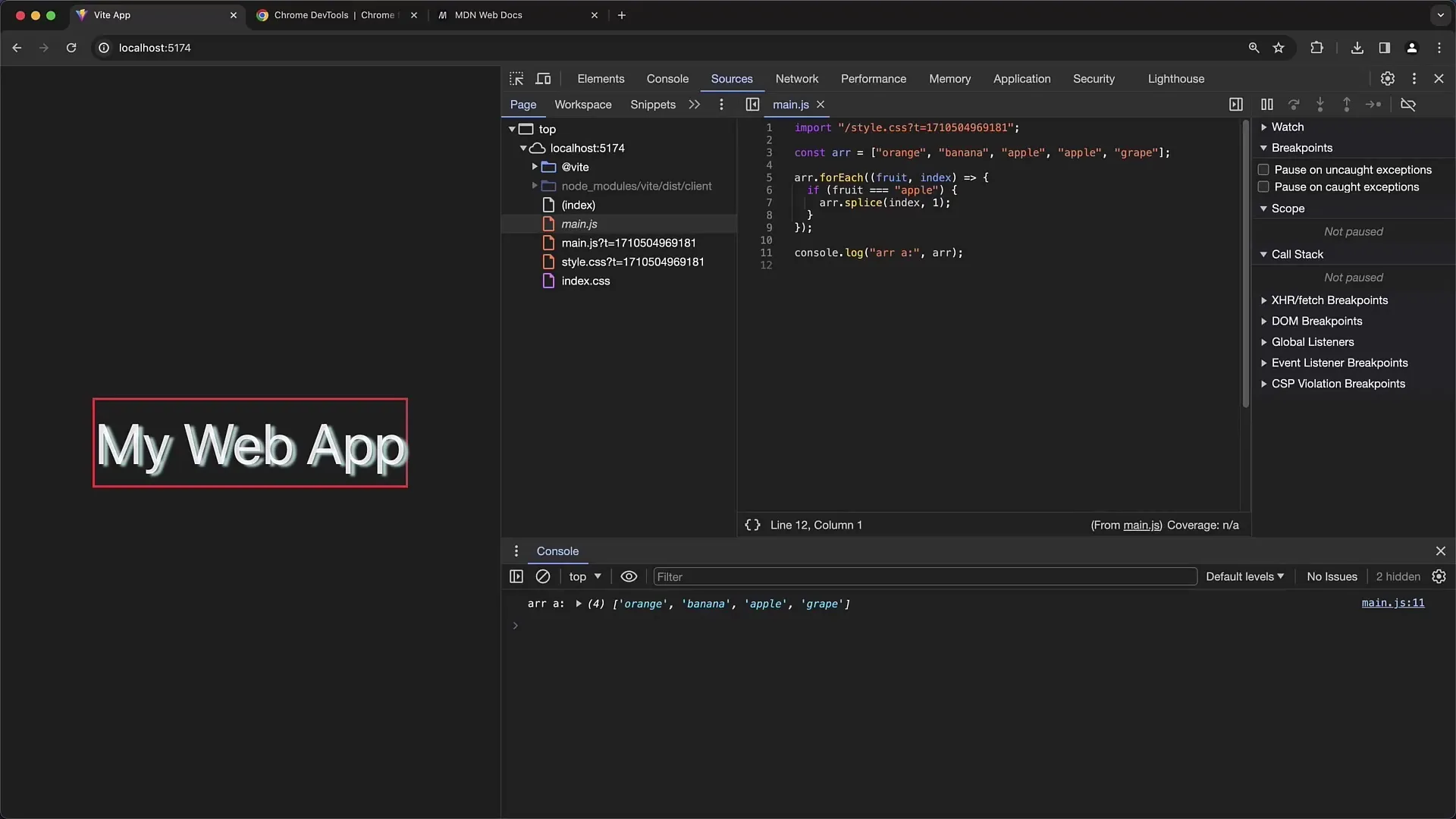
Stap 2: Navigeer naar het tabblad "Bronnen"
In de Developer Tools vind je bovenaan meerdere tabbladen. Klik op het tabblad "Bronnen" om toegang te krijgen tot de scripts en de structuur van je applicatie. Hier kun je alle geladen scripts en bronnen bekijken die je website gebruikt.
Stap 3: Selecteer het bestand voor debugging
In het tabblad Bronnen kun je de scripts zien die door je pagina zijn geladen. Zoek het JavaScript-bestand dat je wilt debuggen. Let op dat je het juiste bestand selecteert, vooral als er meerdere versies van een bestand zijn, zoals sourcemaps.
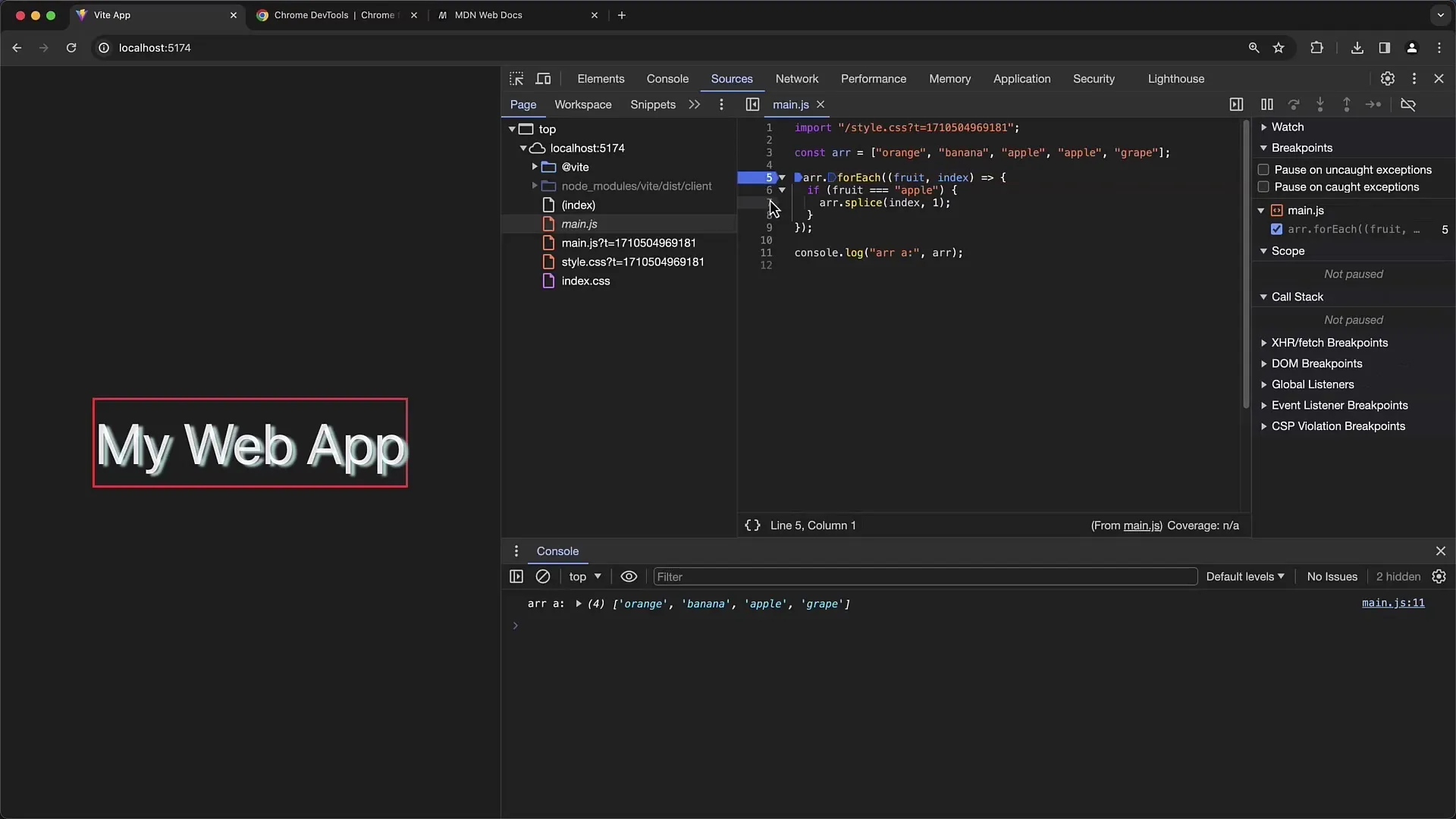
Stap 4: Plaats een breakpoint
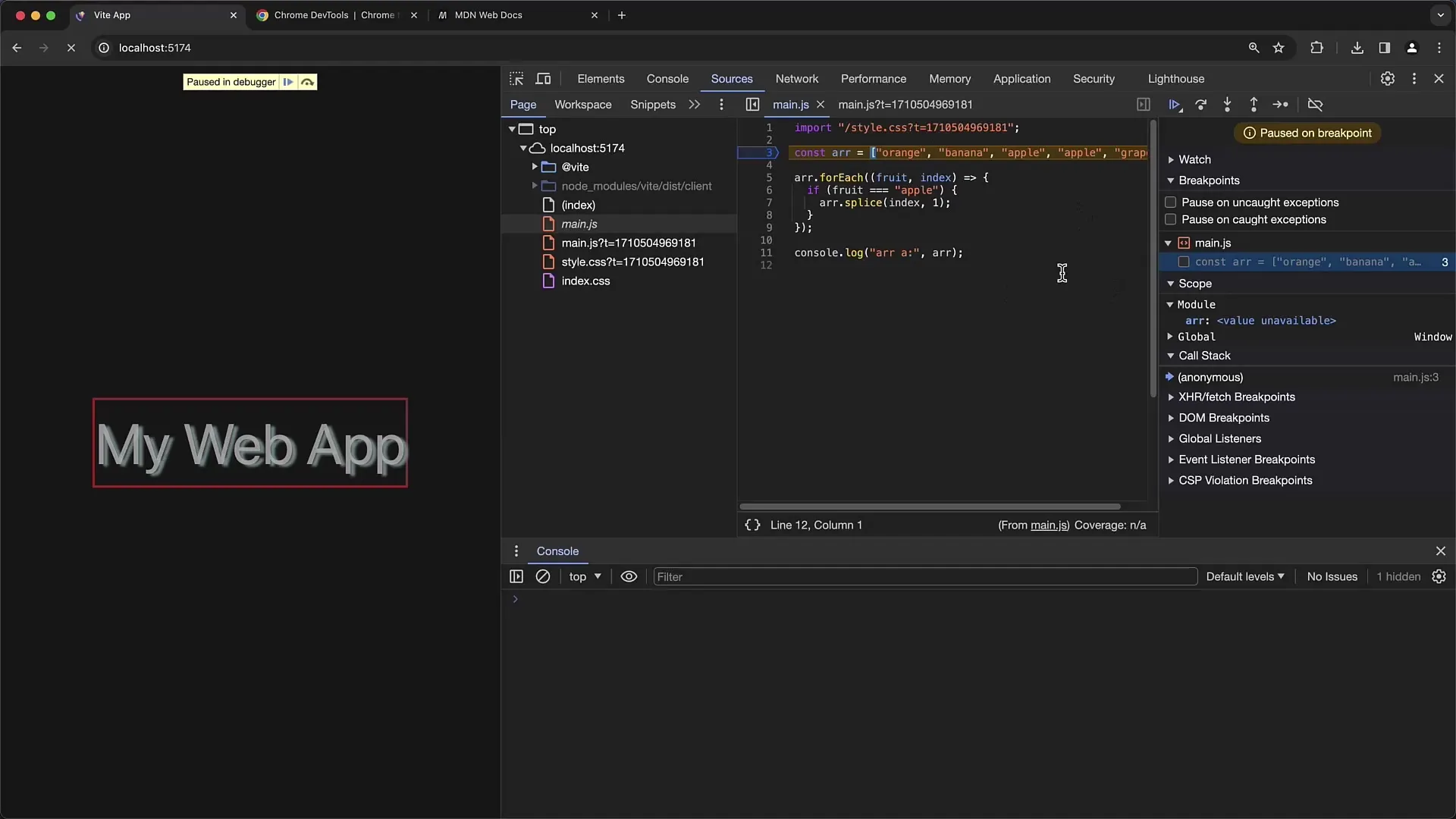
Om een breakpoint in te stellen, klik eenvoudig op het regelnummer links van de code waar je de uitvoering wilt onderbreken. Er zal een blauw punt verschijnen om aan te geven dat het breakpoint succesvol is ingesteld. Dit helpt je om de uitvoering op dat punt te laten pauzeren en de toestand van de variabelen te inspecteren.

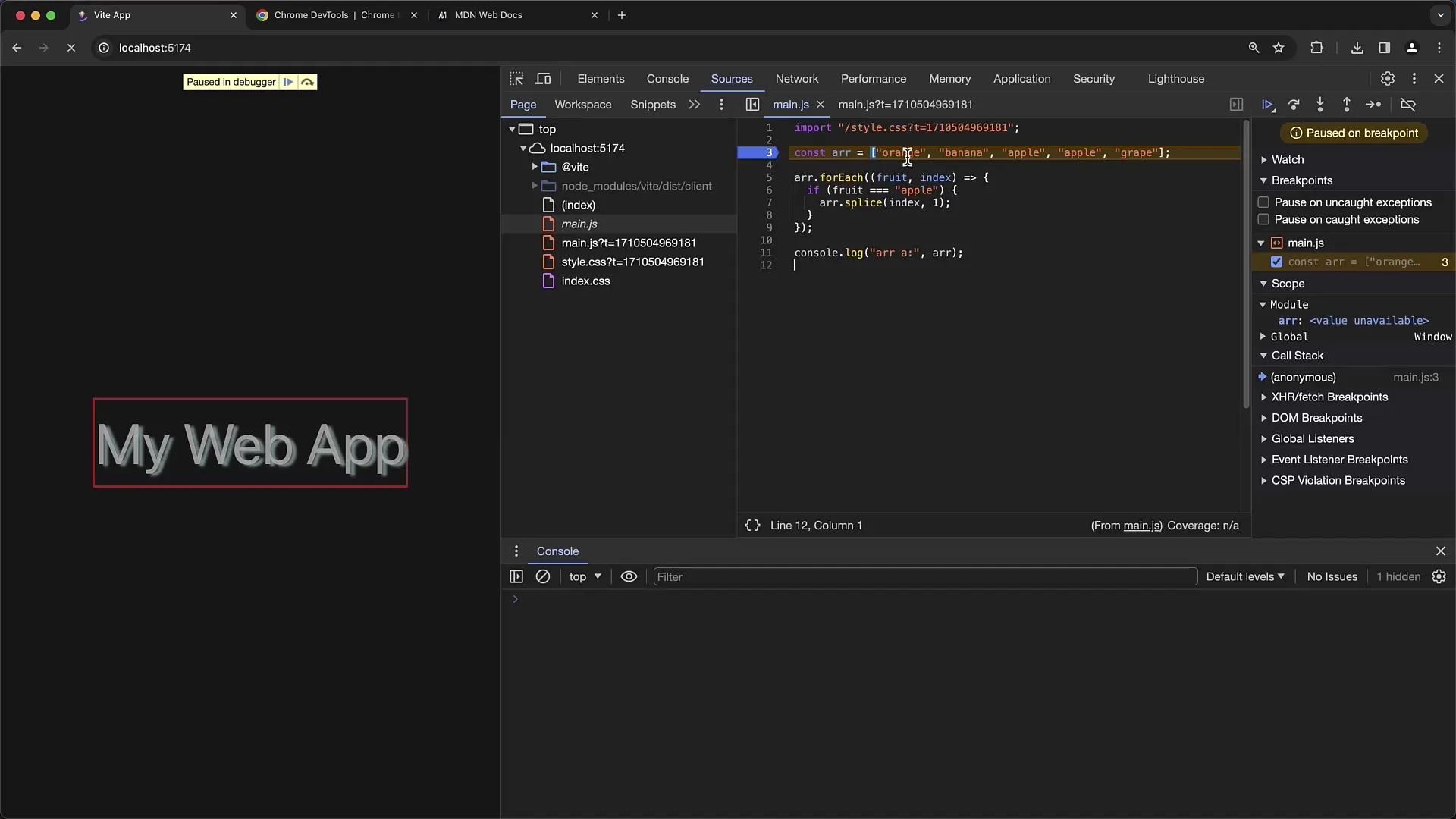
Stap 5: Vernieuw de pagina
Om de breakpoint te bereiken, vernieuw de pagina. Dit kun je doen door op F5 te drukken of door op de vernieuwknop in de adresbalk te klikken. De uitvoering moet stoppen op het punt waar je de breakpoint hebt ingesteld.
Stap 6: Onderzoek de uitvoering
Nadat de uitvoering bij je breakpoint is gestopt, kun je de huidige toestand van je applicatie onderzoeken. Aan de rechterkant kun je variabele waarden, de oproepstack en de huidige scope zien. Deze informatie is essentieel om te begrijpen wat er in je applicatie gebeurt.

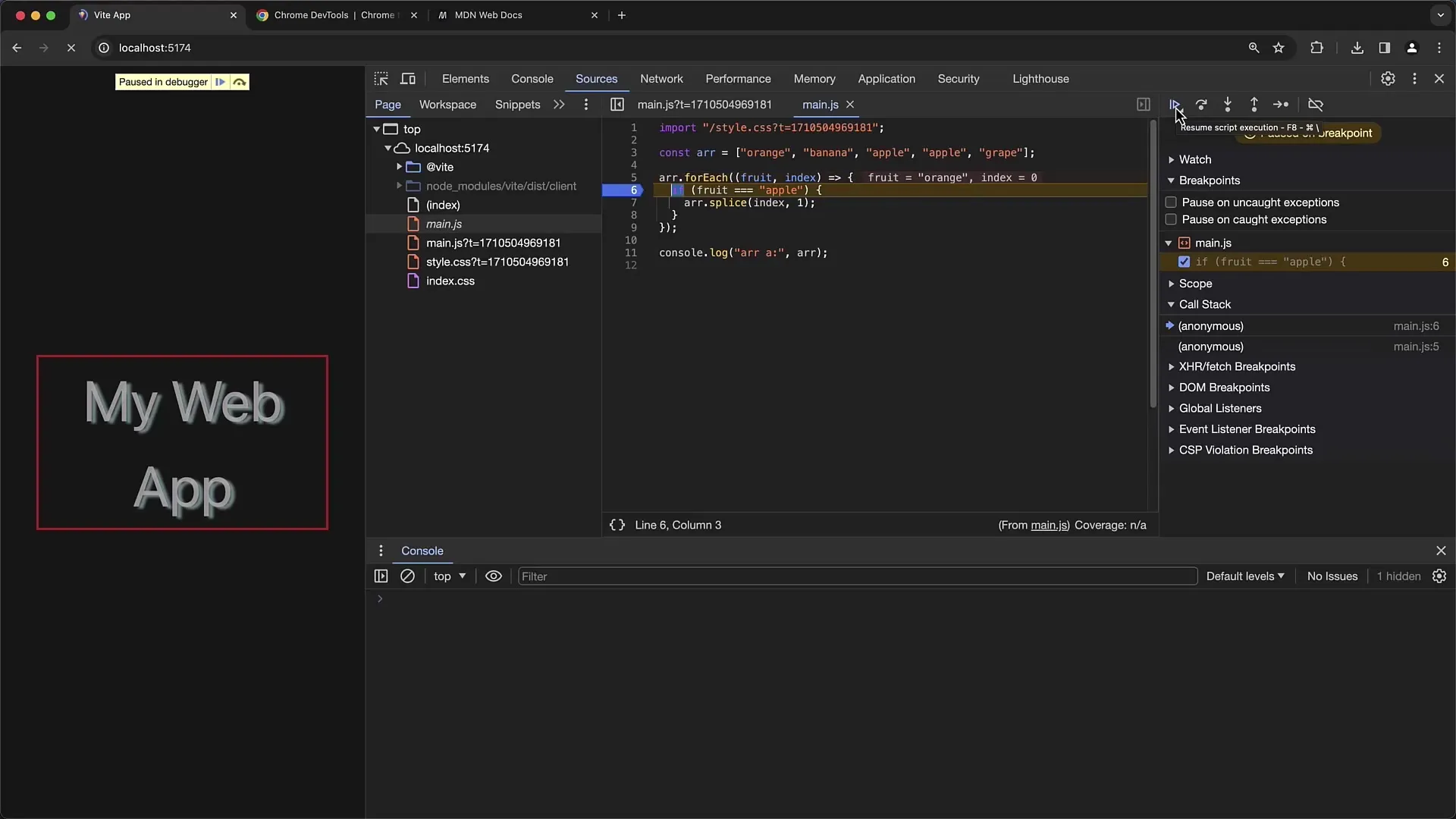
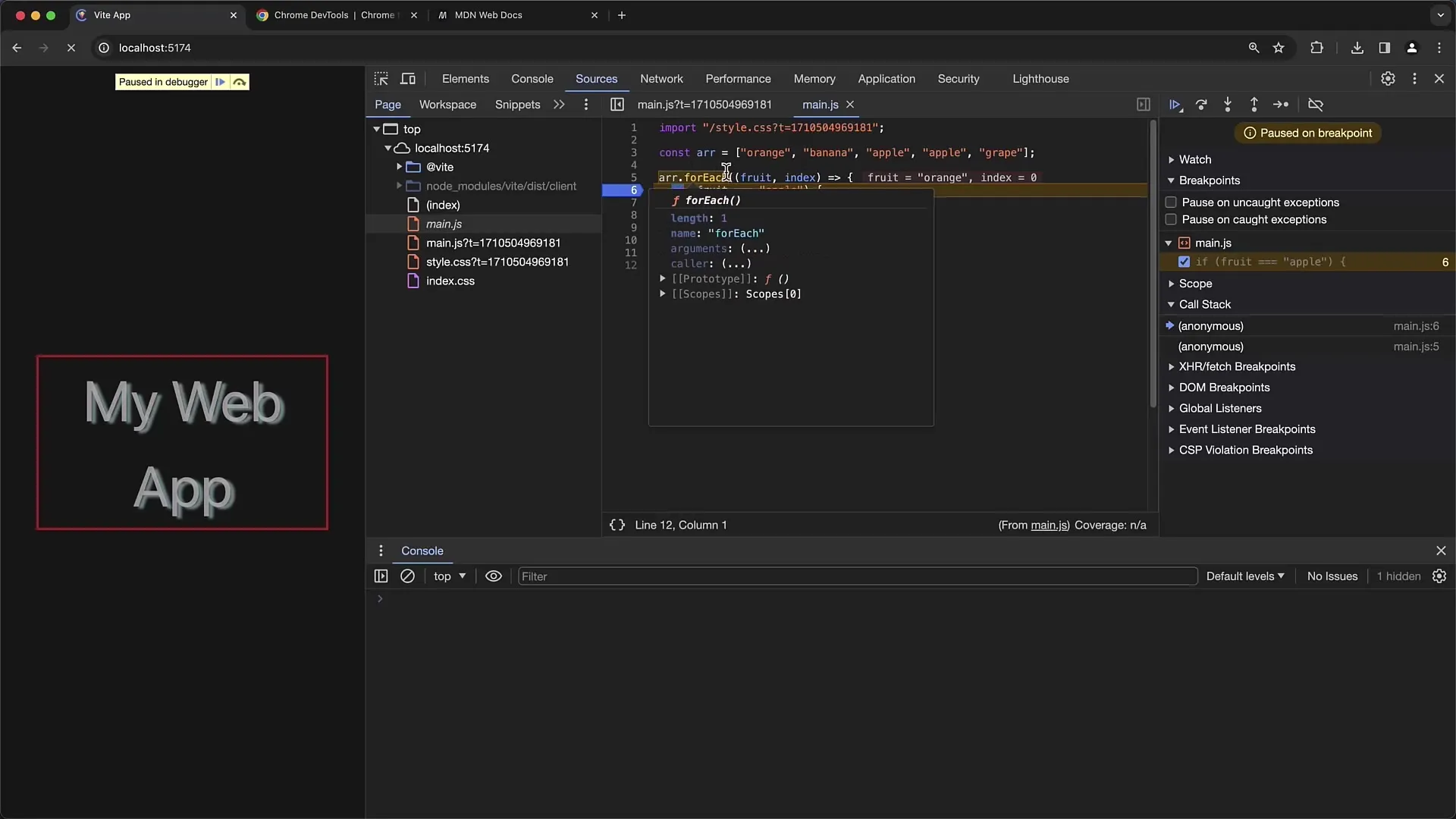
Stap 7: Laat het programma doorgaan of onderzoek variabelen
Je kunt het programma ofwel doorgaan tot aan het volgende breakpoint, of je kunt het regel voor regel doorlopen. Om door te gaan tot het volgende breakpoint, klik gewoon op de "Afspelen" knop. Als je regel voor regel wilt gaan, kun je "Overslaan" of "Stap in" gebruiken om de controle gedetailleerder te behouden.

Stap 8: Wijzig variabelen indien nodig
Als je de waarde van een variabele wilt wijzigen, kun je dit direct in het scopedeel doen. Klik op de variabele, wijzig de waarde en klik vervolgens opnieuw op "Afspelen". Dit helpt je te testen hoe verschillende waarden het gedrag van je applicatie beïnvloeden.
Stap 9: Verwijder breakpoints indien nodig
Als je de breakpoints niet meer nodig hebt of allemaal tegelijk wilt verwijderen, kun je ze eenvoudig verwijderen door met de rechtermuisknop op het regelnummer te klikken en "Breakpoint verwijderen" te kiezen. Als alternatief kun je alle breakpoints tegelijk verwijderen als je er veel hebt ingesteld.

Stap 10: Gebruik Call Stack en debugopties
Gebruik de Call Stack-weergave om te zien vanaf waar de huidige functie is aangeroepen. Dit helpt je om het uitvoeringspad van de applicatie te volgen. Chrome Developer Tools biedt ook veel handige functies zoals "Onderbreken bij uitzonderingen" om fouten te identificeren en dieper inzicht te krijgen in problemen.

Samenvatting
In deze handleiding heb je geleerd hoe je Chrome Developer Tools effectief kunt gebruiken voor het debuggen van JavaScript. Het proces omvat het plaatsen van breakpoints, het onderzoeken van variabelen en de call stack, evenals het maken van wijzigingen aan variabelen tijdens de runtime. Met deze vaardigheden ben je goed uitgerust om fouten te identificeren en op te lossen.
Veelgestelde vragen
Hoe plaats ik een breakpoint in mijn JavaScript-bestand?Klik gewoon op het regelnummer in de gewenste regel van je code.
Wat moet ik doen als mijn breakpoint niet werkt?Controleer of het bestand waarin de breakpoint is geplaatst daadwerkelijk wordt geladen, en zorg ervoor dat er geen variabelen worden overschreven bij het laden.
Hoe kan ik alle breakpoints tegelijk verwijderen?Klik met de rechtermuisknop op het regelnummer van een breakpoint en kies "Alle breakpoints verwijderen".
Wat is een Call Stack?De Call Stack toont de traceerbaarheid van je functieoproepen, zodat je kunt zien waar je functie is aangeroepen.
Hoe kan ik de waarde van een variabele wijzigen tijdens debugging?Klik op de variabele in het Scope-gebied, wijzig de waarde en klik vervolgens op "Play" om de uitvoering te hervatten met de nieuwe waarde.


