Het debuggen van webapplicaties kan een uitdagende taak zijn, vooral als het gaat om complexe frameworks zoals React. In deze handleiding laat ik je zien hoe je effectief het debuggen van React-applicaties kunt beheersen met behulp van de Developer Tools van Google Chrome. Ik ga specifiek in op specifieke technieken om de meest voorkomende fouten te vinden en op te lossen. Je moet kennis hebben van React om de concepten te kunnen begrijpen.
Belangrijkste inzichten
- Begrijp de rol van Source Maps bij het debuggen van je React-app.
- Plaats breakpoints op strategische punten om de flow van de applicatie te volgen.
- Analyseer de call stack om te begrijpen welke functies wanneer worden aangeroepen.
Stap-voor-stap handleiding
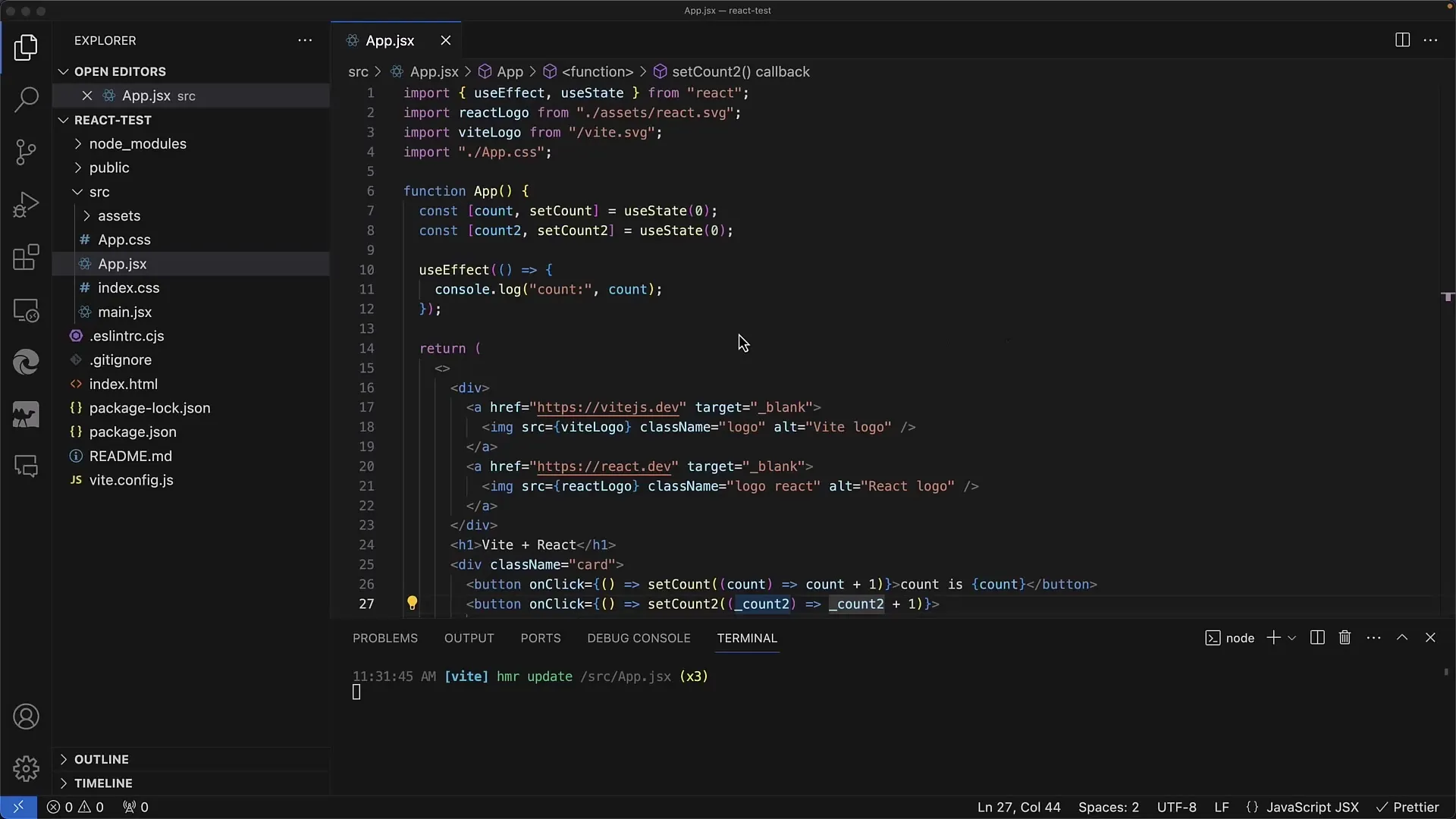
Om te beginnen met debuggen, heb ik een eenvoudig voorbeeld van een React-app voorbereid, met twee knoppen om tellerwaarden te verhogen. We willen ervoor zorgen dat de status van de app correct wordt bijgewerkt.
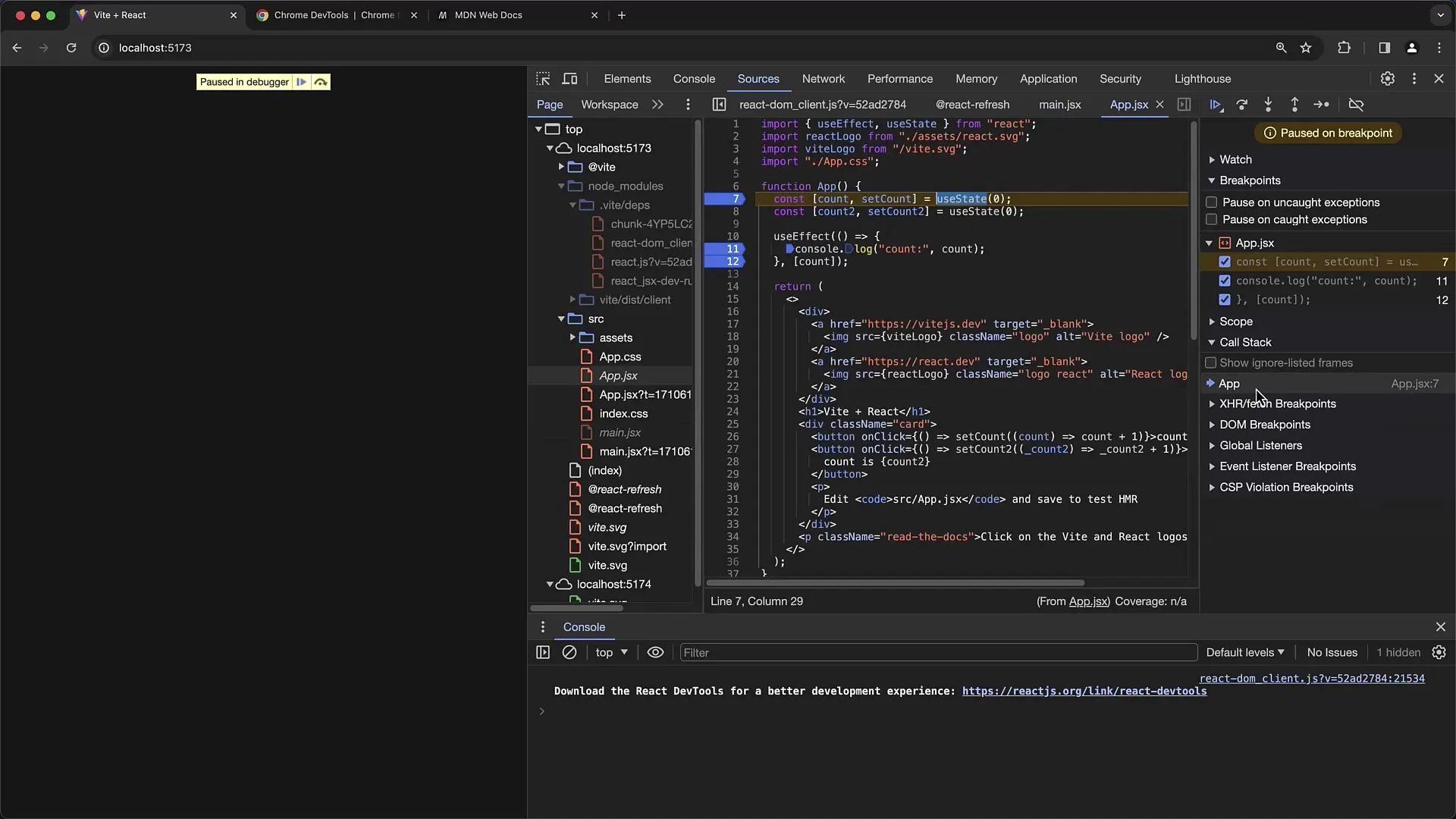
Open eerst de Developer Tools in Chrome. Dit kun je doen door met de rechtermuisknop op de pagina te klikken en "Inspecteren" te kiezen of gewoon op "F12" te drukken.

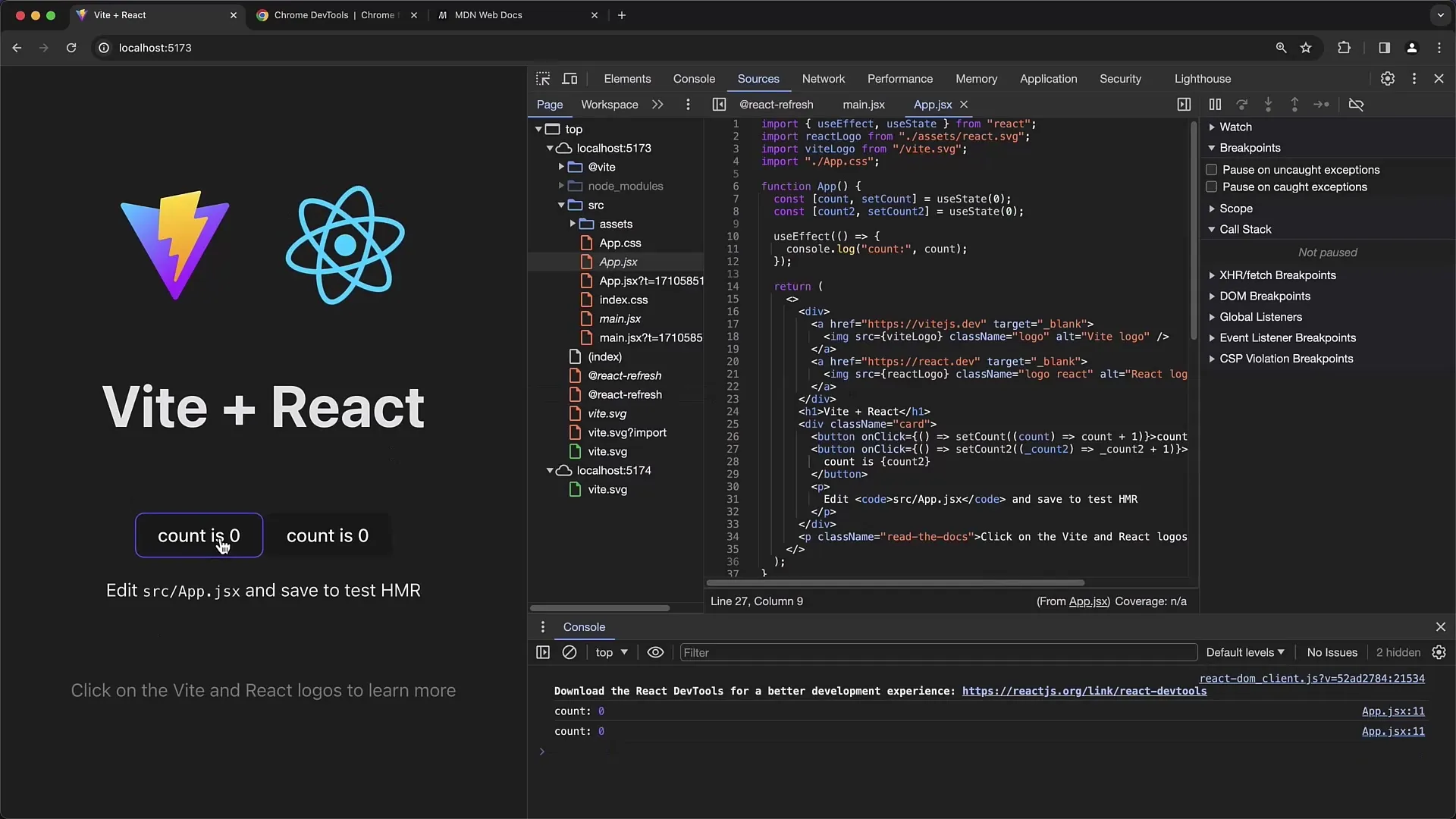
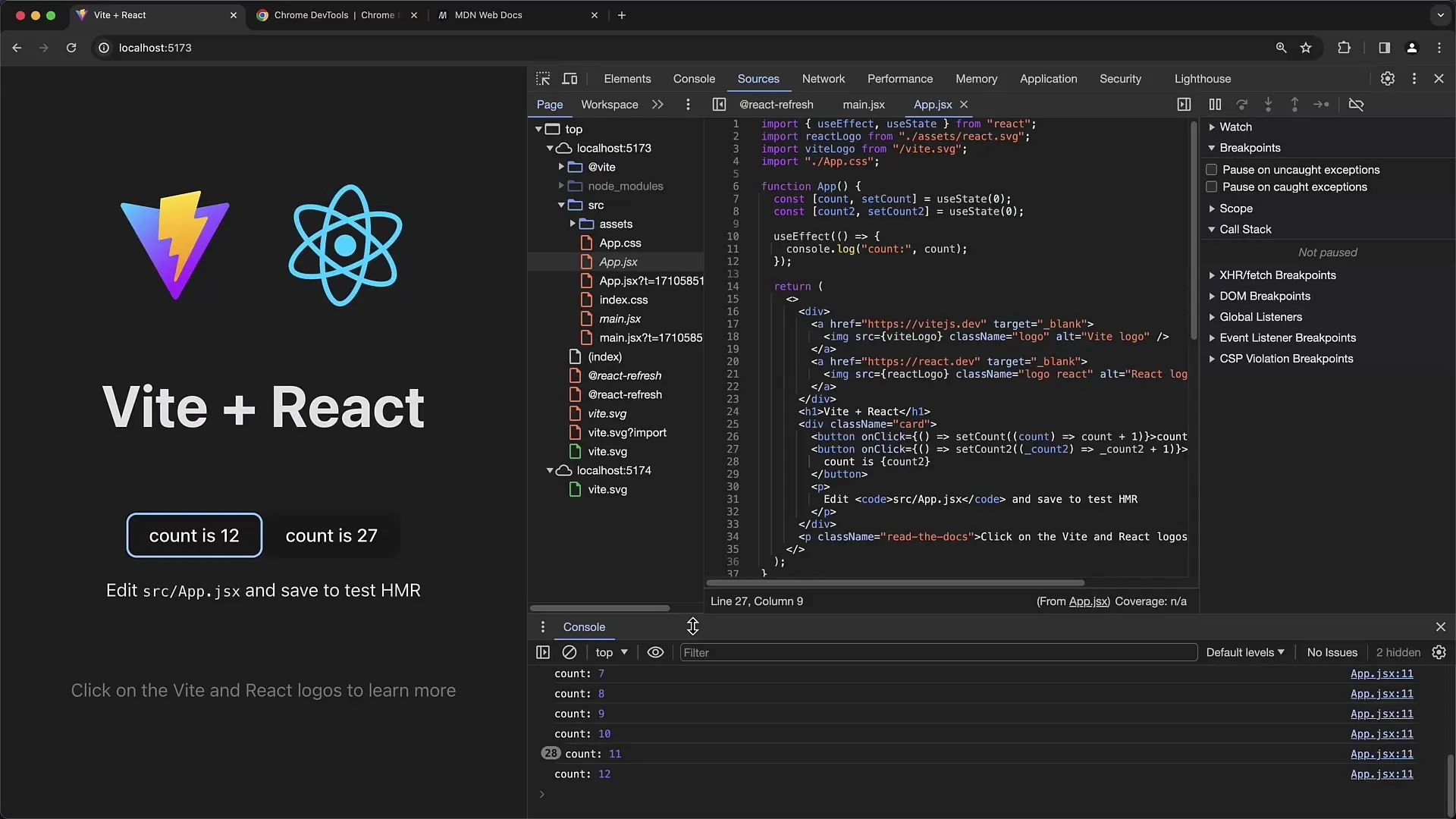
In de eerste stap vernieuw je je React-app om ervoor te zorgen dat je met de actuele versie werkt. Nadat de app is geladen, zie je twee knoppen om te tellen. De eerste knop verhoogt de eerste teller en de tweede knop de tweede teller.

Je ziet dat bij het klikken op de knoppen de tellerwaarden zichtbaar stijgen. Je kunt deze verhoogde waarden controleren in de console, die je ook kunt vinden in de Developer Tools. Druk hiervoor tweemaal op "Escape" om de console in of uit te schakelen.

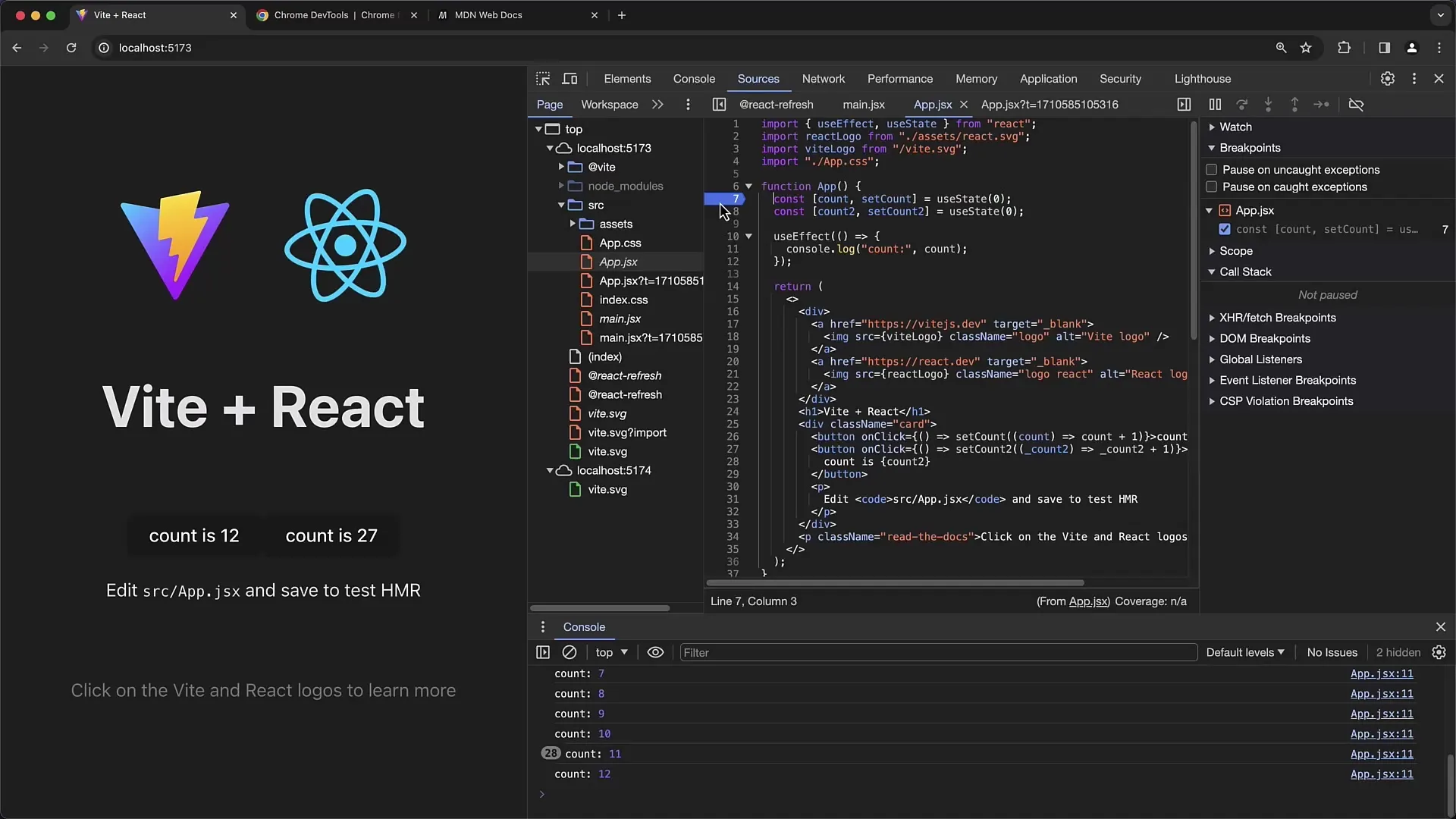
In de volgende stap pas je de code van je app aan, met name de UseEffect Hook. De UseEffect Hook wordt gebruikt om side effects in React te verwerken. In mijn voorbeeld heb ik het zo ingesteld dat het de huidige tellerwaarde naar de console uitvoert. Hiermee zorg je ervoor dat je begrijpt hoe vaak dit effect wordt geactiveerd.

Met behulp van de console kun je de code volgen en controleren of de waarden correct worden uitgevoerd. Als je echter de afhankelijkheidsarray in de UseEffect niet correct opgeeft, kan dit leiden tot onverwacht gedrag.
Om dit te testen, verwijder je voor een moment de afhankelijkheidsarray en observeer je wat er gebeurt. Terug in de app kun je nu een breakpoint instellen. Klik op het getal in de linker kolom om het breakpoint toe te voegen.

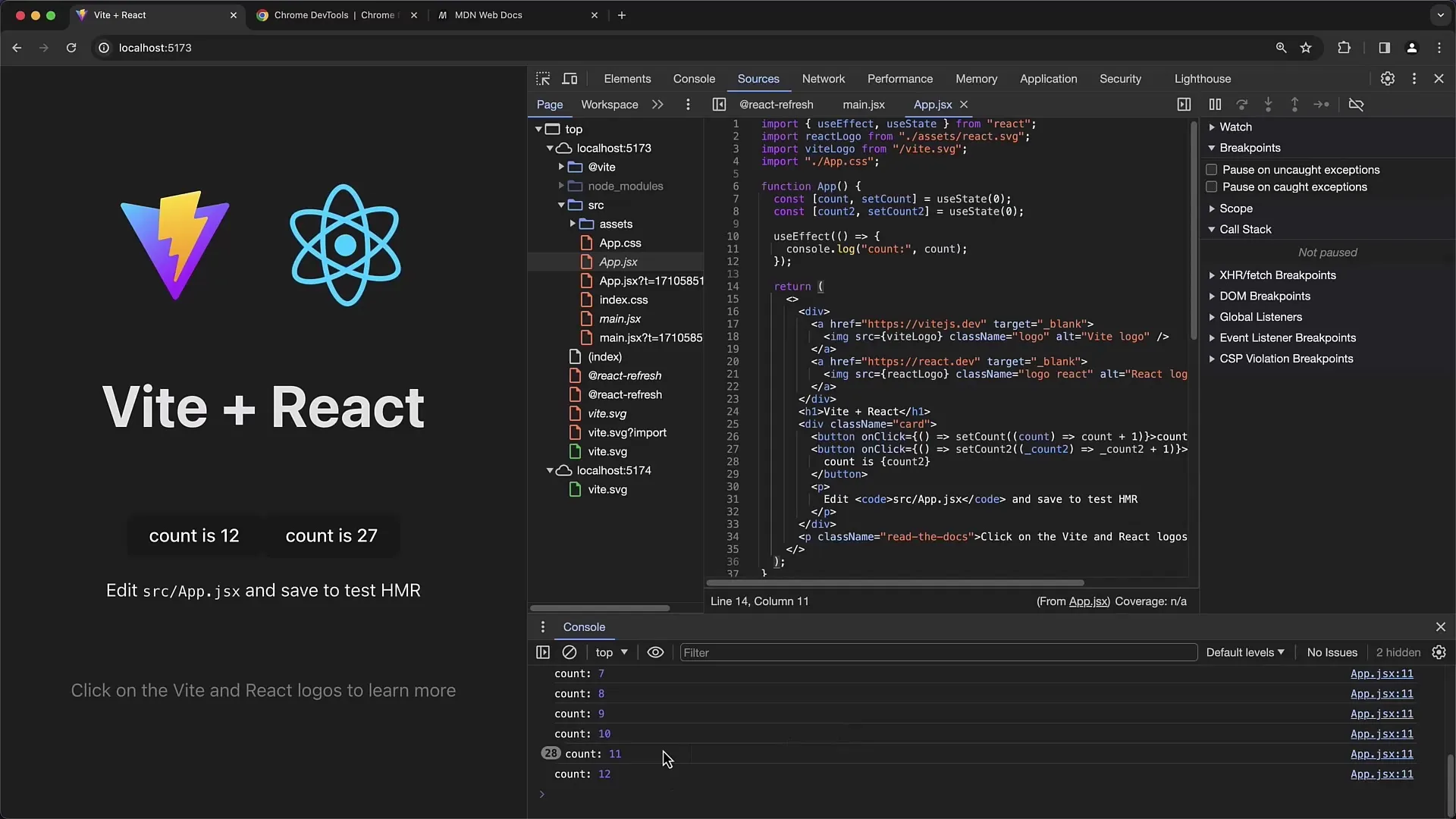
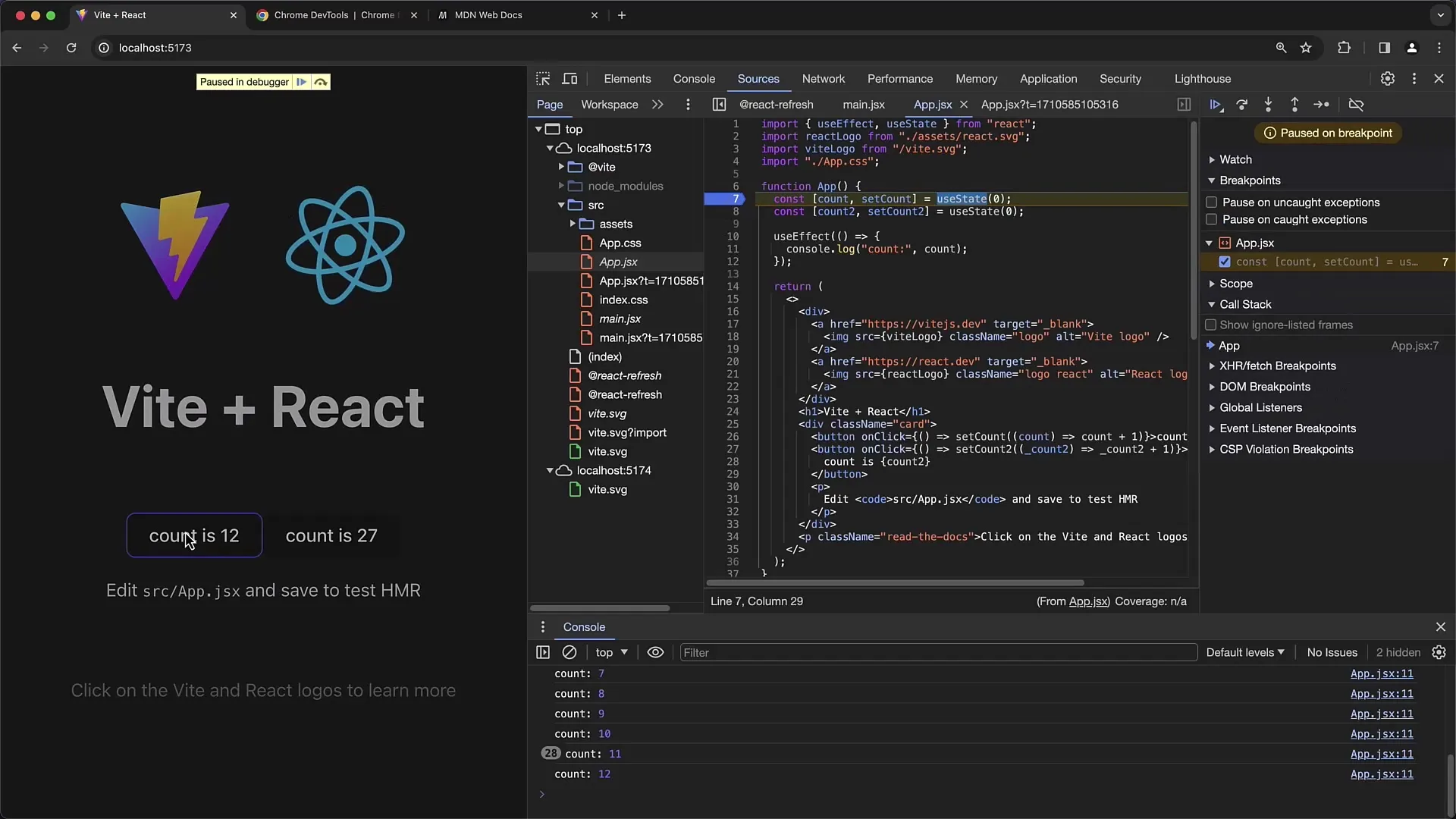
Klik nu op de eerste knop en zie dat de uitvoering stopt bij het ingestelde breakpoint. Dit stelt je in staat om de status van de applicatie te analyseren terwijl de Click Handler wordt uitgevoerd.

Merk op dat bij elke klik de status alleen correct wordt bijgewerkt voor de knop die is ingedrukt. Als je echter op de andere knop klikt, zul je zien dat het gedrag van de applicatie niet zoals verwacht is.
Nu begin je het probleem te onderzoeken. Je merkt op dat de UseEffect in elk geval de vorige tellerwaarde afdrukt, zelfs bij het klikken op de andere teller.

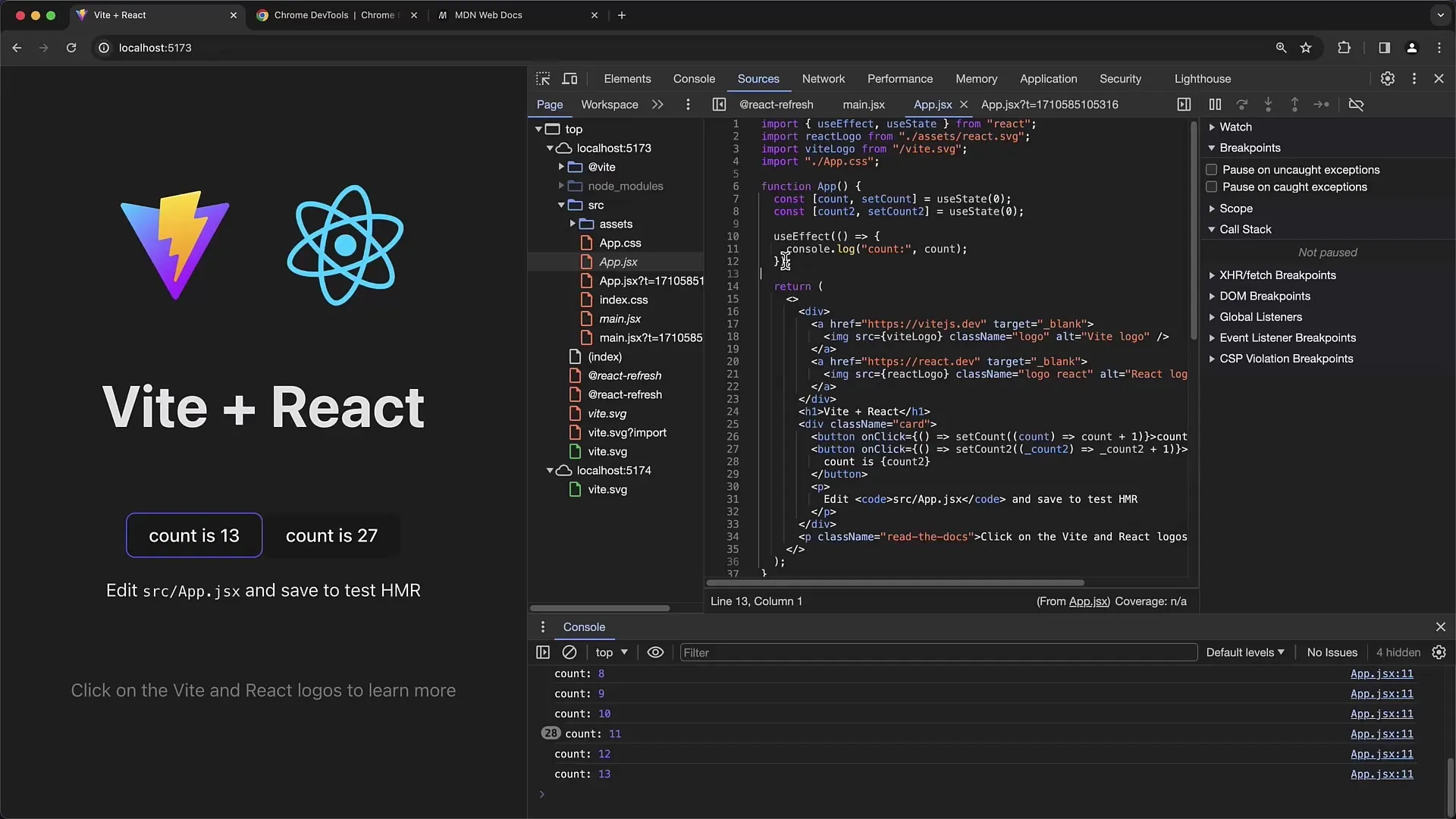
Voeg hier het afhankelijkheidsarray opnieuw toe en zorg ervoor dat het de huidige tellerwaarde als afhankelijkheid heeft. Hierdoor wordt het effect alleen geactiveerd wanneer de relevante teller verandert.
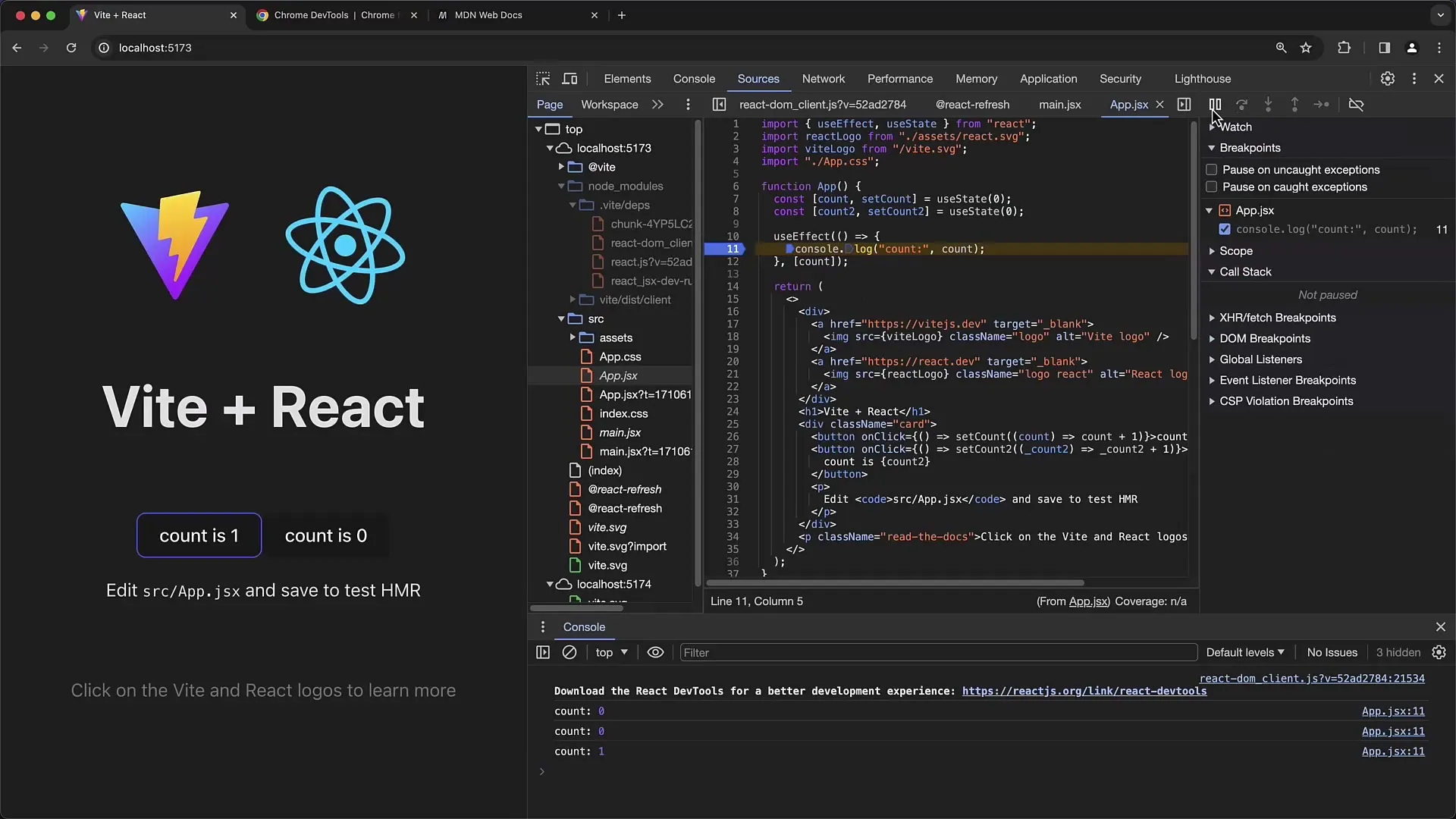
Als je de applicatie opnieuw laadt en op de knoppen drukt, zul je merken dat de console-uitvoer alleen plaatsvindt wanneer de teller verandert. Voeg een extra breakpoint toe in je Console.Log-verklaring om te controleren of de verwachte waarden daar worden afgedrukt.

Houd er rekening mee dat in de code-weergave van React ook een optie voor het tonen van genegeerde frames is. Dit kan handig zijn om te voorkomen dat de bijbehorende bibliotheekcodes in de call stack verschijnen, wat je analyse zou kunnen verstoren.
Als je de fout hebt opgelost, kan het handig zijn om deze nogmaals te controleren. Je moet hier opnieuw controleren dat de code in de Press-functionaliteit opnieuw wordt getest om te bevestigen dat de wijziging het gewenste effect heeft gehad.

Bovendien kun je strategisch breakpoints op verschillende plaatsen in gesprekken plaatsen om de functie-oproepen verder te onderzoeken. Controleer regelmatig de call stack om alle aangeroepen functies te volgen die op een bepaald moment zijn opgeroepen.
Houd er ook rekening mee dat asynchrone handelingen leiden tot verlies van lokale status, waardoor het controleren van de call stack op een centrale locatie belangrijk is om het overzicht over de status van je React-applicatie te behouden.
Samenvatting
In deze tutorial heb je geleerd hoe belangrijk Chrome Developer Tools zijn om React-toepassingen effectief te debuggen. Het instellen van breakpoints en het analyseren van de call stack zijn essentiële stappen om de flow van je code te begrijpen en problemen op te lossen. Door de afhankelijkheden in useEffect correct te beheren, kun je ervoor zorgen dat de applicatie de verwachte status weergeeft.
Veelgestelde vragen
Wat is een breakpoint?Een breakpoint is een punt in de code waar de programmadraad stopt om de huidige uitvoering te onderzoeken.
Hoe gebruik ik de afhankelijkheidsarray in useEffect?De afhankelijkheidsarray stelt je in staat om in te stellen welke variabelen de effect moeten triggeren wanneer ze veranderen.
Wat zijn source maps?Source Maps verbinden gecomprimeerde en getranspileerde code met de originele code, waardoor debugging wordt vereenvoudigd.
Hoe kan ik letten op asynchrone operaties in de call stack?Houd er rekening mee dat asynchrone oproepen door setTimeout of Promises de toestand van de toepassing beïnvloeden en ervoor kunnen zorgen dat lokale variabelen op een bepaald moment niet beschikbaar zijn.


