In deze zelfstudie leer je hoe je voorwaardelijke breakpoints kunt instellen in de Chrome Developer Tools. Met voorwaardelijke breakpoints kun je het debugging-proces efficiënter maken door ervoor te zorgen dat je code alleen onder bepaalde voorwaarden wordt onderbroken. Dit is vooral handig als je werkt aan pagina's met veel interacties en de code alleen op specifieke momenten wilt controleren.
Belangrijkste inzichten
- Voorwaardelijke breakpoints stellen je in staat specifieke voorwaarden vast te stellen waaronder de debugger de code moet onderbreken.
- Je kunt willekeurige expressies gebruiken om zo meer controle te krijgen over het debugging-proces.
- Leer hoe je breakpoints toevoegt, bewerkt en verwijdert, en maak kennis met alternatieve breakpoint-types.
Stapsgewijze handleiding
Om voorwaardelijke breakpoints effectief te gebruiken, volg deze stappen:
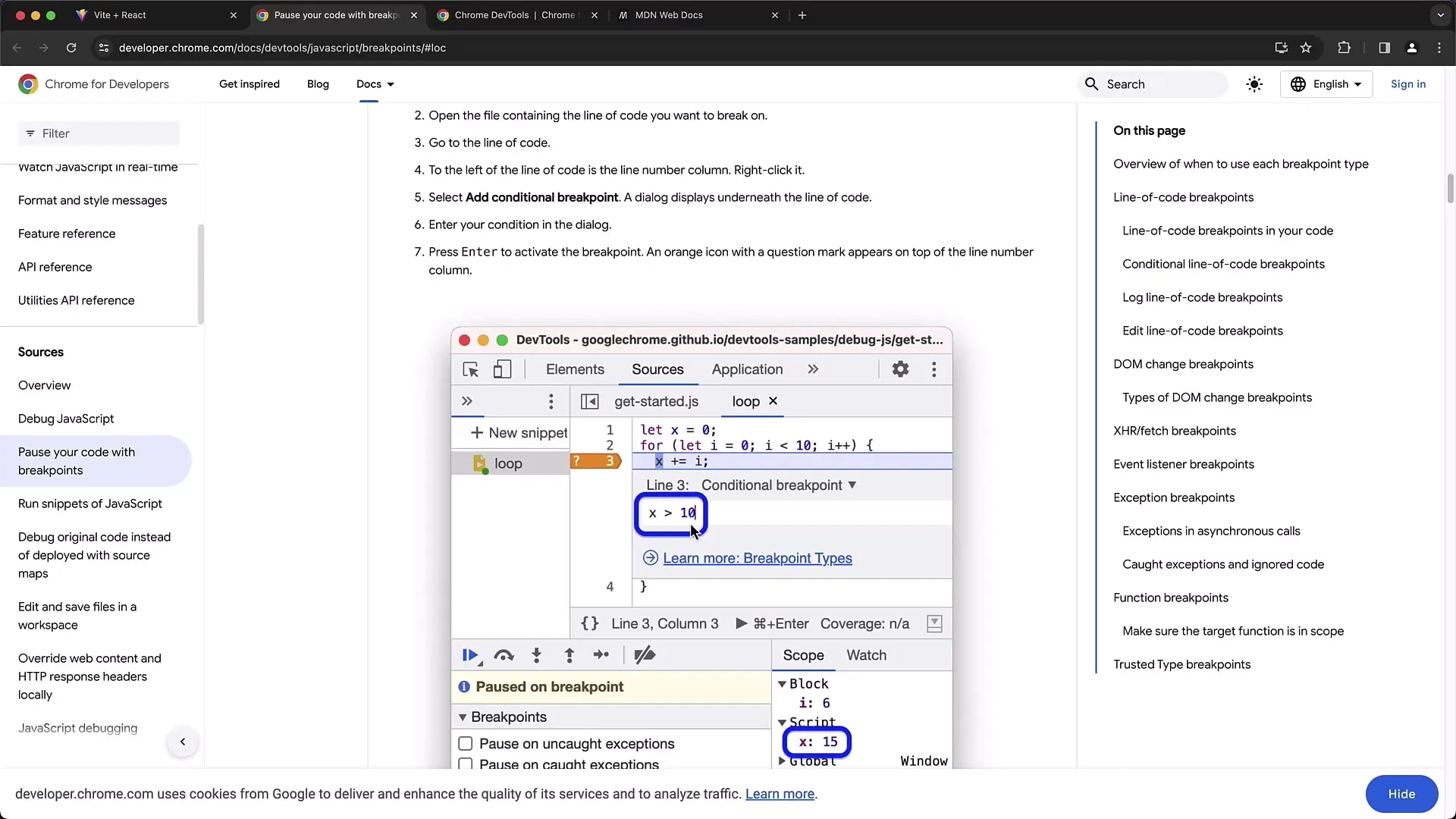
Om een breakpoint in te stellen, klik je eenvoudig op het regelnummer waar je de code wilt onderbreken. Wanneer je dit doet, wordt er een blauw punt weergegeven ter aanduiding van de breakpoint.

Met een rechtermuisklik op de zojuist ingestelde breakpoint opent zich een menu waarin je verschillende opties kunt selecteren. Hier kun je ook de breakpoint deactiveren. Als je de breakpoint deactiveert, blijft deze in de code staan maar wordt deze niet meer geactiveerd.

Een handige functie is de optie "Bewerk breakpoint". Door dit te selecteren, kun je een voorwaarde toevoegen. Dit stelt je in staat een expressie in te voeren die bepaalt wanneer de breakpoint moet worden geactiveerd.
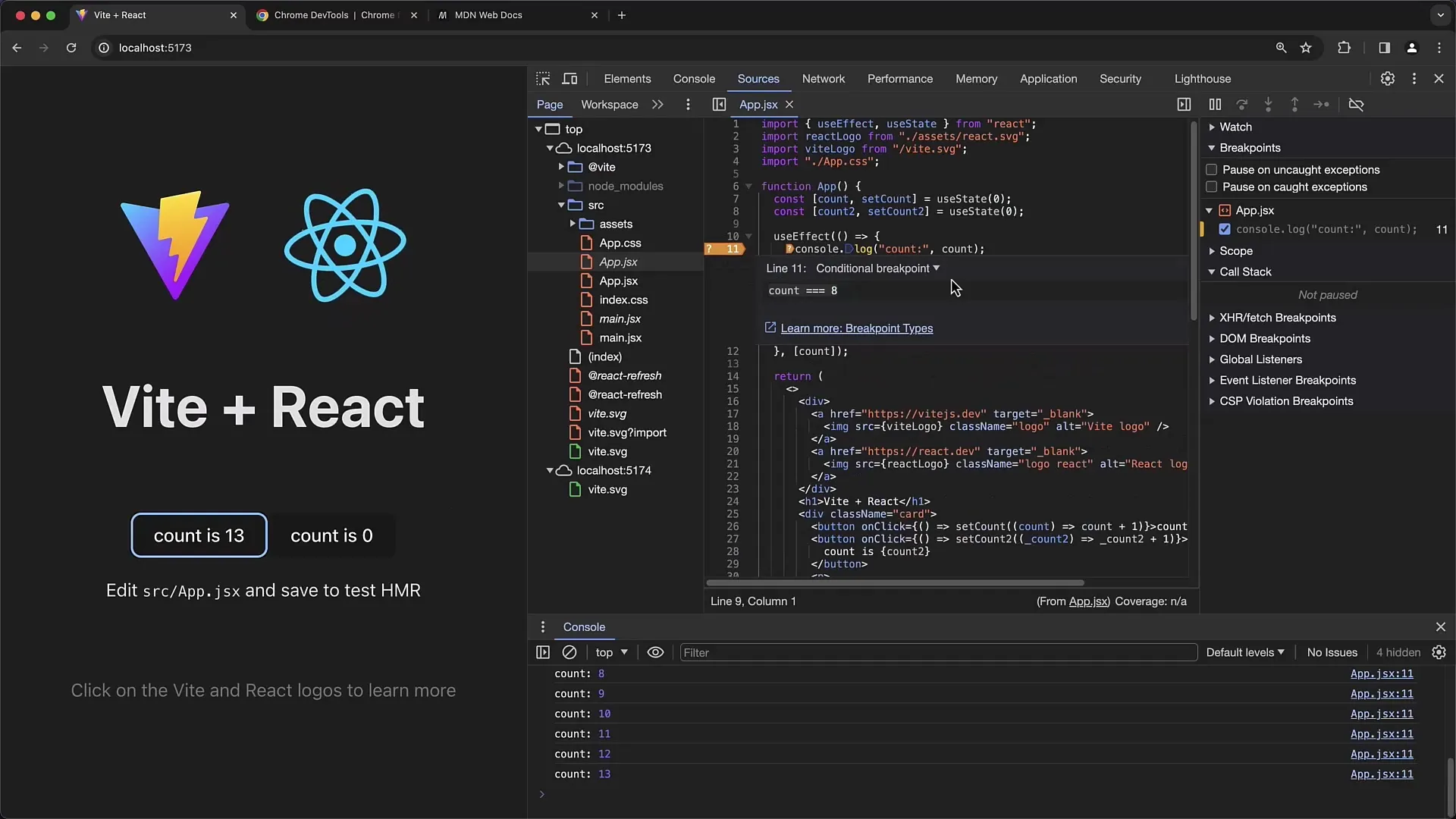
Hier is het bijvoorbeeld handig om een variabele zoals count te controleren. Laten we aannemen dat je count == 8 invoert. Dit betekent dat de breakpoint pas wordt geactiveerd wanneer count de waarde 8 bereikt.

Om de voorwaarde te bevestigen, druk op "Return". In de code wordt de breakpoint dan oranje weergegeven, met een vraagteken om aan te geven dat het om een voorwaardelijke breakpoint gaat.

Vernieuw nu de pagina. Op dit punt zou de debugger niet moeten stoppen, omdat de voorwaarde noch is voldaan noch is gecontroleerd. Druk meerdere keren op de count om deze te verhogen.
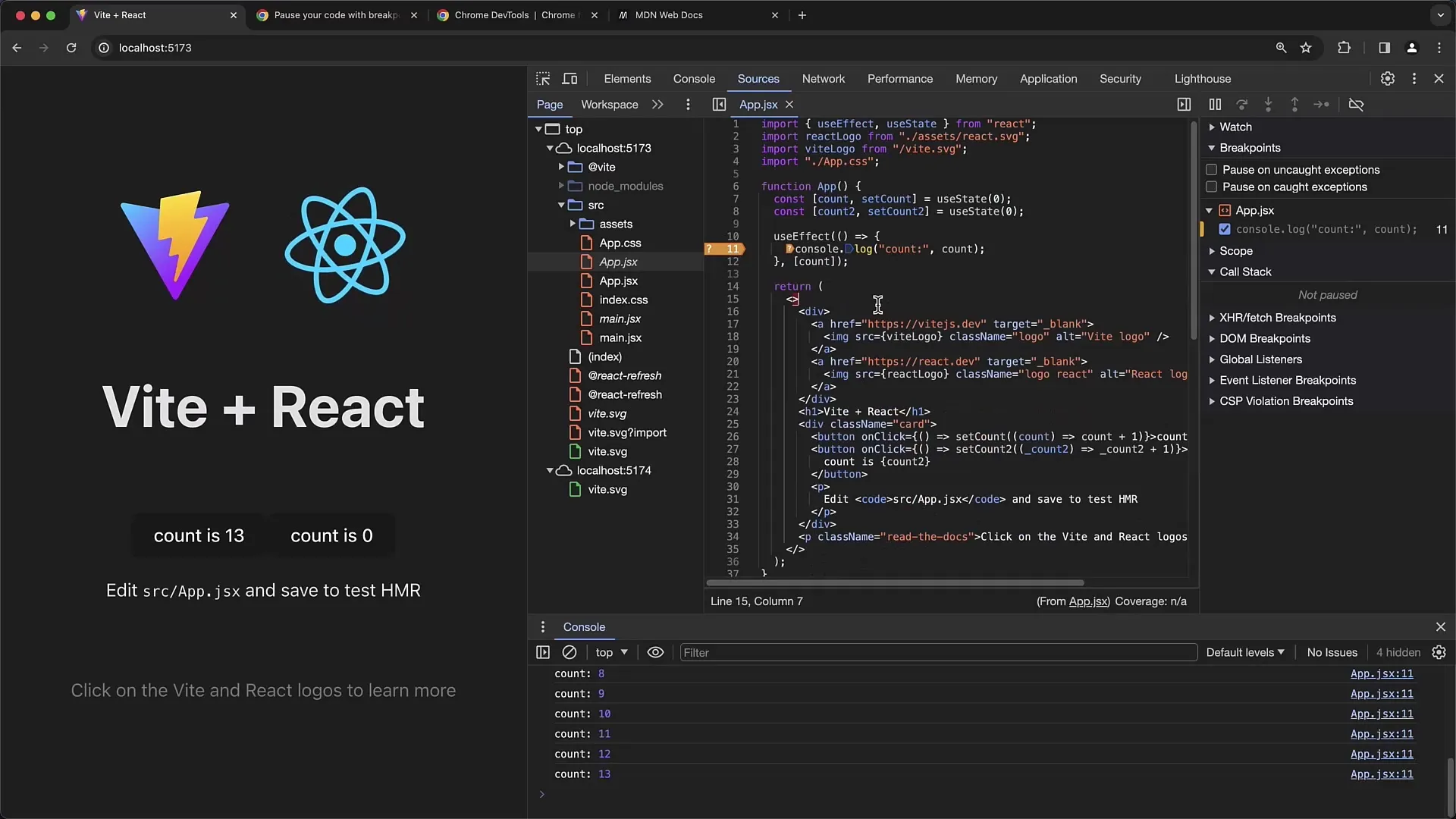
Wanneer de count de waarde bereikt die aan de voorwaarde voldoet (in dit geval 8), zul je zien dat de debugger stopt, zoals verwacht.

Om de actieve voorwaarde te controleren, klik opnieuw op "Bewerk breakpoint", en je ziet dat de voorwaarde "count == 8" actief is.
Als je vervolgens op count blijft drukken, zal de debugger niet stoppen tenzij je de voorwaarde wijzigt.

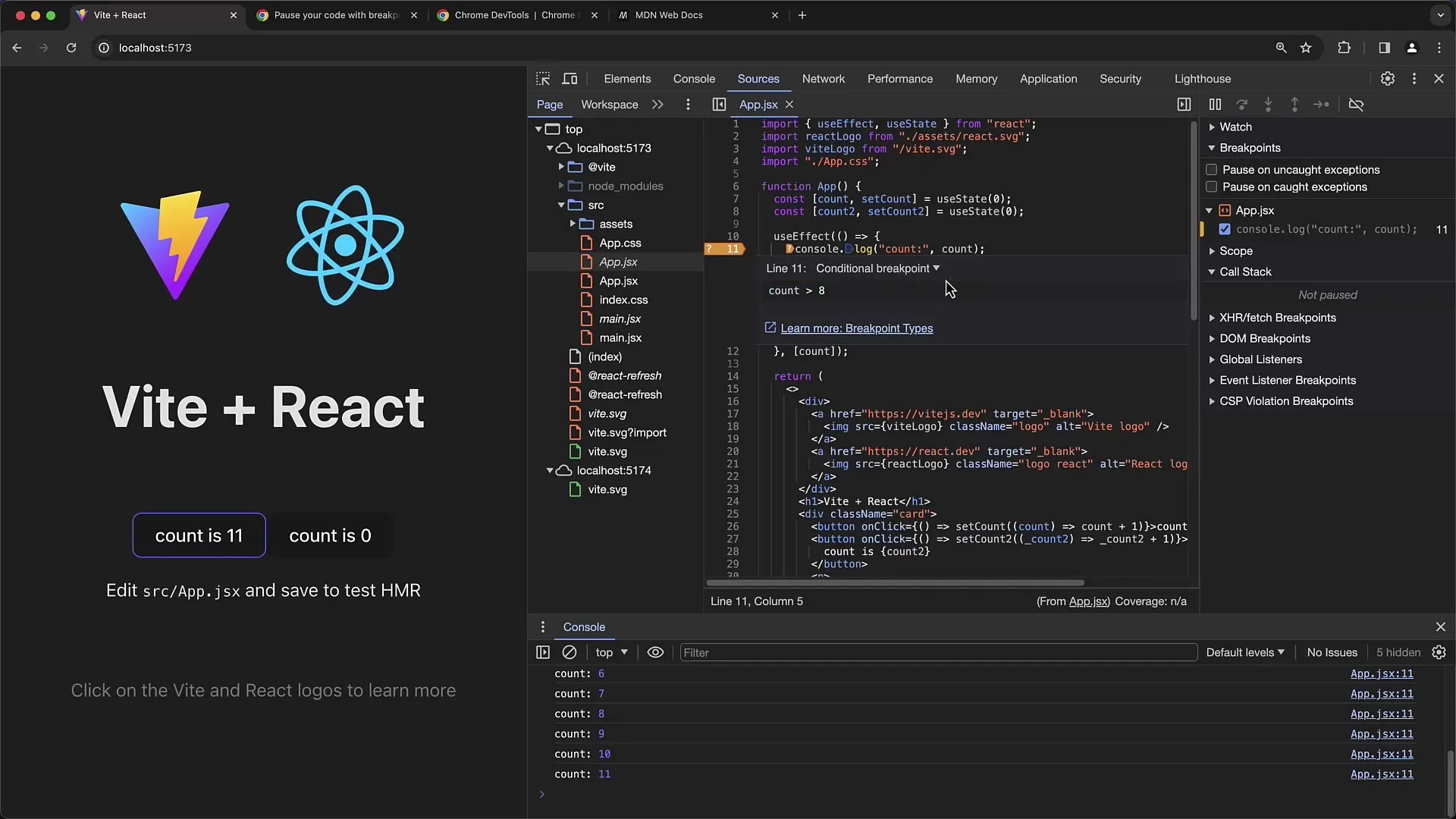
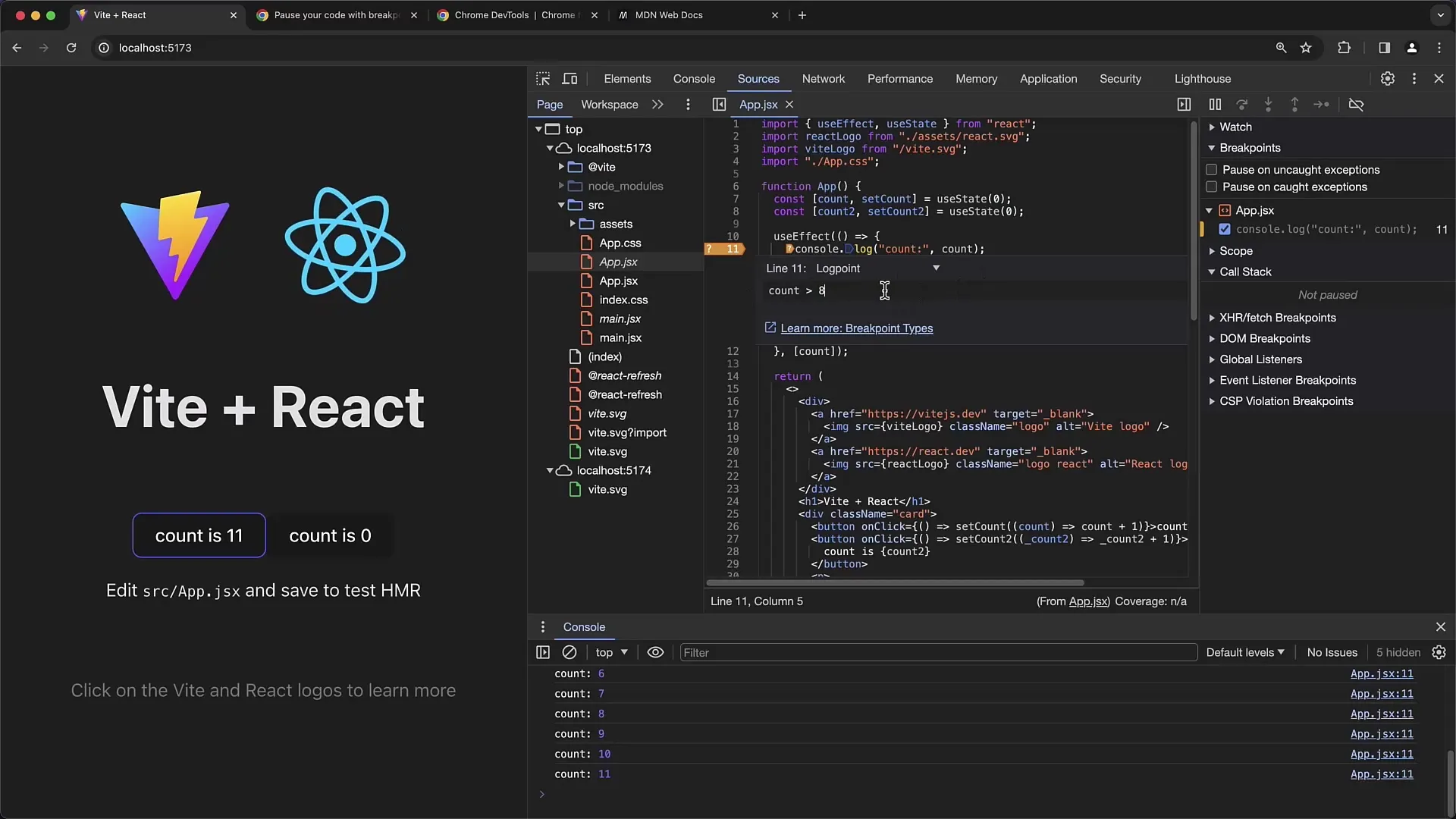
Je hebt de flexibiliteit om willekeurige expressies in het voorwaardenveld in te voeren. Je zou bijvoorbeeld een voorwaarde kunnen gebruiken die zegt dat count groter is dan 8.

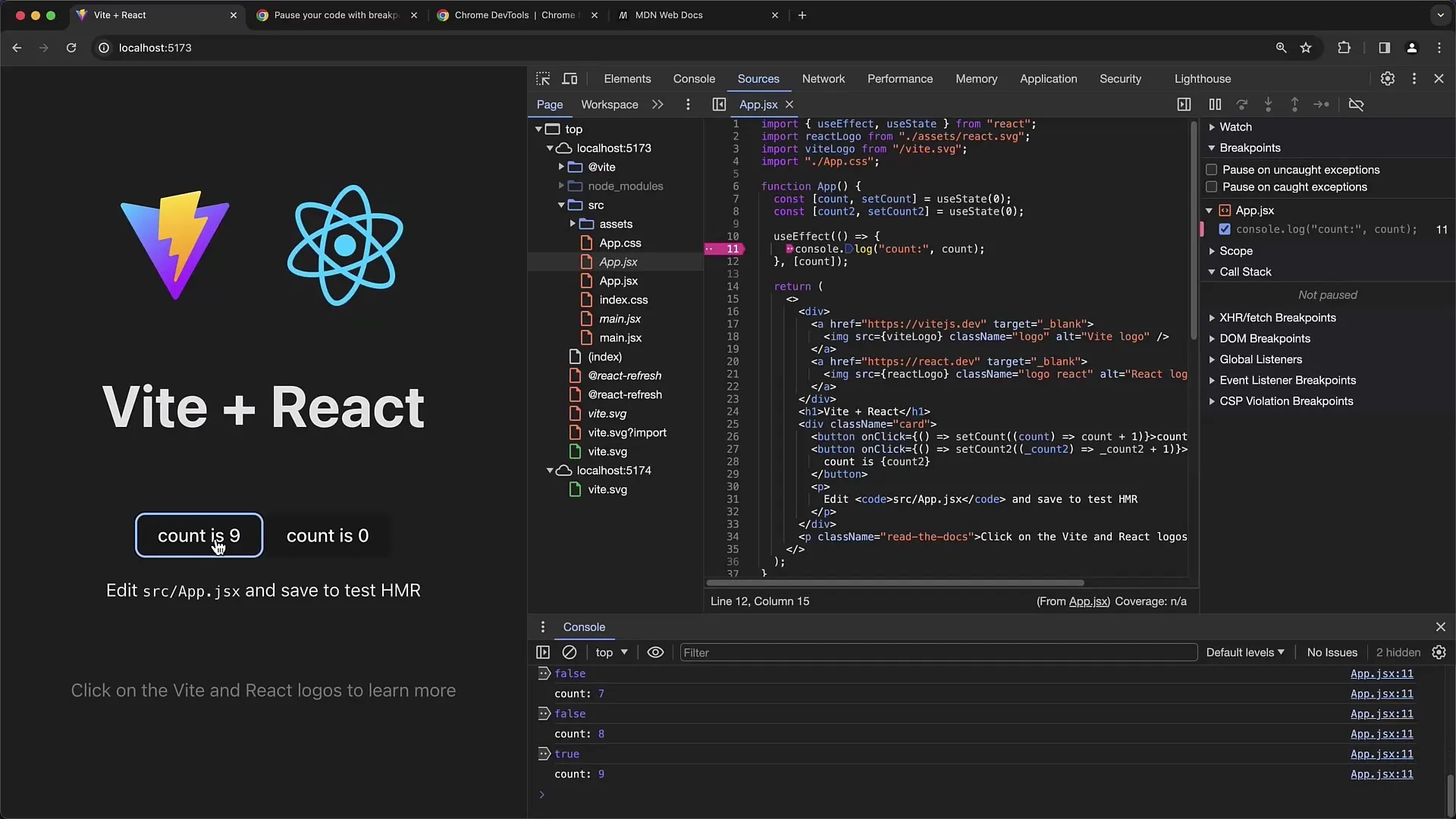
Als je de wijziging aanbrengt en vervolgens de pagina vernieuwt, zal de debugger stoppen wanneer de voorwaarde waar is.

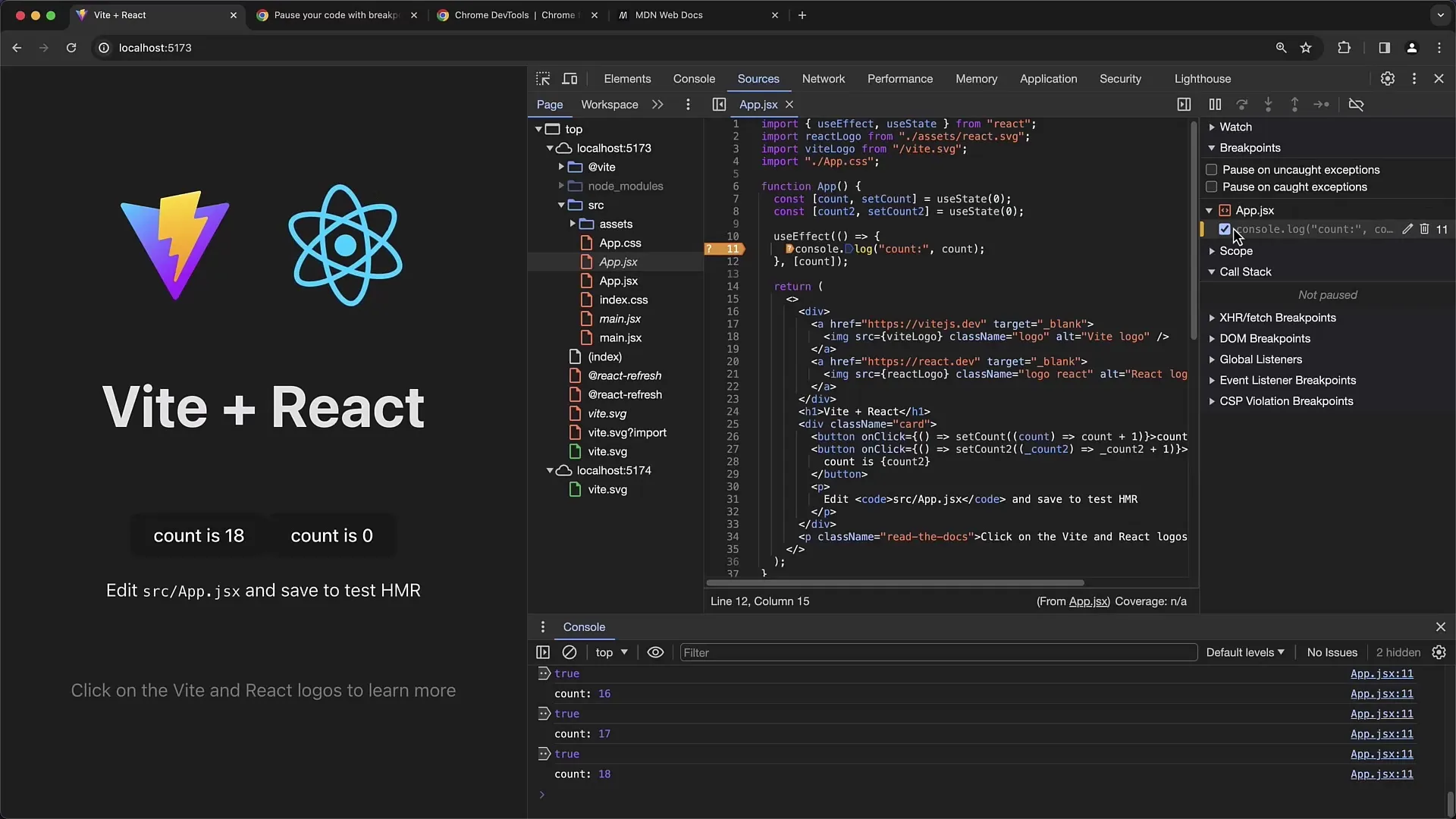
Bij elke druk op count zal de debugger ook stoppen als count nu hoger is dan 8.
Om de voorwaarde op elk moment te controleren, kun je opnieuw "Bewerk breakpoint" aanklikken en zie je alle actieve voorwaarden.

Naast de voorwaardelijke breakpoints zijn er ook andere typen zoals Logpoints. Een Logpoint is een andere handige functie waarmee je voorwaarden kunt instellen, maar in plaats van te stoppen, wordt er alleen een bericht weergegeven, bijvoorbeeld "true" of "false", afhankelijk of de voorwaarde is voldaan of niet.

Zodra je opnieuw laadt en klikt, zul je merken dat je "false" of "true" krijgt afhankelijk van de toestand van de voorwaarde.

Het is belangrijk om deze verschillende soorten breakpoints te begrijpen, omdat ze je kunnen helpen om je debugwerk te optimaliseren.

Om alle ingestelde breakpoints te beheren, is er een overzicht waar je bestaande breakpoints kunt verwijderen of bewerken. Als je op een enkele breakpoint klikt, word je meteen naar de plek geleid waar de breakpoint in de code is ingesteld.
Samenvatting
In deze tutorial heb je geleerd hoe je conditionele breakpoints effectief kunt gebruiken om het debugproces in je webapplicaties te optimaliseren. Je hebt gezien hoe je breakpoints toevoegt, bewerkt en verwijdert, evenals hoe alternatieve breakpointtypes gebruikt kunnen worden.
Veelgestelde vragen
Wat zijn conditionele breakpoints?Conditionele breakpoints zijn breakpoints die alleen geactiveerd worden als aan bepaalde voorwaarden is voldaan.
Hoe stel ik een conditionele breakpoint in?Klik met de rechtermuisknop op een breakpoint en kies "Bewerk breakpoint" om een voorwaarde toe te voegen.
Wat gebeurt er als de voorwaarde voor de breakpoint niet wordt vervuld?Als de voorwaarde niet wordt vervuld, stopt de debugger niet bij deze breakpoint.
Kan ik Logpoints gebruiken in Chrome Developer Tools?Ja, Logpoints zijn een alternatief voor breakpoints waarbij je voorwaarden kunt instellen die in plaats van stoppen alleen een bericht weergeven.
Welke andere soorten breakpoints zijn er?Naast conditionele breakpoints zijn er ook DOM- en Fetch-breakpoints die speciale punten instellen voor interacties met de DOM of Fetch-verzoeken.


