In deze handleiding laat ik je zien hoe je een eenvoudige TypeScript-applicatie kunt debuggen die een rekenmachine simuleert. Het doel is om de fout te identificeren waarom de optelling van twee getallen niet het verwachte resultaat oplevert. Bij deze praktijkoefening worden de Chrome Developer Tools gebruikt om de code te analyseren en de fout snel te vinden. Door deze handleiding zul je begrijpen hoe belangrijk debuggen is en welke tools je daarbij kunnen helpen.
Belangrijkste inzichten
- Door gebruik te maken van de Chrome Developer Tools kun je eenvoudig de status van je applicatie analyseren.
- Typecontrole in TypeScript helpt om fouten vroegtijdig op te sporen, voordat de code wordt uitgevoerd.
- De betekenis van types en de juiste omgang met waarden zijn essentieel om fouten te voorkomen.
Stap-voor-stap handleiding
Als eerste start je je Chrome-browser en laad je de webtoepassing met de TypeScript-implementatie van de rekenmachine. Het project moet al op een server draaien zodat je het HTML-bestand in Chrome kunt openen.

Zorg er nu voor dat zowel het TypeScript-bestand als het JavaScript-bestand (gecompileerd bestand) aanwezig zijn in je project. Het TypeScript-bestand bevat opmerkingen en type-informatie, terwijl de gecompileerde JavaScript-bestanden deze informatie niet bevatten.
Open de Chrome Developer Tools door met de rechtermuisknop op de pagina te klikken en 'Inspecteren' te selecteren of door op F12 te drukken. Ga naar het tabblad 'Elementen' om de HTML-code van de pagina te bekijken en controleer of de invoervelden en de knop correct zijn ingesteld.
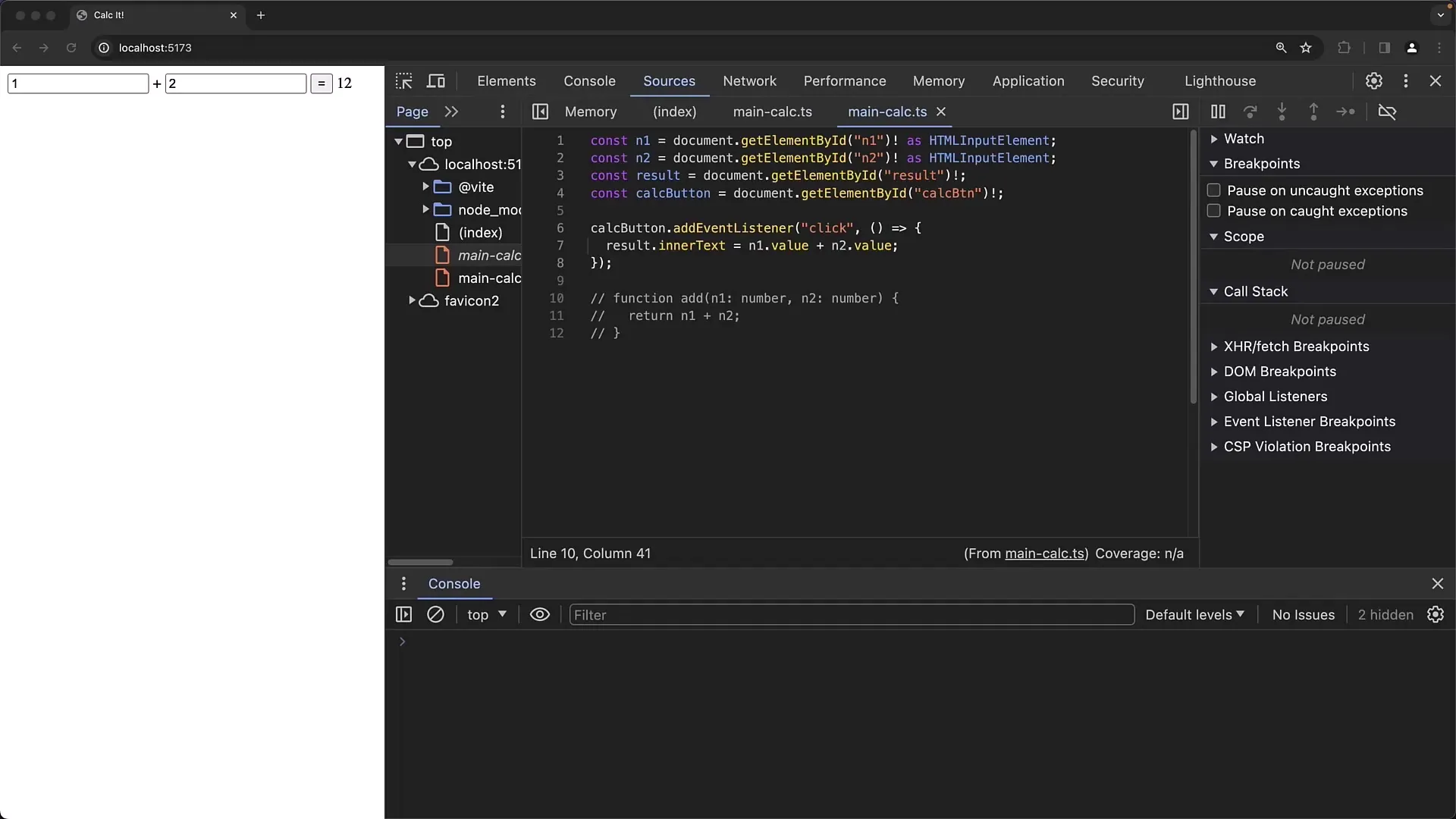
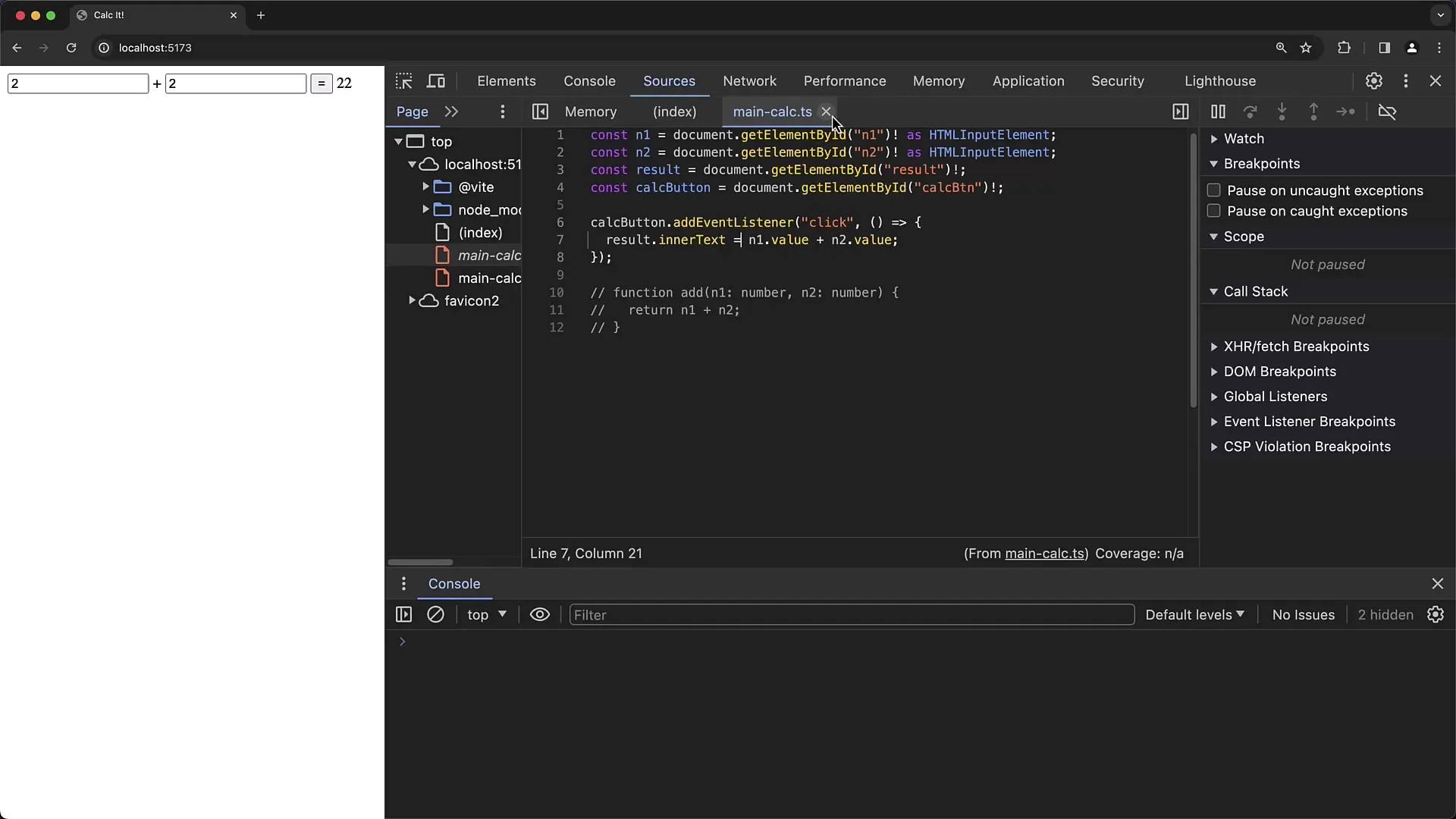
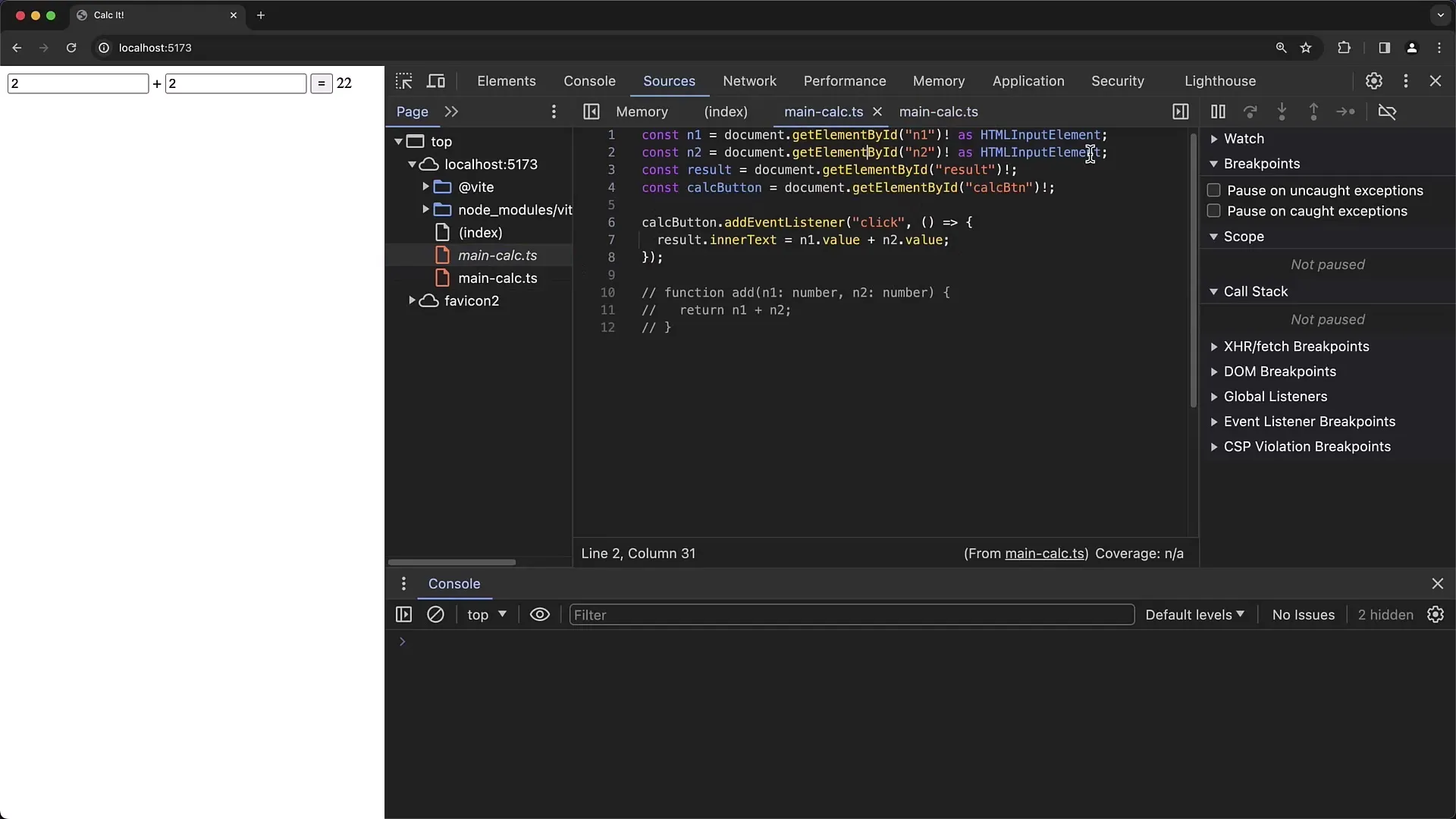
De rekenmachine heeft twee invoervelden voor de getallen en een knop om de optelling te activeren. Je kunt enkele testwaarden invoeren en op de knop klikken. Je zult merken dat de som niet correct wordt berekend; mogelijk krijg je 22 in plaats van de verwachte 4. Om deze afwijking op te helderen, is het debuggen nodig.
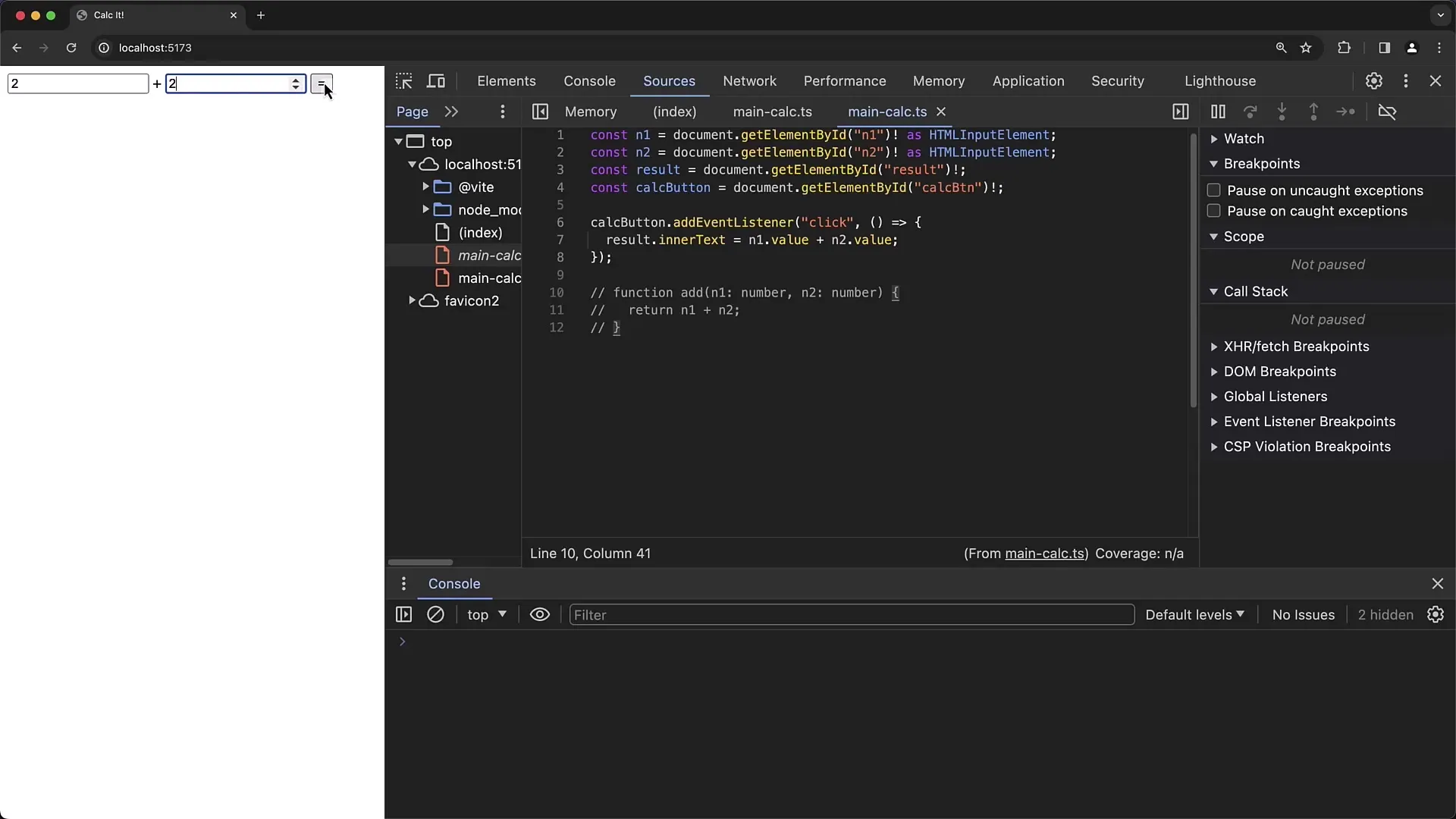
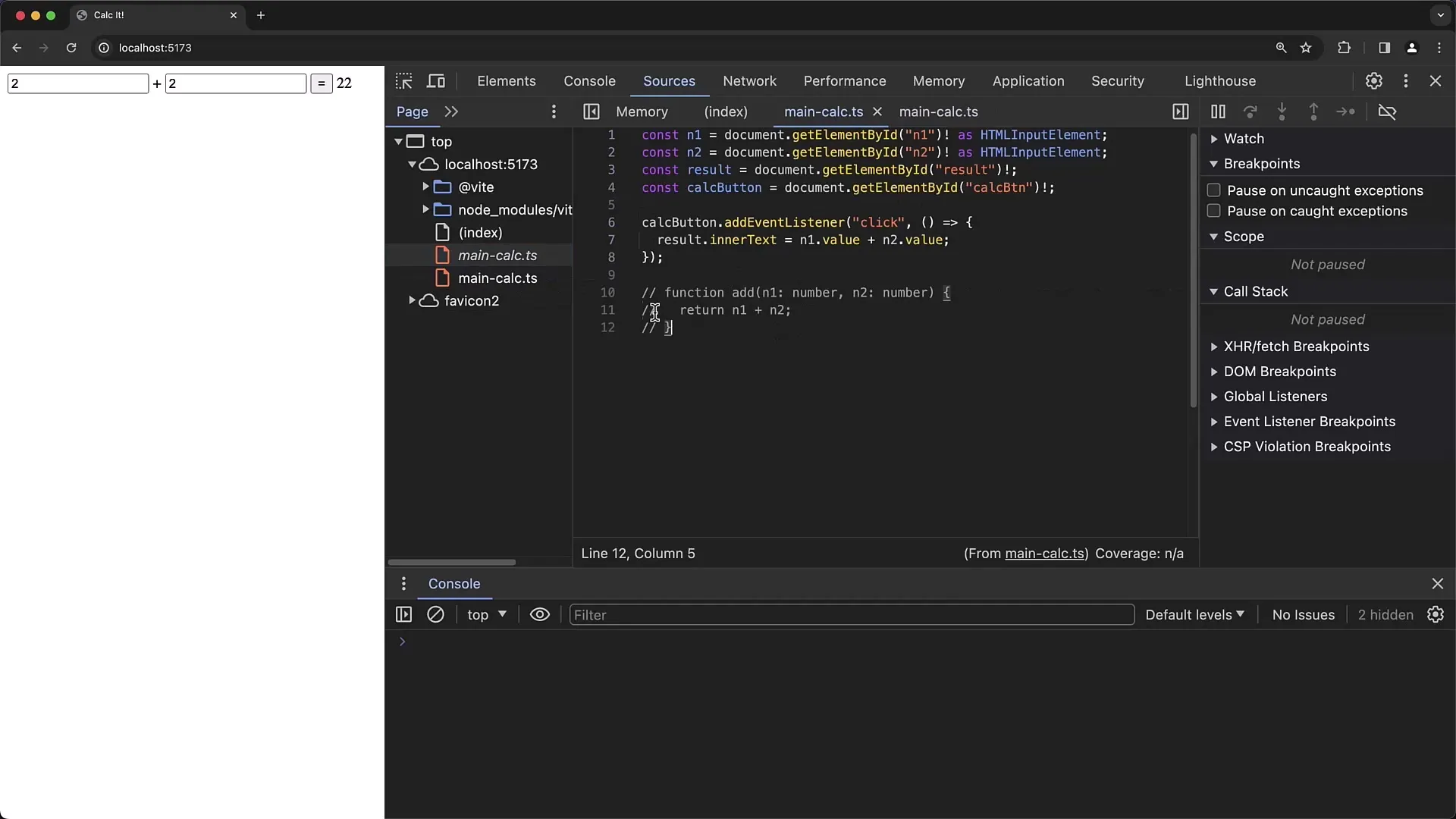
Plaats nu een breakpoint in je code door te klikken op de functie van de eventlistener. Dit gebeurt in het gedeelte dat verantwoordelijk is voor de optelling. Wanneer je waarden invoert in de invoervelden en op de knop drukt, moet je de debugger betreden.

In de debuggerweergave kun je inspecteren. Het is met name belangrijk om de innerlijke tekst en de waarden van de invoervelden te controleren om te zien welke waarden worden doorgegeven. Je zult merken dat de waarde van de invoervelden van het type String is en niet van het type Number, zoals je had verwacht.
Deze typeconflict veroorzaakt dat de optelling niet correct werkt. In plaats van de getallen op te tellen, worden ze geconcateneerd. Een voorbeeld zou zijn: als je '1' en '6' invoert, krijg je '16' als resultaat, wat niet het gewenste resultaat is. Deze logische fout is eenvoudig te begrijpen, maar het is belangrijk om hem te identificeren.

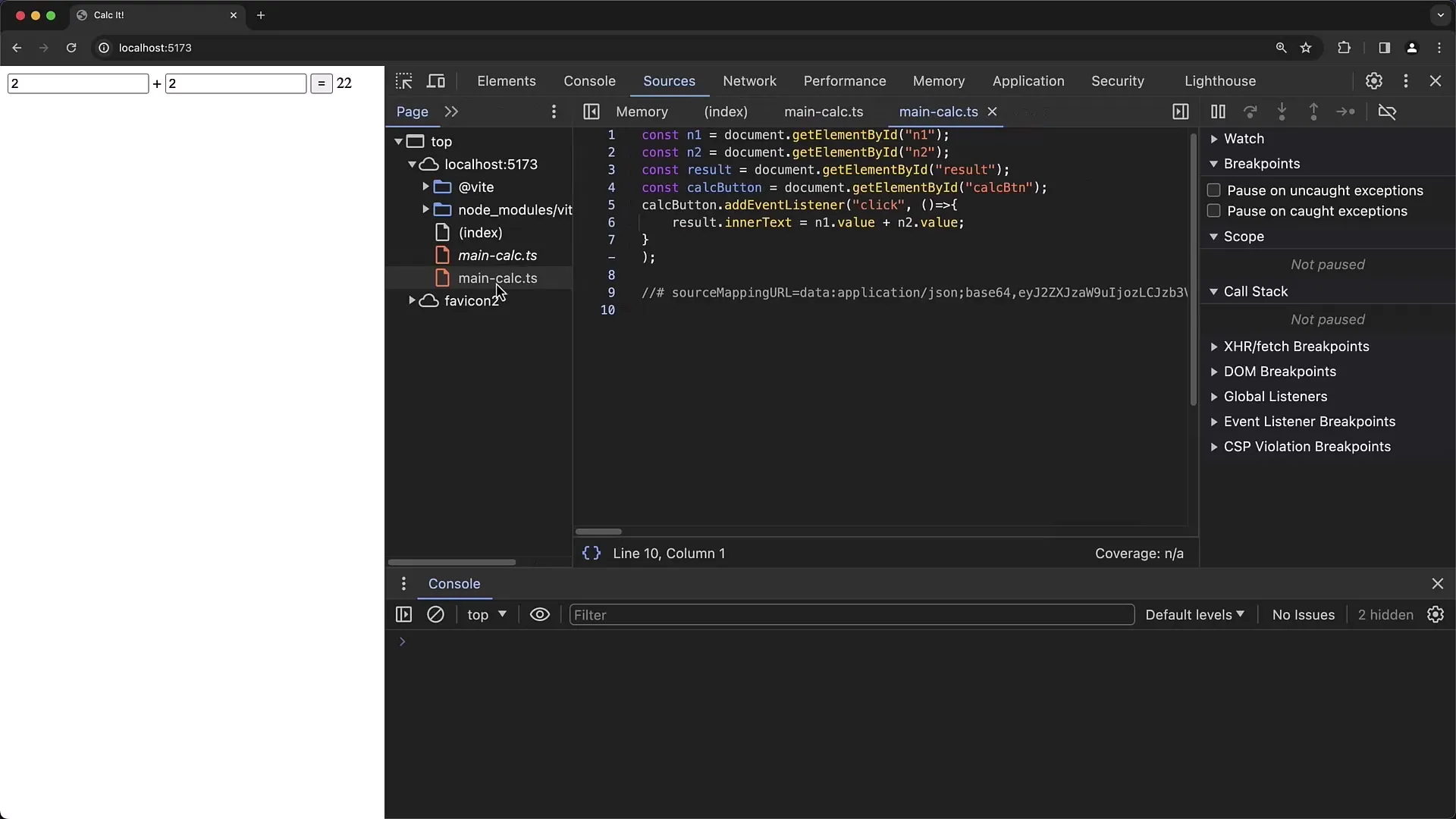
Je moet nu de fout corrigeren. Ga terug naar je TypeScript-bestand in Visual Studio Code en verander de manier waarop de waarden worden verwerkt. In plaats van n1.value + n2.value, moet je n1.valueAsNumber + n2.valueAsNumber gebruiken om ervoor te zorgen dat het getallen zijn en geen strings.
Nadat je de wijziging hebt gemaakt, sla het bestand op en vernieuw de pagina in Chrome. Bekijk dan opnieuw de waarden in de invoervelden voordat je ze optelt. Deze keer wordt de juiste som van twee getallen weergegeven.

Als alles juist is uitgevoerd, wordt bij het klikken op de knop nu de som als '10' weergegeven wanneer je bijvoorbeeld de waarden '2' en '8' invoert. Hiermee heb je succesvol de fout opgelost en geleerd hoe belangrijk typetrouw in TypeScript is.

Daarnaast kun je profiteren van de voordelen van TypeScript door de typen van variabelen duidelijk te definiëren. Dit vermindert aanzienlijk de kans op fouten tijdens de uitvoering. Zorg er altijd voor typen aan te geven om het debuggen te vergemakkelijken.

Tenslotte heb je ook gezien hoe belangrijk de Chrome Developer Tools zijn om de code en het gedrag van een applicatie in realtime te analyseren. Debuggen met deze tools kan aanzienlijk bijdragen aan het verbeteren van je ontwikkelingsprocessen.
Samenvatting
In deze handleiding heb je geleerd hoe je een eenvoudige TypeScript-applicatie kunt debuggen. Er werd speciale aandacht besteed aan het gebruik van Chrome Developer Tools met inachtneming van de types in TypeScript. Uiteindelijk heb je ingezien hoe belangrijk het is om fouten vroegtijdig te detecteren en hoe belangrijk typecontrole in TypeScript kan zijn.


