Debugging-Tools zijn van essentieel belang om de code te analyseren en fouten te identificeren. De Chrome Developer Tools bieden een verscheidenheid aan functies die je helpen om netwerkaanvragen te monitoren en te begrijpen hoe je applicatie communiceert met de server. In deze handleiding richten we ons op Fetch-breakpoints, waarmee je de code kunt pauzeren zodra er een netwerkaanvraag plaatsvindt. Dit geeft je de mogelijkheid om dieper inzicht te krijgen in de werking van je app en eventuele problemen snel op te lossen.
Belangrijkste inzichten
- Fetch-breakpoints maken het mogelijk om de code te pauzeren bij elk netwerkaanvraag.
- Je kunt specifieke URL's opgeven om het gedrag gericht te sturen.
- In het Netwerkgedeelte van de Developer Tools kun je zien welke aanvragen zijn gedaan en door wie ze zijn geïnitieerd.
Stap-voor-stap handleiding
1. Toegang tot de Developer Tools
Om met Fetch-breakpoints te kunnen werken, moet je eerst de Chrome Developer Tools openen. Dit kan je doen door te klikken op het menu met drie puntjes in de rechterbovenhoek van Chrome, vervolgens naar "Overige tools" te gaan en tenslotte op "Ontwikkelaarshulpprogramma's" te klikken. Je kunt ook de sneltoets Ctrl + Shift + I op Windows of Cmd + Option + I op Mac gebruiken.

2. Navigeren naar de Bronnen
In de Developer Tools vind je tabbladen zoals "Elementen", "Console", "Bronnen", "Netwerk" en vele andere. Je moet nu op het tabblad "Bronnen" klikken om toegang te krijgen tot de bronnen van je project. Hier kan je je JavaScript-code bekijken en breakpoints instellen.
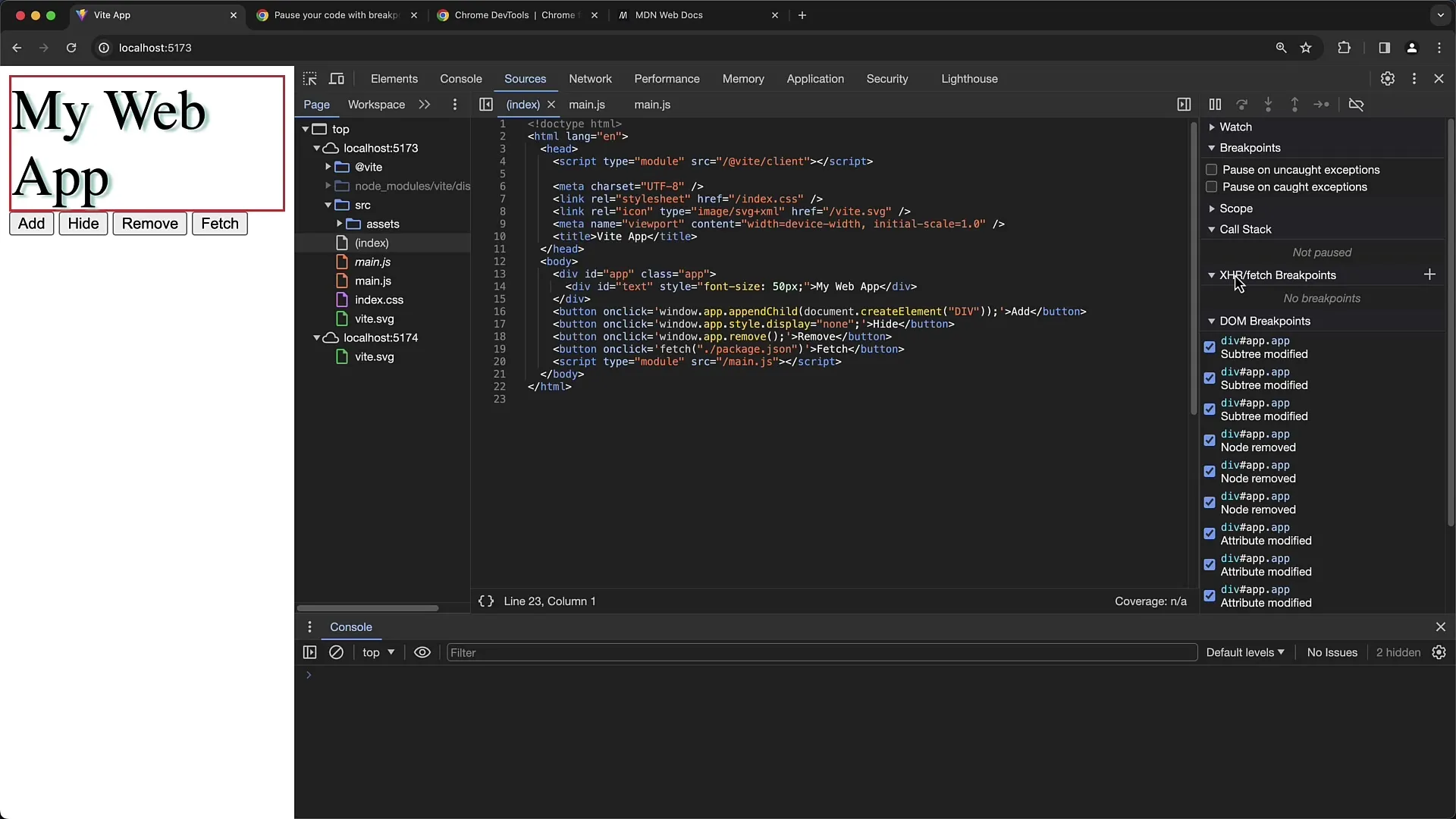
3. Instellen van een Fetch-breakpoint
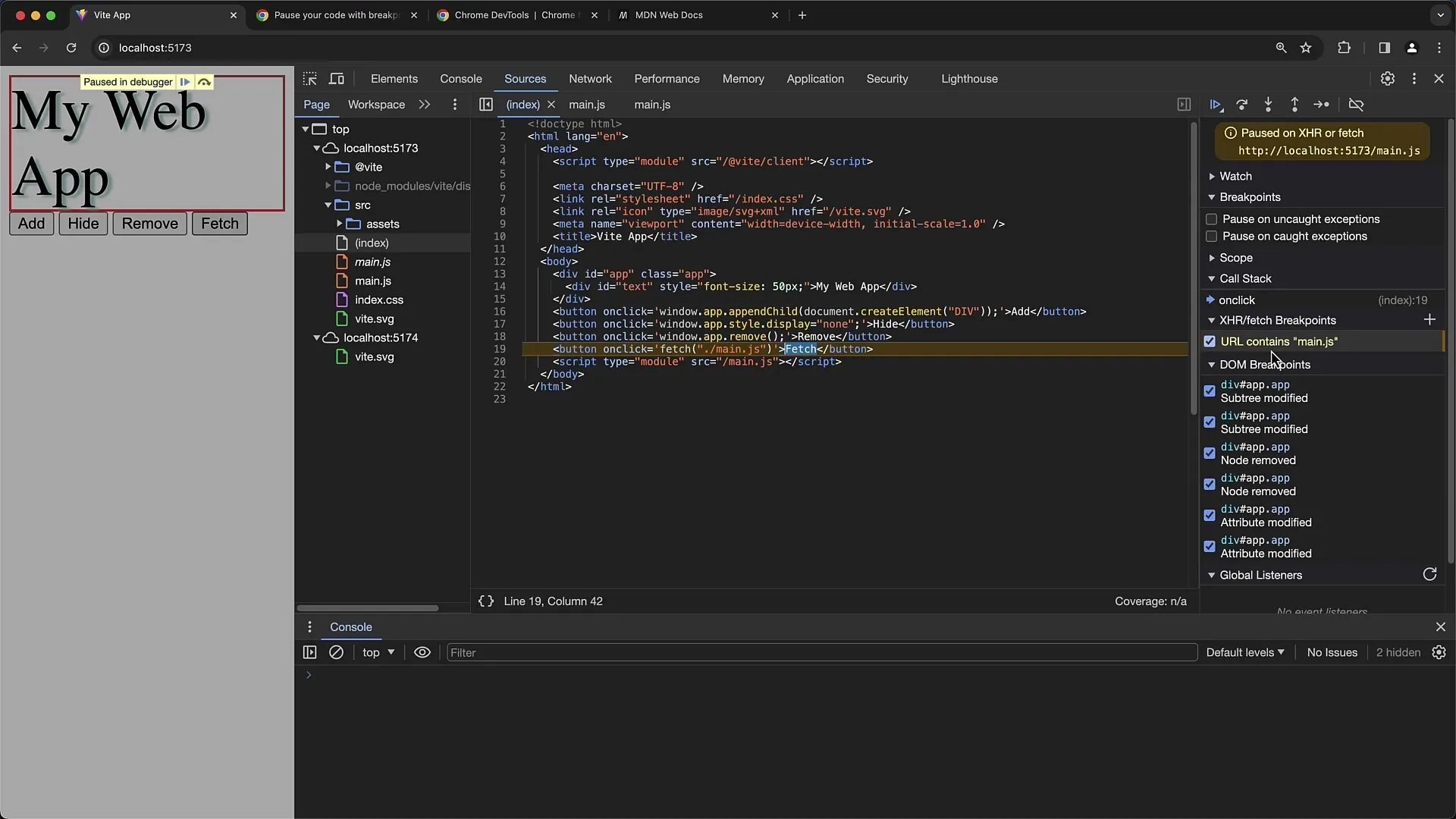
Binnen het tabblad "Bronnen" is er een sectie voor "XHR" of "Fetch-breakpoints". Om een Fetch-breakpoint in te stellen, klik je op de bijbehorende knop om een nieuwe breakpoint toe te voegen. Je wordt gevraagd een URL of een deel van een URL in te voeren om de breakpoint specifiek te maken. Als je echter niets invoert, wordt de breakpoint geactiveerd voor alle Fetch-aanvragen die worden uitgevoerd.
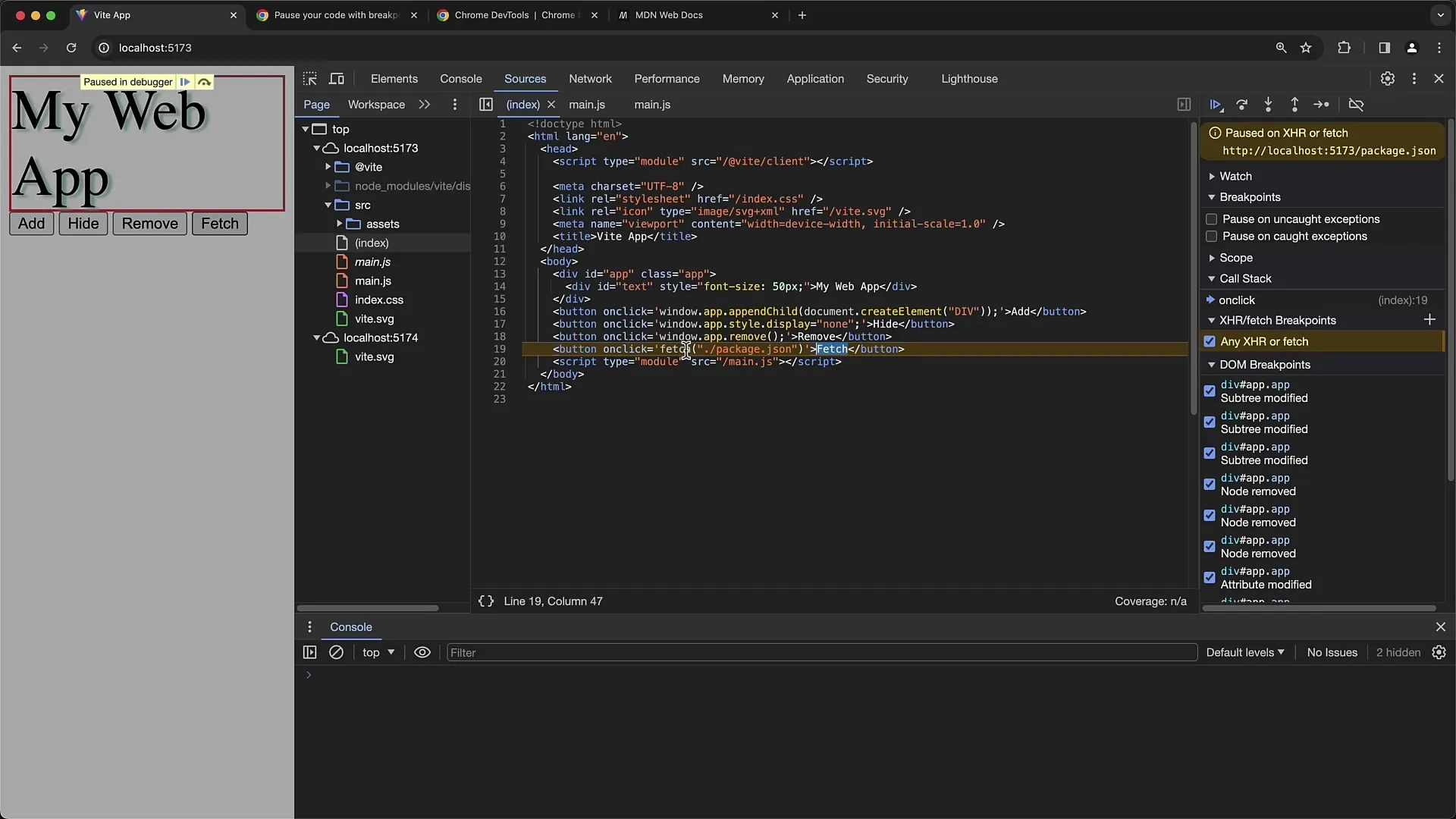
4. Triggeren van de breakpoint
Om te testen of de Fetch-breakpoint correct is ingesteld, voer je een actie uit die een Fetch-aanvraag uitlokt - bijvoorbeeld door te klikken op een knop die een gegevensaanvraag uitvoert. Als de breakpoint correct werkt, zal de code op dat moment pauzeren en je de actuele staat van de code tonen.

5. Controleren van het netwerkaanvraag
Als de code wordt gepauzeerd, heb je de mogelijkheid om de huidige toestand van de variabelen te controleren en de netwerkaanvraag te analyseren. Hier kan je controleren of de verwachte gegevens worden opgehaald. Als je bijvoorbeeld een variabele in je code bekijkt die de Fetch-aanvraag uitvoert, kan je zien of het juiste eindpunt wordt aangesproken.

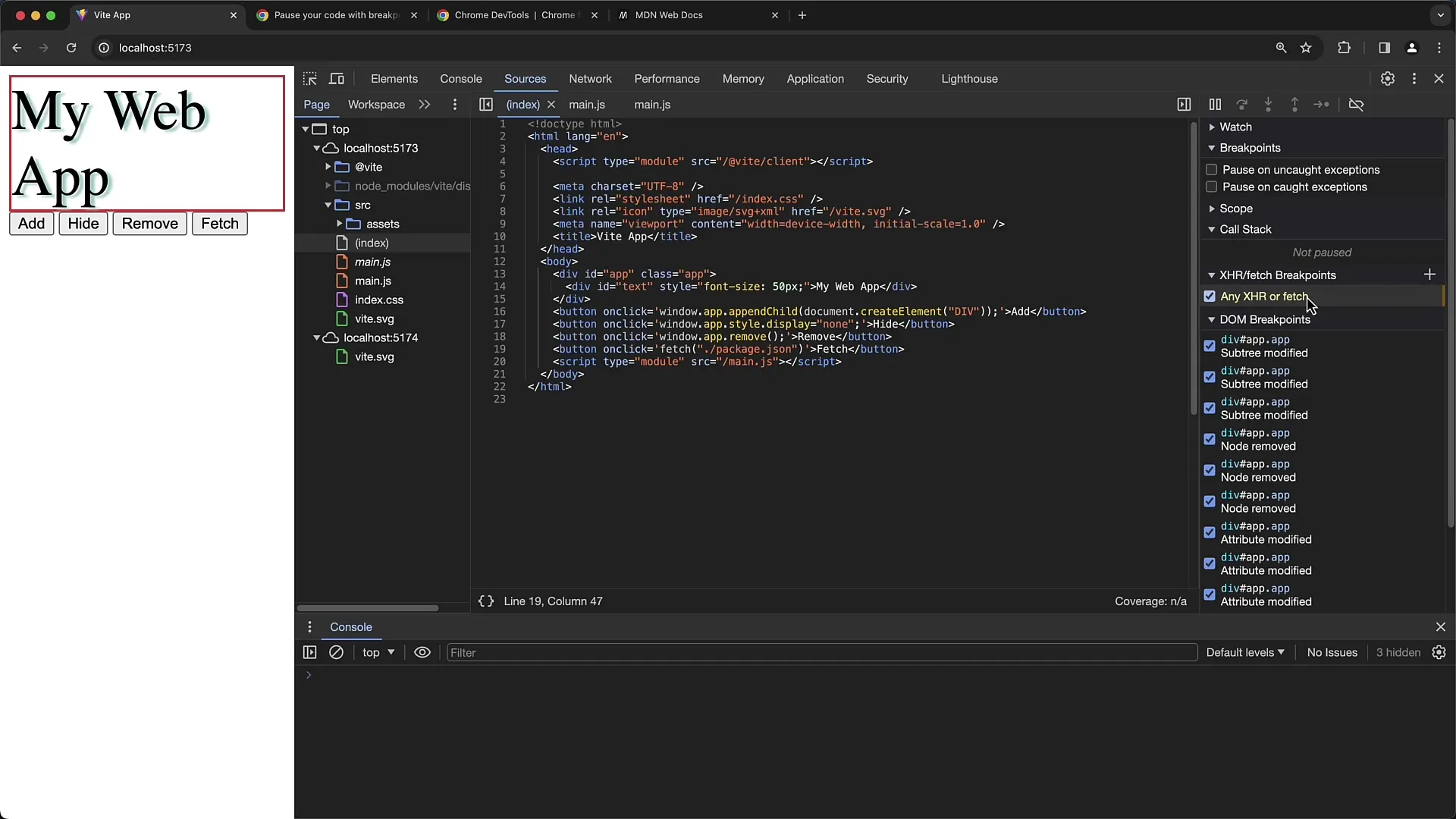
6. Specifieke breakpoints configureren
Als je alleen geïnteresseerd bent in specifieke Fetch-aanvragen, kan je een nieuwe breakpoint toevoegen en een specifieke URL opgeven. Bijvoorbeeld, je kunt de URL instellen op "main.js". Als je vervolgens de Fetch-aanvraag voor deze URL uitvoert, zou de breakpoint moeten worden geactiveerd. Als je de URL niet opgeeft, geldt de breakpoint voor alle netwerkaanvragen, wat handig is om algemene problemen te onderzoeken.
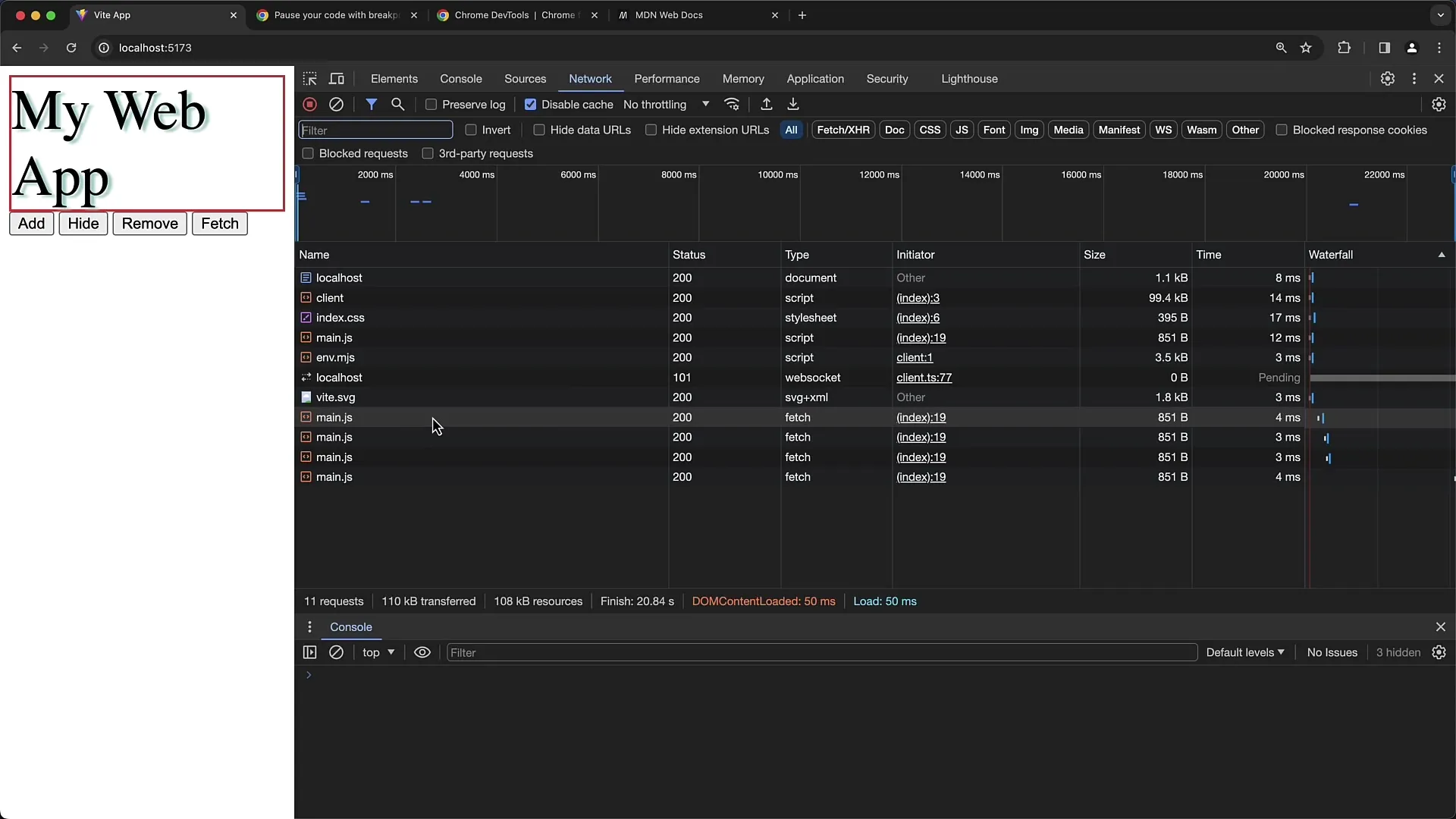
7. Controleren van de initiator
Om meer te weten te komen over de oorzaak van een Fetch-aanvraag, kan je overschakelen naar het tabblad "Netwerk" van de Developer Tools. Daar zie je een lijst van alle uitgevoerde Fetch-verzoeken. De kolom "Initiator" toont je welk deel van je code het verzoek heeft geactiveerd. Als je op een van deze vermeldingen klikt, kom je terecht bij de overeenkomstige regel in het "Bronnen"-tabblad.

8. Laatste controles
Wanneer je aanpassingen in je code maakt, zoals wijzigingen in de URL, zorg er dan voor dat je de ontwikkelaarshulpmiddelen opnieuw laadt om de wijzigingen toe te passen. Je kunt dit eenvoudig doen door de pagina te vernieuwen. Controleer vervolgens of de Fetch-aanvraag opnieuw succesvol verloopt en of de breakpoint zoals gewenst wordt geactiveerd.

Samenvatting
In deze handleiding heb je geleerd hoe je Fetch-Breakpoints in de Chrome Developer Tools gebruikt om de code te onderbreken bij netwerkaanvragen. Je hebt geleerd hoe je specifieke breakpoints kunt instellen om alleen op bepaalde punten in je code te stoppen, welke informatie je uit de Developer Tools kunt halen en hoe je kunt achterhalen wie de Fetch-aanvraag heeft geïnitieerd.
Veelgestelde vragen
Wat zijn Fetch-Breakpoints?Fetch-Breakpoints stellen je in staat de code op een specifiek punt te onderbreken wanneer er een Fetch-aanvraag naar de server wordt verstuurd.
Hoe stel ik een Fetch-Breakpoint in?Je kunt een Fetch-Breakpoint instellen in het tabblad "Bronnen" van de Chrome Developer Tools door een URL in te voeren of een algemene instelling voor alle Fetch-aanvragen.
Hoe controleer ik of mijn Fetch-Breakpoint werkt?Je kunt dit testen door een actie uit te voeren die een Fetch-aanvraag activeert. De debugger zou moeten stoppen als de breakpoint actief is.
Wat moet ik doen als er geen breakpoints worden geactiveerd?Zorg ervoor dat de URL correct is ingevoerd en dat de code die de Fetch-aanvraag uitvoert daadwerkelijk wordt bereikt. Het kan ook helpen om de pagina opnieuw te laden.
Hoe kan ik de initiator van een Fetch-aanvraag zien?Je kunt de initiator bekijken in het "Netwerk"-tabblad van de Developer Tools. Daar wordt weergegeven welk deel van je code de aanvraag heeft geactiveerd.


