In deze handleiding zul je verschillende manieren leren kennen om log-uitvoer in de Chrome Developer Tools aan te passen en te verbeteren. We zullen ons met name richten op het groeperen en stylen van uitvoer om de duidelijkheid te vergroten en belangrijke informatie te benadrukken. Het ontwikkelen van op het web gebaseerde software vereist vaak nauwkeurige debugging-tools, en het begrijpen van deze methoden kan je efficiëntie als ontwikkelaar aanzienlijk verhogen.
Belangrijkste inzichten
- Gebruik van functies om console-uitvoer op te schonen en te groeperen.
- Mogelijkheden om CSS-styling toe te passen binnen log-uitvoer.
- Werken met verschillende log-niveaus en hun visueel benadrukte weergaves.
Stap-voor-stap handleiding
Console opruimen
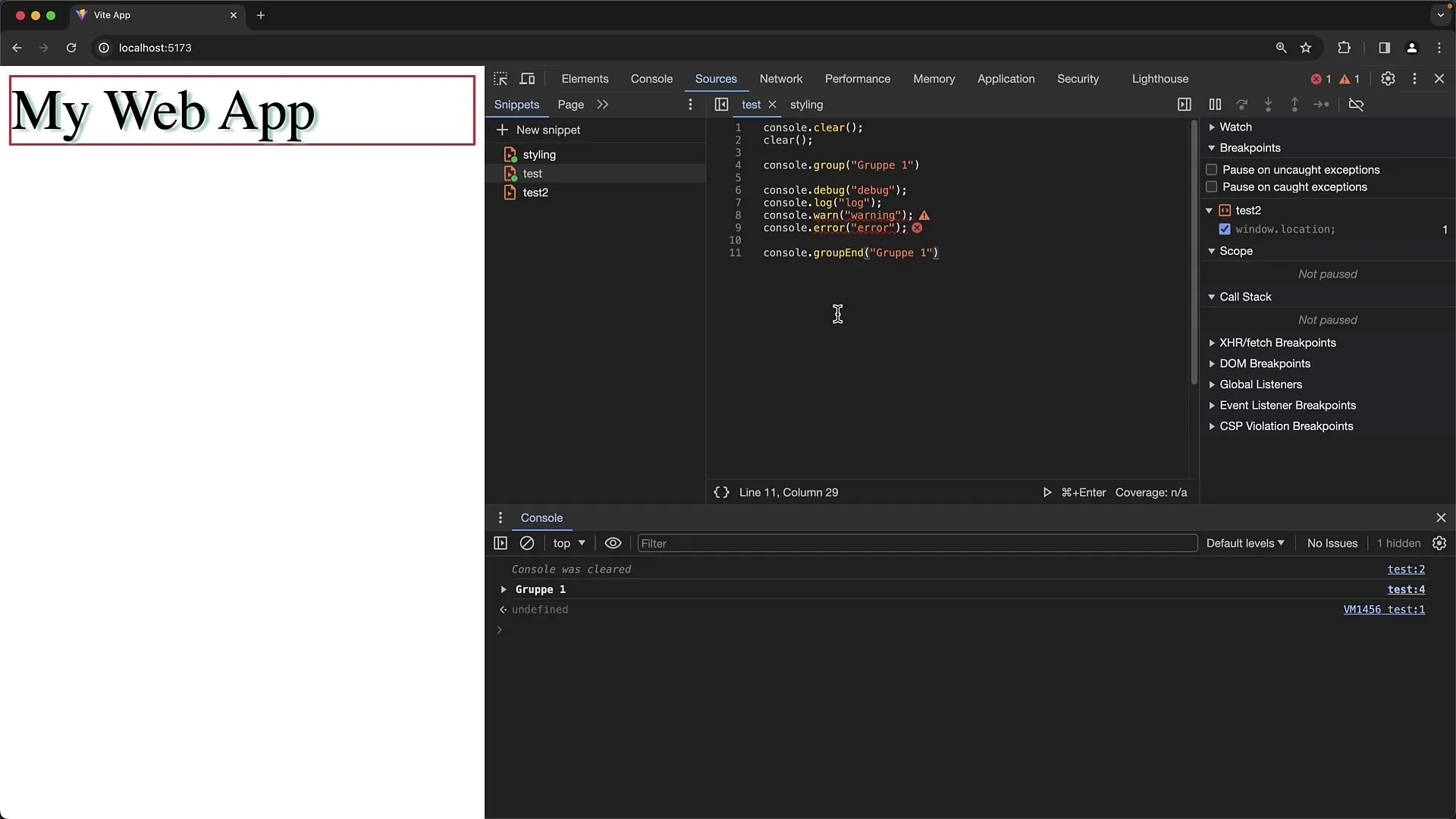
Als eerste is het zinvol om de console van eerdere uitvoer op te schonen, zodat je met een schone weergave kunt beginnen. Dit kun je op twee manieren doen: door de .clear() methode aan te roepen of door de clear-functie van window te gebruiken.

Met deze methode wordt de hele inhoud van de console verwijderd en begin je je tests vanuit een lege staat. Je kunt ook de knop "Console wissen" rechtstreeks in de console gebruiken, wat hetzelfde effect heeft maar zonder de melding "Console was cleared".
Groeperen in de console
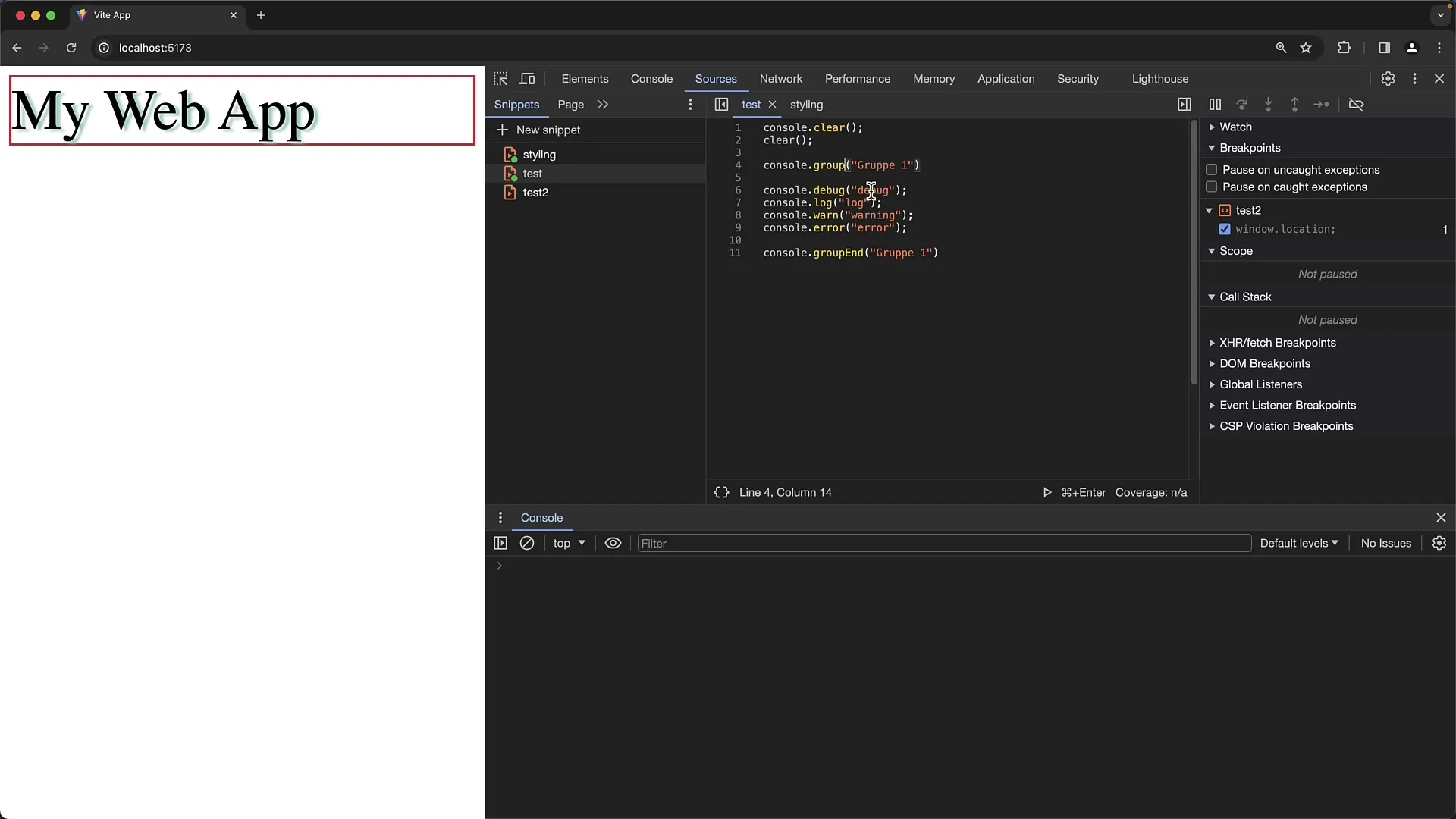
Een andere handige functie is het maken van groepen met de console.group() methode. Met deze functie kun je uitvoer op een gegroepeerde manier weergeven, zodat je ze naar wens kunt openen en sluiten.

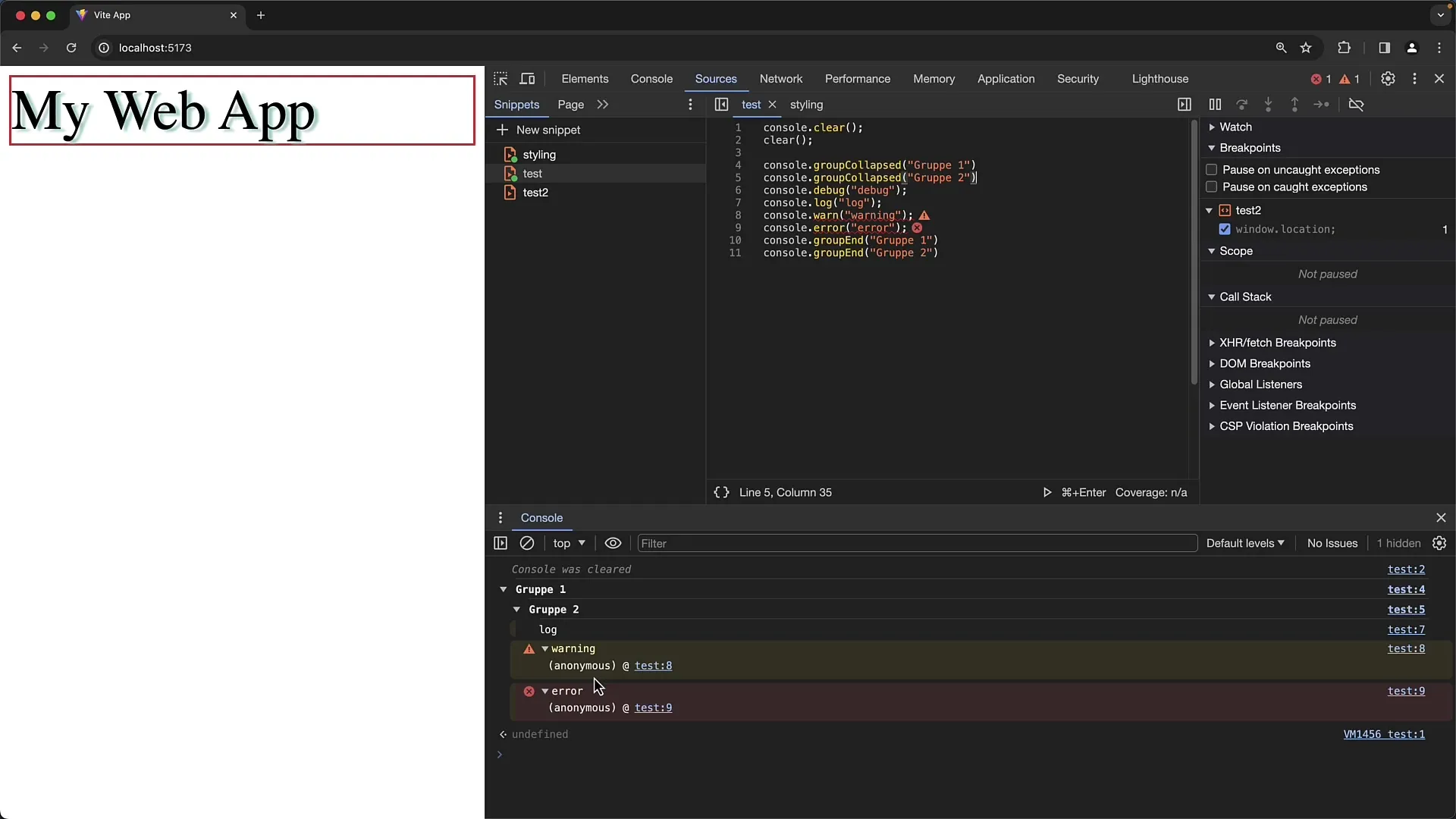
Als je de inhoud van een groep standaard ingeklapt wilt zien, kun je console.groupCollapsed() gebruiken. Vervolgens sluit je de groep met console.groupEnd(), waardoor de duidelijkheid wordt vergroot.
Door groepen te nestelen, kun je complexere structuren creëren. Dit betekent dat je binnen groepen weer groepen kunt maken om een nog nauwkeurigere hiërarchie te creëren.
Log-uitvoer en hun niveaus
Een ander belangrijk aspect is het beheer van de log-niveaus. Chrome biedt verschillende methoden om logberichten uit te voeren: console.log(), console.warn(), console.error() en console.debug().

Deze methoden hebben elk specifieke visuele weergaven die gebruikers helpen snel tussen verschillende soorten berichten te onderscheiden. Zo wordt bijvoorbeeld een fout weergegeven met een rode achtergrond en waarschuwingen zijn geel gemarkeerd.
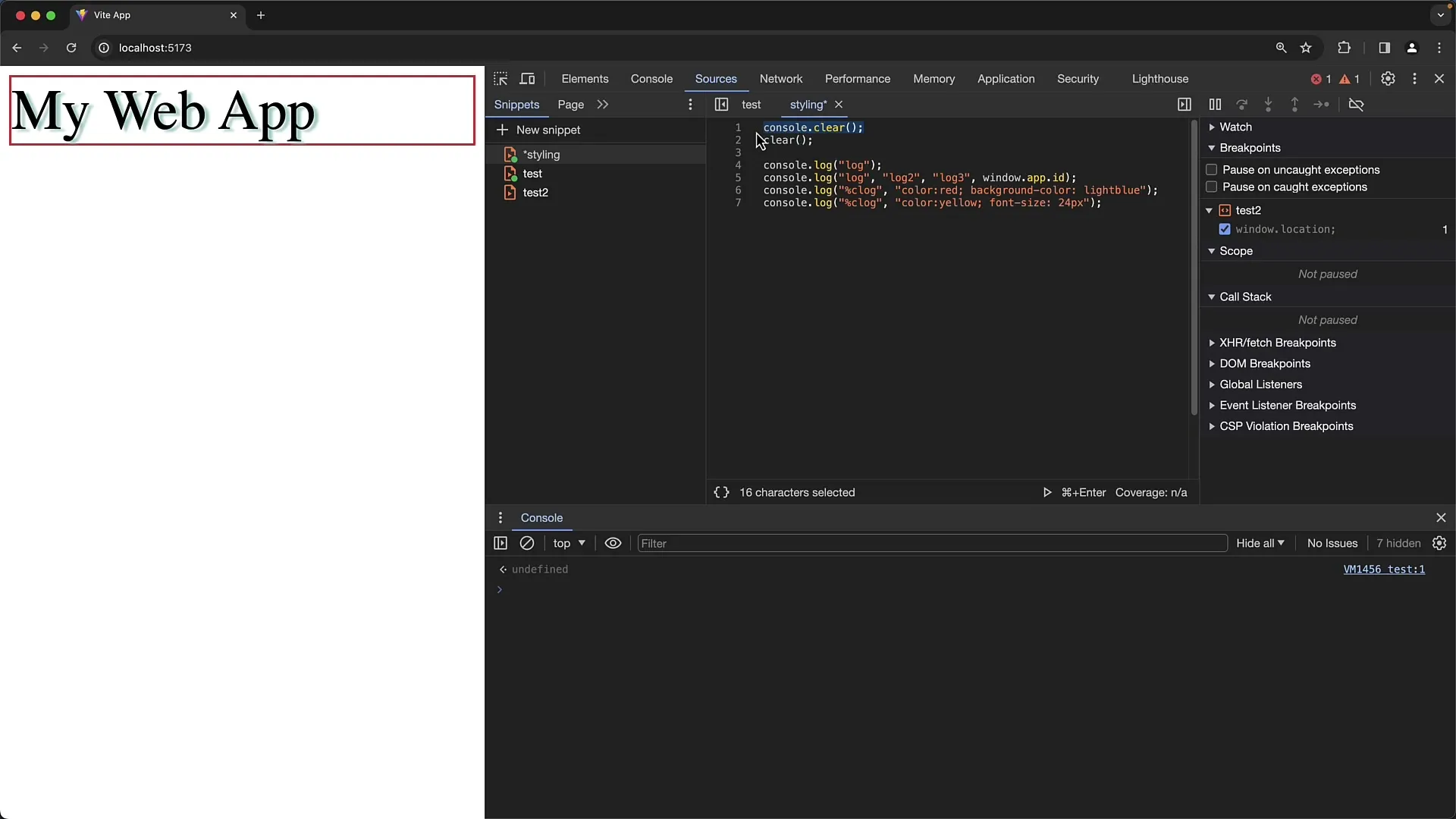
Het is belangrijk op te merken dat bepaalde log-niveaus mogelijk verborgen zijn in de filterinstellingen van de console. Zorg ervoor dat je de juiste selectievakjes in de filterlijst hebt aangevinkt als je alle soorten log-uitvoer wilt zien.
Styling van log-uitvoer
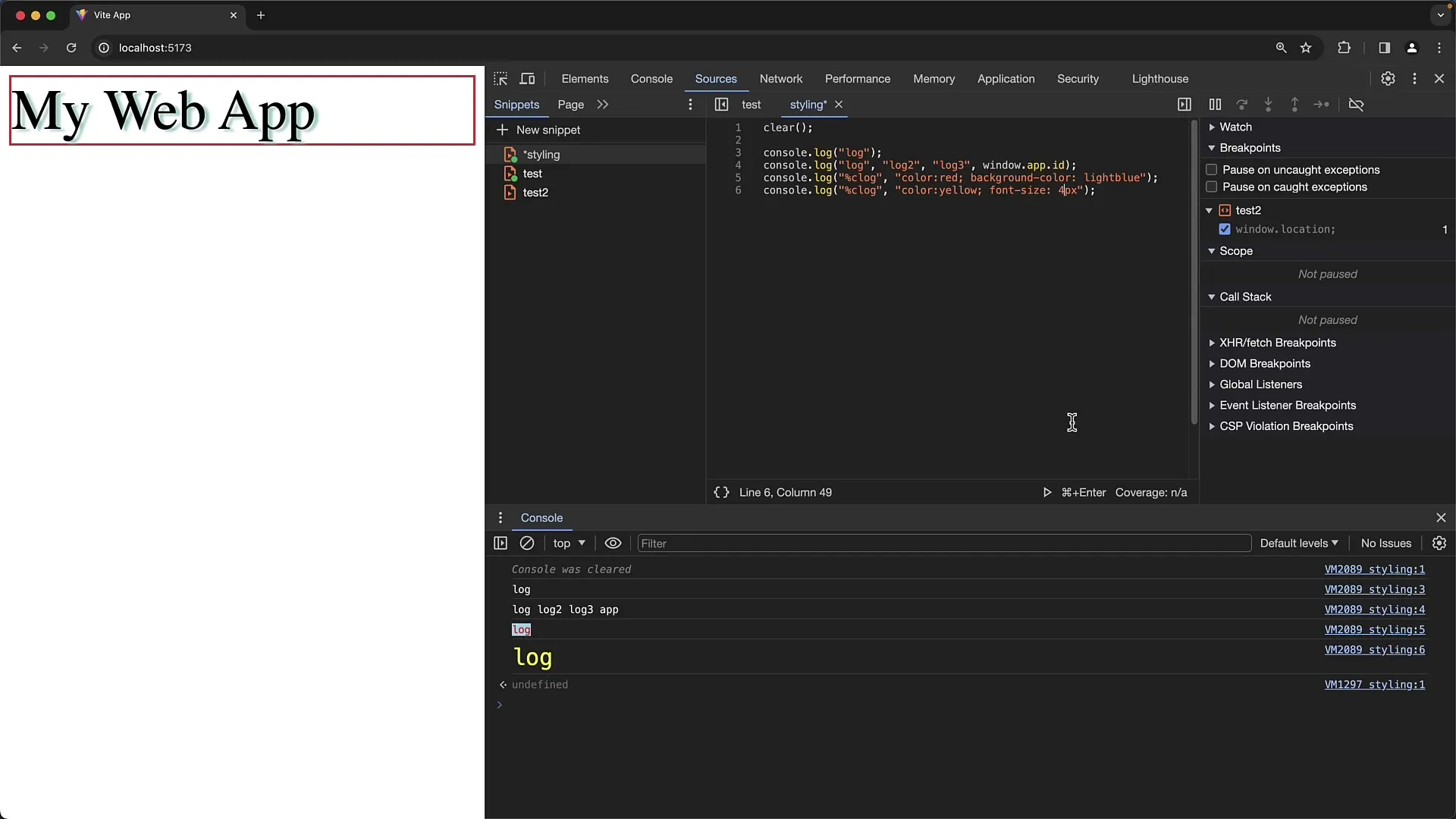
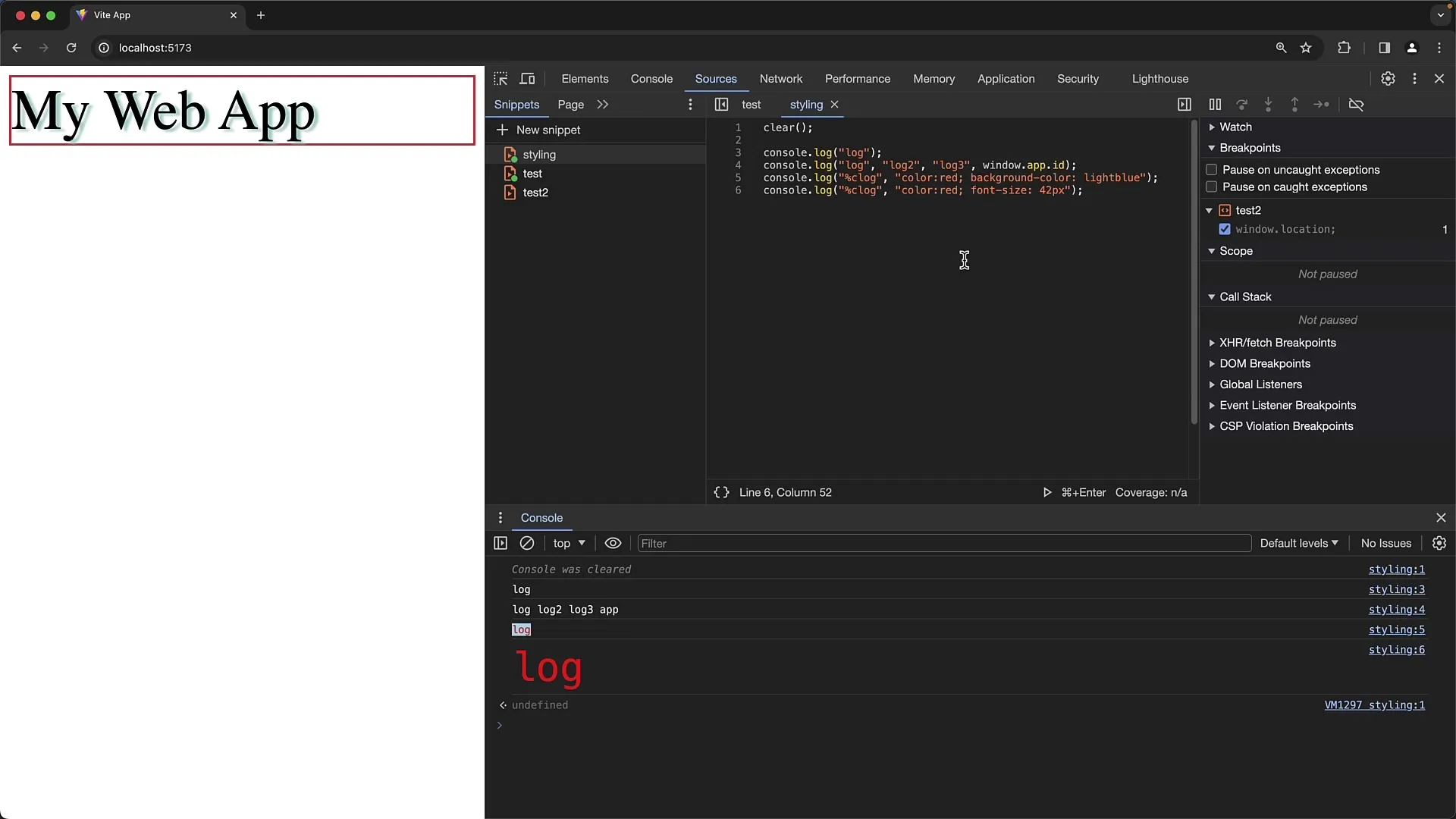
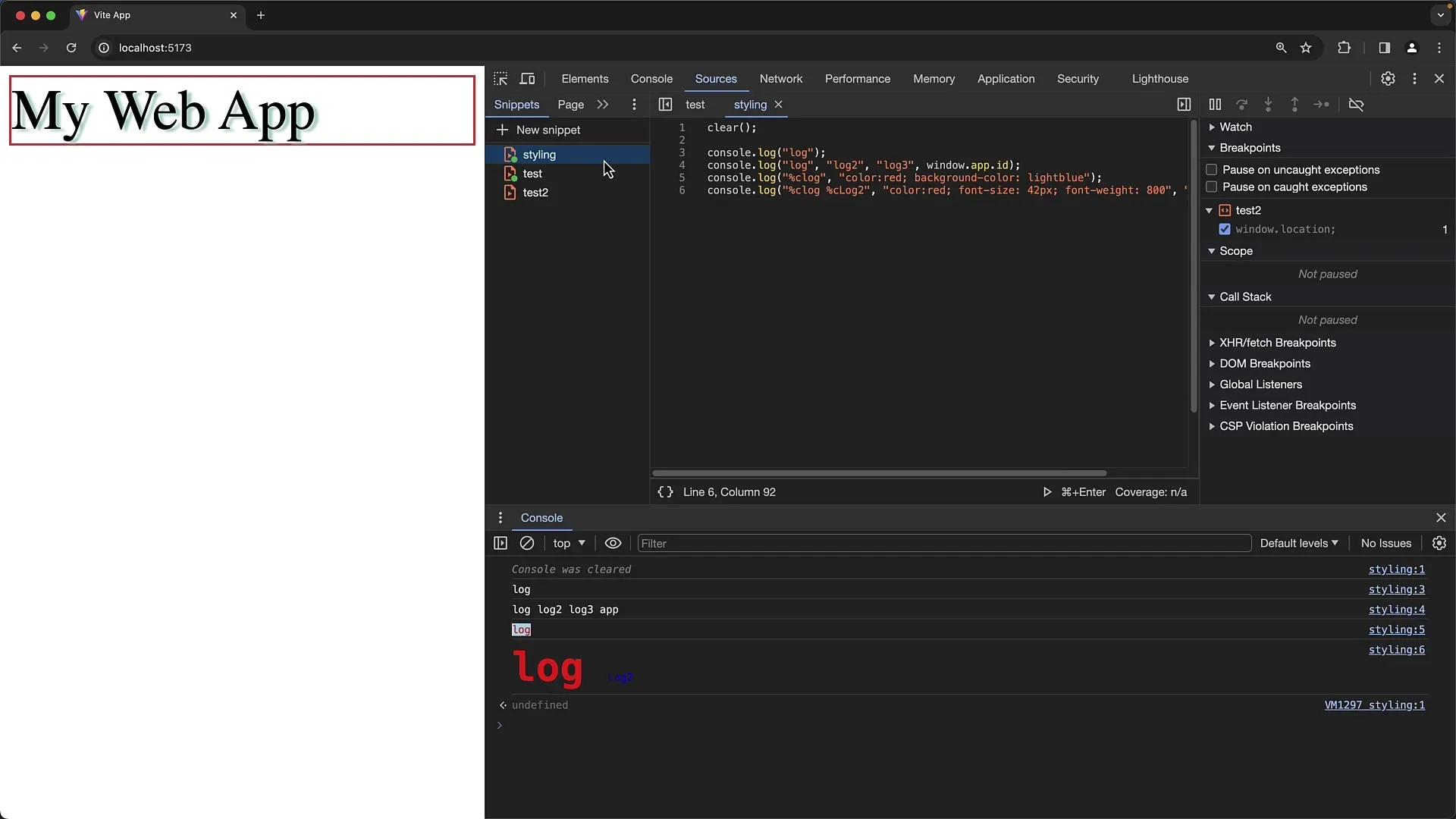
Je kunt logberichten zelfs opmaak geven door CSS-achtige syntaxis binnen de uitvoer te gebruiken. Een voorbeeld hiervan is het gebruik van %c voor je logbericht, gevolgd door de stijlregels.

Je kunt bijvoorbeeld de tekstkleur en achtergrond aanpassen of zelfs de tekstgrootte wijzigen om belangrijke uitvoer te benadrukken.

Een interessante toepassing van deze functie is het maken van waarschuwingen die gebruikers laten zien dat ze voorzichtig moeten zijn met wat ze invoeren.

Styling is een krachtige methode om informatie visueel te benadrukken. Test verschillende CSS-eigenschappen om het gewenste resultaat te bereiken en zorg ervoor dat je log-uitvoer zowel aantrekkelijk als informatief is.
Combineren van groepen en styling
Nog een innovatieve aanpak is het combineren van het groeperen van uitvoer met emotionele aantrekkingskracht door styling. Je kunt bijvoorbeeld groepen maken en de koppen van deze groepen met stijl benadrukken om een duidelijker beeld van de respectievelijke secties te creëren.

Gebruik deze mogelijkheden om complexe logs zo te maken dat ze zowel overzichtelijk als intuïtief leesbaar zijn, zonder in overmatige complexiteit te verzanden.
Samenvatting
In deze handleiding heb je geleerd hoe je de console-uitvoer in Google Chrome kunt aanpassen om zowel de leesbaarheid als gebruikersvriendelijkheid te verbeteren. Het gebruik van functies om te groeperen en stijlen aan te passen zal je helpen om belangrijke informatie snel te herkennen en duidelijk te communiceren. Met deze tools behoud je controle over je log-uitvoer en optimaliseer je je ontwikkelingsprocessen.


