Een hartelijke groet aan iedereen. We beginnen vol energie aan het middaguur, want het is tijd om eens bij onze klanten aan te kloppen ... Ik neem jullie mee op een creatieve reis door de kleuren klavergroen en koolzwart om deze deurhanger van een ander soort te ontwerpen. Ik wens jullie geweldig vermaak.
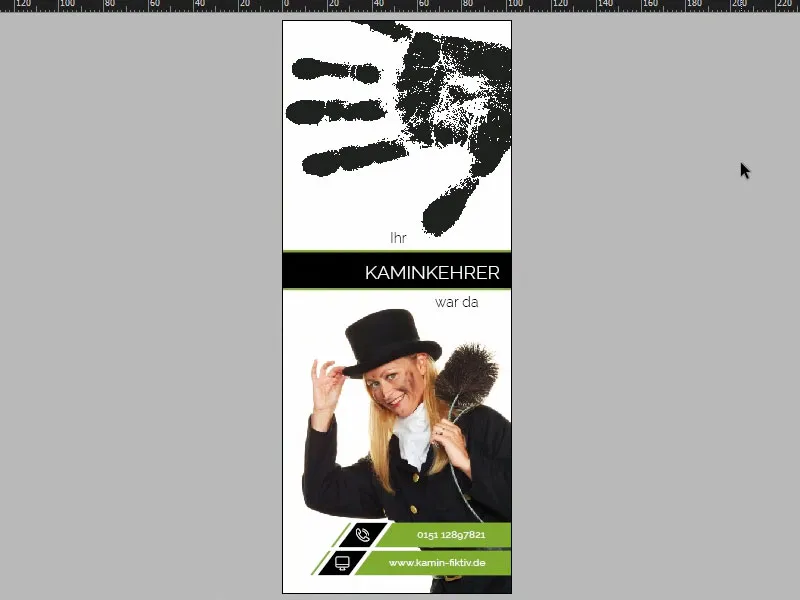
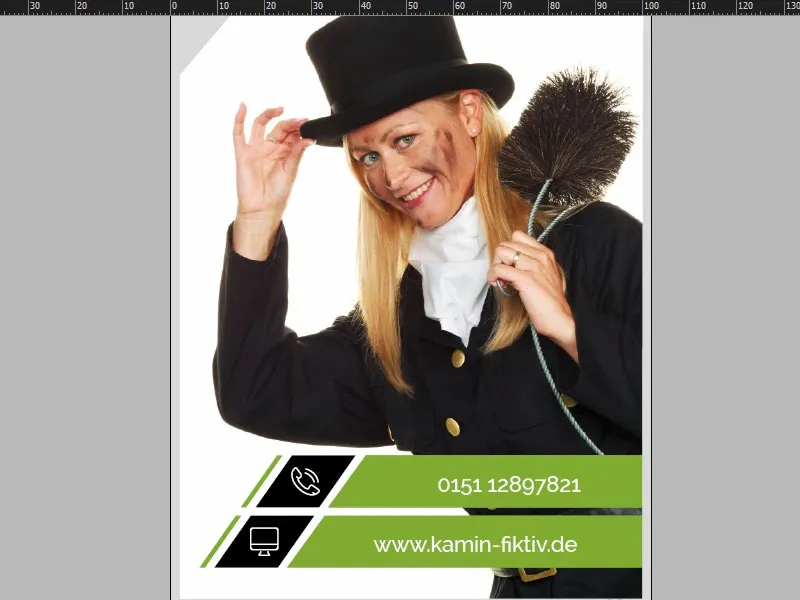
In InDesign CC gaan we nu eens gedetailleerd kijken naar ons printproduct dat we gaan ontwerpen. Zo ziet het er in volle bloei aan de voorkant uit (1). Nu even serieus: waar denken jullie aan als jullie het woord deurhanger horen?! Juist: "Niet storen!" Het liefst nog met "Sssst..." erachter voor slapende hotelgasten. Maar wij komen hier met een wat meer innovatief en grappig idee, want bij ons gaat het om de schoorsteenveger. Ik zal jullie eens laten zien wat ik daarbij bedacht heb: we hebben in dit geval een schoorsteenveger met blond haar ... Of dat een voordeel is, weet ik niet. Maar bovenaan hebben we nog een echt hoogtepunt ingebouwd, namelijk deze zwarte handafdruk - alsof onze schoorsteenveger die direct aan de deur wilde hangen. Dat was pagina één. Laten we eens naar pagina twee kijken (2). Hierbij een kleine tip: als je naar Venster gaat, vervolgens Ordenen en dan Nieuw venster voor deurhanger, dan kun je dit document in een splitscreen bekijken. Dat is natuurlijk vooral handig in portretformaat, en hier zal ik nu één pagina naar beneden schakelen. Kijk eens wat we hier hebben gedaan: eigenlijk precies dezelfde handafdruk maar iets verminderd in de dekking. En nu de grote vraag: waarom hangt een schoorsteenveger zo'n deurhanger aan de deur van de bewoners? Dat heb ik hier eens opgeschreven ... Lees de tekst maar eens door (3). Onder "Ik kom u opnieuw bezoeken op" kan onze lieve schoorsteenveger dan de datum en het tijdstip invullen. En onderaan hebben we nogmaals de contactgegevens van Marianne Sommer. Nu kennen we eindelijk haar naam en hoeven we haar niet langer aan te spreken als "Mevrouw Schoorsteenveger".

Printspecificaties en sjabloon van de drukkerij
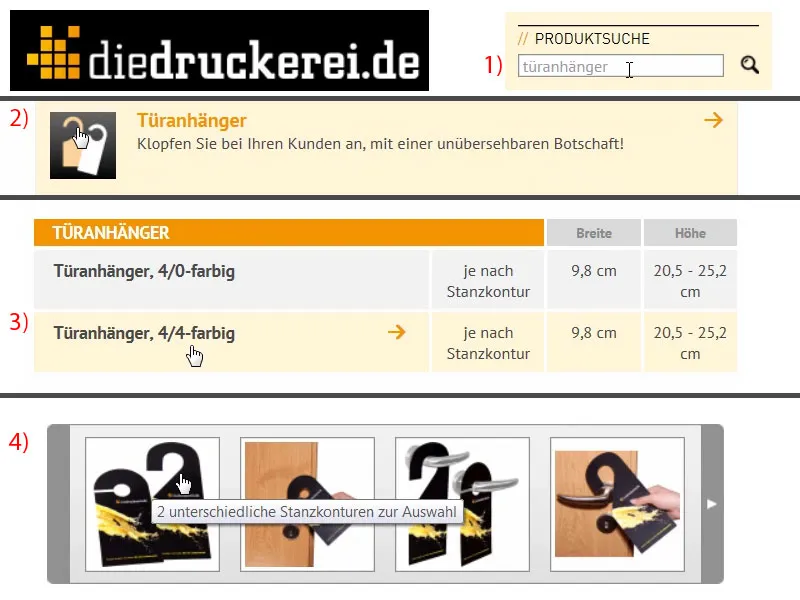
Aangekomen bij Internet Explorer voer ik het adres van onze drukkerij in: diedruckerei.de, onze partner voor deze prachtig mooie deurhanger. Dan maken we het onszelf gemakkelijk met de zoektocht, we gaan naar de productzoeker en typen "deurhanger" in (1). Daar is hij al: Deurhanger, 4/4-kleurendruk (2), wat betekent aan beide zijden, dus voor en achter, in kleur bedrukt. Laten we er meteen op klikken (3). Hier zijn dan een paar belangrijke aanwijzingen. Wat voor ons belangrijk is, is natuurlijk ook het formaat. Kijk maar eens naar (4): Dat ziet er nu behoorlijk ingewikkeld uit. Hoe maak je zoiets eigenlijk aan in InDesign? Dat wordt uiteindelijk gestanst. Moet ik daar iets bijzonders voor in gedachten houden? Welke grootte moet ik in acht nemen? Waar wordt er eigenlijk gesneden? Hoeveel afloop heb ik nodig ... Alles behoorlijk verwarrend, en eerlijk gezegd heeft geen van ons zin om zich al te lang bezig te houden met het maken van het sjabloon.
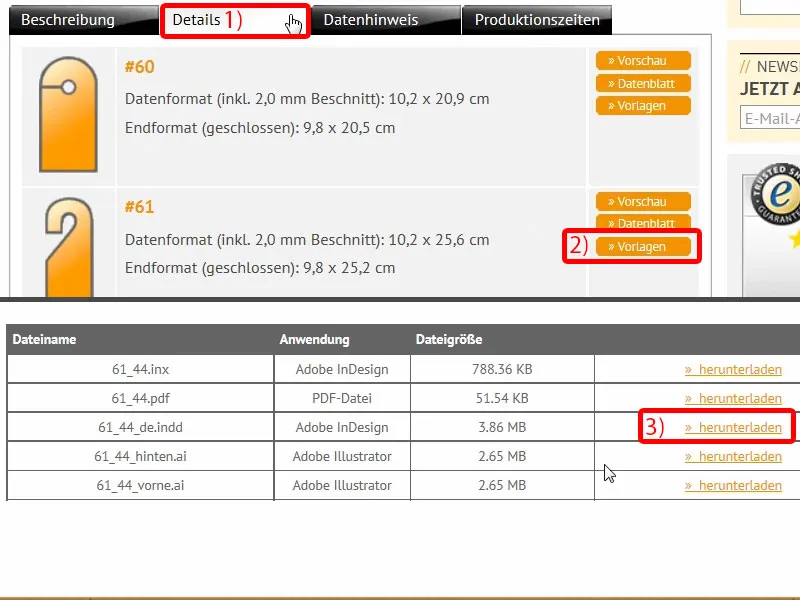
Daarom hebben we hier iets heel handigs: onder Details (1) kun je eerst kiezen welk formaat je wilt hebben. Wij kiezen nummer 61 (2). Hier zien we wel nogmaals de afmetingen, maar die zijn eigenlijk volkomen oninteressant voor ons, want wat we nodig hebben is het sjabloon. En kijk daar eens naar: daar kun je de "61_44_de.indd" downloaden (3). Dit is geen wachtwoord om toe te treden tot een geheim genootschap, nee, dit is het Adobe InDesign-werkbestand. Klik eenmaal op Downloaden en dan krijgen we het sjabloon direct op onze harde schijf ...
Overzicht van het sjabloon voor de deurhanger
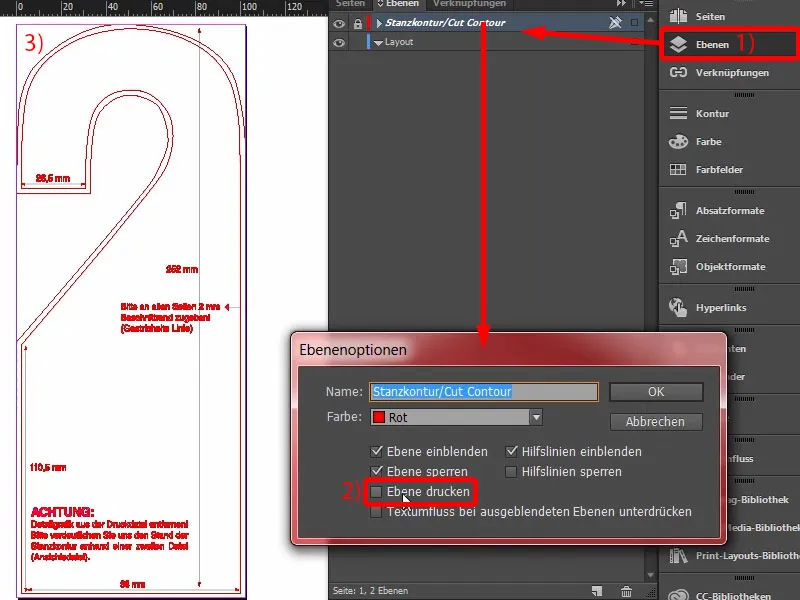
Daar is het dan, en nu kan ik het sjabloon eenmaal openen in InDesign. Ik sleep het INDD-bestand gewoon naar mijn werkruimte. En kijk nu eens wat er gebeurt: helemaal klaar, we hoeven alleen nog te ontwerpen, de rest is al gedaan. Een blik op de Lagen (1) vertelt ons: we hebben een lay-out laag en een laag genaamd "Stanscontour/Cut Contour". Die wordt ook als "niet afdrukken" gemarkeerd (2), dat betekent dat we die niet zullen zien bij het exporteren naar PDF. Dat is prima.
En hier hebben we echt de maat waarmee we werken (3).
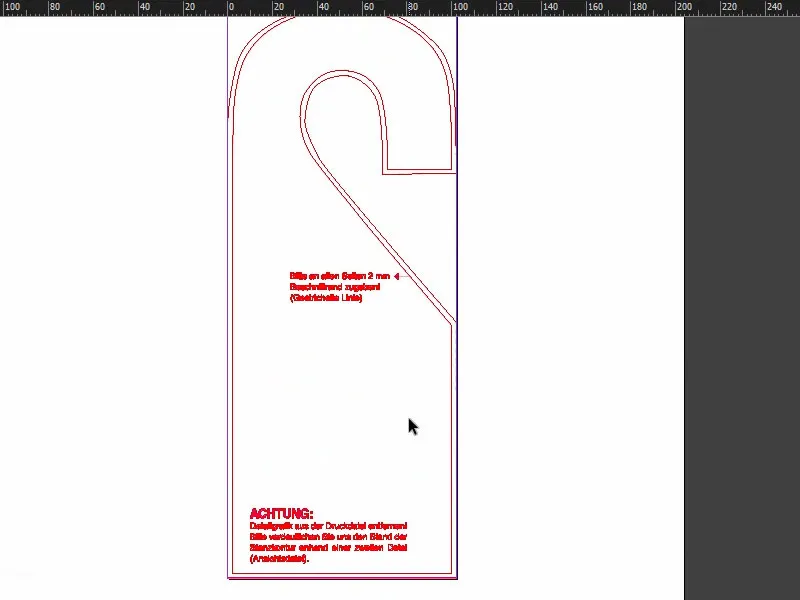
Laten we eens kijken naar pagina twee, daar is het geheel natuurlijk gespiegeld. Dus dat past perfect. Er zijn nog wat handige tips op deze plek, bijvoorbeeld 2 mm afstand ... Heerlijk, daar kunnen we uitstekend mee werken.
Onze drukkerij levert gelukkig al gestanst, dat betekent dat we geen handmatige cut-contour of stanscontour hoeven aan te maken. Dat is niet nodig.
Uitstapje: eigen stanscontour maken
Maar nu even een vraag: wat doe je als je individuele vormen wilt stansen? Daar wil ik nu even op ingaan, want het kan zijn dat je iets wilt ontwerpen en maken wat niet per se in een voorgeprogrammeerd formaat ligt, maar individueel is. Daarvoor open ik een nieuw document. De parameters zijn volledig onbelangrijk, het gaat hier alleen om visualisatie.
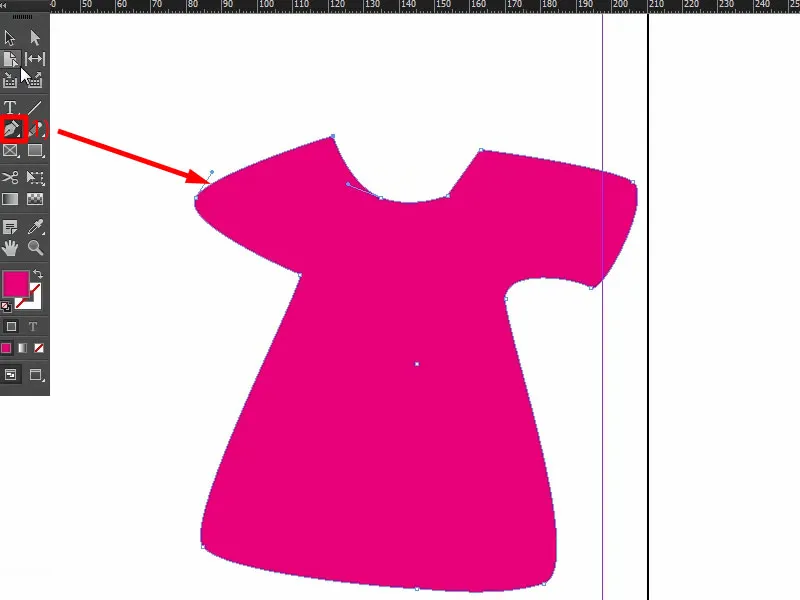
Dus stel dat we een sticker in de vorm van een T-shirt willen ontwerpen. Dan pak ik de Pen (1), zoom een beetje in, en begin nu redelijk grof, een T-shirt te tekenen. Dat zou er bijvoorbeeld zo uit kunnen zien.
Als je bijvoorbeeld deze vorm als stanscontour voor je drukwerk wilt gebruiken, is het essentieel dat de contour een gesloten pad is. Dat hebben we zojuist gemaakt, een gevectoriseerde contourlijn. We hoeven het T-shirt nu alleen maar om te draaien, en het is de bedoeling dat niet het T-shirt wordt uitgesneden, maar dat het overtollige gebied eromheen wordt uitgesneden.
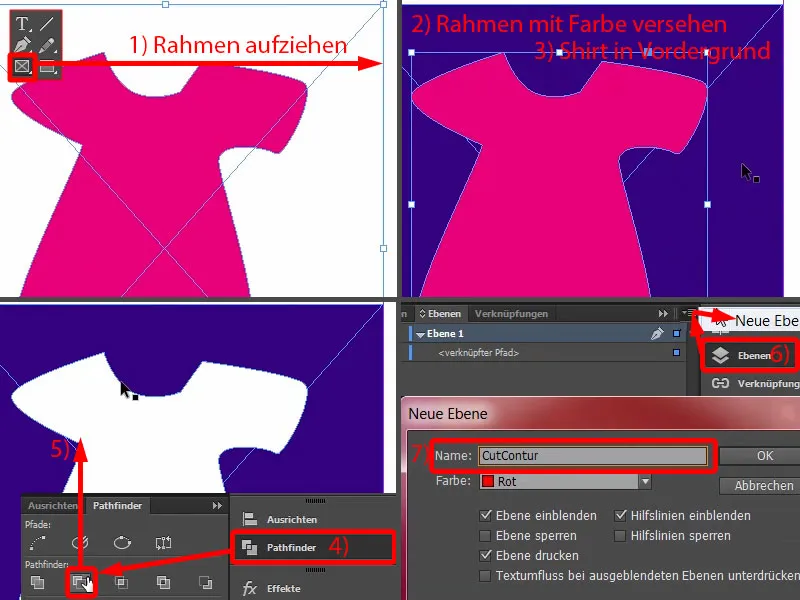
Wat ik nu blauw heb gemaakt, is het gebied dat moet worden afgesneden. Teken een kader (1), geef het een kleur (2) en breng de laag met het shirt naar de voorgrond via Klik rechts>>Ordenen>>Naar voren brengen (3).
Ik selecteer beide items, gebruik de Pathfinder om ze van elkaar af te trekken (4), en nu hebben we het te ontwerpen gebied gedefinieerd en wordt het overtollige materiaal weggesneden (5).
Wat weggesneden moet worden, moet echter ook op een nieuwe laag staan. Dat betekent dat je naar het Lagen-paneel (6) gaat, een nieuwe laag aanmaakt. Geef het bijvoorbeeld de naam "CutContur" (7) - daar moet je zeker even controleren met je drukkerij hoe ze dit willen hebben, maar dit is een veelvoorkomende variant.
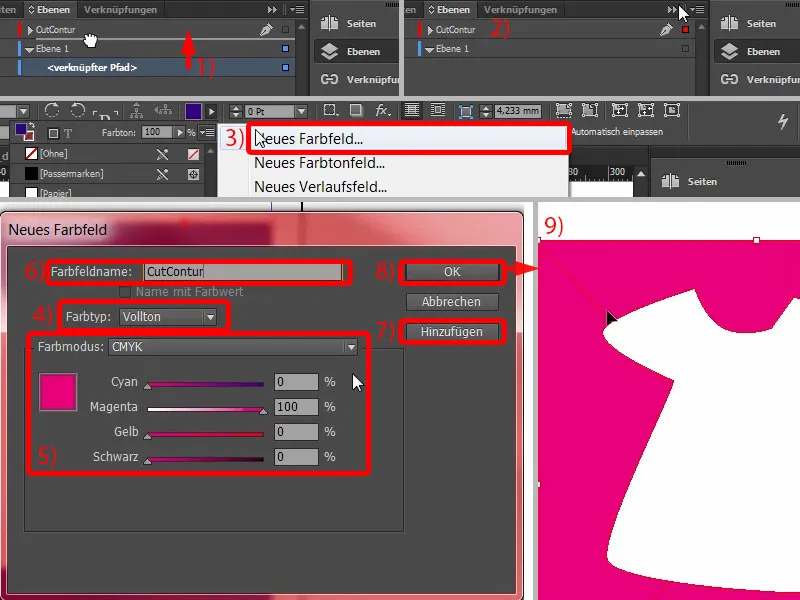
Je plaatst het pad erin (1), past het aan (2). Nu moet het pad nog een heel specifieke kleur krijgen, omdat zo'n snijcontour moet worden toegekend als sierkleur ofwel steunkleur, zoals het ook genoemd wordt. Dat betekent dat ik op Nieuwe kleur… (3) ga en hier selecteer ik geen Proceskleur, maar een Steunkleur (4). Deze moet op 100% Magenta staan (5). En ik geef deze kleur bijvoorbeeld de naam CutContur (6). Toevoegen (7), OK (8). En deze steunkleur (9) wordt nu niet afgedrukt.
Als je zulke paden maakt, moet je er ook op letten dat je zo min mogelijk ankerpunten hebt, dat de hoeken niet te scherp zijn. Afwijkingen van een tot twee millimeter zijn acceptabel, maar de contour is niet zichtbaar, omdat het snijprogramma de gegevens alleen als pad voor de plotter leest en niet als volledig onderdeel van het ontwerp beschouwt. Zo kun je ermee werken. Nu kun je hier beginnen met ontwerpen, gewoon een nieuwe laag eraan toevoegen, en dan ontwerp je het T-shirt gewoon in dit witte gebied.
Afbeelding plaatsen
Terug naar ons sjabloon: Gelukkig is dit alles met de voorbereiding van de stanscontour hier niet nodig, want wat we ontwerpen, wordt automatisch uitgesneden, dus we kunnen hier alles volledig beplakken, althans vanuit een ontwerpperspectief, en gelukkig hoeven we ons daar weinig zorgen over te maken.
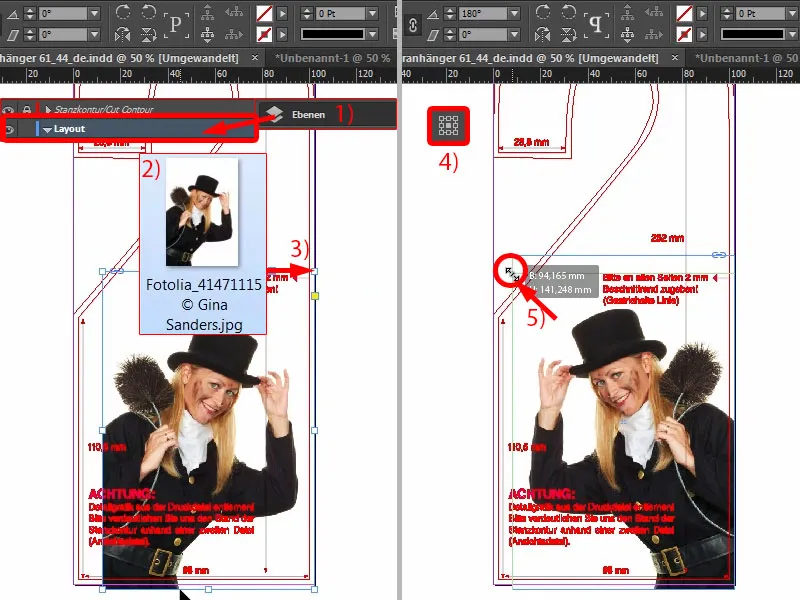
Dan gaan we aan de slag: We wisselen naar de lay-outlaag (1) waarop we zullen werken. Ik druk op Ctrl+D voor het Plaatsen-dialog en selecteer onze Marianne (2). Ik kan haar gewoon op de snijlijn positioneren en vergroten (3). Ze begint niet opeens te dansen omdat ik haar vergroot, maar jullie weten wat ik bedoel.
Nu hoeven we haar alleen nog maar een keer horizontaal te spiegelen, en dat kan via Object>Transformeren>Horizontaal spiegelen. Let daarbij op de referentiepunt bovenaan (4). Die moet in het midden staan, anders springt de foto diagonaal door het beeld. Dus centreren en horizontaal spiegelen.
We kunnen haar nog wat groter maken: Ik pak de muis bij de greep (5), houd de Shift-toets ingedrukt, ook de Ctrl-toets houd ik ingedrukt, en dan kan ik haar omhoog trekken. Misschien zo voor nu. De fijnafstelling komt later.
Tekstvelden met aflopende rand
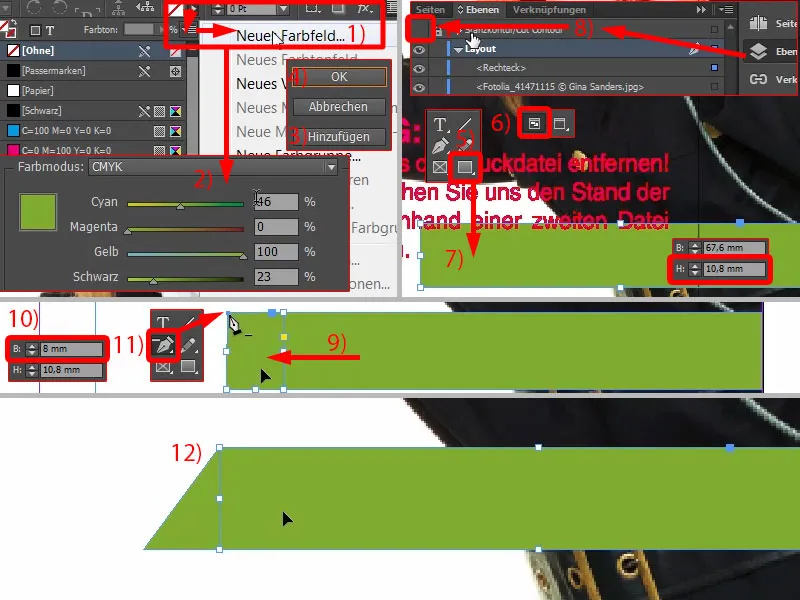
We beginnen nu onderaan: Ik maak een nieuwe kleur aan (1), met de waarden 46, 0, 100 en 23 voor Cyaan, Magenta, Geel en Zwart (2). Gewoon op Toevoegen (3) en OK (4). Nu selecteer ik het Rechthoekkader (5), druk op de W-toets (6) om tussen de modi te schakelen. En dan teken ik een rechthoek (7) …
De hulplijnen zijn goed bedoeld, maar ze zijn natuurlijk vervelend. Dus eens kijken naar de lagen en de laag "Stanzkontur" verbergen (8). Probleem opgelost.
Nu willen we dat er een lichte helling in zit bij (7). Ik maak een kopie van het grote rechthoek met Alt en Shift, trek dat naar de zijkant (9). Ik pas het qua grootte aan. Voor de breedte hebben we ongeveer 8 mm nodig (10), zodat we de helling goed kunnen vastleggen. Nu pak je gewoon het Ankerpunt verwijderen-gereedschap en selecteer je bovenaan dit ankerpunt (11) ... en het is verdwenen (12).
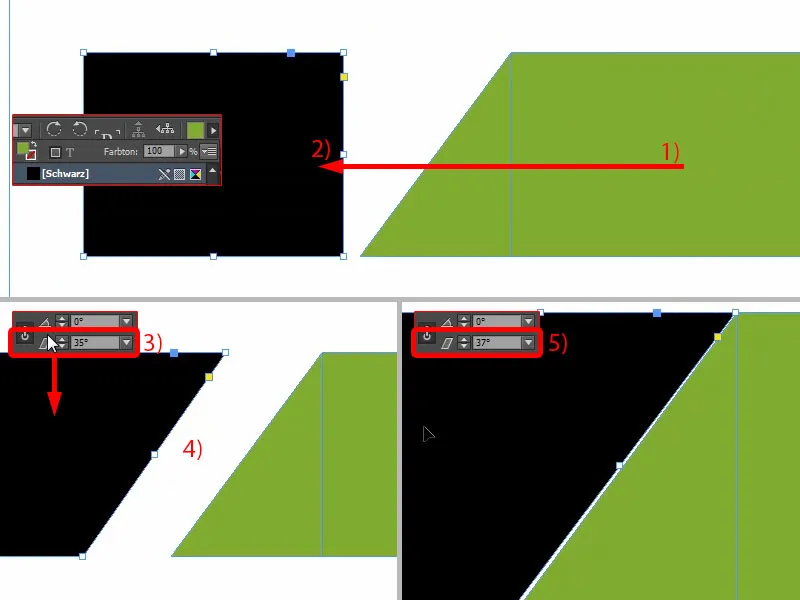
Vervolgens maak ik nog een kopie van dit grote rechthoek (1). Ik verplaats dat naar de zijkant en maak er een zwart rechthoek van (2).
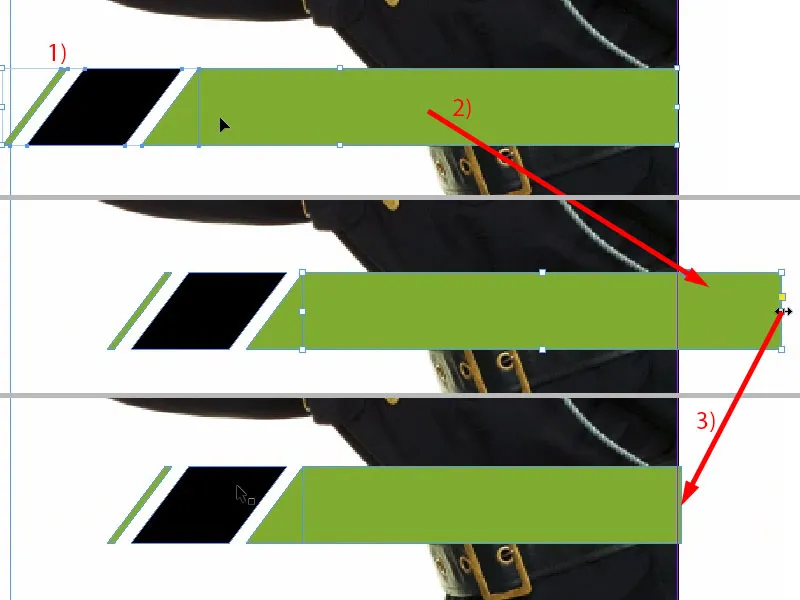
En nu kun je een geweldige tool gebruiken, hierboven, de Verdraai-hoek (3), dus de verschuiving op de X-as. Daar voeren we 35° in ... Je ziet wat er gebeurt ... Ik duw het wat dichterbij, ongeveer zo. De 35°, dat kun je hier zien (4), zijn niet helemaal in verhouding. Daar kunnen we nog wat fijntuning doen: 37°, precies (5).
Dan heel dichtbij gaan (1) en dan de Shift-toets en de Pijltoets naar links (2) indrukken, dan hebben we een symmetrische afstand.
Maak ook hiervan een kopie (3), zet het weer helemaal tegen de rand (4) en stel de afstand opnieuw in met Shift en de Pijltoets naar links (5). Vervolgens de breedte verminderen en naar groen wisselen (6).
Nu staan we een beetje te ver naar buiten (1). Dat betekent dat ik alle objecten even markeer en deze een beetje naar binnen verplaats (2). Dat zou goed moeten zijn. Hier kunnen we ook de overtollige rand verwijderen (3).
Uitstapje: verschillende zwarttinten
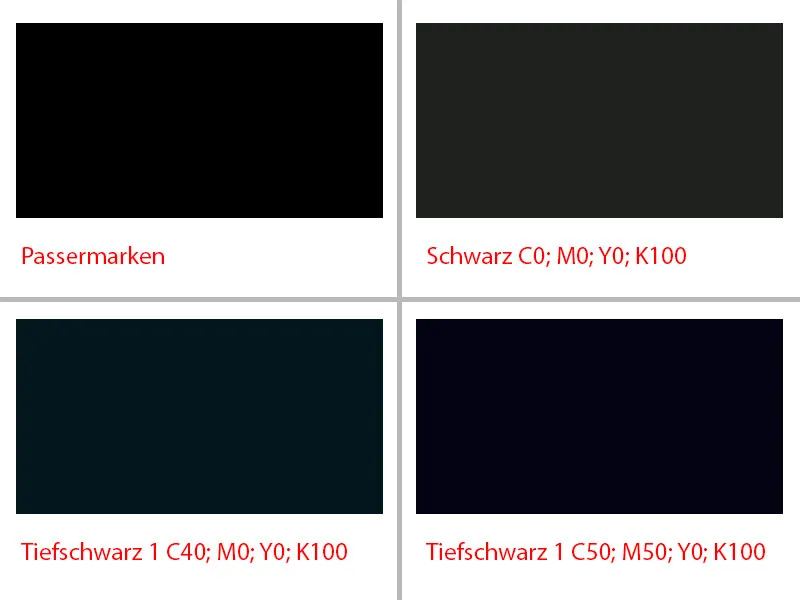
Voordat we het hele pakket dupliceren, wil ik nog graag iets over zwart vertellen, want hier zijn juist grote verschillen. Jullie zullen het nauwelijks geloven, maar ik laat jullie eens een PDF zien, genaamd "Zwart in vergelijking". Linksboven zien jullie de eerste, dat is een pasmerkzwart, totaal verzadigd, echt puur, diep zwart. Dit wordt echter bij het drukken niet als kleur gebruikt, maar dient voor pasmerken, zodat de afzonderlijke drukvellen perfect op elkaar liggen. Dit is geen kleur die voor afdrukken wordt gebruikt.
Vervolgens komen we bij ons standaard zwart, dus C0, M0, Y0, K100. En dit zwart hebben we net gebruikt. In de PDF zie je hoe dat eruit komt: niet echt zwart. Het neigt naar grijs, de verzadiging is niet zo hoog.
Daar is dan een upgrade, namelijk diepzwart 1. Daar voeg je bijvoorbeeld 40% cyaan toe, waardoor het geheel wat donkerder wordt. En er is zelfs nog een diepzwart 2, ik hoop dat je hier duidelijk het verschil ziet tussen de zwartwaarden en de verzadiging. Diepzwart 2 bevat 50% cyaan, 50% magenta en 100% zwart, wat betekent dat we hier echt op het hoogste niveau van diepste zwart zitten - het zwart der zwarten, zou je kunnen zeggen.
Textvakken uitlijnen en tekst invoegen
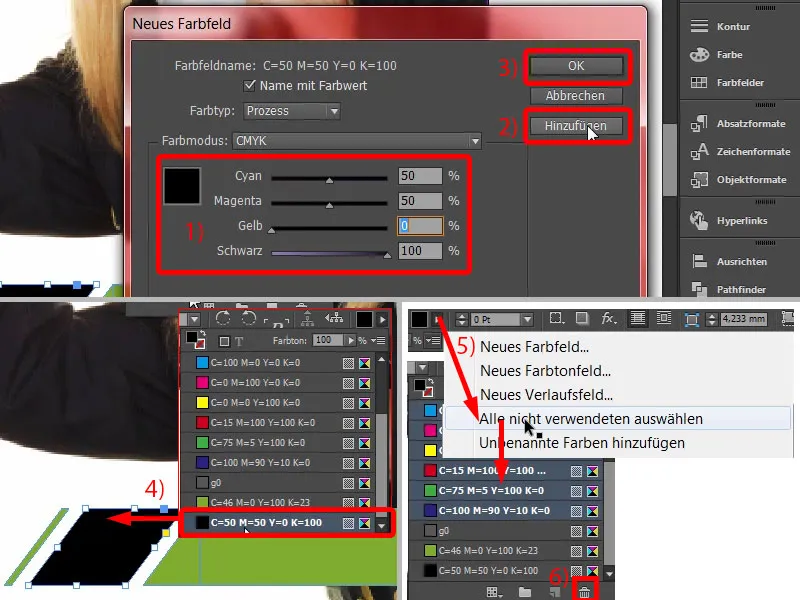
En dat gaan we nu doen. Snel een nieuw tekstveld maken en de waarden invoeren: 50, 50, 0, 100 (1), Toevoegen (2), OK (3). En we wijzen deze zwarte box precies deze kleurwaarde toe (4). Alle andere, ongebruikte kleuren zal ik even verwijderen (5 en 6).
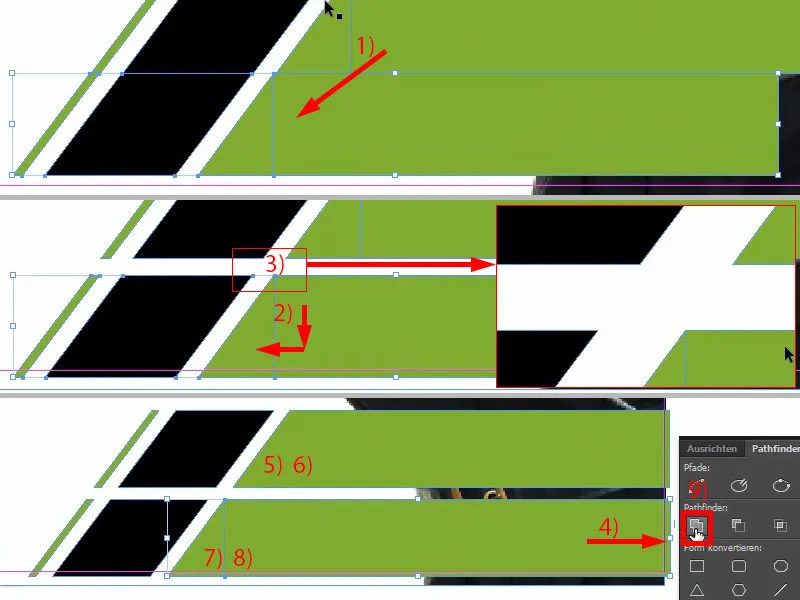
Nu maken we een clone daarvan. Kopieer alles met ingedrukte Shift-toets, en met de Alt-Shift-toets een verdieping naar beneden. Dan verplaats ik dit nog wat naar links (1).
Hier moeten we nu goed op letten (2) dat we deze mooie witte brug hier behouden (3). Dat lijkt mij passend. Laten we eens kijken... Dit moet namelijk kloppen, anders ziet het er vreemd uit, en dat merk je.
Dit groene vak schuiven we nog wat naar rechts (4).
En dan kunnen we de beide (5 en 6, 7 en 8) samenvoegen met de Pathfinder, elk één keer optellen (9). Voilà.
Nu gaan we aan de slag met de teksten. Dus gewoon een tekstveld maken. Als lettertype heb ik gekozen voor de Raleway, in de stijl Medium. Lettergrootte 13 Pt, kleur wit. Hier komt het telefoonnummer, dat plak ik gewoon vanuit het klembord (1). Dan aanpassen in hoogte (dubbelklik op 2) ... En nu moeten we wat op gevoel werken, want zoals je ziet is er nog wat ruimte tussen de cijfers en het einde van het tekstvak. Dit betekent dat het gebruik van het Uitlijn-paneel tot onnauwkeurige resultaten zou leiden. Hier is dus gezond verstand vereist. Misschien iets hoger... Zo stel ik me dat voor (3).
Vervolgens maak ik daar gewoon een kopie van en schrijf het webadres erin (4). Ook dit zal ik nog uitlijnen, naar het midden.
Als laatste vergrendel ik nog even kort de afbeelding van Marianne op de achtergrond via Rechtermuisklik Vergrendelen of Ctrl+L voor "Lock" (1). Nu kan ik namelijk alles gemakkelijk selecteren (2), Marianne is niet inbegrepen, en dan schuif ik alles wat omhoog, tot op deze plek (3). Oke.
Alleen deze kleine pictogrammen ontbreken nog. Die kunnen we gemakkelijk toevoegen. Ik heb hier in mijn bibliotheek al het juiste al voorbereid (4). Dus gewoon slepen - telefoon, webadres.
Dat was het onderste deel.
Middendeel van de deurhanger vormgeven
In het middelste deel trekken we opnieuw een rechthoek (1). Jullie zien het al: we werken altijd met elementen die zich herhalen. In de hoogte mag dat gerust 17 mm zijn (2). Kleur: Zwart (3). Je moet gewoon een bepaalde consistentie behouden, je moet verschillende kleuren en vormen herhalen, zodat de kijker zich prettig voelt, omdat hij dan denkt: "Ah, dat herken ik, dat ben ik al eerder tegengekomen, dat is de kleur van de schoorsteenveger", enzovoort. Daarom voegen we hier nog een rand toe, 3 Pt (4).
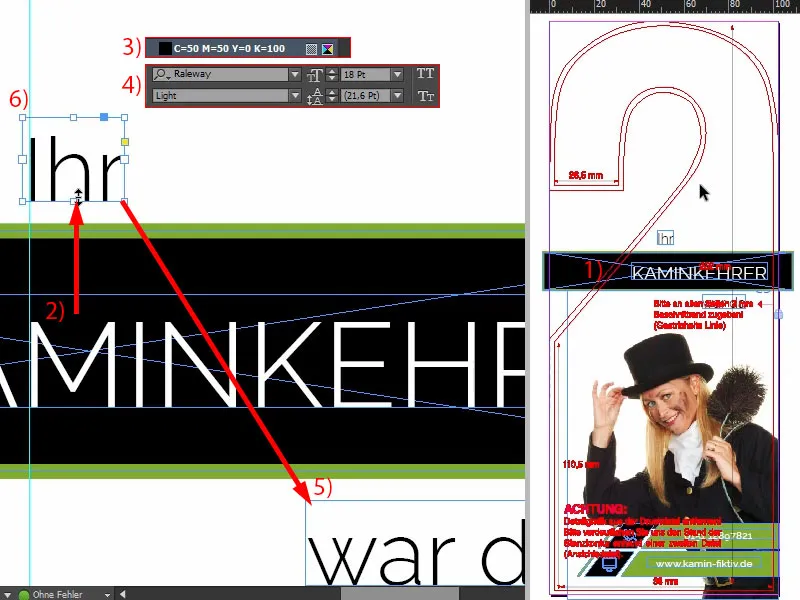
En dan schrijven we erin, weer in de Raleway, deze keer echter de Light in 24 Pt met kapitalen en witte kleur: "Schoorsteenveger" (5).
We moeten nog wat voorzichtig zijn met de positionering, want: Als ik de stanscontour weer laat zien, dan zien we dat hier wordt gesneden. Jullie moeten dus oppassen dat de schoorsteenveger zijn titel niet verliest (1).
Ik kopieer het tekstveld (2), verschuif het naar boven, verander de kleur naar Zwart. Dus alle zwarte elementen ga ik nu in diepzwart zetten (3). En daar schrijf ik in, zonder hoofdletters en met 18 pt (4): "jullie". Dan kun je dat eenvoudig positioneren. Maak nog een kopie ervan, en schrijf in het nieuwe tekstveld: "was er" (5). Dan let ik nog een beetje op de uitlijning: Hier bijvoorbeeld, daar zou de linkert "M" bijvoorbeeld identiek kunnen zijn aan de afslag van de "I" (6).
Laten we dan nog een keer voor de zekerheid de contour tonen (zie 1). Cool, toch?
Bovenste deel van de deurhanger ontwerpen
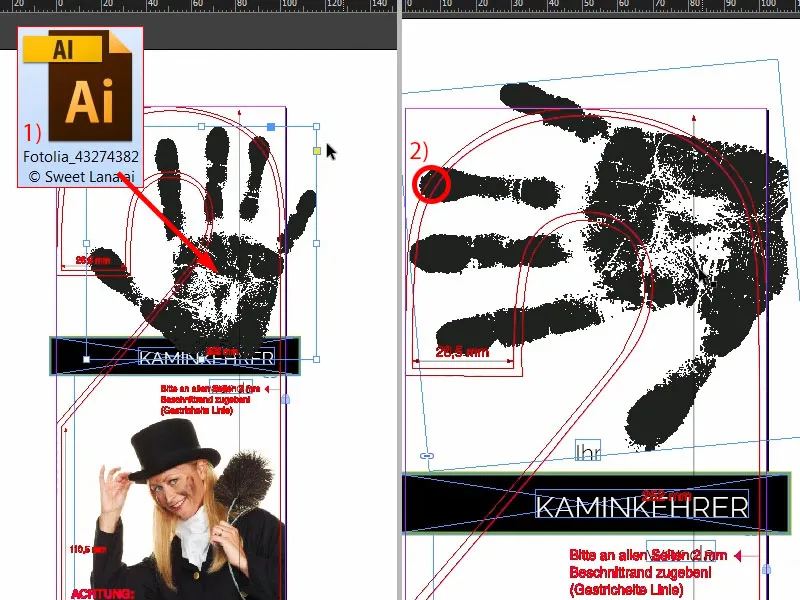
Tot slot voeg ik de hand toe. Gewoon via Ctrl+D het Plaatsen-dialoogvenster openen en de hand selecteren (1). Dan draaien en mooi positioneren, zodat je toch nog de vingertoppen en de afdrukken aan de voorkant van de vingers op de foto krijgt. Die mogen niet worden afgesneden.
Dus laten we het nog een beetje verder draaien, en dan positioneer ik het ongeveer zodat hier de vinger lichtjes wordt afgesneden (2). Ik heb dit al eerder uitgelegd in een andere training: objecten en afbeeldingen die je aan de rand positioneert, zorgen automatisch voor meer spanning en interesse. Nog een beetje groter... oké. Hier kan ik mee leven, zo zal het uiteindelijk blijven.
Afbeelding uitlijnen
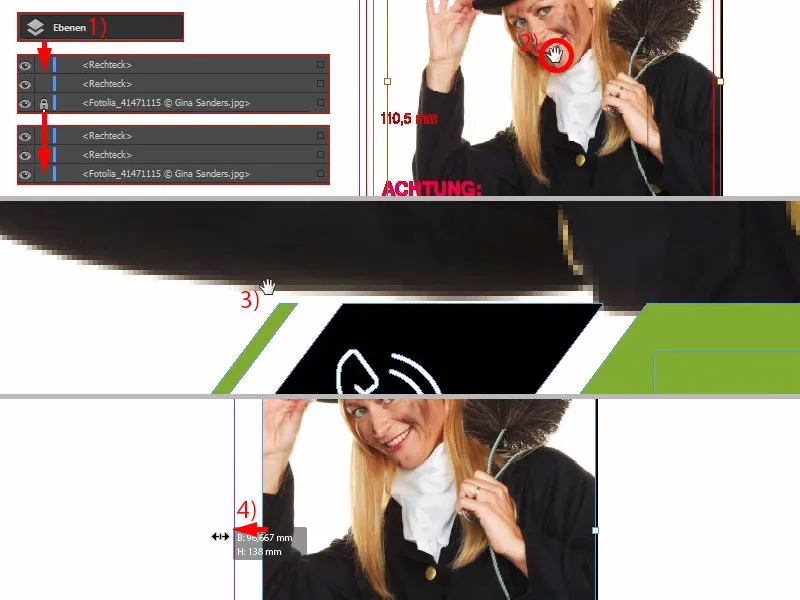
Nu gaan we Marianne definitief uitlijnen. Dat betekent dat we via het Lagen-bedieningspaneel de vergrendeling opheffen (1). Selecteer nu de beeldinhoud, dat kun je hier selecteren met deze donut in het midden (2), en dan schuif ik haar gewoon een beetje omhoog. Ik zal jullie laten zien waar ik op let: Ik wil namelijk dat er precies tussen de onderkant van de mouw en de bovenkant van dit zwarte element wat ruimte is (3). Niet te veel, maar dit is zeker te krap, dus omhoog ermee. Misschien moeten we ook de beeldrand vergroten (4). Pas de beeldinhoud nog een keer aan. Klaar.
De voorkant is nu klaar...