In deze handleiding laat ik je zien hoe je effectief gebruik kunt maken van de JSON-code voor geavanceerde instellingen in Facebook Messenger. Dit is vooral relevant wanneer je chatbot-tools zoals ManyChat gebruikt. De JSON-code stelt je in staat om de interacties met je volgers te personaliseren en zo de gebruikerservaring te verbeteren.
Belangrijkste inzichten
Het gebruik van JSON-code in Facebook Messenger stelt je in staat gepersonaliseerde berichten en inhoud te creëren die aansluiten bij de behoeften van jouw gebruikers. Het vergemakkelijkt ook de automatisering van processen en verbetert de interactie met je volgers.
Stap-voor-stap handleiding
Om te beginnen met het gebruik van JSON-code, volg deze eenvoudige stappen.
Stap 1: Toegang tot geavanceerde instellingen
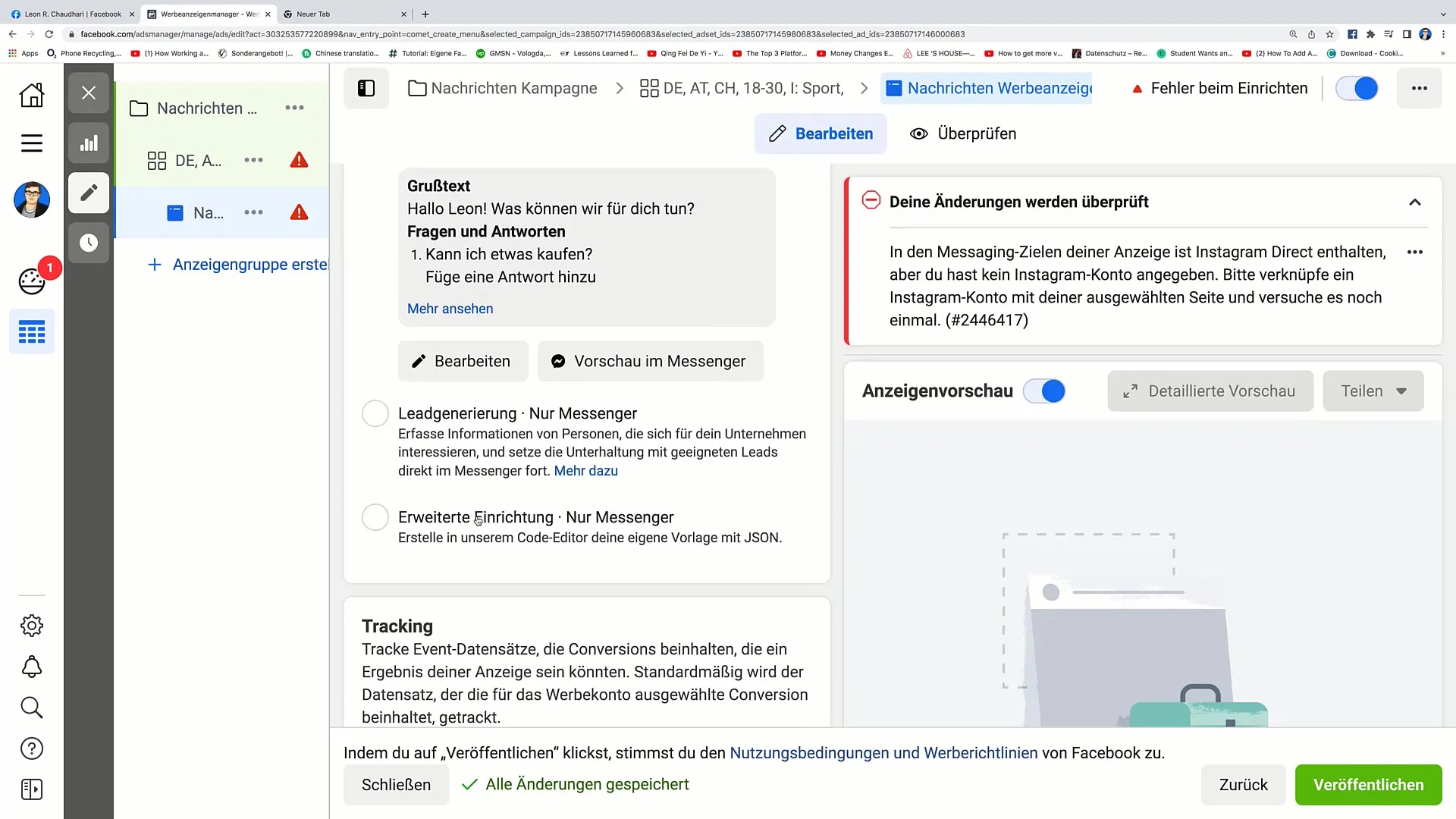
Je moet eerst de geavanceerde instellingen van Messenger openen. Klik op de optie van derden die verbonden is met de geavanceerde instellingen.

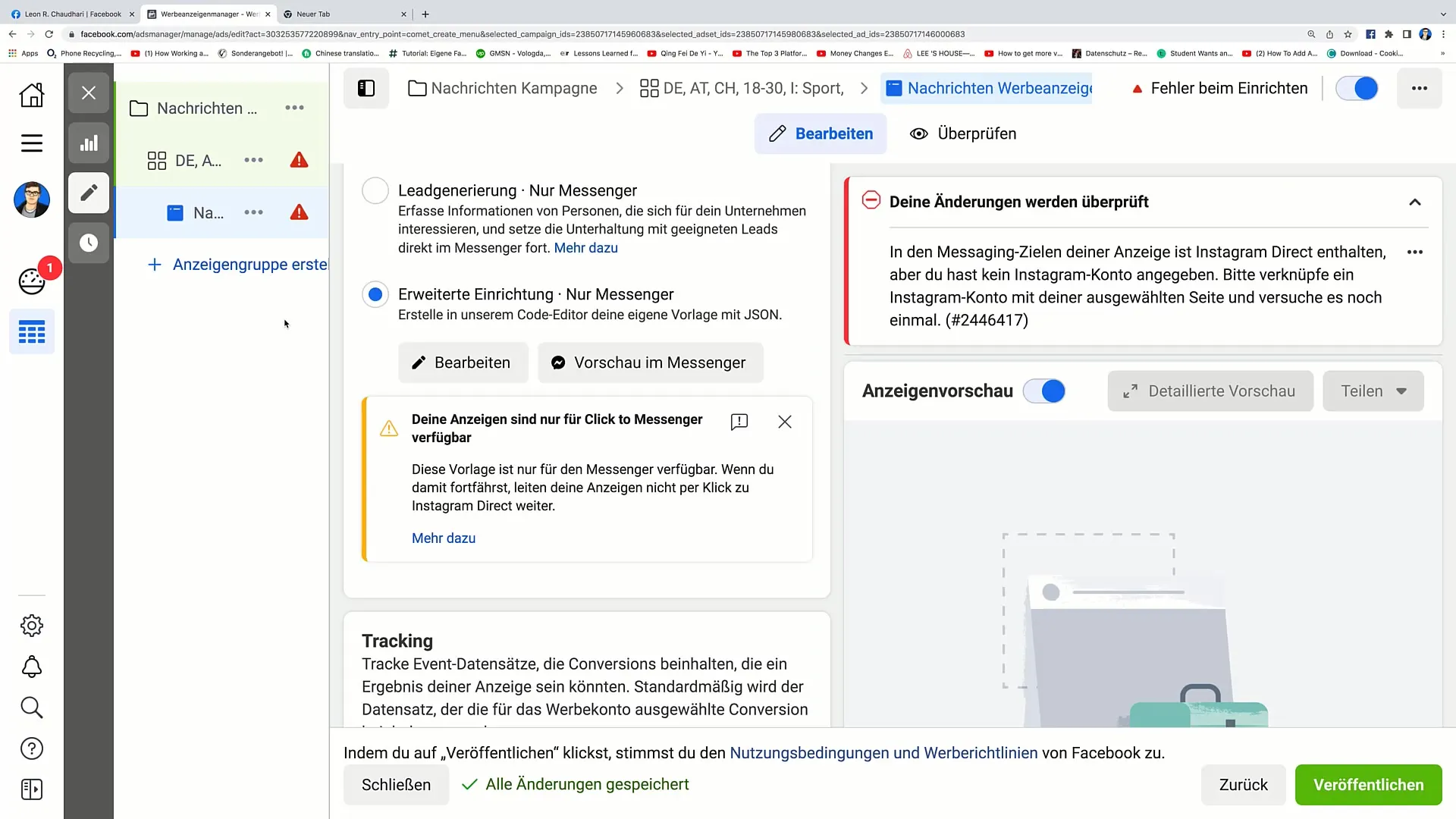
Stap 2: Bewerken van Messenger-instellingen
Nadat je de geavanceerde instellingen hebt geopend, ga je naar de knop 'Bewerken'. Hier heb je de mogelijkheid om de specifieke instellingen te wijzigen die relevant zijn voor jouw Messenger.

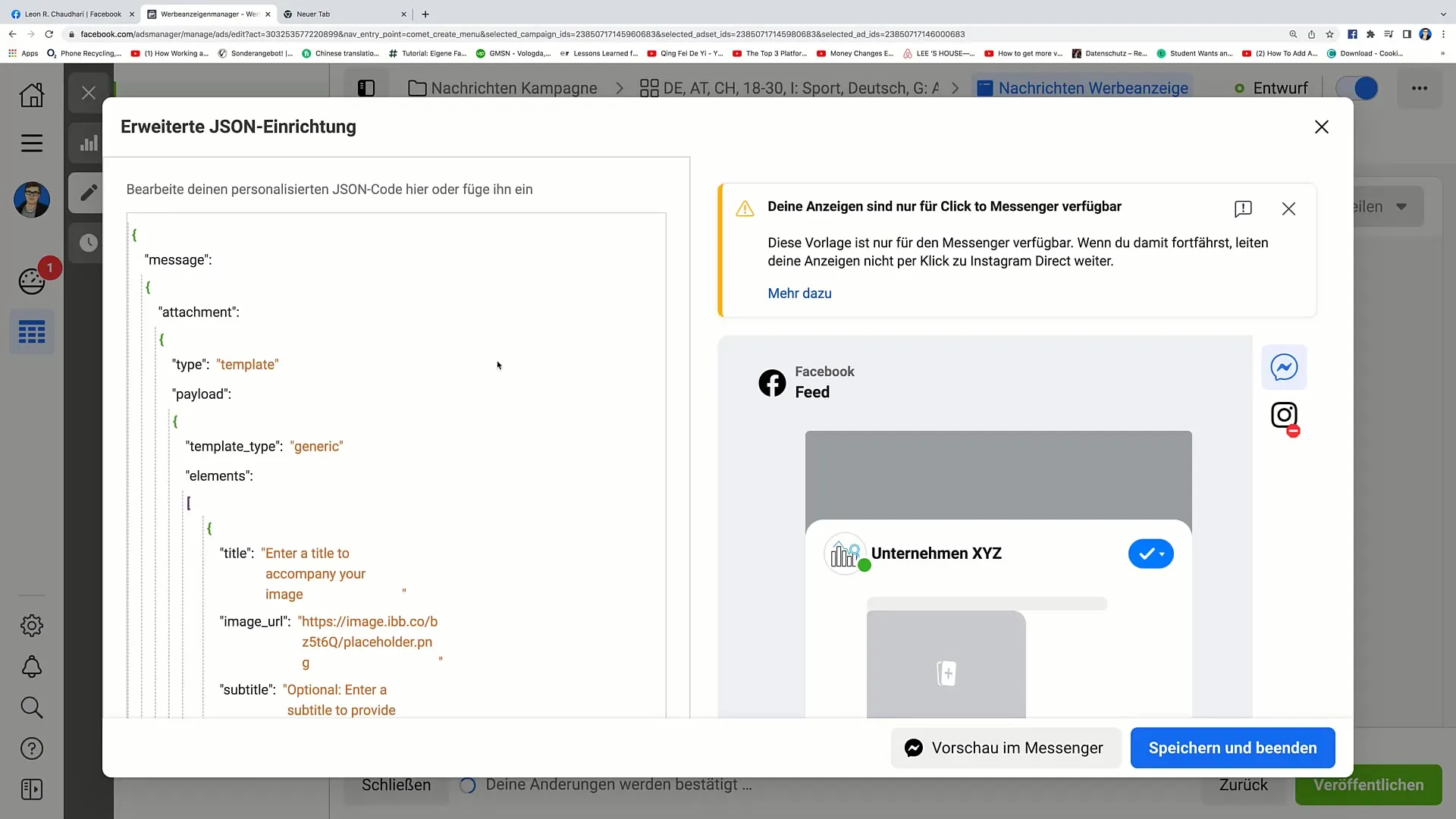
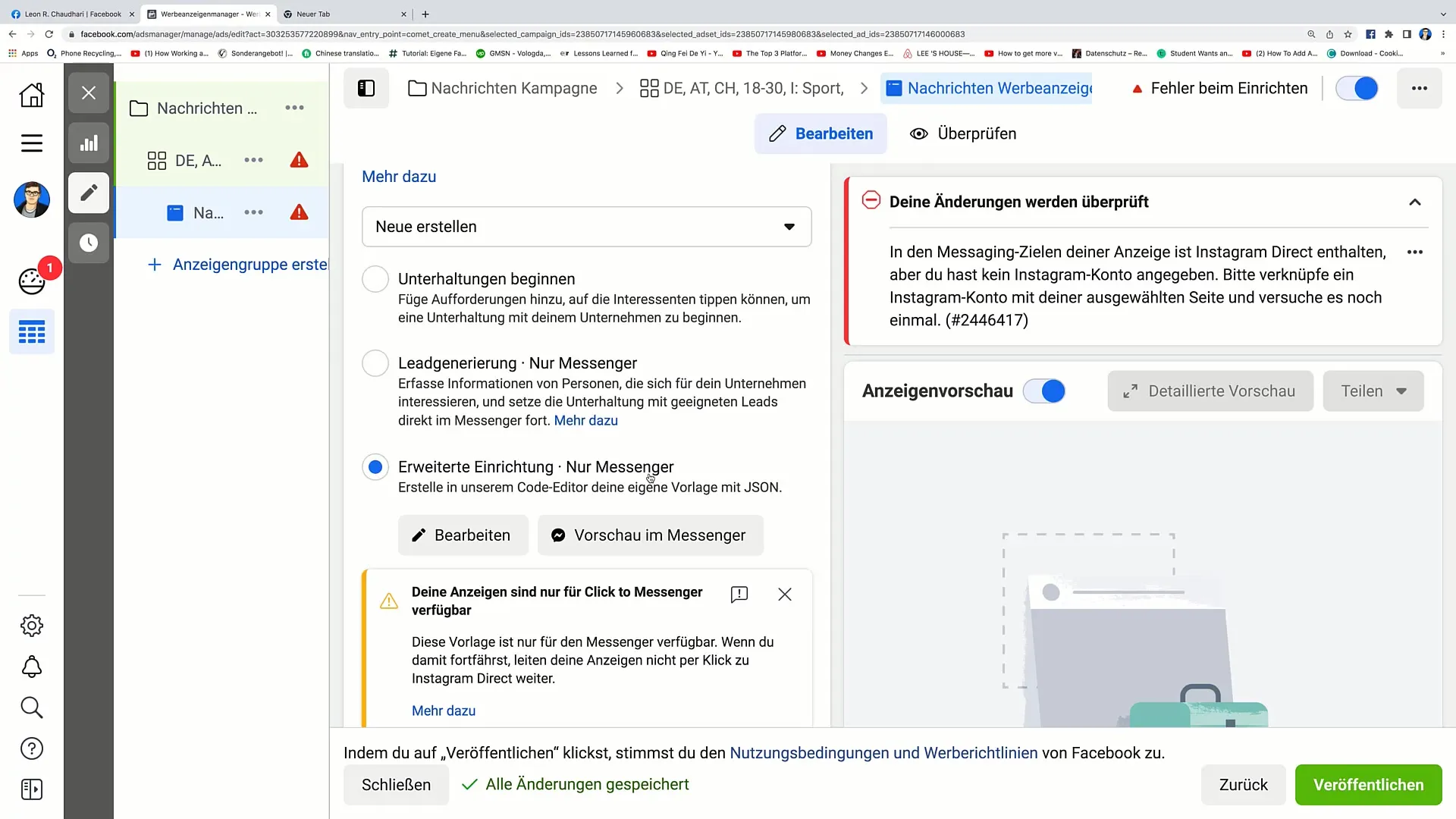
Stap 3: Begrijpen van de JSON-code
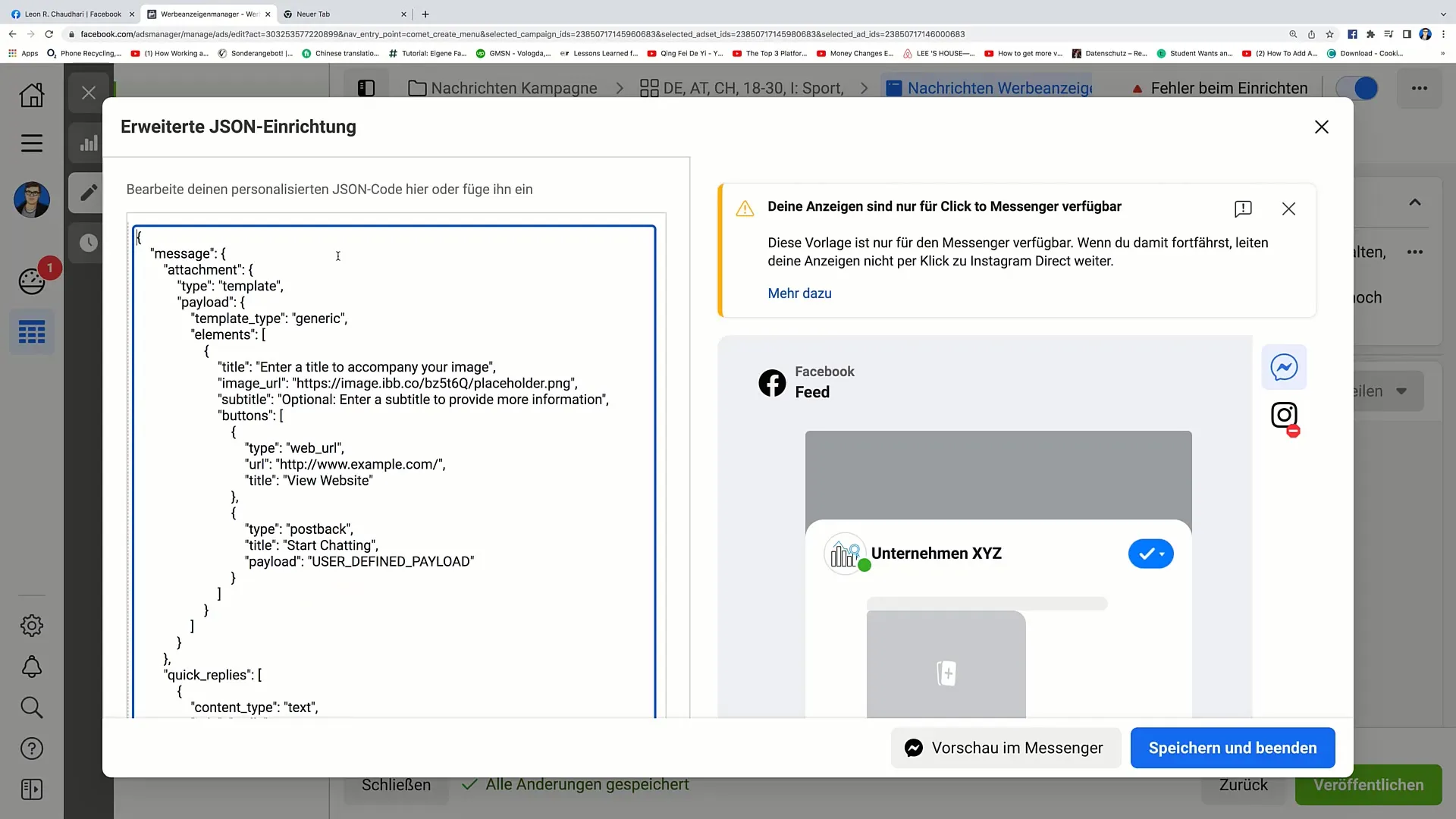
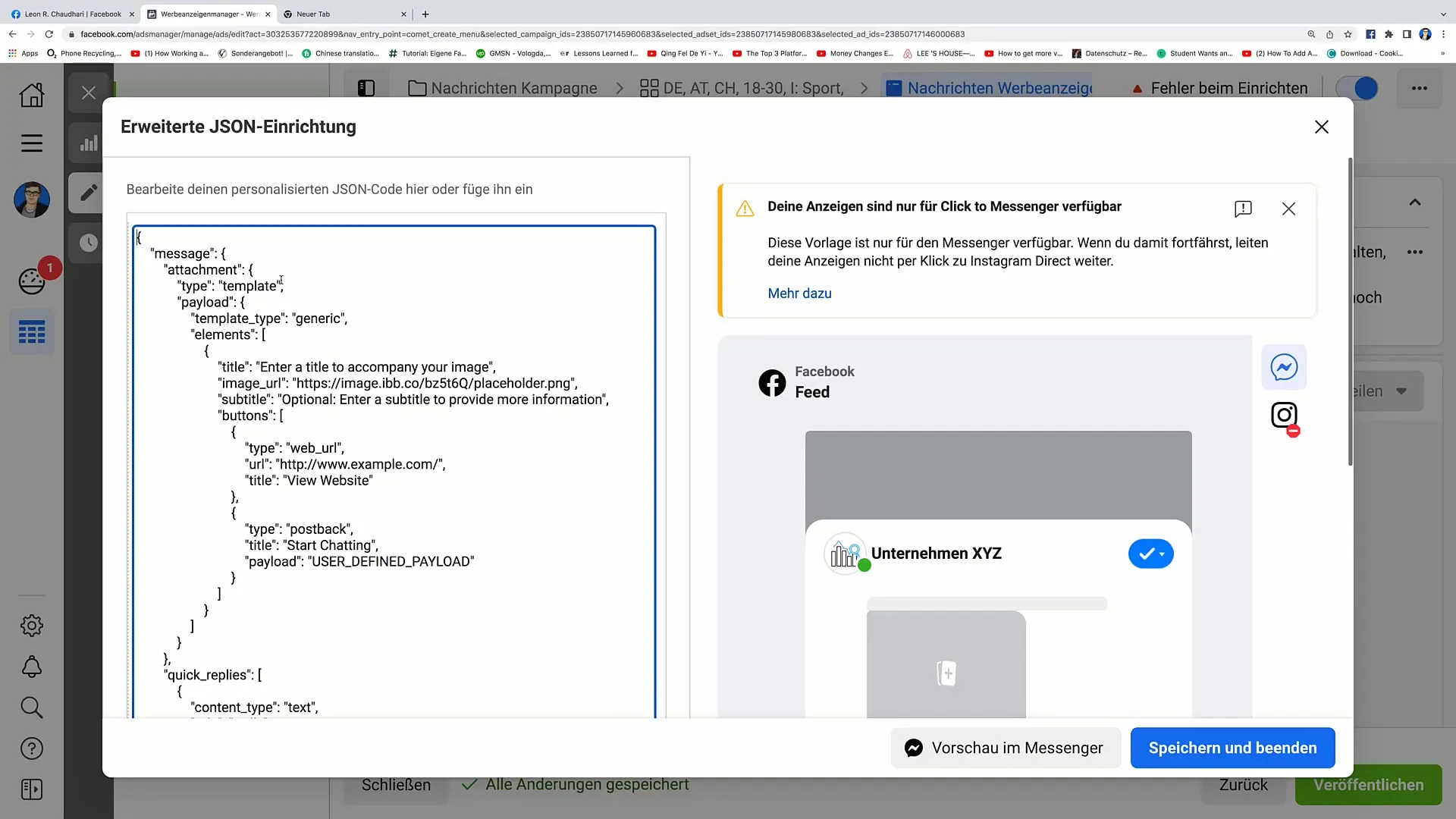
Je zult nu de JSON-code zien die tot je beschikking staat. Deze code is een tool om je Messenger-gesprekken te personaliseren. Ook al ziet de code er in eerste instantie ingewikkeld uit, hij is niet zo complex als hij lijkt.

Stap 4: Maken van een welkomstbericht
Je kunt nu je eigen welkomstbericht maken met behulp van de JSON-code. Je kunt bijvoorbeeld TL-titels toevoegen om je bericht visueel aantrekkelijker te maken.

Stap 5: Aanpassen van berichten
Je kunt verdere aanpassingen doen door aanvullende informatie toe te voegen die nuttig kan zijn voor jouw doelgroep. Dit verhoogt de relevantie van je berichten en zorgt voor een betere gebruikerservaring.

Stap 6: Automatisering en personalisatie
De JSON-code helpt je bij het verzenden van geautomatiseerde berichten die toch gepersonaliseerd zijn. Door deze code op de juiste manier te gebruiken, kan een naadloze interactie worden bereikt voordat gebruikers überhaupt met je in contact komen.

Stap 7: Controleren van de integratie
Nadat je alle aanpassingen hebt gedaan, zorg ervoor dat je alle wijzigingen hebt opgeslagen en dat de integratie van de JSON-code succesvol was. Dit garandeert dat jouw volgers de gepersonaliseerde ervaring krijgen die je ze wilt bieden.

Samenvatting
Deze handleiding biedt je een duidelijke en gestructureerde aanpak om de JSON-code voor Facebook Messenger te gebruiken. Door deze stappen te volgen, kun je gepersonaliseerde berichten en interacties creëren die de betrokkenheid van gebruikers zullen verhogen.
Veelgestelde vragen
Hoe werkt de JSON-code in Facebook Messenger?De JSON-code stelt je in staat om Messenger-berichten te personaliseren en geautomatiseerd te verzenden.
Welke tools kan ik gebruiken met JSON-code?Je kunt JSON-code integreren met verschillende chatbot-tools zoals ManyChat.
Hoe kan ik mijn welkomstbericht aanpassen?Je kunt de JSON-code bewerken om TL-titels en verdere informatie toe te voegen.


