In deze tutorial leer je hoe je een Facebook-Pixel op je website plaatst. Het Facebook-Pixel is een krachtige tool om het gedrag van gebruikers op je site te volgen en gerichte advertenties op Facebook weer te geven. Als je specifieke acties van je bezoekers wilt volgen en de effectiviteit van je advertentiecampagnes wilt verhogen, is het Facebook-Pixel onmisbaar.
Belangrijkste inzichten
Het Facebook-Pixel stelt je in staat het gedrag van bezoekers op je website te analyseren, conversies bij te houden en aangepaste doelgroepen voor je advertenties te maken. Door het installeren van het Pixel kun je ervoor zorgen dat je advertenties alleen worden getoond aan degenen die al interesse hebben getoond.
Stap-voor-stap handleiding
Om een Facebook-Pixel succesvol te implementeren, volg deze stappen:
Stap 1: Toegang krijgen tot de Facebook Events Manager
Meld je eerst aan bij je Facebook-advertentieaccount. Klik op de X in de rechterbovenhoek van de startpagina.

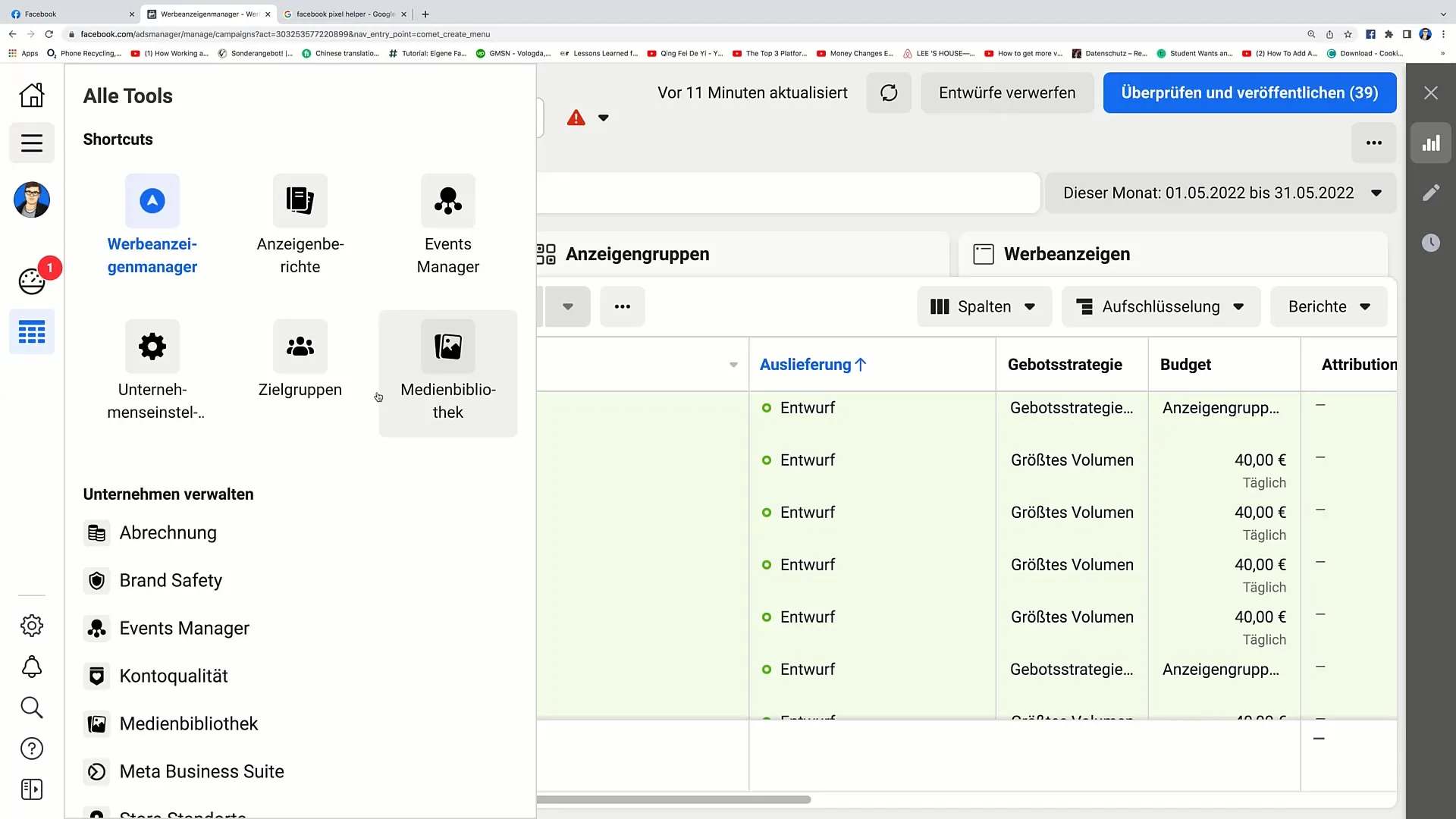
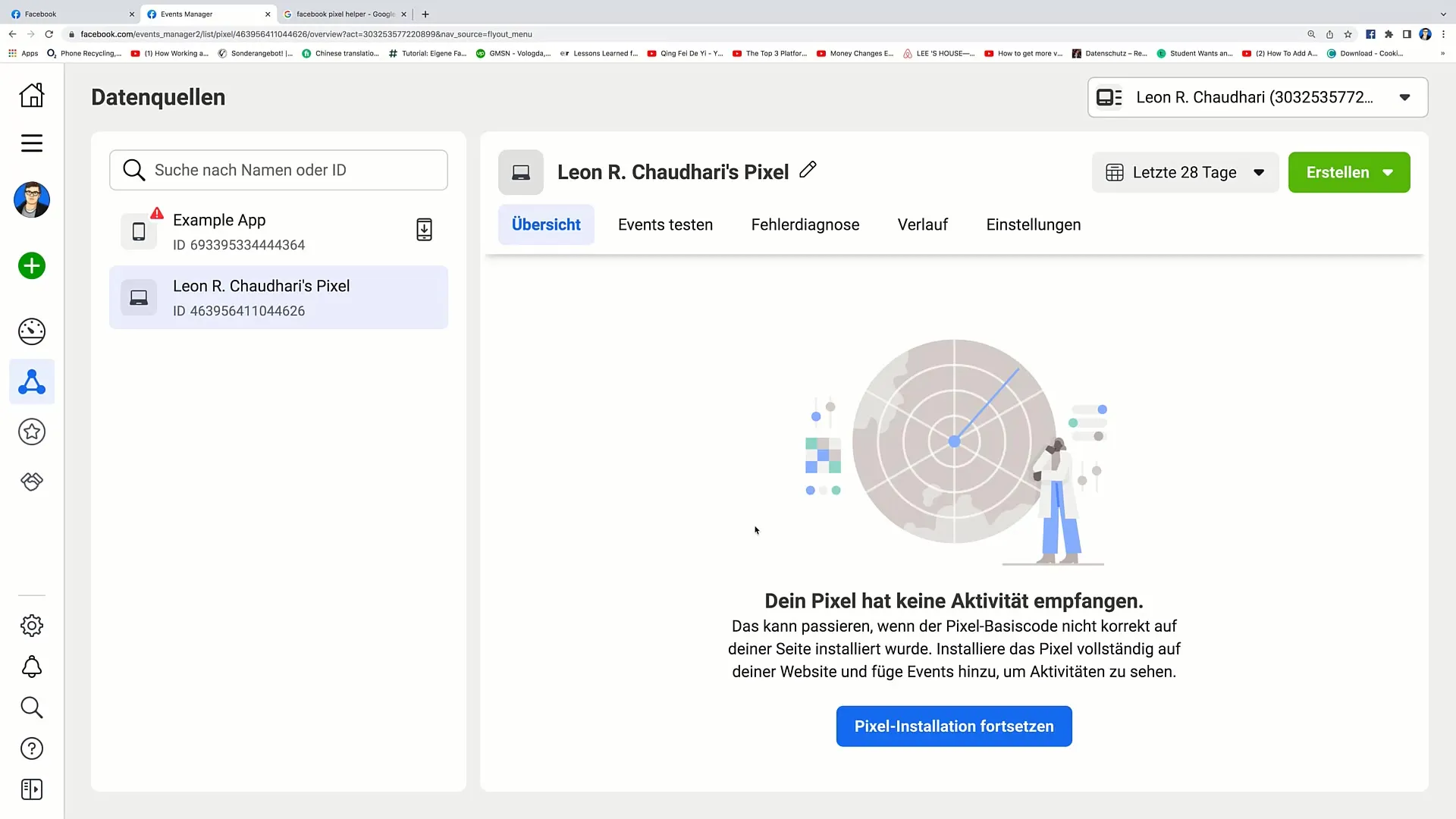
Je ziet nu aan de linkerkant de optie "Alle hulpprogramma's". Klik daarop en zoek de "Events Manager".

Zodra je in de Events Manager bent, zou je óf een bestaande Pixel moeten zien, óf de mogelijkheid hebben om een nieuwe Pixel aan te maken.
Stap 2: Pixel aanmaken
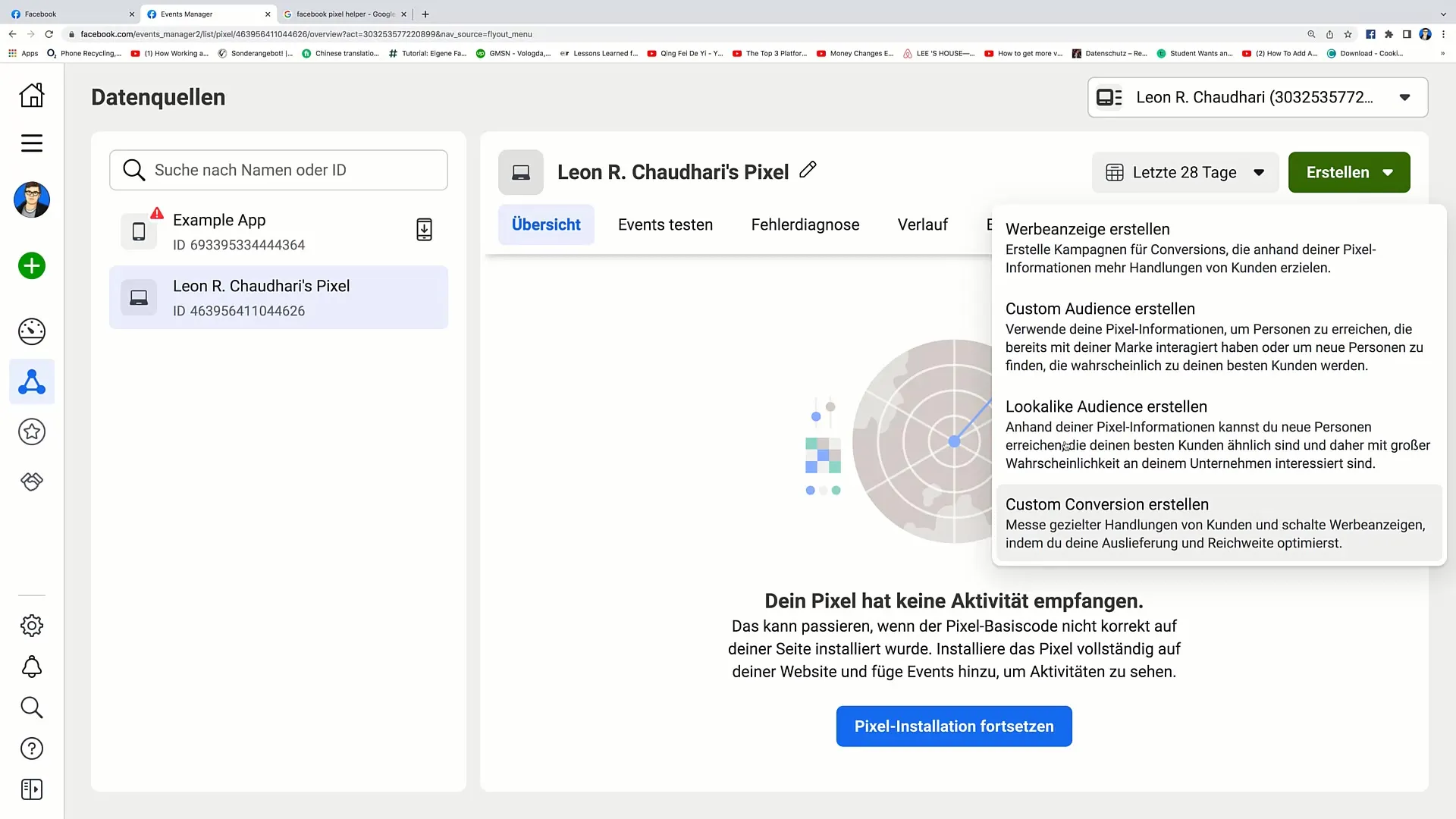
Als je nog geen Pixel hebt, klik dan op "Maken".

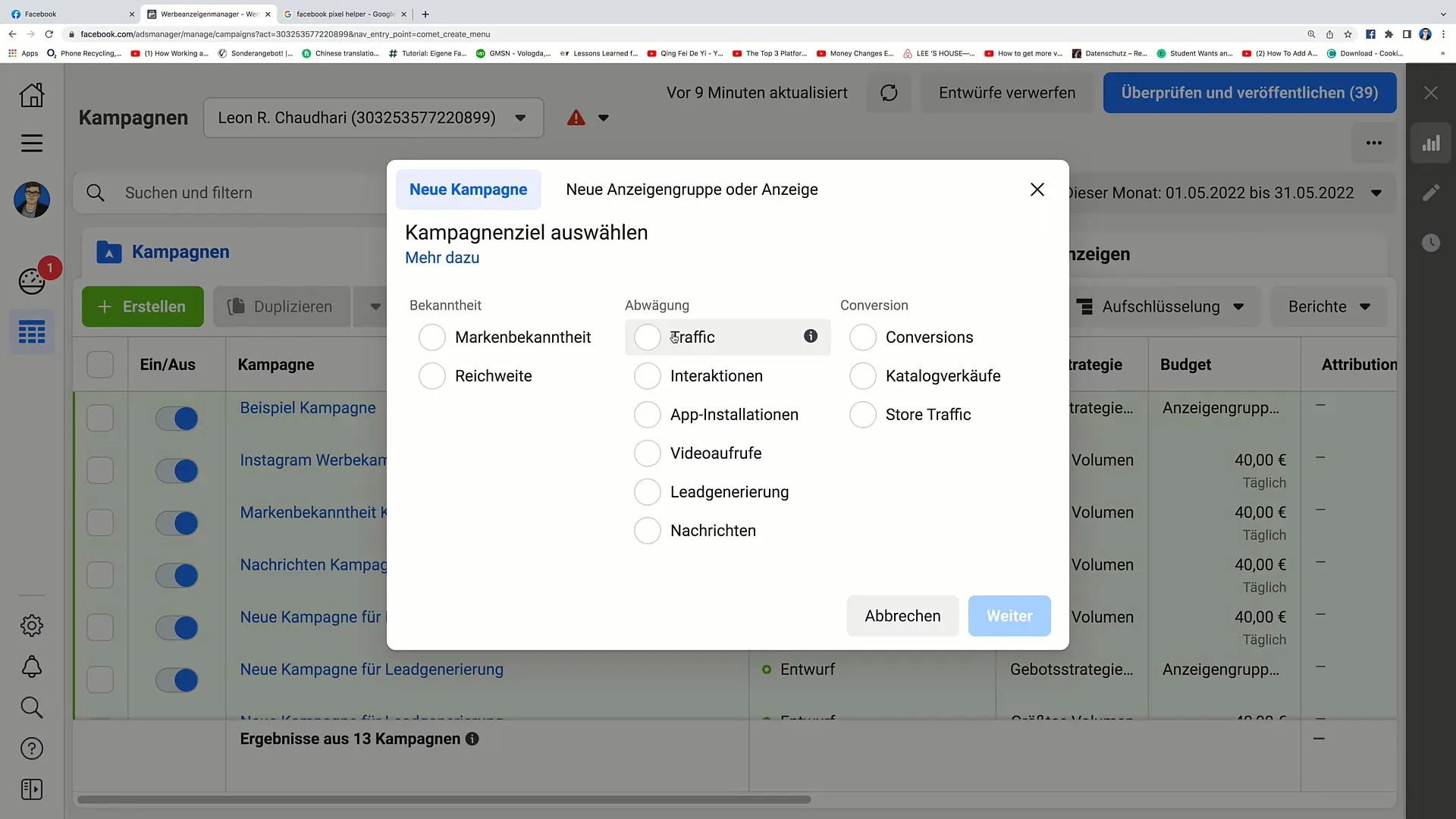
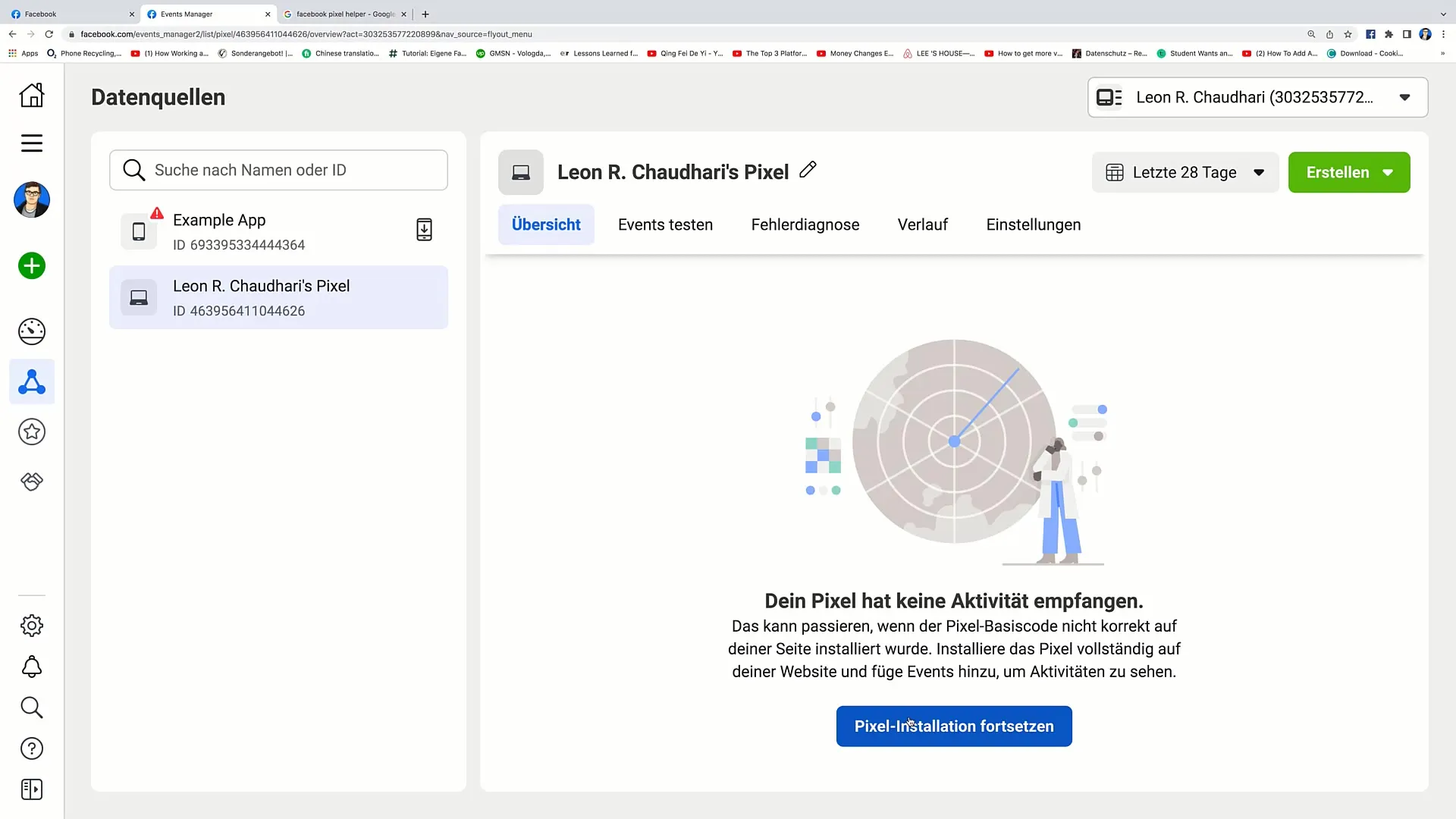
Je krijgt nu de mogelijkheid om verschillende acties zoals het maken van advertenties of aangepaste doelgroepen te kiezen. We richten ons echter op de "Pixel installatie". Klik op "Doorgaan met Pixel installatie".

Stap 3: Pixel installatie starten
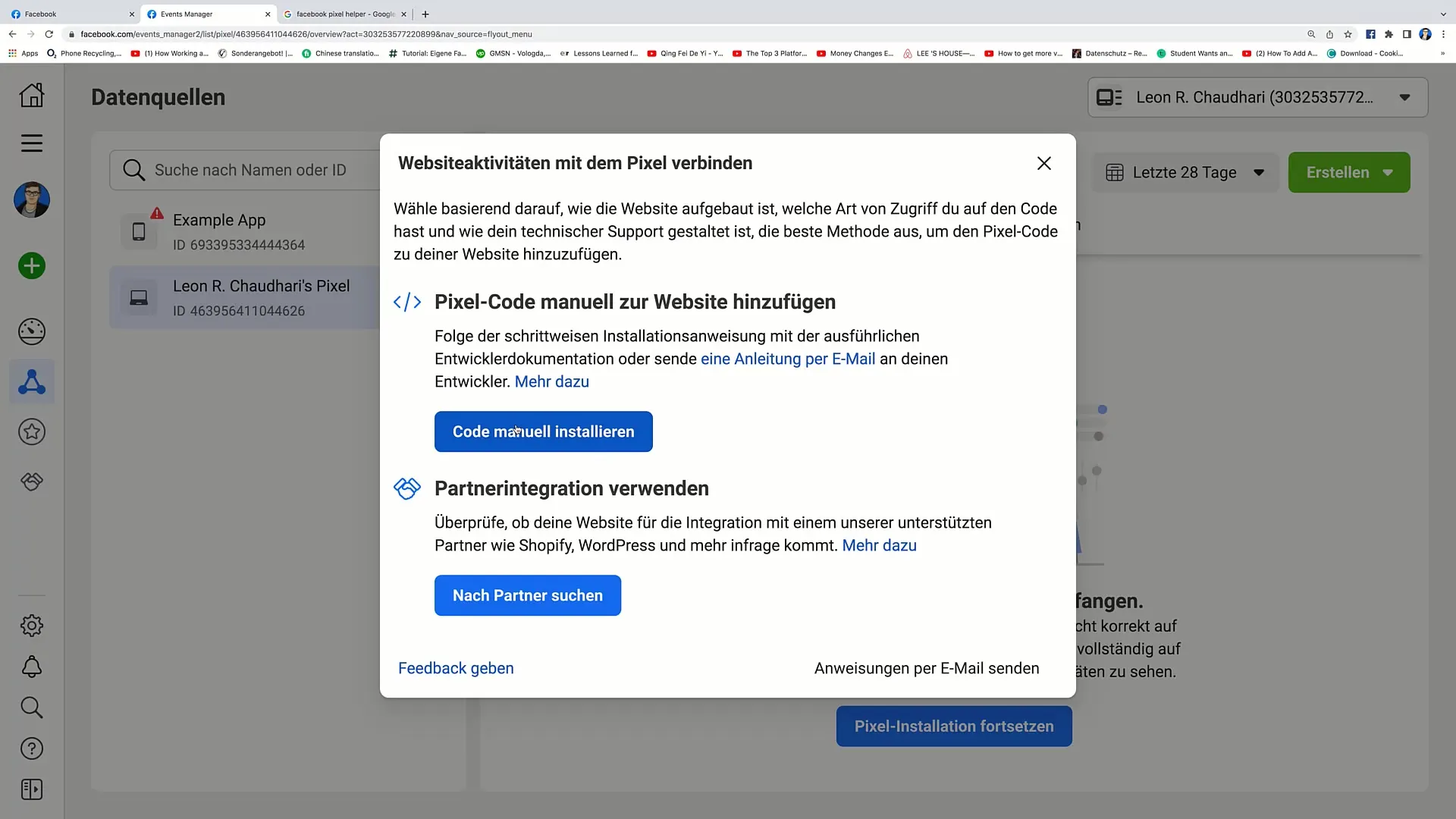
Je zult nu twee opties zien om de Pixel met je website te verbinden. Kies de optie "Code handmatig installeren".

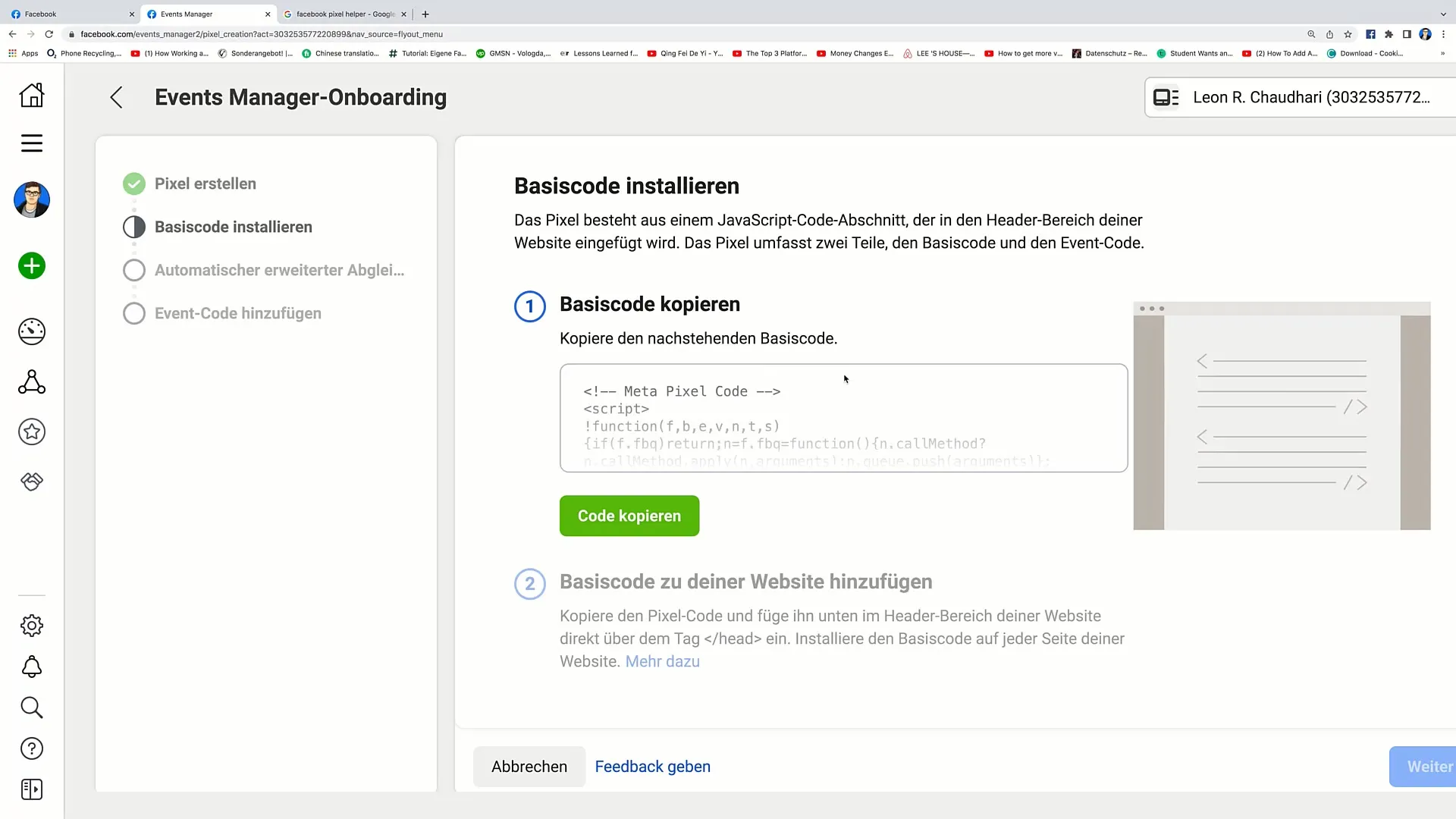
Je zult nu een zogenaamde basiscode zien. Deze code moet je kopiëren en later in de header van je website plakken.

Stap 4: Basiscode in de header invoegen
Ga naar je website en open de HTML-code van je pagina. Zoek het gedeelte dat verantwoordelijk is voor de header. Plak de gekopieerde basiscode direct vóór de sluitende </head> tag.

Nadat je de code hebt ingevoegd, klik je op "Verder".

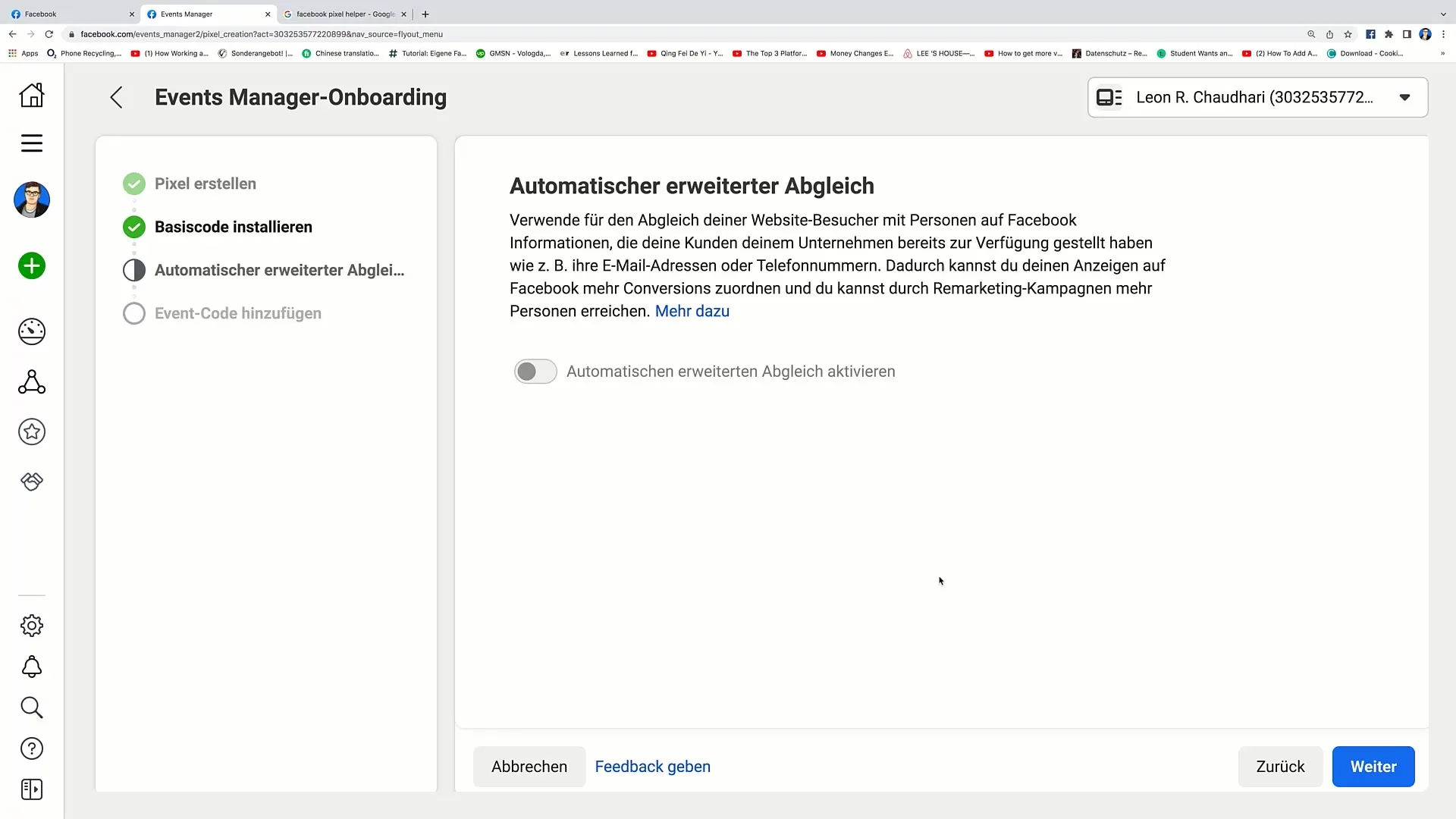
Stap 5: Automatische synchronisatie inschakelen
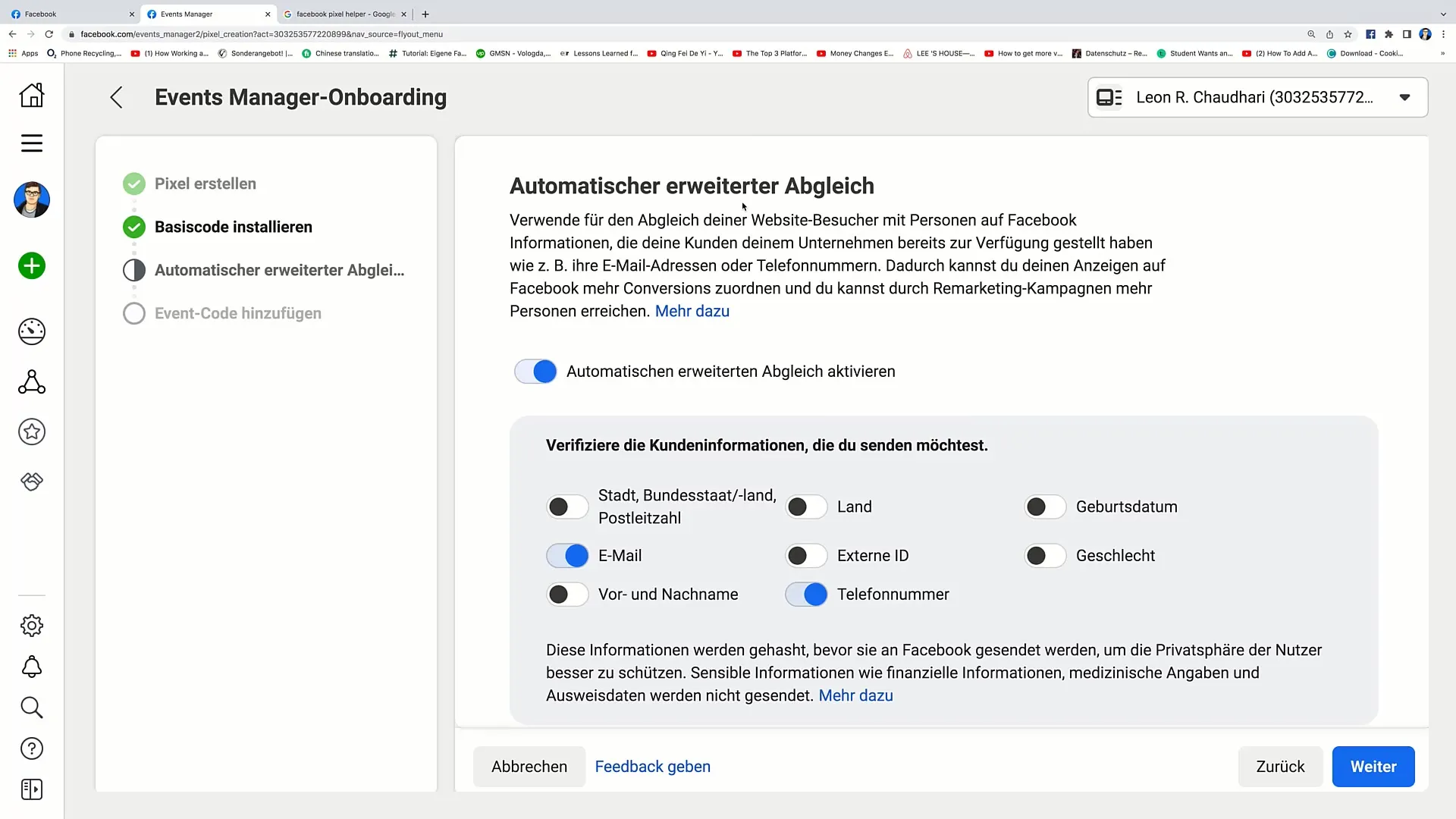
Je wordt nu gevraagd om gegevens te selecteren voor automatische synchronisatie. Deze helpen Facebook om je advertenties beter af te stemmen op de behoeften van je klanten. Selecteer relevante informatie zoals e-mailadressen of telefoonnummers.
Klik dan op "Verder".
Stap 6: Event Setup Tool gebruiken (optioneel)
Als je specifieke gebeurtenissen wilt definiëren, kun je het Event Setup Tool gebruiken. Hiermee kun je bijvoorbeeld instellen wat er moet worden gevolgd wanneer een bezoeker op een bepaalde knop klikt. Voor deze tutorial slaan we deze optie over, maar het is nuttig voor gevorderde gebruikers.

Stap 7: Pixel-overzicht en afronding
Je moet nu in staat zijn terug te gaan naar het Pixel-overzicht. Hier kun je controleren of je Pixel correct is ingesteld. Het kan even duren voordat de eerste gegevens worden verzameld.
Zorg ervoor dat je de juiste basiscode in de header hebt geplaatst, zodat de pixel correct werkt.
Goed gedaan! Je hebt nu succesvol je Facebook-pixel geïmplementeerd.
Samenvatting
In deze handleiding heb je geleerd hoe je een Facebook-pixel op je website toevoegt om het gebruikersgedrag bij te houden en gerichte advertentiecampagnes te maken. Door de juiste installatie van de pixel kun je waardevolle gegevens verzamelen en retargetingcampagnes uitvoeren.


