Tegenwoordig is het belangrijk dat je verschillende groeitools gebruikt om de interactie met je gebruikers te maximaliseren. Een van deze tools is de slide-in , die dient als effectief middel om de aandacht van gebruikers te trekken. In deze stap-voor-stap handleiding leer je hoe je een slide-in maakt die er niet alleen goed uitziet, maar ook conversies verhoogt. Laten we er meteen in duiken!
Belangrijkste opmerkingen
- De slide-in is een effectief groeimiddel om gebruikers aan te trekken.
- Je kunt het ontwerp van de slide-in aanpassen.
- Het is belangrijk om de slide-in strategisch te plaatsen en aan te passen, zodat het gebruikers motiveert om te interageren.
Stap-voor-stap handleiding
Volg deze eenvoudige stappen om een slide-in voor uw website te maken:
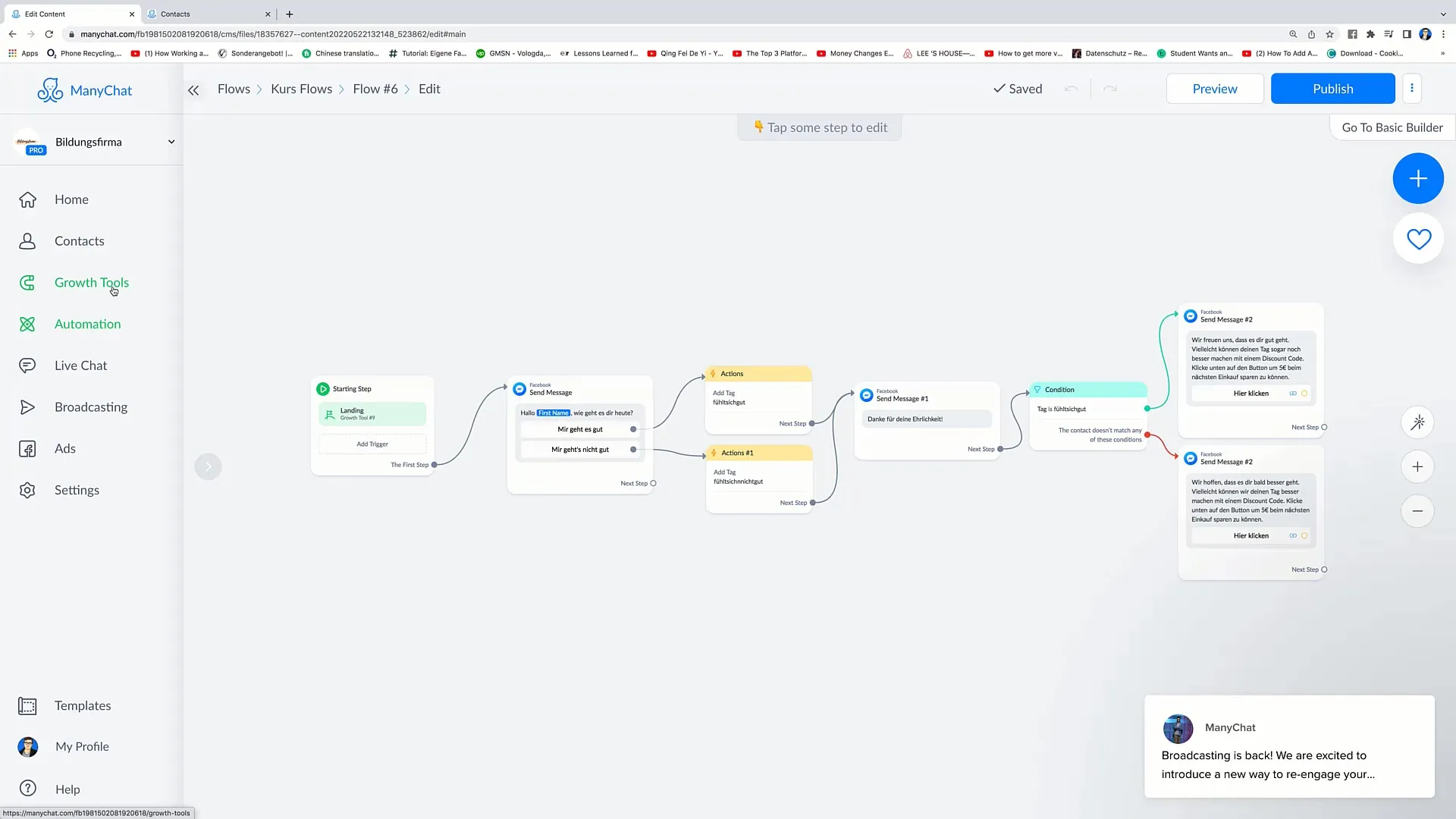
1. ga naar de Groeimiddelen
Eerst moet u uw Groeimiddelen openen. Ga hiervoor naar de linkerkant van de gebruikersinterface en klik op "Groeitools". Hier vindt u alle beschikbare tools voor gebruikerswerving.

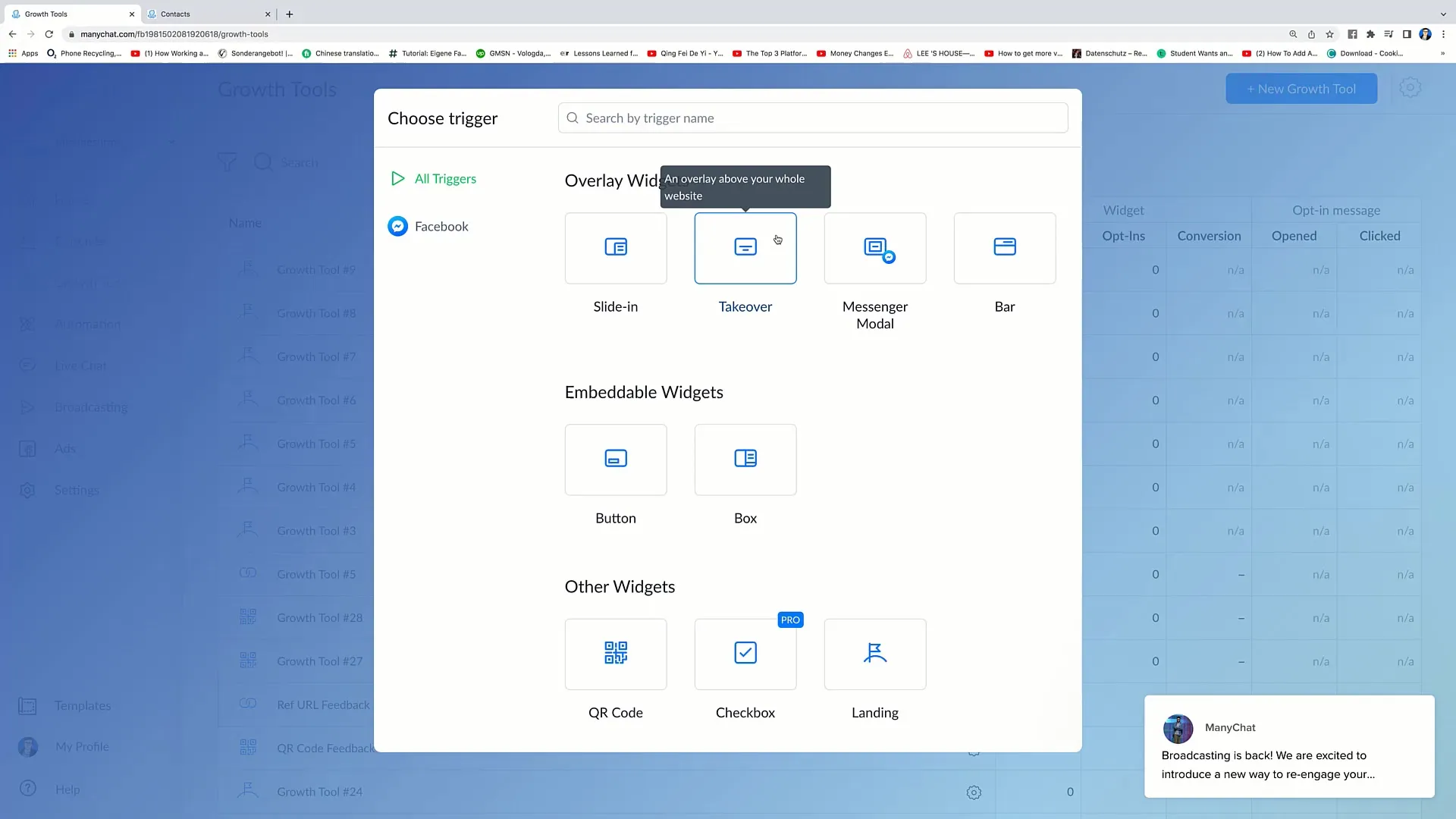
2. maak een nieuwe groeitool
Om een nieuwe slide-in aan te maken, klikt u rechtsboven op "Nieuw Groeigereedschap". Hier kunt u kiezen uit verschillende opties, waaronder overlay-widgets, slide-ins en meer.

3. selectie van de slide-in
Selecteer de optie "Slide-in" uit de beschikbare tools. Een slide-in verschijnt aan de zijkant van uw website en trekt de aandacht van de gebruiker.
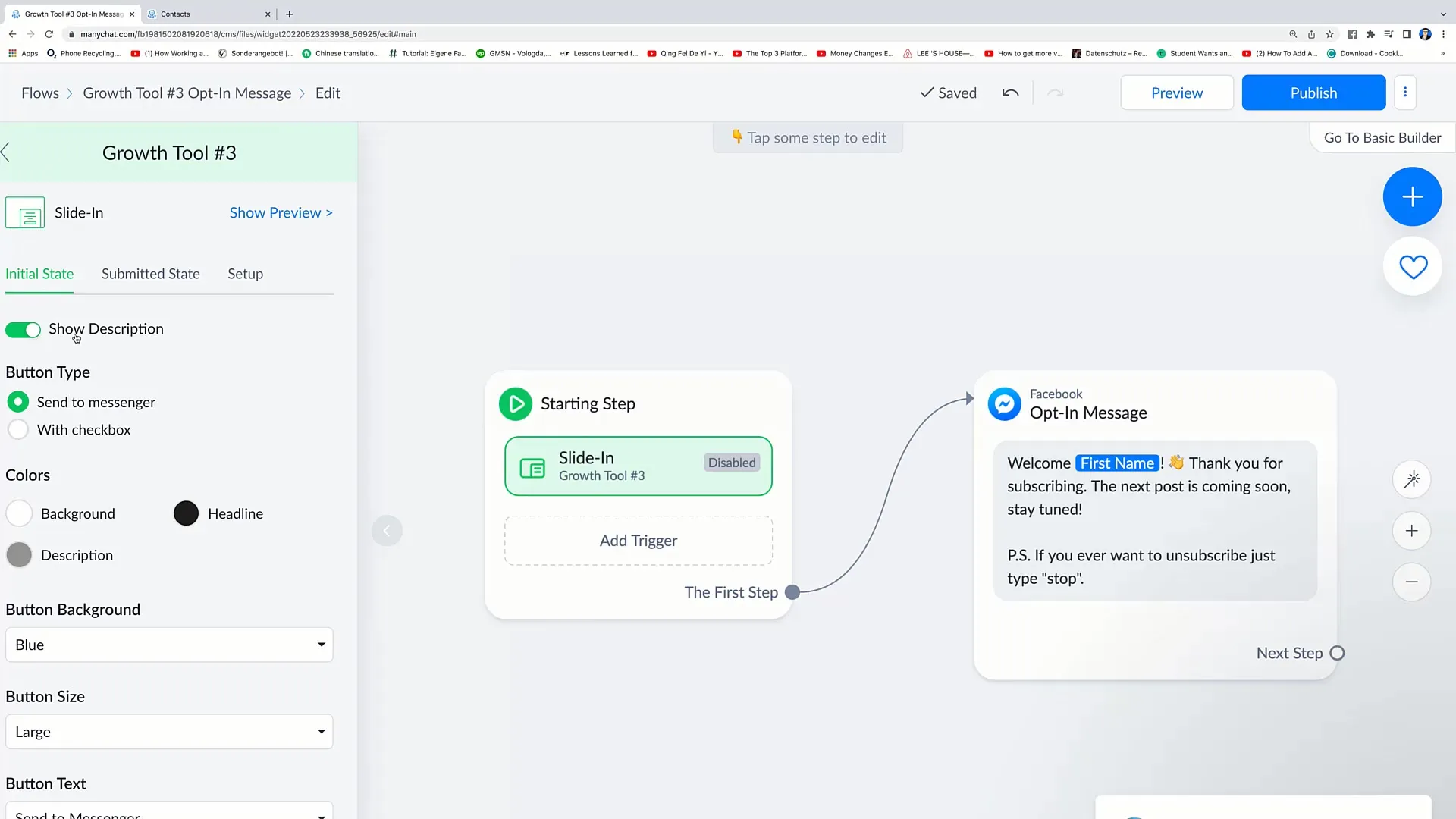
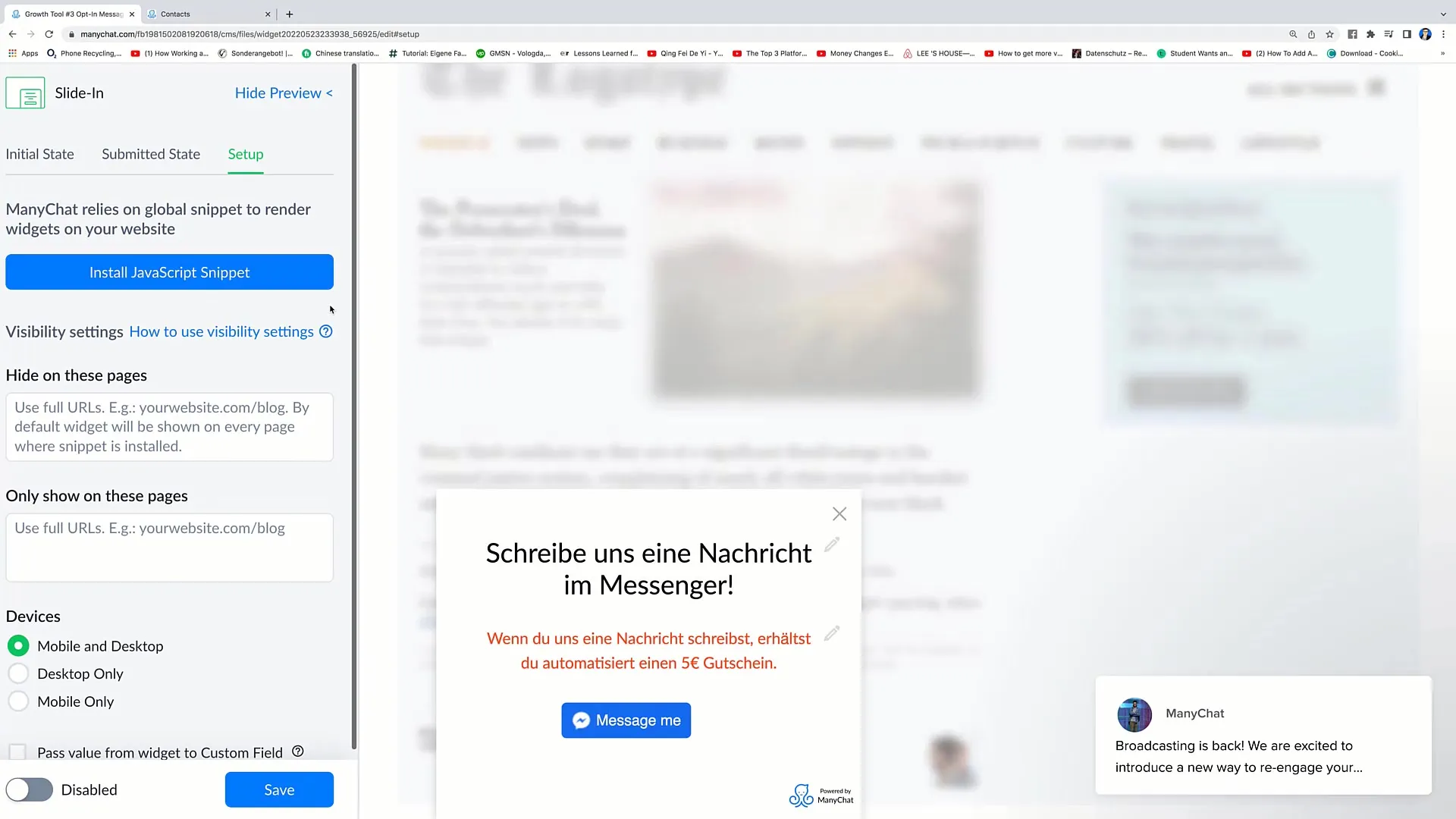
4. de slide-in ontwerpen
Hier kunt u beginnen met het ontwerpen van uw slide-in. U krijgt een ontwerp te zien dat u naar wens kunt aanpassen. U kunt bijvoorbeeld de tekst "Schrijf ons een bericht" toevoegen om gebruikers aan te moedigen met u te communiceren.

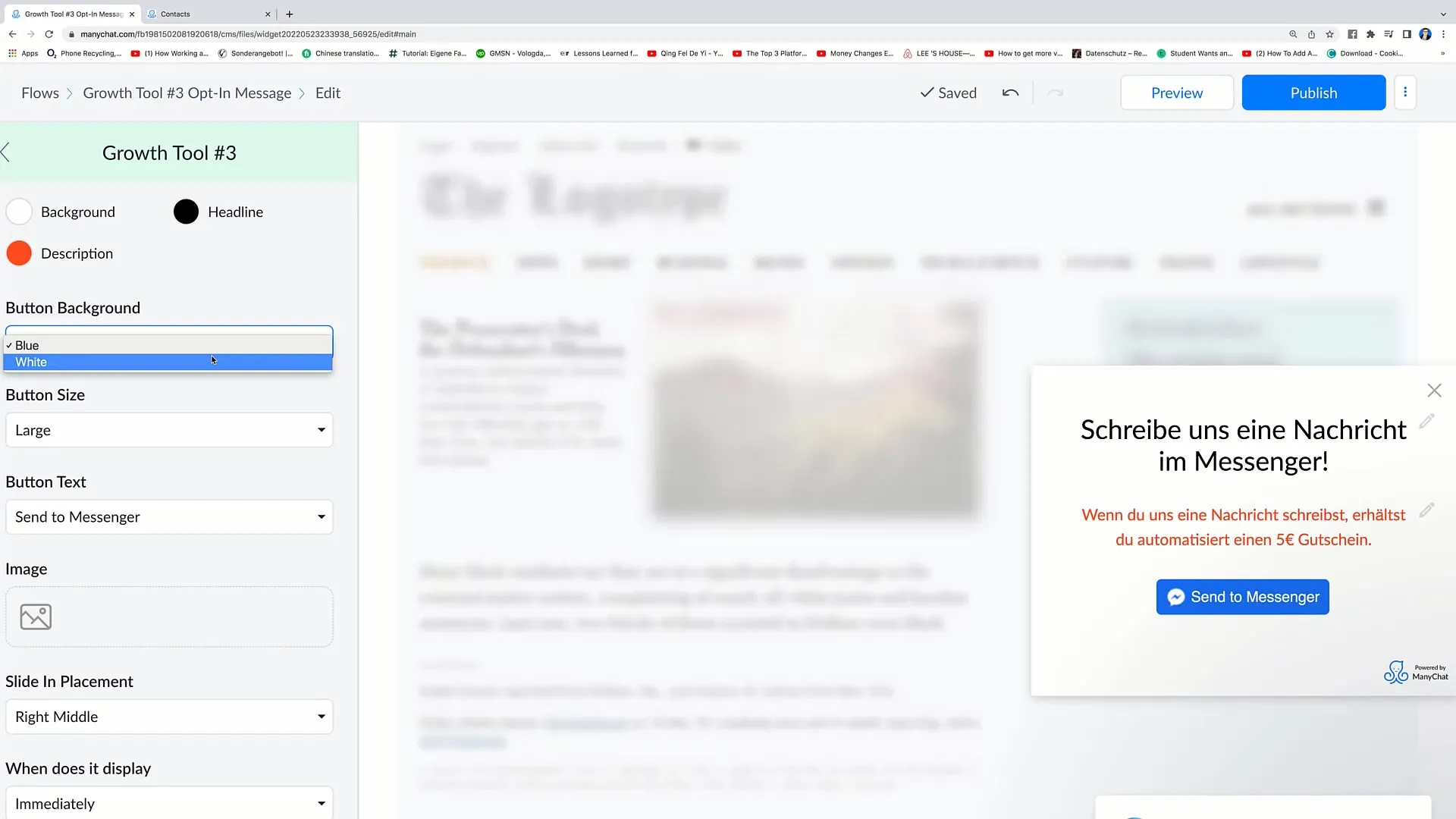
5. De kleuren aanpassen
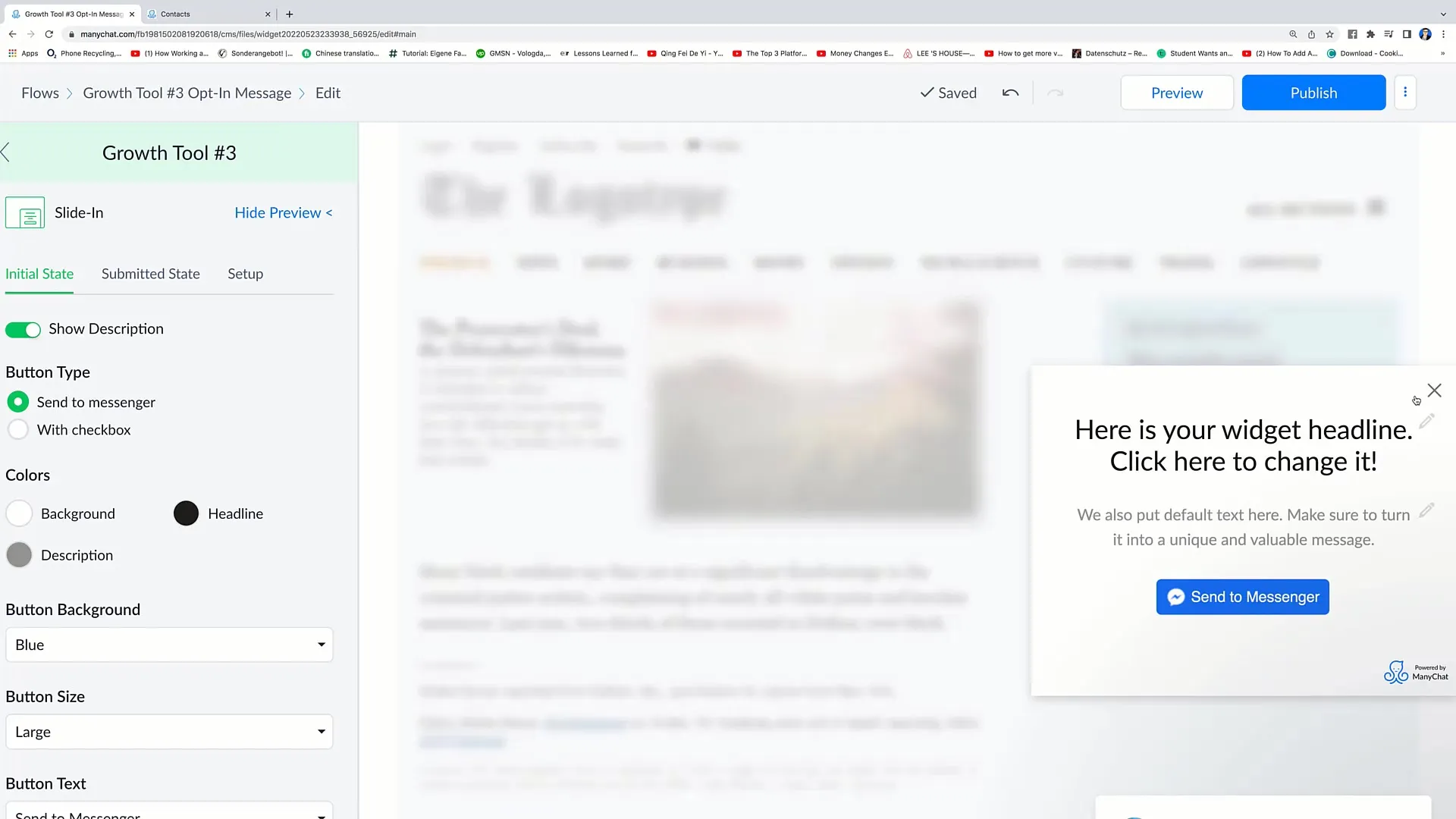
Pas de kleuren van de slide-in aan. Hier kun je zowel de achtergrondkleuren als de tekstkleuren aanpassen. Klik op "Voorbeeld weergeven" om te zien hoe de slide-in er in de praktijk uitziet.

6. kop en beschrijving bewerken
De volgende stap is het bewerken van de kop- en beschrijvingsteksten. Je kunt bijvoorbeeld een beschrijving toevoegen die gebruikers vertelt dat ze een voucher ontvangen als ze reageren.
7. Pas de knop aan
Zorg er ook voor dat de call-to-action knop duidelijk zichtbaar is. Je kunt de grootte, kleur en tekst van de knop aanpassen om ervoor te zorgen dat hij opvalt. Kies de tekst zo dat hij gebruikers aanmoedigt om te klikken.

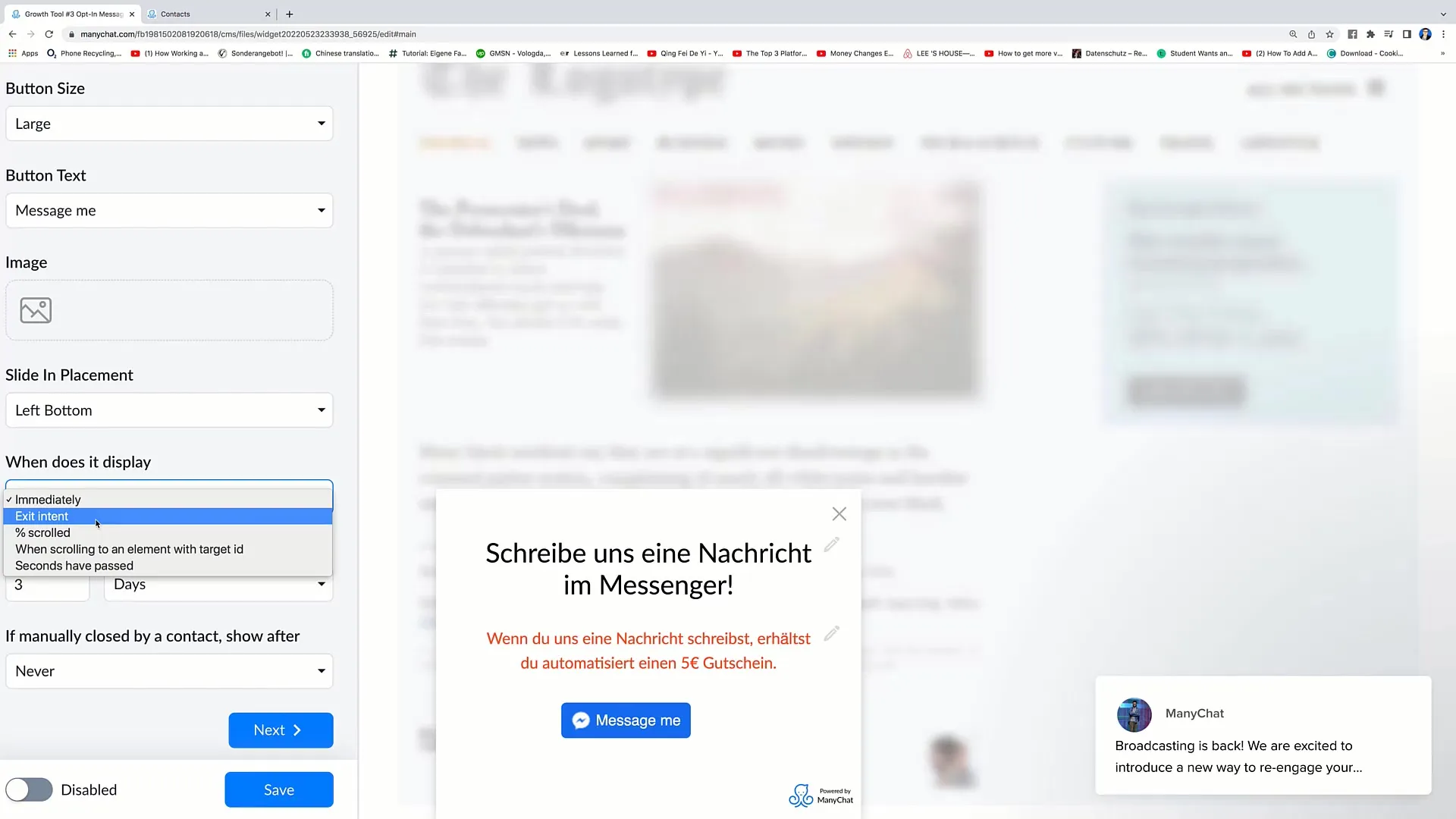
8. Plaatsing van de slide-in
Kies de plaatsing van de slide-in op je website. U kunt beslissen of deze aan de rechter- of linkerkant, bovenaan of onderaan moet verschijnen. De plaatsingsopties zijn belangrijk voor de zichtbaarheid van uw slide-in.
9. voorwaarden voor de weergave definiëren
Nu moet u beslissen wanneer de slide-in moet worden weergegeven. Je kunt instellen dat hij direct wordt weergegeven nadat de pagina is geladen of pas wanneer de gebruiker de pagina verlaat.

10. Herhalingsopties instellen
Je hebt de mogelijkheid om aan te geven hoe vaak de slide-in opnieuw moet worden weergegeven voor een gebruiker nadat hij deze eerst heeft gesloten. Dit is belangrijk om je berichten effectief te communiceren.
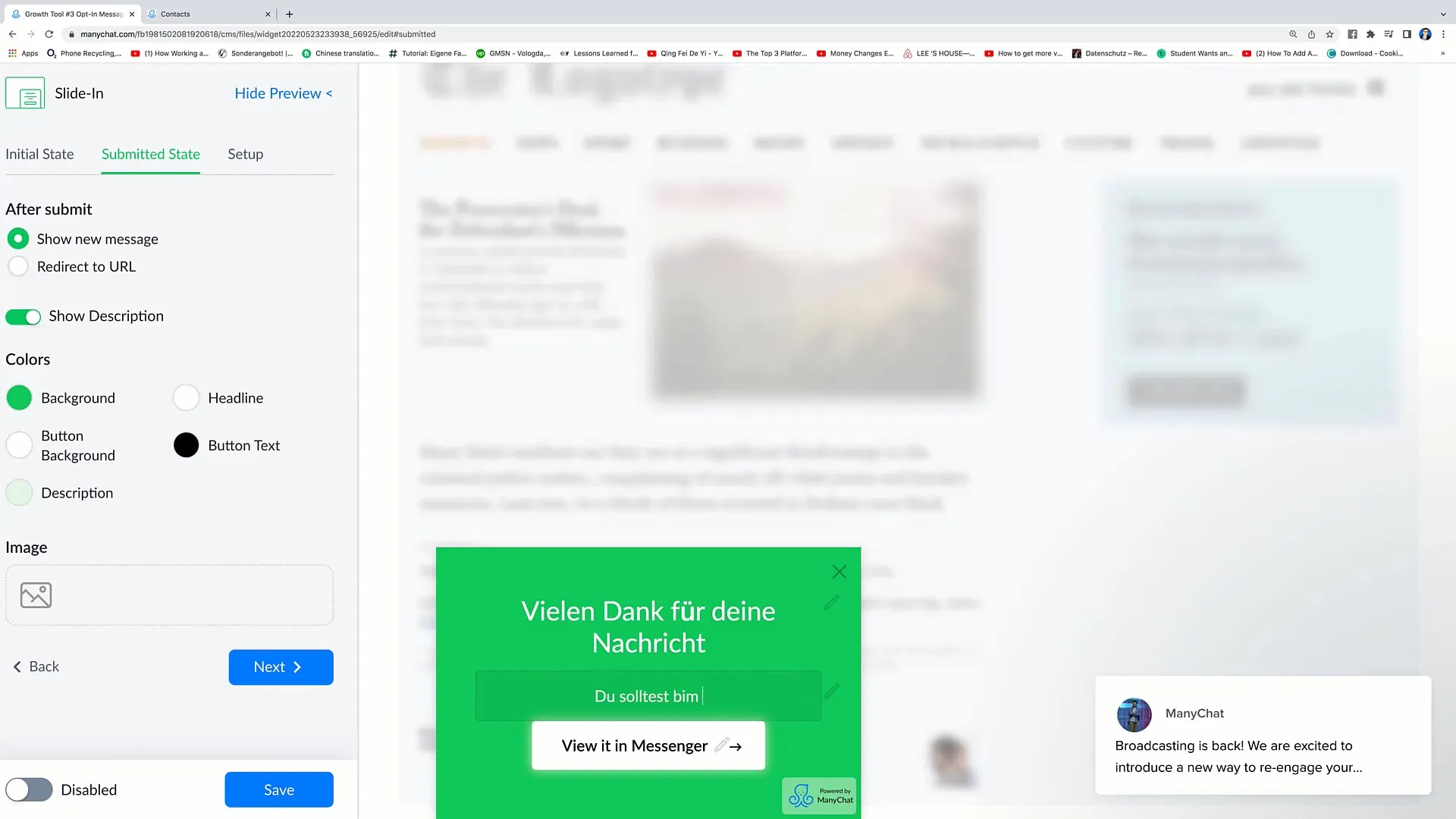
11. bedankbericht instellen
Stel een bedankbericht op voor gebruikers die interactie hebben met uw slide-in. Dit bericht moet duidelijk en uitnodigend zijn en gebruikers laten weten dat ze nu hun voucher zullen ontvangen.

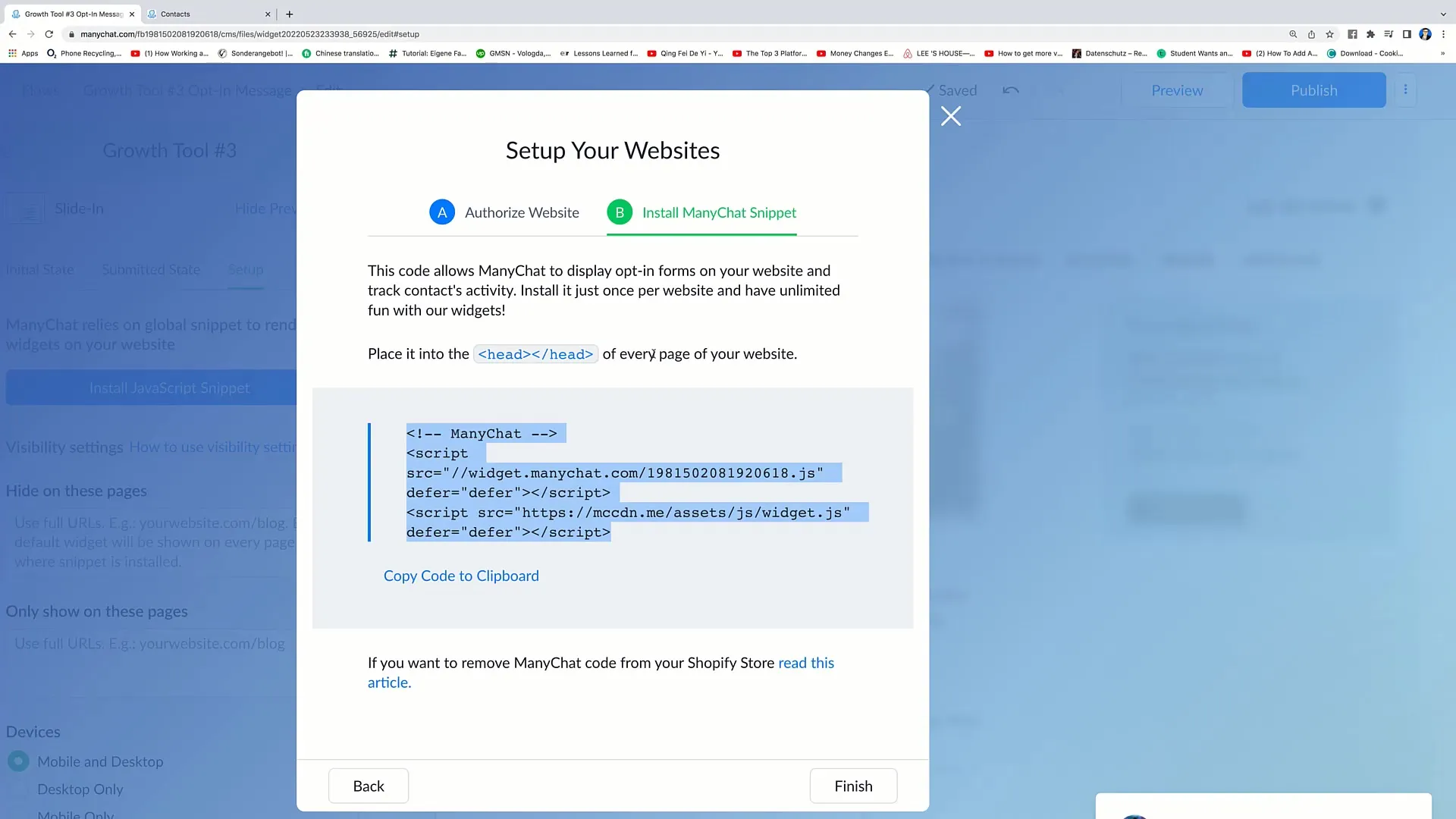
12. installatie van de code
Als alles klaar is, moet je de installatiecode voor de slide-in integreren op je website. Kopieer de meegeleverde snippet en plak deze in de header van je website. Als je bijvoorbeeld WordPress gebruikt, kun je dit doen in de Customiser.

13. afronden en testen
Klik op "Voltooien" om het proces af te ronden. Controleer vervolgens of de slide-in correct werkt op uw website en gebruikers aanmoedigt om contact met u op te nemen.

Samenvatting
In deze handleiding hebt u geleerd hoe u een effectieve slide-in voor uw Facebook-marketing kunt maken. U weet nu hoe u het ontwerp kunt aanpassen, de plaatsing kunt bepalen en de juiste triggers kunt instellen om de betrokkenheid van gebruikers te vergroten.
Veelgestelde vragen
Wat is een slide-in? Een slide-in is een pop-up die aan de zijkant van een webpagina verschijnt om de aandacht van de gebruiker te trekken.
Hoe kan ik het ontwerp van mijn slide-in aanpassen? Je kunt kleuren, teksten en de positie van de slide-in eenvoudig configureren via de gebruikersinterface.
Wanneer moet de slide-in worden weergegeven?U kunt aangeven of deze direct moet worden weergegeven of bij het verlaten van de pagina.
Kan ik ook een afbeelding toevoegen aan de slide-in? Ja, u kunt een afbeelding toevoegen om de slide-in visueel aantrekkelijker te maken.
Hoe installeer ik de slide-in op mijn website?Kopieer de meegeleverde installatiecode in de header van uw website.


