In deze handleiding zul je leren hoe je efficiënt kunt werken met de Exception-Breakpoints van de Chrome Developer Tools. Exception-Breakpoints stellen je in staat om je JavaScript te debuggen door het programma automatisch te onderbreken wanneer er een uitzondering (Exception) optreedt. Dit is vooral handig als je fouten in de code wilt volgen en begrijpen waar en waarom ze optreden. Het gebruik van Breakpoints is een onmisbare vaardigheid voor elke ontwikkelaar die ervoor wil zorgen dat zijn code foutloos is. Laten we meteen de details doornemen!
Belangrijkste inzichten
- Exception-Breakpoints laten het programma stoppen wanneer een Exception optreedt.
- Je kunt onderscheid maken tussen "Onopgevangen" en "Opgevangen" Exceptions.
- Door het invoegen van het debugger;-statement kun je het programma op een specifieke locatie laten stoppen.
- Het is belangrijk om debugger;-statements na het voltooien van het debuggen te verwijderen om de productiecode schoon te houden.
Stap-voor-stap handleiding
1. Activeren van de Exception-Breakpoints
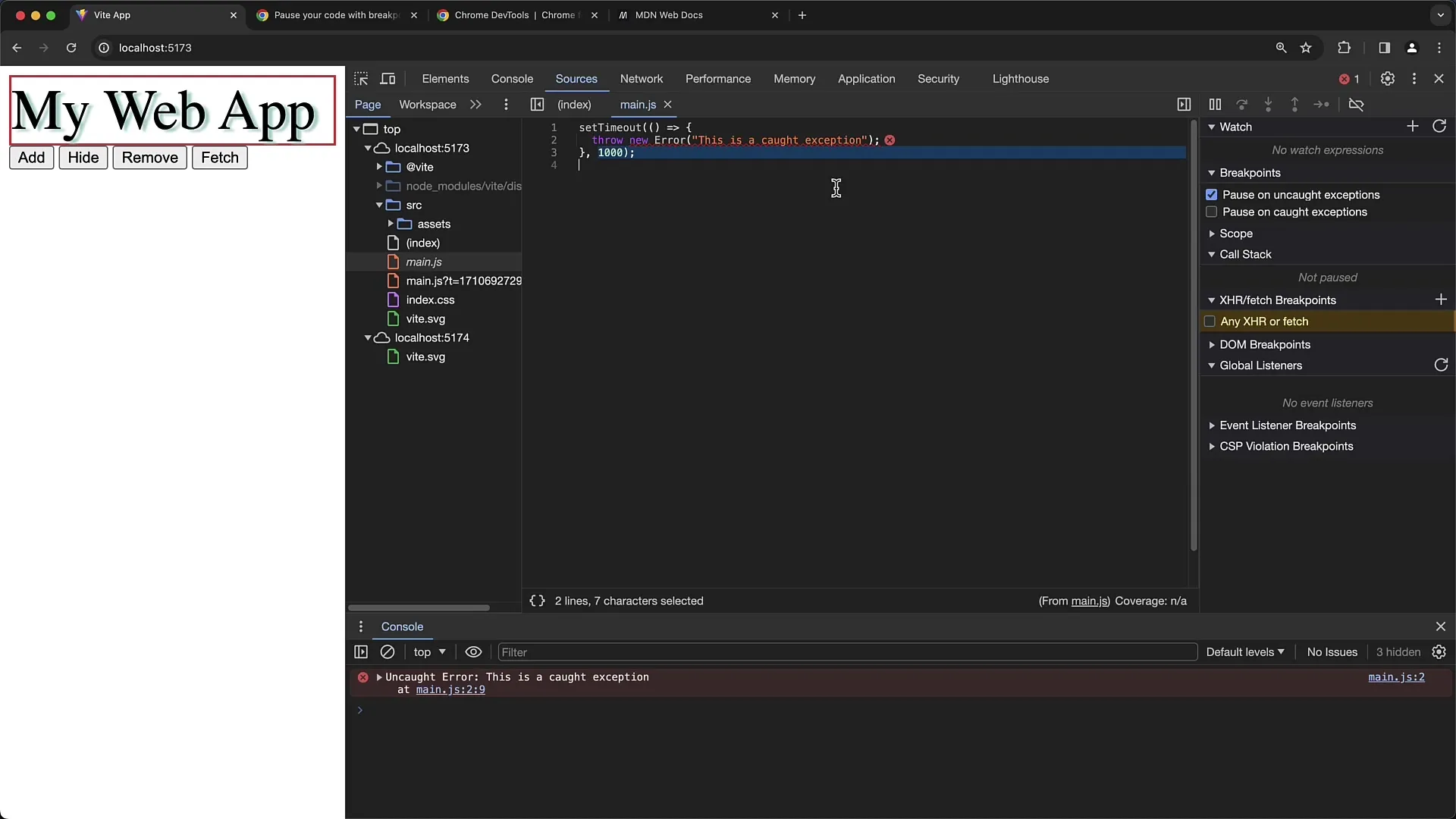
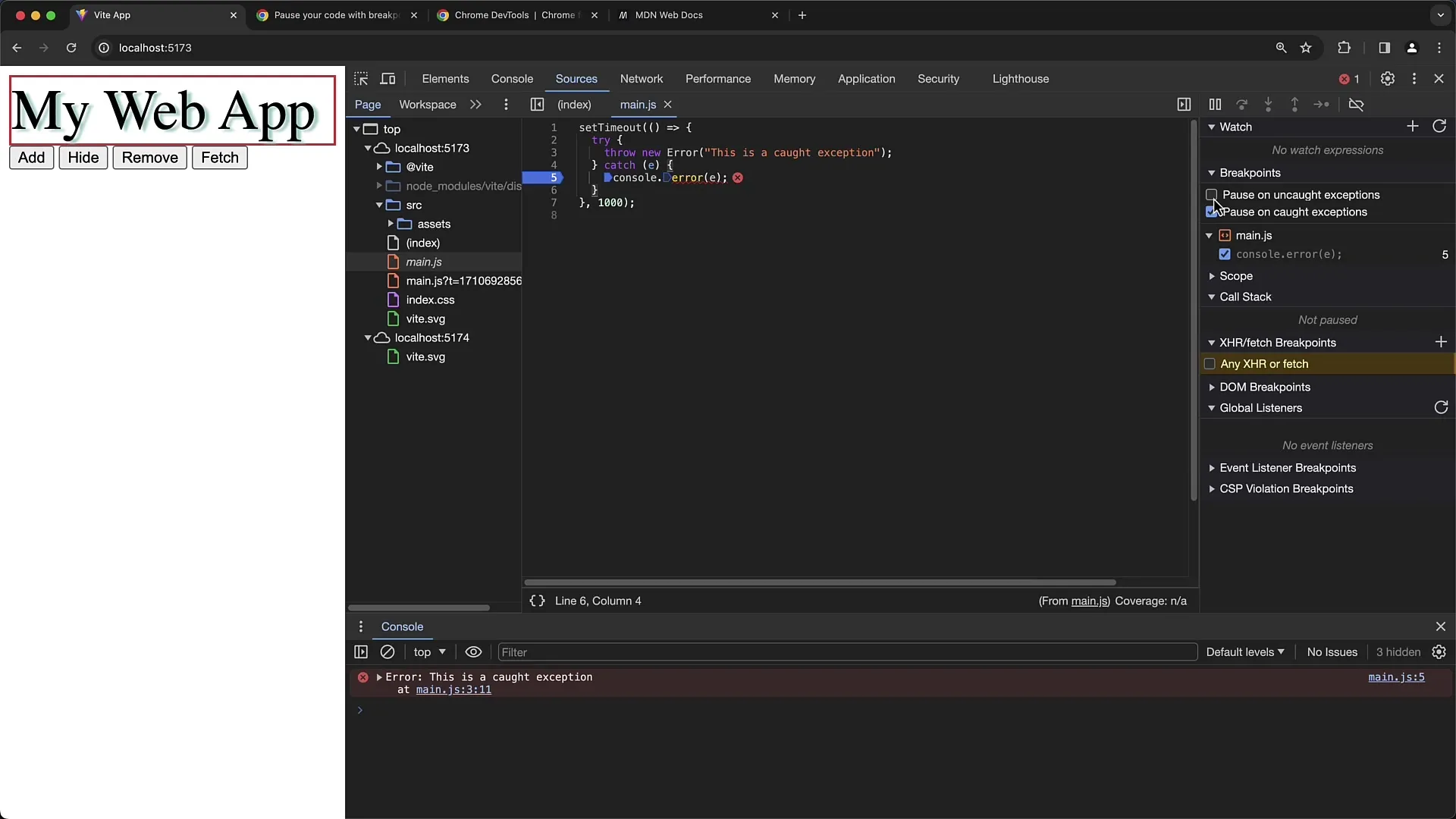
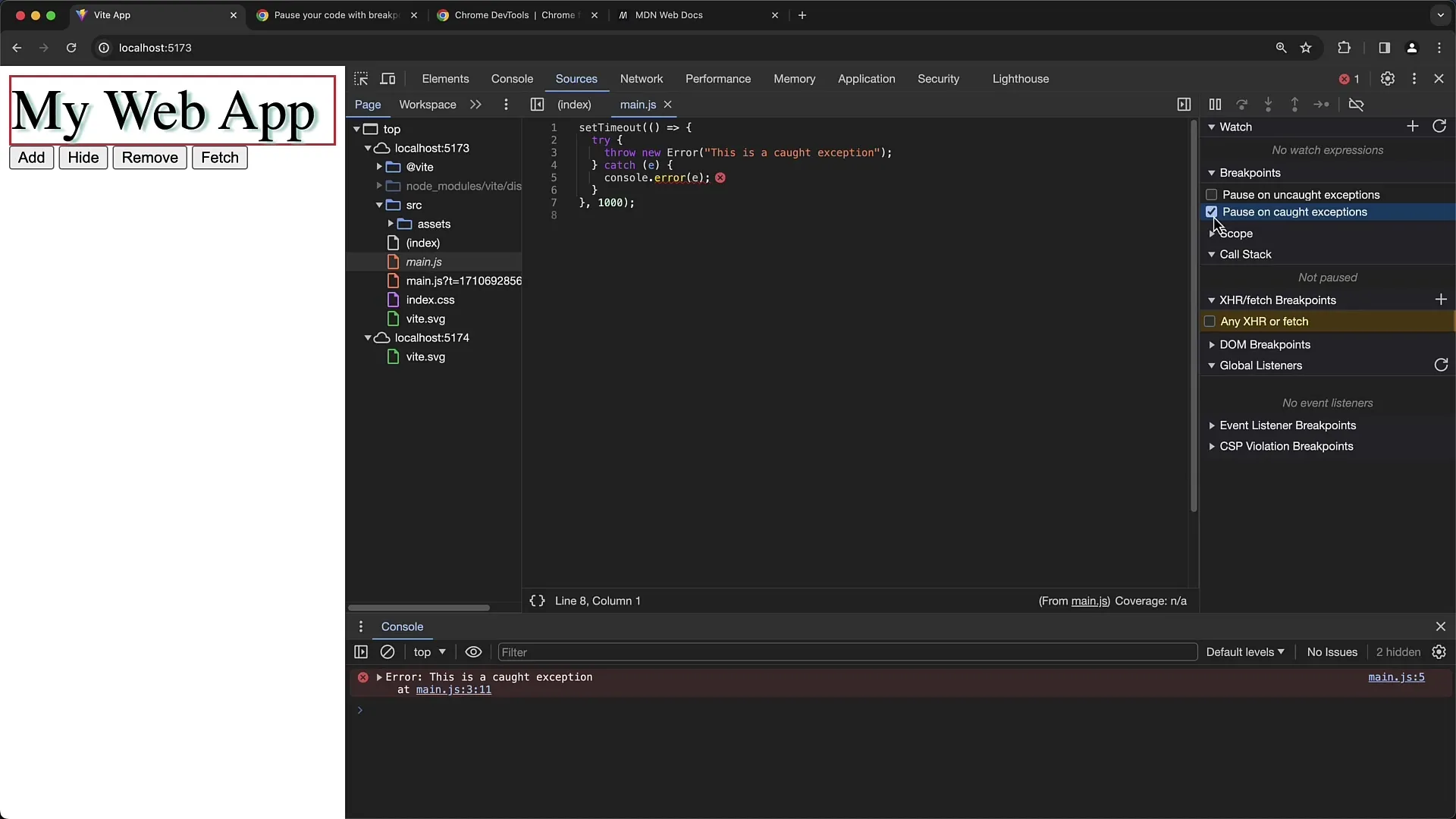
Om automatisch te stoppen bij uitzonderingen, open de Chrome Developer Tools. Ga naar het menu "Bronnen" en zoek het gedeelte "Breakpoints". Zet een vinkje bij "Pauzeer bij uitzonderingen" en "Pauzeer bij opgevangen uitzonderingen".
Vanaf nu zal het programma automatisch stoppen als er een uitzondering optreedt. Dit doe je door de volgende code te gebruiken die een eenvoudige Exception veroorzaakt.

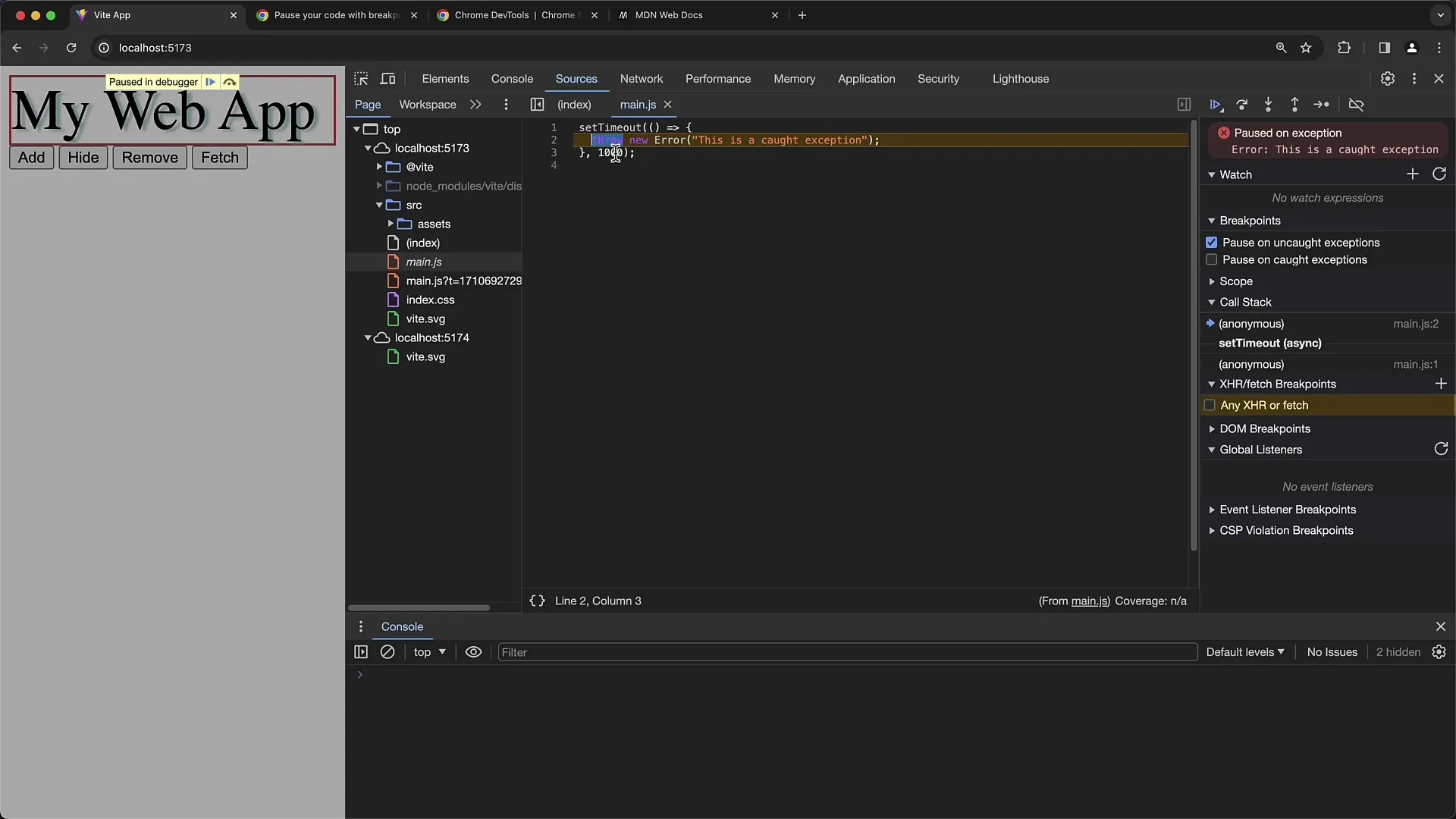
Als je de code nu uitvoert, zal het programma stoppen op de locatie waar de Exception wordt gegenereerd.

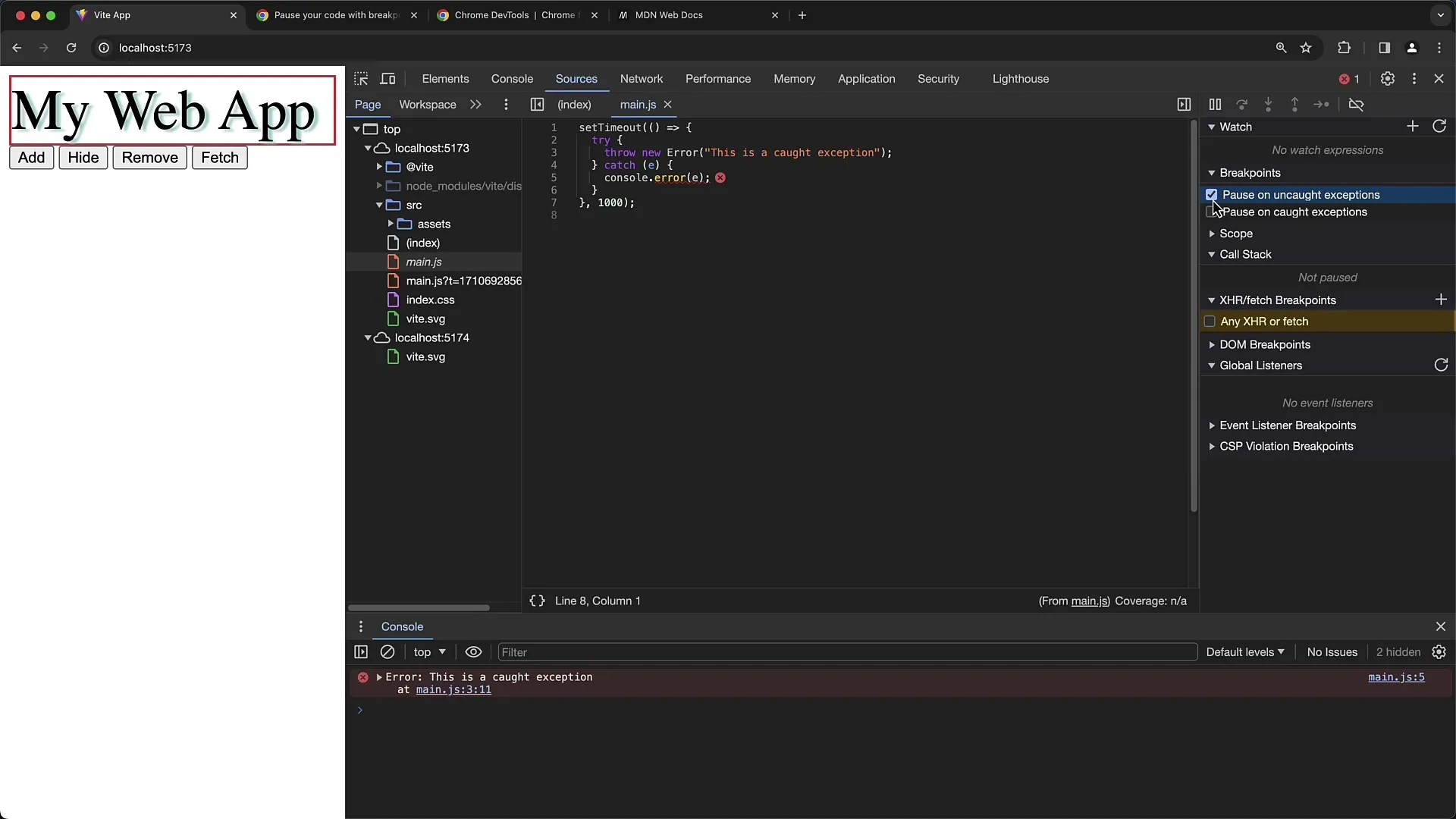
2. Omgaan met "Opgevangen" en "Onopgevangen" Exceptions
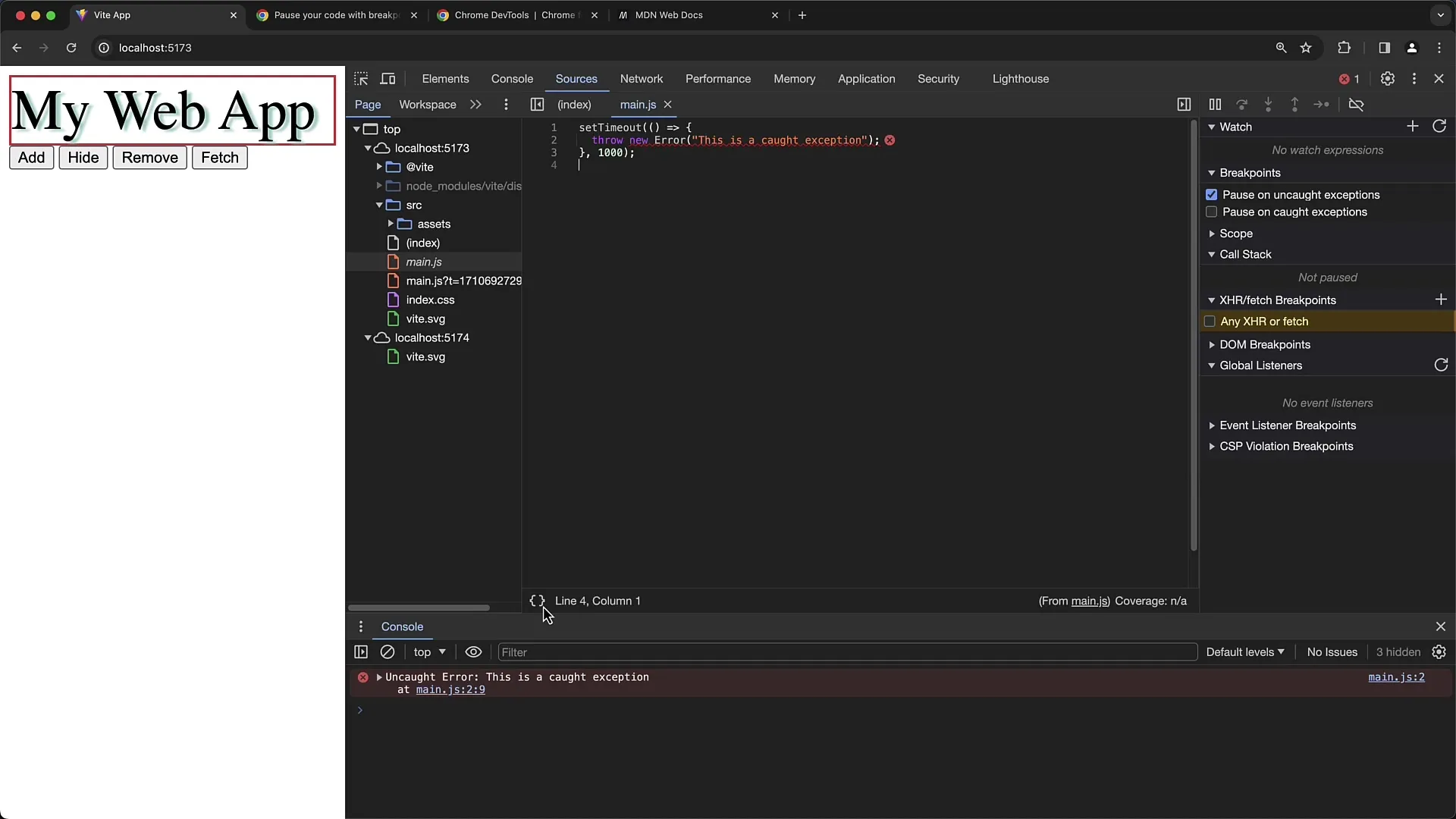
Als je de optie voor "Opgevangen uitzonderingen" uitschakelt, zul je merken dat het programma niet stopt bij opgevangen uitzonderingen.

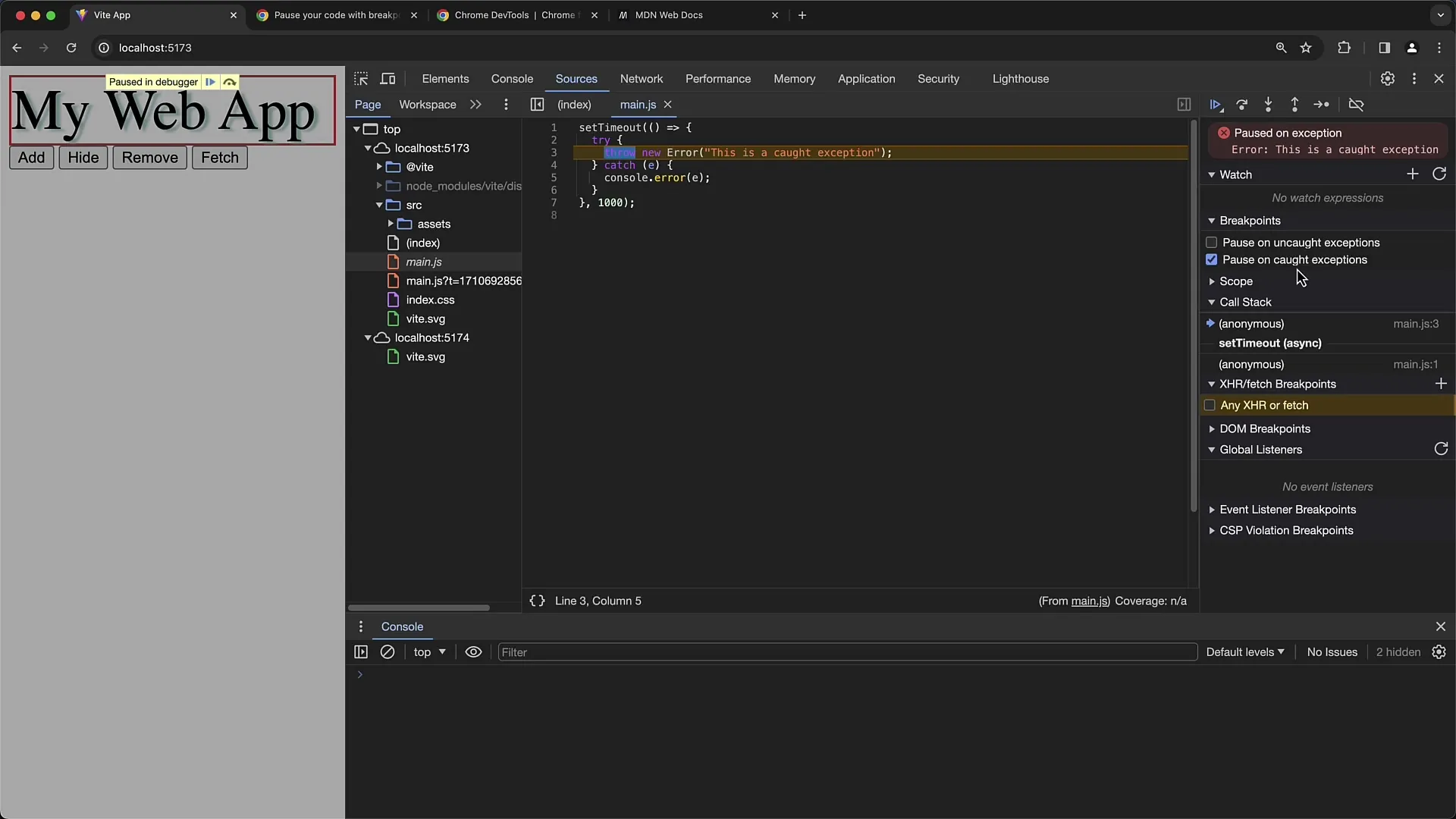
Echter, als je een Exception in een try-catch-blok hebt, zal de Exception worden opgevangen in het Catch-blok en zal het programma daar doorgaan.

Hier zie je dat de Exception is opgevangen en je de console-uitvoer kunt zien met de fout die in de Exception zit.

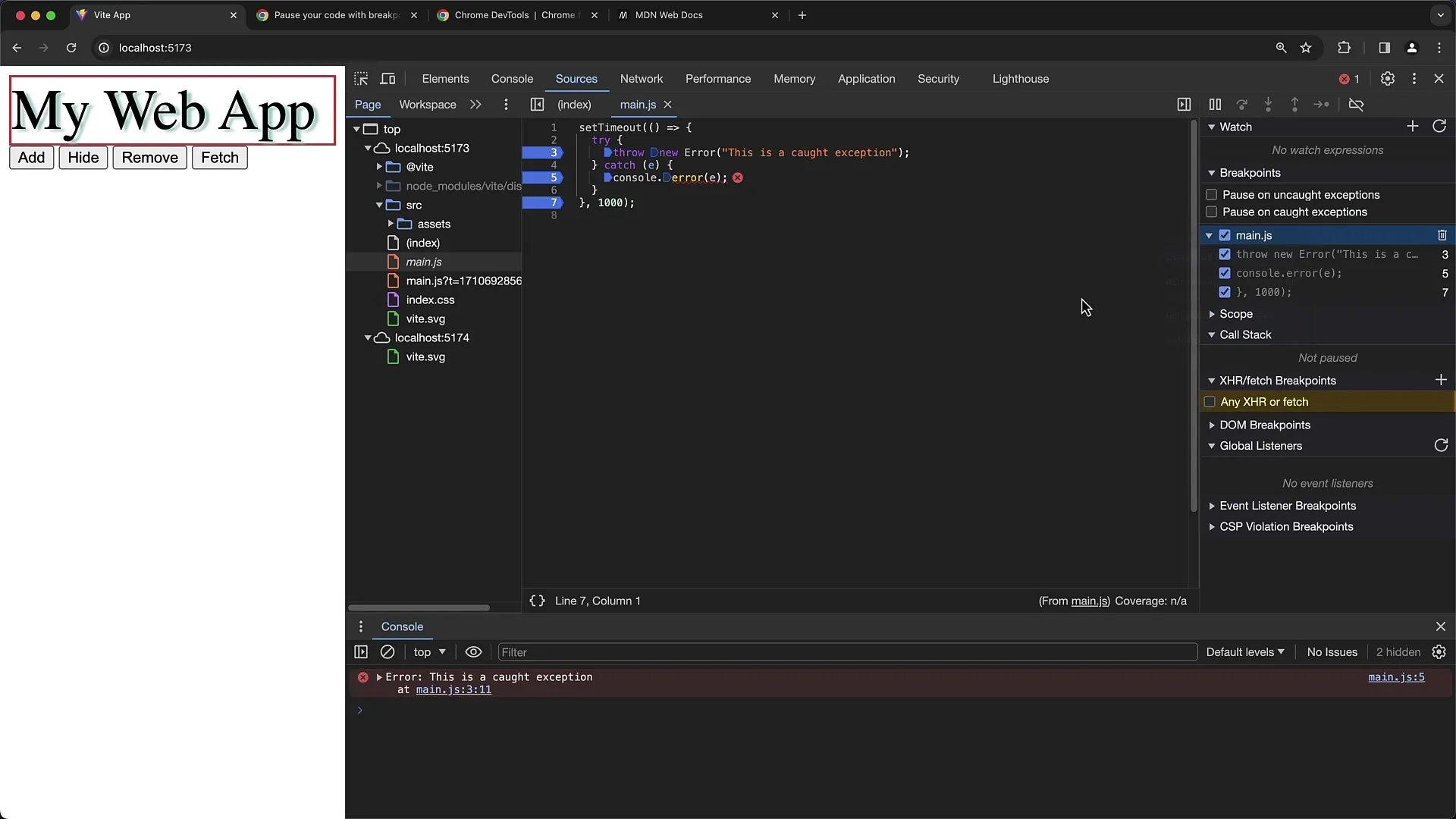
3. Toepassen op meerdere Breakpoints
Als je meerdere Breakpoints in verschillende bestanden hebt, kan het snel onoverzichtelijk worden. Je kunt echter alle Breakpoints eenvoudig uitschakelen door met de rechtermuisknop op een Breakpoint te klikken en de optie "Schakel alle Breakpoints uit" te kiezen.

Dit schakelt alle Breakpoints uit en je kunt ze later weer inschakelen wanneer dat nodig is.
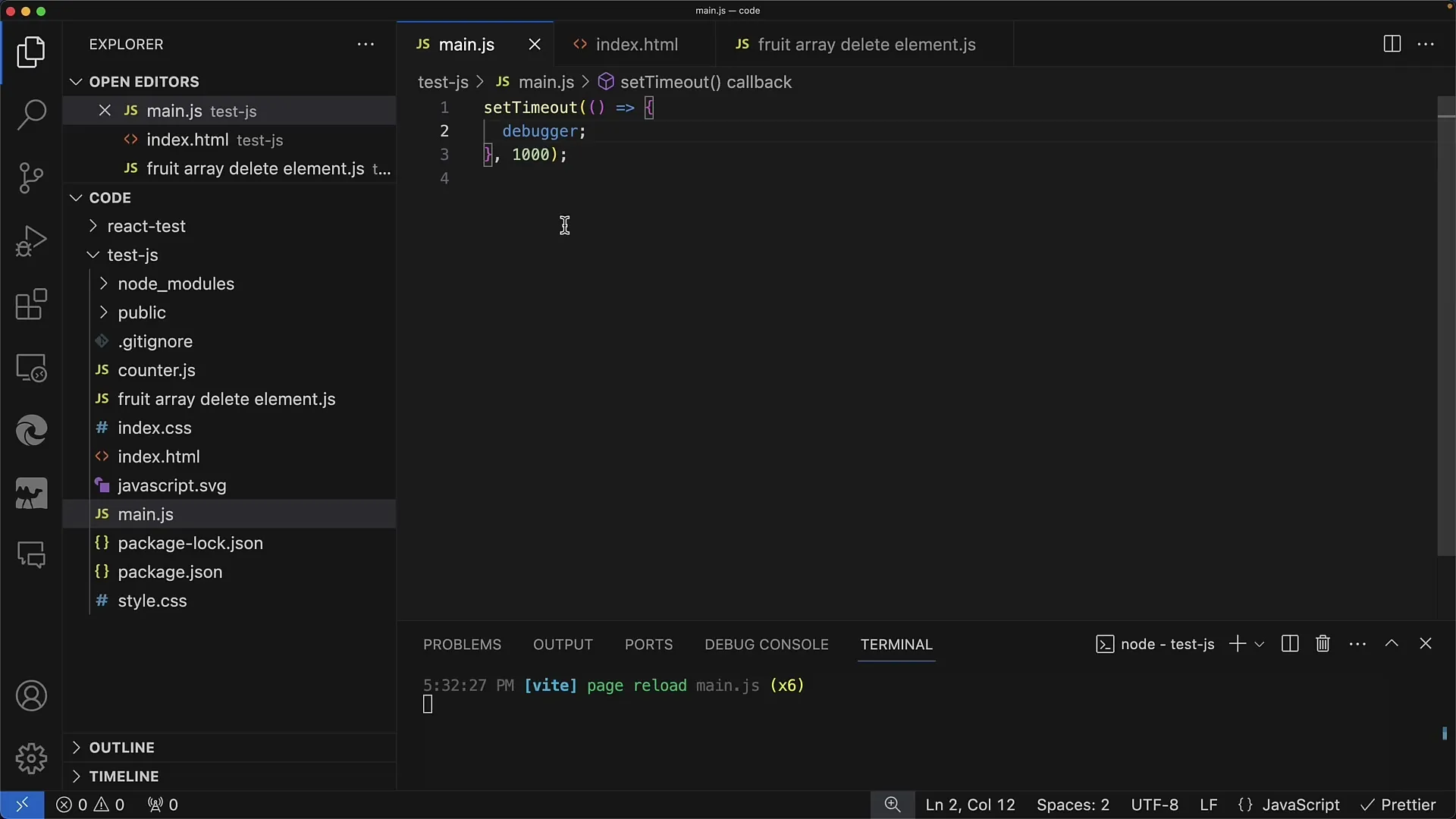
4. Gebruik van het debugger;-statement
Een andere handige techniek bij debugging is het invoegen van het debugger;-statement in je code. Hierdoor zal het programma op die specifieke locatie stoppen zodra je de pagina herlaadt.

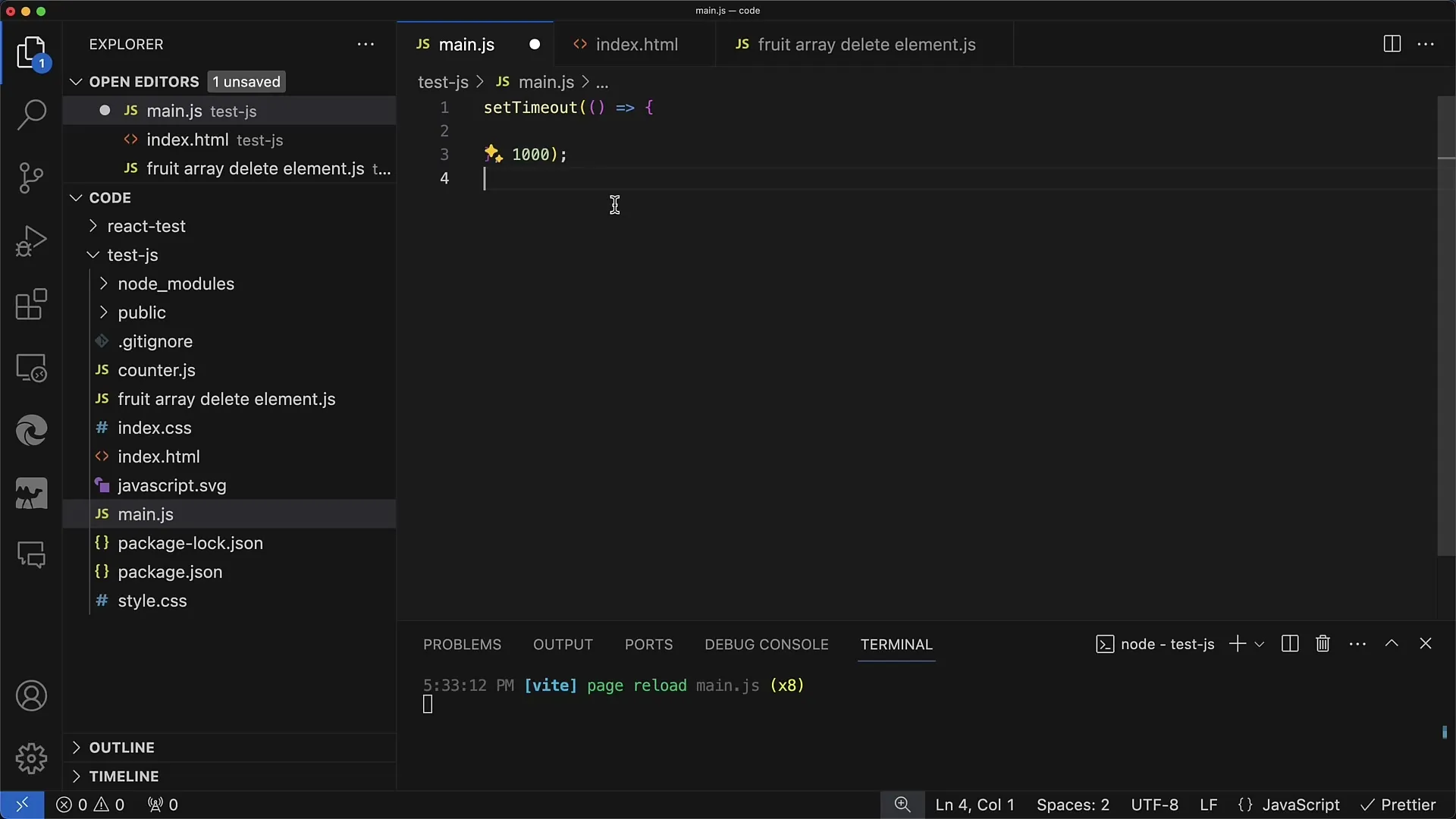
Bij het gebruik van het debugger;-statement is het belangrijk om te onthouden dat je het uit je code moet verwijderen voordat je naar de productieomgeving gaat, omdat het niet nuttig is in de live-applicatie.

Als je het debugger;-statement invoegt, zal het programma op die specifieke locatie stoppen, zodat je de huidige variabelen en de programmalogica kunt controleren.
5. Voorzorgsmaatregelen bij het werken met Exceptions
Als je werkt met Exceptions, wees dan voorzichtig, vooral als je veel Third-Party-Libraries gebruikt. Deze kunnen ook Exceptions veroorzaken en het kan vervelend zijn als je code constant stopt.

Als je weet dat je toepassing uitzonderingen genereert, kan het nuttig zijn om de optie voor "Onverwachte uitzonderingen" te activeren om deze tijdens het debugproces te herkennen.

Onthoud dat niet elke uitzondering tot een probleem leidt. Een uitzondering kan eenvoudig worden afgehandeld en heeft dus geen negatieve invloed op de gebruikerservaring.
Samenvatting
In deze handleiding heb je geleerd hoe je uitzonderings-breakpoints in de Chrome Developer Tools kunt gebruiken om fouten in je JavaScript-code te vinden. Je hebt gezien hoe je deze breakpoints kunt activeren en effectief kunt gebruiken om ervoor te zorgen dat je toepassingen soepel werken. Het begrijpen en implementeren van deze technieken zal je efficiëntie bij het debuggen aanzienlijk verbeteren.
Veelgestelde vragen
Hoe activeer ik uitzonderingen-breakpoints in de Chrome Developer Tools?Open de Chrome Developer Tools, ga naar "Bronnen" en activeer "Pauzeer bij uitzonderingen" en "Pauzeer bij gevangen uitzonderingen".
Wat is het verschil tussen "Gevangen" en "Ongevangen" uitzonderingen?"Gevangen uitzonderingen" zijn die welke worden verwerkt in een try-catch-blok, terwijl "Ongevangen uitzonderingen" niet worden opgevangen en direct naar de foutafhandelaar worden doorgestuurd.
Hoe kan ik al mijn breakpoints deactiveren?Klik met de rechtermuisknop op een breakpoint en kies "Schakel alle breakpoints uit" in het contextmenu.
Wat is de debugger;-verklaring en hoe gebruik ik deze?De debugger;-verklaring is een JavaScript-opdracht die het programma op dat punt stopt. Verwijder het na het debuggen uit je code.
Waarom zou ik de debugger;-verklaring verwijderen voordat ik naar productie ga?Het kan ertoe leiden dat je toepassing op een punt stopt waar je het niet bedoeld had, en daardoor de gebruikerservaring negatief beïnvloedt.


