In deze tutorial laat ik je zien hoe je met behulp van Microsoft Designer aansprekende en thematische afbeeldingen voor je blogs en websites kunt creëren. Het gebruik van AI-technologieën stelt je in staat om snel creatieve inhoud te genereren en te bewerken. Of je nu een blogpost schrijft of een website beheert, de juiste visualisatie kan cruciaal zijn voor het succes van je inhoud. Laten we direct ingaan op de stappen om indrukwekkende blogafbeeldingen te maken.
Belangrijkste inzichten
- Microsoft Designer biedt een verscheidenheid aan beeldformaten die specifiek geschikt zijn voor verschillende platforms.
- Met AI kun je beelden genereren in verschillende stijlen die de aandacht van je lezers trekken.
- De bestandsindelingen (JPEG vs. PNG) hebben verschillende effecten op de laadsnelheid en de beeldkwaliteit van je website.
Stap-voor-stap handleiding
1. Inleiding tot de beeldselectie
Als je webcontent voor een website of een blog maakt, is visuele vormgeving van cruciaal belang. Microsoft Designer biedt een ruime keuze aan beelden die geschikt zijn voor verschillende inhoud. Je zult ontdekken dat er veel formaten zijn, zoals headerafbeeldingen in liggend formaat of ronde afbeeldingen voor profielweergaven.

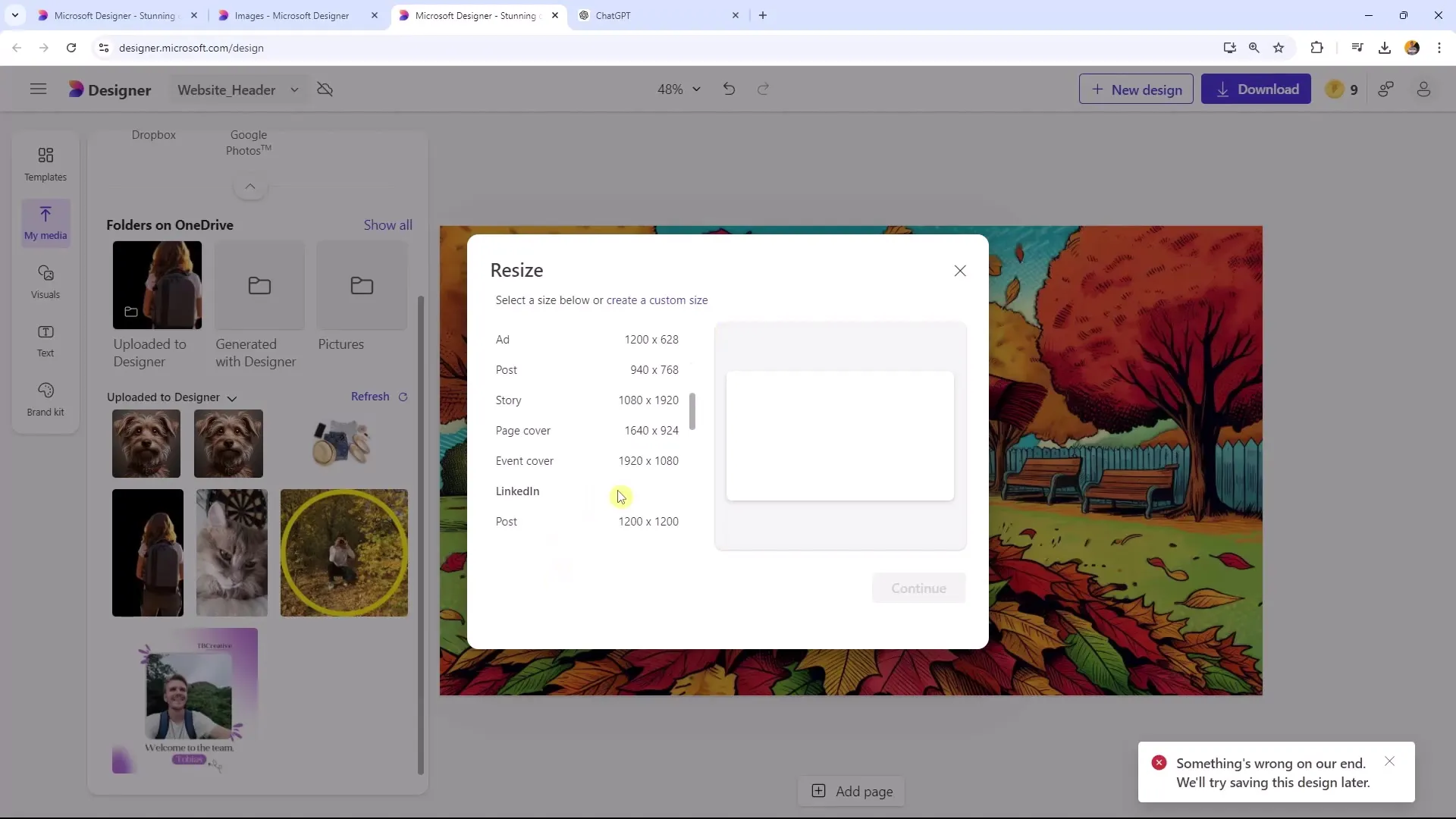
2. Afmetingen en formaten van afbeeldingen selecteren
Om de juiste afmetingen van afbeeldingen te kiezen, is het belangrijk dat je, afhankelijk van het gebruik, de juiste vereisten in overweging neemt. Smalle formaten zijn bijvoorbeeld geschikt voor headerafbeeldingen op websites, terwijl hoogstaande afbeeldingen beter geschikt zijn voor berichten. Zorg ervoor dat de door jou gekozen formaten passen bij het onderwerp van je blog.

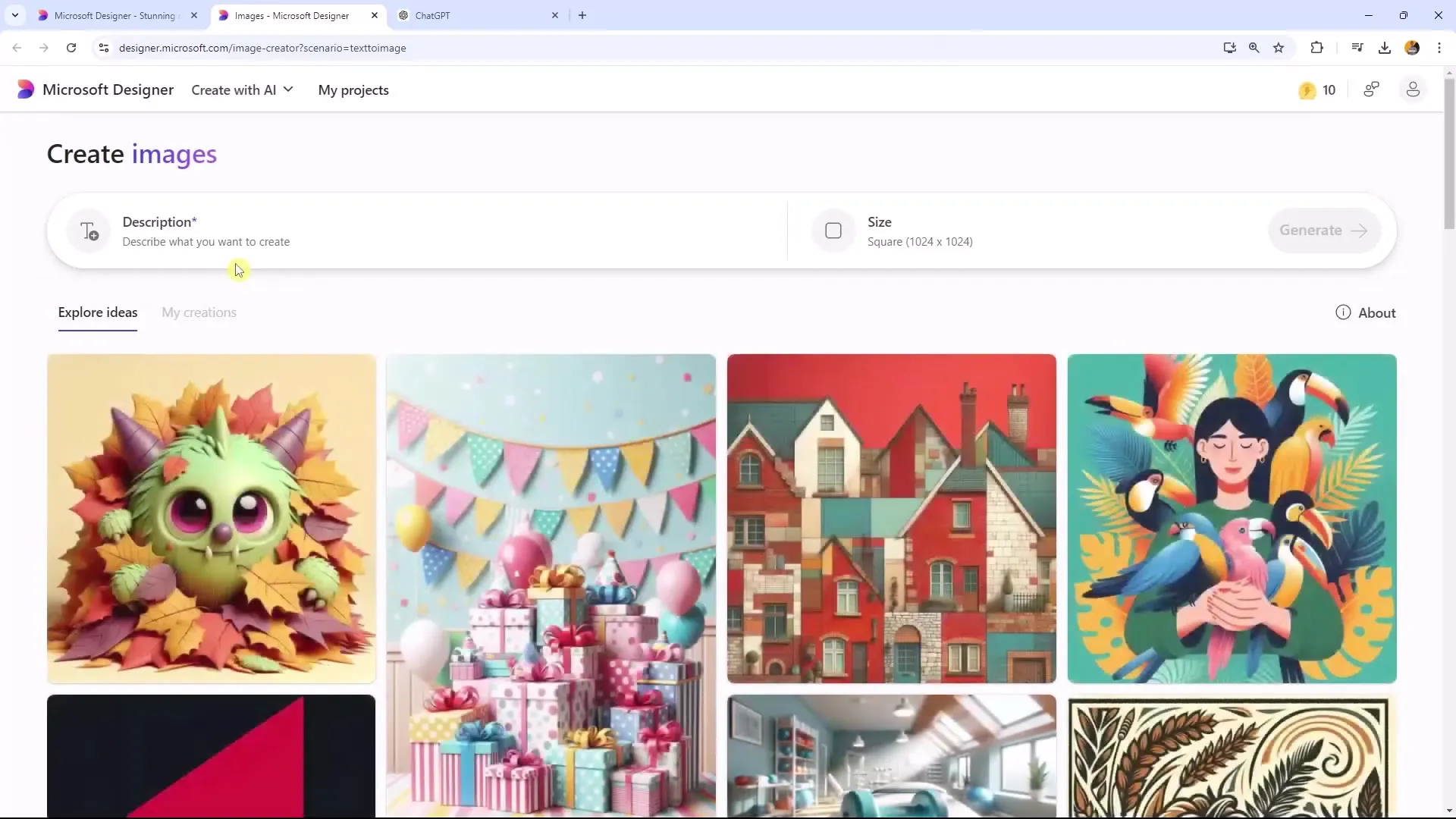
3. AI-gestuurde beeldgeneratie
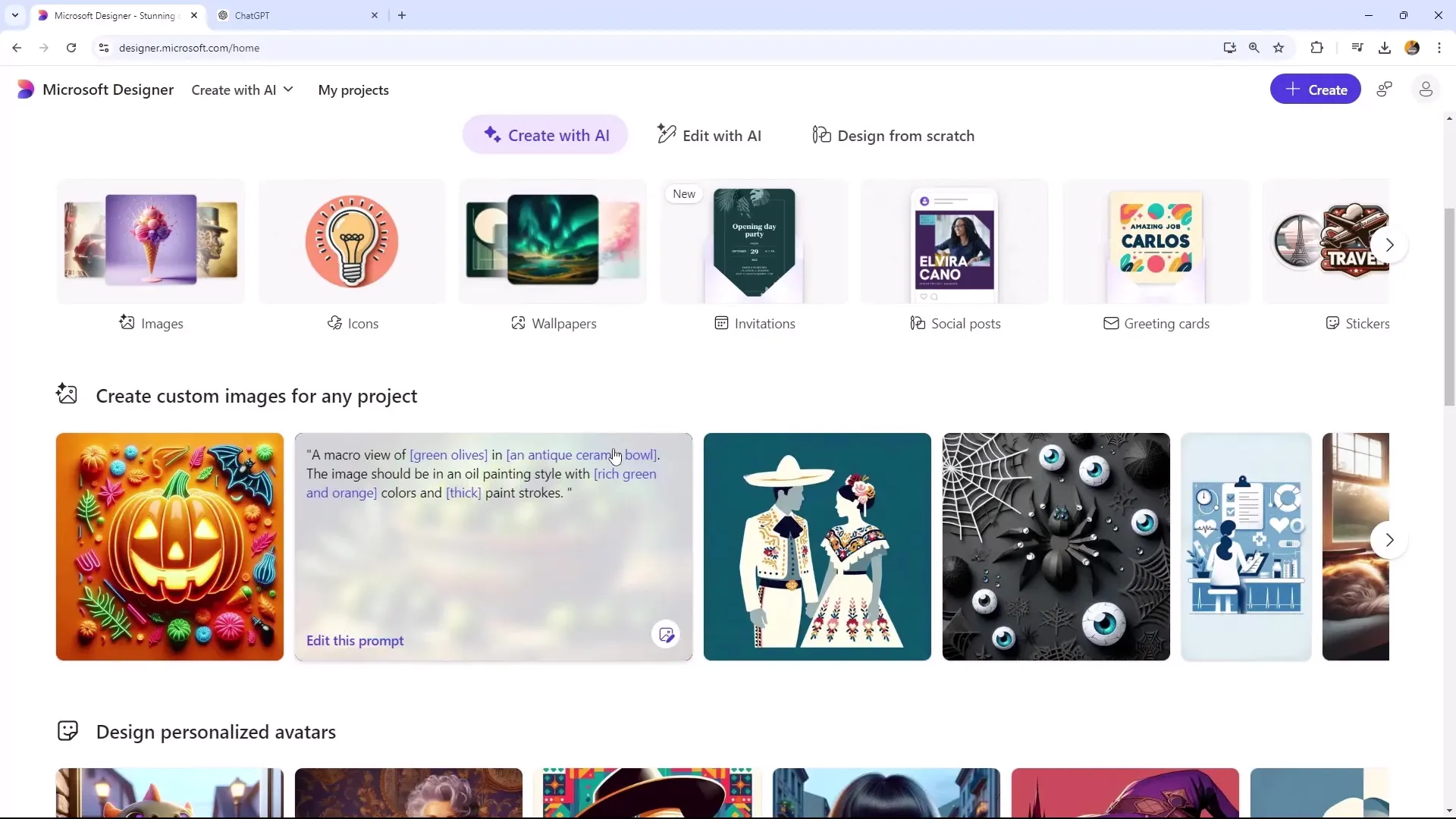
Ga naar Microsoft Designer en klik op "Create with AI". Hier kun je eenvoudig een nieuw beeld laten genereren. Kies eerst de grootte die je nodig hebt, bijvoorbeeld voor de inhoud van je website. In ons voorbeeld kan het verstandig zijn om een formaat te kiezen dat bij je blog past.

4. Stijlen van afbeeldingen aanpassen
Nadat je een afbeelding hebt gegenereerd, kun je deze verder aanpassen of een van je eigen afbeeldingen uploaden. Je kunt ook experimenteren met verschillende stijlen, zoals moderne cartoons of popart. Zo krijg je een afbeelding die perfect bij je merk past.

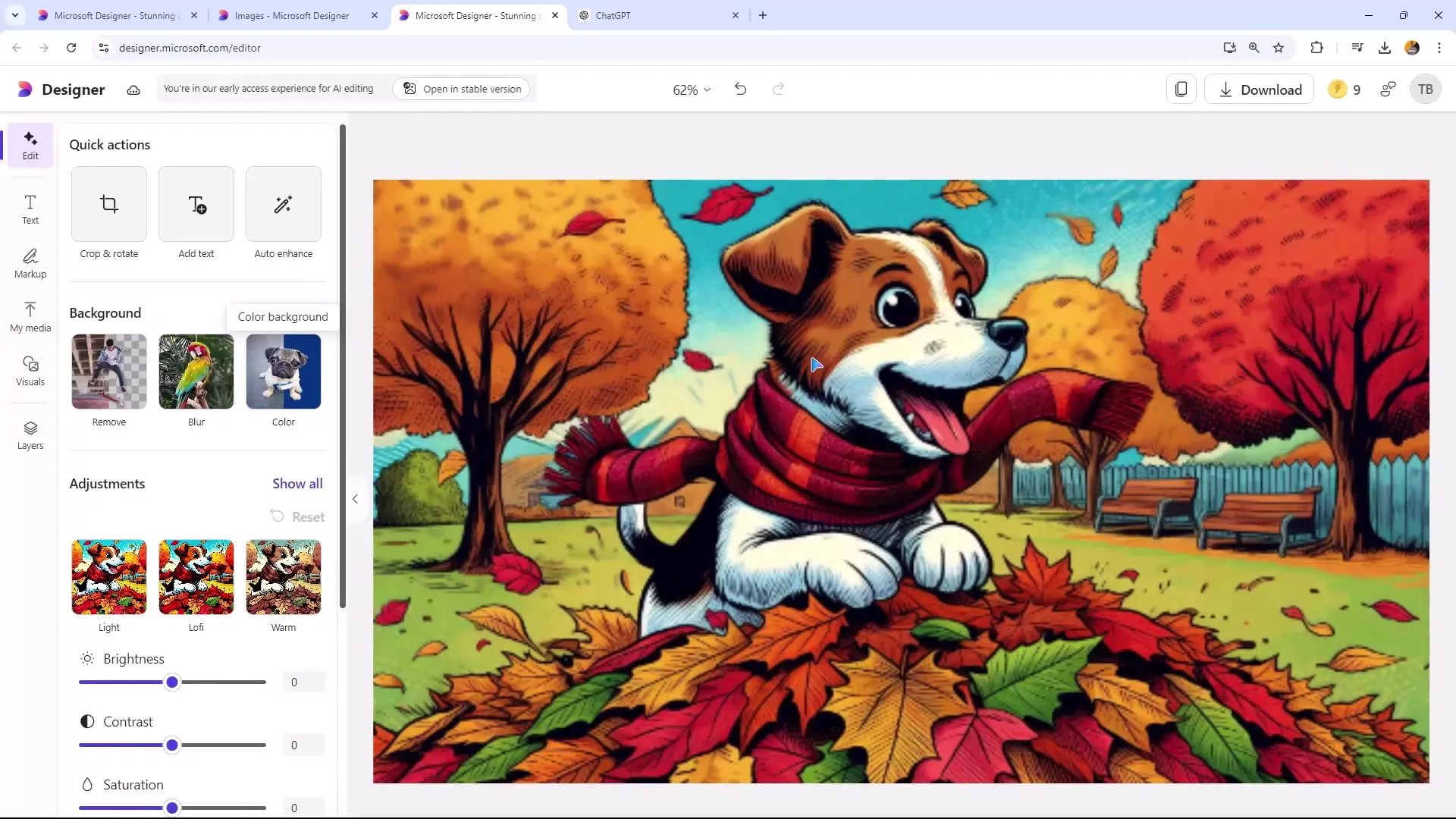
5. Achtergrondeffecten toevoegen
Om de afbeelding verder te individualiseren, kun je effecten toevoegen, zoals een vervaagde achtergrond. Dit kan de nadruk leggen op je hoofdinhoud en zorgt voor een ontspannen esthetiek voor je bannerafbeeldingen. Pas dit effect met één klik toe.

6. De kwaliteit van afbeeldingen verbeteren
Zorg ervoor dat je de resolutie en andere eigenschappen van de afbeelding aanpast. Je kunt ook het contrast aanpassen of tekst op de afbeelding plaatsen. Een logo kan in een hoek worden toegevoegd om je brandingstrategie te ondersteunen.

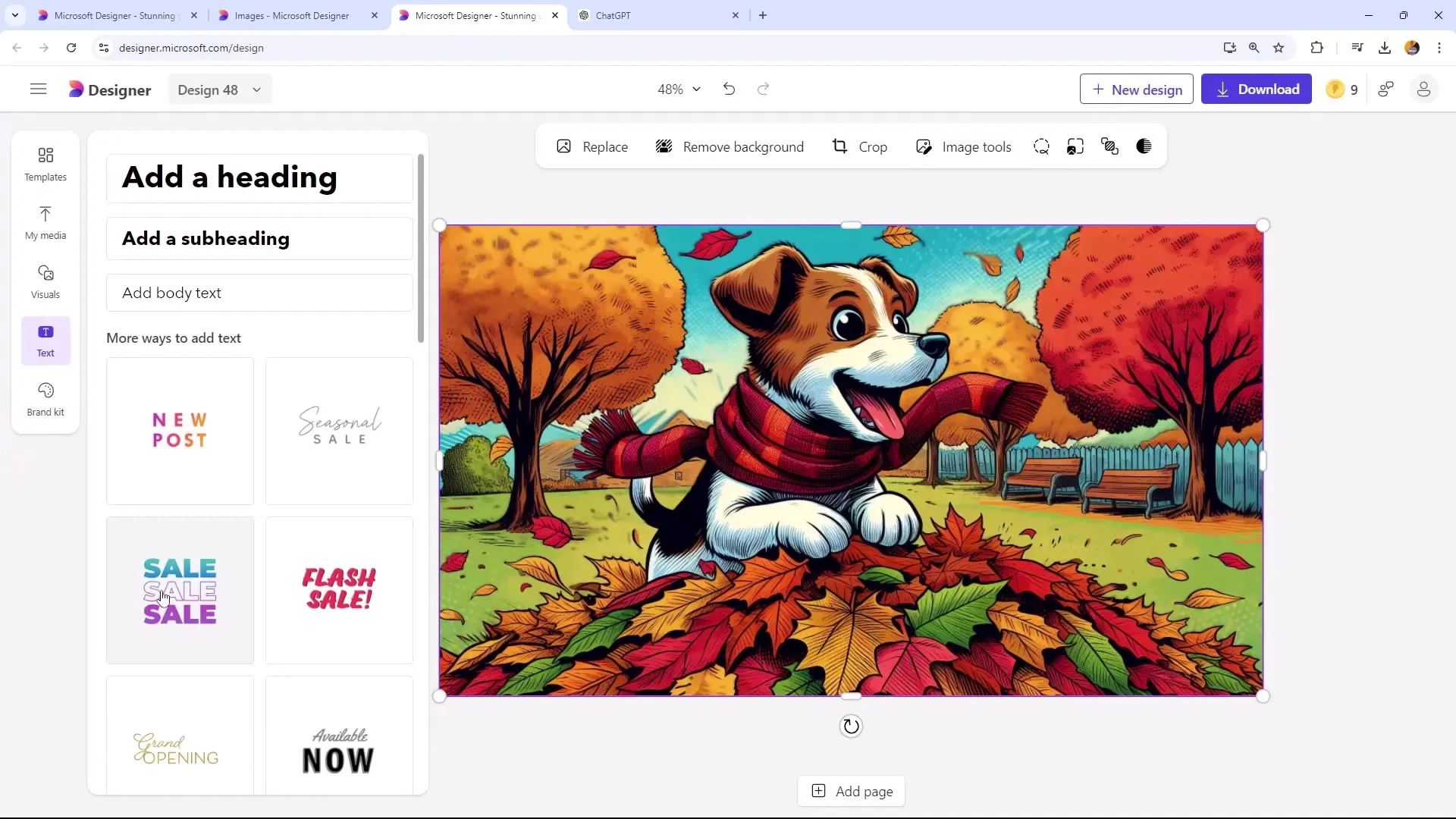
7. Het bijsnijden of aanpassen van afbeeldingen
In Microsoft Designer kun je de aanpassing van de grootte doen, zodat de afbeelding past in het formaat dat je nodig hebt, zoals voor Twitter of LinkedIn. Zorg ervoor dat de verhoudingen behouden blijven, zodat het er niet vervormd uitziet.

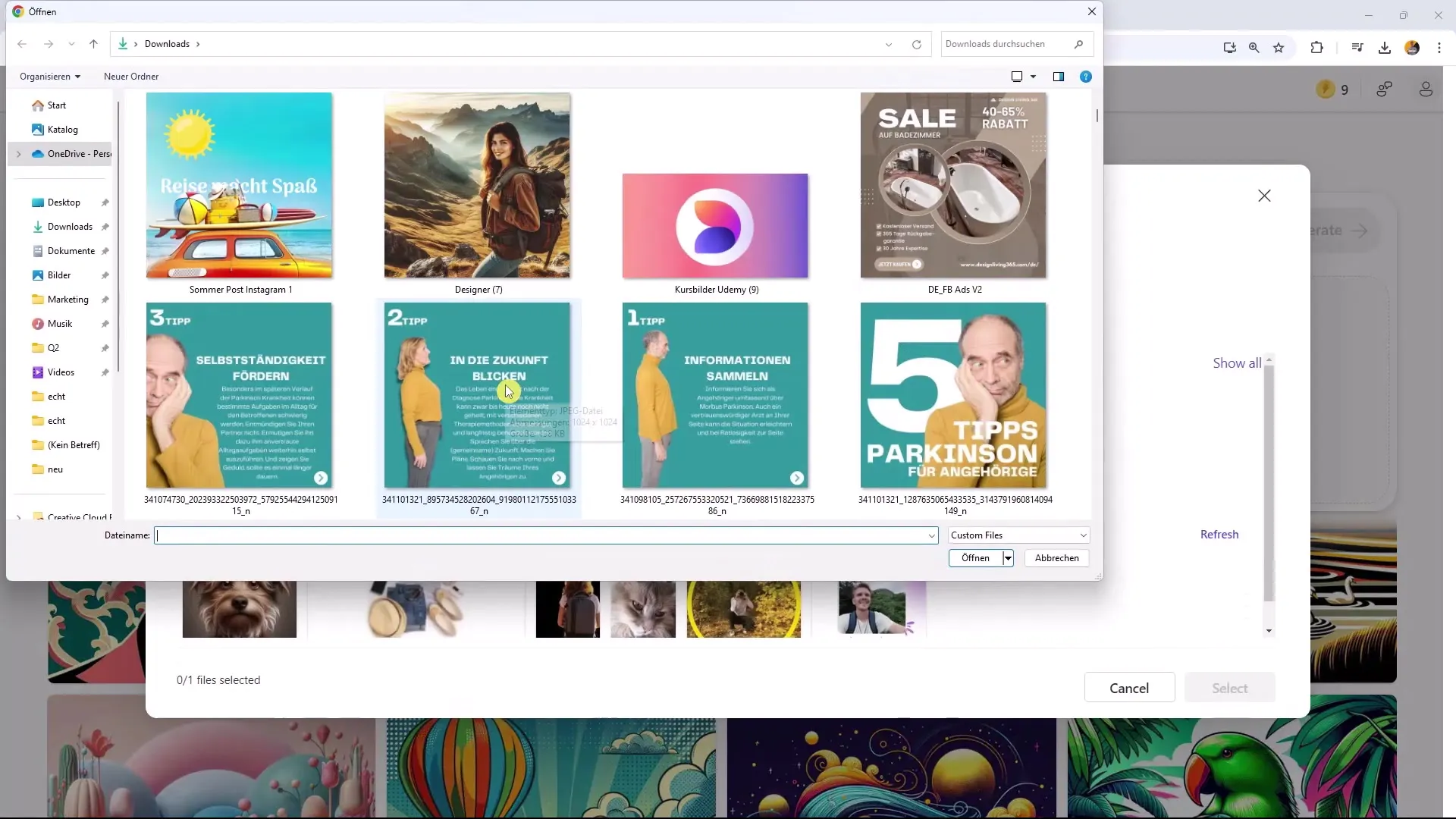
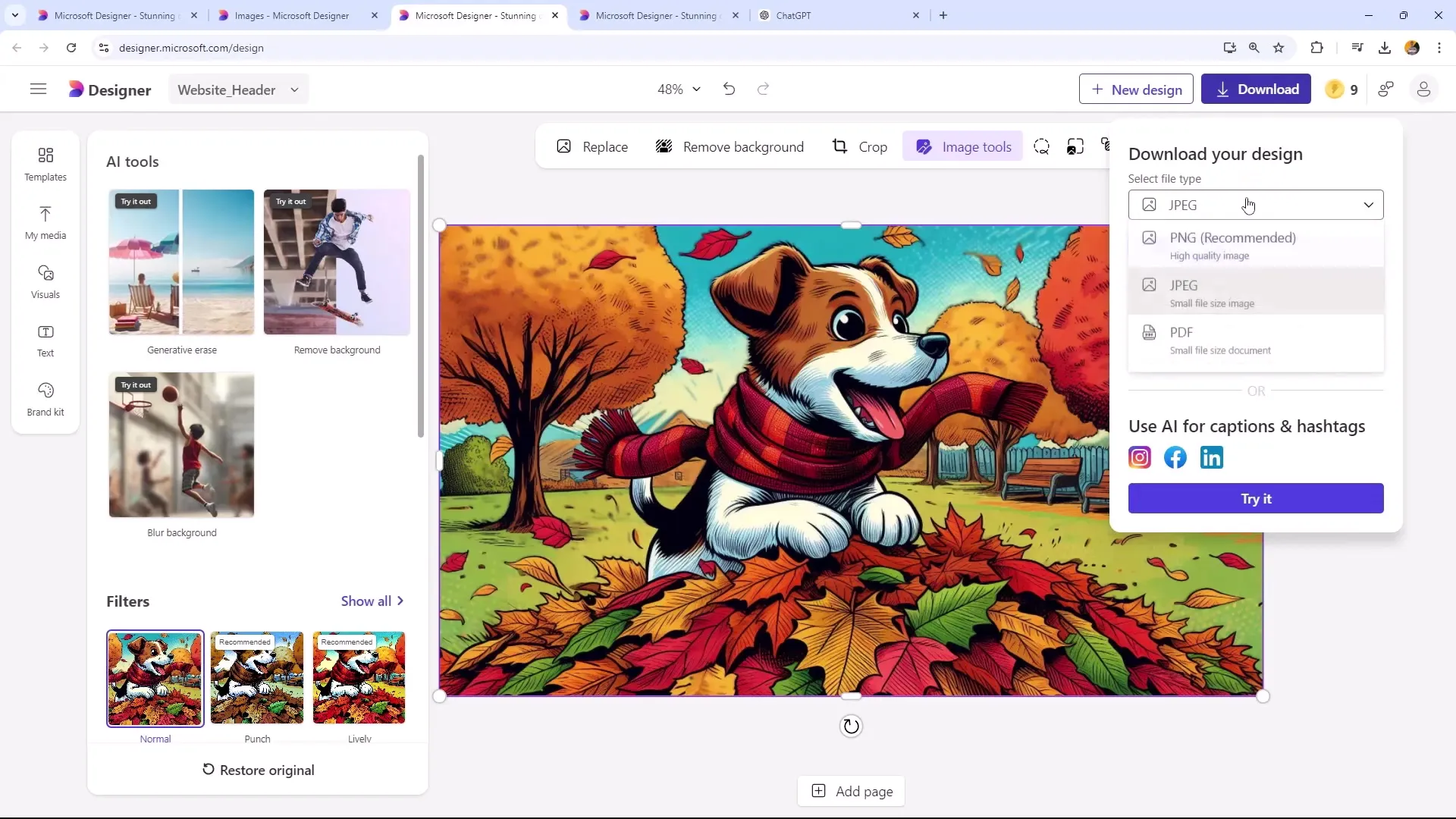
8. Het downloaden van afbeeldingen in de juiste formaten
Ook de keuze van het bestandsformaat is belangrijk. Als je een afbeelding downloadt voor een website, is het aan te raden om deze op te slaan als JPEG. JPEG's hebben een kleinere bestandsgrootte, wat de laadsnelheid van je website verbetert, terwijl PNG's een hogere beeldkwaliteit bieden, maar ook groter zijn.

9. Vergelijking van bestandsindelingen
Download zowel de JPEG- als de PNG-versie van de afbeelding en vergelijk ze. Je zult merken dat JPEG's sneller laden en minder geheugenruimte innemen, wat vooral belangrijk is wanneer je veel afbeeldingen op je website gebruikt.

10. Definitieve controle en aanpassingen
Voordat je je afbeelding publiceert, controleer de kwaliteit en zorg ervoor dat deze er goed uitziet als je inzoomt. Het is belangrijk dat het gebruik van afbeeldingen zowel functioneel als aantrekkelijk is.

Samenvatting
In deze tutorial heb je geleerd hoe je aantrekkelijke blogafbeeldingen kunt maken met behulp van Microsoft Designer. De keuze van het afbeeldingsformaat, het gebruik van AI voor beeldgeneratie en de keuze van het juiste bestandsformaat zijn cruciale stappen om de visuele inhoud van je website of blog te optimaliseren.
Veelgestelde vragen
Wat is Microsoft Designer?Microsoft Designer is een grafisch ontwerptool dat AI gebruikt om afbeeldingen te maken en te bewerken.
Hoe kies ik de juiste afbeeldingsformaten?Kies het afbeeldingsformaat op basis van het gebruik, bijvoorbeeld headerafbeeldingen in liggend formaat of ronde profielfoto's.
Waarom zou ik JPEG in plaats van PNG gebruiken?JPEG heeft een kleinere bestandsgrootte, wat de laadsnelheid van de website verbetert, terwijl PNG een hogere beeldkwaliteit biedt.
Hoe kan ik de achtergrond van een afbeelding onscherp maken?Dit kun je doen door het juiste effect toe te passen in Microsoft Designer met een klik.
Waar moet ik op letten bij het downloaden van mijn afbeeldingen?Denk na over in welk formaat je de afbeeldingen nodig hebt om de laadsnelheid en kwaliteit op je website te optimaliseren.


