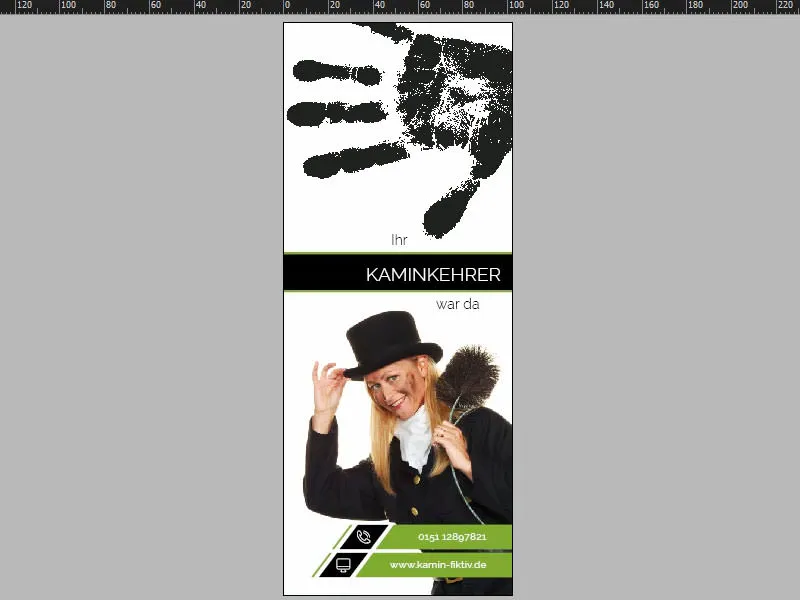
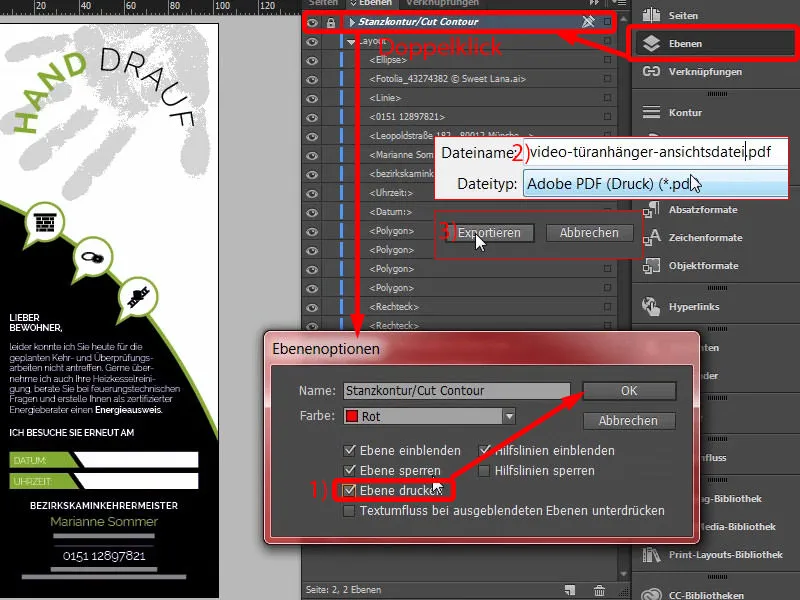
Dit is hoe onze lay-out er tot nu toe uitziet.
De basislay-out
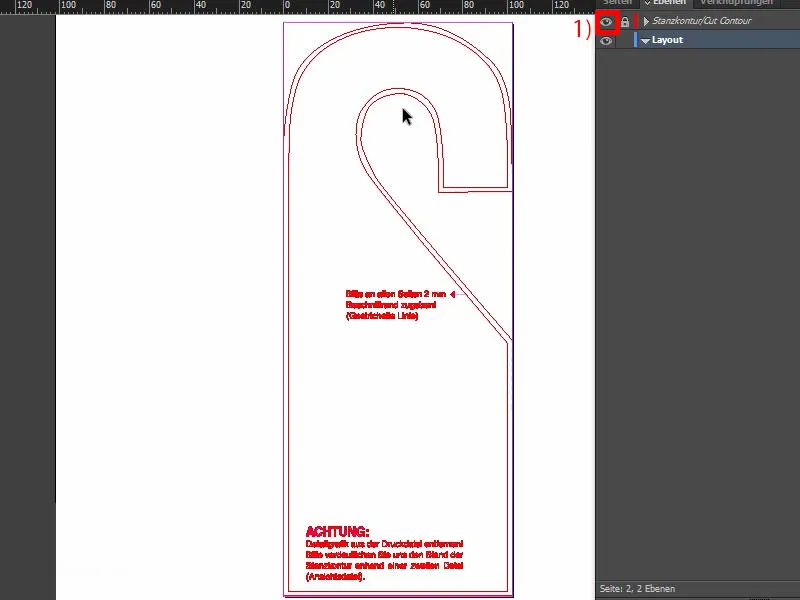
We hoeven geen nieuwe pagina aan te maken, want als we gewoon naar beneden scrollen, zien we dat de pagina al is aangemaakt. Als we ook de stanswerkontour inschakelen (1), zien we dat het geheel gespiegeld wordt weergegeven, wat betekent dat we niet identiek aan pagina één kunnen werken, maar dat we ons ontwerp op pagina twee een beetje anders moeten optimaliseren. Maar geen probleem - laten we gewoon soepel van start gaan.
Achtergrond met afgeronde verloop maken
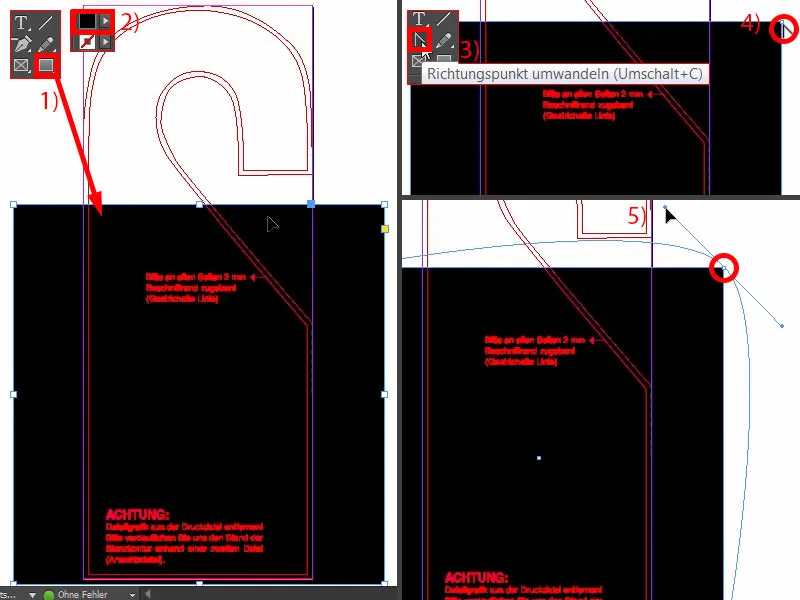
Trek gewoon een enorm groot vierkant (1). Kleur het zwart in (2).
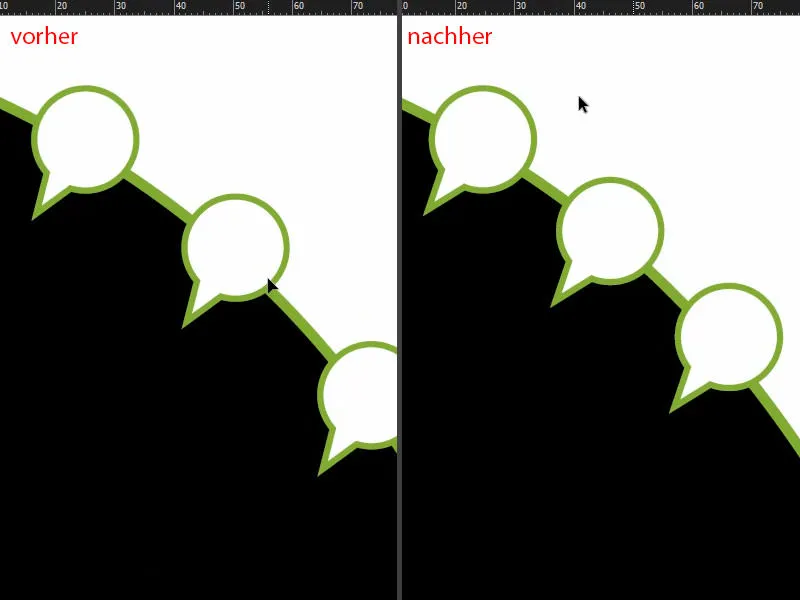
En nu komt er weer een tool die heel interessant is. Je vindt het hier, het zogenaamde Punt van richting wijzigen-gereedschap (3). De naam, ik weet niet hoe die tot stand is gekomen. Het klinkt bijna als "aardappel schillend apparaat" - het is eigenlijk bedoeld als "aardappelschilmesje". Maar klik gewoon eens bovenaan (4). Nu beweeg ik de muis en maak een ronding vanuit deze hoek (5).
Tegelijkertijd druk ik nu op de spatiebalk. Hiermee kan ik namelijk het hele object verplaatsen (1). Hoe verder je met de muis naar buiten gaat, hoe ronder dit traject wordt (2). Dan kan ik het gewoon loslaten (3).
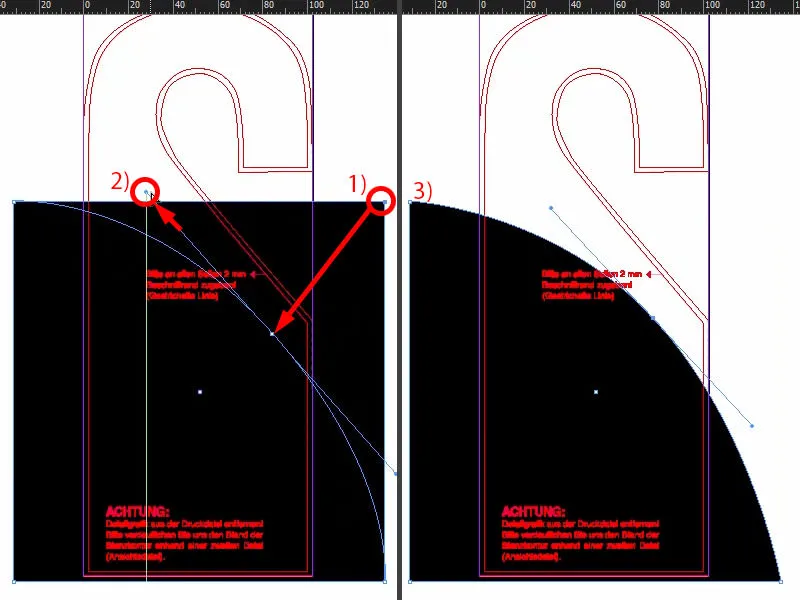
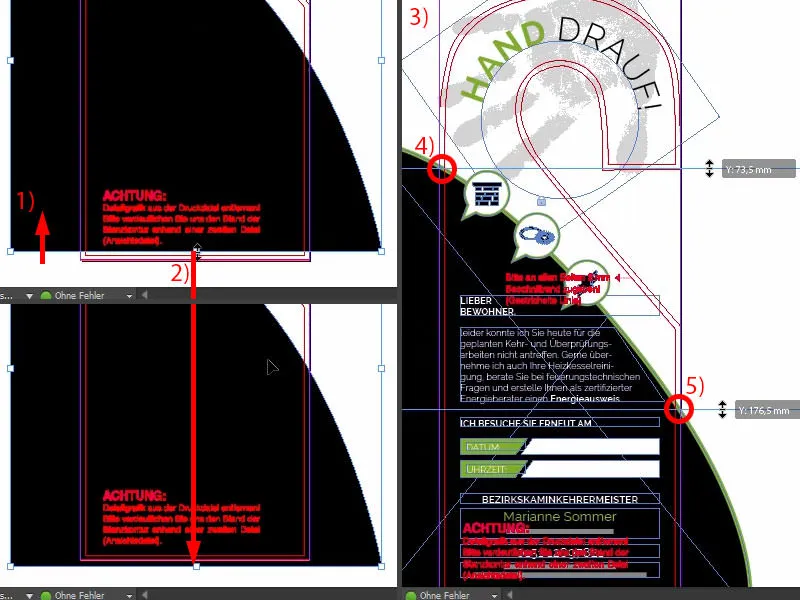
Vervolgens moeten we het geheel omhoog schuiven, ongeveer tot daar (1), dan daar beneden vergroten (2).
Lat ik dat nu vergelijken met hoe het eruitzag in ons origineel (3).
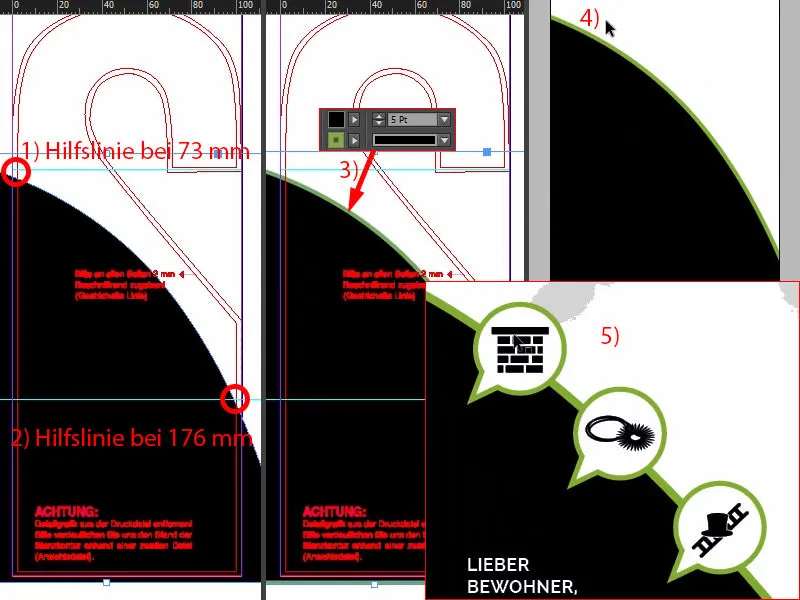
Laten we ook eens een hulplijn uitkiezen. Hier zijn we ongeveer op 74 mm (4) en hier op 177 mm (5).
Laten we dus de hulplijnen uit ons document halen (1 en 2). En nu kunnen we het geheel nog wat hoger trekken en hebben we de juiste referentie. Dan schuiven we het nog een beetje naar links (zoals ongeveer bij 1 en 2).
Achteraf geven we het geheel nog een contour, met 5 pt in het groen (3 en 4).
Ter verbetering van de visualisatie worden er drie pictogrammen op deze lijn geplaatst. Kijk eens hoe dat eruitziet (5). Je zou ze nu gewoon kunnen kopiëren, maar ik laat je graag zien hoe ze tot stand zijn gekomen.
Pictogrammen in de stijl van tekstballonnen maken
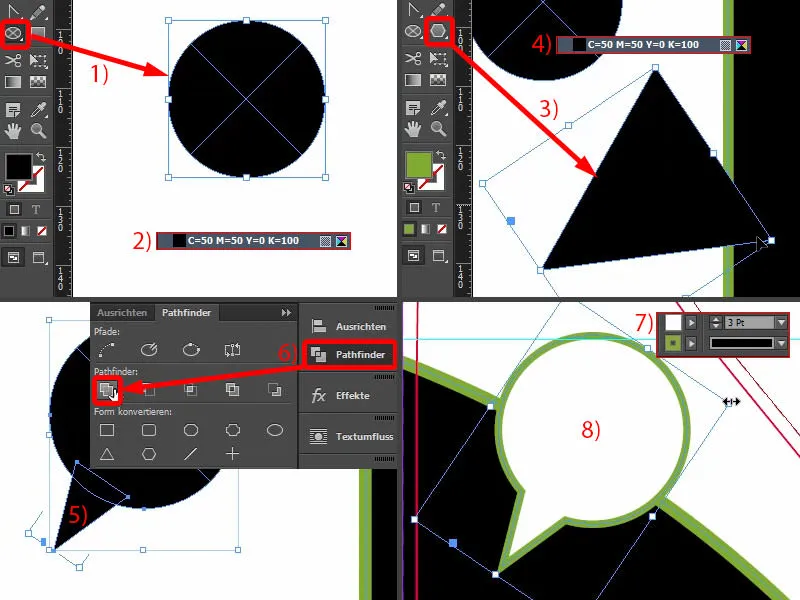
Laten we naar het monteeroppervlak gaan. We kiezen het Ellipskader. Met ingedrukte Shift-toets teken ik een cirkel (1). Ik vul het met zwart (2).
Vervolgens teken ik met het Polygon-werktuig een driehoek (3), draai het een keer en verander ook de kleur in zwart (4).
Daarna moeten we het misschien nog wat puntiger maken. Het mag natuurlijk niet zo groot zijn als in (3), dus verkleinen we het geheel. Dat duw ik daar onderaan handmatig in (5).
En nu kan ik beide vormen samenvoegen via de Pathfinder (beide selecteren en 6) en het geheel een contour geven, 3 pt, de kleur wordt wit (7). Ziet er al prachtig uit (8).
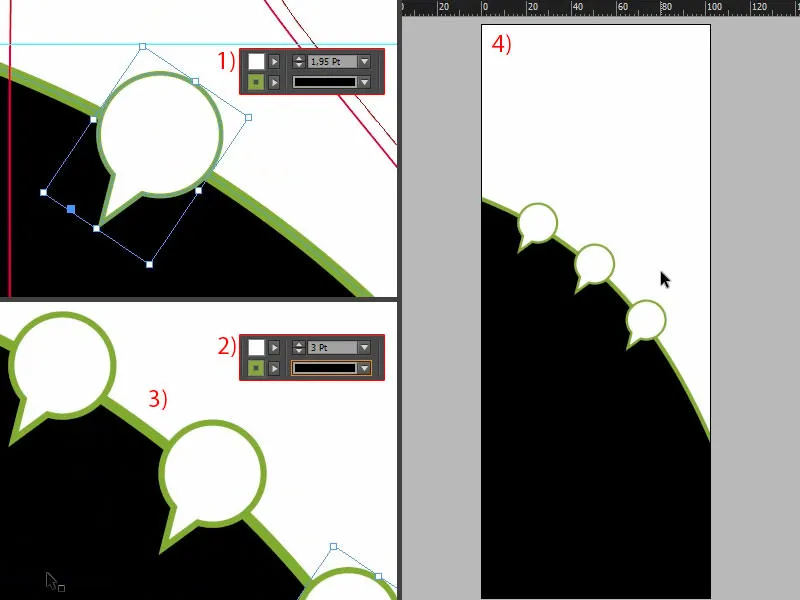
Het moet iets kleiner zijn. Dat is geen probleem, het zijn namelijk vectorafbeeldingen die naar wens kunnen worden aangepast in grootte. Let er wel op dat als je het proportioneel verkleint, ook de contour automatisch kleiner wordt (1). Dat betekent dat we nu de grootte moeten kiezen die het beste bij ons past. En nu kunnen we de contour weer op 3 pt zetten (2). Vervolgens maak ik kopieën ervan en positioneer ze (3). Ik vergrendel de achtergrond via een rechtermuisklik>Vergrendelen, zodat we met de muis heel gemakkelijk en comfortabel markeringen kunnen maken, dingen kunnen aanklikken, zonder dat we voortdurend de storende achtergrond raken. Dat is namelijk vervelend.
Van bovenaf zie ik (4) dat ik het geheel nog wat moet laten samenkomen.
Dit is nu een beetje precisiewerk, dat kost wat tijd, maar dat is gewoon nodig.
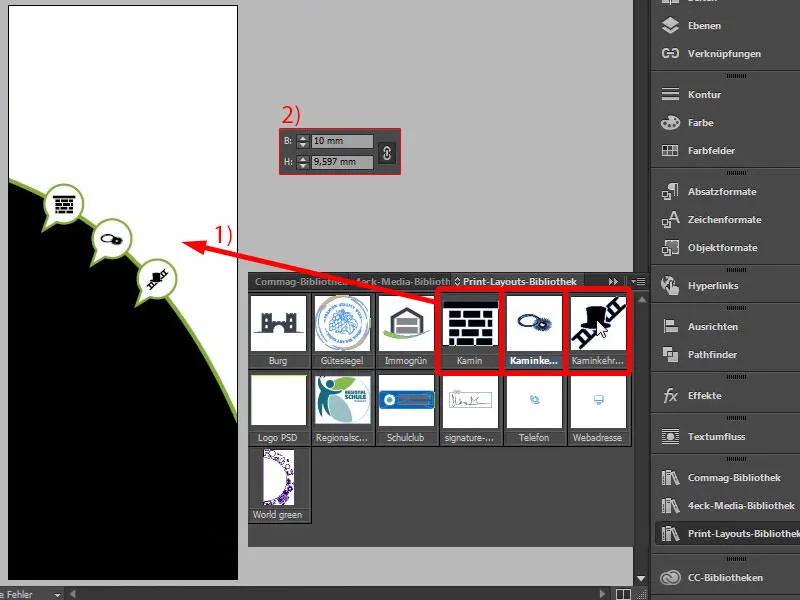
Lat vullen we het nog met de bijbehorende pictogrammen (1). Ik schuif de schoorsteen eruit en verklein hem. Met het ketting-symbool zet ik het op 10 mm breedte (2), dan richt ik het optisch in het midden. Helaas werkt het Uitlijn-paneel niet, omdat deze hoek ook deel uitmaakt van de vorm. Dan komt het volgende element. Ik verklein dat ook tot 10 mm. Bij het laatste element doe ik hetzelfde (telkens 1 en 2).
tekst invoegen - tekst met aflopende veldrand
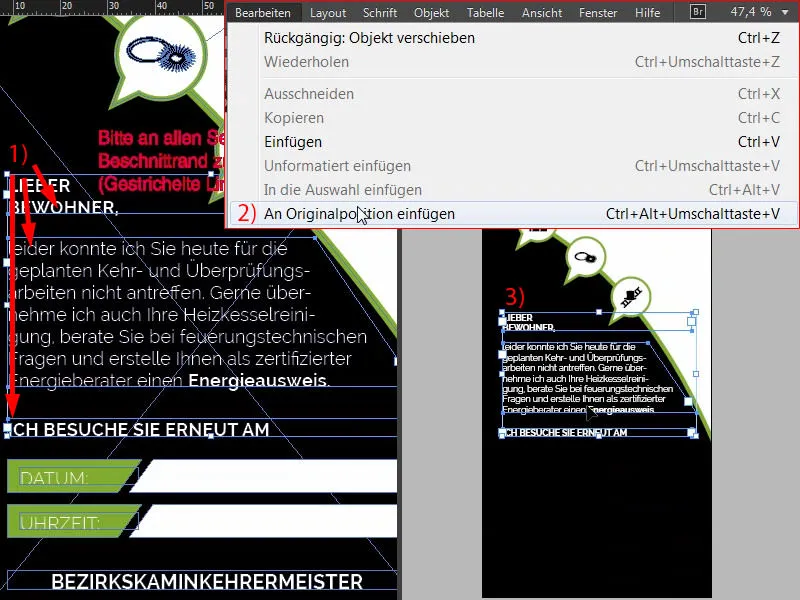
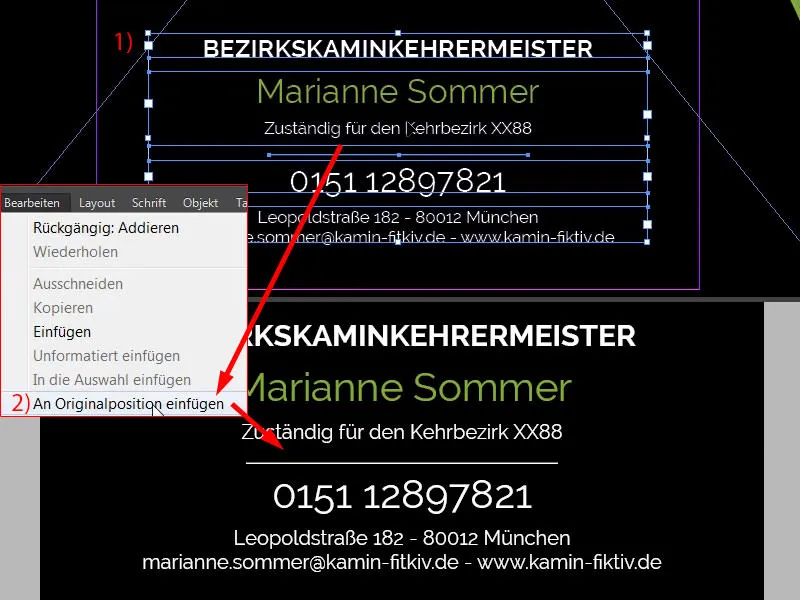
Laten we naar de tekst gaan. Laten we eens kijken naar de sjabloon (1). Hier verschijnen dus verschillende tekstvelden. Geen rocket science. U pakt gewoon het tekstgereedschap, trekt een tekstveld en begint dan met het vullen van de tekst, zodat het aan uw eisen voldoet. Ik kopieer nu precies deze tekst een keer (markeer en kopieer drie tekstvelden op 1) en plak deze op de originele positie (boven 2) in het huidige ontwerp (3).
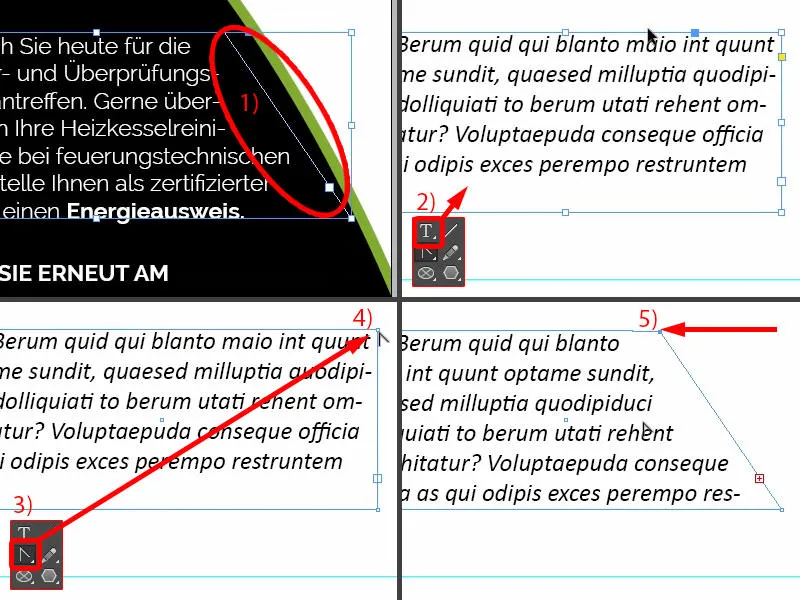
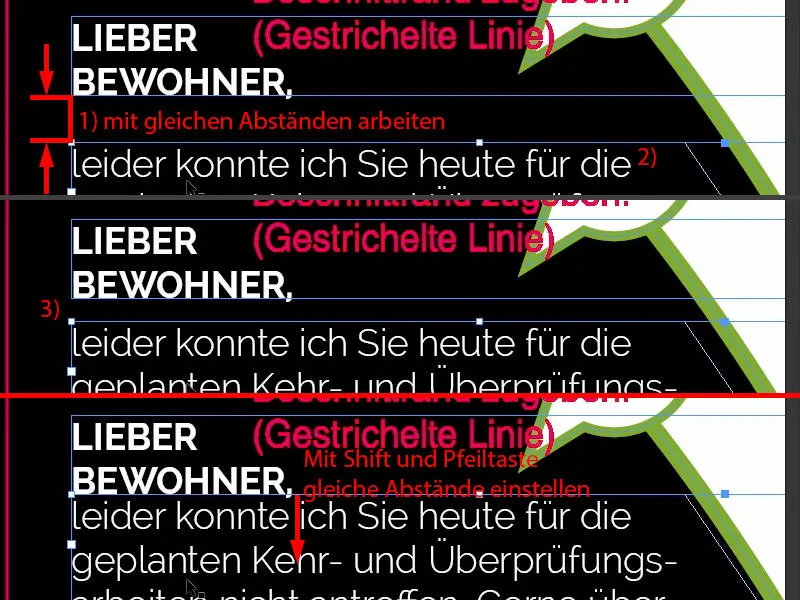
Als je wilt weten hoe dit tot stand is gekomen (1) - dat kan ik je graag laten zien. Een aflopende rand maken is heel eenvoudig: trek een nieuw tekstveld, vul de tekst met placeholder (2). En als je nu de aflopende rand wilt hebben, gebruik je opnieuw de Convert Anchor Point-tool (3), klik je erop (4), houd je de spatiebalk ingedrukt en verplaats zo bijvoorbeeld het punt naar links (5). Dan heb je precies hetzelfde effect, wat je hier ook aan de linkerkant kunt zien (1).
Wat is nog meer belangrijk? Je ziet hier ook symmetrische afstanden (1). Als ik dit tekstveld in het midden markeer met de placeholder tekst (2) en dan de Shift-toets ingedrukt houd en op de pijltoets omhoog druk, springen we steeds twee stappen. Dat betekent dat we hier twee keer de afstand hebben (3). En daar kun je je zeker op oriënteren.
Gekleurde vakken met aflopende rand maken
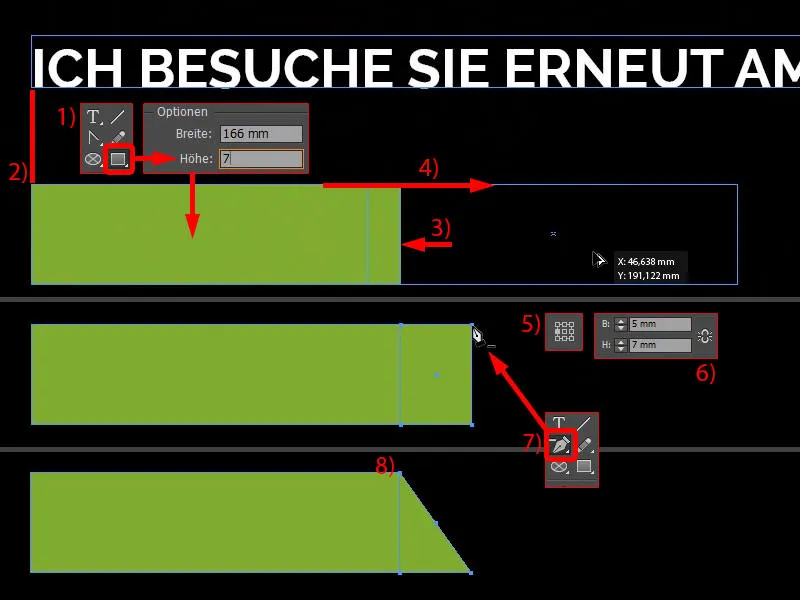
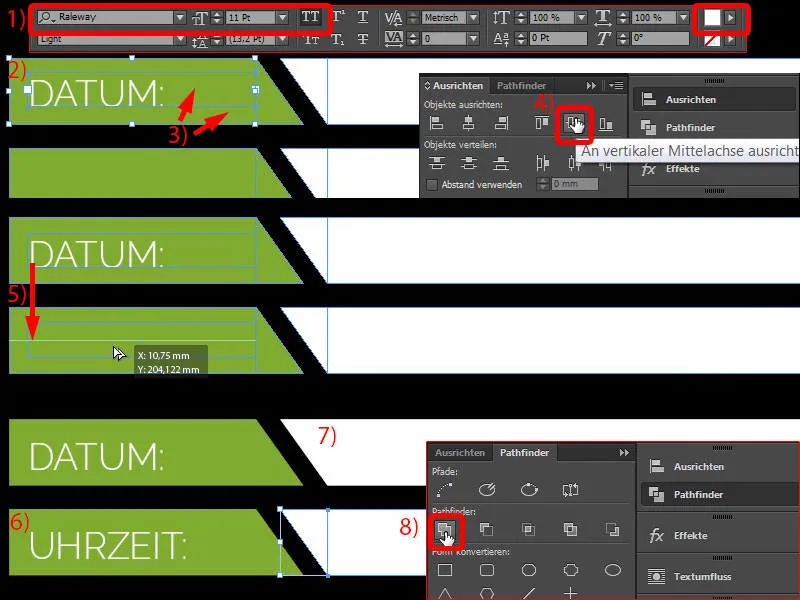
Hier willen we graag nog deze vakken hebben waarin de datum en tijd worden ingevuld. Dat bouwen we nu samen. Ik trek dus opnieuw een rechthoek, met een hoogte van 7 mm (1). Dat links uitlijnen (2) en de breedte aanpassen (3). Hiervan maak ik een kopie (4).
De referentiepunt zet ik naar links (5), ik deactiveer het kettingsymbool en stel de breedte in op 5 mm (6). Dan krijgen we hetzelfde effect als hiervoor, we verwijderen dit ankerpunt (7 en 8).
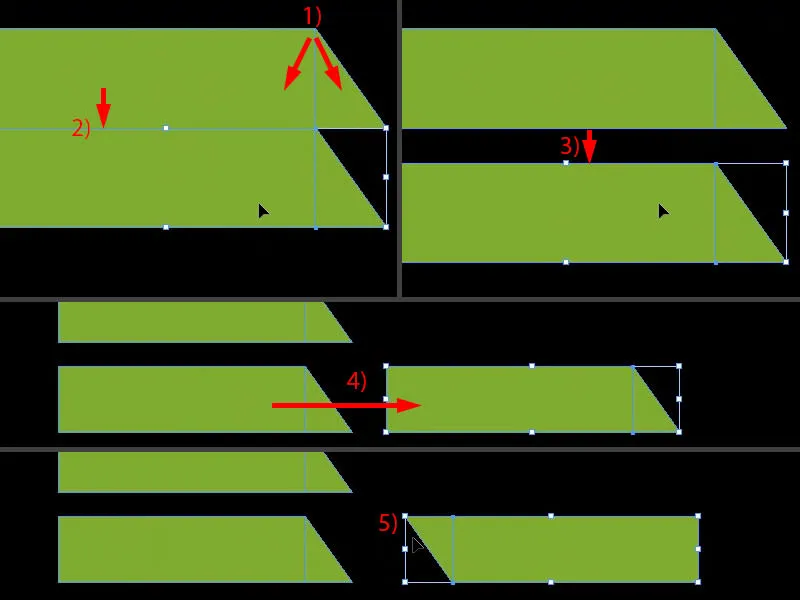
Beide markeer ik een keer (1), schuif ik een kopie naar beneden naar de rand (2) en voeg ik de afstand toe met Shift en de pijltoets naar beneden (3).
Nu kunnen we daar heel eenvoudig een kopie van maken, hier naartoe schuiven (4) en dan Object>Transformeren>Verticaal spiegelen.
Vervolgens: Object>Transformeren>Horizontaal spiegelen. Daarmee hebben we het complement gecreëerd (5).
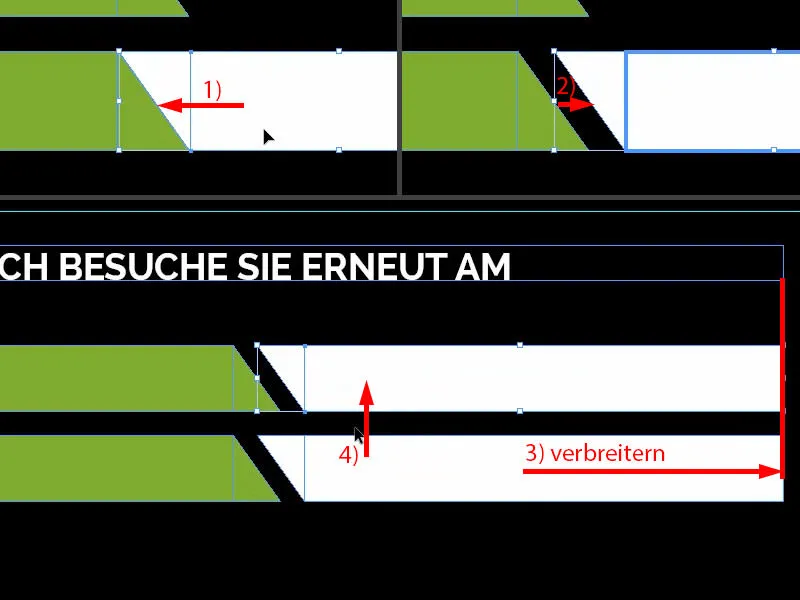
Beide voorzien van de kleur Wit. En hier nog de juiste afstand instellen, dus precies naar de rand toe (1) en één naar rechts (2).
Als je de twee nog niet hebt gegroepeerd, kun je nu nog de grootte aanpassen, tot aan deze plek (3), zodat het precies dezelfde grootte heeft. Als je de elementen al eerder hebt samengevoegd tot één object via Pathfinder, dan ontstaat het probleem dat de randen ook vervormen en dan niet meer goed bij elkaar passen.
Nog een kopie maken met Alt en Shift en omhoog schuiven (4). En daarmee is de klus geklaard. Dus super eenvoudig, we hebben dit al op de voorkant gebouwd.
Nu voegen we nog de datum en tijd toe. Dus trek een tekstveld, kies een lettertype, Raleway in Licht bij 11 pt, in hoofdletters en in Wit (instellingen bij 1). "Datum:" (2) - die ik in het midden uitlijn door weer beide objecten te markeren, de bovenste en de daaronder liggende (3) - en via het uitlijnbedieningspaneel eenvoudig uitlijnen op verticale middenas (4). Maak hiervan een duplicaat. Hier heeft de hulplijn ons al aangegeven (5) waar we heen moeten. En verander de tekst in "Tijd:" (6).
Hier (7) zal uiteindelijk de schoorsteenveger de nodige gegevens laten invullen, dus het is erg belangrijk dat u let op het type papier waarop deze deurhanger wordt afgedrukt. Als dit namelijk veredeld is en bijvoorbeeld beschermd met UV-lak, zal de schoorsteenveger moeite hebben om hier iets op te schrijven met een gewone balpen. Dus let daar alsjeblieft op. Een blik in het papiermonsterboek doet wonderen, want daar kunt u de haptiek en de structuur zelf eens controleren.
Ik voeg dit nu samen (markeer de twee witte vlakken en voeg ze samen met 8).
Contactgegevens toevoegen
Onderaan de basis verschijnen nu nog de contactgegevens. Die zie je ook al in de sjabloon (1). Dat zijn niets meer dan vier verschillende tekstvelden. En die kopieer ik nu - Bewerken>Op originele positie plakken (2). Echt geen hogere wiskunde, dat kun je met gemak zelf doen.
Tekst op pad - Tekst op cirkel schrijven
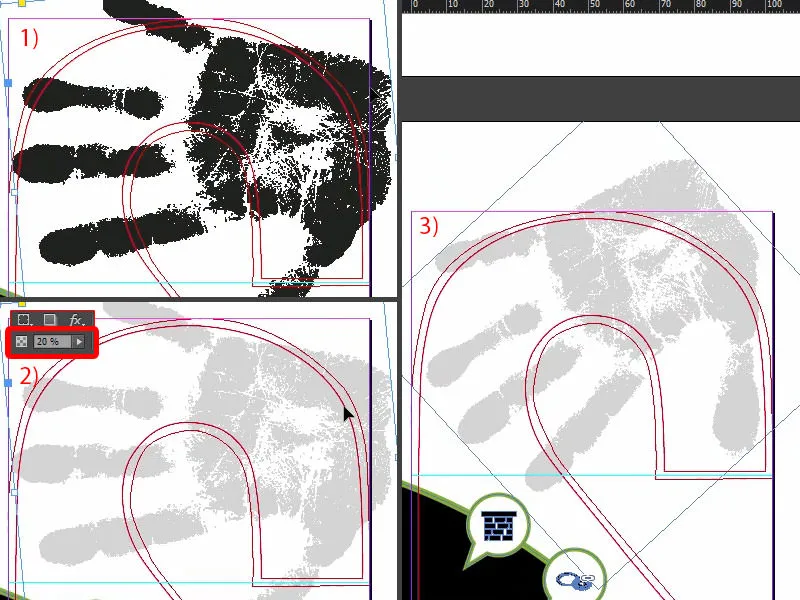
Het is tijd om een high five te geven, daarom gaan we terug naar pagina één en halen we met Ctrl+C de hand op. Dan plakken we het weer op de originele positie (1). Vervolgens verminderen we op pagina twee de dekking tot 20% (2). Tenslotte draaien we het nog een beetje, zodat we weer de essentiële markeringen hebben. We kunnen het nog iets smaller maken. Misschien nemen we ook de pink mee, dus draaien we het nog een stuk verder en maken het nog iets smaller. Zo (3).
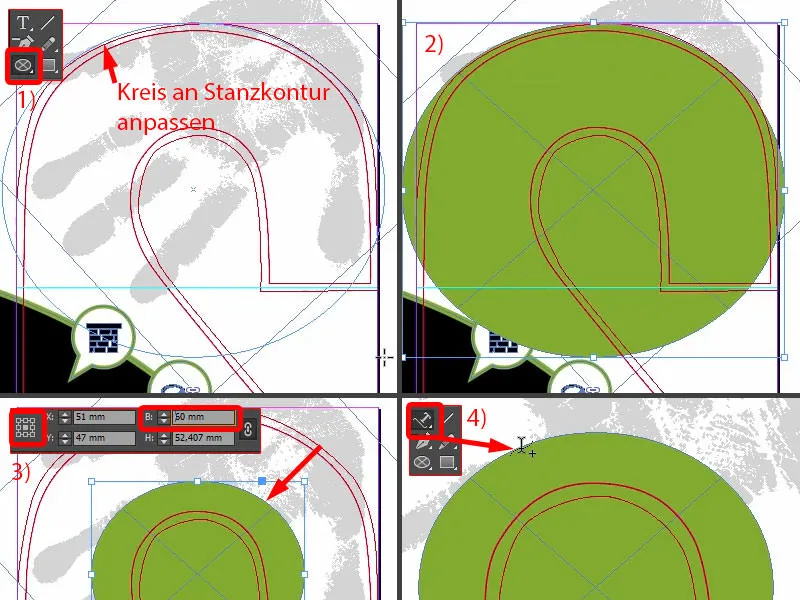
Hoe maak je nu een ronde tekst? Dat is eigenlijk heel eenvoudig, daarvoor is er namelijk de Padtekst-tool, en die zal ik jullie eens laten zien. Maar eerst moeten we daarvoor een cirkel trekken, oftewel het pad waar de tekst uiteindelijk op zal staan. Met de Ellipskader-tool trek je gewoon een cirkel, ongeveer zo dat je de ronding van de stanswerkontour bovenaan meeneemt (1). Als je een foutje maakt, geen probleem – met de spatiebalk ingedrukt kun je de hele cirkel nog verschuiven. Ik begin nu linksboven en trek de cirkel ongeveer zo op dat hij overeenkomt met deze contour. Laten we die eens inkleuren (2). En nu verklein ik het geheel nog, en wel wanneer het referentiepunt in het midden staat (3) ...
Nu gaan we in de werkbalk aan de zijkant op zoek naar de Padtekst-tool, dat kan ook met Shift+T (4). Als je nu met de cursor hier over de rand gaat, kun je tekst op een pad creëren.
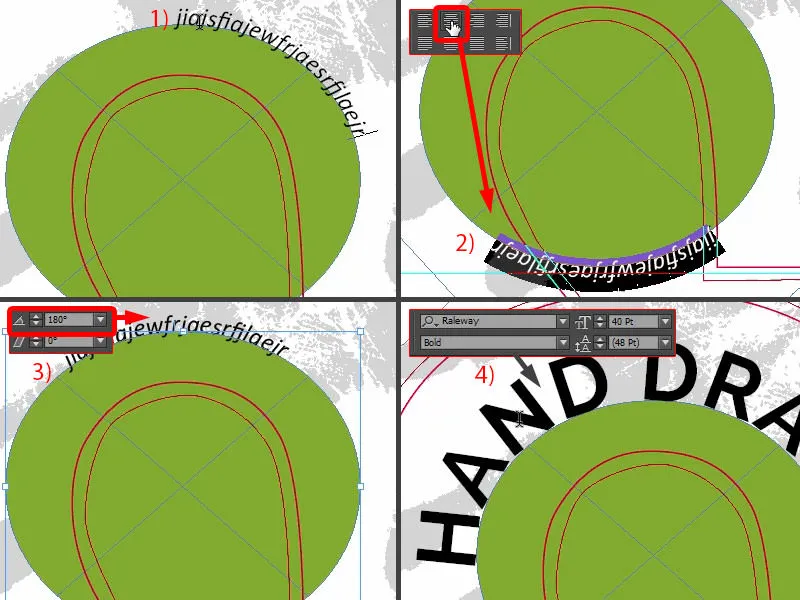
Dus als ik hier typ, werkt dat perfect (1). Als we dit centreren, staat het onderaan (2). Dat betekent dat we de cirkel nog eens 180° moeten draaien. Nu staat de tekst boven (3).
Nu kunnen we de tekst formatteren: Raleway, hoofdletters, 40 pt. Hier komt nu de tekst: "Hand erop" (4).
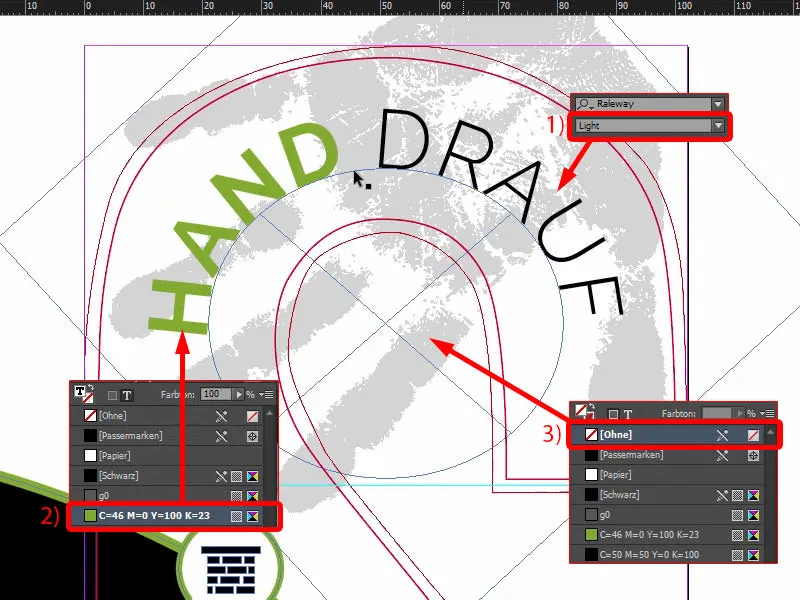
En "erop" maak ik in Light (1). "Hand" formateer ik groen (2). Van de cirkel verwijder ik de vulkleur (3). Zo ziet het geheel eruit. Perfect, zou ik zeggen, optimaal aangepast aan de ronding van de stanswerkontour.
We hebben nu ook de buitenkant gemaakt. Dat sla ik even op met Ctrl+S.
Ontwerp exporteren
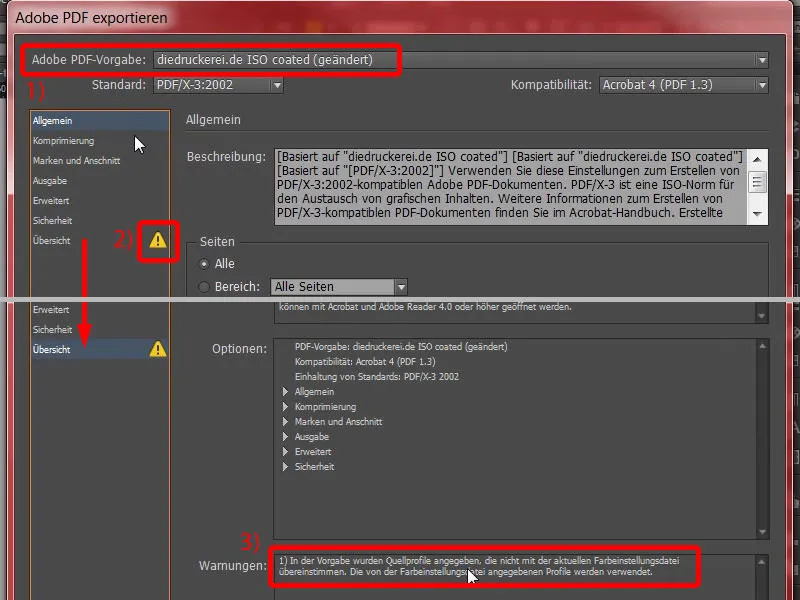
Door Bestand>Exporteren... te selecteren openen we het exportdialoogvenster. Kies hier de juiste instelling (1). Hieronder hebben we een klein waarschuwingssymbool (2) - waarom? "In de instellingen zijn bronprofielen opgegeven die niet overeenkomen met het huidige kleurinstellingsbestand." (3)
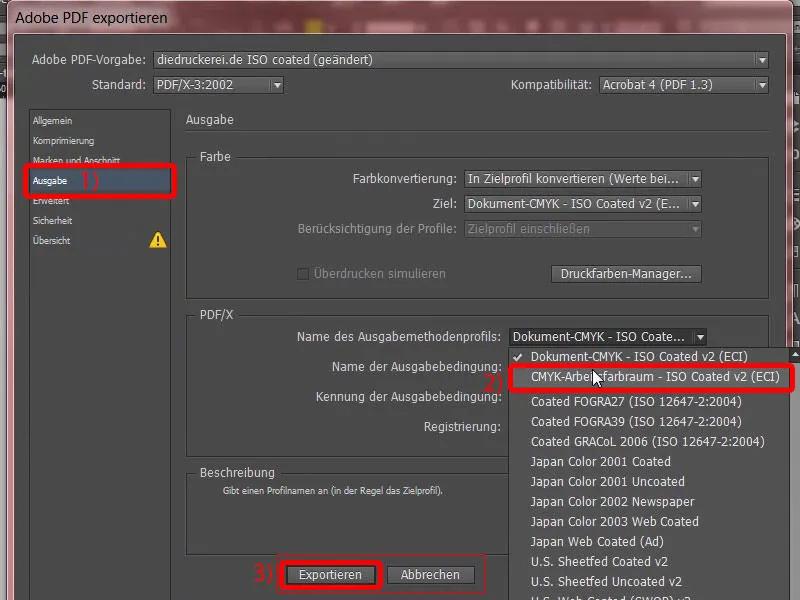
Goed, laten we nu naar de Uitvoer gaan (1), selecteer hier nogmaals de CMYK-werkkleurruimte (2) en klik vervolgens op exporteren (3).
Daar is al onze deurhanger met een pekzwarte handafdruk erop.
In de volgende stap exporteer ik nogmaals de deurhanger. Jullie zullen zo meteen zien waarom. Ik markeer de stanswerkontour als markeren voor afdruk (1). Nu weer Bestand>Exporteren... Dit noem ik achteraf een "weergavebestand" (2). Exporteren (3).
We hebben nu de snijcontour meteen meegenomen. Nu hebben we twee PDF's. Dat heb ik gedaan omdat we bij onze drukkerij ook in staat zijn om twee documenten te uploaden, eenmaal het drukmodel en eenmaal een zogenaamd weergavebestand, dat gewoon dient om te laten zien hoe het product er uiteindelijk uit moet zien.
Ontwerp uploaden naar de drukkerij
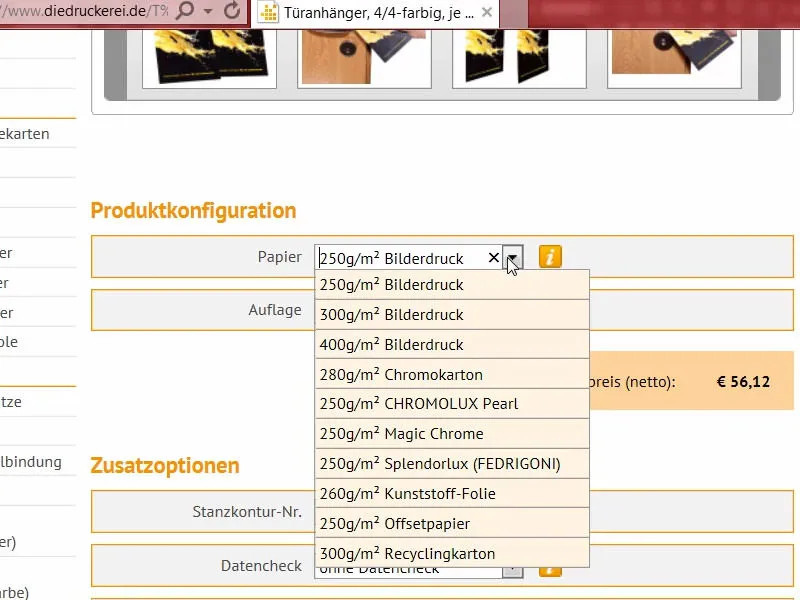
Terug in Internet Explorer - we zijn nog steeds bij onze deurhanger. Onderaan kunnen we het papiersoort kiezen. Er is veel keuze.
Zoals ik al zei, kan een kijkje in het papiermonstersboek helpen. Dat heb ik jullie al eens laten zien, zo ziet het eruit. Dit is het papiermonstersboek waarin alle papiersoorten die door diedruckerei.de worden aangeboden, ter beschikking worden gesteld. Daar kun je de structuur controleren, het grammage beter inschatten en echt zien hoe veredelingen tot hun recht komen. Daar kiezen we gewoon het passende uit.
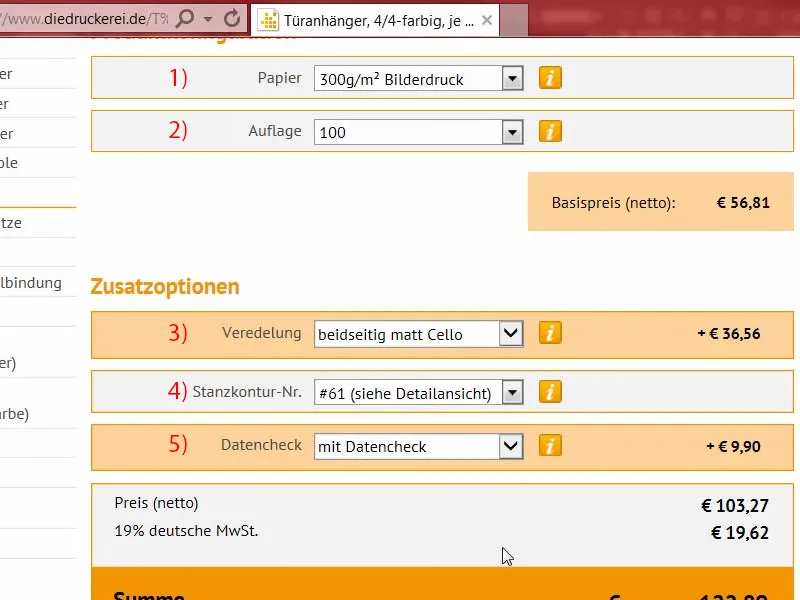
We kiezen 300 g/m² beeldglanzend papier (1). 100 stuks is prima (2). In dit geval heb ik gekozen voor matte tweezijdige cellofaanlaminering (3). Selecteer hier absoluut de stanswerkontournummer. Nummer 61 was ons gekozen product (4). De gegevenscontrole nemen we natuurlijk ook mee (5). En nu gaan we verder met bestellen.
Ik kan de samenvatting bevestigen met Doorgaan. Het factuuradres klopt ook. Ik kies voor vooruitbetaling als betaalmethode, Doorgaan. We accepteren natuurlijk de algemene voorwaarden, scrollen helemaal naar beneden, willen op de hoogte blijven en kopen het product. "Bedankt voor uw bestelling". Ik kopieer eens de bestelnummer, die heb ik misschien later nog nodig.
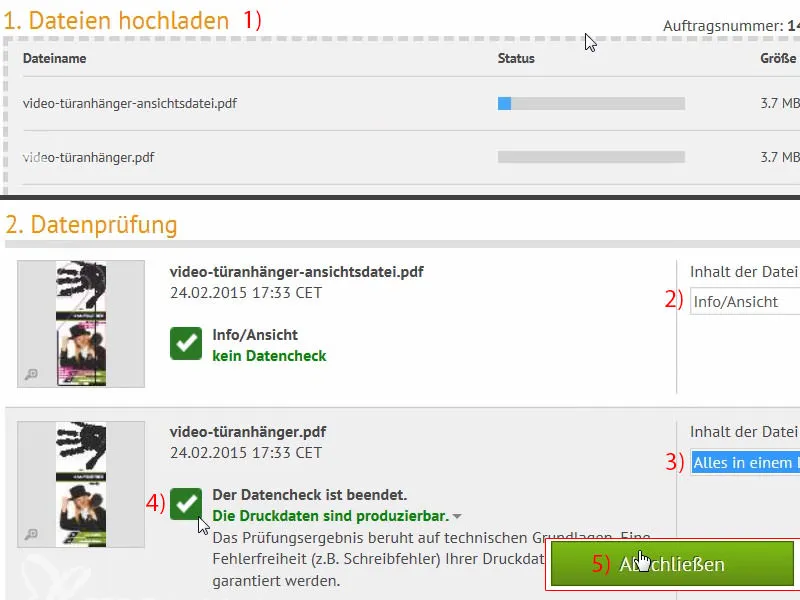
Vervolgens gaat het naar de uploadmanager, waar de afzonderlijke bestanden worden geüpload. Daar kan ik heel gemakkelijk beide bestanden uploaden (1). Hieronder geven we het weergavebestand weer als Info/Weergave (2). Het bestand met ons ontwerp plaatsen we als Alles in één document (3). Het Preflight-Tool heeft nu nog een laatste controle uitgevoerd en heeft het goedgekeurd (4). We finaliseren al deze gegevens en geven de opdracht in (5). Ik ben benieuwd hoe de deurhangers er uiteindelijk uit zullen zien …
Unboxing: de gedrukte deurhanger
Het moment van de waarheid: Laten we eens kijken of de deurhanger echt past, zoals we ons hadden voorgesteld. Hier hebben we al onze exemplaren, die met een elastiek zijn vastgezet. Dat verwijder ik.
Dat ziet er echt mooi uit …
Onze schoorsteenveger-deurhanger is voltooid. De snijkontour was al vooraf gedefinieerd in het stansformaat, dus dat heeft het ons een beetje makkelijker gemaakt, vind ik helemaal prima. Dat ziet er echt mooi uit. Dat is ook goed leesbaar. Als ik eroverheen ga, voelt het ook erg prettig aan, het kan ook wel wat hebben. Als je bedenkt dat dit aan de deur hangt, denk ik dat het zeker indruk maakt. Het valt absoluut op. Ik vind de handafdruk echt krachtig, die heeft me echt overtuigd.
Dan komen we bij de grote usability-test. We hebben velden voorzien waarin iets geschreven moet kunnen worden. Dat ga ik nu eens proberen, want eigenlijk zou dit beschrijfbaar moeten zijn … Dat lukt. Geweldig, het is beschrijfbaar.
Ik ben tevreden, en ik denk dat zoiets echt een ander product is, niet standaard, en maakt echt indruk. Ik denk dat deze unboxing ongelooflijk nuttig is om het geheel nog eens te visualiseren. Dat was het dan van mijn kant over de dubbelzijdig bedrukte deurhanger. Jouw Stefan


