De validatie van gebruikersinvoer is essentieel in webformulieren. Vooral belangrijk is de correcte invoer van e-mailadressen om ervoor te zorgen dat gebruikers een geldig adres opgeven. In deze handleiding zul je leren hoe je eenvoudige e-mail-validatie integreert in een webformulier. We zullen de verschillende stappen doorlopen om een formulier te maken dat er niet alleen goed uitziet, maar ook slim genoeg is om verkeerde invoer te herkennen.
Belangrijkste inzichten
- E-mail validatie wordt mogelijk gemaakt door het type="email" invoerveld, dat standaard foutmeldingen en syntaxiscontrole in de browser levert.
- Flexbox kan worden gebruikt om de lay-outelementen in het formulier eenvoudig te centreren en ordenen.
- Gebruikers ontvangen onmiddellijk feedback bij onjuiste invoer, wat de gebruiksvriendelijkheid verbetert.
Stapsgewijze handleiding
Om jouw e-mail validatie te implementeren, volg deze stappen:
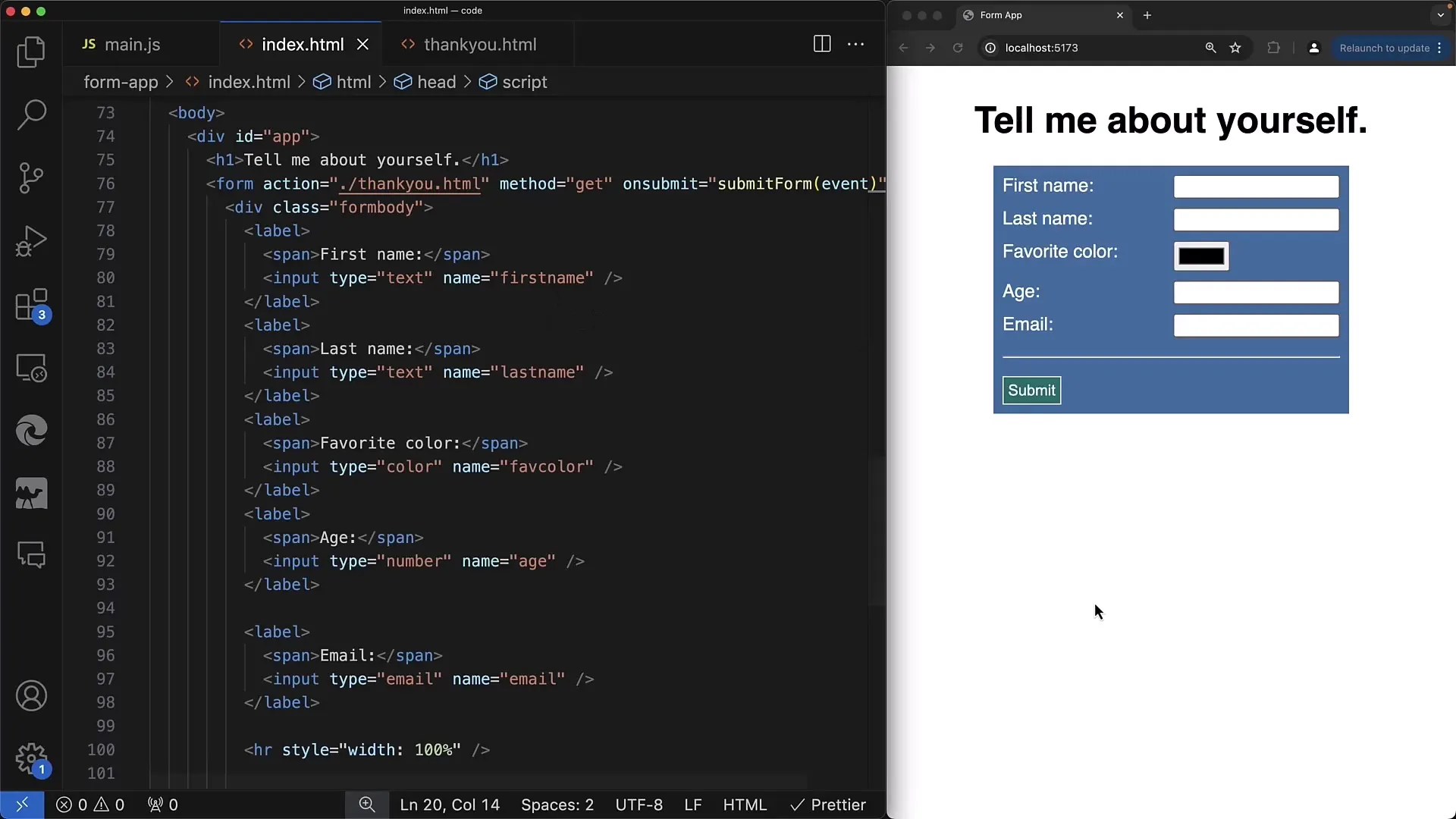
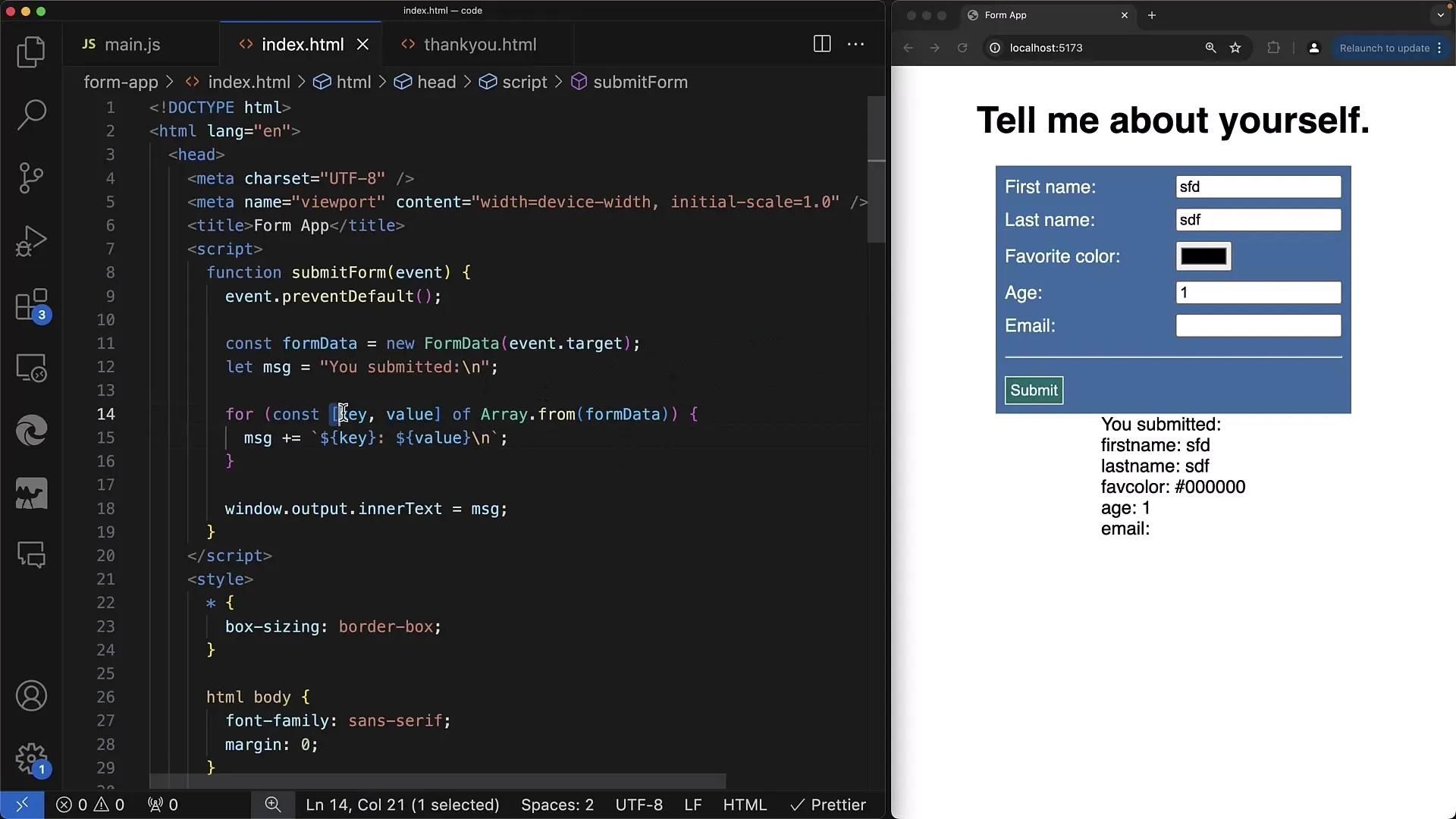
Stap 1: Opzetten van het formulier
Als eerste moet je de basisstructuur van jouw formulier maken. Dit zou een titel en de invoervelden, inclusief het e-mailveld, moeten bevatten. Zorg ervoor dat het e-mailveld het type email heeft, zodat de browservalidatie werkt.

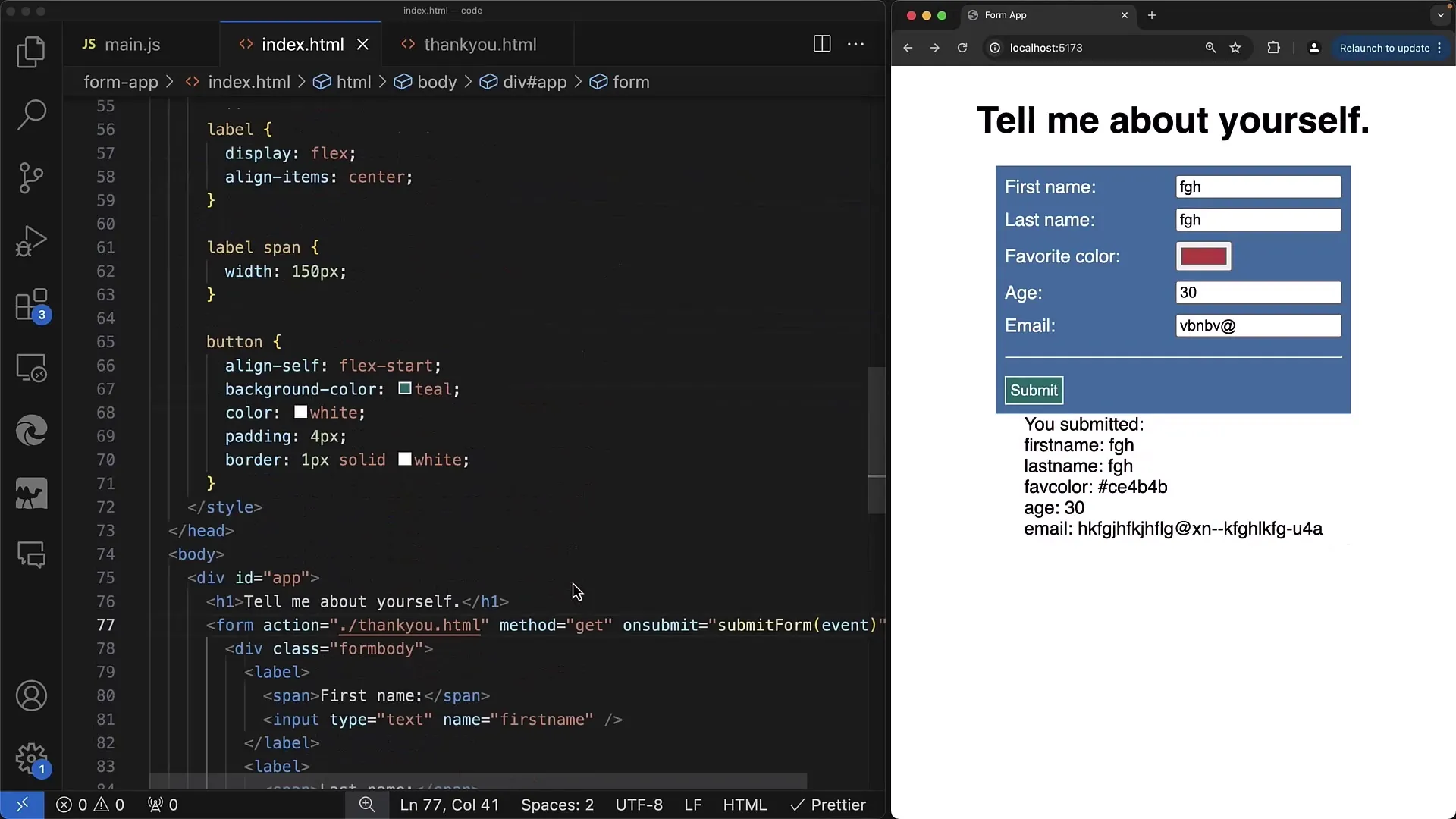
Stap 2: Styling met Flexbox
Nu ga je het formulier overzichtelijk en aantrekkelijk vormgeven. Gebruik CSS Flexbox om de labels en invoervelden in één regel te plaatsen. Bijvoorbeeld kan je display: flex; toepassen op het container-element en de uitlijning optimaliseren met align-items: center; om ervoor te zorgen dat alles goed gecentreerd is.
Stap 3: E-mailveld toevoegen
Voeg het e-mailveld toe aan jouw formulier. Zorg ervoor dat je het markeert met het attribuut type="email". Dit stelt de browser in staat om de invoer automatisch te valideren en zorgt ervoor dat gebruikers een e-mailadres in het juiste formaat invoeren.
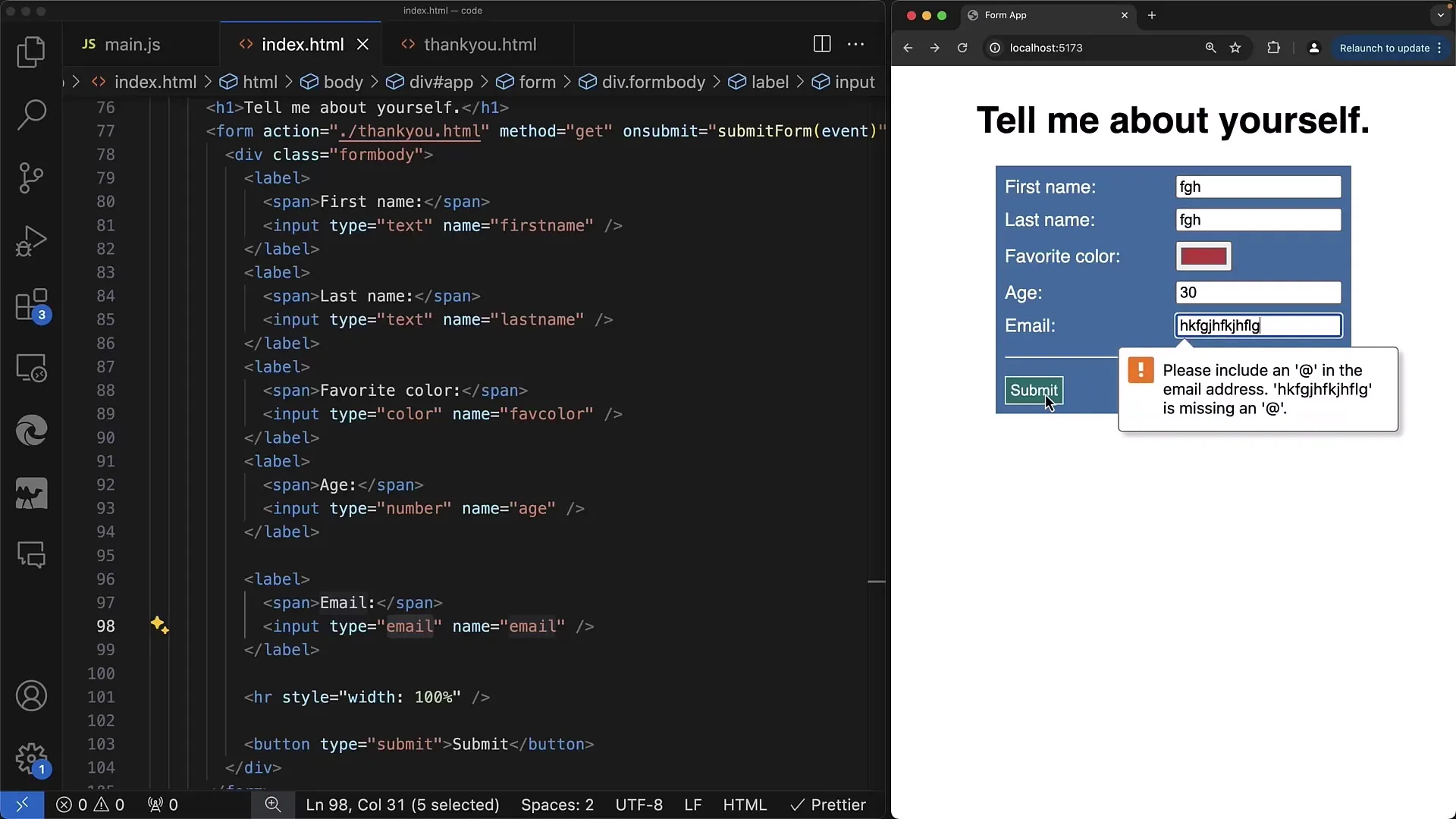
Stap 4: Controleren van de e-mailinvoer
Wanneer een gebruiker het formulier verzendt, controleert de browser automatisch of het ingevoerde e-mailadres een geldig formaat heeft. Zorg ervoor dat je de fouttekst weergeeft als de invoer ongeldig is, zoals bijvoorbeeld "Gelieve een geldig e-mailadres in te voeren". Dit gebeurt meestal via de native validatie van de browser.

Stap 5: Feedback aan de gebruiker
Om de gebruiksvriendelijkheid verder te verhogen, moet je ervoor zorgen dat gebruikers onmiddellijk op de hoogte worden gebracht van onjuiste invoer. Als het e-mailadres verkeerd is ingevoerd en het formulier wordt verzonden via de submit-actie, toont de browser de relevante foutmeldingen direct in het invoerveld.

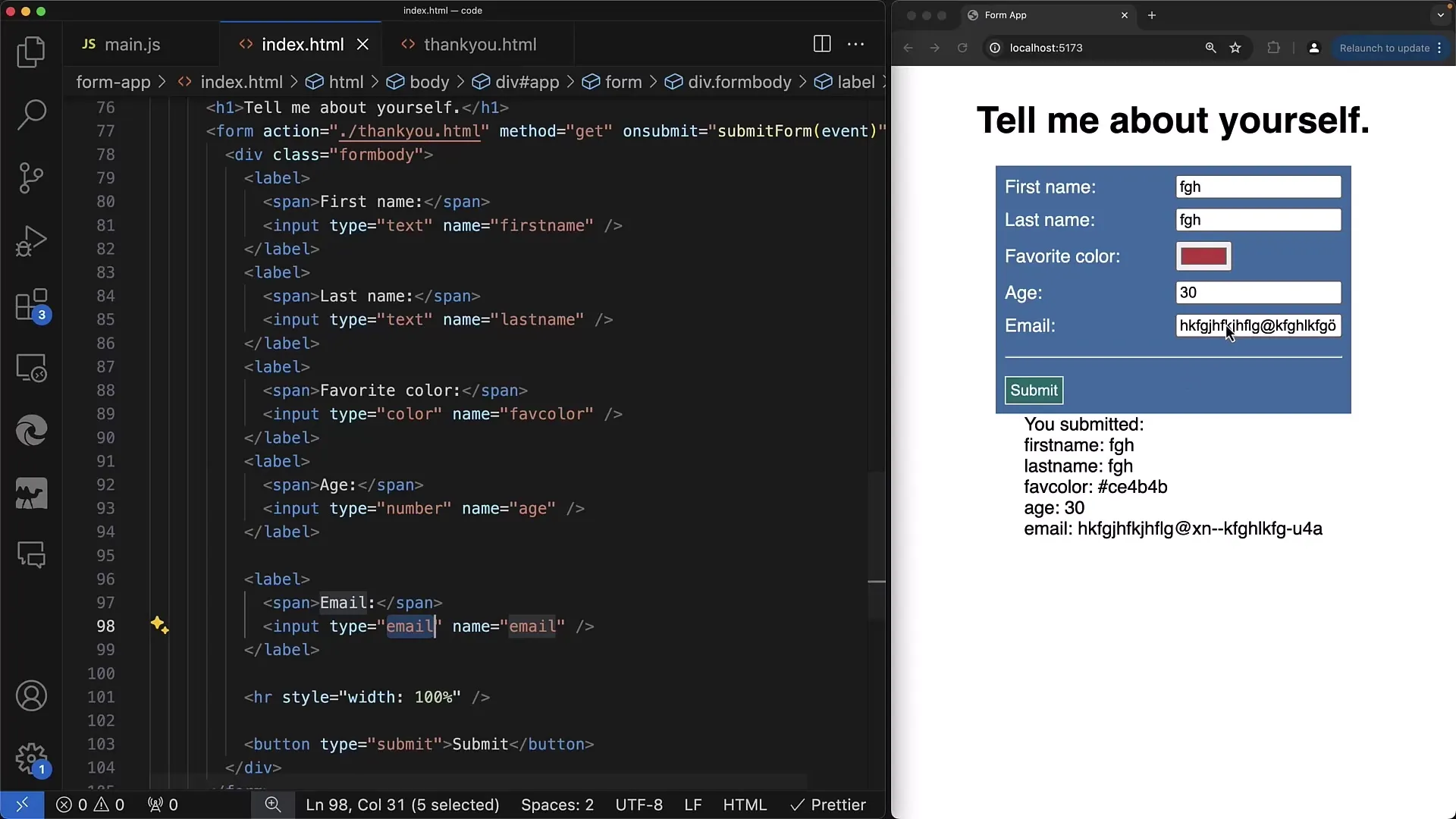
Stap 6: Verwerken van de formuliergegevens
Als alle invoer correct is, kan je de formuliergegevens verwerken met JavaScript. Gebruik het FormData-object om de invoer te verzamelen en naar de server te sturen voor verdere verwerking. Dit voorkomt dat het formulier wordt verzonden met onjuiste gegevens.

Stap 7: Testen en debuggen
Nadat je de e-mail validatie hebt geïmplementeerd, test jouw formulier grondig. Controleer de validatie onder verschillende omstandigheden om ervoor te zorgen dat alles werkt zoals verwacht. Let op of het e-mailveld correct wordt gevalideerd en of er geen uitzonderingen optreden bij het invoeren van foutieve gegevens.

Samenvatting
In deze handleiding heb je geleerd hoe je e-mail validatie kunt integreren in jouw webformulier. Je hebt geleerd hoe belangrijk een goede invoervalidatie is en hoe CSS Flexbox heeft geholpen om de lay-out van het formulier te optimaliseren. Door het gebruik van invoervelden van het type e-mail profiteer je van de ingebouwde browservalidatie die je bij de invoercontrole ondersteunt.
Veelgestelde vragen
Wat is e-mail validatie?E-mail validatie controleert of het ingevoerde e-mailadres een correct formaat heeft.
Hoe werkt de browservalidatie?De browservalidatie controleert invoervelden in realtime wanneer de gebruiker het formulier verzendt.
Kan ik de foutmeldingen aanpassen?Ja, de foutmeldingen kunnen worden aangepast in het HTML-tag met behulp van de setCustomValidity-methode.
Hoe kan ik de gegevens verzenden na validatie?De gegevens kunnen worden verzameld en verwerkt met behulp van JavaScript en het FormData-object.


